Создай эпическую сцену в Фотошоп
Создай эпическую сцену в Фотошоп
Сложность урока: Сложный
В этом уроке я покажу, как совместить несколько изображений для того, чтобы создать эпическое поле сражения в программе Photoshop.

Исходные материалы
Шаг 1. Создайте новый документ (Ctrl + N). Для своего документа я установил параметры ширины 1280px и высоты 800px. Откройте изображение замка. Переместите изображение замка на наш новый документ. Используя «Свободную трансформацию» Free Transform (Ctrl + T), измените размеры изображения. Назовите этот слой “bg”.

Шаг 2. Продублируйте слой “bg” используя горячие клавиши (Ctrl+ J) и назовите новый слой “land” (земля). Добавьте слой маску для этого слоя «Слой-Слой маска-Показать всё» (Layer > Layer Mask > Reveal All) и используя «чёрную кисть» black brush (B) сотрите верхнюю часть изображения (небо и замок). См. пример на рисунке ниже. Далее, скройте слой “bg”.
Если Вы до этого никогда не работали с масками в программе Photoshop, то позвольте мне объяснить, как они работают. Если Вы уже знаете, как работать с масками, то можете пропустить этот параграф. Когда Вы создаёте маску, Вы можете закрашивать кистью (или любым другим инструментом для рисования) отдельные участки маски для того, чтобы скрыть/показать различные участки слоя, к которому применили маску. Когда Вы работаете на маске чёрной кистью, то закрашенный участок исчезнет с соответствующего слоя. Белый участок маски будет представлять видимую часть слоя, к которому применили маску, а серый цвет означает прозрачность. Почему мы используем маски вместо инструмента «Ластик»  (Eraser Tool)? Дело в том, что, используя маски, мы можем всегда вернуться назад и изменить видимую/невидимую часть слоя путём простого закрашивания чёрным или белым цветом. А изменения, внесённые с помощью инструмента «Ластик» (Eraser Tool (E)) являются окончательными.
(Eraser Tool)? Дело в том, что, используя маски, мы можем всегда вернуться назад и изменить видимую/невидимую часть слоя путём простого закрашивания чёрным или белым цветом. А изменения, внесённые с помощью инструмента «Ластик» (Eraser Tool (E)) являются окончательными.

Шаг 3. Деревья, которые расположены в правой части изображения, портят вид и нам необходимо будет избавиться от них. Я покажу Вам как это сделать.
Во-первых, воспользуйтесь инструментом «Прямоугольная область»  (Rectangular Marquee Tool (M)) для того, чтобы сделать выделение, как показано на рисунке ниже. Далее, убедитесь, что Вы стоите на слое “land” (земля), нажмите одновременно клавиши Ctrl+ J. Вы скопируете выделение слоя “land” (земля) на новый слой. Назовите новый слой “land 2″ (земля 2).
(Rectangular Marquee Tool (M)) для того, чтобы сделать выделение, как показано на рисунке ниже. Далее, убедитесь, что Вы стоите на слое “land” (земля), нажмите одновременно клавиши Ctrl+ J. Вы скопируете выделение слоя “land” (земля) на новый слой. Назовите новый слой “land 2″ (земля 2).
Находясь на новом слое “land 2″ (земля 2), зайдите в «Редактирование- Трансформирование- Отразить по горизонтали» (Edit > Transform > Flip Horizontal). Используя инструмент «Перемещение» (Move Tool (V)), переместите слой “land 2″ (земля 2) в правую часть нашего документа.
Примечание переводчика: не переживайте, если на новом слое появился замок, а на скриншоте его нет, его Вы удалите в шаге 4.

Шаг 4. Сейчас мы создадим маску-слой к нашему слою “land 2″ («земля 2»), чтобы стереть выступающую часть в правой части этого слоя.
Заходим в «Слой-Слой маска-Показать всё» (Layer > Layer Mask > Reveal All). Далее выбираем мягкую чёрную кисть (black soft brush (B), убедитесь, что Вы находитесь на слое-маске, закрасьте кистью выступающую часть. Выделите наши два слоя land (земля) и нажмите клавиши Ctrl + G, для того, чтобы сгруппировать их. Назовите группу “land” (земля).

Шаг 5. Откройте изображение с небом. Далее, используя инструмент «Прямоугольная область»  (Rectangular Marquee Tool (M), выделите небо. Нажмите клавиши Ctrl + C, чтобы скопировать выделение, далее, вернитесь на наш первый документ и нажмите клавиши Ctrl+ V, чтобы вклеить выделение. Далее идём в «Редактирование- Свободное трансформирование» Edit > Free Transform (или можно через горячие клавиши Ctrl+ T, чтобы быстро вызвать «свободное трансформирование»). Удерживая клавишу Shift, Вы можете поменять размеры изображения.
(Rectangular Marquee Tool (M), выделите небо. Нажмите клавиши Ctrl + C, чтобы скопировать выделение, далее, вернитесь на наш первый документ и нажмите клавиши Ctrl+ V, чтобы вклеить выделение. Далее идём в «Редактирование- Свободное трансформирование» Edit > Free Transform (или можно через горячие клавиши Ctrl+ T, чтобы быстро вызвать «свободное трансформирование»). Удерживая клавишу Shift, Вы можете поменять размеры изображения.
Назовите этот слой “sky”(небо), создайте новую группу Ctrl + G) и поместите слой “sky”(небо) в созданную группу. Группу также назовите “sky”(небо). Далее, поместите группу “sky” (небо) под группу “land”(земля).

Шаг 6. А сейчас нам необходимо внести некоторые изменения в слое “sky”(небо). Убедитесь, что Вы находитесь на слое “sky”(небо). Далее идем в «Слой- Новый Корректирующий слой Цветовой баланс» Layer > New Adjustment Layer > Color Balance, когда всплывёт окошко, поставьте галочку «Использовать предыдущий слой для создания обтравочной маски» “Use Previous Layer to Create Clipping Mask”, нажмите ОК и примените установки как на рисунке ниже.

Шаг 7. Далее идём «Слой- Новый корректирующий слой- Цветовой тон/Насыщенность» Layer > New Adjustment Layer > Hue/Saturation, tick the “Use Previous Layer to Create Clipping Mask” , когда всплывёт окошко, поставьте галочку «Использовать предыдущий слой для создания обтравочной маски» “Use Previous Layer to Create Clipping Mask”, нажмите ОК и примените установки как на рисунке ниже.

Примечание переводчика: у меня цвет неба перекрасился в бурый цвет, после того как я поставил галочку в окошке тонирование. Поэтому для себя я немного изменил настройки, чтобы, хоть как-то было похоже на небо автора, заметьте, у меня Новый корректирующий слой «Цветовой тон/Насыщенность» New Adjustment Layer > Hue/Saturation идёт перед «Цветовым балансом» Color Balance. См. рис. ниже. Возможно кому-то и не придётся менять настройки.

Шаг 8. Загрузите кисти звёзд и планет и установите их в программу Photoshop. Установите цвет переднего плана – белый, создайте новый слой, выберете одну из кистей, которую вы загрузили, и нарисуйте звёзды. Продолжайте добавлять звёзды и планеты на ваше небо. Для каждой кисти звёзд, создавайте отдельный новый слой. Далее, сгруппируйте все эти слои и назовите группу “stars” (звёзды). Установите непрозрачность для каждого слоя до 70-90%.
На рисунке ниже, вы можете увидеть, что я расположил планету в центре, а по кругу расположил звёзды, чтобы создать сюрреалистический вид.

Шаг 9. Загрузите и откройте изображение замка. Далее, с помощью инструмента «Перо»  (Pen Tool (P) выделите замок. Переместите выделенный замок с помощью инструмента «Перемещение»
(Pen Tool (P) выделите замок. Переместите выделенный замок с помощью инструмента «Перемещение»  (Move Tool (V) на наш документ. Используя «Свободное Трансформирование» (Free Transform (Ctrl+ T) измените размеры замка. Далее разместите замок по середине нашего изображения на вершине горы. Назовите этот слой “castle”(замок), нажмите клавиши Ctrl+ G, чтобы создать новую группу, поместите в нашу новую группу слой замок и назовите также группу “castle”(замок).
(Move Tool (V) на наш документ. Используя «Свободное Трансформирование» (Free Transform (Ctrl+ T) измените размеры замка. Далее разместите замок по середине нашего изображения на вершине горы. Назовите этот слой “castle”(замок), нажмите клавиши Ctrl+ G, чтобы создать новую группу, поместите в нашу новую группу слой замок и назовите также группу “castle”(замок).

Шаг 10. Добавьте маску к слою “castle”(замок). Заходим «Слой-Слой маска-Показать всё» (Layer > Layer Mask > Reveal All). Далее, выберете жёсткую чёрную кисть (B) и начинайте стирать нижнюю часть замка, чтобы было похоже, что замок там и стоял. Также удалите часть замка, которая закрывает передние скалы (валуны).

Шаг 11. Скачайте и откройте изображение девушки. Далее, с помощью инструмента «Перо» (Pen Tool (P) выделите девушку. Переместите выделенную девушку с помощью инструмента «Перемещение» (Move
(Pen Tool (P) выделите девушку. Переместите выделенную девушку с помощью инструмента «Перемещение» (Move  Tool (V) на наш документ. Используя «Свободное Трансформирование» (Free Transform (Ctrl+ T), измените размеры девушки и разверните девушку по горизонтали. Мы попытаемся расположить девушку таким образом, чтобы создалось впечатление, что она плывёт по воздуху.
Tool (V) на наш документ. Используя «Свободное Трансформирование» (Free Transform (Ctrl+ T), измените размеры девушки и разверните девушку по горизонтали. Мы попытаемся расположить девушку таким образом, чтобы создалось впечатление, что она плывёт по воздуху.
Назовите этот слой “girl”(девушка), левой кнопкой мыши дважды щёлкните по этому слою, чтобы вызвать «стили слоя», установите настройки «Внешнее свечение» (Outer Glow) как на рисунке ниже. Создайте новую группу и поместите в эту группу слой девушка. Назовите группу “girl”(девушка).

Шаг 12. Далее идём «Слой- Новый корректирующий слой- Цветовой Баланс» (Layer > New Adjustment Layer >Color Balance), когда всплывёт окошко, поставьте галочку «Использовать предыдущий слой для создания обтравочной маски» “Use Previous Layer to Create Clipping Mask”, нажмите ОК и примените установки как на рисунке ниже.

Шаг 13. Создайте новый слой. Затем, выберете маленькую белую мягкую кисть и нарисуйте несколько линий, как показано на рисунке ниже. Назовите этот слой “lights”(свет). Щёлкните правой кнопкой мыши по данному слою и примените функцию «Преобразовать в смарт-объект» (Convert to Smart Object).
Далее идём «Фильтр- Размытие- Радиальное размытие» (Filter > Blur > Radial Blur) и устанавливаем настройки как показано на рисунке ниже. Установите режим смешивания на «Перекрытие» (Overlay). Вы также можете добавить слой маску и подчистить некоторые участки света, если Вы считаете это необходимым.

Шаг 14. А сейчас мы будем использовать панель «Кисти»  (Brushes panel), чтобы создать новую кисть. Выберете инструмент «Кисть» (Brush Tool (B) и выберете маленькую мягкую кисть. Далее в верхней панели откройте «Окно- Кисти» (Window > Brushes) и примените настройки как показано на рисунке ниже. Сохраните Вашу кисть, щёлкните по окошку «Создать новую кисть» (Create new brush) в нижней панели.
(Brushes panel), чтобы создать новую кисть. Выберете инструмент «Кисть» (Brush Tool (B) и выберете маленькую мягкую кисть. Далее в верхней панели откройте «Окно- Кисти» (Window > Brushes) и примените настройки как показано на рисунке ниже. Сохраните Вашу кисть, щёлкните по окошку «Создать новую кисть» (Create new brush) в нижней панели.

Шаг 15. Создайте новый слой и назовите его “sparks”(искры). Цвет переднего плана установите – белый и используя кисть, которую Вы создали в предыдущем шаге, нарисуйте искры вокруг девушки. Создайте новую группу и поместите туда слой с искрами. Назовите созданную группу “sparks” (искры).

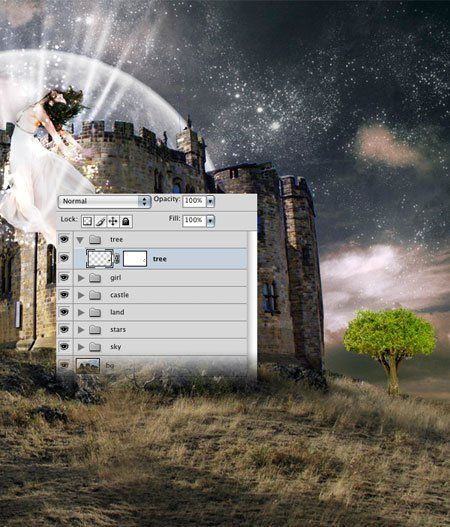
Шаг 16. Сейчас мы добавим несколько деревьев вокруг замка. Загрузите и откройте изображение дерева. Далее идём «Выделение – цветовой диапазон» (Select > Color Range), щёлкните по белому фону изображения, а затем нажмите ОК. Таким образом, Вы выделите белый фон. Однако, нам нужно только дерево, поэтому мы инвертируем выделение. Идём «Выделение –Инверсия» (Select > Inverse). Далее копируем дерево Ctrl+ C, возвращаемся на наш первый документ и вклеиваем изображение дерева.
Назовите этот слой “tree”(дерево), используя «Свободное Трансформирование» (Free Transform (Ctrl+ T) измените размеры дерева. Нажмите клавиши Ctrl+ G, чтобы создать новую группу, поместите в нашу новую группу слой дерево и назовите также группу “tree”(дерево). Добавьте слой маску к слою “tree”дерево и с помощью чёрной мягкой кисти закрасьте нижнюю часть возле дерева.
Примечание переводчика: хотя урок свежий, но на момент перевода, ссылка на скачивание исходного материала «дерево» была удалена, т.к. изображение было удалено с сайта. Вы можете использовать свои исходные изображения или скачать одно из деревьев, которые я нашёл для Вас по ссылке указанной ниже. Выделить дерево можно любым удобным для Вас способом. Когда вы будете применять настройки, помните, что они могут немного измениться.

Шаг 17. Нам необходимо провести цветокоррекцию. Заходим «Слой- Новый корректирующий слой- Цветовой Баланс» (Layer > New Adjustment Layer >Color Balance), когда всплывёт окошко, поставьте галочку «Использовать предыдущий слой для создания обтравочной маски» “Use Previous Layer to Create Clipping Mask”, нажмите ОК и примените установки как на рисунке ниже.
Далее идём «Слой- Новый корректирующий слой- Цветовой тон/Насыщенность» Layer > New Adjustment Layer > Hue/Saturation, tick the “Use Previous Layer to Create Clipping Mask” , когда всплывёт окошко, поставьте галочку «Использовать предыдущий слой для создания обтравочной маски» “Use Previous Layer to Create Clipping Mask”, нажмите ОК и примените установки как на рисунке ниже.
Далее идём «Слой- Новый корректирующий слой- Яркость/Контрастность» (Layer > New Adjustment Layer > Brightness/Contrast), когда всплывёт окошко, поставьте галочку «Использовать предыдущий слой для создания обтравочной маски» “Use Previous Layer to Create Clipping Mask”, нажмите ОК и примените установки как на рисунке ниже.

Шаг 18. Добавьте ещё деревьев к своему изображению, поменяйте размеры деревьев и их месторасположение. Для примера приведён рисунок ниже.

Шаг 19. Загрузите и установите кисти «туман». Цвет переднего плана установите – белый, создайте новый слой и на новом слое нарисуйте лёгкую дымку. Назовите этот “fog” (туман), установите непрозрачность слоя 10% и поместите в отдельную группу. Новую группу назовите “fog”(туман).

Шаг 20. Загрузите и откройте изображение рыцаря. Далее, с помощью инструмента «Перо»  (Pen Tool (P) выделите рыцаря. Переместите выделенного рыцаря с помощью инструмента «Перемещение»
(Pen Tool (P) выделите рыцаря. Переместите выделенного рыцаря с помощью инструмента «Перемещение»  (Move Tool (V) на наш документ. Используя «Свободное Трансформирование» (Free Transform (Ctrl+ T), измените размеры рыцаря
(Move Tool (V) на наш документ. Используя «Свободное Трансформирование» (Free Transform (Ctrl+ T), измените размеры рыцаря
Назовите этот слой “knight” (рыцарь), добавьте слой маску и с помощью чёрной кисти black brush (B) откорректируйте некоторые участки слоя, например, возле копыт лошади и в верхней части копья. Создайте новую группу и поместите слой с рыцарем в эту группу. Новую группу назовите “knight” (рыцарь).

Шаг 21. Убедитесь, что Вы находитесь на слое “ knight ”(рыцарь). Далее идем в «Слой- Новый Корректирующий слой Цветовой баланс» Layer > New Adjustment Layer > Color Balance, когда всплывёт окошко, поставьте галочку «Использовать предыдущий слой для создания обтравочной маски» “Use Previous Layer to Create Clipping Mask”, нажмите ОК и примените установки как на рисунке ниже.

Шаг 22. А сейчас мы добавим тень нашему рыцарю. Удерживая клавишу Ctrl+щёлкните по окошку с рыцарем, чтобы выделить рыцаря. Далее создайте новый слой клавишами Ctrl+J, не снимая выделения, зайдите «Редактирование – выполнить заливку» (Edit-make fill), залейте чёрным цветом. После того как Вы залили чёрным цветом, снимите выделение клавишами Ctrl + D.
Новый слой назовите “shadow” (тень), щёлкните правой кнопкой мыши по слою с тенью и выберете «Преобразовать в смарт-объект» (Convert to Smart Object). Далее идём «Редактирование – Свободная трансформация» (Edit > Free Transform (Ctrl + T), удерживая клавишу Ctrl + левой кнопкой мыши Вы можете трансформировать тень, как показано на рисунке ниже. Примените к этому слою фильтр размытие 2px «Фильтр-Размытие- Размытие по Гауссу» (Filter > Blur > Gaussian Blur) и установите непрозрачность слоя 35%.

Шаг 23. Загрузите и откройте изображение всадника. Далее, с помощью инструмента «Перо»  (Pen Tool (P) выделите рыцаря. Переместите выделенного рыцаря с помощью инструмента «Перемещение»
(Pen Tool (P) выделите рыцаря. Переместите выделенного рыцаря с помощью инструмента «Перемещение»  (Move Tool (V) на наш документ. Используя «Свободное Трансформирование» (Free Transform (Ctrl+ T), измените размеры рыцаря
(Move Tool (V) на наш документ. Используя «Свободное Трансформирование» (Free Transform (Ctrl+ T), измените размеры рыцаря
Создайте новую группу Ctrl+ G и поместите слой с всадником в эту группу. Новую группу назовите “horse rider”(всадник).

Шаг 24. Выберете инструмент «Затемнитель»  (Burn Tool) и используя настройки как показано на картинке ниже затемните некоторые участки всадника и лошади. Далее выберете инструмент «Осветлитель» (Dodge Tool) и осветлите некоторые участки всадника и лошади.
(Burn Tool) и используя настройки как показано на картинке ниже затемните некоторые участки всадника и лошади. Далее выберете инструмент «Осветлитель» (Dodge Tool) и осветлите некоторые участки всадника и лошади.

Шаг 25. Добавьте маску к слою “horse rider” (всадник) и с помощью чёрной мягкой кисти подкорректируйте участки вокруг копыт лошади.

Шаг 26. Убедитесь, что Вы находитесь на слое “horse rider” (всадник). Далее идем в «Слой- Новый Корректирующий слой Цветовой баланс» Layer > New Adjustment Layer > Color Balance, когда всплывёт окошко, поставьте галочку «Использовать предыдущий слой для создания обтравочной маски» “Use Previous Layer to Create Clipping Mask”, нажмите ОК и примените установки как на рисунке ниже.

Шаг 27. Добавьте тень от всадника, используя тот же процесс, который вы применяли к рыцарю.

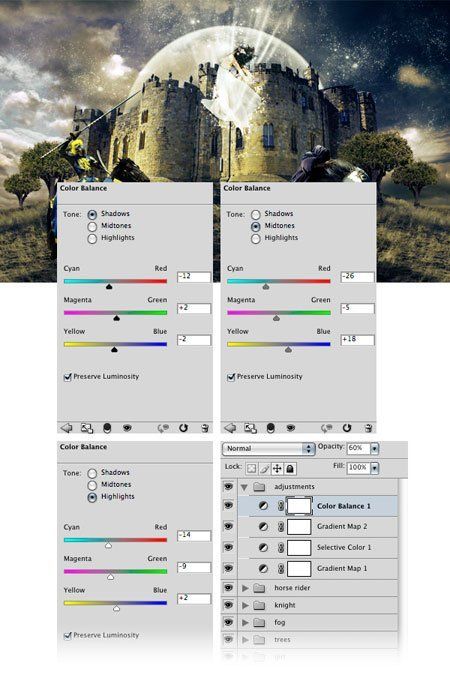
Шаг 28. А сейчас нам необходимо применить цветокоррекцию, чтобы сделать наше изображение более выразительным. Вы можете сами экспериментировать с настройками или можете в точь-в-точь повторить мои настройки, которые я применил.
Вы можете добавить корректирующие слои через меню «Слой- Новый корректирующий слой» (Layer > New Adjustment Layer) или в нижней панели инструментов, Вы можете щёлкнуть по окошку «Создать новый корректирующий слой» ‘Create new fill or adjustment layer’ (иконка виде чёрно-белого круга).
Создайте новую группу «Слой - Новая – Группа» (Layer >New > Group) и назовите эту группу “коррекция”. Далее заходим «» (Layer > New Adjustment Layer > Gradient Map) и устанавливаем настройки как показано на рисунке ниже. Для создания градиента я использовал цвета #2288ae и #dcb620. Установите режим смешивание «Перекрытие» (Overlay). Непрозрачность слоя 10%.
Примечание переводчика: когда вы будете создавать новые корректирующие слои, галочку в окошке «Использовать предыдущий слой для создания обтравочной маски» “Use Previous Layer to Create Clipping Mask” не ставить.

Шаг 29. Добавьте новый корректирующий слой «Слой- Новый корректирующий слой- Выборочная коррекция света» (Layer - New Adjustment Layer - Selective Color adjustment), установите такие же настройки как показано на рисунке ниже. Установите непрозрачность слоя 60%.

Шаг 30. Добавьте новый корректирующий слой «Карта Градиента» (Gradient Map adjustment layer) и примените настройки как показано на рисунке ниже. Установите режим смешивания на «Мягкий Свет» (Soft Light). Непрозрачность слоя 60%. Для создания градиента я использовал цвета #320958 и #eeb814.

Шаг 31. Заходим «Слой- Новый корректирующий слой- Цветовой Баланс» (Layer > New Adjustment Layer >Color Balance) и применяем настройки как показано на рисунке ниже. Снижаем непрозрачность слоя до 60%.

Шаг 32. Добавьте новый корректирующий слой «Слой- Новый корректирующий слой – Чёрно-белый» (Layer > New Adjustment Layer > Black & White) и примените настойки, которые указаны на рисунке ниже. Установите режим смешивания для этого слоя «Мягкий Свет» (Soft Light). Непрозрачность слоя 30%.

Шаг 33. Добавьте новый корректирующий слой «Слой- Новый корректирующий слой- Выборочная коррекция света» (Layer - New Adjustment Layer - Selective Color adjustment), установите такие же настройки как показано на рисунке ниже.

Шаг 34. Добавляем новый корректирующий слой «Слой – Новый корректирующий слой – Цветовой Баланс» (Layer > New Adjustment Layer > Color Balance) и устанавливаем настройки как показано на рисунке ниже. Установите непрозрачность слоя 50%.

Шаг 35. Добавляем новый корректирующий слой «Слой-Новый корретирующий слой - Цветовой тон/Насыщенность» (Layer > New Adjustment Layer>Hue/Saturation) и повышаем насыщение на +15.


Автор: Razvan
Источник: www.grafpedia.com
Комментарии 95
Спасибо за урок. Хочу уточнить шаг 7 . По примечанию переводчика нужно изменить настройки на совершенно другие, но я сделала такие, как у автора. На скрине четко видно, что коррекцию этого слоя нужно уменьшить до 50%.
Спасибо за урок!
Победа Дмитрия Донского. Урок очень интересный! Спасибо.
Спасибо
Спасибо, урок интересный!
Спасибо!
Спасибо!
Ну эпической я бы не назвала битву из двух рыцарей, ну да ладно) Долго не могла пристроить девушку - ну пятно-пятном получалась посередине работы.( В итоге удалять уже было жалко - спустила пониже и нарисовала блик от её свечения на земле, на рыцарях. Воде стало получше немного...
Большое спасибо за урок!
Замечательно
Спасибо за урок. У меня вот так получилось.
Спасибо за урок!
А вот моя работа)))
Спасибо за урок. Я немного преобразила и вот что у меня вышло.
спасибо за урок!!!
Вот что получилось у меня))
Длинный, но легкий и интересный урок))кой что как всегда не получилось но и так вышло не хило)
спс автору за труды))
вот моя задумка к танит ли "попутчики"
Большое спасибо за интересный урок! Мне как новичку было несложно делать, т.к автор подробно описал каждый шаг.
спасибо
Очень понравился урок!
Урок очень впечатляющий!
Спасибо, было интересно.
Спасибо за интересный урок!
Спасибо за идею. А это моя работа
хороший урок, спасибо
В шаге 7 можно дописать, что Opacity 50% :)
Урок очень понравился.
От меня полный восторг от работ валигун и grissome. Просто отлично! Здорово!
немного не в русле урока...