Полёт фантазии с Фотошоп
Полёт фантазии с Фотошоп
Сложность урока: Сложный
Здравствуйте, уважаемые пользователи сайта creativo.one
Сегодня мы научимся создавать вот такой коллаж:
В этом уроке используется Photoshop CS4, плагин Topaz Adjust и программа Adobe Lightroom.
Вот изображения, которые нам понадобятся:
Шаг 1. Итак, приступим. Открываем изображение «Old Dark Room» и добаляем на стены больше трещин, наложив текстуру «Vintage Grunge Texture» в режиме Умножение (Multiply) и немного стираем края с помощью Ластика  (Eraser Tool) , так чтобы текстура сливалась со стеной. Затемняем текстуру, используя инструмент Затемнитель
(Eraser Tool) , так чтобы текстура сливалась со стеной. Затемняем текстуру, используя инструмент Затемнитель  (Burn Tool) и обесцвечиваем изображение с помощью Изображение > Коррекция > Обесцветить (Image>Adjustments>Desaturate) (Ctrl+Shift+U).
(Burn Tool) и обесцвечиваем изображение с помощью Изображение > Коррекция > Обесцветить (Image>Adjustments>Desaturate) (Ctrl+Shift+U).


Шаг 2. Открываем «Wooden frame», вырезаем рамку из фона с помощью инструмета Перо  (Pen Tool) и перемещаем её в основной документ. Выбираем по одному кусочку рамки сверху и снизу и дублируем их несколько раз. Затем увеличиваем рамку: разделяем её на две половины, раздвигаем их в стороны и вставляем копии кусочков между ними. После этого склеиваем все слои с кусочками рамки вместе (Ctrl+E) и маскируем места соединений с помощью Штампа
(Pen Tool) и перемещаем её в основной документ. Выбираем по одному кусочку рамки сверху и снизу и дублируем их несколько раз. Затем увеличиваем рамку: разделяем её на две половины, раздвигаем их в стороны и вставляем копии кусочков между ними. После этого склеиваем все слои с кусочками рамки вместе (Ctrl+E) и маскируем места соединений с помощью Штампа  (Clone Stamp Tool).
(Clone Stamp Tool).





Шаг 3. Теперь нужно немного изменить цветовую гамму рамки. Зажимаем клавишу Ctrl и щелкаем по слою с рамкой левой кнопкой мыши, это создаст выделение вокруг рамки, проделывать это нужно с каждым слоем, к которому вы хотите применить корректировку. Не снимая выделения создайте выше слоя с рамкой корректирующие слои из меню Слой > Новый корректирующий слой (Layer > New Adjustment Layer):
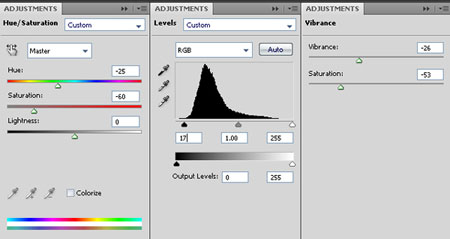
Цветовой тон/Насыщенность (Hue/Saturation): Цветовой тон (Hue) -25, Насыщенность (Saturation) -60, Яркость (Lightness) 0
Уровни (Levels): 17, 1.00, 255
Vibrance: Vibrance -26, Насыщенность (Saturation) -53

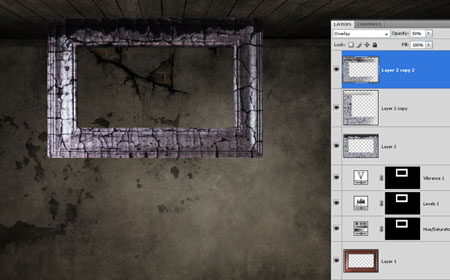
Шаг 4. Теперь нужно добавить трещин на рамку. Скачиваем текстуру «cracked texture», вставляем её на слой выше рамки, ставим режим Перекрытие (Overlay) и Непрозрачность (Opacity) 50%. Удерживая Ctrl, кликнем по иконке слоя с рамкой, выбераем слой с текстурой, Инвертируем выделение (Ctrl+Shift+I) и нажмите Delete. Затем, зайдим в меню Изображение > Коррекция (Image > Adjustment) и применяем к текстуре Яркость/Контрасть (Brightness/Contrast) со значениями 0, -40 и Экспозиция (Exposure) с настройками: Экспозиция (Exposure) -0.80,Сдвиг (Offset) 0.0000, Гамма-коррекция (Gamma) 1.00

Шаг 5. Теперь вставим в рамку картину. Открываем изображение «painting by night-fate», размещаем его на слой ниже рамки, уменьшаем, немного поворачиваем и применяем к нему Изображение > Коррекция > Vibrance (Image > Adjustments > Vibrance) с такими настройками: Vibrance 26 и Насыщенность (Saturation) -30.
Затем, выбираем все слои картины (рамку, текстуру, кор. слои и картинку) и деформируем (Редактирование > Трансформация > Искажение (Edit > Transform > Distort)) как показано на рисунке ниже.




Шаг 6. Импортируем в основной документ изображение с диваном «Couch». Вырезаем диван с помощью Пера  (Pen Tool) и удаляем фон. Теперь нужно откорректировать цвет дивана, чтобы он совпадал с остальной частью иллюстрации (наложить корректирующие слои):
(Pen Tool) и удаляем фон. Теперь нужно откорректировать цвет дивана, чтобы он совпадал с остальной частью иллюстрации (наложить корректирующие слои):
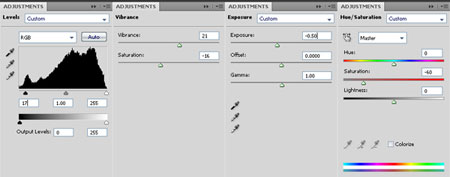
Уровни (Levels): 17, 1.00, 255
Vibrance: Vibrance 21, Насыщенность (Saturation) - 16
Экспозиция (Exposure): Экспозиция (Exposure) -0.50, Сдвиг (Offset) 0.0000, Гамма-коррекция (Gamma) 1.0
Цветовой тон/насыщенность (Hue/Saturation): Насыщенность (Saturation) -60
Размещаем диван под картиной, затем, удерживая Ctrl, кликните по иконке слоя с диваном, чтобы выделить его и создаём новый слой выше. С помощью мягкой кисти чёрным цветом, не снимая выделения, немного затемняем края дивана и ставим Непрозрачность (Opacity) этого слоя на 80%


Шаг 7. Теперь займёмся тенями. Создаём новый слой ниже слоя с диваном и устанавливаем его Непрозрачность (Opacity) до 50%. Затем, той же кистью что и в предыдущем шаге добавляем тени позади дивана.
Снова создаём выделение дивана (Ctrl+клик) и создаём новый слой выше слоя с диваном. Так же как и раньше, а также с помощью инструмента Затемнитель  (Burn Tool) добавляем немного теней на сам диван. Для этого слоя устанавливаем режим Мягкий свет (Soft Light) и снижаем Непрозрачность (Opacity) до 90%.
(Burn Tool) добавляем немного теней на сам диван. Для этого слоя устанавливаем режим Мягкий свет (Soft Light) и снижаем Непрозрачность (Opacity) до 90%.
В конце выбираем все слои с тенями и диваном, нажмите Ctrl+T и немного искажаем диван (приподнимаем и немного увеличиваем правую сторону)


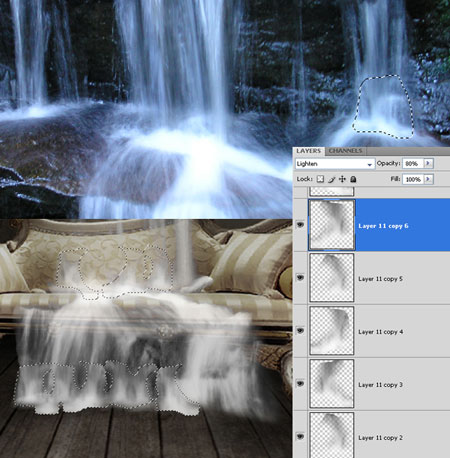
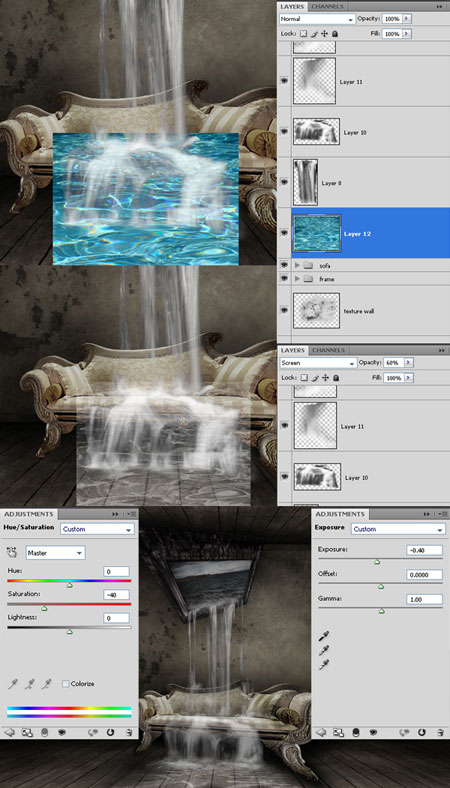
Шаг 8. Теперь добавим потоки воды. Откройте изображение «Waterfall», выделяем подходящие куски воды и импортируем их в рабочий документ. Возможно, вам придётся, используя инструменты трансформации (Edit>Transform), деформировать импортируемые куски, чтобы скомбинировать их гармонично.
После размещения кусочков воды, обесцвечиваем их, устанавливаем режим Замена светлым (Lighten) и снижаем Непрозрачность (Opacity) до 80% (здесь можно поэкспериментировать и найти подходящие настройки для выбранных вами кусочков) для этих слоёв. Для того чтобы смягчить края этих кусочков, используем Ластик  (Eraser Tool) с мягкими краями.
(Eraser Tool) с мягкими краями.
На конечном этапе добавления воды, используйте маленькие кусочки, в местах ближе к полу и на самом диване. На этом этапе нам нужно как бы создать водопад и на это может потребоваться много времени и терпения.



Шаг 9. Теперь займёмся размещением другого изображения воды. Открываем картинку «Water», помещаем её на слой ниже водных потоков и выставьте для этого слоя режим Осветление (Screen) и Непрозрачность (Opacity) 60%.
Применяем к этому слою Редактирование > Трансформирование > Перспектива (Edit > Transform > Perspective), растягиваем нижние края картинки, создавая эффект перспективы, и располагаем на полу (можно также воспользоваться свободной трансформацией (Ctrl+T), чтобы добиться нужного результата). Берем Ластик  (Eraser Tool) и немного подтираем левую и правую нижние части, чтобы эта картинка слилась с полом. Можно также затемнить некоторые части с помощью инструмента Затемнитель
(Eraser Tool) и немного подтираем левую и правую нижние части, чтобы эта картинка слилась с полом. Можно также затемнить некоторые части с помощью инструмента Затемнитель  (Burn Tool).
(Burn Tool).
В конце применяем к этому слою Изображение > Коррекция (Image > Adjustments)
Цветовой тон/Насыщенность (Hue/Saturation): Насыщенность (Saturation) -40
Экспозиция (Exposure): Экспозиция (Exposure) -0.40
Шаг 10. Займёмся добавлением дополнительных предметов. Открываем «Vintage Mandolin», вырезаем мандолину и размещаем её над диваном, но так чтобы она его не касалась, а как бы парила над ним.
Сделаем тень от мандолины. Дублируем слой с мандолиной, выбираем копию, помещаем её ниже оригинала и нажимаем на неё два раза, чтобы попасть в настройки стилей слоя (Blending Options). Зайдите в настройку Наложение цвета (Color Overlay) и выбираем там чёрный цвет. Сдвигаем копию ниже и изменяем её форму с помощью Редактирование > Трансформация > Деформация (Edit > Transform > Warp), так чтобы она подходила к форме дивана. Затем применяем к слою с тенью Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом 3px, ставим для него режим Перекрытие (Overlay) и снижаем Непрозрачность (Opacity) до 60%.
В конце, немного «состарим» мандолину, откорректировав цветовую гамму оригинального слоя:
Яркость/Контраст (Brightness/ Contrast): -26/-8
Цветовой тон/Насыщенность (Hue/Saturation): Насыщенность (Saturation) -44
Vibrance: Vibrance +26, Насыщенность (Saturation) -8

Шаг 11. Теперь добавим колонну. Открываем картинку «Pedestal», вырезаем колонну с помощью Пера  (Pen Tool) и помещаем её на слой ниже дивана.
(Pen Tool) и помещаем её на слой ниже дивана.
Перемещаем колонну за диван и немного затемняем с помощью инструмента Затемнитель  (Burn Tool) с выставленным на низкое значение параметром Непрозрачности (Opacity). Можно затемнить и по-другому: дублируем слой, обесцвечиваем копию и ставим в режим Умножение (Multiply).
(Burn Tool) с выставленным на низкое значение параметром Непрозрачности (Opacity). Можно затемнить и по-другому: дублируем слой, обесцвечиваем копию и ставим в режим Умножение (Multiply).
Добавляем на колонну трещин так же, как на стену в 1-ом шаге. Затем добавляем тень от колонны на пол: создаём новый слой ниже слоя с колонной, устанавливаем для него режим Умножение (Multiply) и Непрозрачность (Opacity) 70%, чёрной мягкой кистью рисем тень и немного размываем с помощью Размытия по Гауссу (Gaussian Blur)

Шаг 12. Из того же изображения, что и в предыдущем шаге вырезаем вторую колонну и перемещаем в основной документ. Изменяем её размер, немного поворачиваем и располагаем в левой части изображения, так чтобы она немного выходила за пределы документа.
Изменяем цвет этой колонны, чтобы он совпадал с цветом предыдущей:
Vibrance: Vibrance +17, Насыщенность (Saturation) -35
Цветовой тон/Насыщенность (Hue/Saturation): Цветовой тон (Hue) 0, Насыщенность (Saturation) -8, Яркость (Lightness) 0
Яркость/Контраст (Brightness/ Contrast): Яркость (Brightness) -8, Контраст (Contrast) -17
Добавляем на колонну трещины и тень от неё на полу так же, как в предыдущем шаге.


Шаг 13. Добавим птичью клетку (позже мы добавим в иллюстрацию птицу, как бы пытающуюся долететь до картины, чтобы попасть в настоящий мир).
Вырежьте клетку из «Bird Cage», импортируйте её в иллюстрацию, трансформируйте, немного поверните и поместите в правом верхнем углу.
Дублируйте слой с клеткой, зайдите в настройки стилей слоя оригинала (или того слоя, который находится ниже) и в настройке Color Overlay выберите чёрный цвет. В конце, поставьте Opacity оригинального слоя на 60%

Шаг 14. Немного откорректируем цветовую гамму клетки:
Vibrance: Vibrance +26 , Насыщенность (Saturation) -8
Уровни (Levels): 8, 1.00, 255
Цветовой тон/Насыщенность (Hue/Saturation): Цветовой тон (Hue) 0, Насыщенность (Saturation) -30, Яркость (Lightness) 0
Теперь давайте сделаем дверцу клетки. С помощью инструмента Перо  (Pen Tool), выделяемчасть клетки, копируем на новый слой, трансформируйте и распологаем так, как показано на последнем рисунке:
(Pen Tool), выделяемчасть клетки, копируем на новый слой, трансформируйте и распологаем так, как показано на последнем рисунке:

Шаг 15. Вырезаем и перемещаем на основной документ изображение шарика для гольфа из файла «Golf Ball». Изменяем его размер и помещаем немного выше первой колонны. Осветляем, поиграв с настройками Яркость/Контраст (Brightness/Contrast).

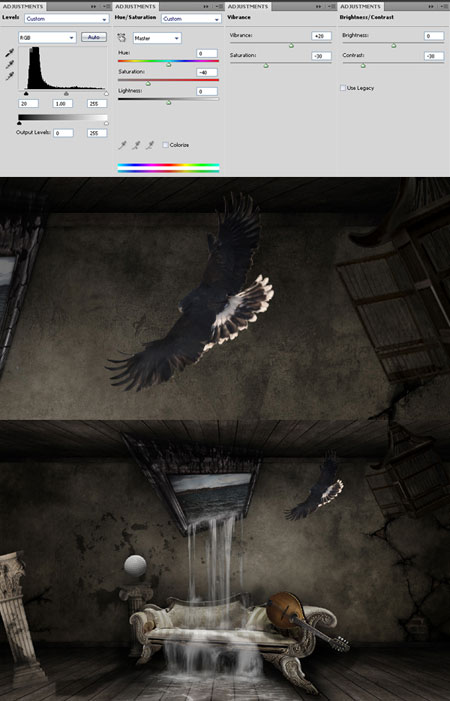
Шаг 16. Пришло время добавить последний элемент – птицу. Открываем картинку «Harris Halk», вырезаем и размещаем птицу между картиной и клеткой, чтобы добиться впечатления, описанного в 13-ом шаге.
Дублируйте слой с птицей и расположите копию над диваном. Затем превратите эту копию в тень так же как в 10-ом шаге.

Шаг 17. Применяем к слою с птицей следующие параметры:
Vibrance: Vibrance +20 , Насыщенность (Saturation) -30
Уровни (Levels): 20, 1.00, 255
Цветовой тон/Насыщенность (Hue/Saturation): Цветовой тон (Hue) 0, Насыщенность (Saturation) -40, Яркость (Lightness) 0
Яркость/Контраст (Brightness/Contrast): Яркость (Brightness) 0, Контраст (Contrast) -30
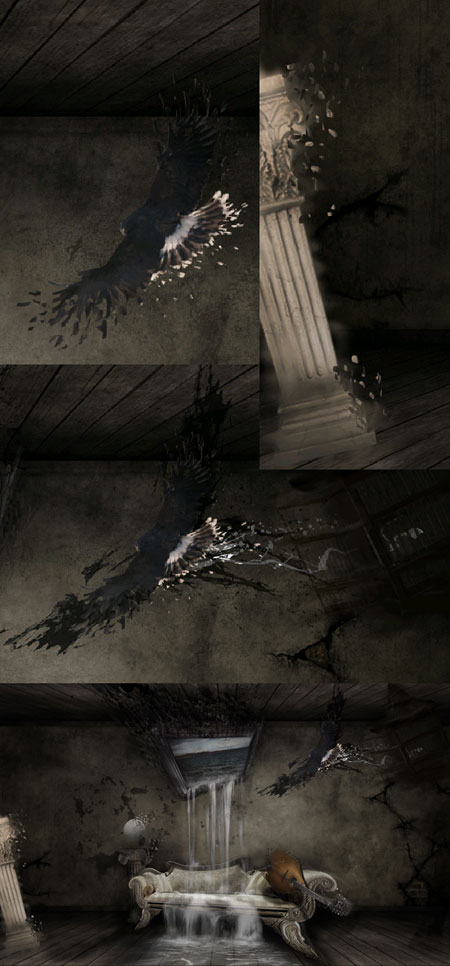
Шаг 18. Теперь добавим к предметам эффект расщепления. В этом шаге добавим эффект к картине. С помощью инструмента Лассо  (Lasso Tool) выбирайте небольшие кусочки картины и смещайте их немного в стороны (используйте в качествепримера картинку ниже). Ещё, чтобы добиться лучшего эффекта, можно удалять небольшие части или дорисовывать с помощью кистей.
(Lasso Tool) выбирайте небольшие кусочки картины и смещайте их немного в стороны (используйте в качествепримера картинку ниже). Ещё, чтобы добиться лучшего эффекта, можно удалять небольшие части или дорисовывать с помощью кистей.

Шаг 19. Добавляем эффект расщепления ко всем остальным предметам (см. рисунки ниже).


Шаг 20. В этом шаге добавим больше деталей при помощи плагина Topaz Adjust. Применяем к изображению Фильтр >Topaz Labs (Filter >Topaz Labs), с эффектом Portrait Drama.
Шаг 21. С помощью Adobe Lightroom, корректируем иллюстрацию, как показано ниже:
Шаг 22. Сохраняем документ в формате JPG и снова открываем в Photoshop. Дублируtv слой и применяем для копии Фильтр > Размытие > Радиальное размытие (Filter > Blur > Radial Blur) с настройками: Степень (Amount) - 5, Метод (Blur Method) - Линейный (Zoom), Качество (Quality) -Наилучшее (Best). Накладываем на копию маску и, используя чёрную мягкую кисть, скрsdftv на размытом слое важные части изображения, такие как центр и предметы.

Шаг 23. Если хотите, можете остановиться на этом шаге, или же продолжайте выполнение урока, добавив ещё несколько интересных цветовых эффектов.
Немного затемним изображение с помощью изменения параметра Уровни (Levels).

Шаг 24. Переходим в палитру Каналы (Channels), выберираем зелёный канал (Green), нажмите Ctrl+A, чтобы выделить всё, и применяем Редактирование > Копировать (Edit > Copy). Выбераем синий канал (Blue) и применяем Редактирование > Вставить (Edit > Paste). Выбираем составной канал RGB и возвращаемся в палитру слоёв.

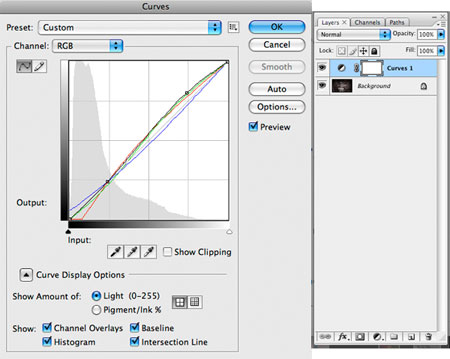
Шаг 25. Наконец, создаём корректирующий слой Кривые (Curves) и настраиваем, как показано на рисунке:

Вот что у нас вышло:
Автор: Constantin Potorac
Источник: design.tutsplus.com












Комментарии 204
спасибо за урок, добавила модель))
спасибо
а вот ещё
приятный урок
Спасибо.
спасибо
Спасибо большое!
Спасибо!
Спасибо за урок!
Благодарю=)
Спасибо за урок!
Сложный урок. Не всё получилось.
Спасибо за урок!
У меня получилось вот так)
Шикарный урок, вот делала-делала и что-то получилось, Очень понравился Топаз, прям реально круто. Adobe Lightroom - вот это правда не нашла, но и без нормально. Спасибо =)
хочу сделать, но не уверена, что получиться
очень крутой урок!!!
спасибо за урок.:)
Урок очень интересный,правда долго делала.Люблю такие уроки
не совсем дошла до конечного результата-пока в таком виде.рада учиться!спасибо!
Было очень интерсно! Антон, спасибо за перeвод урока!
круть!
для водопада лучше использовать кисти, чем картинку..
очень круто....только лень делать было эффект расщипления...очень долго его делать,или я не поняла как его толком сделать,...
ооооочень долгоделала, но понравилось! спасибо автору
Красивый урок,спасибо!Мой вариант.
спасибо!интересно..
Интересно! Правда не стала делать последние корректировки...
спасиб за урок))
Дальше лень делать...
Спасибо за урок!