Создаём в Фотошоп обои с абстрактными элементами
Создаём в Фотошоп обои с абстрактными элементами
Сложность урока: Легкий
В этом уроке вы узнаете, как с помощью простых техник создать креативную иллюстрацию с абстрактными элементами.
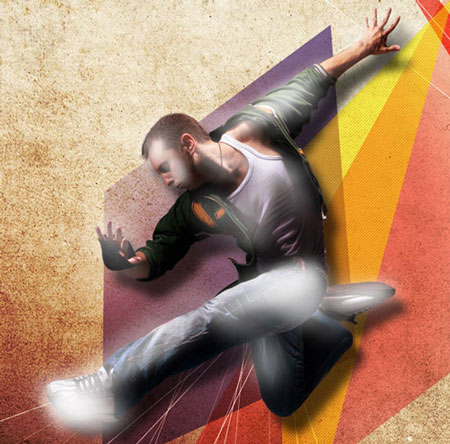
Финальное изображение

Материалы для урока:
Начнем с создания нового документа (CTRL+N) в Adobe Photoshop размером 1280х1024 px (цветовой режим RGB) разрешением 72 пикселя/дюйм.
Находим гранж-текстуру, я использовал текстуру с сайта deviantart.
Загружаем ее и вставляем на новый слой нашего рабочего документа.

Создаем новый слой и берем мягкую круглую кисть (В) черного цвета с Opacity (Непрозрачность) 20%.

Используем эту кисть, чтобы затемнить нижний левый угол полотна.

Устанавливаем параметр Fill (Заливка) для этого слоя на 73% и меняем режим смешивания на Linear Light (Линейный свет).

Находим стоковое изображение с танцором. Я использовал это фото с сайта Shutterstock.

Удаляем фон, используя Pen Tool  (Перо) (Р), Magic Wand Tool
(Перо) (Р), Magic Wand Tool  (Волшебная палочка) (W), Magnetic Lasso
(Волшебная палочка) (W), Magnetic Lasso  (Магнетическое лассо) (L) или фильтр Filter - Extract (Фильтр - Извлечь). Вставляем танцора на новый слой нашего основного документа. Применяем Edit - Transform - Flip Horizontal (Редактирование - Трансформация - Отразить по горизонтали).
(Магнетическое лассо) (L) или фильтр Filter - Extract (Фильтр - Извлечь). Вставляем танцора на новый слой нашего основного документа. Применяем Edit - Transform - Flip Horizontal (Редактирование - Трансформация - Отразить по горизонтали).

Жмем на кнопку Add a layer style (Добавить стиль слоя) внизу панели слоев и выбираем Drop Shadow (Тень).

Получаем вот такой результат:

Берем Pen Tool  (Перо) (Р), на панели параметров выбираем Shape Layers (Слой-фигура) и Drawing Mode (Свободный режим). Рисуем четырехугольник, как показано ниже. Используем цвет #28204F. Располагаем этот слой под слоем с танцором.
(Перо) (Р), на панели параметров выбираем Shape Layers (Слой-фигура) и Drawing Mode (Свободный режим). Рисуем четырехугольник, как показано ниже. Используем цвет #28204F. Располагаем этот слой под слоем с танцором.

Устанавливаем Fill (Заливка) для этого слоя на 70% и меняем режим смешивания на Hard Light (Жесткий свет).

Вставляем маску на слой, кликнув по кнопке Add layer mask  (Добавить слой-маску) внизу панели слоев, берем мягкую круглую кисть (В) черного цвета с Opacity (Непрозрачность) 20%.
(Добавить слой-маску) внизу панели слоев, берем мягкую круглую кисть (В) черного цвета с Opacity (Непрозрачность) 20%.

Рисуем по маске кистью, чтобы скрыть левый угол ромба.

Активируем Pen Tool  (Перо) (Р), на панели параметров выбираем Shape Layers (Слой-фигура) и Drawing Mode (Свободный режим). Используем цвет #FF441F. Располагаем этот слой под слоем с танцором.
(Перо) (Р), на панели параметров выбираем Shape Layers (Слой-фигура) и Drawing Mode (Свободный режим). Используем цвет #FF441F. Располагаем этот слой под слоем с танцором.

Устанавливаем Fill (Заливка) для этого слоя на 57% и меняем режим смешивания на Multiply (Умножение).

Вставляем маску на слой тем же способом, что и раньше. Выбираем мягкую круглую кисть  (В) черного цвета и скрываем часть элемента, как показано ниже.
(В) черного цвета и скрываем часть элемента, как показано ниже.

Активируем Pen Tool  (Перо) (Р) и выбираем цвет #FF1F1F. Создаем две полосы, как показано ниже.
(Перо) (Р) и выбираем цвет #FF1F1F. Создаем две полосы, как показано ниже.

Устанавливаем Fill (Заливка) этого слоя на 57% и меняем режим смешивания на Linear Burn (Линейный затемнитель).

Берем Line Tool  (Линия) (U), устанавливаем Weight (Ширина) на 1px и рисуем много белых линий. Этот слой также должен быть расположен под слоем с танцором.
(Линия) (U), устанавливаем Weight (Ширина) на 1px и рисуем много белых линий. Этот слой также должен быть расположен под слоем с танцором.

Устанавливаем Fill (Заливка) для всех слоев с белыми линиями на 70%.

Теперь мы должны загрузить текстуру techie. Копируем ее в папку C:\Program Files\Adobe\Adobe Photoshop X\Presets\Patterns (Х - номер вашей версии Photoshop).
Используя Pen Tool  (Перо) (Р), рисуем новую фигуру под слоем с танцором.
(Перо) (Р), рисуем новую фигуру под слоем с танцором.

Устанавливаем Fill (Заливка) для этого слоя на 0%. Кликаем на кнопку Add a layer style  (Добавить стиль слоя) внизу панели слоев и выбираем Color Overlay (Перекрытие цветом).
(Добавить стиль слоя) внизу панели слоев и выбираем Color Overlay (Перекрытие цветом).

Добавляем Pattern Overlay (Перекрытие узором). Жмем на маленький треугольник на панели выбора узора и выбираем Load (Загрузить), находим текстуру techie в папке Program Files\Adobe\Adobe Photoshop X\Presets\Patterns и применяем следующие параметры:

Получаем следующий результат:

Создаем новый слой и выбираем мягкую круглую кисть  (В) с Opacity (Непрозрачность) 20%.
(В) с Opacity (Непрозрачность) 20%.

Используем эту кисть (цвет #ED2000) на рабочем полотне. Располагаем слой под танцором.

Устанавливаем режим смешивания слоя на Color Burn (Затемнение основы).

Создаем новый слой над слоем с танцором и активируем Paint Bucket Tool (Заливка) (G), чтобы залить слой цветом #72332C.

Удерживая клавишу Alt (Windows) или Option (Mac OS), кликаем между двумя слоями, чтобы создать обтравочную маску.

Получаем следующий результат:

Устанавливаем Fill (Заливка) для этого слоя на 57% и меняем режим смешивания на Overlay (Перекрытие).

Создаем новый слой и берем мягкую кисть (В) белого цвета с Opacity (Непрозрачность) 30%.

Используем эту кисть  , чтобы закрасить освещенные области на танцоре.
, чтобы закрасить освещенные области на танцоре.

Удерживая клавишу Alt (Windows) или Option (Mac OS), кликаем между двумя слоями, чтобы создать обтравочную маску.

Получаем следующий результат:

Устанавливаем режим смешивания слоя на Overlay (Перекрытие).

Создаем новый слой и берем мягкую кисть (В) с Opacity (Непрозрачность) 20%.

Используем эту кисть, чтобы закрасить места, указанные ниже. Цвет кисти должен соответствовать цвету фона. Чтобы взять пробу цвета используем Eyedropper Tool  (Пипетка) (I).
(Пипетка) (I).

Удерживая клавишу Alt (Windows) или Option (Mac OS), кликаем между двумя слоями, чтобы создать обтравочную маску.

Устанавливаем Fill (Заливка) для этого слоя на 45% и меняем режим смешивания на Linear Dodge (Линейный осветлитель).

Далее активируем Pen Tool  (Перо) (Р), чтобы нарисовать следующую фигуру:
(Перо) (Р), чтобы нарисовать следующую фигуру:

Устанавливаем Fill (Заливка) для этого слоя на 0%. Кликаем на кнопку Add a layer style  (Добавить стиль слоя) внизу панели слоев и выбираем Drop Shadow (Тень).
(Добавить стиль слоя) внизу панели слоев и выбираем Drop Shadow (Тень).

Добавляем Pattern Overlay (Перекрытие узором). Выбираем текстуру, как на скриншоте ниже и применяем следующие параметры:

Получаем следующий результат:

Добавляем на слой маску, кликнув на кнопку Add layer mask  (Добавить слой-маску) внизу панели слоев, и берем мягкую кисть
(Добавить слой-маску) внизу панели слоев, и берем мягкую кисть  (В) черного цвета.
(В) черного цвета.

Рисуем по маске кистью, чтобы скрыть области фигуры, которые перекрывают руку.

Создаем новый слой и берем мягкую круглую кисть (В) с Opacity (Непрозрачность) 20%.

Используем эту кисть  , чтобы зарисовать рабочее полотно. Используем цвет #F51A00.
, чтобы зарисовать рабочее полотно. Используем цвет #F51A00.

Устанавливаем Fill (Заливка) этого слоя на 45% и меняем режим смешивания на Color Dodge (Осветление основы).

Кликаем на кнопку Create new fill or adjustment layer  (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Curves (Кривые).
(Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Curves (Кривые).

Получаем следующий результат:

(нажмите на изображение, чтобы увеличить)
Автор: AdobeTutorialz.com
Источник: designstacks.net
Комментарии 131
Интересный урок автору спасибо за труд.
Спасибо))
Спасибо!
Спасибо!
сделано
Спасибо
качек
Спасибо. Интересно.
Прикольно, спасибо!
Баскетабстракционизм )
очень клёвый урок))
спасибо :)
круть
Простой и эффектный урок. Спасибо
Не все поняла, но вот что у меня получилось в итоге...
подскажите как скачать фото парня пожалуйстааааа.
Супер урок
спасибо
урок отличный но объяснение плохое сбился на 5 шаге....я тут начинающий и хотелось бы объяснение более развертанное....в 5 шаге написаны способы удаления фона но не написано как...но не в том суть ...после большого труда всётаки получилось удалить его ....но тут новая проблема вставить танцора на текстуру на наш фон....как вставить и что нужно делать для этого ... тут уровень сложности лёгкий но я бы сказал что средний ведь для лёгкого нужно объяснять всё подробно не все же профы тут
Спасибо за урок!
спасибо за урок!!!!!
Вот так)
теперь все это надо сохранить в свой голове)) мерси
спасибо, было интересно. Жаль, не решилась сделать его раньше.
Еще одни новые обои на комп.Спасибо.
Вот моя зацените
спасибо за урок
Отличный урок!
большое спасибо за урок! второй раз в жизни в фотошопе, не всё смогла сделать из урока, но 90% осилила)
Спасибо, научилась пользоваться Pen Tool и вообще много полезных приемов!
Хороший урок, спасибо!