Домик из яблока в Фотошоп
Домик из яблока в Фотошоп
Сложность урока: Средний
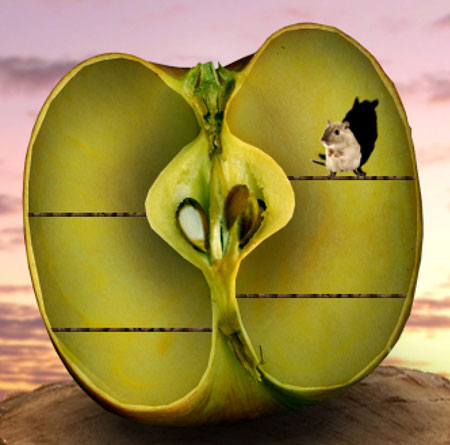
Итоговый результат

Исходные материалы:
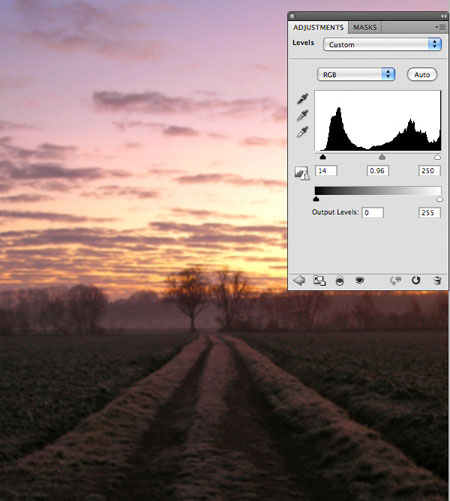
ШАГ 1. Создайте новый документ (600X700px). Скачайте изображение с полем по ссылке вначале этого урока, далее переместите на наш документ. Масштабируйте изображение, расположив как на скриншоте ниже:

ШАГ 2. Мы хотим, чтобы наш задний фон был немного не сфокусирован, т.к. в конце урока в итоговом изображении задний фон будет не сфокусирован, а изображения на переднем плане будут более сфокусированные.
Чтобы достичь этого, убедитесь, чтобы ваш слой с полем был активным, далее идём Фильтр- Преобразовать для смарт- фильтров (filter>convert for smartfilters). За счёт этой опции, мы преобразуем этот слой в смарт-объект, что позволит нам применять фильтры без потери качества изображения.
Идём Фильтр – Размытие – размытие по Гауссу (filter>blur>gaussian blur) и применяем радиус 1.0 px.

Далее, примените корректирующий слой Уровни (Level), (каждый корректирующий слой используйте в качестве обтравочных масок, таким образом, корректирующий слой будет воздействовать только на нижележащий слой, а не на всё изображение).
Настройки для корректирующего слоя Уровни (Level): 14 / 0.96 / 250

Создайте новый слой, назовите его ‘нижний градиент’. Создайте линейный градиент  (linear gradient) от чёрного до прозрачного, потянув градиент от нижней части к верху. Уменьшите непрозрачность этого слоя до 80%. За счёт градиента, Ваш фон должен плавно исчезать во тьме:
(linear gradient) от чёрного до прозрачного, потянув градиент от нижней части к верху. Уменьшите непрозрачность этого слоя до 80%. За счёт градиента, Ваш фон должен плавно исчезать во тьме:

ШАГ 3. Скачайте изображение с пнём по ссылке вначале этого урока. Отделите пень от фона, скопируйте и вклейте на наш документ, масштабируйте и расположите в нижней части документа по центру:

Мы хотим создать впечатление, как будто верхняя часть пня немного наклонена вперёд к зрителю, поэтому, идём Редактирование – Трансформация – Перспектива (edit>transform>perspective). С помощью инструмента Перспектива (perspective tool) потяните вовнутрь за квадратики в углах нижней части обрамляющей рамки:

ШАГ 4. Нам нужно, чтобы пень выглядел сказочным и оживлённым, поэтому, мы сделаем его немного светлее. Начнём с применения стилей слоя к слою с пнём Наложение цвета (ColorOverlay).
Настройки для опции Наложение цвета (ColorOverlay):
Режим наложения (BlendMode): Цветность (Color)
Цвет (Color): 633600
Непрозрачность (Opacity): 50%

Далее, примените корректирующие слои Уровни (Level)и Цветовой баланс (Color Balance) . Помните, каждый корректирующий слой используйте в качестве обтравочных масок!
Настройки для корректирующего слоя Уровни (Level): 15 / 0.91 / 250/
Настройки для корректирующего слоя Цветовой баланс (Color Balance):
Света (Highlights): -4 / -1 / -5
Средние тона (Midtones): +12 / +1 / -6
Тени (Shadows): +9 / -5 / -6



ШАГ 5. Мы добавим ещё больше света на наш пень. Для этого, создайте новый слой, назовите его ‘свет на пне’. Выберите большую, мягкую кисть белого цвета (примерно 30% непрозрачностью). Прорисуйте кистью поверх центральной части пня, т.к. осветить именно эту область.

Уменьшите непрозрачность этого слоя до 30% и поменяйте режим наложения для этого слоя на Перекрытие (overlay).

ШАГ 6. Скачайте изображение ‘Яблоко’ по ссылке вначале этого урока. Отделите одну половинку яблока от картинки, скопируйте и вклейте выделенное изображение на наш документ, расположив половинку яблока на пне.

Примените корректирующий слой Цветовой баланс (ColorBalance) к слою с яблоком:
Света (Highlights): +2 / +1 / 0
Средние тона (Midtones): -21 / -2 / -9
Тени (Shadows): -19 / +15 / -12


ШАГ 7. В этом шаге мы поработаем немного со светом, чтобы придать нашей композиции больше реалистичности.
Хотя и существует источник света, направленный на яблоко, кроме этого есть ещё один видимый источник света, расположенный сзади яблока (от захода солнца). Создайте новый слой, ниже слоя с яблоком, назовите этот слой ‘тень под яблоком’. С помощью мягкой чёрной кисти  нарисуйте тень под яблоком, тень должна падать на пень. Тень придаст больше глубины и реализма вашему изображению:
нарисуйте тень под яблоком, тень должна падать на пень. Тень придаст больше глубины и реализма вашему изображению:

ШАГ 8. Для того, чтобы построить основную часть в ‘Домике из яблока’, нам необходимо, по сути, выдолбить внутреннюю часть половинки яблока. Для этого потребуется небольшое усилие, но нет ничего, что мы не сможем сделать в программе Photoshop!
Вначале выделите внутреннюю левую часть яблока (внутри кожуры, но, не выделяя сердцевину и центральную часть- всё что нам нужно, это выделить всего лишь мякоть фрукта). Вклейте выделенное изображение на новый слой, назовите этот слой ‘внутренняя левая часть’.

Для того, чтобы придать этой части больше глубины, нам нужно сделать её немного темнее. Примените корректирующие слои Цветовой тон / Насыщенность (hue/saturation) и Цветовой баланс (ColorBalance) к слою ‘внутренняя левая часть’.
Настройки для корректирующего слоя Цветовой тон / Насыщенность (hue/saturation):
Цветовой тон (Hue): 0
Насыщенность (Saturation): +50
Яркость (Lightness): -40
Настройки для корректирующего слоя Цветовой баланс (ColorBalance):
Света (Highlights): -5 / -11 / -21
Средние тона (Midtones): -26 / +1 / -21
Тени(Shadows): -11 / +9 / -1



ШАГ 9. Повторите Шаг 8, создайте ‘внутреннюю часть для правой части яблока’:

ШАГ 10. Мы применим светотени к внутренним частям яблока, чтобы сделать их более реалистичными и придать им ещё больше глубины.
Вначале создайте новый слой, назовите этот слой ‘тени яблока’. Мы применим кисть только в пределах границ внутренних частей, а не по оставшимся частям яблока или заднему фону. Чтобы было легче, удерживая клавиши Shift+ Ctrl + щёлкните по слою ‘внутренняя левая часть’ и ‘внутренняя правая часть’. Это поможет вам выделить обе ‘внутренние части.
Не снимая выделения, убедитесь, что вы стоите на слое ‘тени яблока’, примените мягкую чёрную кисть с низкой непрозрачностью для создания теней. Мы хотим, чтобы в основном тени были по краям яблока и вокруг самой сердцевины. Это поможет создать иллюзию, что внутренняя часть яблока пологая:

Пришло время также добавить световые блики! Создайте новый слой, назовите этот слой ‘световые блики яблока’.
На это раз мы применим мягкую белую кисть, чтобы высветлить центральные части внутренних частей яблока. Не забудьте поменять режим наложения для этого слоя на Перекрытие (overlay), т.к. это придаст натуральности и яркости световым бликам.

ШАГ 11. В этом шаге мы добавим несколько деревянных этажей внутри яблока. Для этого, мы используем текстуру дерева нашего пня. Выделите тонкую полоску пня на слое с нашим пнём, а затем скопируйте и вклейте на новый слой, этот слой поместите поверх всех слоёв, назовите этот слой ‘этаж’.
Расположите деревянную полоску в нижней левой четверти яблока:

Сейчас, примените инструмент Лассо  (lasso tool), чтобы обрезать деревянную полоску, чтобы та ровно поместилась во внутренней части яблока:
(lasso tool), чтобы обрезать деревянную полоску, чтобы та ровно поместилась во внутренней части яблока:

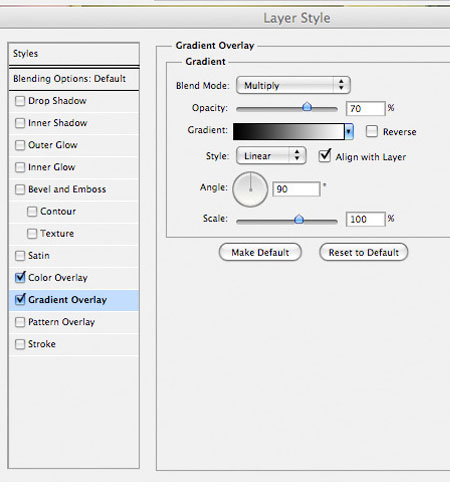
Примените к слою ‘этаж’ стили слоя, опции Наложение цвета (Color Overlay)иНаложение градиента (Gradient Overlay). Это поможет придать изображению с этажом более натуральный вид, кроме этого этаж будет отлично сочетаться со светом внутри яблочной полости.
Настройки для опции Наложение цвета (Color Overlay):
Режим наложения (Blend Mode): Умножение (Multiply)
Цвет (Color): 5f3f00
Непрозрачность (Opacity): 50%
Наложение градиента (Gradient Overlay):
Режим наложения (Blend Mode): Умножение (Multiply)
Непрозрачность(Opacity): 70%
Градиент(Gradient): 000000 доffffff
Стиль(Style): Линейный(Linear)
Угол(Angle): 90
Масштаб(Scale): 100%


Повторите эту технику, чтобы создать ещё несколько этажей внутри яблока:
 ]
]
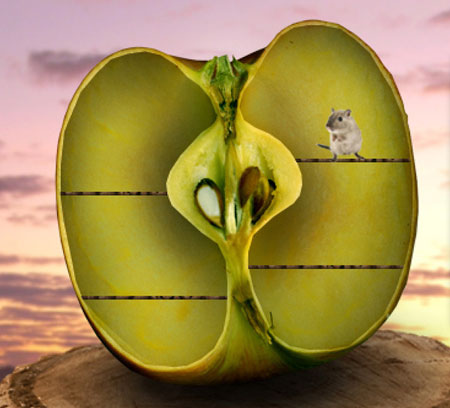
ШАГ 12. Скачайте изображение мышки по ссылке вначале урока, переместив на наш документ. Уменьшите размер мышки, расположите мышку на самый верхний этаж внутри яблока.

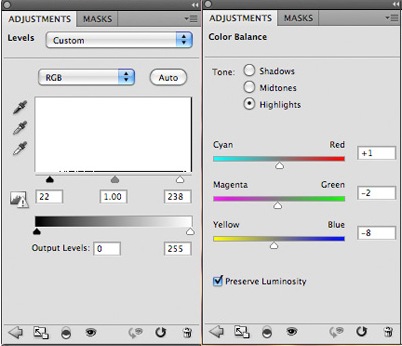
Цветовые оттенки мышки не достаточно хорошо сочетаются с цветовыми оттенками окружающей композиции, поэтому, мы применим к слою с мышкой корректирующие слои Уровни (Level) и Цветовой баланс (ColorBalance).
Настройки для корректирующего слоя Уровни (Level): 22 / 1.00 / 238
Настройки для корректирующего слоя Цветовой баланс (ColorBalance):
Света (Highlights): +1 / -2 / -8
Средние тона (Midtones): +2 / -6 / -15
Тени (Shadows): -1 / -9 / -12



ШАГ 13. Чтобы мышь казалась более реалистично, мы добавим тень сзади неё. Для этого, продублируйте слой с мышкой, сместите дубликат слоя немного за оригинал.
Далее, идём Редактирование – Трансформация – Деформация (edit>transform>distort). Деформируем изображение копии с мышкой, смещая немного верх и вправо, там, где должна быть тень. Далее, выделяем мышку на дубликате слоя, удерживая клавишу Ctrl + щёлкаем по дубликату слоя в палитре слоёв и заливаем выделенное изображение сплошным чёрным цветом.

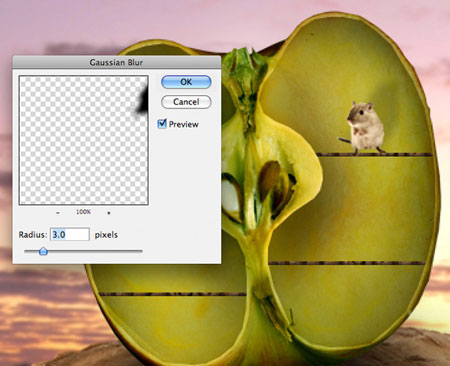
Чтобы наша тень выглядела натурально, идём Фильтр- Преобразовать для смарт- фильтров (filter>convertforsmartfilters). За счёт этой опции, мы преобразуем этот слой в смарт- объект, что позволит нам применять фильтры без потери качества изображения.
Затем, идём Фильтр – Размытие – Размытие по Гауссу (filter>blur>gaussian blur). Примените радиус размытия 3.0 px. Уменьшите непрозрачность слоя с тенью до 25%.

ШАГ 14. Повторите Шаг 13, добавьте ещё мышку в левую часть яблока:

ШАГ 15. Сейчас, мы добавим окна в наш домик из яблока. Вначале скачайте изображение с окнами по ссылке вначале урока, далее вырежьте одно окно. Расположите это окно в правой части яблока:

Примените слой- маску к этому слою. Далее, выделите внутренние части окна в пределах оконной рамы и залейте чёрным цветом. За счёт чёрного цвета мы скроем внутренние части внутри оконной рамы и можно будет увидеть задний фон яблока:

Далее, скопируйте оригинальный слой с полем. Вклейте скопированный слой ниже слоя с оконной рамой:

Далее, на слой- маске скройте поле, кроме той области, которая расположена прямо за оконной рамой. Мы создадим впечатление, что окна выглядывают в тоже самое небо, что и на заднем фоне:

ШАГ 16. Повторите Шаг 15, на этот раз, добавьте окно в верхнюю левую часть яблока. Вам понадобится инструмент деформация, чтобы деформировать окно в соответствии с изгибом внутренней структуры яблока:

ШАГ 17. Откройте изображение лестницы по ссылке вначале этого урока. С помощью инструмента Лассо  (lasso tool), вырежьте лестницу, далее скопируйте и вклейте на наш документ. Масштабируйте лестницу, таким образом, чтобы она поместилась между двумя пролётами, т.е. этажами. Затем, продублируйте изображение с лестницей и переместите дубликат в противоположную сторону яблока:
(lasso tool), вырежьте лестницу, далее скопируйте и вклейте на наш документ. Масштабируйте лестницу, таким образом, чтобы она поместилась между двумя пролётами, т.е. этажами. Затем, продублируйте изображение с лестницей и переместите дубликат в противоположную сторону яблока:

Если вы помните, мы применяли опцию Наложение цвета (coloroverlay) и Наложение градиента (gradient overlay) к слоям с этажами. Сейчас, щёлкните правой кнопкой мыши по одному из этих слоёв и в появившемся окне выберите опцию Скопировать стиль слоя (copy layer styles). Далее, щёлкните правой кнопкой по каждому из слоёв с изображением лестницы, и выберите опцию Вклеить стиль слоя (paste layer styles).

ШАГ 18. Пришло время добавить свет, который поступает в наши окна!
Вначале мы начнём с добавления теней со стороны окна в противоположную сторону, откуда будет поступать свет. Создайте новый слой, назовите этот слой ‘тень возле окон’. С помощью небольшой мягкой чёрной кисти, нарисуйте тени вокруг ваших окон. Затем, поменяйте режим наложения для этого слоя на Перекрытие (overlay).
Стрелки на скриншоте показывают, где я нарисовал тени:

Далее, создайте новый слой, назовите этот слой ‘свет в окнах’. С помощью мягкой белой кисти с низкой непрозрачностью, нарисуйте свет, сияющий в каждом окне:

Создайте новый слой, назовите его ‘свет сверху слева’. Скачайте кисти Световые лучи по ссылке вначале этого урока. Примените одну из скаченных кистей, используя белую кисть, убедитесь, чтобы угол наклона соответствовал направлению света, поступающего через верхнее левое окно:

ШАГ 19. Мы видим, что часть света тянется за пределы центральной части яблока, что для нас нежелательно. Для того, чтобы исправить это, примените к слою со световыми лучами слой- маску и скройте лишние участки света с помощью мягкой чёрной кисти:

Сейчас, уменьшите непрозрачность этого слоя до 20% и поменяйте режим наложения на Перекрытие (overlay). Затем, продублируйте этот слой и поменяйте режим наложения дубликата слоя на Нормальный (normal), сохраняя непрозрачность слоя на уровне 20%.
Повторите туже самую технику для вашего правого окна:

ШАГ 20. Вы заметите, что свет в небе содержит много розовых / желтых оттенков, т.е. это не строго белый свет. Это означает, что свет, который поступает в наши окна, должен иметь тот же самый оттенок. Чтобы попытаться достичь этого, создайте новый слой, назовите этот слой "светлые цветовые оттенки (розовый).
С помощью инструмента Пипетка  (eyedropper tool) выберите образец оттенка неба ( у меня получился оттенок: b99aa7). С помощью мягкой кисти, пройдитесь кистью полученного оттенка по лучам света:
(eyedropper tool) выберите образец оттенка неба ( у меня получился оттенок: b99aa7). С помощью мягкой кисти, пройдитесь кистью полученного оттенка по лучам света:

Затем, поменяйте режим наложения для этого слоя на Перекрытие (overlay):

ШАГ 21. Создайте новый сой, назовите этот слой ‘детали света’. Увеличьте масштаб изображения, и с помощью небольшой мягкой белой кисти подчеркните чёткие световые участки на вашем изображении. Постарайтесь обратить внимание на источник света на вашем изображении и в частности, где свет может быть более жёстким и более заметным.
Я отметил стрелками несколько участков, которые я сделал ярче:

Создайте новый, назовите этот слой ‘детали тени’. С помощью чёрной мягкой кисти с низкой непрозрачностью, нарисуйте тени внутри яблока, чтобы акцентировать ваш источник света:

ШАГ 22. Далее, создайте новый слой, назовите этот слой ‘осветление / затемнение’. Идём Редактирование – Заливка (edit>fill) и заливаем слой 50% серым. Затем, меняем режим наложения на Перекрытие (overlay). Этот режим скроет вашу заливку 50% серым, но позволит вам проводить световую коррекцию без нанесения вреда вашему изображению.
Используйте мягкую чёрную кисть  , непрозрачностью примерно 10% для создания теней и мягкую белую кисть
, непрозрачностью примерно 10% для создания теней и мягкую белую кисть  для осветления. На скриншотах ниже, вы можете увидеть слой ‘осветление / затемнение’ при нормальном режиме наложения и при режиме наложения Перекрытие (overlay):
для осветления. На скриншотах ниже, вы можете увидеть слой ‘осветление / затемнение’ при нормальном режиме наложения и при режиме наложения Перекрытие (overlay):


ШАГ 23. Создайте новый слой, назовите этот слой ‘виньетка’. С помощью большой, мягкой чёрной кисти с низкой непрозрачностью, прорисуйте вокруг краёв / углов изображения, чтобы создать эффект виньетки. За счёт виньетки мы сфокусируем внимание наблюдателя к центральной части нашей композиции:

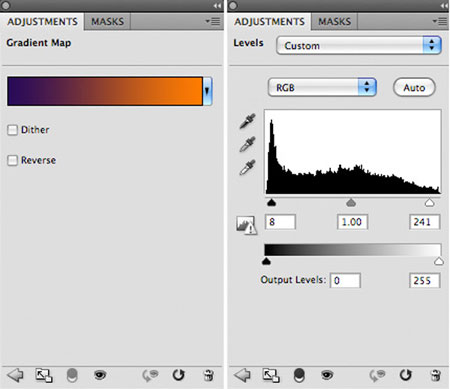
ШАГ 24. В заключении, примените корректирующие слои Карта градиента (gradientmap) и Уровни (levels). Настройки для корректирующего слоя Карта Градиента (Gradient Map):
Градиент (Gradient): в пределах цветовых оттенков от фиолетового до оранжевого (ranging from purple to orange)
Перекрытие (Overlay): 7%
Настройки для корректирующего слоя Уровни (Level): 8 / 1.00 / 241


И мы закончили урок!
Вы можете просмотреть итоговый результат ниже. Я надеюсь, что вам понравился этот урок, и очень хотелось бы услышать ваше мнение по технике исполнения и результату.
Итоговый результат

Автор: Tom
Источник: psd.fanextra.com
Комментарии 61
Спасибо за урок
Давно хотел сделать, но не было исходников. Всё получилось. Долго,но это того стоит. спасибо!
Спасибо!Было интересно.
Полезный урок - Спасибо!
Спасибо. Милый урок. Для меня немного сложен был.
Большое спасибо вам!
Урок просто супер!Забавный и достаточно простой.Правда, долго делать, но зато какой результат! Спасибо вам большое... Урок учит чувствовать свет и тени. Я пока только учусь работать в fotoshop, и вот моя робота:
здорово!! спасибо большое!
Спасибо, очень увлекательно
Благодарствую за урок!
Отлично устроились мыши,спасибо за урок!
абалденный урок:))) спасибо:))
Мышкин дом )
Из исходников добыл только фон и мышей,поэтому чуть-чуть по другому
Спасибо за урок... Фончик другой, но с домиком не экспериментировала..
Спасибо за урок, он просто сказка! Правда, любопытно - почему от лестниц тени нет, а от мышей есть?
Спасибо)
Урок хороший, ушел от темы, но поработал с тенями
У меня исходники другие, соответственно и результат тоже. А за урок большое ЧЕЛОВЕЧЕСКОЕ спасибо.
забавно )
спасибо за урок!немного отошёл от съедобных, решил вскрыть как консервы сердце и посмотреть, что внутри)
Решил яблочко не разрезать))) Марат РЕСПЕКТ)))
Замечательный урок! Спасибо, Марат, за перевод! А главное - спасибо команде сайта! Люблю такие уроки, где можно пофантазировать..
У меня тоже не яблочко ) ... как оказалось )))
Урок понравился!!!
Жаль что нельзя оригинал залить=(
Elena-Belinskaya, спасибки, очень приятно =)
Совсем другой домик нарисовался, но с мышей)))
Спасибо, замечательный урок! Братья мышаки - Круть и Верть
Урок очень понравился! Интересно! Описано подробно! Спасибо Марату и команде сайта!
Алексей-Ко, ваша работа супер! +5!
Спасибо за урок! Вот что получилось