Создаём светящуюся иллюстрацию в Фотошоп
Создаём светящуюся иллюстрацию в Фотошоп
 Мы продолжаем приобретать полезные навыки в программе Photoshop. Многие очень любят иллюстрации со световыми эффектами, им и посвящен данный урок. Мы создадим стильные световые эффекты на фото, вы узнаете, как с помощью различных профессиональных методик можно получить этот потрясающий результат.
Мы продолжаем приобретать полезные навыки в программе Photoshop. Многие очень любят иллюстрации со световыми эффектами, им и посвящен данный урок. Мы создадим стильные световые эффекты на фото, вы узнаете, как с помощью различных профессиональных методик можно получить этот потрясающий результат.
Сложность урока: Легкий
Мы продолжаем приобретать полезные навыки в программе Photoshop. Многие очень любят иллюстрации со световыми эффектами, им и посвящен данный урок. Мы создадим стильные световые эффекты на фото, вы узнаете, как с помощью различных профессиональных методик можно получить этот потрясающий результат.
Финальный результат

Необходимые материалы:
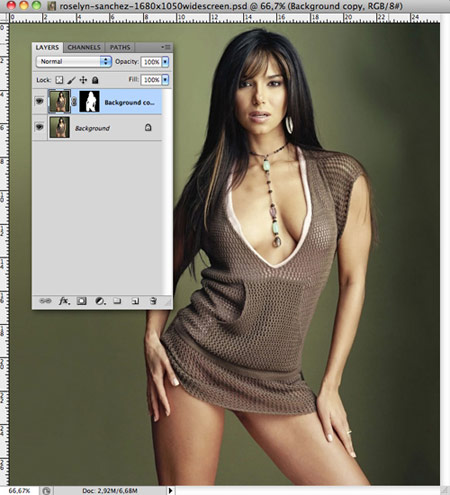
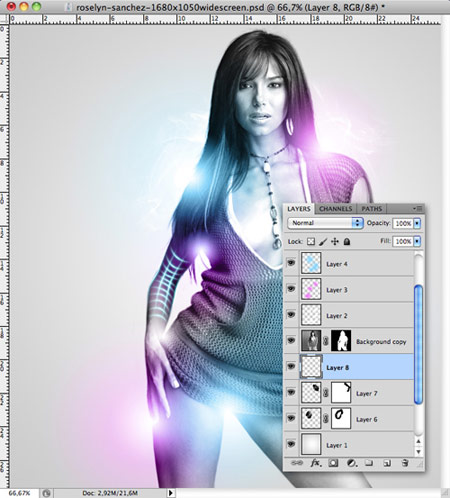
Шаг 1. Откройте фотографию модели Roselyn Sanchez, дублируйте этот слой. Вырежьте девушку, скрыв фон на маске слоя

. Назовите слой Backgroundcopy.

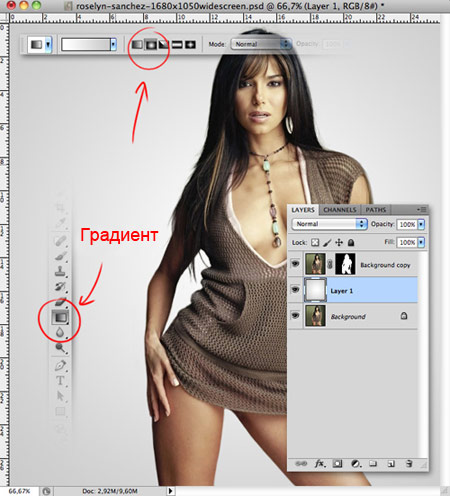
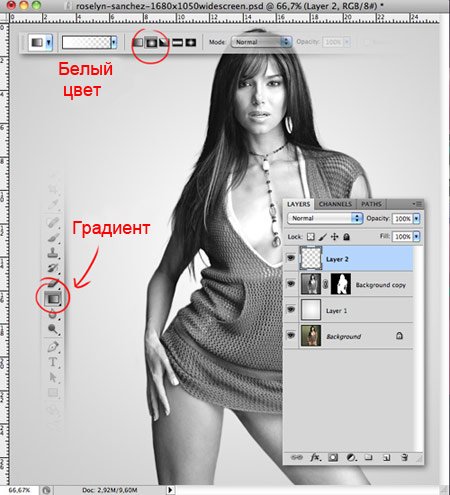
Шаг 2. Создайте новый слой под слоем Backgroundcopy.

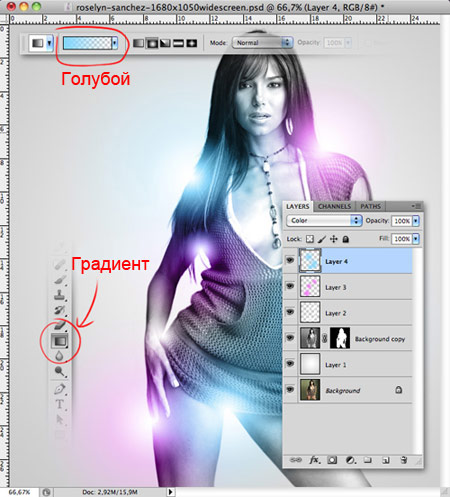
Шаг 3. Возьмите инструмент Gradient Tool

(Градиент), выберите Radial Gradient (Радиальный градиент). Внутренний цвет для радиального градиента установите белый, внешний цвет – светло серый. Нарисуйте градиент на созданном слое, назовите этот слой Layer 1.

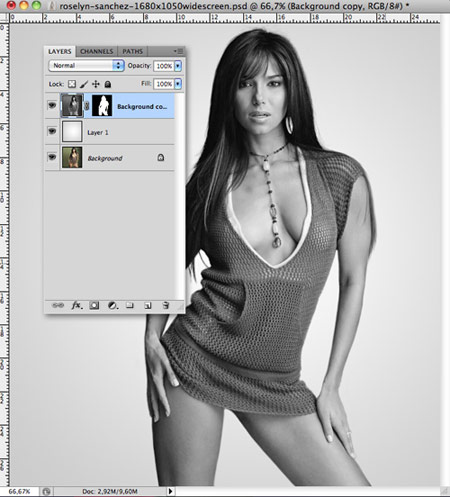
Шаг 4. Перейдите на слой Backgroundcopy, обесцветьте изображение (Image> Adjustment> Desaturation – Изображение-Коррекция-Обесцветить).

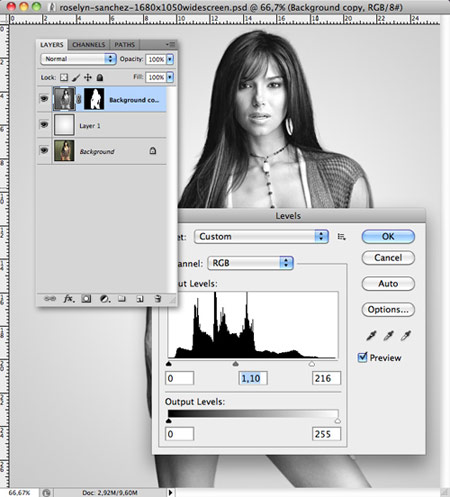
Шаг 5. Выберите в меню Image>Adjustments>Levels (Изображение-Коррекция-Уровни, Ctrl+L), установите следующие значения.

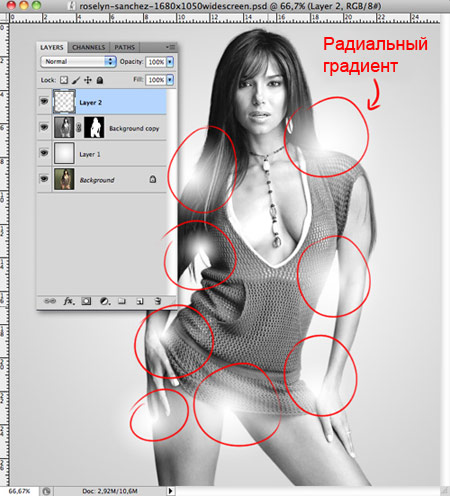
Шаг 6. Создайте новый слой поверх всех слоев. Возьмите инструмент Gradient Tool

(Градиент), тип Radial Gradient (Радиальный градиент) и установите в настройках градиента внутренний цвет – белый, внешний – прозрачный.

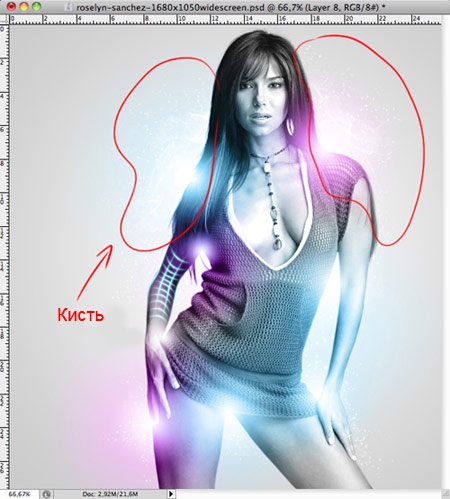
Нарисуйте небольшие световые пятна, как показано ниже.

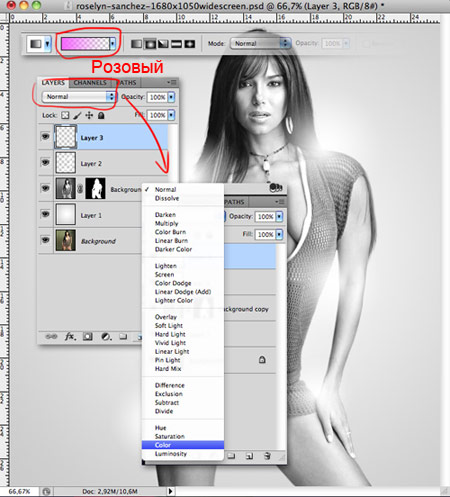
Шаг 7. Создайте новый слой, поменяйте ему режим наложения на Color (Цветность), и снова с помощью инструмента Gradient Tool

(Градиент), тип Radial Gradient (Радиальный градиент), повторите предыдущий шаг, только цвет установите внутренний – темно-розовый, внешний – прозрачный.


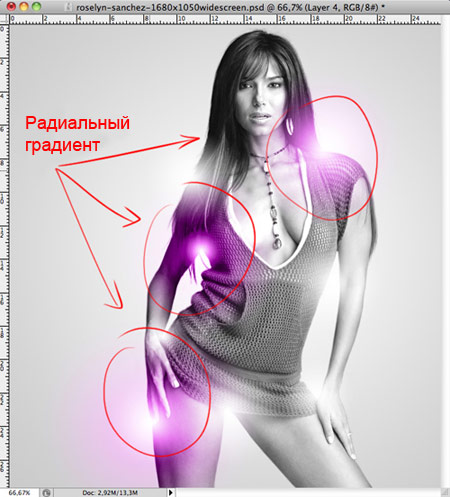
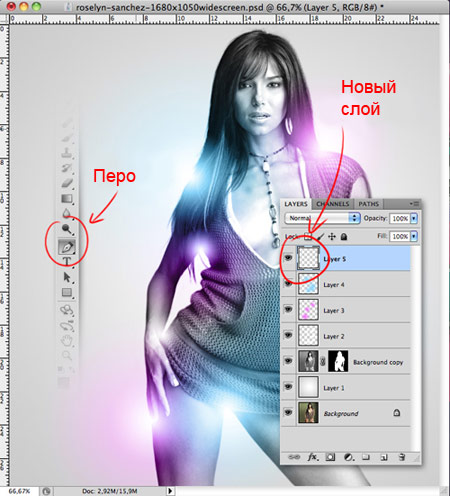
Шаг 8. Создайте новый слой и повторите предыдущий шаг еще раз, только на этот раз используйте внутренний цвет – голубой.

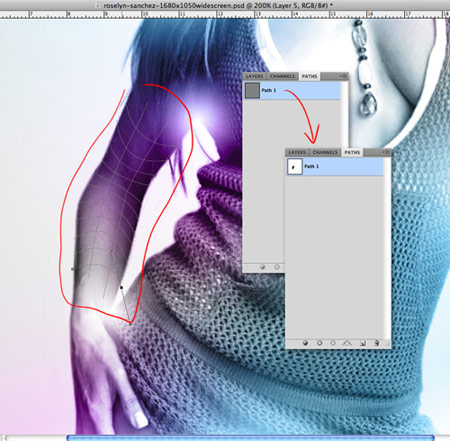
На новом слое, с помощью инструмента Pen Tool

(Перо) создайте контур решетки на правой руке девушки.
Примечание переводчика. Чтобы закончить с одной линией и начать рисовать новую, нажимайте клавишу Esc при использовании инструмента Перо.


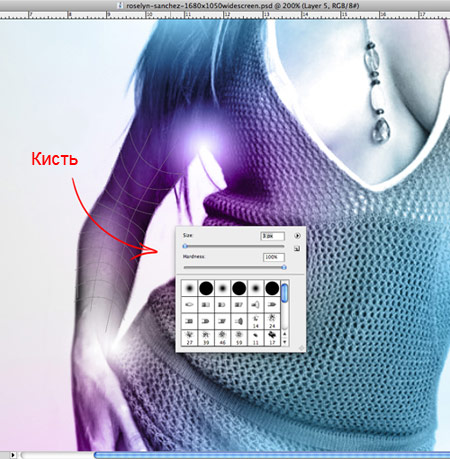
Шаг 9. Возьмите инструмент Brush Tool

(Кисть) и выберите небольшой диаметр кисти, подходящий под разрешение вашего изображения.

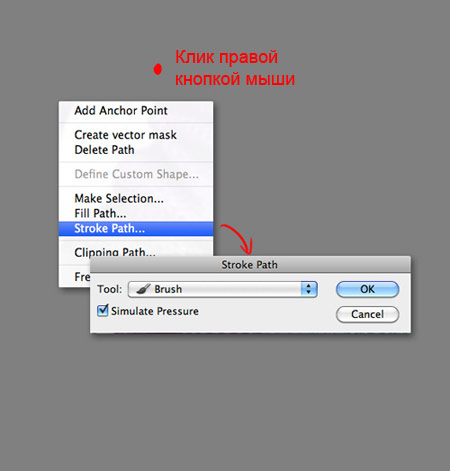
Шаг 10. Теперь установите белый цвет в качестве цвета переднего плана. Снова выберите инструмент Pen Tool

(Перо), сделайте клик правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура), укажите там инструмент Brush

(Кисть), поставьте галочку Simulate Pressure (Имитировать нажим), нажмите OK.


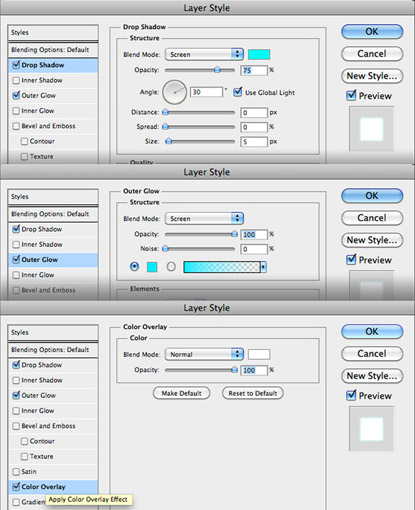
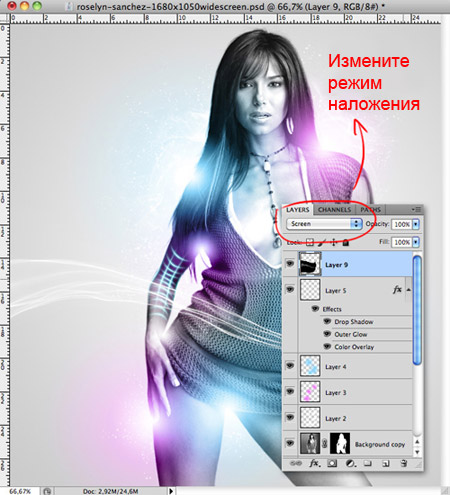
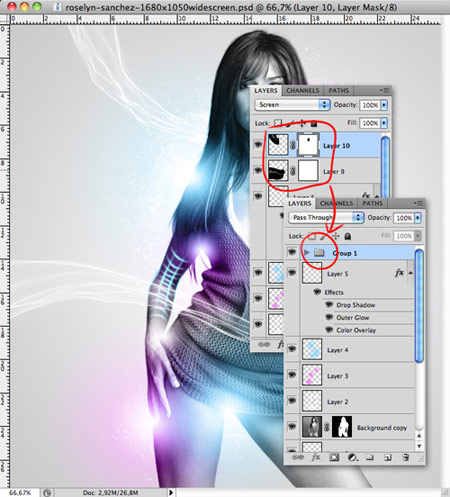
Шаг 11. Сделайте двойной клик по этому слою (чтобы вызвать окно Стиль слоя) и установите следующие параметры (в стилях слоя Drop Shadow (Тень), Outer Glow (Внешнее свечение), Color Overlay (Наложение цвета)).


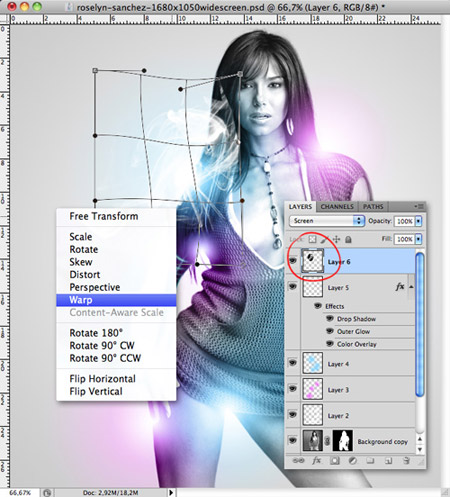
Шаг 12. Откройте файл с дымом, вырежьте понравившуюся вам часть изображения и перенесите ее в вашу основную работу (Ctrl+C, Ctrl+V). Поставьте слою с дымом режим наложения Screen (Осветление/Экран).

Измените форму изображения дыма при помощи Edit >Transform>Warp (Редактирование-Трансформирование-Деформация).

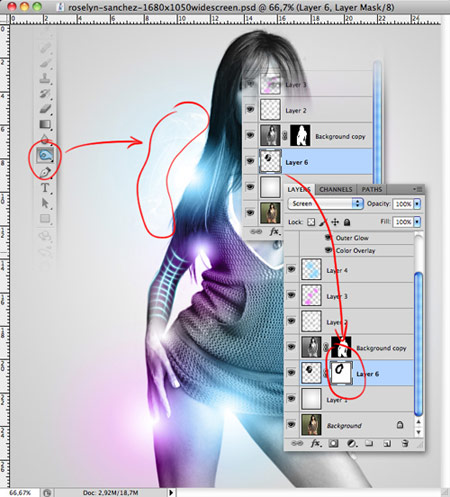
Шаг 13. Переместите этот слой с дымом под слой Backgroundcopy. Добавьте маску слоя и, находясь в режиме маски, с помощью черной кисти удалите лишние края изображения. Затем перейдите на сам слой (выйдите из режима маски) и с помощью инструмента Burn Tool

(Затемнитель) сделайте немного темнее внутреннюю часть изображения дыма.

Повторите процедуру еще с одним изображением дыма, как показано ниже.

Шаг 14. Создайте новый слой и поместите его выше слоев с дымом.

Возьмите инструмент Brush Tool

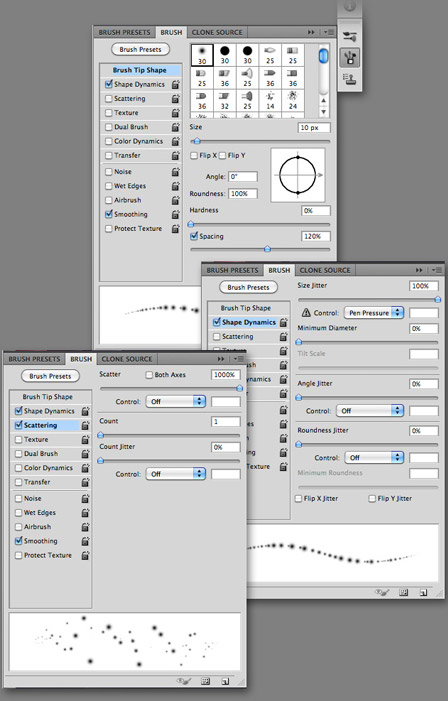
(Кисть) и установите следующие настройки кисти (на вкладках Brush Tip Shape (Форма отпечатка кисти), Shape Dynamics (Динамика формы) и Scattering (Рассеивание)). Затем нарисуйте россыпи звезд.


Шаг 15. Теперь откройте файл с изображением волны и переместите этот слой в вашу работу. Трансформируйте слой при помощи Edit >Transform>Warp (Редактирование-Трансформирование-Деформация).

Поменяйте режим наложения слоя на Screen (Осветление/Экран).

Повторите процесс с волной еще раз, поместите вторую волну как показано ниже. Выделите оба слоя с волнами на палитре слоев и поместите их в группу слоев (нажмите для этого Ctrl+G).

Шаг 16. Создайте новый слой и поставьте ему режим наложения Color (Цветность).

Шаг 17. Установите цвет переднего плана голубой, возьмите инструмент Brush Tool

(Кисть) и закрасьте изображение там, где расположены волны, как показано ниже.

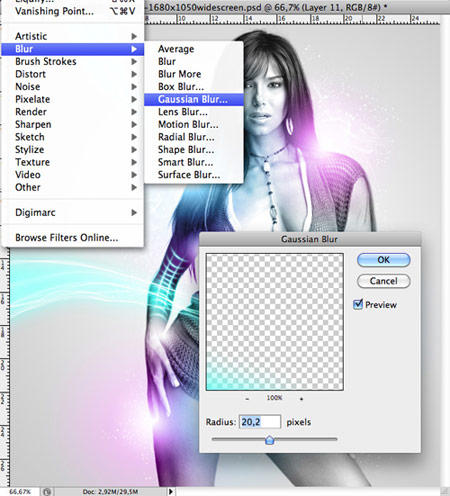
Выберите в меню Filter > Blur > Gaussian Blur (Фильтр-Размытие-Размытие по Гауссу) и установите значение радиуса 20,2 пикс.

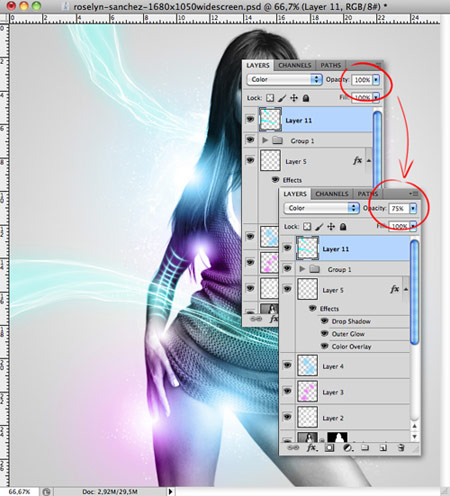
Понизьте Непрозрачность слоя (Opacity) до 75%.

Шаг 18. Создайте объединенную копию всех видимых слоев (нажмите Ctrl+Alt+Shift+E).

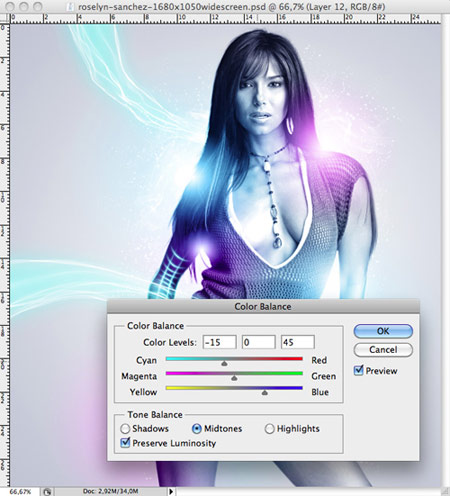
Поменяйте цвета изображения, для этого выберите в меню Image > Adjustments > Color Balance (Изображение-Коррекция-Цветовой баланс (Ctrl+B)). Установите следующие значения.

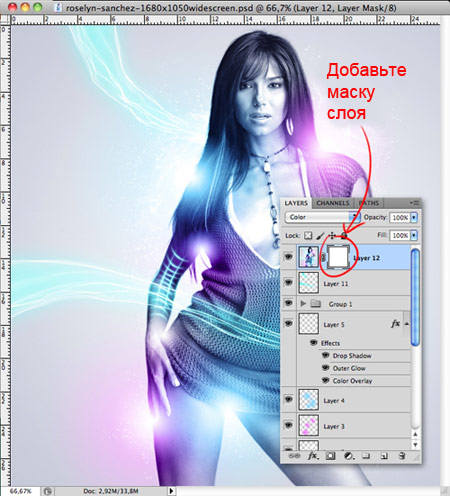
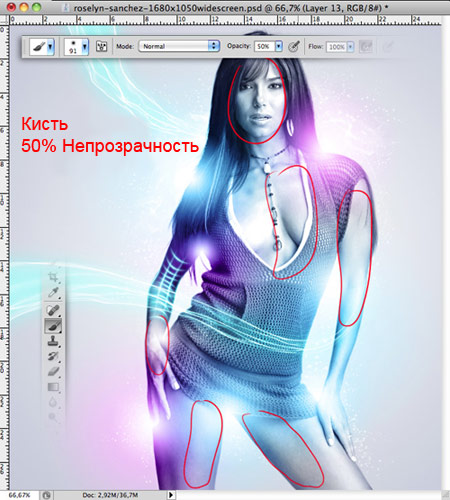
Шаг 19. Добавьте маску к этому слою, и при помощи инструмента Brush Tool

(Кисть) (черный цвет кисти, непрозрачность 50%), находясь в режиме маски, закрасьте некоторые области, как показано ниже.


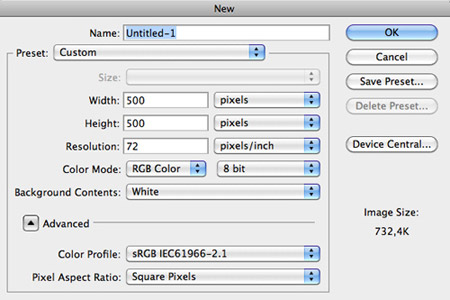
Шаг 20. Создайте новый документ со следующими параметрами: Ширина (Width) 500 пикс, Высота (Height) 500 пикс, Разрешение (Resolution) 72 пикс/дюйм и Содержимое фона (Background Contents) – белый цвет.

Создайте в этом документе новый слой.

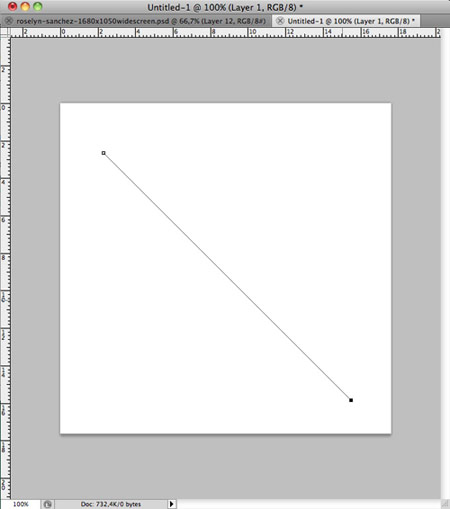
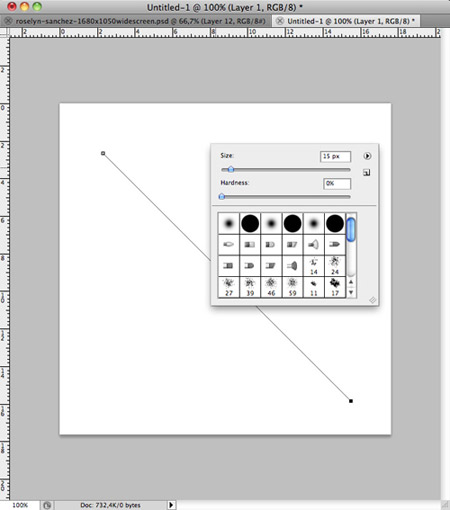
При помощи инструмента Pen Tool

(Перо) нарисуйте линию, как показано ниже.

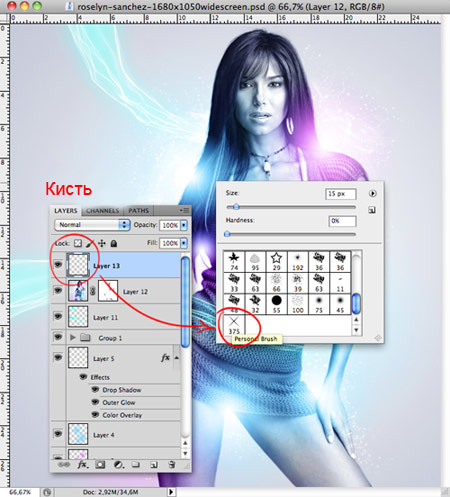
Выберите инструмент Brush Tool

(Кисть) и установите диаметр кисти 15 пикс.

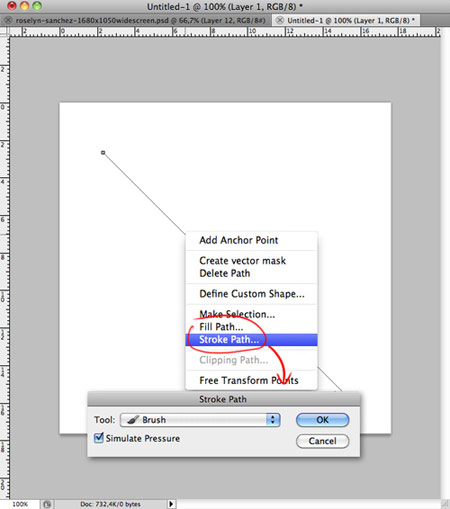
Теперь установите черный цвет переднего плана. Снова возьмите инструмент Pen Tool

(Перо), сделайте клик правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура), укажите там инструмент Brush

(Кисть), поставьте галочку Simulate Pressure (Имитировать нажим), нажмите OK.

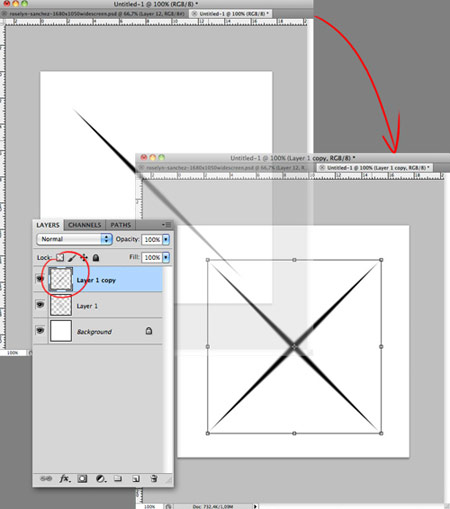
Дублируйте слой и отразите его по горизонтали.

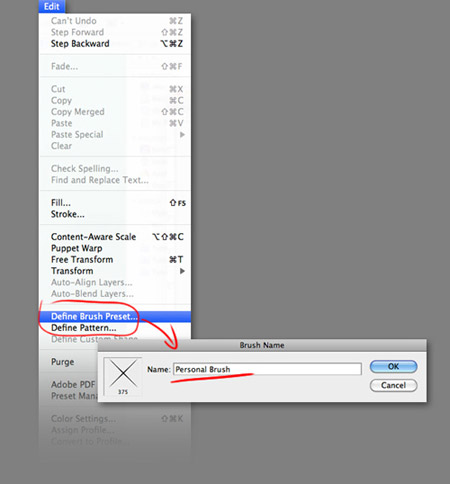
Теперь выберите в меню Edit > Define Brush Preset (Редактирование-Определить кисть), укажите название для вашей кисти и нажмите OK.

Вернитесь в документ с вашей основной работой, создайте новый слой и выберите вашу созданную кисть.

Установите белый цвет переднего плана и нарисуйте сияющие звезды, как показано ниже.
Примечание переводчика. Если хотите, чтобы звезды получились разнообразными, настройте в параметрах кисти на вкладке Динамика формы Колебание угла и Колебание размера.

Вот такой получится окончательный результат.

Автор: Luca Mangiapelo
Источник: www.psdeluxe.com
Комментарии 498
Спасибо за урок!
Спасибо за урок, очень понравились святящиеся эффекты
Елена, благодарю за урок. Увидела «пробелы» в своих знаниях, поэтому не получилось точно, как у вас.
Спасибо!
получилось неочень(((
Спасибо за урок!
Спасибо за урок!
сделал менее ярче,чуть не ослеп :)
Спасибо!!!!!!!
Спасибо.
Спс
Спасибо, очень интересный урок.
Отличнейший урок! Всё разложено по полочкам! вот что получилось))))
Еще один вариант со скромной индийской красавицей
Изи
Спасибо за урок!!!!!
Очень красивый эффект, спасибо!
спасибо!
арамзамзам
Красивый эффект. Спасибо
Спасибо за увлекательный урок!
эффект потрясающий)
Один из любимых уроков
хороший урок
Спасибо!
Очень красивый урок
Спасибо! Один из первых уроков...
Спасибо за урок!
спс))
Спасибо! Мой первый урок)