Ретро текст в Фотошоп
Ретро текст в Фотошоп
Сложность урока: Средний
Придание «возраста» изображениям, вошло в моду несколько лет назад, и обрело название такого стиля "гранж". Текстурированные работы со стариной по-прежнему очень популярны, и в последнее время этот стиль обрёл новое направление как "новое ретро". Общая идея заключается в создании видения будущего ... из прошлого. Этот эффект хорош для всех видов проектов, листовок, веб-сайтов, плакатов. Особенно хорошо он смотрится на проектах связанных с музыкой.
Вот постер с текстом, который мы будем создавать. Полный размер

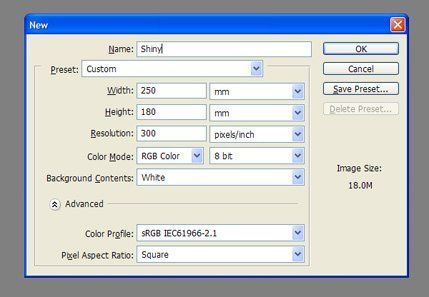
Шаг 1. Создайте новый документ в Photoshop размером 250 х 180 мм в режиме RGB и 300 точек на дюйм. Поставить такое разрешение важно, поскольку значения для фильтров, которые мы будем применять, нужно будет изменять на другие, если вы будете работать с другими размерами.

Шаг 2. Выберите инструмент Градиент  (Gradient Tool), радиальный, и щёлкните мышкой по миниатюре градиента, чтобы вызвать его редактор. Здесь нужно изменить цвета на предложенные. Щелкните дважды по образцу с цветом и введите цвета указанные на скриншоте. Также можно ввести значения цвета в соответствующем поле Цвет (Color). Подготовив градиент, проведите ним от центра к краю документа.
(Gradient Tool), радиальный, и щёлкните мышкой по миниатюре градиента, чтобы вызвать его редактор. Здесь нужно изменить цвета на предложенные. Щелкните дважды по образцу с цветом и введите цвета указанные на скриншоте. Также можно ввести значения цвета в соответствующем поле Цвет (Color). Подготовив градиент, проведите ним от центра к краю документа.

Шаг 3. Активируйте инструмент Текст  (Type Tool) и выберите шрифт, который Вы хотите использовать. Автор выбрал для начала классический шрифт, без засечек, который называется Avant Garde. Во втором варианте (который вы увидите в конце урока), был использован шрифт Serif, который выглядит на взгляд автора намного лучше. Теперь напишите свой текст.
(Type Tool) и выберите шрифт, который Вы хотите использовать. Автор выбрал для начала классический шрифт, без засечек, который называется Avant Garde. Во втором варианте (который вы увидите в конце урока), был использован шрифт Serif, который выглядит на взгляд автора намного лучше. Теперь напишите свой текст.

Затем перейдите в стили слоя, в меню Слои – Стиль слоя – Наложение градиента (Layer- Layer Style- Gradient Overlay) и настройте градиент как показано на скриншоте.

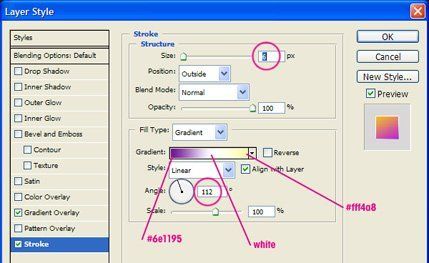
В этом же окне настройте Обводку (Stroke), градиентную, и так же используйте настройки предложенные на скриншоте. Ещё автор предлагает настроить Внутреннюю тень (Inner Shadow) – настройки на свой вкус.

Стоит также отметить, что автор уменьшил настройки кернинга в буквах 'N' и 'Y', чтобы выровнять интервал.
Шаг 4. Создайте новый слой под слоем с текстом, затем выделите эти два слоя и зайдите в меню Слои – Объединить слои (Layer- Merge Layers). Это приведет к растеризации текста и стилей слоя, и мы сможем добавить ещё некоторые стили.
И так, добавим Наложение градиента (Gradient Overlay). Настройки смотрите ниже.


Повторите процесс слияния слоёв: создайте новый слой под слоем с текстом, затем выделите эти два слоя и зайдите в меню Слои – Объединить слои (Layer- Merge Layers).
И снова добавим Наложение градиента (Gradient Overlay). Настройки смотрите ниже.

Слейте слой с текстом с пустым слоем, как делали раньше, стили слоя при этом станут, не редактируемы.
Вот так теперь должен выглядеть ваш текст.

Шаг 5. Дублируем слой SHINY в меню Слои – Создать дубликат слоя (Layer- Duplicate Layer) и идём в меню Фильтр – Размытие – Размытие по Гауссу (Filter- Blur- Gaussian Blur), в настройках фильтра поставьте радиус 8 пикс. Убедитесь, что вы размываете копию, а не оригинал, который находится слоем выше.

Шаг 6. Снова дублируем оригинальный слой SHINY и идём в меню Фильтр – Размытие – Радиальное размытие (Filter- Blur- Radial Blur), ставим в настройках Метод – Линейный (Method-Zoom), Количество (Amount) 100%, Качество – Наилучшее (Quality – Best). Установите начальную точку по центру, в нижней части по отношению к вашему тексту.

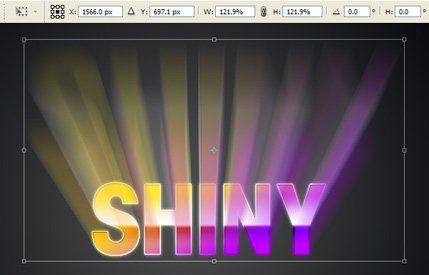
Шаг 7. С помощью команды Свободная трансформация (Free Transform) Ctrl+T , зажав клавишу Shift (для сохранения пропорций), отредактируйте слой, который вы размыли Радиальным размытием. Это нужно потому, что этот фильтр не совсем корректно справился с нашей задачей.

Теперь идём в меню Фильтр – Резкость – Умная резкость (Filter> Sharpen> Smart Sharpen). Добавьте маску слоя в меню Слои – Слой маска – Показать всё (Layer- Layer Mask- Reveal All) и сотрите Ластиком (Eraser) области которые вам не нужны. Назовите этот слой ZOOM BLUR.

Шаг 8. Дублируйте слой ZOOM BLUR и установите ему режим наложения Умножение (Multiply).

Шаг 9. CTRL + клик на миниатюре слоя ZOOM BLUR (не по миниатюре маски), это действие загрузит выделение слоя. Затем перейдите в меню Выделение – Инверсия (Select- Inverse Selection).

Создайте новый слой под слоем ZOOM BLUR , назовите его FILL LIGHT и заполните его белым цветом.

Затем перейдите в стили слоя, в меню Слои – Стиль слоя – Наложение градиента (Layer- Layer Style- Gradient Overlay) и настройте градиент как в шаге 3.

Создайте маску слоя и используйте инструмент Ластик  (Eraser), чтобы удалить все ненужные области. Вы получите лучший результат за счет уменьшения Непрозрачности (Opacity) ластика примерно до 30% и неоднократно, постепенно будете стирать на маске.
(Eraser), чтобы удалить все ненужные области. Вы получите лучший результат за счет уменьшения Непрозрачности (Opacity) ластика примерно до 30% и неоднократно, постепенно будете стирать на маске.

Наконец, уменьшите Непрозрачность (Opacity) слоя на 50% и переместить его ниже слоёв с текстом в палитре слоев.

Шаг 10. Активируйте инструмент Линия  (Line Tool). В настройках поставьте режим Слой фигура
(Line Tool). В настройках поставьте режим Слой фигура  (Shape Layers), толщину 8 пикс., и выберите белый цвет. Нарисуйте белую линию. Затем инструментом Прямоугольное выделение
(Shape Layers), толщину 8 пикс., и выберите белый цвет. Нарисуйте белую линию. Затем инструментом Прямоугольное выделение  (Rectangular Marquee Tool) создайте выделение по длине линии.
(Rectangular Marquee Tool) создайте выделение по длине линии.

Теперь выберите Кисть  (Brus) большую и с мягкими краями. Уменьшите Нажим (Flow) до 21% и начните создавать свечение. Щёлкайте кистью по краю, где выделение соединяется с линией.
(Brus) большую и с мягкими краями. Уменьшите Нажим (Flow) до 21% и начните создавать свечение. Щёлкайте кистью по краю, где выделение соединяется с линией.

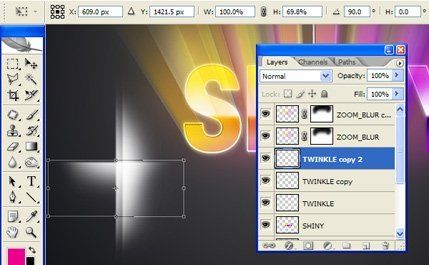
Выделите слой с линией и свечением, объедините их и назовите TWINKLE. Теперь идём в меню Фильтр – Размытие – Размытие по Гауссу (Filter- Blur- Gaussian Blur), в настройках фильтра поставьте радиус 4 пикс.

Шаг 11. С помощью инструмента Ластик  (Eraser), с настройками как на скриншоте, сотрите резкие края.
(Eraser), с настройками как на скриншоте, сотрите резкие края.

Дублируйте слой TWINKLE и переместите копию параллельно. Продублируйте его еще раз, и используя Свободную трансформацию (Free Transform), поверните копию на 90 градусов, а также измените размер и положение.

Шаг 12. Создайте новый слой и залейте его черным цветом. Перейдите в меню Фильтр – Рендеринг - Блик (Filter- Render- Lens Flare) и поставьте настройки как на скриншоте.
Прим. переводчика: Автор не указывает, но мне кажется, что просто необходимо слою с бликом поставить режим наложения Экран (Screen). И ещё, с помощью мышки блик можно перетаскивать, в диалоговом окне фильтра, в нужное вам место.

Переместите вспышку в центр созданных ранее эффектов свечения.

С помощью Уровней (Levels) подкорректируем вспышку, убрав на ней лишнее свечение, а затем обесцветим её в меню Изображение-Коррекция-Обесцветить (Image- Adjustments- Desaturate).

Выделите 4 слоя со свечением: TWINKLE с его двумя копиями и слой со вспышкой. Объедините их в группу (Ctrl+G) под названием STAR.

Шаг 13. Используйте Свободную трансформацию (Free Transform), чтобы повернуть, изменить размер и положение звезд. Сделайте дубликаты группы STAR и так же вращайте, изменяйте размер и положение. Поскольку каждый элемент в группе STAR на своем собственном слое, вы можете настроить каждую часть звезды, пока не будете довольны результатом.

Создайте новый слой под всеми группами со звёздами и назовите его GLOW. Выберите инструмент Кисть  (Brush) белого цвета с настройками как на скриншоте ниже и добавьте дополнительное свечение за каждой звёздочкой, выбирая соответствующий размер кисти.
(Brush) белого цвета с настройками как на скриншоте ниже и добавьте дополнительное свечение за каждой звёздочкой, выбирая соответствующий размер кисти.

Шаг 14. Объедините все слои в группу под названием SHINY (кроме фона). Дублируйте группу и идите в меню Редактирование – Трансформирование – Отразить по вертикали (Edit - Transform - Flip Vertical). Создайте маску слоя для группы (выберите группу и перейдите в меню Слои – Слой маска – Показать всё (Layer- Layer Mask- Reveal All ) и используя инструмент Градиент  (Gradient Tool), линейный от белого к черному, скройте часть надписи, тем самым создавая эффект отражения. Уменьшите Непрозрачность (Opacity) слоя до 50%.
(Gradient Tool), линейный от белого к черному, скройте часть надписи, тем самым создавая эффект отражения. Уменьшите Непрозрачность (Opacity) слоя до 50%.

Шаг 15. Ну вот, вроде с самым кропотливым мы справились, теперь пришло время добавить текстуру. Автор предлагает воспользоваться текстурой №2 из этого набора .
Поместите текстуру в верхней части палитры слоев, и измените режим наложения на Умножение (Multiply).

Сейчас изображение выглядит слишком темным, и мы это исправим с помощью корректирующего слоя Уровни (Levels) c настройками как на скриншоте. Так же добавьте Обтравочную маску к слою с уровнями (Правой кнопкой мыши по слою, и выбрать опцию Создать обтравочную маску (Create Clipping mask).
Для усиления текстуры, дублируем её, обесцветим и сменим режим наложения на Жесткий свет (Hard Light). Уменьшите Непрозрачность (Opacity) слоя до 58%.

Шаг 16. Выберите все слои, скопируйте, и копии объедините в один слой. Поместите этот новый слой в верхней части палитры слоев (оригиналы на всякий случай оставьте нетронутыми). Дублируйте этот слой, и обесцветьте его.

Затем перейдите в меню Изображение – Коррекция – Инверсия (Image- Adjustments- Invert). И ещё, Фильтр – Размытие – Размытие по Гауссу (Filter- Blur- Gaussian Blur), в настройках фильтра поставьте радиус 40 пикс. Измените режим наложения этому слою на Перекрытие (Overlay). А так же добавьте корректирующий слой Уровни (Levels) c настройками как на скриншоте.

Шаг 17. В этом шаге мы изменим цветовой режим нашего изображения на Градации серого (Grayscale) в меню Изображение – Режим (Image-Mode). В появившихся окнах подтвердите сведение слоёв.
Теперь снова меняем Режим, но на этот раз, на Битовый формат (Bitmap), в опциях выберите настройку Полутоновый растр (Halftone Screen) и проверьте разрешение.


Как только вы справились с этими мудрёными манипуляциями, выделите весь холст Ctrl+А, и скопируйте его в буфер обмена Ctrl+C. Перейдите на палитру История (Window- History). И вернитесь на тот пункт в истории, который находится перед изменением режима на градации серого. Затем вставьте слой из буфера обмена и переместите его на самый верх палитры слоёв.

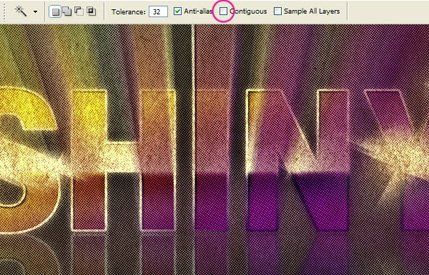
Выберите инструмент Волшебная палочка  (Magic Wand) и снимите флажок с опции Смежные пикселы (Contiguous). Выделите любой участок белого цвета, появится выделение, после чего, нажмите Удалить.
(Magic Wand) и снимите флажок с опции Смежные пикселы (Contiguous). Выделите любой участок белого цвета, появится выделение, после чего, нажмите Удалить.

Шаг 18. Установите режим наложения этому слою на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 80%. Затем настройте непрозрачность на финальных слоях, как показано на скриншоте ниже. Теперь слейте слои: с готовой надписью, слой размытый, инвертированный и обесцвеченный, и корректирующий слой с уровнями. Снова скопируйте слитый слой, и копии установите режим наложения на Перекрытие (Overlay).
Прим. переводчика: По желанию можно уменьшить непрозрачность копии с режимом Перекрытие (Overlay).

Заключение.
Если вы хотите добиться ещё более старого вида для вашего изображения, то можете скачать гранжевые кисти, например на сайте Deviantart.com и, используя цвет ddc8b3, на новом слое экспериментировать сколько вашей душе угодно.



От переводчика: Ниже моя работа, которая появилась благодаря этому уроку.

Желаю вам успехов!
Автор: tarafından
Источник: www.freepsdgraphics.com
Комментарии 84
Спасибо за урок!
Спасибо за урок! Но сделала по своему
Ретро текст в Фотошоп. Спасибо.
шаг 16- шаг18
интересный намек
Спасибо - мудреный урок.
Интересный урок! Спасибо!
Благодарю за урок:)
У меня совсем протертая старая визитка.Ностальгия и грусть.Спасибо за интересный урок.
Спасибо за урок!
Вот
Спасибо за урок.
Понравился, вот что получилось у меня :)
Спасибо за урок, скажу честно было трудно)
Народ у меня не очень получается сделайте плиз если не трудно с надписью Leeroy
Спасибо! Хороший урок!
Большое спасибо за урок!
Интересный урок! Спасибо!
Спасибо ! :)
Спасибо, почти от начало до конца делал без урока :)
Хороший познавательный урок...
спасибо автору!
чуть по своем сделал!!! спасибо!! :)
Шикарно! Я таки смогла! :))
Спасибо за урок!
последние шаги не делал, так как не совсем понял)
Рыбка, скажите пожалуйста настройки в шаге № 8 "Фильтр – Резкость – Умная резкость (Filter> Sharpen> Smart Sharpen)". Мой результат меня не устраивает.
Интересный урок, спасибо! Наконец то я поняла, как можно пользоваться Историей.
Моя работа!
Последний шаги не делала, так как не очень сильно поняла описание автора.
Но всё равно урок классный! Спасибо.
Шикарный урок...
Спасибо!! Хороший урок!
хороший урок, спасибо