Эффект смещённого текста
Эффект смещённого текста
Сложность урока: Легкий
В этом уроке я хотел бы показать вам интересный способ смещения текста.

Материалы для урока:
Шаг 1. Для начала создайте новый документ размером 1000х500 пикселей и залейте его цветом #f4f4f4.

Шаг 2. После этого добавьте темную линию, чтобы создать пространство. Выберите инструмент Овальная область  (Elliptical Marquee Tool) и создайте выделение, как показано на рисунке ниже. Затем залейте выделенную область градиентом от черного к прозрачному.
(Elliptical Marquee Tool) и создайте выделение, как показано на рисунке ниже. Затем залейте выделенную область градиентом от черного к прозрачному.

Шаг 3. Нажмите Ctrl+D (удалить выделение) и идите в Фильтр->Размытие->Размытие по Гауссу (Filter->Blur->Gaussian Blur) с настройками указанными ниже:

У вас должен получиться такой результат:

Шаг 4. Переходим к следующему шагу. Выберите инструмент Горизонтальный текст  (Horizontal Type Tool) и пишем свой текст.
(Horizontal Type Tool) и пишем свой текст.

Шаг 5. На изображении выше я использовал шрифт Arial Black (250 пунктов, Crisp). Затем примените стили Тиснение (Bevel and Emboss) и Наложение градиента (Gradient Overlay).


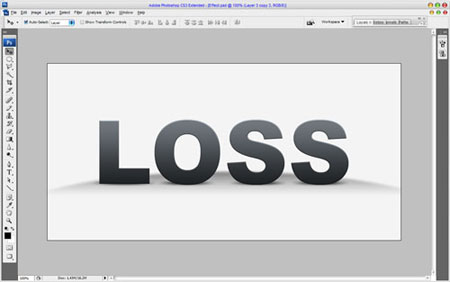
Шаг 6. Результат должен быть следующим:

Шаг 7. Создайте новый слой выше и соедините его с текстовым слоем, чтобы все стили были на одном слое. После этого нам нужно добавить тень под буквами. Создайте новый слой под текущими и создайте выделение инструментом Овальная область  (Elliptical Marquee Tool). Заполните выделенную область черным цветом.
(Elliptical Marquee Tool). Заполните выделенную область черным цветом.

Шаг 8. Нажмите Ctrl+D (удалить выделение) и нажмите Ctrl+F, чтобы повторить предыдущий эффект к этому слою.

Шаг 9. Затем Фильтр->Размытие->Размытие в движении (Filter> Blur> Motion Blur) со следующими настройками:

Шаг 10. Результат должен быть следующим:

Шаг 11. Дублируйте этот слой три раза (Ctrl+J), чтобы добавить тень под каждой буквой.

Шаг 12. Хорошо, после чего перейдите на слой с текстом и примените эффект смещения. Используйте инструмент Полигональное лассо  (Polygonal Lasso Tool), чтобы создать выделение, как вы можете видеть на рисунке ниже.
(Polygonal Lasso Tool), чтобы создать выделение, как вы можете видеть на рисунке ниже.

Шаг 13. Нажмите Ctrl+Shift+J вырезать выбранную область на новый слой. Используйте инструмент Перемещения  (Move Tool) и сдвиньте немного в сторону.
(Move Tool) и сдвиньте немного в сторону.

Шаг 14. Сделайте то же самое несколько раз.

Шаг 15. Выглядит интересно, не правда ли? Чтобы завершить урок я хотел бы добавить, робота двигающего текст. Фотографию робота вы можете взять в архиве. Также вы можете использовать ваши собственные фотографии.

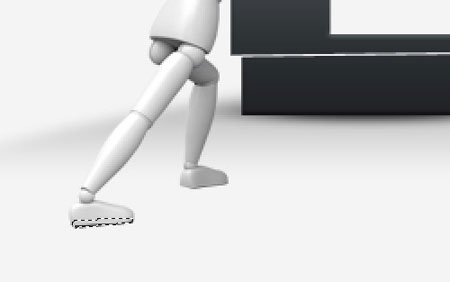
Шаг 16. Чтобы закончить урок мы должны добавить тень под ноги робота. Создайте новый слой под слоем с роботом. Затем с помощью инструмента Лассо  (Polygonal Lasso Tool), сделайте выделение и залейте его черным цветом.
(Polygonal Lasso Tool), сделайте выделение и залейте его черным цветом.

Шаг 17. Снимите выделение Ctrl+D и размойте тень инструментом Размытие  (Blur Tool).
(Blur Tool).

Шаг 18. Затем с помощью инструмента Палец  (Smudge Tool) и настройками: Кисть: 10 пикселей, Тип: Нормальный, Прочность: 33% (Brush: 10px, Mode: Normal: Strength: 33%) сделайте тени более реалистичнее.
(Smudge Tool) и настройками: Кисть: 10 пикселей, Тип: Нормальный, Прочность: 33% (Brush: 10px, Mode: Normal: Strength: 33%) сделайте тени более реалистичнее.

Шаг 19. Добавьте тень под вторую ногу тем же способом.

Шаг 20. Отлично! Урок закончен. Результатом я доволен, надеюсь, вы тоже.

Источник: www.photoshopstar.com
Комментарии 459
Спасибо за урок!
Спасибо за урок!
Спасибо за урок!
Занятно! Спасибо!!!
Хорошо сделали урок!
Спасибо.
С тенями под буквами - облом. Или я лох, или урок не совсем внятный.)
Спасибо за урок.
Спасибо! Всё просто и эффектно.
спасибо
Наконец-то добралась до этого урока!
Спасибо !
Спасибо!
Мой Лосс
Ужасный урок!!!!!
Почему ужасный? Вполне себе нормальный урок.
Спасибо!
Cпасибо за урок! :)
Хороший легкий урок! Спасибо!
Очень красивый урок! Спасибо!
спасибо
Эффект смещённого текста. Спасибо.
Интересный урок! И к тому же очень простой, хотя у меня получилось как то не очень.
спасибо за урок
Немножко импровизации...
а где дяпчик?))
Спасибо - интересный урок!
Спасибо за урок.
сп
Что-то между тройкой и четверкой за идею.