Рисуем аудиорессивер в Фотошоп
Рисуем аудиорессивер в Фотошоп
Сложность урока: Сложный
В этом уроке вы узнаете, как создать детализированный аудиоресивер, используя возможности Photoshop. Начнем!
Материалы для урока:
Шаг 1
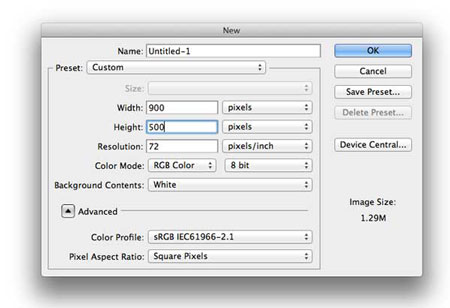
Открываем Photoshop и создаем новый документ размером 900 х 500 пикселей с разрешением 72 px/inch.

Шаг 2
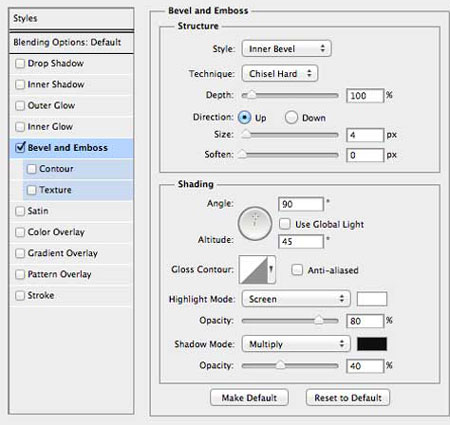
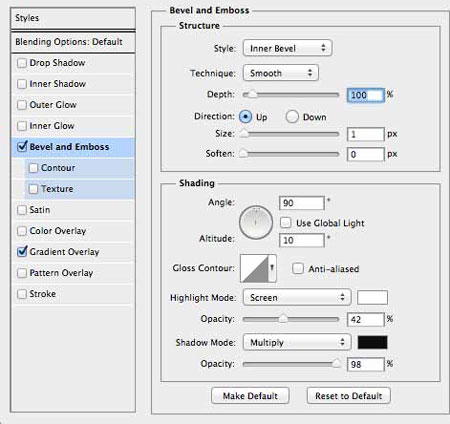
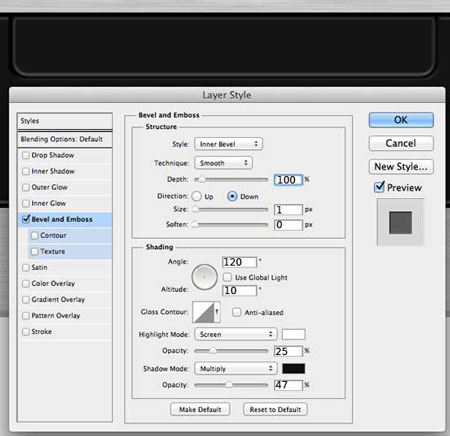
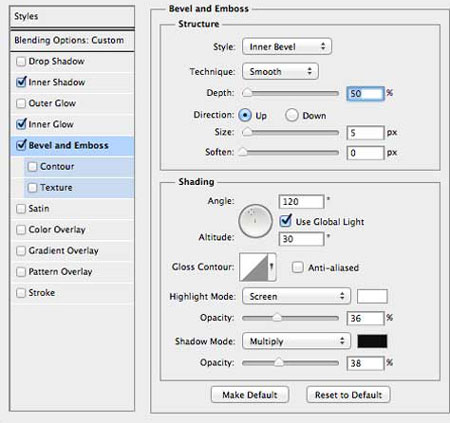
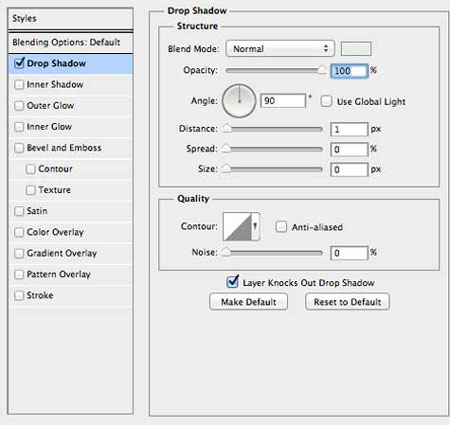
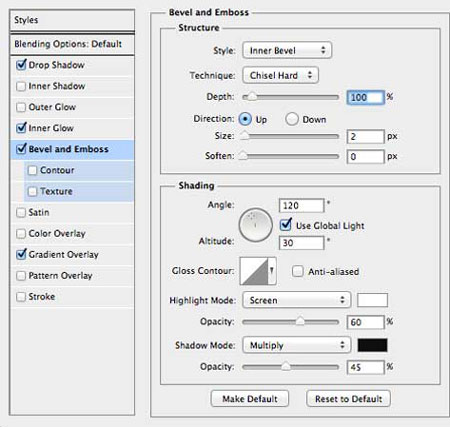
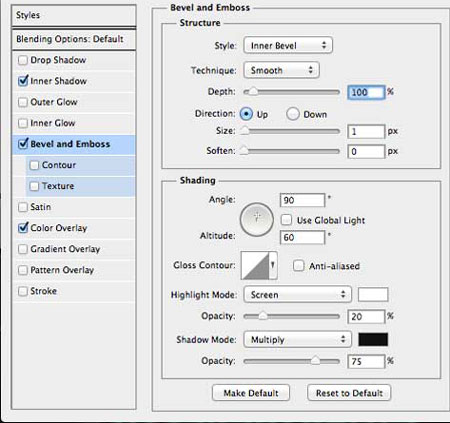
Используем Rounded Rectangle Tool (Закругленный прямоугольник) (U) с радиусом 5 px, чтобы нарисовать светло-серый (#f0efef) прямоугольник. Это будет основа ресивера. Применяем стиль слоя Layer - Layer Style - Bevel & Emboss (Слой - Стиль слоя - Фаска и тиснение).
(Закругленный прямоугольник) (U) с радиусом 5 px, чтобы нарисовать светло-серый (#f0efef) прямоугольник. Это будет основа ресивера. Применяем стиль слоя Layer - Layer Style - Bevel & Emboss (Слой - Стиль слоя - Фаска и тиснение).



Шаг 3
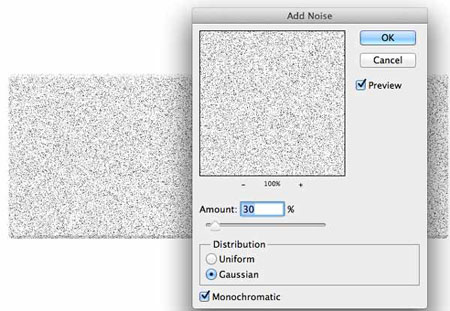
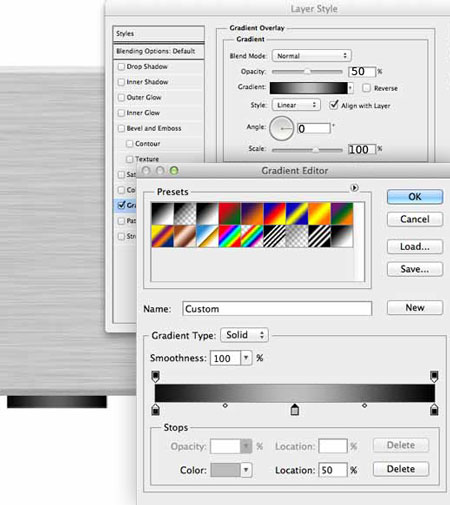
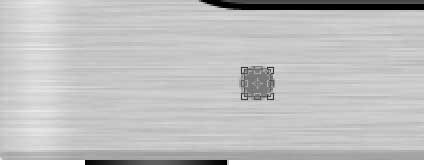
Зажимаем клавишу Ctrl/Cmd и кликаем по миниатюре векторной маски, чтобы загрузить выделение, создаем новый слой над предыдущим и трансформируем его в обтравочную маску (Ctrl+Alt+G), заливаем слой белым цветом и добавляем шум Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум) с Amount (Количество) 30%, Gaussian (По Гауссу) и Monochromatic (Монохромный).


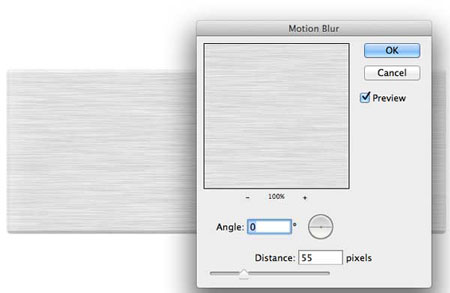
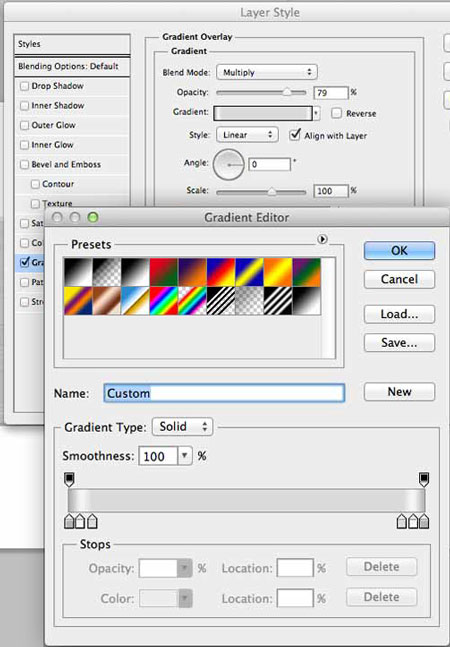
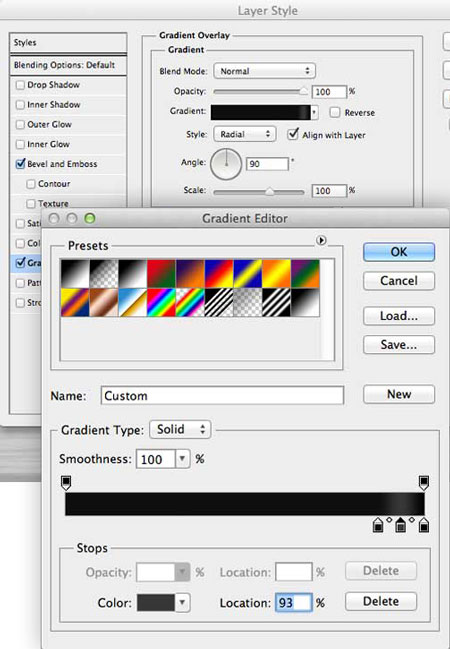
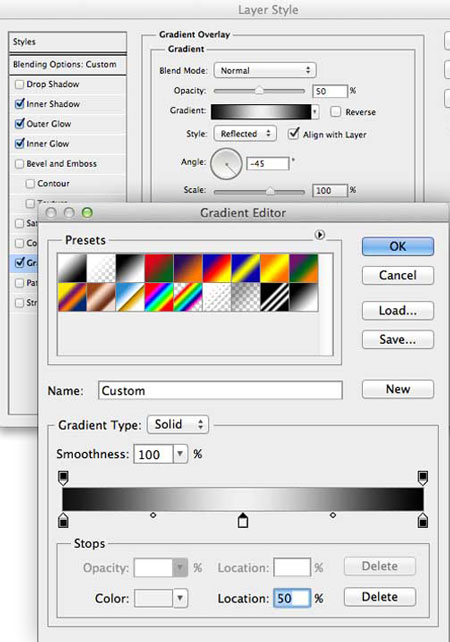
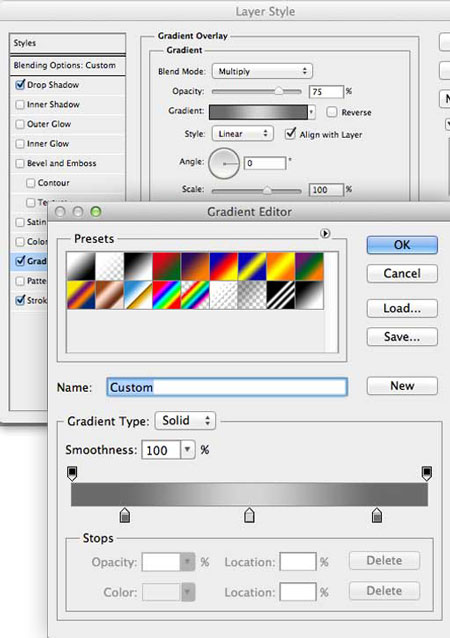
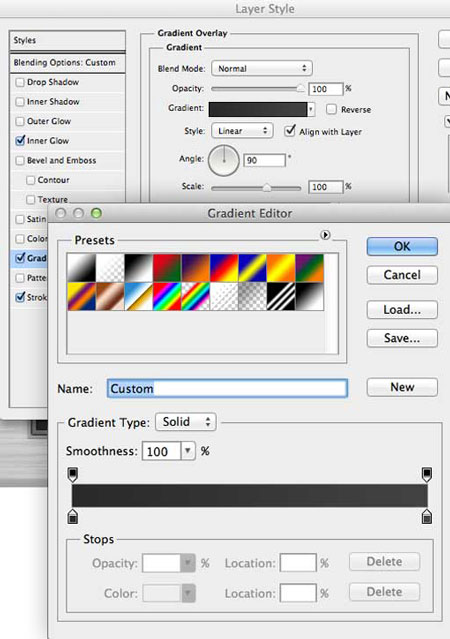
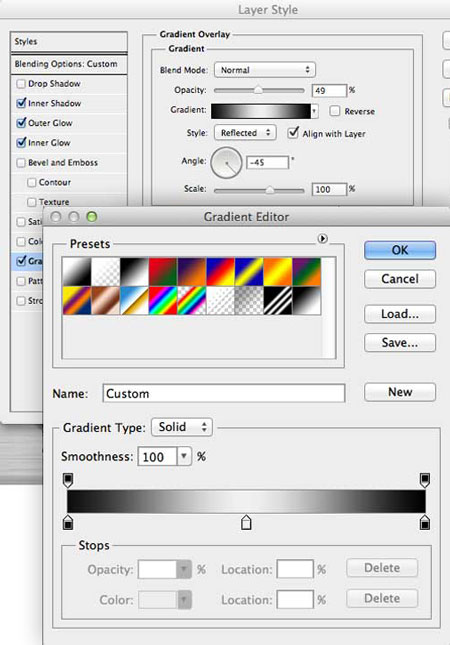
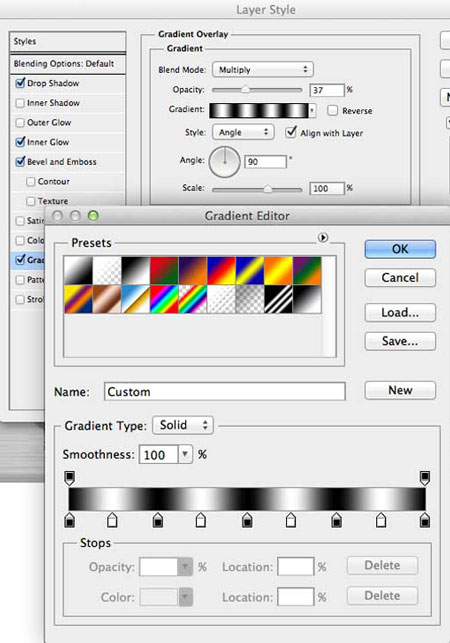
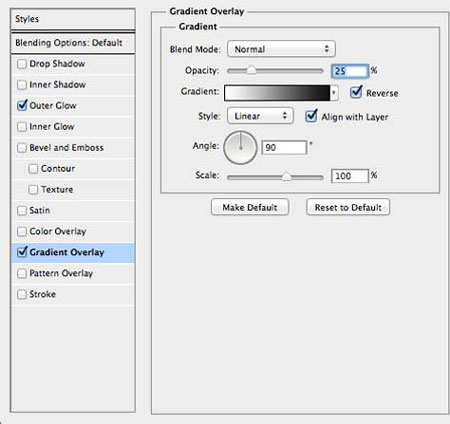
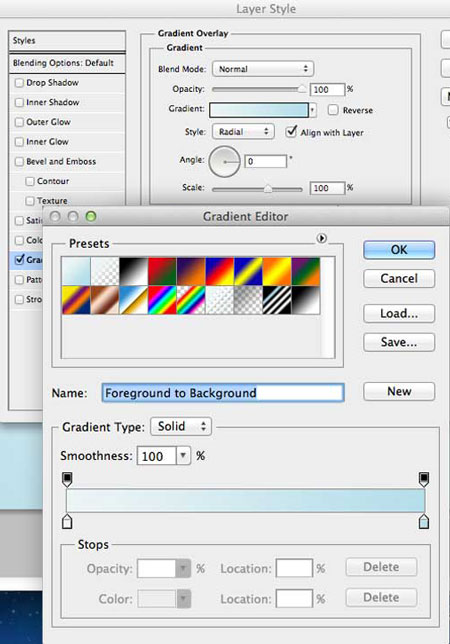
Размываем шум Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) с Angle (Угол) 0 и Distance (Расстояни) 55 пикселей, чтобы создать эффект металла. Применяем стиль слоя Gradient Overlay (Перекрытие градиентом), меняем режим смешивания на Multiply (Умножение) и устанавливаем Opacity (Непрозрачность) на 80%.



Шаг 4
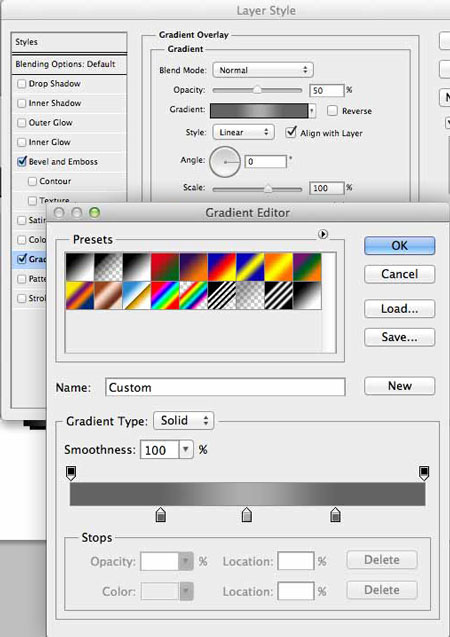
Берем Rectangle Tool (Прямоугольник) (U) и рисуем маленький черный прямоугольник-ножку, применяем стиль слоя Gradient Overlay (Перекрытие градиентом) и размещаем ее в нижней части ресивера.
(Прямоугольник) (U) и рисуем маленький черный прямоугольник-ножку, применяем стиль слоя Gradient Overlay (Перекрытие градиентом) и размещаем ее в нижней части ресивера.


Рисуем новый черный прямоугольник под предыдущим, используя Rectangle Tool  (Прямоугольник) (U).
(Прямоугольник) (U).

Повторяем процесс, чтобы создать вторую ножку.

Шаг 5
Создаем серый (#6e6e6e) прямоугольник, используя Rounded Rectangle Tool  (Закругленный прямоугольник) (U) с радиусом 3 пикселя и применяем стили слоя.
(Закругленный прямоугольник) (U) с радиусом 3 пикселя и применяем стили слоя.




Располагаем созданный элемент под верхней частью ресивера.

Шаг 6
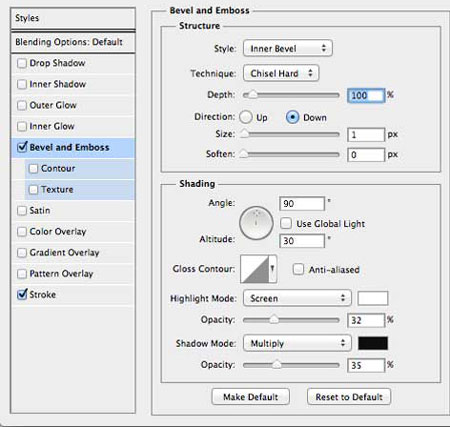
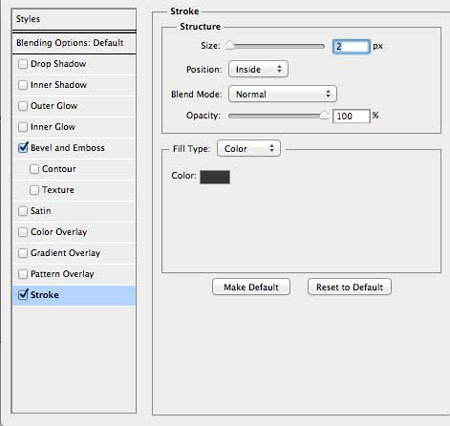
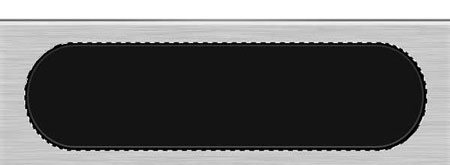
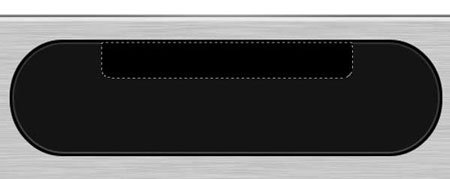
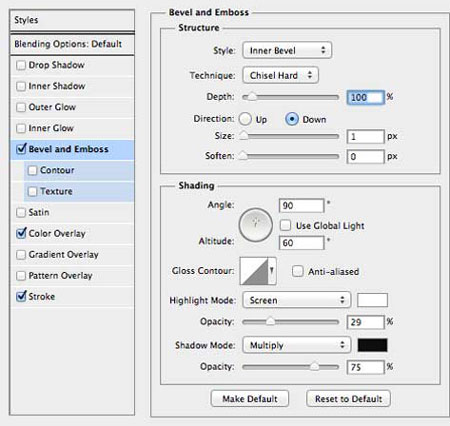
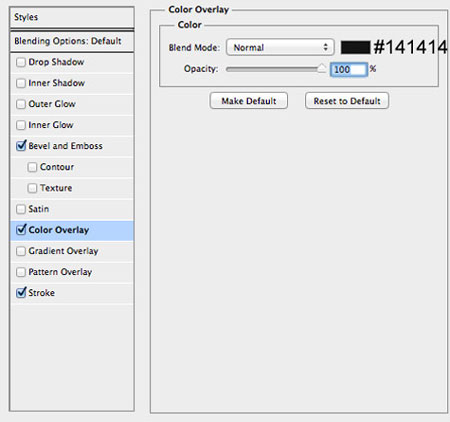
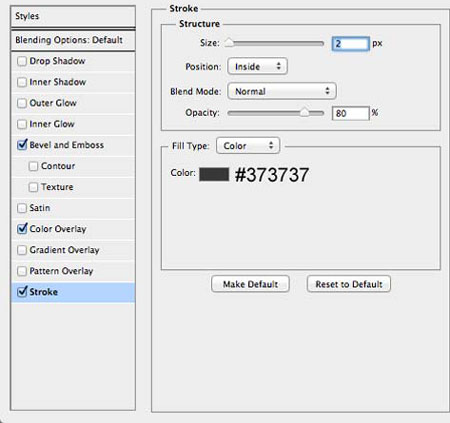
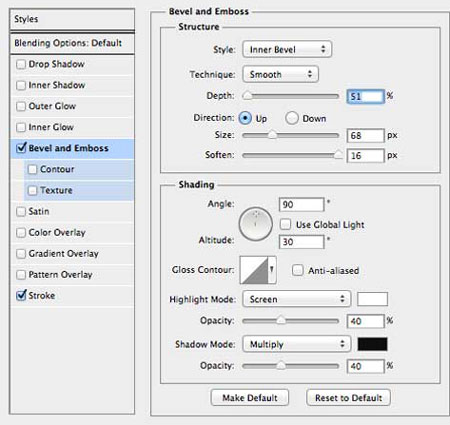
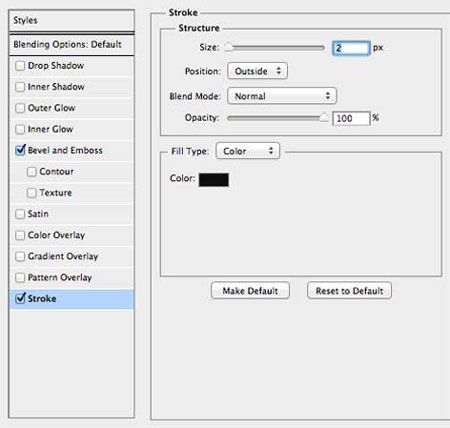
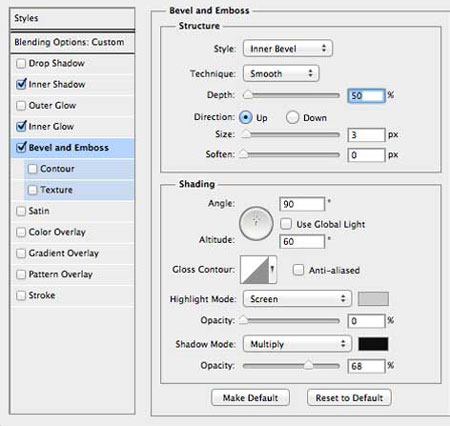
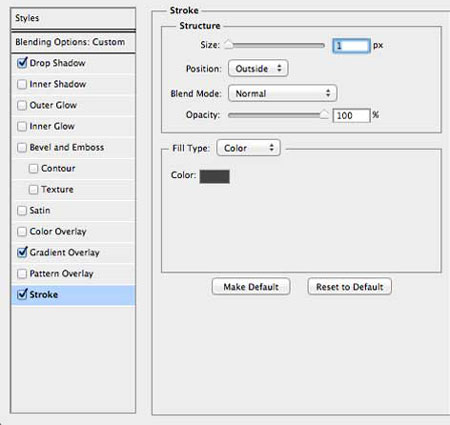
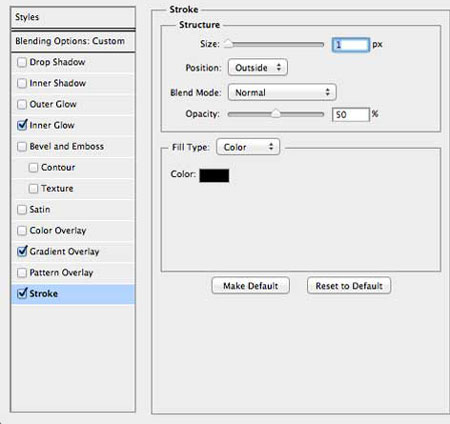
Создаем черный (#141414) закругленный прямоугольник с радиусом 70 пикселей и применяем к нему стили слоя Bevel and Emboss (Фаска и тиснение) и Stroke (Обводка). Называем этот слой "display".



Зажимаем клавишу Ctrl/Cmd и кликаем по миниатюре векторной маски слоя, чтобы загрузить выделение, затем переходим Select - Modify - Expand (Выделение - Модификация - Расширить) и расширяем выделение на 3 пикселя, далее создаем новый слой сразу под закругленным прямоугольником и заливаем черным цветом. Снимаем выделение комбинацией клавиш Ctrl/Cmd+D. Называем этот слой "display background".


Шаг 7
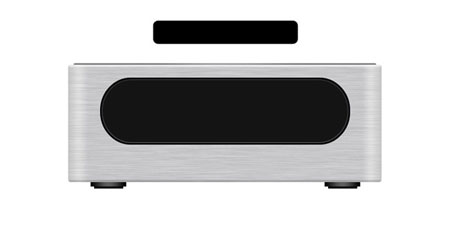
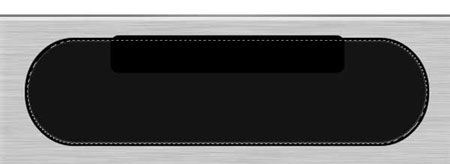
Теперь создадим дисковод. Рисуем черный закругленный прямоугольник с радиусом 10 пикселей и располагаем, как показано ниже.


Зажимаем Cmd/Ctrl и кликаем по миниатюре векторной маски слоя "display", чтобы загрузить его выделение, убеждаемся, что слой с дисководом активный (выделен), инвертируем выделение Select - Inverse (Выделение - Инверсия) и жмем клавишу Delete, чтобы удалить верхнюю часть прямоугольника.


Добавляем к дисководу стили слоя.



Создаем выделение слоя с дисководом (Cmd/Ctrl + кликаем по миниатюре слоя), расширяем выделение на 3 пикселя Select - Modify - Expand (Выделение - Модификация - Расширить), создаем новый слой под слоем с дисководом, заливаем его черным цветом и применяем Bevel and Emboss (Фаска и тиснение).


Активируем Custom Shape Tool  (Произвольная фигура) (U), загружаем набор Nature Shapes и рисуем фигуру Sun2, используя цвет #4c4c4c.
(Произвольная фигура) (U), загружаем набор Nature Shapes и рисуем фигуру Sun2, используя цвет #4c4c4c.


Шаг 8
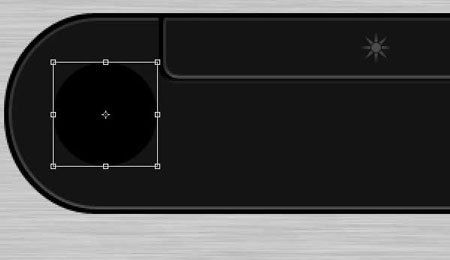
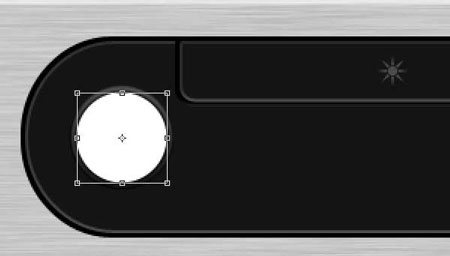
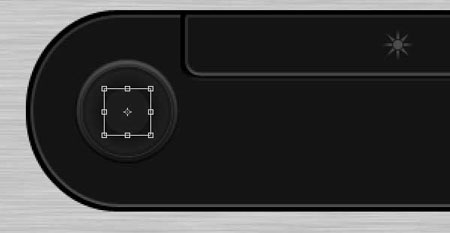
Теперь добавим кнопку управления. Берем Ellipse Tool  (Эллипс) (U), рисуем черную окружность и применяем к ней стили слоя.
(Эллипс) (U), рисуем черную окружность и применяем к ней стили слоя.



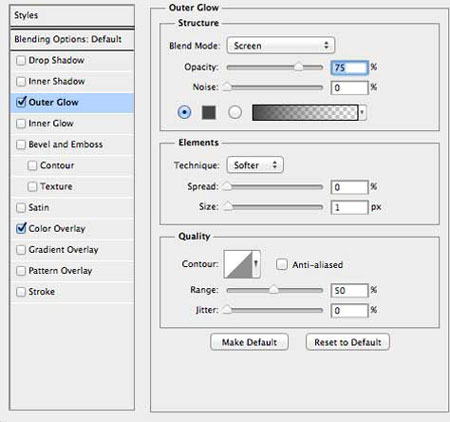
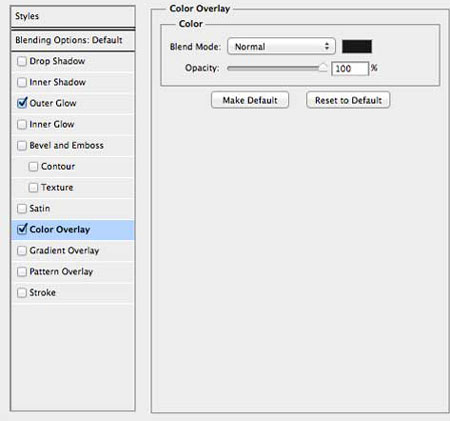
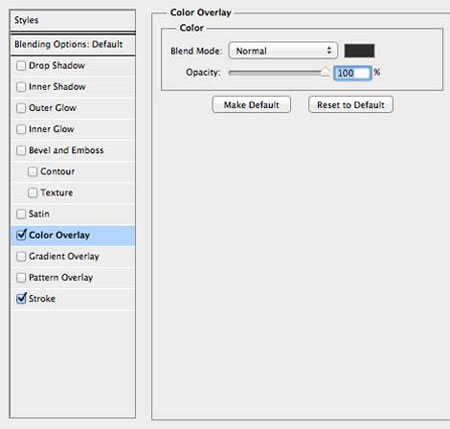
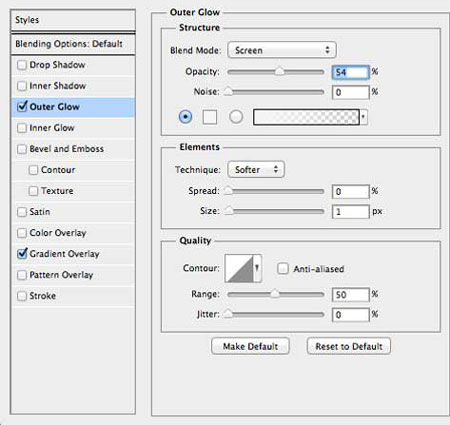
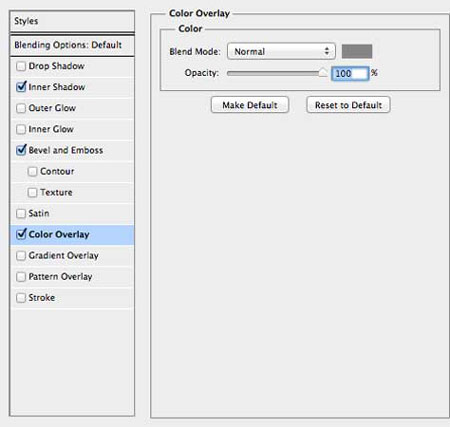
Рисуем белую окружность в центре предыдущей и применяем стили слоя Outer Glow (Внешнее свечение) и Color Overlay (Перекрытие цветом).



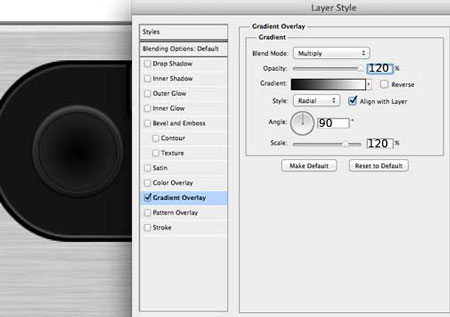
Рисуем еще одну окружность (#242424) в центре предыдущей, но немного меньше, и применяем стиль слоя Gradient Overlay (Перекрытие градиентом).


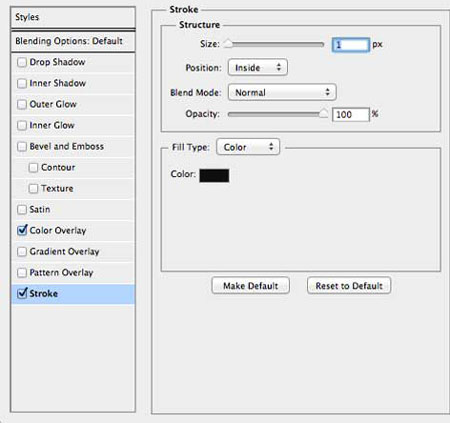
С помощью Ellipse Tool (Эллипс) (U) создаем еще одну окружность (#1d1d1d) в центре и применяем Bevel and Emboss (Фаска и тиснение) и Stroke (Обводка).
(Эллипс) (U) создаем еще одну окружность (#1d1d1d) в центре и применяем Bevel and Emboss (Фаска и тиснение) и Stroke (Обводка).




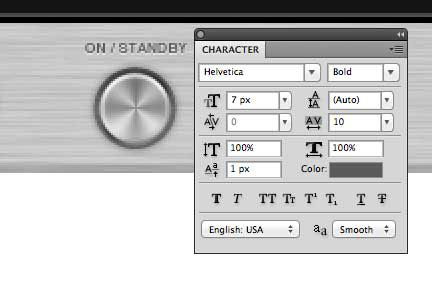
В центре кнопки пишем текст с помощью Horizontal Type Tool (Горизонтальный текст) (Т), добавляем стрелки, используя Polygon Tool  (Многоугольник) (U). Используем цвет #777777.
(Многоугольник) (U). Используем цвет #777777.

Шаг 9
Повторяем предыдущий шаг и создаем кнопку в правой части ресивера. Создаем кнопки стоп, воспроизвести, пауза, вперед, назад и извлечь с помощью Rectangle Tool  (Прямоугольник) (U) и Polygon Tool
(Прямоугольник) (U) и Polygon Tool  (Многоугольник) (U). Используем цвет #777777.
(Многоугольник) (U). Используем цвет #777777.

Шаг 10
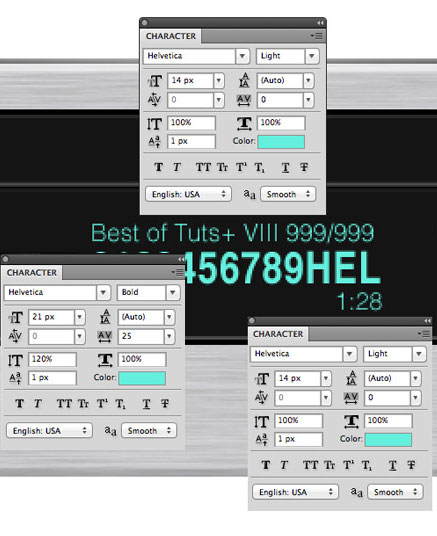
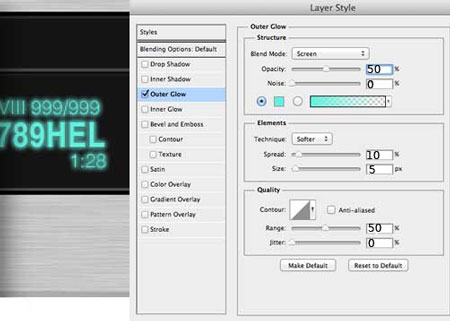
С помощью Horizontal Type Tool  (Горизонтальный текст) (Т) пишем текст и цифры на дисплее (цвет #64efdd). Используем разный размер текста, чтобы выделить важные элементы. Добавляем стиль слоя Outer Glow (Внешнее свечение).
(Горизонтальный текст) (Т) пишем текст и цифры на дисплее (цвет #64efdd). Используем разный размер текста, чтобы выделить важные элементы. Добавляем стиль слоя Outer Glow (Внешнее свечение).


Шаг 11
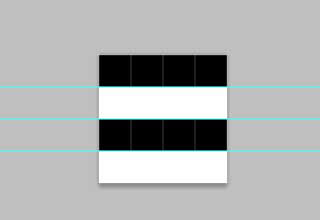
Создаем новый документ размером 4 х 4 пикселя. Увеличиваем его (Ctrl/Cmd++) и используем Pencil Tool  (Карандаш) (В), чтобы нарисовать две горизонтальные линии. Переходим Edit - Define Pattern (Редактирование - Определить узор) и в появившемся окне вводим имя новой текстуры LED.
(Карандаш) (В), чтобы нарисовать две горизонтальные линии. Переходим Edit - Define Pattern (Редактирование - Определить узор) и в появившемся окне вводим имя новой текстуры LED.

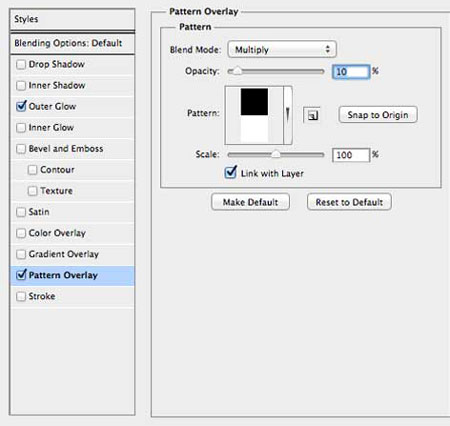
Добавляем стиль слоя Pattern Overlay (Перекрытие узором) к тексту и цифрам на дисплее, используя созданную текстуру.

Шаг 13
Добавляем больше символов на дисплее и применяем Outer Glow (Внешнее свечение) и Pattern Overlay (Перекрытие узором) с параметрами как в шагах 10 и 11. Музыкальные символы можно найти в стандартном наборе инструмента Custom Shape Tool (Произвольная фигура) (U), остальные создаем с помощью Rectangle Tool
(Произвольная фигура) (U), остальные создаем с помощью Rectangle Tool  (Прямоугольник) (U) и Ellipse Tool
(Прямоугольник) (U) и Ellipse Tool (Эллипс) (U).
(Эллипс) (U).

Шаг 14
Зажимаем клавишу Ctrl/Cmd и кликаем по миниатюре слоя "display background", чтобы загрузить его выделение, создаем новый слой и сверху вниз заливаем его градиентом от белого к прозрачному, затем меняем режим смешивания слоя на Soft Light (Мягкий свет).


Шаг 15
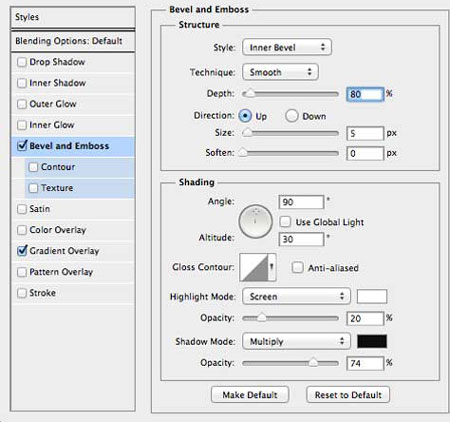
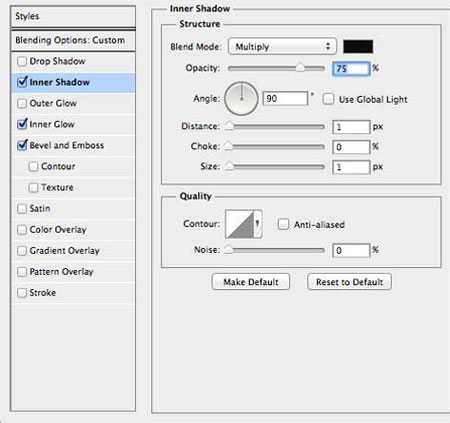
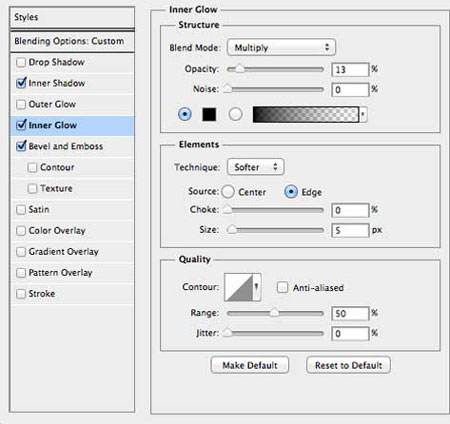
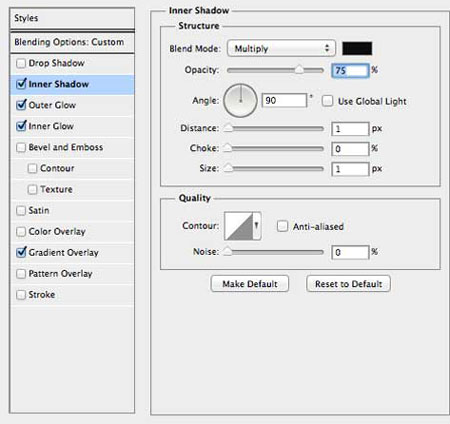
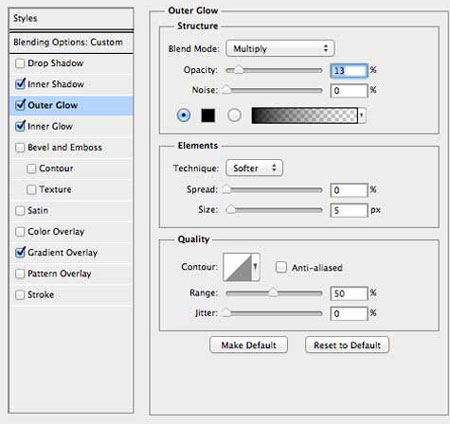
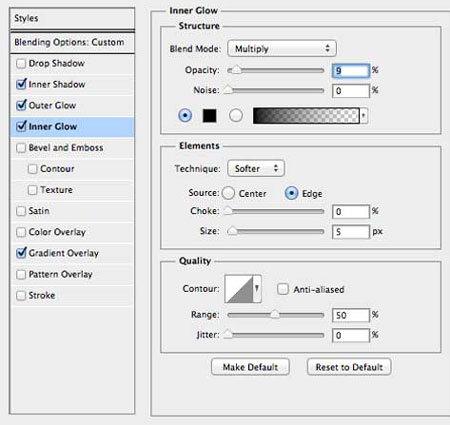
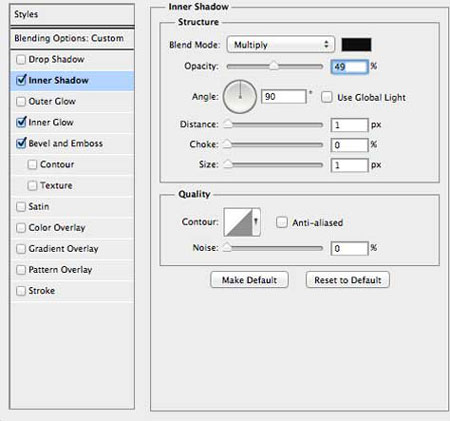
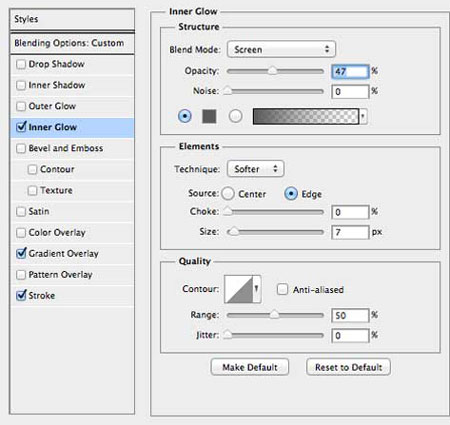
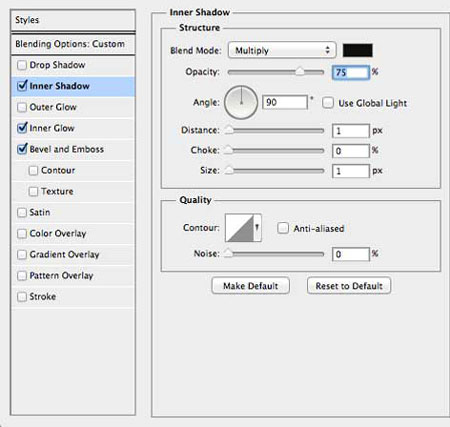
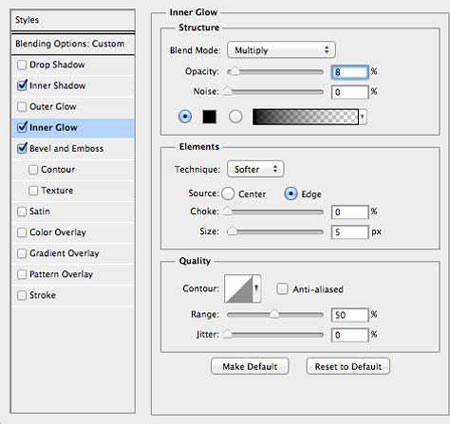
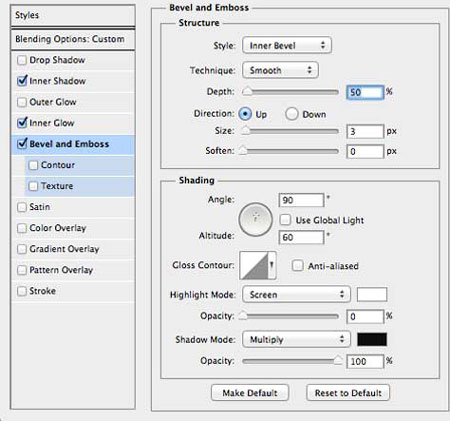
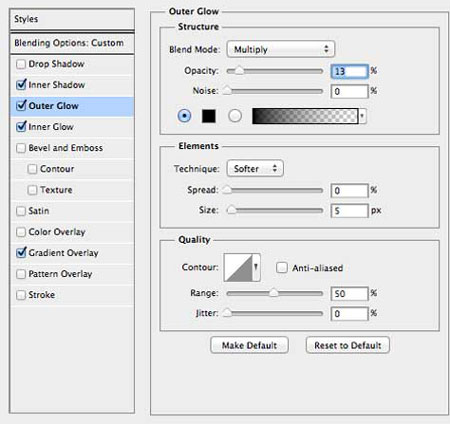
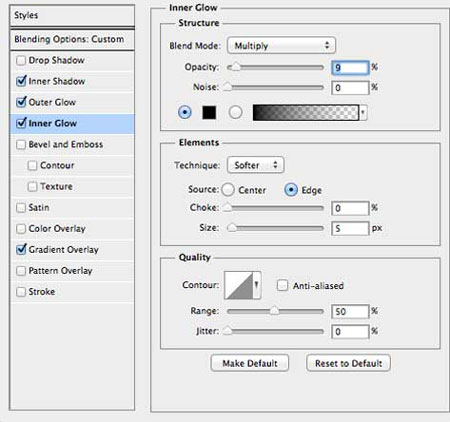
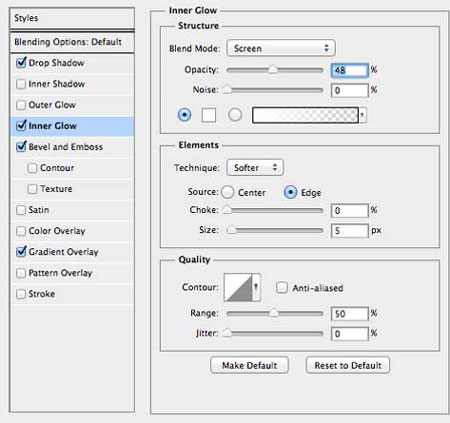
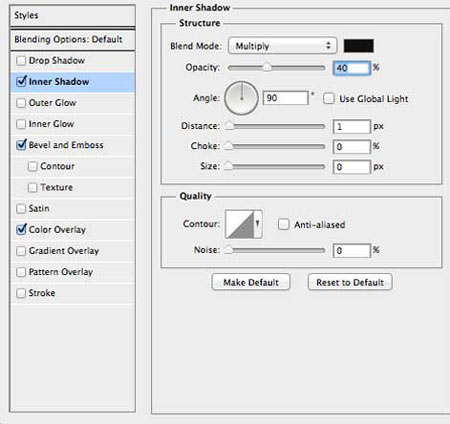
В этом шаге мы будем добавлять входы для микрофона и наушников. Рисуем окружность серого цвета (#777777), используя Ellipse Tool  (Эллипс) (U). Добавляем стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel and Emboss (Фаска и тиснение) и устанавливаем параметр Fill (Заливка) на 0%.
(Эллипс) (U). Добавляем стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel and Emboss (Фаска и тиснение) и устанавливаем параметр Fill (Заливка) на 0%.




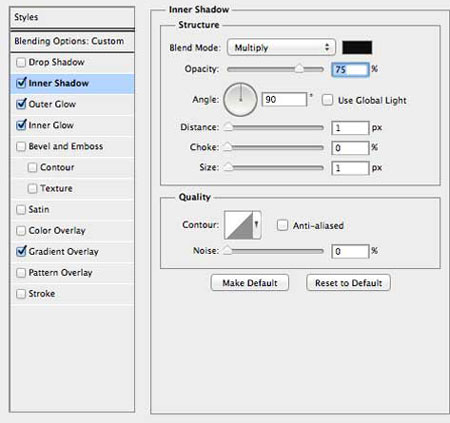
Создаем новую окружность цветом #777777 и размещаем в центре предыдущей. Уменьшаем Fill (Заливка) до 0% и применяем стили слоя.





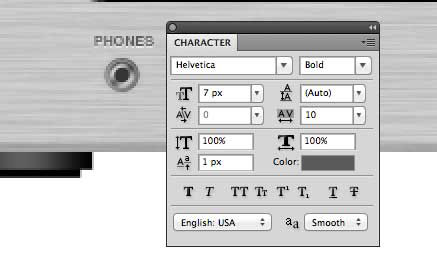
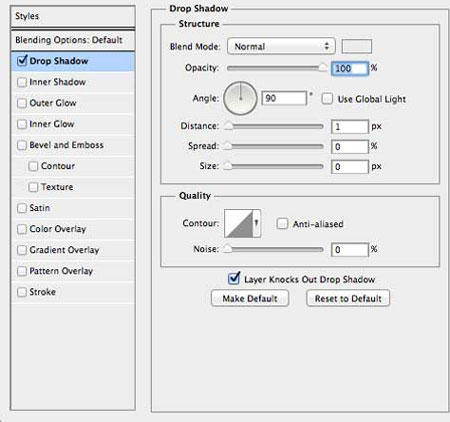
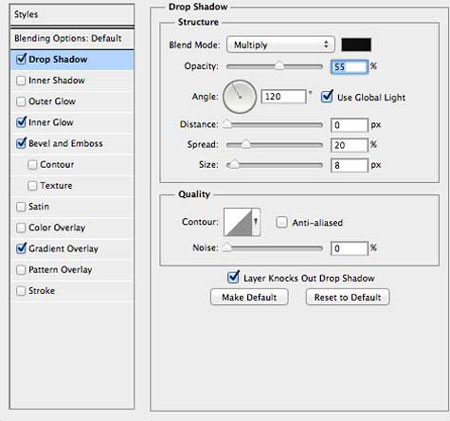
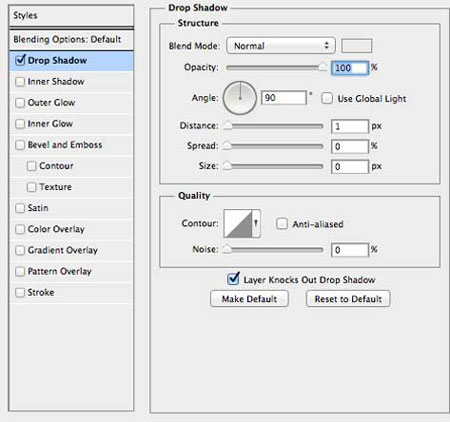
Создаем еще одну окружность цветом #353535 и располагаем в центре предыдущей. Пишем текст с помощью Type Tool  (Текст) (Т) и применяем стиль слоя Drop Shadow (Тень). Объединяем эти слои в группу "phones".
(Текст) (Т) и применяем стиль слоя Drop Shadow (Тень). Объединяем эти слои в группу "phones".



Дублируем группу "phones", перемещаем копию вправо и меняем название на AUX.

Шаг 16
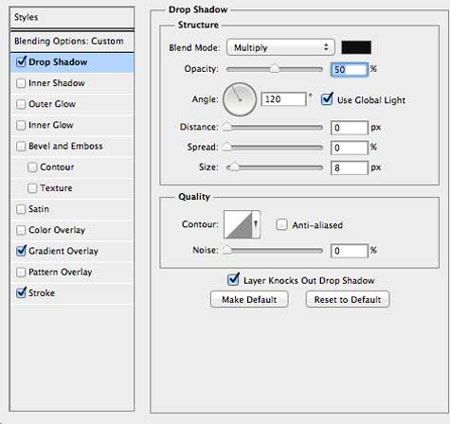
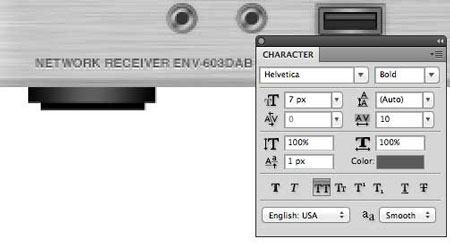
Теперь создадим вход для USB. Берем Rectangle Too l (Прямоугольник) (U) и рисуем черный прямоугольник. Устанавливаем Fill (Заливка) на 0% и добавляем стили слоя.
l (Прямоугольник) (U) и рисуем черный прямоугольник. Устанавливаем Fill (Заливка) на 0% и добавляем стили слоя.





Рисуем еще один черный прямоугольник немного меньше предыдущего, уменьшаем Fill (Заливка) до 0%, открываем стили слоя и применяем Drop Shadow (Тень), Gradient Overlay (Перекрытие градиентом) и Stroke (Обводка).





Рисуем еще один черный прямоугольник немного меньше предыдущего и применяем стили слоя.




И, наконец, создаем последний черный прямоугольник, устанавливаем Fill (Заливка) на 0%, дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя) и применяем Inner Glow (Внутреннее свечение), Gradient Overlay (Перекрытие градиентом) и Stroke (Обводка).





Пишем текст и рисуем символ. Применяем к ним стиль слоя Drop Shadow (Тень).


Шаг 17
В этом шаге мы создадим еще одну кнопку. С помощью Ellipse Tool  (Эллипс) (U) создаем окружность серого цвета (#777777), устанавливаем Fill (Заливка) на 0% и добавляем стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Bevel and Emboss (Фаска и тиснение).
(Эллипс) (U) создаем окружность серого цвета (#777777), устанавливаем Fill (Заливка) на 0% и добавляем стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Bevel and Emboss (Фаска и тиснение).





Добавляем еще одну окружность немного меньше предыдущей, применяем стили слоя Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение), Gradient Overlay (Перекрытие градиентом) и устанавливаем Fill (Заливка) на 0%.






Создаем новую окружность светло-серого цвета (#e4e4e4) и применяем стили слоя.






Последняя окружность - устанавливаем Fill (Заливка) на 0%, применяем Outer Glow (Внешнее свечение) и Gradient Overlay (Перекрытие градиентом).




Пишем название кнопки. Также применяем стиль слоя Drop Shadow (Тень).



Шаг 18
Повторяем предыдущий шаг, чтобы создать кнопки input и volume.


Шаг 19
Пишем номер модели ресивера с помощью Type Tool  (Текст) (Т) и применяем стиль слоя Drop Shadow (Тень).
(Текст) (Т) и применяем стиль слоя Drop Shadow (Тень).

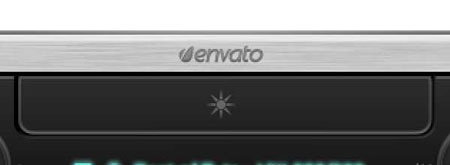
Открываем в Photoshop логотип Envato и импортируем на рабочий документ. Уменьшаем его и размещаем, как показано ниже. Дважды кликаем по слою с логотипом, чтобы открыть Layer Style (Стиль слоя) и применяем Inner Shadow (Внутренняя тень), Bevel and Emboss (Фаска и тиснение) и Color Overlay (Перекрытие цветом).






Шаг 20
Мы почти закончили! Создаем новый слой сразу над фоновым, рисуем овальное выделение и заливаем его черным цветом. Переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) и устанавливаем радиус на 6 пикселей.


Добавляем новый слой над предыдущим, затем создаем овальное выделение возле левой ножки с помощью Elliptical Marquee Tool  (Овальное выделение) (М), заливаем его черным цветом и применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 2 пикселя. Уменьшаем Opacity (Непрозрачность) до 90%.
(Овальное выделение) (М), заливаем его черным цветом и применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 2 пикселя. Уменьшаем Opacity (Непрозрачность) до 90%.


Дублируем этот слой (Cmd/Ctrl+J) и размещаем возле правой ножки.

Применяем к фону стиль слоя Gradient Overlay (Перекрытие градиентом).

Это все. Я надеюсь, что вам понравился этот урок и вы узнали что-то новое.
Автор: Nikola Lazarevic
Переводчик: Максим Енин
Ссылка на источник
Источник: www.psd.tutsplus.com


Комментарии 57
Спасибо!
Спасибо за урок
Благодарю автора и переводчика за урок!
Спасибо !
Спасибо.
Спасибо
Спасибо за урок.
Спасибо, рисовала давно)
Спасибо! =)
Спасибо!
Спасибо за урок)
Спасибо!
Урок замечательный!
Не рисовал уже с пол года, решил взяться за этот урок. Делал под песню которая написана на дисплее ресивера :)
Всем спасибо за урок!
Я думаю в Illustrator это нарисовать намного проще и быстрее!!!
Вот так получилось!!! Спасибо!
Спасибо!
Красиво, спасибо!
спасибо. очень классный и кропотливый урок)
Урок просто клас
Сложный и интересный урок
Сделал кнопки с русскими названиями
Спасибо за урок!
спасибо за урок)
Большое спс!
Большое спасибо за урок!
Очень интересная и очень кропотливая и долгая работа! спасибо за урок!
Все делал по уроку, только нервов не хватило на дисплей =)
спасиб!
Спасибо полезный урок.
Урок что надо.
Спасибо, хороший урок!
очень понравился урок!!! побольше бы таких)))