Создай в Фотошоп текст в стиле средневековья
Создай в Фотошоп текст в стиле средневековья
Сложность урока: Средний

На прошлой неделе я смотрел фильм «Война богов» (Immortals), а перед этим я ходил в кинотеатр посмотреть постеры. Я видел постер к этому фильму, а также постеры к старым фильмам Гарри Поттера, и у всех них присутствует похожий металлический текстовый эффект. Исходя из этого я решил воссоздать средневековый металлический текстовый эффект в Photoshop.
Итак, в этом уроке я покажу, как создать металлический текстовый эффект с помощью Стилей слоя (Layer styles). Это простой урок, он не отнимет у вас больше 30 минут.
Материалы для урока:
Шаг 1. Откройте Photoshop и Cоздайте новый документ (Сreate new document). Я задаю размер 2560х1440 пикс. Залейте фоновый слой серым цветом #464646.

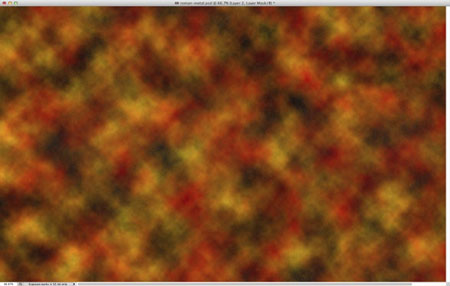
Шаг 2. Найдите какую-нибудь металлическую текстуру. Я использовал текстуру с сайта Shutterstock. Я взял текстуру у Kompaniets Taras, она называется «бесшовная металлическая текстура с пустым местом для вашего текста или изображения» (seamless silver metal texture with empty place for your text or image). Используйте Режим смешивания (Blending mode) Умножение (Multiply).

Шаг 3. Добавьте новый слой, а затем установите красный и желтый цвета в качестве фонового (background)и основного (foreground) цветов соответственно. После этого перейдите в меню Фильтр (Filter) – Рендеринг (Render) – Облака (Clouds)

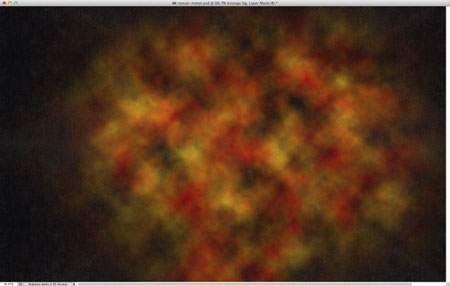
Шаг 4. Находясь по-прежнему на слое, перейдите в меню Слой (Layer) – Маска слоя  (Layer Mask) – Показать все (Reveal All). Выделите маску слоя, а затем установите в качестве фонового (background)и основного (foreground) цвета черный и белый цвета. Оставаясь на маске слоя, перейдите в меню Фильтр (Filter) – Рендеринг (Render) – Облака (Clouds). Вы примените фильтр рендеринг облаков к маске.
(Layer Mask) – Показать все (Reveal All). Выделите маску слоя, а затем установите в качестве фонового (background)и основного (foreground) цвета черный и белый цвета. Оставаясь на маске слоя, перейдите в меню Фильтр (Filter) – Рендеринг (Render) – Облака (Clouds). Вы примените фильтр рендеринг облаков к маске.

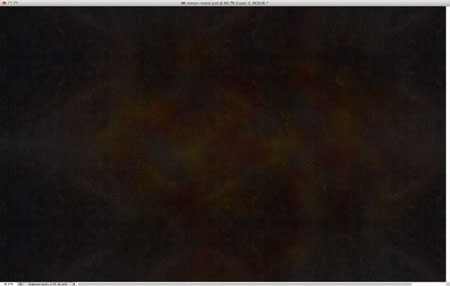
Шаг 5. Поместите эти слои в папку, а затем добавьте маску к папке и примените к ней такой же рендеринг.

Шаг 6. Измените Режим смешивания (Blending Mode) на Перекрытие (Overlay).

Шаг 7. Добавьте текст, который вам нужен. Тот, который я использовал, был создан в Illustrator, также я применил шрифт Roman SD.

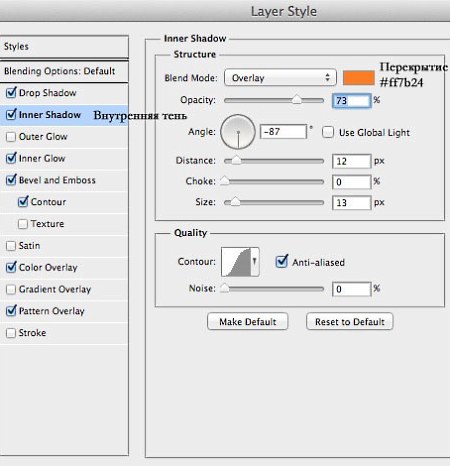
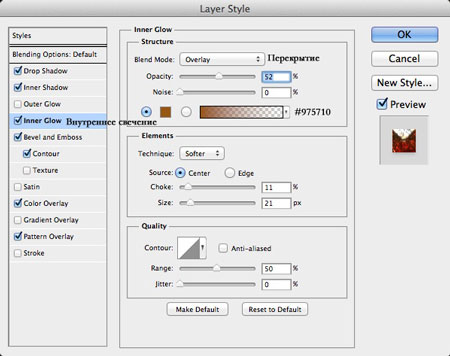
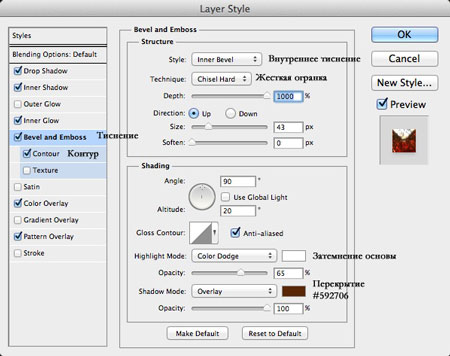
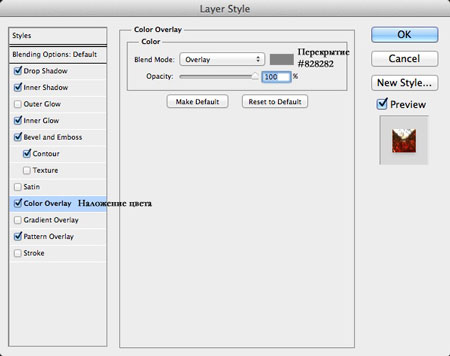
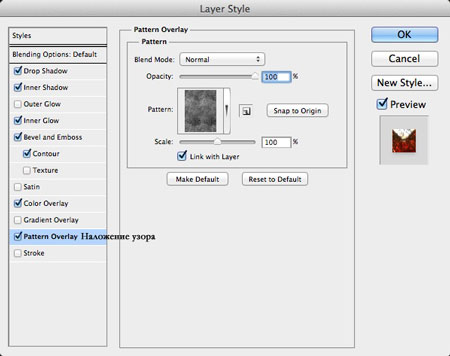
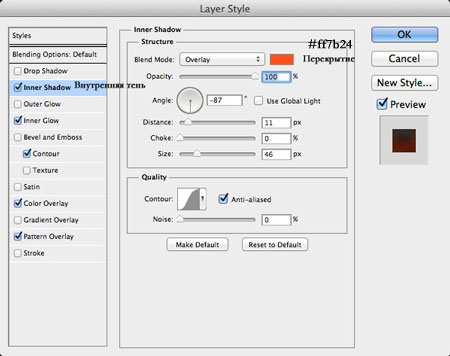
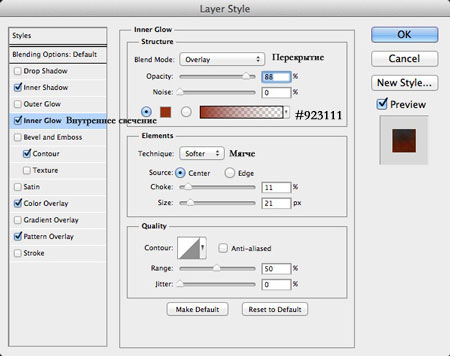
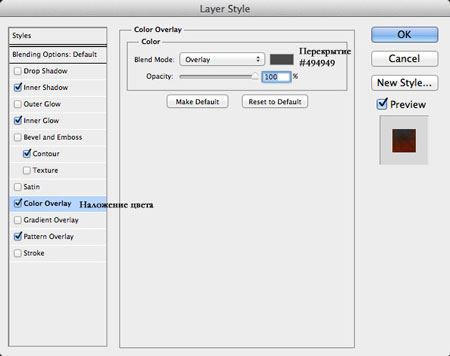
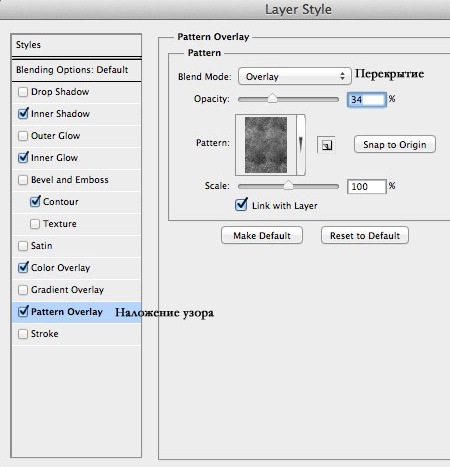
Шаг 8. Теперь пришло время создавать бронзовый эффект. Для этого воспользуемся Стилями слоя (Layer Styles). В основном мы будем использовать Тень (Drop Shadow), Внутреннюю тень (Inner Shadow), Внутреннее свечение (Inner Glow), Тиснение (Bevel and Emboss), Наложение цвета (Color Overlay), Наложение узора (Pattern Overlay).




Шаг 9. Для Наложения узора (Pattern Overlay) создайте металлическую текстуру, ту же, что мы создавали в шаге 2.

Шаг 10. Вот результат после применения стилей слоя. Отлично смотрится, вы можете применить его к любым символам.

Шаг 11. Добавим деталей. На этот раз я взял рыцаря с сайта Shutterstock, изображение называется «4 металлических медали» (4 Metal medals ).

Шаг 12. Примените те же самые стили слоя, отличие будет только в Наложении узора (Pattern Overlay). На этот раз применим Режим смешивания (blend mode) Перекрытие (Overlay).




Шаг 13. Вот такой получается эффект после применения стилей слоя. Смотрится хорошо, но нужно добавить некоторые детали.

Шаг 14. Этот шаг необязателен, но всегда добавляет немного магии в работы такого рода. Я говорю о блике. Вы можете найти подходящее изображение блика в Google или на Shutterstock.

Шаг 15. Добавим виньетку, это очень легко. Добавьте Новый слой (New Layer) и залейте его черным цветом с помощью инструмента Заливка (Paint Bucket). После этого возьмите инструмент Ластик  (Eraser) с очень мягкими краями, сотрите центр изображения.
(Eraser) с очень мягкими краями, сотрите центр изображения.

Шаг 16. Выделите все слои, дублируйте их и сгруппируйте в один слой (Ctrl+Alt+Shift+E). При активном новом слое перейдите в меню Фильтр (Filter) – Размытие (Blur) – Размытие по Гауссу (Gaussian Blur). Используйте значение радиуса 10. После этого дублируйте размытый слой. Используйте Режим смешивания (Blending Mode) Перекрытие (Overlay) для нижнего слоя и режим Экран (Screen) для верхнего. Также уменьшите Непрозрачность (Opacity) для обеих слоев до 50%.

Завершение
Вот окончательный результат. Как вы смогли убедиться, эффект создан в основном с помощью Стилей слоя (Layer Styles). Поражает, насколько мощным инструментом являются Стили слоя (Layer Styles), и какие эффекты можно создать с их помощью. Итак, теперь этот прием в вашем распоряжении, вы можете играть с настройками для создания собственного эффекта.

(нажмите на изображение, чтобы увеличить)
Скачать PSD
Автор: Abduzeedo
Источник: abduzeedo.com
Комментарии 104
Спасибо за урок!
Спасибо за урок
в порядке урок, фон только по-своему сделал, т.к. с масками и рендерингом облака запутался, поначалу получалост, потом всё пошло там-та-рары ) всё остальное чётко по инструкции )
Спасибо за перевод!
спасибо
Спасибо за урок
Спасибо
Спасибо за урок!
Слушая стрельбу за окном...
Создай в Фотошоп текст в стиле средневековья. Спасибо.
Спасибо!
Спасибо за урок!
Вот так
На Abduzeedo всегда очень крутые уроки :) Постоянно туда заглядываю. И вам советую :)
Спасибо! Отличный урок! Много куда можно применить!
Спасибо. Было интересно и познавательно.
Еще один вариант. Вроде получилось.
немного по-другому получилось,но вроде тоже привлекательно)огромное спасибо,полезный урок!
Супер!!!
красиво. я применил в тиснении для подсветки режим вычитания, интересный эффект получился. спасибо!
Спасибо
Спасибо за урок.
спасибо большое!
Спасибо за урок)
Спасибо большое.
Спасибо!!!
Спасибо! Вот что получилось))
Спасибо за урок!
Работа по мотивам этого урока выглядит более ярко.
Спасибо за урок.