Создаём эффект огненных искр в Фотошоп
Создаём эффект огненных искр в Фотошоп
Сложность урока: Легкий
В этом уроке я покажу вам, как с помощью нескольких простых шагов создать красивые волшебные искры.
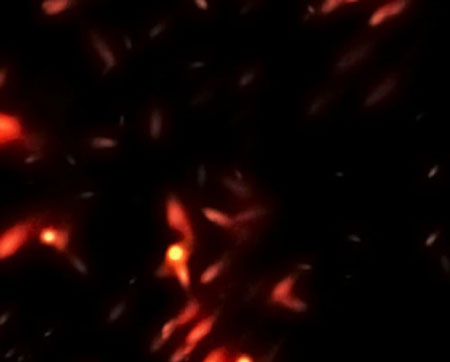
Мы будем использовать свободное трансформирование, кисти, корректирующие слои и несколько фильтров. Вот превью финального результата:

Шаг 1. Создаем новый документ размером 200х200 px, заливаем фон черным цветом. Мы будем использовать этот документ для создания кисти.
Добавляем новый слой над фоновым, жмем клавишу B, чтобы активировать Brush Tool  (Кисть), берем мягкую круглую кисть с hardness (жесткость) 0%, выбираем белый цвет:
(Кисть), берем мягкую круглую кисть с hardness (жесткость) 0%, выбираем белый цвет:

Один раз кликаем кистью и жмем CTRL+T, чтобы активировать Свободное трансформирование:

Затем правой кнопкой мышки по документу и выбираем Distort (Искажение), хватаем за верхний правый узелок и тянем в угол:

Жмем ENTER, чтобы принять изменения, затем снова CTRL+T, правая кнопка и Distort (Искажение). Снова тянем за узелок:

И получаем такой результат:

Шаг 2. Теперь делаем фон прозрачным:

Переходим Edit - Define Brush Preset (Редактирование - Определить кисть):

Вводим название кисти и жмем OK:

Как вы видите, на панели появилась новая кисть:

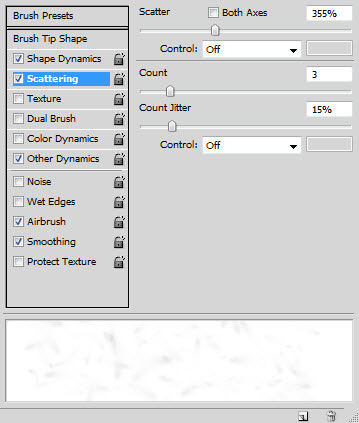
Шаг 3. Теперь жмем F5, чтобы вызвать окно настроек кисти, применяем такие параметры:
Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Other Dynamics (Другая динамика)

Теперь наша кисть полностью готова к работе.
Шаг 4. Создаем новый документ и заливаем фон черным цветом.
Используя созданную кисть, закрашиваем полотно, не волнуйтесь, если результат покажется вам слишком темным, позже мы это откорректируем.

Теперь мы можем применить несколько корректирующих слоев. Найти их можно в меню Layer - New Adjustment Layer (Слой - Новый корректирующий слой).

Создаем три корректирующих слоя:
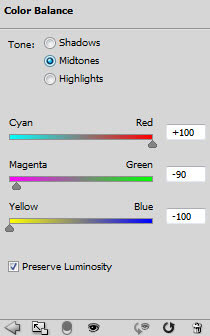
Color Balance (Цветовой баланс)



Curves (Кривые)

Hue/Saturation (Цветовой тон/Насыщенность)

Также вы можете создать маленькие точки по поверхности полотна (они должны находится на отдельном слое и быть расположены под корректирующими слоями):

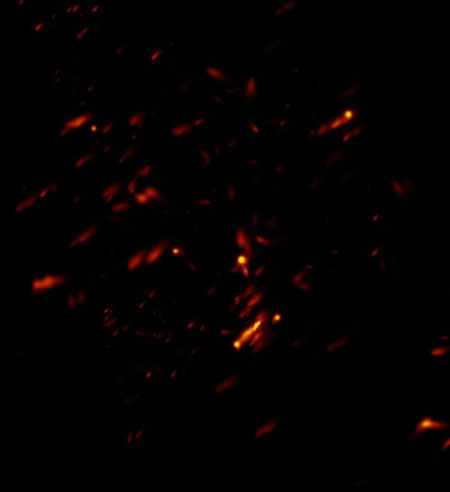
И получаем такой результат:

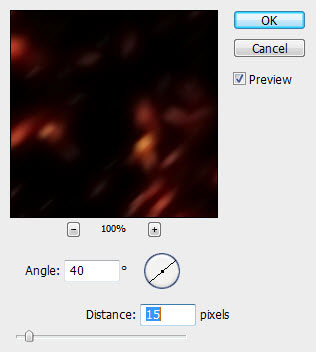
Шаг 5. Добавим размытия. Объединяем слои, дублируем фон, применяем Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) с такими параметрами:

Меняем режим смешивания слоя на Screen (Осветление) и уменьшаем opacity (непрозрачность) до 40%.

Финальный результат:

Автор: psdvault
Источник: www.psdvault.com
Комментарии 167
Некоторые вещи не описаны , но принцип в целом понятен
Спасибо за урок!
Спасибо за урок.Форма кисти по настройкам урока не получается,делала другую.
Ерунда какая-то вышла.
вот
как-то так
кисть не определяется
Спасибо
Многие шаги делала по своему,ибо по уроку не получалось.Что-то видимо пропущено.
подскажите пожалуйста, как в шаге 2 сделать фон прозрачным? когда делаю как знаю, то при нажатии "Определить кисть" пишет "...не может быть выполнена: выделенная область пуста"! что делать? может я просто не правильно делаю... объясните или дайте ссылку ан объяснение)
Спасибо.
спасибо за науку!
Спасибо
Сделал все по уроку, незнаю почему так вышло !
Ychiha --спереть работу у автора и выдать её за свою очень просто,только зачем?
смотрится интересно но у меня кисть получилась маленькая и в настройках почемуто неминяется ничего :( CS4
тут обычно не помогают, лучше спрашивать на демиарте
ну береш например ctrl клик по слою чтобы выделить, потом редактировать заливка, зальеш черным. черную кисть определит...
Сделал первые два шага - легко, дальше 3 шаг, сделал фон прозрачным, жму "определить кисть" на что он мне отвечает "команда "Определить кисть" не может быть выполнена: выделенная область пуста" все делал по инструкции, два слоя, на одном белый растянутый кружок, другой был черным, далее сделал прозрачным. CS4.
Вот моя работа)
Спасибо за урок)
вот такая размазня получилась, хотя делала по уроку, 1 в 1 :(
Мда...я нажимаю на CTRL+T картинка всё выделяется а не кисть.Помогите что делать.
Чуточку не получилось)
пасиб )
что то не то)
Помогите!как сделать фон прозрачным.Спасибо!
Супер!!!!!! Спасибо большое!!!!!
morlaix, ты когда создаёшь документ, там можно выбрать стандартные цвета, это чёрный и белый, а 3 "Цвет" как раз прозрачный фон - Transparent
урок "легкий"- "как с помощью нескольких простых шагов создать красивые волшебные искры"уже на "Шаг 2. Теперь делаем фон прозрачным:"
как сделать фон прозрачным?!?!
шикарно))но пришлось кое что подмудрить))))))