Рисуем коммуникатор в Фотошоп
Рисуем коммуникатор в Фотошоп
Сложность урока: Средний

В этом уроке мы будем рисовать коммуникатор в ретро стиле, устройство голосовой связи, используемое в фильме Звёздный путь: Оригинальный сериал. Мы будем сочетать разные стили слоя и много рисовать вручную.
Дополнительно в уроке были использованы следующие ресурсы:
Шаг 1: Подготовка фона
Создайте новый файл, с размерами 600 × 660 пикселей. Заполните фон цветом: # ababab.

Шаг 2. Создайте новый слой и залейте его Градиентом  (Gradient) от синего к черному.
(Gradient) от синего к черному.

Шаг 3. Установите режим наложения Осветление (Screen) и уменьшите его непрозрачность.

Шаг 4: Базовая фигура коммуникатора
Нарисуйте прямоугольник с закругленными углами, радиусом 15 пикселей и цветом # 625f5f.

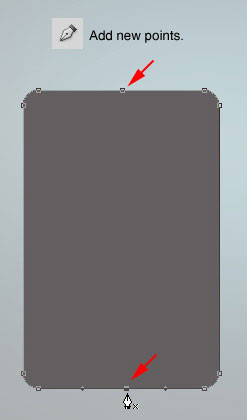
Шаг 5. Активируйте инструмент Перо  (Pen Tool) и нажмите на верхнюю и нижнюю средние части, чтобы добавить новые точки.
(Pen Tool) и нажмите на верхнюю и нижнюю средние части, чтобы добавить новые точки.

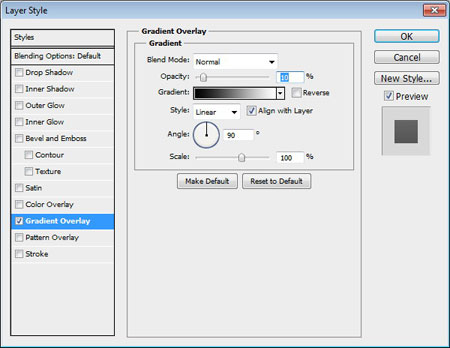
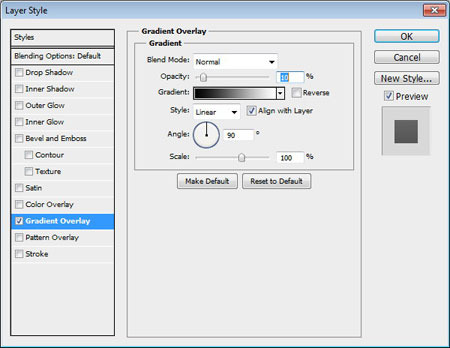
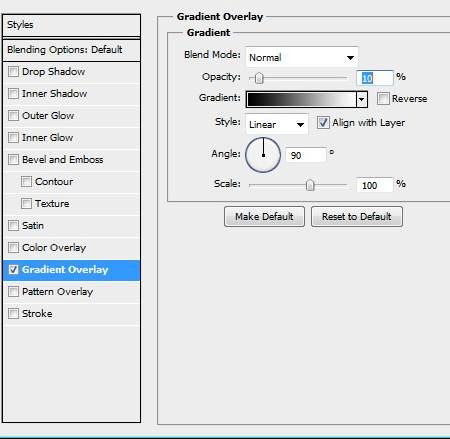
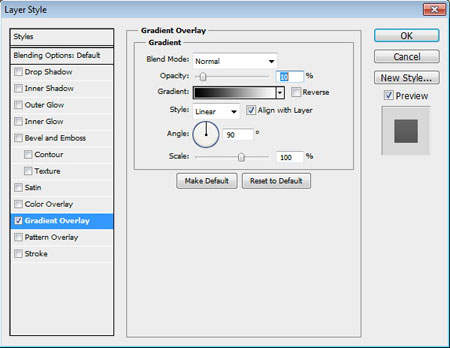
Шаг 6. Используйте инструмент Редактирование контура (Direct Selection Tool), чтобы изменить каждую точку и получить вид, показанный ниже. Добавьте стиль слоя Наложение градиента (Gradient Overlay).



Шаг 7. Дублируйте основную форму, которую мы только что создали, нажав сочетание клавиш Ctrl + J. Измените цвет на # 2f2229, размер до 98% и добавьте Наложение градиента (Gradient Overlay).


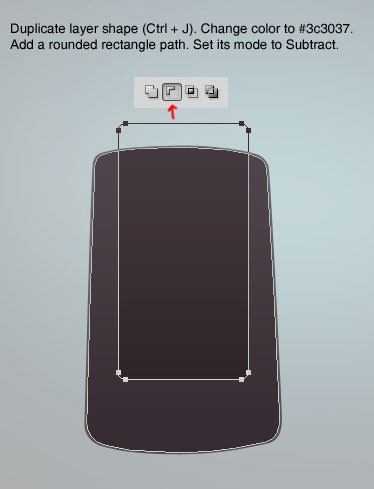
Шаг 8. Дублируем слой с формой, нажав сочетание клавиш Ctrl + J. Меняем цвет на # 3c3037. Добавляем прямоугольник с округлыми краями в режиме вычитания.


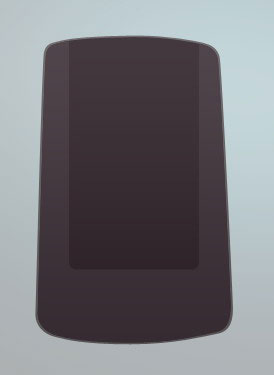
Шаг 9. Зажав Ctrl щелкните по слою, чтобы создать выделение полученной формы.

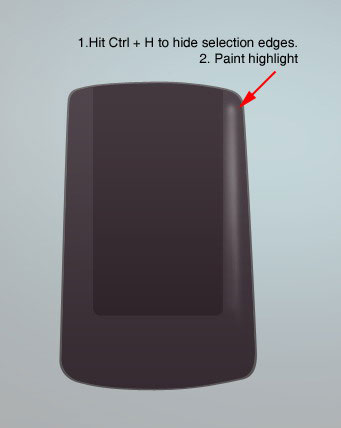
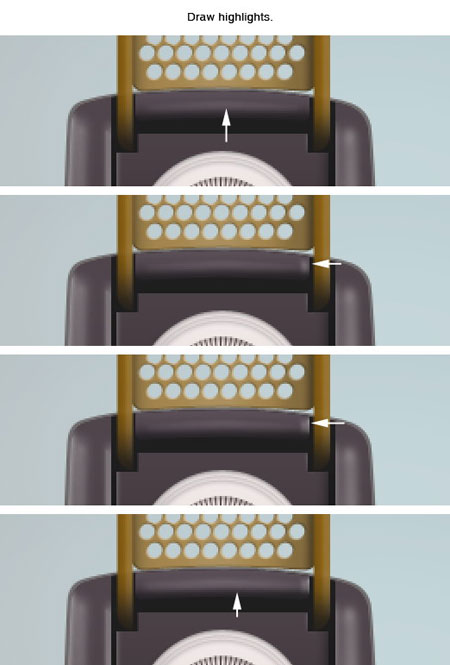
Шаг 10. Создайте новый слой. Нажмите Ctrl + H, чтобы скрыть края выделенной области. Активируйте инструмент мягкая Кисть  (Brush tool). Нарисуйте блик на левой стороне формы.
(Brush tool). Нарисуйте блик на левой стороне формы.

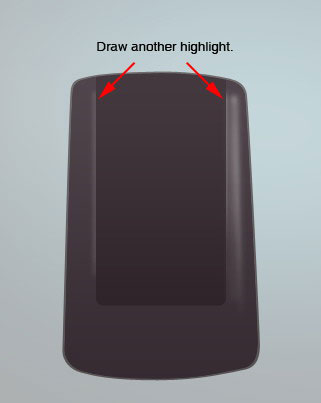
Шаг 11. Нарисуйте еще бликов на указанных областях. Вам будет легче, если вы будете делать разные блики на разных слоях. Таким образом, вы можете уменьшить непрозрачность слоя, чтобы уменьшить их яркость. Или, вы можете вообще удалить слой, если не понравится результат.


Шаг 12. Дублируйте форму, которую мы создали ранее. На этот раз нарисуйте прямоугольник в режиме Пересечения области фигур (Intersect). Измените цвет на # 141314.

Шаг 13. Нарисуйте новую форму, сделанную из двух прямоугольников. Оба прямоугольника рисуйте в режиме Добавления к области фигуры (Add to Shape). Цвет # 362b31. Добавьте стиль слоя Наложение градиента (Gradient Overlay).



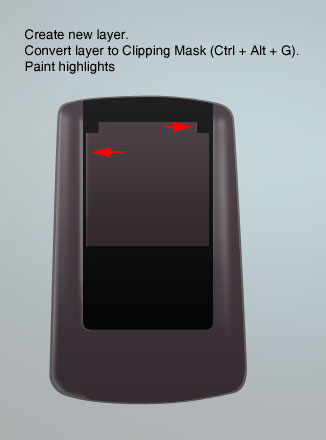
Шаг 14. Создайте новый слой и преобразуйте его в Обтравочную маску (Clipping Mask), нажав сочетание клавиш Ctrl + Alt + G. Закрасьте некоторые части фигуры.

Шаг 15. Конечно, не стоит забывать о тенях.

Шаг 16. Нарисуйте прямоугольник с закругленными углами цветом # e1cece. Добавьте стиль слоя Наложение градиента (Gradient Overlay).


Шаг 17. Создайте новый слой и преобразуйте его в Обтравочную маску (Clipping Mask). Нарисуйте тени на нижнем углу, чтобы добавить глубины нашей форме.

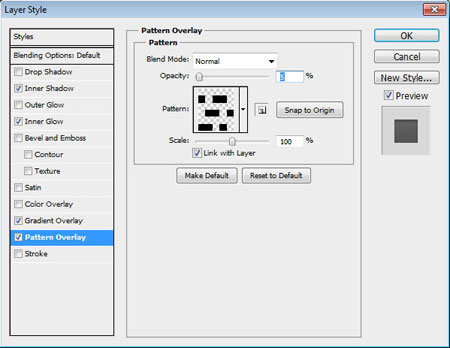
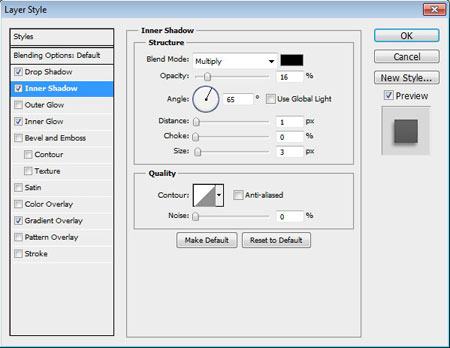
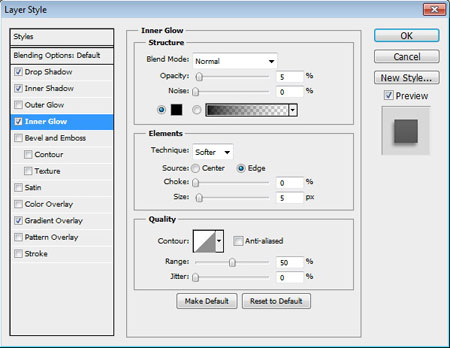
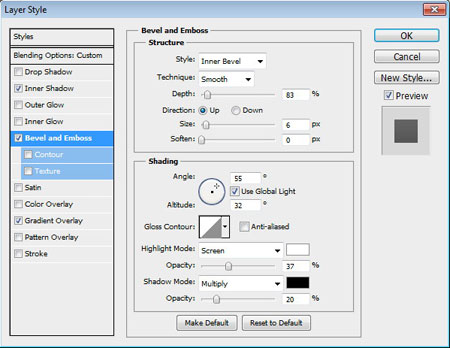
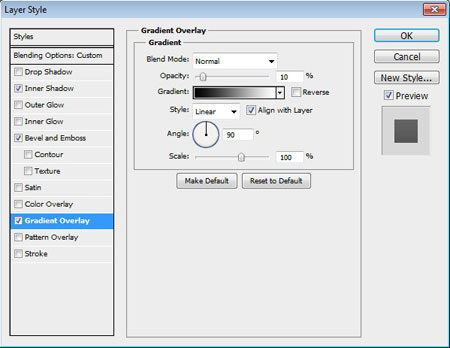
Шаг 18. Нарисуйте прямоугольник цветом # dac9c9. Добавьте следующие стили слоя. При наложение Узора (Pattern Overlay) используйте узоры, указанные в самом начале урока.

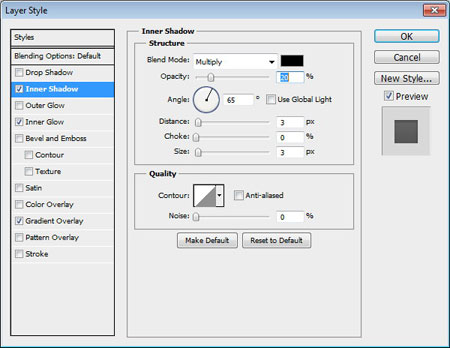
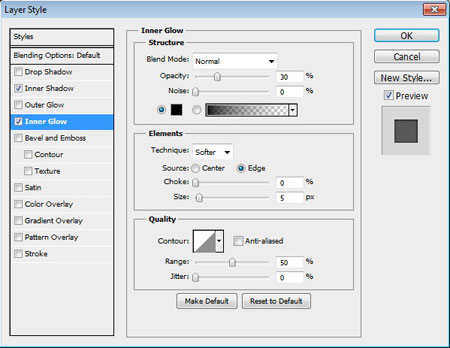
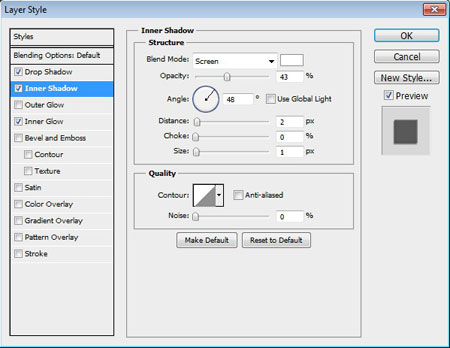
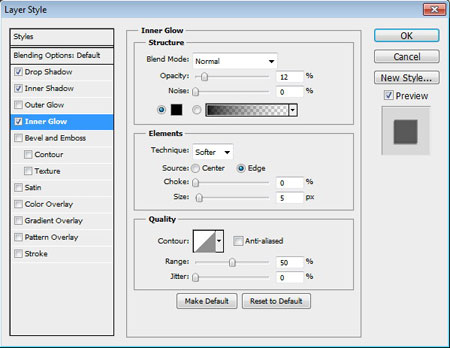
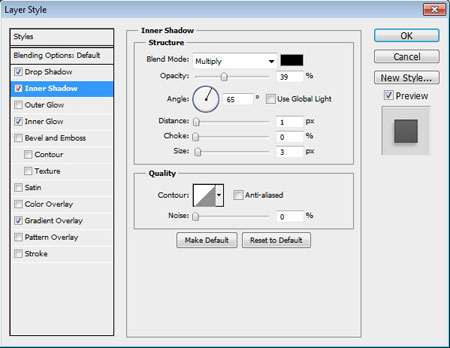
Внутренняя тень:

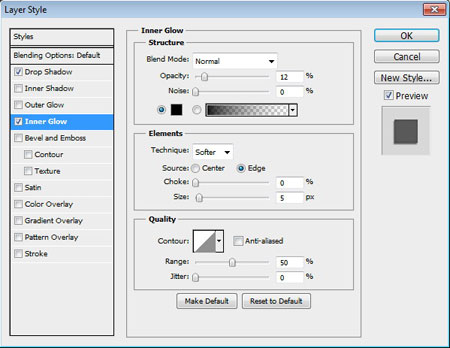
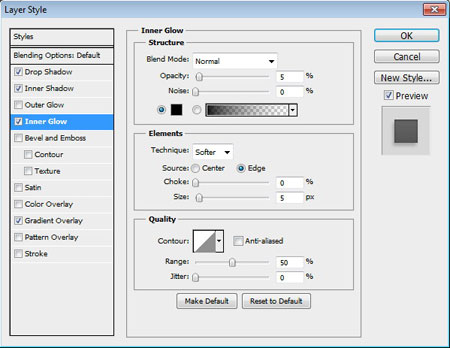
Внутреннее свечение:

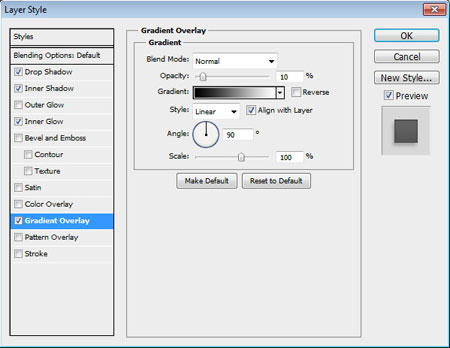
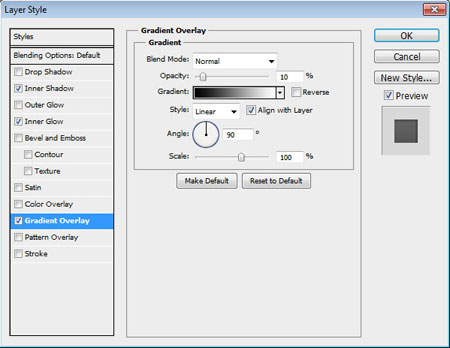
Наложение градиента:

Наложение узора:

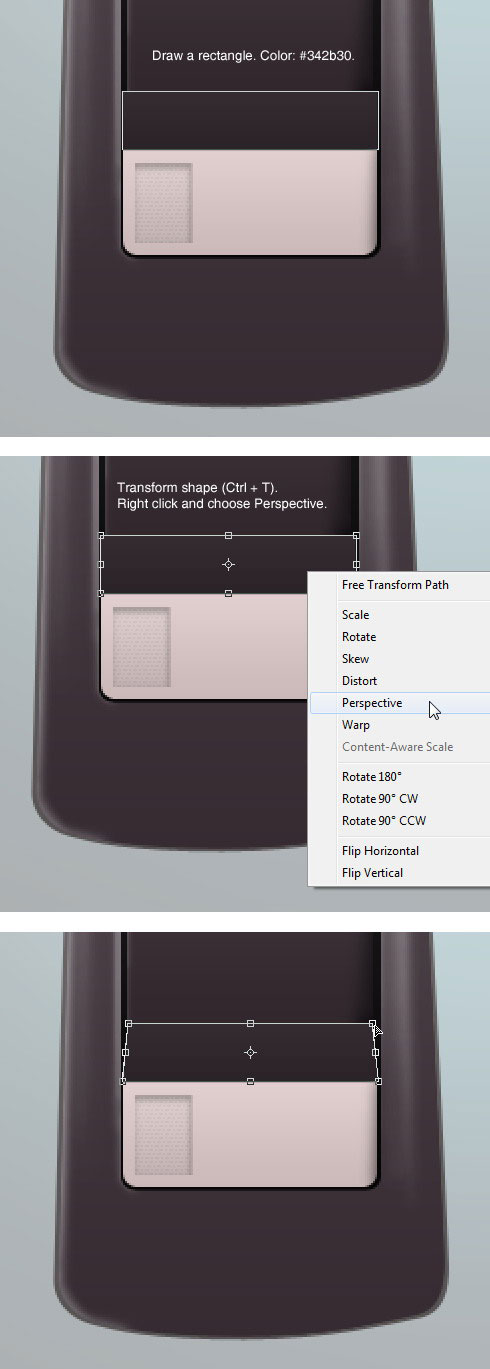
Шаг 19. Нарисуйте прямоугольник, перекрывая верхнюю часть предыдущей формы. Цвет # 342b30. Нажмите Ctrl + T для трансформирования фигуры, щелкните правой кнопкой мыши и выберите Перспектива (Perspective). Тяните верхний угол, пока не получиться форма трапеции

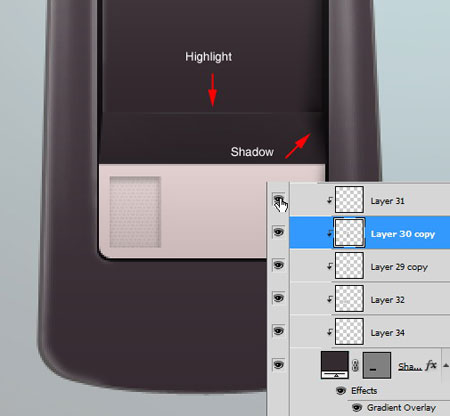
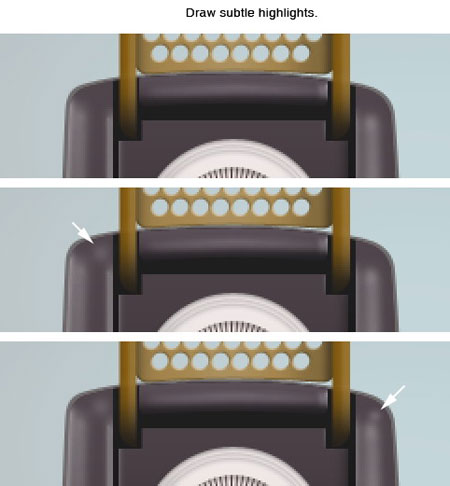
Шаг 20. Создайте новый слой и преобразуйте его в Обтравочную маску (Clipping Mask) (комбинация Ctrl + Alt + G). Нарисуйте немного тонких бликов и теней.


Шаг 21: Кнопка
Нарисуйте круг цветом # 706a6a.

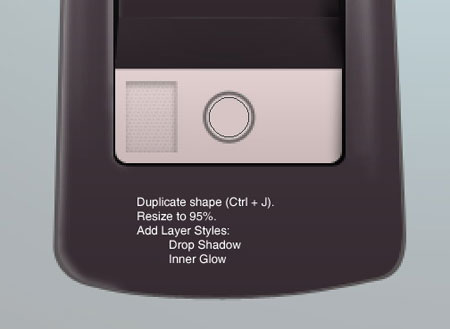
Шаг 22. Дублируйте круг, который мы только что создали и поменяйте его цвет на # d6c5c5. Измените размер до 95%.

Шаг 23. Опять же дублируйте форму круга. Измените размер до 95%. Добавьте следующие стили слоя.

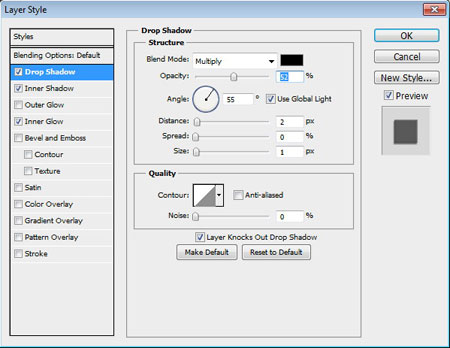
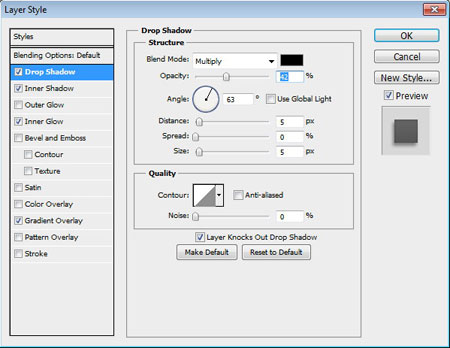
Тень:

Внутреннее свечение:

Шаг 24. Дублируйте форму. Измените размер до 85%. Удалите все предыдущие Стили слоя (Layer Style). Замените их на эти стили слоя.

Внутреннее свечение:


Шаг 25. Дублируйте предыдущую форму, а затем измените ее размер до 95%. Добавьте следующие стили слоя.

Тень:

Внутренняя тень:

Внутреннее свечение:


Шаг 26. Объедините все слои с кнопками в группу. Зажав Alt, перетащите группу, чтобы дублировать кнопку.

Шаг 27: Основные моменты
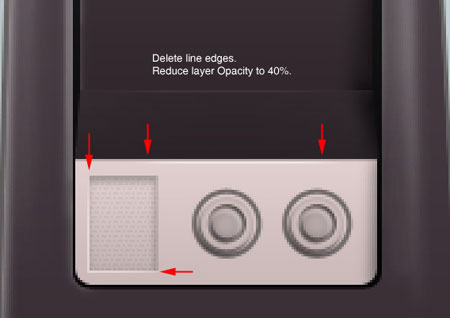
Активируйте инструмент Карандаш  (Pencil tool) и установитtего размер на 1 пиксель. Нарисуйте несколько белых линий. Сотрите их концы, использую большой мягкий Ластик
(Pencil tool) и установитtего размер на 1 пиксель. Нарисуйте несколько белых линий. Сотрите их концы, использую большой мягкий Ластик  (Eraser) и снизьте непрозрачность слоя на 40%.
(Eraser) и снизьте непрозрачность слоя на 40%.


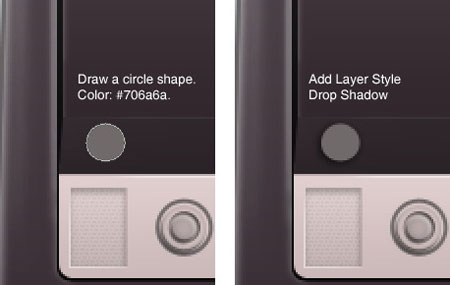
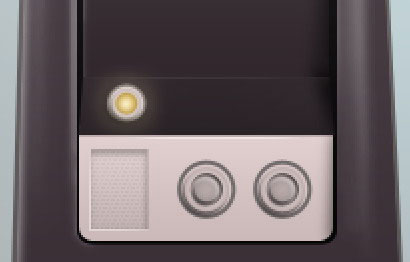
Шаг 28: Индикаторная лампа
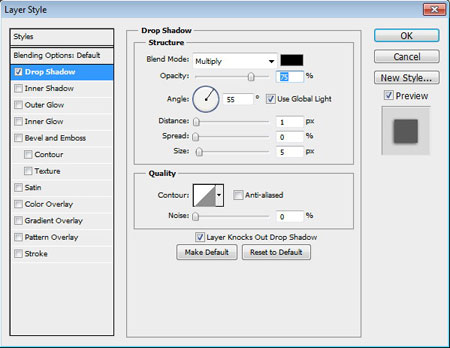
Нарисуйте круг цветом # 706a6a и добавьте стиль слоя Тень (Drop Shadow).


Шаг 29. Дублируйте форму круга, которую мы только что создали и удалить Стили слоя (Layer Style). Измените размер до 85%. Измените цвет на # d6c5c5.

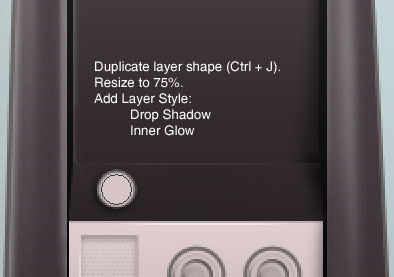
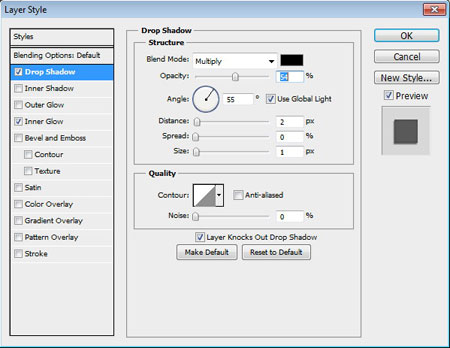
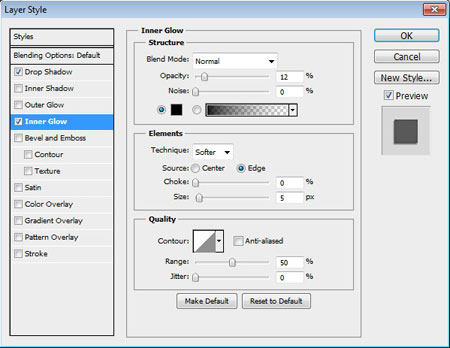
Шаг 30. Дублируйте слой (комбинация Ctrl + J). Измените размер до 75%. Добавьте следующие стили слоя.

Тень:

Внутреннее свечение:

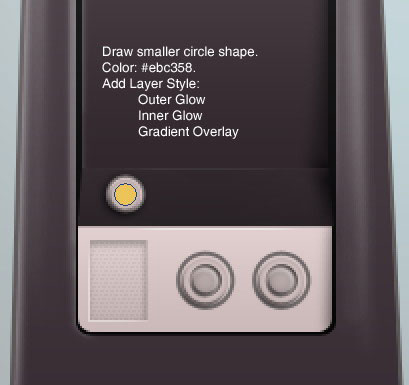
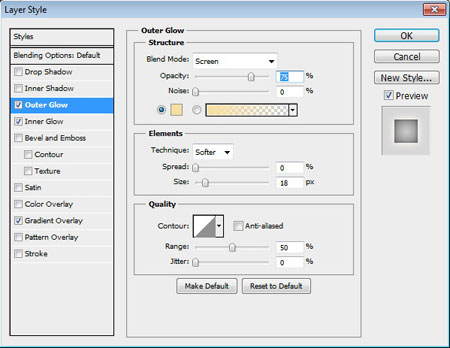
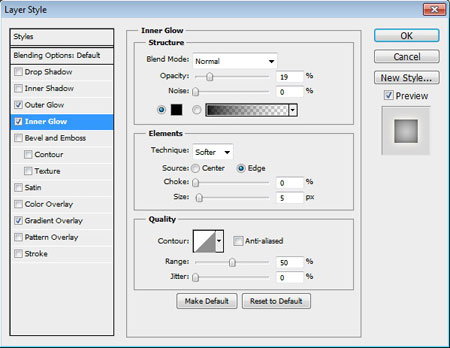
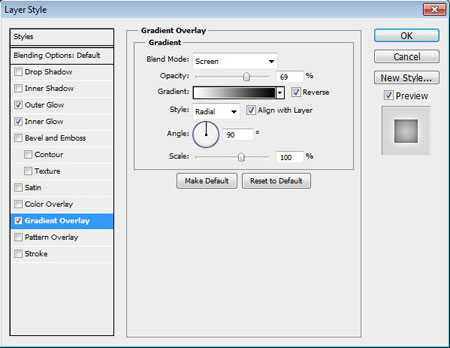
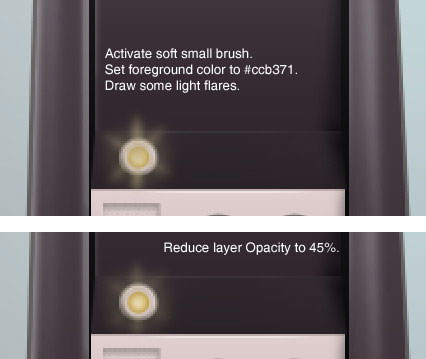
Шаг 31. Нарисуйте маленький круг цветом # ebc358. Добавьте следующие стили слоя.

Внешнее свечение:

Внутреннее свечение:

Наложение градиента:


Шаг 32. Установите цвет переднего плана # ccb371, а затем используйте мягкую кисть, чтобы нарисовать блик на верхней части лампочки. Уменьшите прозрачность слоя, чтобы сохранить эффект естественности.

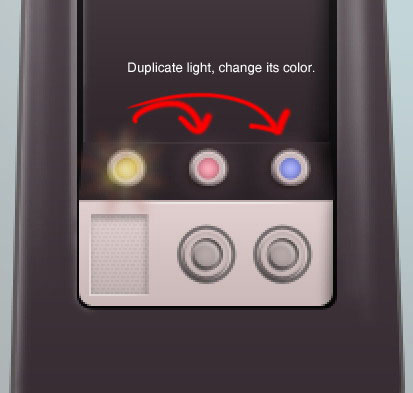
Шаг 33. Объедините все слои, которые составляют лампу, в группу, выделите их и нажмите комбинацию Ctrl + G. Зажав Alt, перетащите группу, чтобы дублировать ее. Повторите этот процесс два раза, чтобы получилось еще две лампы и убедитесь, что изменили их цвет.


Шаг 34: Осциллограф
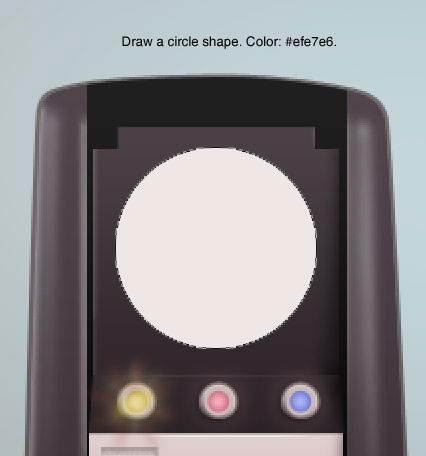
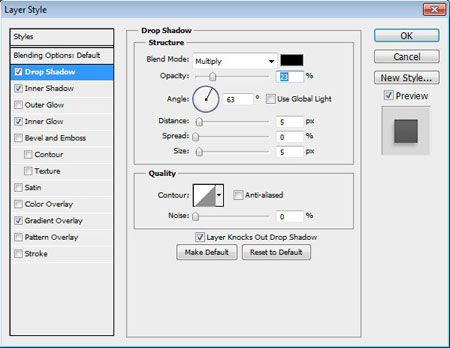
Нарисуйте круг цветом # efe7e6. Добавьте следующие Стили слоя (Layer Style).

Тень:

Внутренняя тень:

Внутреннее свечение:

Наложение градиента:


Шаг 35. Дублируйте форму круга и измените его размер до 95%. Добавьте следующие стили слоя.

Тень:

Внутренняя тень:

Внутреннее свечение:

Наложение градиента:


Шаг 36. Дублируйте предыдущую форму круга и изменить ее размер до 92%.

Шаг 37. Еще раз дублируйте форму круга и измените ее размер до 75%. Измените стили слоя, использовав следующие настройки.

Внутренняя тень:

Внутреннее свечение:

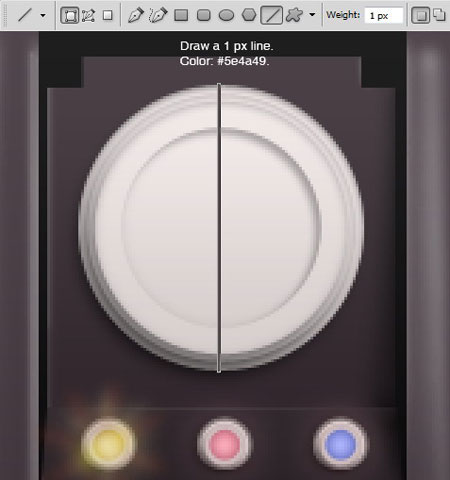
Наложение градиента:


Шаг 38. Нарисуйте линию кистью в 1 пиксель, цветом # 5e4a49. Она должна проходить через середину круга.

Шаг 39. Активируйте инструмент Выделение контура (Path Selection) и выделите линию. Нажмите Ctrl + Alt + T, чтобы дублировать и преобразовать линию. В Панели настроек(Option Bar) поставьте 5 градусов. Неоднократно нажимайте сочетание клавиш Ctrl + Shift + Alt + T, чтобы повторить процесс дублирования.

Шаг 40. Дублируйте линии, пока они не образуют полный круг, 360 градусов.

Шаг 41. Зажав Ctrl, щелкните по слою с кругом, который мы создали в шаге 37. Нажмите кнопку Маска слоя (Layer Mask). Линий получатся внутри этого круга.

Шаг 42: Крышка
Нарисуйте прямоугольник с закругленными углами цветом # 956a0b. Нарисуйте еще один прямоугольник внутри этого, но в режиме вычитания.

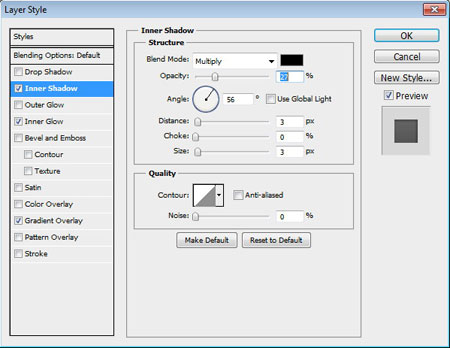
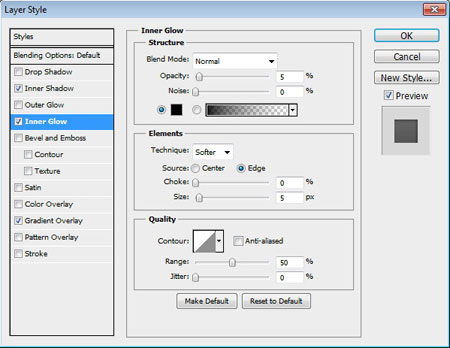
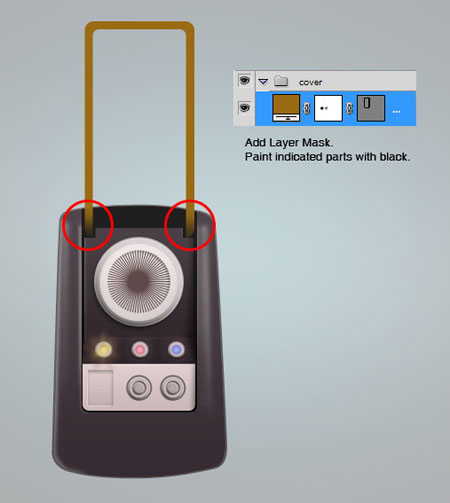
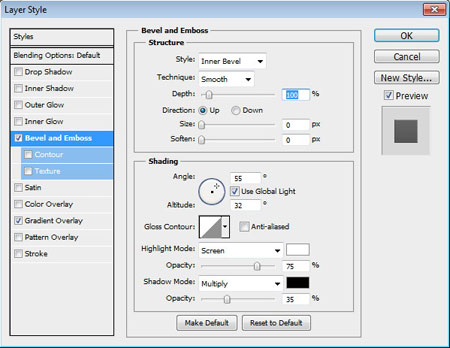
Шаг 43. Добавьте маску слоя и закрасьте ее нижнюю часть черным цветом для исчезновения ее в базе коммуникатора. Добавьте следующие стили слоя.


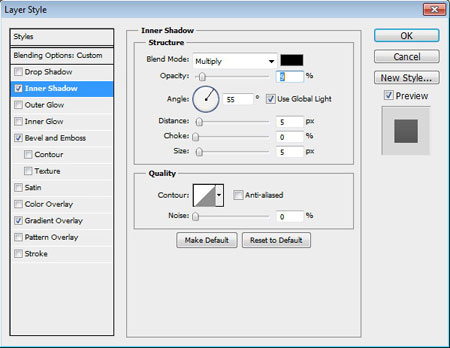
Внутренняя тень:

Тиснение/скос:

Перектытие градиентом:

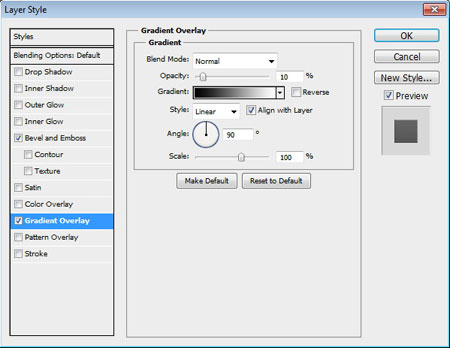
Шаг 44. Нарисуйте прямоугольник с закругленными углами за только что созданными прямоугольниками. Установите его цвет # b79556. Добавьте следующие стили слоя.

Тиснение/Скос:

Наложение градиента:

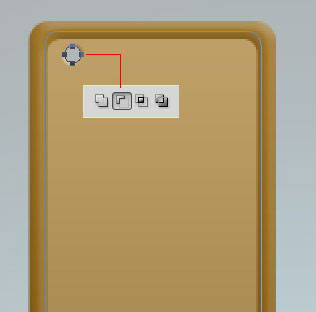
Шаг 45. Нарисуйте круг на данном прямоугольнике. Установите его в режим вычитания, чтобы создать отверстие внутри фигуры.

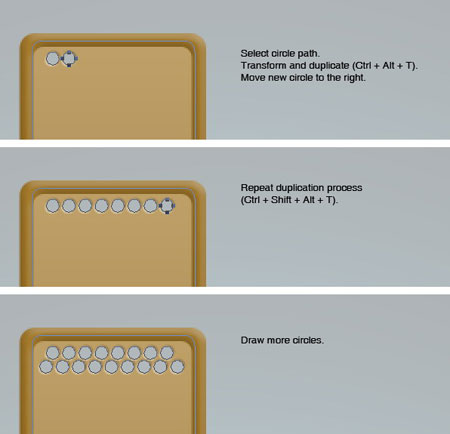
Шаг 46. Выделите круг. Преобразуйте и дублируйте его, нажав комбинацию клавиш Ctrl + Alt + T. Переместите продублированный круг вправо. Несколько раз нажмите сочетание клавиш Ctrl + Shift + Alt + T, чтобы повторить процесс дублирования и заполнить весь ряд отверстиями. Чуть больше кругов сделайте и во втором ряду.

Шаг 47. Выделите все круги. Нажмите Ctrl + Alt + T, чтобы трансформировать и дублировать их. Опустите дубликат ниже.

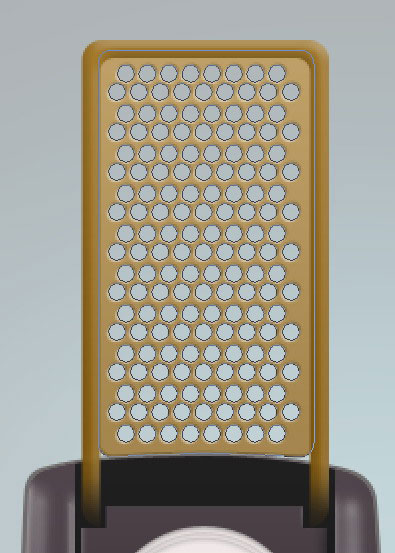
Шаг 48. Нажмите Ctrl + Shift + Alt + D несколько раз, чтобы форма была полностью покрыта отверстиями.


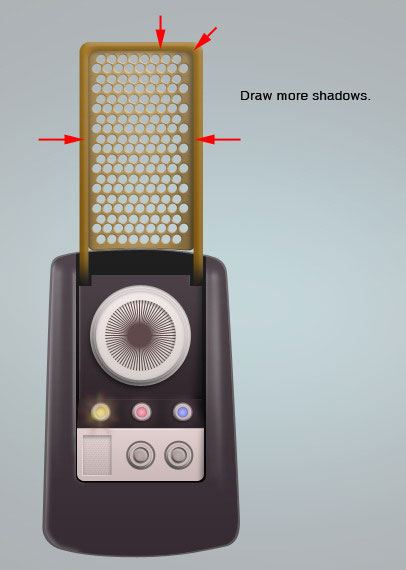
Шаг 49. Создайте новый слой и установите его в качестве Обтравочной маски (Clipping Mask), нажав сочетание клавиш Ctrl + Alt + G. Добавьте теней на крышку, для придания изображению реальности.


Шаг 50. Дублируйте основную форму коммуникатора и изменить ее цвет на # 493c45. Добавьте прямоугольник с закругленными краями на верху, в режиме Пересечения с выделенной областью (Intersect). Добавьте стиль слоя Наложение градиента (Gradient Overlay).



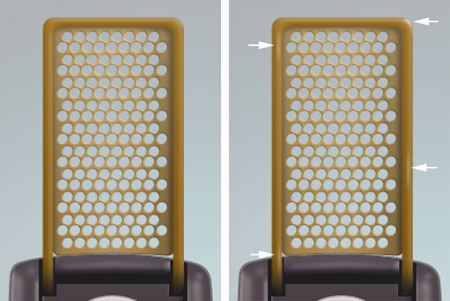
Шаг 51. Увеличьте масштаб изображения, чтобы увидеть детали. Активируйте инструмент Кисть (Brush tool) и выберите маленькую мягкую кисть с жесткостью 0%. Создайте новый слой. Нарисуйте тонкие блики на верхней части формы.


Шаг 52: Корректировка бликов и теней
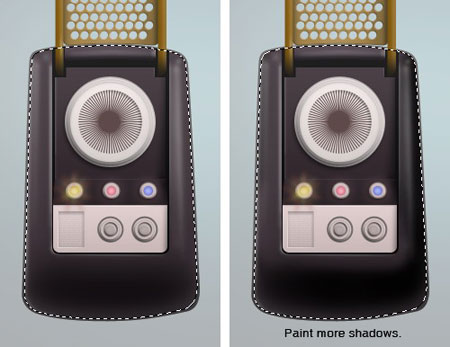
Нажав Ctrl, щелкните по основной форме коммуникатора, чтобы сделать выделение фигуры. Возьмите большую мягкую кисть, а затем закрасьте черным цветом нижнюю часть коммуникатора. Таким образом, внешний вид коммуникатора будет выглядеть не так плоско.

Шаг 53. Увеличьте масштаб, чтобы увидеть детали. Возьмите мягкую кисть. Добавьте белым цветом бликов на основные части коммуникатора.



Шаг 54. Снова зажав Ctrl, щелкните по основной форме коммуникатора. Добавьте больше теней на некоторых участках, чтобы сделать его более темным и глянцевым.

Шаг 55: Тень
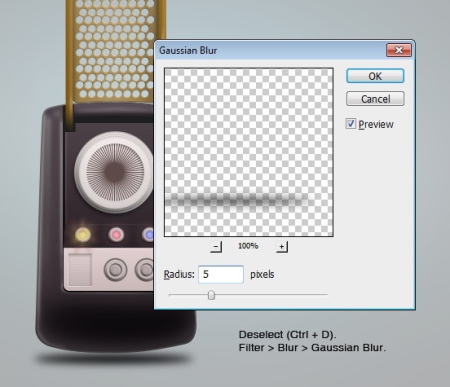
Создайте овальное выделение под коммуникатором и залейте его черным цветом.

Шаг 56. Снимите выделение, нажав комбинацию Ctrl + D. Перейдите Фильтр – Размытие – Размытие по Гауссу (Filter> Blur> Gaussian Blur), чтобы смягчить тень.

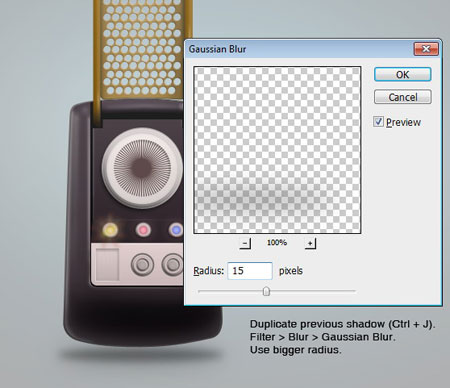
Шаг 57. Дублируйте слой с тенью, которую мы только что создали. Примените еще раз Размытие по Гауссу (Gaussian Blur), нажав Ctrl + Alt + F, но на этот раз используйте больший радиус.

Шаг 58. Вот результат.

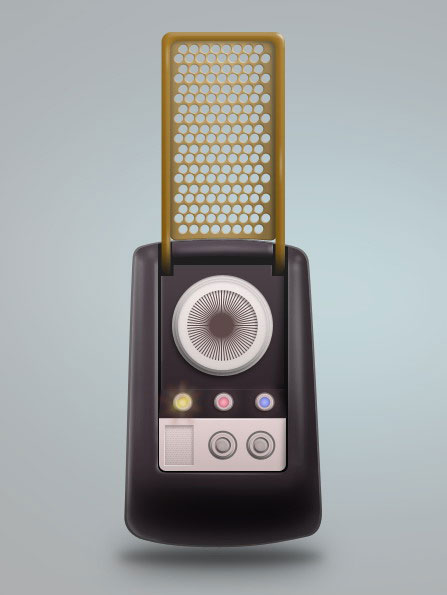
Окончательное изображение
Наконец, у нас есть законченный рисунок коммуникатора. Я также добавил текст, используя шрифт предложенный в самом начале урока. Надеюсь, вам понравился этот урок. Живите долго и процветайте.

Автор: Mohammad Jeprie
Переводчик: LeanhaumS
Ссылка на источник
Источник: www.psd.tutsplus.com
Комментарии 42
Спасибо
Спасибо
Хороший урок, спасибо!
Спасибо за урок
отличный урок! спасибо! :)
Спасибо, отличный урок!
Спасибо. Несколько плодотворных часов корпел.
Спасибо за урок!!!!
Вот моя работы..я решил нарисовать МP3=)
спс хороший урок
Очень интересная работа, но многое так и не получилось. Вышла чуть проще...
А на счет осциллографа, так там нужно смотреть на скриншот, поскольку используется Линия, а не перевод - Кисть...
спасибо за урок, только не разобрался с копированием линий на осциллографе, копировал несколько по-своему)
Спасибо! ^_^
Спасибо! Урок хороший! На коммуникатор, действительно не похоже... :/ (а может это средневековая модель из другой галактики ;ъ)
Дорогие товарищи,советую сделать вот этот урок "Рисуем Polaroid в Фотошоп" правда он долгий и на первый взгляд тяжелый, но достаточно полезный и доступный.
И думаю проблем с этим уроком не будет.
MALЯR- Я так же подумала)))))
И вообще пытаюсь делать 3 раз,и ни черта не получается) хотя урок очень интересный)))
Спасибо за урок,правда он очень запутанный половина шагов непонятна.
Делал как умел, опираясь на опыт полученный с других уроков.
Надеюсь хоть что то получилось.
Возможно, я ничего не смыслю в коммуникаторах но, по-моему, это не коммуникатор, а электро-тёрка. :)
Ух...Класс. Это мой первый такой большой урок, вот решился сделать) Все шаги получались, но не так как в уроке, поэтому и результат другой. Но всё равно делал не отрываясь!!!
многое не получалось, по-этому делал по своему. за урок спасибо.
Спасибо!
спасибо за урок
спасибо за идею!!!!!
Классный урок)!
Блин, делала, делала и нечаянно закрыла... о_О Через пару месяцев ещё раз попробую хD
Очень интересный урок. Люблю такие уроки))) Спасибо.
СПАСИБО!!!
какой то странный коммуникатор..)
Спасибо за урок! Издалека казалось, что это флакончик лака для ногтей. :)
Спасибо за урок.