Рисуем дамский веер в Фотошоп
Рисуем дамский веер в Фотошоп
Сложность урока: Сложный
Здравствуйте! Хочу поделиться опытом и рассказать о том, как нарисовать дамский веер в восточном стиле.

Итак, начнём.
Создаём документ 1000х850pix.

Делаем видимыми линейки (View-Rulers) и выставляем направляющие так, чтобы вертикальная линия делила лист пополам, а горизонтальная была немного смещена вниз. Это ЦЕНТР нашей работы.

Создаём новый слой, называем его «Палочка» и рисуем Прямоугольное выделение  (Rectangular Marquee Tool) размером 520х10pix (см. 1 на рисунке). Заливаем выделение черным цветом. Снимаем выделение (Ctrl+D).
(Rectangular Marquee Tool) размером 520х10pix (см. 1 на рисунке). Заливаем выделение черным цветом. Снимаем выделение (Ctrl+D).


Поворачиваем палочку (Edit-Free Transform) на (-130), располагая её, как на рисунке (см. пункт 2). Центр вращения необходимо поставить на пересечение направляющих.
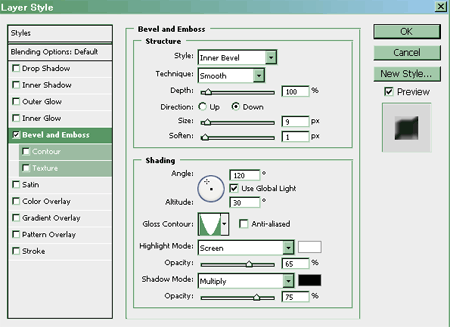
Переходим в стили слоя, выбираем Тиснение (Layer-Layer Style- Bevel and Emboss). Настройки см. на скриншоте.

Копируем слой «Палочка» и поворачиваем на (-1500), установив центр вращения на то же место. Причем Новый слой – нужно переместить под слой «Палочка».
Возвращаемся на слой «Палочка», копируем его ещё раз и переворачиваем на (-17,50). Помните о расположении центра вращения. Копию помещаем между двумя существующими слоями.
Потом ещё копия…поворот, но уже на (-160). Далее выполняем повороты с тем же углом(-160). Каждая следующая палочка должна оказываться под предыдущей. НЕ забываем о центре вращения.

Ещё….. ещё….
В итоге слоёв получилось много, поэтому выделим их и сгруппируем (Layer-Group Layers). А назовём просто «Палочки» J

Деревянный остов нашего веера готов. Поехали дальше…
Начинаем рисовать самую красивую часть. Сначала делаем основу с помощью инструмента Перо  (Pen).
(Pen).
Создаём новый слой, называем его «Основа».
Рисуем фигуру в форме веера Пером (Pen). Границы фигуры должны выходить за пределы палочек. Делаем выделение (кнопка Load path as a selection в панели Контуры Paths) и заливаем цветом #e8483c.

Снижаем прозрачность слоя «Основа».
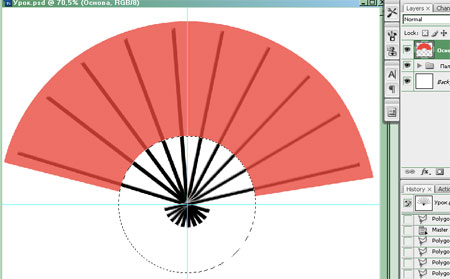
Выбираем инструмент Полигональное лассо  (Polygonal Lasso Tool). В панели свойств инструмента кликаем на кнопочку Add to selection и создаём выделение, представленное на рисунке.
(Polygonal Lasso Tool). В панели свойств инструмента кликаем на кнопочку Add to selection и создаём выделение, представленное на рисунке.

Начинать каждый треугольник удобнее из точки пересечения направляющих, которую мы уже не раз использовали. Важно, чтобы выделение выходило за границы Основы.
Сохраняем выделение Слой - Сохранить (Select-Save Selection). Можно присвоить выделению название, а можно сохранить просто так. Автоматически будет присвоено название Alpha 1. Снимаем выделение Ctrl+D.
Выбираем инструмент Эллипс  (Elipse Tool). Создаем фигуру, удерживая Shift+ Alt, располагая центр в точке пересечения направляющих. Создаём выделение (кнопка Load path as a selection в панели Контуры Paths).
(Elipse Tool). Создаем фигуру, удерживая Shift+ Alt, располагая центр в точке пересечения направляющих. Создаём выделение (кнопка Load path as a selection в панели Контуры Paths).
Находясь на слое «Основа», нажимаем Delete. Вот результат наших манипуляций.

Снимаем выделение Ctrl+D. Возвращаем 100% непрозрачность слою.
Далее необходимо создать новый слой.
Кликаем на окошко слоя «Основа», с прижатой Ctrl - получаем его выделение.
Заливаем выделение цветом #fdeeed на новом слое. Снимаем выделение Ctrl+D.
Создаём выделение в форме эллипса (Eliptical Marquee Tool)  так, чтобы центр был в точке пересечения направляющих, а размер составлял меньше половины Основы веера.
так, чтобы центр был в точке пересечения направляющих, а размер составлял меньше половины Основы веера.

Переходим в режим быстрой маски (Edit in Quick Mask Mode), затем осуществляем Гауссово размытие (Filter - Blur - Gaussian Blur) с радиусом 40pix.
Выходим из режима быстрой маски (Edit in Standart Mode), инвертируем выделение (Seleсt-Inverse), нажимаем Delete.
Скопируем слой , чтобы сделать белую вставку более яркой. Сливаем два новых слоя со слоем «Основа». Название оставим тоже - «Основа».

Далее работаем инструментом Кисть  (Brush Tool). Кисти можно скачать здесь. Или выбрать похожие на капли краски.
(Brush Tool). Кисти можно скачать здесь. Или выбрать похожие на капли краски.
Создаём новый слой и рисуем капли краски. Цвет # d29b23. Слой назовём «Капли».

Находясь на слое «Капли», кликаем на иконку слоя «Основа», с прижатой Ctrl - получаем выделение это слоя.
Инвертируем выделение (Seleсt-Inverse), нажимаем Delete. Снимаем Ctrl+D.
Далее загружаем, сохранённое выделение (Select-Load Selection- Alpha 1).

Теперь мы будем придавать объём вееру и золотой блеск каплям.
Выбираем инструмент Затемнитель  (Burn Tool) с настройками:
(Burn Tool) с настройками:

И затеняем слои «Основа» и «Капли», как на рисунке (шаг 1).

Эти слои мы обрабатываем отдельно потому, что для каждого необходима своя степень затемнения.
В процессе работы можно заменить Range на затенение света (Highligtts) с экспозицией (Exposure) 15%.
Инвертируем выделение (Seleсt-Inverse) и работаем дальше….
Маленький смайлик для поддержания духа…. J …затеняем следующие области(шаг 2).

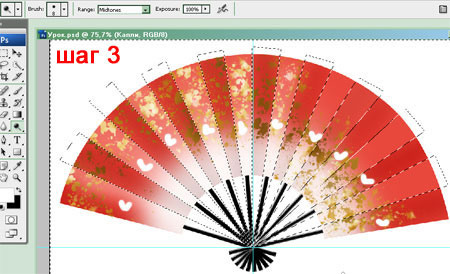
Не снимая выделения, начинаем осветление при помощи инструмента Осветлитель  (Dodge Tool). Работаем так же по очереди на двух слоях: «Основа» и «Капли». Можно использовать настройки указанные в скриншоте (шаг 3).
(Dodge Tool). Работаем так же по очереди на двух слоях: «Основа» и «Капли». Можно использовать настройки указанные в скриншоте (шаг 3).

Снова инвертируем выделение и осветляем следующие указанные области (шаг 4).

Снимите выделение Ctrl+D и посмотрите «свежим взглядом» – может где-то, что-то нужно подправить и не откладывая, сделайте это! J
На своем веере, к слою «Капли» я применила следующие настройки: Изображение – Коррекция- Цветовой тон/насыщенность (Image - Adjustment -Hue/Saturation ) со значениями Saturation (-40) и Яркость/контрастность ( Image - Adjustment -Brightness/Contrast ) со значениями Contrast (+45).
Сливаем слои «Основа» и «Капли» - Ctrl+E.
Открываем папку «Палки» и помещаем Основу так, чтобы правая палочка оказалась сверху.

С помощью инструментов Перо (Pen)  и (Direct Selection Tool) и рисуем вот такую лесенку. Для этого удобнее снизить прозрачность Основы. Палочки должны остаться внутри контура. При коррекции точек максимально увеличьте изображения для удобства работы.
и (Direct Selection Tool) и рисуем вот такую лесенку. Для этого удобнее снизить прозрачность Основы. Палочки должны остаться внутри контура. При коррекции точек максимально увеличьте изображения для удобства работы.

Находясь на слое «Основа», создаём выделение (кнопка Load path as a selection в панели Контуры Paths) , инвертируем его (Seleсt-Inverse), и нажимаем Delete.
Начинаем создавать тени от веера.
Создаём новый слой с названием «Тень основы».
Кликаем на иконку слоя «Основа», с прижатой Ctrl - получаем его выделение.
На слое «Тень основы» заливаем выделение черным цветом. При помощи Свободной трансформации (Edit-Free Transform), добиваемся расположения тени, как на рисунке.
Затем применяем фильтр Гауссово размытие (Filter – Blur - Gaussian Blur) со значением - 6pix. Режим наложения - умножение (Multiply), непрозрачность (Opaticy) - 60%.

Рисуем тени от палочек веера.
Здесь не всё так просто. Палочки в веере находятся одна над другой и их тени на поверхности выглядят по-разному (объекты находятся на разной высоте от поверхности). Будем пытаться создать этот эффект.
Вариант 1: создавать тень от каждой палочки, размывать её, изменять прозрачность, соответственно её положению.
Вариант 2: Сделать копию группы «Палочки», удалить оттуда слои с основой и тенью веера, слить все слои в группе (Layer-Merge Group).
Кликнуть на иконку слоя «Палочки» с прижатой Ctrl, чтобы получить выделение этого слоя.
Удалить слой «Палочки» – он нам больше не нужен.
Создать новый слой с названием «Тень палочек» и поместить его под слоем «Основа». Затем залить выделение черным цветом.
И тут самое сложное - при помощи Деформации (Edit-Transform-Warp) необходимо добиться расположения тени как на рисунке.
Я использовала второй вариант. На скриншоте я уменьшила прозрачность слоя «Тень палочек», чтобы его было лучше видно.

Применяем фильтр Гауссово размытие (Filter – Blur - Gaussian Blur) со значением - 1pix, устанавливаем непрозрачность (Opaticy) - 50%.
Далее увеличиваем размытие (при помощи инструмента  Blur Tool) и прозрачность (с помощью Ластика
Blur Tool) и прозрачность (с помощью Ластика  Eraser Tool) для тени от каждой палочки, в направлении указанном стрелкой.
Eraser Tool) для тени от каждой палочки, в направлении указанном стрелкой.
После этого, убираем направляющие (View-Clear Guides).
Вот, что получилось.

Немного подчеркнём грани веера.
При помощи инструментов Перо (Pen) и (Direct Selection Tool) рисуем контур по граням основы. В панели свойств инструмента прижимаем кнопочку Add to path area. Во время работы изображение лучше увеличить.

Создаём новый слой, над «Основой».
Настраиваем инструмент Кисть (Brush): цвет - # ba413c, диаметр кисти 3pix, жесткость (Hardness) – 100%.
Выполняем команду добавить обводку (Stroke path with brush), нажав соответствующую кнопку в панели Контуры (Paths).
Устанавливаем режим наложения Умножение (Multiply), непрозрачность (Opaticy) - 30%. Удаляем выступающие детали и уменьшаем прозрачность граней на светлой части Основы Ластиком  (Easer Tool).
(Easer Tool).

Сливаем слои веера.
Вот и конец!!!!!!!!!!!!!
Хорошо потрудились, правда? Но результат того стоит!
К своей работе я добавила фон, и шнурок с кисточками. Как нарисовать шнурок Вы узнаете, изучив этот урок.

А это ещё два веера, как пример.

Всем удачи!
Автор: pirogovadesign.
Источник: creativo.one
Комментарии 96
Спасибо за урок^^
Китайская эстетика... Красивый урок.
Спасибо))
Коротко о том, что умею я...
Спасибо за урок!
Прікольно
Спасибо! Прекрасный урок!
Почему-то при затемнении я могу затемнить только один слой на веере, остальные не затемняются, думаю проблема с выделением, готов себя съесть но не выходит.....
надеюсь прийдет ответ.
Здорово, спасибо!!!
Спасибо!
Спасибо за урок. :)
Спасибо за урок. Косяки с лесенкой вышли ))))))))))
Решила с фоном не мудрить и сделать просто белый. Много косяков получилось=) В целом урок понравился)
Спасибо за урок, правда с самого начала накосячила(((
Спасибо за урок.
Скоро лето:)
Вот. Строго по уроку :) Позже попробую нарисовать что-то своё, посложнее.
Интересный урок! С удовольствием делала! Спасибо!
Спасибо! Урок отличный, узнала много нового.
всё что получилось
Спасибо за урок! У меня складки на веере не очень получились...
Спасибо. Очень хороший урок.
Да, немного не подробно описаны действия из-за этого тоже не все поняла.
Мой веер.
Спасибо! Вот мой веер:
Я сделала вот так! Думаю, что получилось.
вялікі дзякуй!
Урок замечательный, очень интересный. Долго делала и вот что получилось...
Очень интересный урок...
Спасибо за урок,я долго старалась.
Оч понравилось! Спасибо!