Как разбить яйцо в Фотошоп - Часть I
Как разбить яйцо в Фотошоп - Часть I
Сложность урока: Сложный
Сегодня мы будем учиться рисовать потрясающее разбитое яйцо. В этом уроке более 50 шагов, с помощью которых вы научитесь создавать формы, пользоваться градиентами и различными способами выделения. Наберитесь терпения и попробуйте создать свой маленький шедевр.
Итак, приступим!
Вот что у нас должно получится в итоге:

Часть 1: Рисуем яйцо

Шаг 1. Во первых, не забывайте, что работать нужно на разных слоях. Ведь гораздо проще потом слить все слои вместе, чем мучиться с тем, как потом отделить одну часть нашей работы от другой.
Все последующие слои, которые мы будем создавать, относятся к группе фон.
Для начала создайте новый документ достаточно большого размера. Автор выбрал размер 1858x 2500. Это обычный фокус, которым пользуются при создании цифровой графики. В конце мы немножко уменьшим размеры. Конечно, некоторые мелкие детали могут потеряться, но в целом, работа будет смотреться гораздо лучше.
Залейте фоновый слой оранжевым цветом. Для этого нажмите [Shift ] + [F5] что бы открыть окно цветовой палитры. Автор предлагает использовать цвет # ea9bob. Это очень теплый оттенок и он, несомненно, придаст нашей работе еще больше элегантности. Сейчас выберете инструмент Gradient Tool  (Градиент) Проследите, что вы выбрали Radial Gradient (Радиальный Градиент). Возьмите какой-нибудь цвет светлее нашего фонового цвета (например, #f6b22d), поставьте прозрачность градиента на 30% и сделайте им одну или две заливки на верхней части нашего рисунка. Ориентируйтесь на мой рисунок:
(Градиент) Проследите, что вы выбрали Radial Gradient (Радиальный Градиент). Возьмите какой-нибудь цвет светлее нашего фонового цвета (например, #f6b22d), поставьте прозрачность градиента на 30% и сделайте им одну или две заливки на верхней части нашего рисунка. Ориентируйтесь на мой рисунок:

Шаг 2. Откройте новый слой.
А сейчас мы возьмем цвет #f7e778 и с помощью Polygonal lasso  (многоугольное лассо) сделаем выделение. Заполним его тем же градиентом, что и раньше.
(многоугольное лассо) сделаем выделение. Заполним его тем же градиентом, что и раньше.


Шаг 3. Переходим в Filter-Blur- Gaussian Blur. (Фильтр – Размытие – Размытие по Гауссу) Применим фильтр к нашему второму градиенту. Выберете какое-нибудь большое значение (160 пикселов). Я лично выбрал режим наложения Soft Light (Мягкий Свет). Продублируйте этот слой. Выберем цвет потемнее (например, cc6e00) и обработаем им углы нашей картинки. Оставьте все настройки прежними, Градиент же поменяйте на Linear Gradient (Линейный Градиент). Вы также можете пройтись градиентом пару раз в верхней и нижней части рисунка. Вот что получилось у меня:

Пришло время придать теплый оттенок нашему фону. Конечно, мы все можем оставить так как есть, но, по моему мнению, центральная часть рисунка должна быть немного светлее, чем его края. Поэтому, я хочу добавить еще два градиента. Я выбрал Reflected gradient tool (Отражающий Градиент) и очень светлый оттенок. Разместите градиенты горизонтально в центре рисунка на разных слоях. Измените режим на Overlay (Наложение) и поставьте прозрачность 90%-50%. Вот и окончательный вариант нашего фона

Шаг 4. Все последующие шаги будут относиться к группе “целое яйцо”
А сейчас мы будем создавать основные формы. Выберете инструмент Ellipse tool (Эллипс).

Затем, удерживая клавишу [shift], создайте круглую форму и залейте ее цветом #be713d. Я так же выровнял ее по горизонтали.
Еще один совет: Что бы выровнять слой по центру, перейдите на фоновый слой, нажмите и удерживайте клавишу Ctrl. Вернитесь на слой, который вы хотите выровнять. Выберете Move Tool  (инструмент перемещения) и нажмите на кнопку, как показано на рисунке ниже. Вы так же можете выровнять рисунок с помощью сетки или выделения, но мне кажется, что мой способ - самый простой.
(инструмент перемещения) и нажмите на кнопку, как показано на рисунке ниже. Вы так же можете выровнять рисунок с помощью сетки или выделения, но мне кажется, что мой способ - самый простой.


Шаг 5. Ну вот, наш круг готов. Сейчас нам надо немного изменить его и придать ему форму яйца. Чтобы сделать это, выберете инструмент Direct selection tool (Прямое выделение) и немного поэкспериментируйте с нашим кругом:

Это очень важная часть работы, сконцентрируйтесь на форме, работайте до тех пор, пока сами не почувствуете удовлетворение от результата. Вот, что получалось у меня в процессе работы:

А вот и окончательный результат:

Впрочем, если у вас ничего не получается, вы можете скачать и мою форму: egg-shape.csh | 1 KB
Шаг 6. Теперь правый клик на окне на основном слое “целое яйцо”. Мы выбираем опцию Rasterize layer (Растрировать слой). Помните, что нам важнее создать растровое изображение, чем векторную форму. Именно с этой целью мы растрируем основной слой.

Сейчас откройте новый слой и создайте Clipping Mask (обтравочную маску).
Совет: Мы создаем обтравочную маску по нескольким причинам: во первых, нам надо избавиться от уродливых краев в нашей форме. Чтобы создать обтравочную маску, поставьте курсор между слоями в окне слоев. Удерживайте клавишу ALT. Когда курсор изменится - левый клик, выберете нужную опцию.

Кроме этого, помните, что когда вы рисуете круг, не все пиксели заполняются на 100%. Обтравочная маска поможет нам решить эту проблему:

К тому же, если вы хотите добавить немного тени на новый слой, я тоже советую вам воспользоваться обтравочной маской. Если же вы вместо нее просто используете градиент, ничего хорошего не получится. Убедитесь сами:

На краях окружности видны все пиксели и она выглядит просто уродливо. Теперь вам понятно, почему во всех последующих шагах вплоть до 20 мы будем работать на обтравочных масках.
От переводчика: я советую вам не полениться и заглянуть немного вперед. На рисунке 34 очень четко видно, что практически все слои в группе скреплены вместе, Именно это и имеет в виду автор, говоря, что мы будем работать на обтравочных масках. На английском языке обтравочная маска звучит как clipping mask. Поняли? Клипсы – то что держит, привязывает. Поэтому все последующие слои будут привязаны друг к другу. Я их буду называть “привязанные” слои.
Шаг 7. Итак, мы создали привязанный слой. Сейчас мы будем работать со светотенью и текстурами. В первую очередь, нам надо добавить обводку к нашему яйцу. Это добавит ему контрастности и отделит от фонового слоя.
Возьмите умеренный коричневый оттенок (например,#854317), выберете основной слой.( целое яйцо). Удерживая [ctrl] – левый клик на слое. Получаем выделение содержимого слоя.

Затем идем в Select-Modify-Contract (Выделить- Изменить- Сжать). Вводим параметр сжатия 2 пиксела.

Выделенная вам область должна быть меньше основной формы. Удалите
все лишнее с помощью клавиши Delete (Удаление). Снимите выделение, нажав [CTRL] + [D]. Не забывайте, что вы должны сделать это на новом слое! После этого идите в Filter > Blur >> Gaussian blur (Фильтр – Размытие – Размытие по Гауссу). Немного размоем нашу обводку (выставьте примерно 1.5 пикселя). Измените режим наложения на Multiply (Удвоение), уменьшите прозрачность слоя с обводкой до 50%.

Шаг 8. Если у вас есть хотя бы один привязанный слой, второй вы можете создать автоматически. Выберете основной слой (у нас это целое яйцо,1 копия), создайте новый слой. Созданный слой автоматически присоединится к нашему основному слою.

Шаг 9. На новом слое мы добавим немного света. Очень важно помнить, где находится источник света. Это поможет нам избежать ошибок с распределением светотени в будущем. Сейчас же мы создадим основной источник света.
Выделите содержимое слоя с яйцом ([ctrl] + [click]). Нажмите клавишу M и выберете Marquee Tool (инструмент выделения). Теперь используйте стрелочки на клавиатуре, чтобы переместить выделение. Нажмите [SHIFT] + [ARROW DOWN] и переместите выделение на 10 пикселов вниз. Вот что получилось у меня:

Сейчас выберете какой-нибудь светлый оттенок (#e3a977) и залейте им выделение. Нажмите для этого Shift+F5 или зайдите в Edit – Fill, (Редактировать – Заливка). Теперь передвиньте ранее созданное выделение на несколько пикселов вправо и вверх. Если вам удобней пользоваться мышкой, а не клавиатурой для этого – пожалуйста, никаких проблем. В конце нажмите Delete, что бы удалить все лишнее.

Вы также можете воспользоваться Eraser Tool  (Ластик), чтобы очистить нижнюю часть слоя.
(Ластик), чтобы очистить нижнюю часть слоя.

А теперь снова идем в Filter > Blur >> Gaussian blur (Фильтр – Размытие – Размытие по Гауссу). Делаем настройки, как показано ниже. Уменьшаем прозрачность до 60%

Шаг 10. Создайте новый привязанный слой. Выберете  Brush Tool (Кисть). Цвет тот же. Нарисуйте на яйце участок, где должен отражаться свет.
Brush Tool (Кисть). Цвет тот же. Нарисуйте на яйце участок, где должен отражаться свет.

Затем опять идем в фильтр Filter > Blur >> Gaussian blur (Фильтр –Размытие -Размытие по Гауссу). (вы также можете нажать[ctrl] + [alt] + [F] , что бы повторить предыдущий фильтр) и выставляем следующие настройки:

Затем удаляем ту часть, где не должно быть яркого света

Уменьшаем прозрачность до 20% и меняем режим наложения на Screen (Осветление).
Шаг 11. Мы закончили со светом. Теперь пора распределить тени. Выберете какой-нибудь темный цвет ( я предлагаю #915227), возьмите жесткую круглую кисть, уменьшите ее прозрачность до 30%. Распределите тени по краям яйца.

Измените прозрачность слоя на 80% и немного размойте с помощью фильтра: Filter > Blur >> Gaussian blur (Размытие по Гауссу).

Шаг 12. Выберете цвет #f7b379. Создайте новый обтравочный слой поверх всех слоев, выберете жесткую круглую кисть и рисуйте на верхушке яйца:

Сейчас возьмите Eraser Tool  (Ластик) и удалите все лишнее. Это поможет пригасить свет в нижней части яйца.
(Ластик) и удалите все лишнее. Это поможет пригасить свет в нижней части яйца.

А сейчас размойте, как показано ниже:

Измените прозрачность слоя на 70%
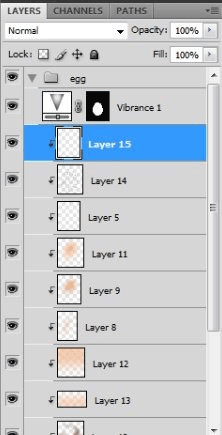
Так как режимы наложения постоянно меняются, нам очень важно соблюдать правильный порядок слоев. Посмотрите внимательно на рисунок ниже, убедитесь, что слои у вас расположены так же, как у меня:

Шаг 13. Если с расположением слоев у вас все в порядке, создайте новый слой над слоем 10. Мы будем использовать то же цвет, что и в предыдущем шаге. Берем Gradient tool  (Градиент) с прозрачностью 60%. Вы можете сделать одну или две заливки, одну больше, другую меньше на верхушке яйца
(Градиент) с прозрачностью 60%. Вы можете сделать одну или две заливки, одну больше, другую меньше на верхушке яйца

Измените режим наложения на Overlay (Перекрытие) поставьте прозрачность 80%
Шаг 14. Создайте еще один привязанный слой над слоем 10. Мы снова воспользуемся Gradient tool  (Градиент). Сейчас мы затемним нижнюю часть яйца. А вот цвет мы менять не будем. На первый взгляд, это кажется немного странным, но мы постараемся просто усилить цвета. Нам это нужно для того, что бы избежать резкого контраста между осветленной и затемненной частью рисунка.
(Градиент). Сейчас мы затемним нижнюю часть яйца. А вот цвет мы менять не будем. На первый взгляд, это кажется немного странным, но мы постараемся просто усилить цвета. Нам это нужно для того, что бы избежать резкого контраста между осветленной и затемненной частью рисунка.
Создаем два градиента, как и раньше. Но прозрачность в данном случае должна быть 30%

Поменяем режим наложения на Linear Burn (Линейный Затемнитель) поставим прозрачность 30%

Шаг 15. Нужно еще поработать с тонами. Сделайте выделение основного слоя “Целое яйцо копия 1” (ctrl + click на слое). Затем заходим в Adjustments (коррекция). Создайте новый корректирующий слой над всеми слоями. Выберете Vibrance (Вибрацию) и поставьте следующие настройки:

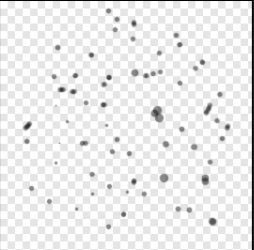
Шаг16. А сейчас займемся текстурой. Но до этого нам нужно настроить основные кисти, которые мы будем использовать в нашей работе. Создайте новый документ размером 300 на 300 пикселов. Выберете маленькую жесткую кисть и немножко прогуляйтесь ей по всему документу. Не забывайте менять размер кисти, используйте кисти от 3 до 8 пикселов, добейтесь эффекта, как будто большие пятна состоят из нескольких маленьких:

Совет: вы можете изменять размер кисти двумя простыми способами: Можно нажать клавиши правая и левая квадратные скобки на клавиатуре ([…]) Один клик соответствует одному пикселю. Второй способ еще проще: При активной кисти держите клавишу alt и кликните правой клавишей мыши. Держите обе клавиши и попробуйте подвигать курсор вправо и влево. Видите? Вы сейчас мгновенно можете изменить размер кисти.

А сейчас пришло время настроить кисти. Сделайте настройки, как показано ниже:



Кликните на этой иконке:

Таким образом, мы сохранили настройки нашей новой кисти
Шаг 17. Создайте новый привязанный слой между слоем 5 и корректирующим слоем Вибрация.
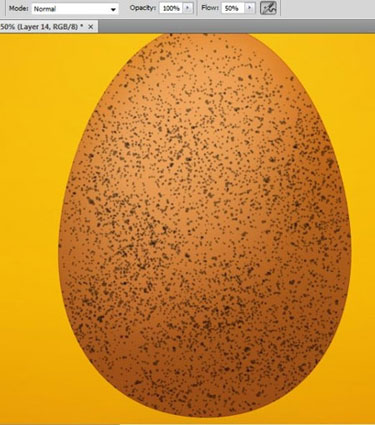
Выберете темный цвет, можно даже черный, установите размер кисти на 200-400 пикселов и раскрашивайте яйцо, как показано на рисунке ниже:

Должно получиться что-то типа этого:

Измените прозрачность слоя на 5-10% и режим наложения на Multiply (Умножение). Теперь посмотрите, как это должно выглядеть на данном этапе

Шаг 18. Мы продолжаем работать с текстурой. Создайте новый слой над предыдущим

Выберете умеренный темный цвет, типа #7e3b0b. Вы должны постоянно менять и размер кисти (от 90 до 500 пикселов), и ее прозрачность (от 9 до 30%). Впрочем, смотрите сами, ваши настройки вполне могут отличаться от моих. Я думаю, что режим наложения надо изменить на Multiply (Умножение) Посмотрите, что должно выйти в конечном итоге:

Не забывайте, что не должно быть никаких грубых пятен, текстура должна быть очень нежной.
Шаг 19. Давайте вернемся на 5 слой с обводкой. Именно к нему мы создавали первый привязанный слой в шагах 5 и 6. Выберете этот слой, выберете инструмент Eraser Tool  (Ластик) и удалите верхнюю часть яйца, как показано на рисунке ниже. ( Красные линии указывают, какую часть обводки следует удалить)
(Ластик) и удалите верхнюю часть яйца, как показано на рисунке ниже. ( Красные линии указывают, какую часть обводки следует удалить)

Шаг 20. Сейчас мы добавим светлую текстуру. Возьмите инструмент Brush Tool  (Кисть) и выберете созданную нами кисть. Рисуйте на верхушке яйца, меняя размер кисти от 250 до 100 пикселов, а прозрачность от от 50 до 60%. Цвет будет почти невидимым, но если мы поменяем режим наложения на Color Burn (Затемнение Основы) вы увидите, что поработали не зря. Так же попробуйте уменьшить прозрачность до 15%.
(Кисть) и выберете созданную нами кисть. Рисуйте на верхушке яйца, меняя размер кисти от 250 до 100 пикселов, а прозрачность от от 50 до 60%. Цвет будет почти невидимым, но если мы поменяем режим наложения на Color Burn (Затемнение Основы) вы увидите, что поработали не зря. Так же попробуйте уменьшить прозрачность до 15%.

Хотя вы и не увидите больших изменений, поверьте, что они очень важны для всей работы в целом.

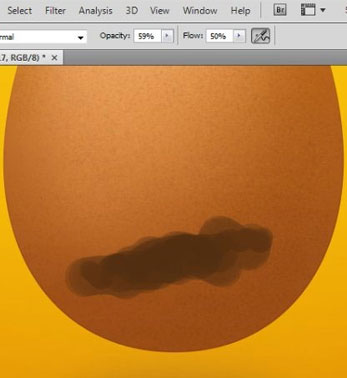
Шаг 21. Сейчас мы немного углубим наши тени. Выберете цвет #4e2e17. Мы продолжаем работать на привязанных слоях. Создайте еще один на самом верху. Выберете маленькую, твердую и круглую кисть. Нарисуйте несколько линий, как показано ниже:

Возьмите Eraser Tool  (Ластик) и удалите нижнюю часть:
(Ластик) и удалите нижнюю часть:

Зайдем в Filter – Blur – Gaussian Blur(Фильтр – Размытие – Размытие по Гауссу) чтобы немножко смягчить тени на нашей поверхности.

Установите режим наложения на Multiply (Умножение), уменьшите прозрачность до 60%.

Шаг 22. Выберете цвет #fbbd6d. Сейчас мы добавим еще света, чтобы придать нашему яйцу более естественный вид. Выберете маленькую, жесткую и круглую кисть, меняйте ее прозрачность от25 до 50%. Опять рисуйте на верхушке яйца. Вот что должно получиться:

Снова Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Установите радиус 60 пикселов, но помните, что это работает, только если вы точно копируете мои размеры. Поиграйте с настройками, что бы добиться подобного эффекта, поставьте прозрачность на 30%, режим наложения –Vivid Light (Яркий Свет).

Шаг 23. А теперь мы сделаем свет еще более насыщенным. Возьмите маленькую кисть и светлым цветом начертите несколько линий следующим образом:

Чуть-чуть сотрите:

Размойте с помощью Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), поставьте маленький радиус размытия:

Я уменьшил прозрачность слоя до 50%. Таким же методом вы можете добавить еще несколько светящихся точек. Советую только использовать меньший радиус размытия. Вот что получается:

Шаг 24. На этих шагах мы создадим несколько слоев с тенями. Это нужно для того, чтобы “влить” наш объект в фон. Для этого мы используем несколько темных бликов в нижней части яйца. Выберете жесткую, круглую кисть, цвет - #e19103 и рисуйте, как показано ниже:

Было бы неплохо использовать обтравочную маску. Возьмите Eraser  Tool (Ластик) и мягкой кистью немного сгладьте блики по краям .
Tool (Ластик) и мягкой кистью немного сгладьте блики по краям .

Теперь опять заходим Filter > Blur > Gaussian Blur(Фильтр – Размытие – Размытие по Гауссу) со следующими настройками:

Когда вы используете этот фильтр, больше обращайте внимания на конечный результат, чем на мои настройки. Экспериментируйте! Уменьшите прозрачность до 40% и поставьте режим наложения на Lighten (Замена Светлым).

Шаг 25. Сейчас переходим к созданию интенсивных теней. Выделите содержимое основного слоя “Фигура копия 1”(([ctrl] + [click]) и переместите выделение чуть-чуть наверх. На этом этапе тоже нужно создать обтравочную маску, это упростит вашу работу. Залейте выделение (на новом слое!) черным или любым темным цветом. Не снимайте выделения, нажмите на стрелочку вверх и передвиньте нашу тень чуть-чуть выше.

Удалите лишнее с помощью клавиши Delete. Снимите выделение, и Ластиком сотрите части этого слоя с правого и левого краев.

Опять размываем по Гауссу.

Меняем режим наложения на Multiply (Умножение), прозрачность 60%, передвигаем тень чуть-чуть вниз. Если вы не довольны результатом, поиграйте еще с прозрачностью слоя.

Шаг 26. Пришло время добавить немного тени и под яйцом. Этим мы добьемся визуального эффекта, что яйцо как бы парит в воздухе. Мы возьмем Elliptical Marquee Tool  (овальнaя область выделения). Мы используем немного усложненную технику, но это нам необходимо, чтобы добиться желаемого эффекта.
(овальнaя область выделения). Мы используем немного усложненную технику, но это нам необходимо, чтобы добиться желаемого эффекта.
Выделите слой Фигура копия 1([Ctrl] + [click] на миниатюре слоя), откройте новый слой, зайдите в главном меню в Select – Transform Selection (Выделить – Трансформировать выделение). Сейчас можно изменить выделение по вашему желанию. Измените размер выделения так, чтобы оно выглядело, как на моем рисунке.

Не снимайте выделения! Вы можете в этом случае использовать любой инструмент выделения, например, Rectangular Marquee Tool  (прямоугольное выделение) Затем перетяните выделение на нужное вам место.
(прямоугольное выделение) Затем перетяните выделение на нужное вам место.
Совет: Вы можете перетащить выделение с помощью стрелок вверх/ вниз на клавиатуре. Для этого держите клавишу Shift и передвиньте выделение на 10 пикселов вниз:

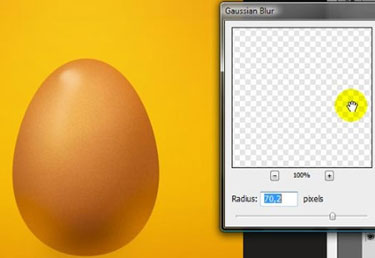
Шаг 27. А сейчас мы опять используем размытие по Гауссу и немного поиграем с режимами наложения. Мы также можем использовать для этого корректирующие слои Curves (Кривые) и Color balance (Цветовой баланс)

Зайдите в Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Для моей работы я использовал радиус размытия 70 пикселов, но у вас могут быть другие настройки. В любом случае, ориентируйтесь на картинку:

Кроме этого, для этого слоя, я использовал режим наложения Difference (Разница) и понизил прозрачность до 75%.
Поместите этот слой внизу (под исходным слоем) и снова копируйте его. Вы копируете слой, где было применено размытие по Гауссу (не забывайте, что исходный слой находится на самом верху и остается нетронутым). Измените прозрачность созданного вами нового слоя на 20% и оставьте режим наложения Difference (Разница). Сейчас зайдите в Edit – Transform – Scale (Редактирование – Трансформация- Масштабирование) и немного измените высоту (50-70% - то, что надо!)
Вот что должно получиться:

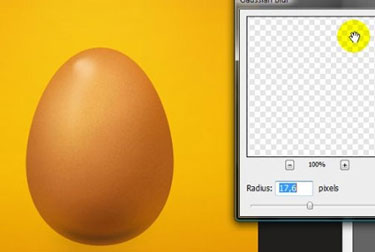
На исходном слое мы добавим еще несколько, почти незаметных деталей. Нам нужно масштабировать (до 25%) и чуть-чуть размыть.
Поставьте радиус размытия 23 пиксела, а режим наложения измените на Multiply (Умножение), прозрачность 25%. Вы можете поиграть и со своими настройками. Что касается оттенков, то мы ими займемся попозже.

Автор: Maciej Kwas
Перевод: Марта Добрыкина
Ссылка на источник
Источник: www.photoshoptutorials.ws
Комментарии 64
Спасибо за урок, но слишком запутанный со слоями, много лишнего объяснения, а на каком слою стоять и делать определённую операцию несказанно. Из-за этого получается путаница.
Спасибо за урок и перевод. Буду работать дальше
спасибо)
Спасибо!
Спасибо за урок! Требует большого терпения, но результат того стоит!
Спасибо за урок!
Урок супер, побольше бы таких
Спасибо, уже рисовала.
мдааа,сложно не знаю что и получилось((((
Просто какие- то танцы с бубном... Спасибо за урок.
Спасибо!
урок интересный и сложный. Но мне показалось из за прямого перевода некоторые предложения не совсем понятные. Делаю...
Сложный урок!
ничё так)
интересный урок. Спасибо )))
понравилось!спасибо!
Да трудновато канешно))
Карневайн, нет, это потом у меня выскакивает такое и менялся цвет, когда ставила ea9bob, но когда поменяла ea9b0b, то все пошло нормально, жаль тут нельзя никакое выделение сделать, тупо без АКЦЕНТОВ пишещь (((
Прикольно!!!....спасибо за урок!....буду приступать ко второй части....
loraness, там даже теоретически не могло стоять буквы о, т.к. диапазон от 000000 до ffffff . А буква о в этот диапазон не входит.
Как написал best3: "Спасибо за урок- Сун-Сэй"
Прикольное тамаго, за это вам домо аригато, ^_^
ea9bob вот это числое значение не правильно стоит, т к надо ea9b0b, 0 (ноль)
почему то когда я ставлю цвет ea9bob, и ок выскакивает вот такое окно((
Спасибо, очень интересный урок :).
Похоже, мне лавры курочки рябы покоя не дают )))
Моё ЯЙЦО)))
Спасибо за урок- Сун-Сэй :)
У меня что то получилось....
Уххх. ну и трудно же! %)
отличный урок оооочень понравилось)))
Спасибо за урок! Почти все понятно)
Сложноватый урок, не всё понятно, не каждый новичок поймет о чем речь, когда говорится как создать кисть, что её нужно сначала определить и т.д. Но очень интересно!!! Мне понравилось! Многому научилась! Спасибо!!!