Создаем футуристические обои в Фотошоп
Создаем футуристические обои в Фотошоп
Сложность урока: Средний
В этом уроке мы создадим стильные футуристические обои на рабочий стол, посвященные новому 2011 году. Мы будем работать с текстом, использовать маски слоя и добавим световые эффекты. Также я покажу вам, каким мощнейшим средством являются стили слоя, с их помощью мы создадим потрясающие эффекты для текста.

Материалы для урока:
Шаг 1. Начнем с создания нового документа в Photoshop размером 1920×1200 пикселей (это размер моего рабочего стола – вы установите тот, что у вас). Разрешение 72 пикс/дюйм.
Разблокируйте фоновый слой (сделайте двойной клик по нему на палитре слоев), откройте окно стилей слоя (сделайте клик правой кнопкой мыши по названию слоя на палитре слоев и выберите пункт Blending options (Параметры наложения)).
Примечание переводчика. Или нажмите иконку Добавить стиль слоя (Addlayerstyle) внизу палитры слоев.
Выберите стиль Gradient overlay (Наложение градиента), установите цвета от серого #565656 к черному #000000.

Шаг 2. Для создания фона в стиле гранж нам понадобится текстура. Вы можете сами найти подходящую или использовать текстур поцарапанного металла из архива.
Поместите текстуру в вашу работу (File > Open (Файл – Открыть) и укажите текстуру). Затем нажмите Ctrl+T для вызова трансформации, поверните и измените размер текстуры, чтобы она совпала с размером вашей рабочей области.

Обесцветьте текстуру (Image > Adjustments > Desaturate – Изображение – Коррекция – Обесцветить) и поставьте режим наложения слоя Overlay (Перекрытие) и Opacity (Непрозрачность) примерно 25%. Примените два раза фильтр для увеличения резкости Filter > Sharpen > Sharpen (Фильтр – Усиление резкости – Усиление резкости).

Шаг 3. Очень важная задача выбрать подходящий шрифт, чтобы получить желаемый результат. Я использовал бесплатный шрифт с широкими буквами Null.
Цвет текста нам не важен, мы его потом поменяем, используя стили слоя. Размер шрифта 335пт.

Шаг 4. Откройте окно стилей слоя и добавьте стиль Stroke (Обводка), размер 16 пикс, положение Inside (Внутри).

Шаг 5. Теперь хитрый шаг – сделаем отдельно обводку, отдельно текст без обводки. Это нужно для того, чтобы мы могли применить разные стили слоя к обводке и тексту внутри независимо друг от друга.
На палитре слоев сделайте клик правой кнопкой мыши по стилям слоя (которые отображаются ниже иконки со слоем, т.е. по слову Effects – Эффекты) и выберите Create layer (Образовать слой). В результате вы получите слой с текстом и отдельный слой с обводкой, маленькая стрелка показывает, что создана обтравочная маска для слоя с обводкой.
Теперь уберем обтравочную маску, для этого сделайте Alt + клик между слоями с текстом и обводкой. Слой с обводкой превратится в черный прямоугольник. Теперь мы можем перемещать обводку отдельно от текста (но нам это не нужно). Перейдите на слой с обводкой и, находясь на нем, сделайте Ctrl + клик по слою с текстом, это загрузит выделение текста. Нажмите иконку маски - Add layer mask (Добавить слой-маску) внизу палитры слоев.

Шаг 6. Теперь нам нужно удалить ту область текста, которая перекрывается обводкой. Для этого перейдите на слой с текстом, сделайте Ctrl + клик по слою с обводкой (обратите внимание, вы кликаете по иконке слоя, а не по маске к нему), инвертируйте выделение (Select>Inverse – Выделение-Инверсия) и добавьте маску слоя (нажмите на иконку маски внизу палитры слоев).
На скриншоте ниже я для примера передвинул вниз слой с текстом, чтобы вы могли понять, какой результат должен получиться (вы тоже можете попробовать передвинуть, только потом верните обратно).

Шаг 7. Сделайте клик правой кнопкой мыши по маске слоя с обводкой и выберите Apply layer mask (Применить слой-маску). Сделайте то же самое для слоя с текстом.
Примечание переводчика. Чтобы пункт Applylayermask (Применить слой-маску) был активен для слоя с текстом, вам нужно сначала растрировать текст. Для этого сделайте клик правой кнопкой мыши по названию слоя (т.е. по надписи 2011) и выберите пункт Растрировать текст (RasterizeType). После этого клик правой кнопкой мыши по маске слоя с текстом и выберите Applylayermask (Применить слой-маску).
В результате у нас получилось два простых слоя без слой-масок с текстом и обводкой.
Увеличьте масштаб просмотра и подправьте где необходимо края обводки при помощи инструмента Rectangular Marquee Tool  (Прямоугольная область выделения) и закрашивания нужной области.
(Прямоугольная область выделения) и закрашивания нужной области.

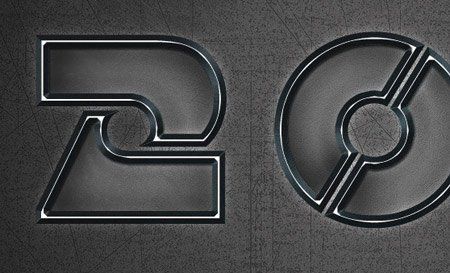
Шаг 8. Начнем добавлять стили слоя к слою с обводкой. Перейдите на этот слой, откройте окно стилей слоя и выберите стиль Color Overlay (Наложение цвета). Выберите темно-серый цвет #242424.

Теперь добавьте стиль Bevel and Emboss (Тиснение) для придания объема и глубины со следующими параметрами:

Добавьте еще стиль Drop Shadow (Тень), цвет белый.

Шаг 9. Добавим слою с обводкой эффект гранжа. Откройте гранжевую текстуру.
Переместите текстуру в вашу работу, при необходимости измените ее размер и поверните (Ctrl + T) и поставьте этому слою режим наложения Overlay (Перекрытие).

Понизьте Непрозрачность (Opacity) слоя с текстурой до 30%. Сделайте Ctrl + клик по слою с обводкой (вы при этом находитесь на слое с текстурой) и добавьте маску слоя к слою с текстурой (нажмите на иконку маски внизу палитры слоев). В результате текстура будет наложена только на обводку.

Шаг 10. Теперь будем добавлять стили слоя к слою с текстом.
Сначала добавьте стиль Color Overlay (Наложение цвета), цвет темно-серый #282828.

Добавьте стиль слоя Satin (Глянец) с режимом наложения Color Dodge (Осветление основы) чтобы осветлить текст.

В конце добавьте стиль Inner Shadow (Внутренняя тень).

Шаг 11. Создайте новую группу слоев между слоями с текстом и обводкой. Сюда мы поместим текстуры для текста. Сделайте Ctrl + клик по слою с текстом, чтобы его выделить, и добавьте маску слоя к группе слоев (при активном выделении нажмите на иконку маски внизу палитры слоев). Таким образом, все слои, что мы поместим в эту группу, будут воздействовать только на область с текстом.
Сначала поместите внутрь группытекстуру камня.
Поставьте слою с текстурой режим наложения Overlay (Перекрытие) и Непрозрачность (Opacity) примерно 35%.

Затем создайте новый слой (внутри группы) и рисуйте по краям букв для их затемнения, используйте мягкую черную Кисть  (Brush Tool) большого диаметра. Поставьте Непрозрачность (Opacity) слоя 80%.
(Brush Tool) большого диаметра. Поставьте Непрозрачность (Opacity) слоя 80%.

Шаг 12. Следующий эффект, который мы добавим к обводке текста – это притягивающая взгляд цветная линия внутри. Создайте новый слой поверх всех слоев, сделайте Ctrl + клик по слою с обводкой для ее выделения. Выберите в меню Select > Modify > Contract (Выделение – Модификация - Сжать) и поставьте значение 7 пикселей (или подберите значение, подходящее вам).

Нажмите Alt+Delete, чтобы заполнить выделение цветом переднего плана (цвет нам не важен на этом шаге). Затем нажмите Ctrl+D для снятия выделения.

Шаг 13. Откройте окно стилей слоя, будем добавлять стили к слою с линией внутри обводки. Начнем со стиля Gradient Overlay (Наложение градиента), угол 90 градусов, цвета желтый (#ffb90d), теплый красный (#cc0045), зеленый (#009980).

Добавьте стиль Bevel and Emboss (Тиснение) со следующими параметрами:

Стиль Outer Glow (Внешнее свечение), цвет белый:

Шаг 14. Создайте новый слой и залейте его черным цветом. Поставьте цвета переднего и заднего плана белый и черный. Примените фильтр Filter > Render > Clouds (Фильтр – Рендеринг - Облака). Поставьте слою режим наложения Screen (Экран/Осветление) и Непрозрачность (Opacity) 15%. Мы создали слой с облаками, чтобы в дальнейшем на их фоне лучше проявились эффекты освещения.

Шаг 15. Добавим цвета нашим обоям. Создайте новый корректирующий слой Gradient Map (Карта градиента). Для этого выберите в меню Layer > New Adjustment Layer > Gradient Map (Слой – Новый корректирующий слой – Карта градиента) или нажмите на соответствующую иконку внизу палитры слоев. Выберите градиент со следующими цветами: фиолетовый (#6f156c), зеленый (#00601b), оранжевый (#fd7c00). Поставьте режим наложения для корректирующего слоя Overlay (Перекрытие) и Непрозрачность (Opacity) 70%.

Шаг 16. Чтобы закончить работу над нашими обоями, добавим световые эффекты. Используйте следующую методику – создайте новую группу слоев, расположите ее под слоем с картой градиента. Поставьте режим наложения для группы слоев Color Dodge (Осветление основы). Создайте новый слой внутри группы, возьмите большую мягкую Кисть  (Brush Tool) белого цвета. Рисуйте кистью по тем областям, которые хотите осветить. Отрегулируйте Непрозрачность (Opacity) слоя, чтобы эффекты освещения не были слишком сильными.
(Brush Tool) белого цвета. Рисуйте кистью по тем областям, которые хотите осветить. Отрегулируйте Непрозрачность (Opacity) слоя, чтобы эффекты освещения не были слишком сильными.


На этом мы закончили наши обои! Насладитесь результатом!

Автор: Sebastiano
Источник: wegraphics.net
Комментарии 129
Спасибо
Спасибо.
Спасибо за урок!
Замечательно!
спасибо
Cпасибо
Спасибо за урок.
Спасибо автору, делал давно)
Спасибо! Интересно! :)
Спасибо за урок.
Спасибо.
Создаем футуристические обои в Фотошоп. Спасибо.
Интересный урок - спасибо!
Спасибо.С наступающим!
Хороший урок, но многое надо самому додумывать и обязательно эксперементируйте.
Моя работа
Спасибо.
31.03.2011 г.
Спасибо
спасибо большое!
Спасибо.
Вот
Спасибо!
интеренсый урок, спасибо)
Прикольно! =) спс
А вот что у меня получилось
За шрифт спасибо.
Очень классный эффект )) Спасибо!
Спасибо за урок.
Спасибо за урок. На рабочем столе неделю обоинка висела )