Создай кружевной текст в Фотошоп
Создай кружевной текст в Фотошоп
Сложность урока: Средний
В этом уроке мы создадим текст с обводкой из кружева. Для этого мы создадим кисть для рисования кружева и настроим ее параметры, а потом добавим необходимые стили слоев для завершения эффекта.
Финальный результат:

Замечания:
- в уроке используется Adobe Photoshop CS5 Extended (но подойдут и другие версии);
- размер окончательной работы 1280 x 1024 пикселей;
- при необходимости повторите основы по работе в Photoshop, такие как установка различных дополнений (текстур, стилей, шрифтов и т.д.), а также клавиатурные сокращения.
Материалы:
(Примеч. перев. Палитра цветов после установки появится в Window > Swatches (Окно – Образцы), устанавливать не обязательно, т.к. коды всех используемых цветов приведены в уроке.)
Шаг 1. Откройте текстуру Damask Modern, установите цвет переднего плана #a9834f.

Выберите в меню Image > Adjustments > Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) или нажмите Ctrl + U, поставьте галочку на Colorize (Тонирование). Поставьте указанные ниже значения.

После этого выберите Edit > Define Pattern (Редактирование – Определить узор), назовите его Background Pattern (Фоновый узор).

Шаг 2. Создайте новый документ размером 1280 x 1024 пикселей, установите цвет переднего плана #e5636f, а цвет заднего плана #970214. Возьмите инструмент Gradient (Градиент), тип Radial (Радиальный), и проведите градиент из центра к углу изображения.

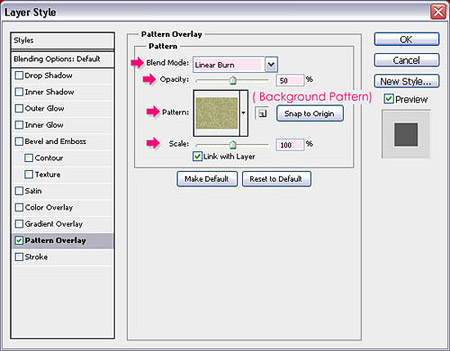
Сделайте двойной клик по слою на палитре слоев, чтобы его разблокировать, откройте окно стилей слоя (нажмите на соответствующую иконку внизу палитры слоев или снова двойной клик по слою) и добавьте стиль Pattern Overlay (Наложение узора). Поменяйте Blend Mode (Режим наложения) на Linear Burn (Линейный затемнитель), Opacity (Непрозрачность) 50% и укажите созданный вами перед этим узор Background Pattern.

После этого фон будет выглядеть так.

Откройте изображение текстуры трещин Cracked Wall, переместите в вашу работу и расположите ее поверх фонового слоя, поменяйте режим наложения на SoftLight (Мягкий свет). Таким образом у нас получится очень симпатичный фон.

Шаг 3. Теперь создадим кисть для кружева. Создайте новый документ размером около 270 x 270 пикселей, выберите инструмент Polygon Tool (Многоугольник). Наверху в окне параметров инструмента (кликните по маленькой треугольной стрелке) поставьте галочки Smooth Corners (Сгладить внешние углы), Star (Звезда), и Smooth Indents (Сгладить внутренние углы), укажите значение параметра Indent Sides By (Глубина лучей) 10%. Также в окошке Sides (Стороны) поставьте значение 12.
Установите черный цвет переднего плана и выберите режим инструмента Слой-фигура (ShapeLayers), нарисуйте фигуру по размеру соответствующую созданному документу.

Возьмите инструмент Ellipse Tool (Эллипс), выберите режим Paths (Контуры). Нарисуйте контур окружности как показано ниже. Не обязательно соблюдать абсолютную точность.
Примечание переводчика. Если хотите нарисовать ровный круг, удерживайте Shift.

Возьмите инструмент Brush (Кисть), выберите жесткую кисть. Откройте палитру настроек кисти – Window > Brush (Окно - Кисть) и поставьте Size (Размер/Кегль) 20 пикселей, Spacing (Интервалы) 180%.

Создайте новый слой над слоем с созданной фигурой, убедитесь, что находитесь на этом слое. Поставьте белый цвет переднего плана, снова переключитесь на инструмент EllipseTool (Эллипс), сделайте клик правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура).

Укажите в появившемся окне инструмент Brush (Кисть), галочка на Simulate Pressure (Имитировать нажим)стоять не должна.

Таким образом мы выполнили обводку контура белыми кружками. Нажмите Enter, чтобы убрать контур.

Снова с помощью инструмента Ellipse Tool (Эллипс) нарисуйте еще один контур - поменьше, чем предыдущий.

Выберите инструмент Brush (Кисть), поменяйте Size (Размер/Кегль) на 7 пикселей, Spacing (Интервалы) 150%.

Снова переключитесь на инструмент Ellipse Tool (Эллипс) и выполните обводку контура аналогичным образом, используя кисть с новыми настройками.

Сделайте невидимым слой с белым фоном (для этого уберите иконку с глазом напротив слоя на палитре слоев), таким образом фон станет прозрачным. Выберите в меню Edit > Define Brush Preset (Редактирование – Определить кисть), назовите кисть Lace (Кружево).

Шаг 4. Вернитесь снова в документ с основной работой, напишите нужный вам текст, используя цвет #ae1616. Используйте для этого шрифт Fontleroy Brown NF.
Размер шрифта (Кегль) 750 пикселей, поставьте в окне настроек текста значение параметра Tracking (Трекинг) 10, чтобы избежать в дальнейшем наложения обводки одной буквы на другую.

Создайте новый слой под слоем с текстом и назовите его Stroke (Обводка). Сделайте клик правой кнопкой мыши по слою с текстом и выберите CreateWorkPath (Создать рабочий контур). Когда создадите контур вокруг текста, снова перейдите на слой Stroke, сделав его активным.

Выберите инструмент Brush (Кисть) и кисть Lace, которую вы создали, откройте палитру настроек кисти и поставьте значения Size (Размер/Кегль) 30 пикселей, Spacing (Интервалы) 70%.

Установите цвет переднего плана #f5f4e6, выберите инструмент Direct Selection Tool (Стрелка/Редактирование контура). Сделайте клик правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура).

В появившемся окне укажите инструмент Brush (Кисть), галочки на Simulate Pressure (Имитировать нажим) быть не должно.

В результате появится кружевная обводка вокруг текста.

Шаг 5. Добавим несколько стилей слоя, чтобы сделать кружево более натуральным. Откройте окно стилей слоя (двойной клик по слою или нажмите на соответствующую иконку внизу палитры слоев). Добавьте следующие стили:
- Drop Shadow (Тень). Укажите цвет #848484, уберите галочку на Use Global Light (Глобальное освещение), поставьте значение Angle (Угол) 12. Также поставьте значения Distance (Смещение) 9 и Size (Размер) 2.

- Bevel and Emboss (Тиснение). Поставьте Depth (Глубина) 375, Size (Размер) 1, Angle (Угол) 120, Altitude (Высота) 30 и цвет в строке Shadow Mode (Режим тени) #dad1d1.

- Texture (Текстура). Выберите текстуру AntFarm (Муравьиная ферма), поставьте Depth (Глубина) 35.
Примеч. переводчика. Данная текстура находится в стандартном наборе текстур Узоры (Patterns).

- Color Overlay (Наложение цвета). Вы можете сделать цвет кружева более темным или поменять его, если захотите. Я выбрал цвет #ffeed0.

Шаг 6. Теперь добавим стили слоя к основному слою с текстом для придания ему объема и добавления текстуры. Сделайте двойной клик по слою с текстом для открытия окна стилей слоя. Примените следующие стили:
- Inner Shadow (Внутренняя тень). Поменяйте цвет на #b65252, уберите галочку на Use Global Light (Глобальное освещение), поставьте значение Angle (Угол) 120. Также поставьте Distance (Смещение) 0 и Size (Размер) 16.

- Outer Glow (Внешнее свечение). Поменяйте BlendMode (Режим наложения) на Multiply (Умножение), цвет #84261f.

- Bevel and Emboss (Тиснение). Поставьте значения Size (Размер) 16, Angle (Угол) 122, Altitude (Высота) 30. Поменяйте Gloss Contour (Контур глянца) на Guassian – Inverse (Инверсия – по Гауссу).
Примеч. переводчика. Для установки данного контура кликните по стрелке справа от контура, в появившемся окне с контурами снова кликните по стрелке справа и выберите из списка нижний пункт Контуры (Contours), в открывшемся диалоговом окне нажмите ОК, найдите среди появившихся нужный контур.
Поставьте цвет для Highlight Mode (Режим подсветки) #9c4545, а для Shadow Mode (Режим тени) #cc7a7a.

- Texture (Текстура). Укажите текстуру Woven (Тканая текстура).
Примеч. переводчика. Данная текстура находится в стандартном наборе текстур Узоры (Patterns).

Шаг 7. Создайте новый слой поверх всех слоев, установите цвет переднего плана #f5f4e6. Возьмите жесткую кисть и сделайте отпечатки кистью на буквах, чтобы получить узор в виде цветов. Примените к данному слою скаченный и установленный вами стиль слоя Ivory.
Примечание переводчика. Автор также добавил в работу надпись Allyouneedis, используя для этого шрифт Machia.
Это окончательный результат!

(нажмите на изображение, чтобы увеличить)
Автор: textuts
Источник: textuts.com
Комментарии 373
Спасибо. Получилось вот так
Спасибо большое. Создание новой кисти и работа с контурами были интересны.
Спасибо! Замечательный урок!
Спасибо !)Отличный урок
Как установить стиль слоя Ivory?
Это был легкий урок
спасибо
Спасибо за урок!
Спасибо за урок.
спасибо.
Спасибо.
Спасибо за урок
Тамара Конопляная, отлично! А какой это за шрифт?
Спасибо)
Урок просто супер, спасибо огромное автору!
Спасибо за урок!
Спасибо!
Спасибо за урок и перевод!
Спасибо! О_о
Спасибо!Красивый урок!
Спасибо за урок.
Спасибо! Интересный урок!
Спасибо!Красивый урок!
спасибо большое! :ЗЗ
Очень мило получается! Спасибо!
Спасибо за урок.
Спасибо! Очень красиво.
Marisha1962 (anonimus), отлично!
да я по своему )
спасибо!