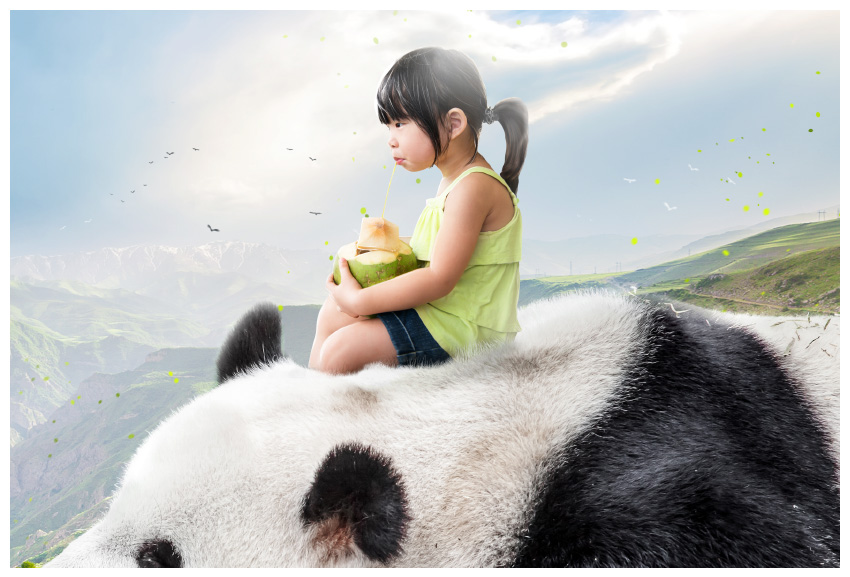
Создаем фотоманипуляцию с гигантской пандой в Affinity Photo
Создаем фотоманипуляцию с гигантской пандой в Affinity Photo
 На этот урок автора вдохновило аниме такие фильмы, как «Унесенные призраками» и «Мой сосед Тоторо». Вы узнаете, как обработать мех, как создать яркую, красочную дымку, создать успокаивающую цветовую гамму.
На этот урок автора вдохновило аниме такие фильмы, как «Унесенные призраками» и «Мой сосед Тоторо». Вы узнаете, как обработать мех, как создать яркую, красочную дымку, создать успокаивающую цветовую гамму.
Сложность урока: Средний
Телевидение и фильмы – это одни из лучших источников для вдохновения. На сегодняшний урок меня вдохновило аниме, особенно фильмы Studio Ghibli такие как Spirited Away («Унесенные призраки») или My Neighbor Totoro («Мой сосед Тоторо»).
Мы используем корректирующие слои, чтобы получить яркую, но успокаивающую цветовую гамму, вы также узнаете, как обработать мех и как создать яркую, красочную дымку.
Начнем!
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка пейзажного изображения
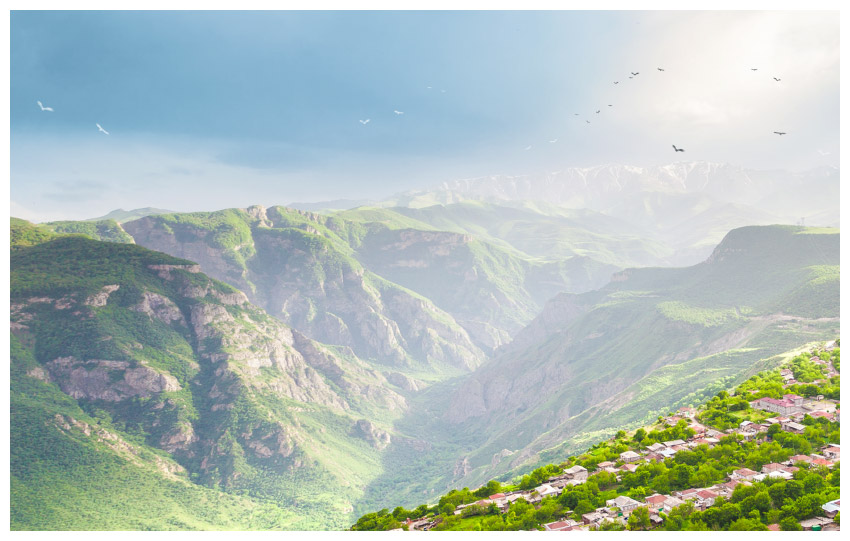
Начнем мы с фотографии пейзажа, именно на ней мы и будем все размещать. Когда дело доходит до пейзажных стоковых изображений, часто бывает, что само оригинальное фото уже захватывает дух и нуждается только в нескольких небольших усовершенствованиях!
Будьте осторожны с чрезмерной обработкой изображения!
Шаг 1
Создаем новый документ.
Параметры:
- Размер: 4468 x 2742 пикселей
- DPI: 300
Шаг 2
Добавляем и располагаем пейзаж так, чтобы он был слегка под наклоном.
Шаг 3
Создаем новый слой. Устанавливаем режим наложения Color (Цветность). Очень большой, мягкой и круглой кистью рисуем по небу легкую дымку.
Настройки кисти:
- Hardness (Жесткость): 0%
- Color (Цвет): #A0D8F9
Шаг 4
Создаем новый корректирующий слой Brightness/Contrast (Яркость/Контрастность) выше всех слоев.
Настройки:
- Brightness (Яркость): 18%
- Contrast (Контраст): -20%
Группируем три фоновых слоя в новую группу под названием «Background» («Фон»).
2. Добавляем мелкие детали
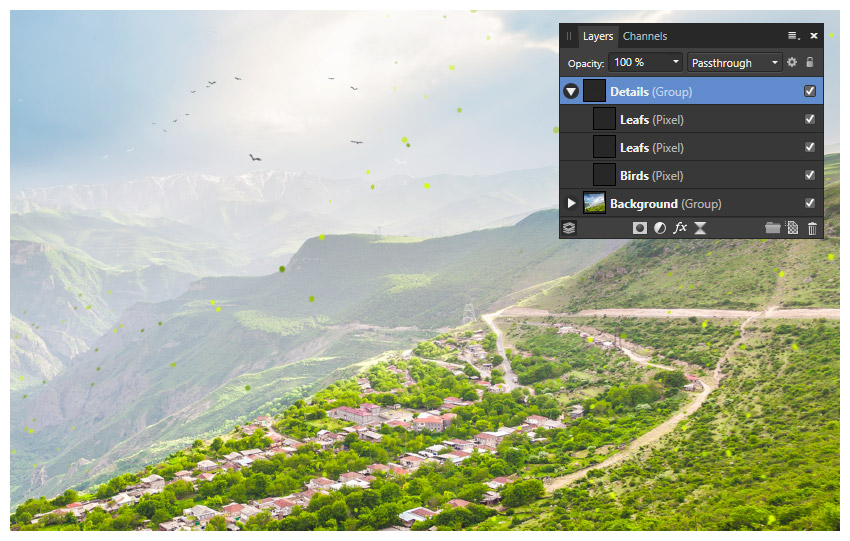
Далее мы добавим несколько небольших деталей. Хотя эти детали могут показаться несущественными, именно такие вещи добавляют атмосферность вашему произведению! Никогда не скупитесь на детали!
Шаг 1
Создаем новый слой с непрозрачностью 70%. Очень маленькой, жесткой и круглой кистью рисуем птиц далеко в небе.
Настройки кисти:
- Width (Ширина): 3 to 5 пикселей
- Flow (Нажим): 75%
- Hardness (Жесткость): 100%
- Force Pressure (Степень нажима): включено
- Stabilizer (Стабилизатор): отмечено
- Length (Длина): 10 – 15
- Color (Цвет): Черный и белый
Как нарисовать птицу
Когда вы рисуете птицу, которая находится на большом расстоянии, нет смысла прорисовывать детали. Мне нравится просто рисовать две линии и точку. Как только вы нарисуете один или два силуэта, то можете копировать и вставлять их в разные места, меняя размеры.
Также существуют кисти в форме силуэтов птиц, которые можно найти в интернете. Помните, что кисти Adobe Photoshop совместимы с Affinity Photo!
Шаг 2
Создаем новый слой. Маленькой, жесткой и круглой кистью рисуем маленькие листья, мусор и семена летящие на ветру, чтобы придать изображению движение. Используем различные оттенки зеленого.
Настройки кисти:
- Width (Ширина): 3 – 10 пикселей
- Flow (Нажим): 100%
- Hardness (Жесткость): 80%
- Color (Цвет): ярко зеленый #CDE943, зеленый #B3CF5D и темно зеленый #6F9B0D
Объединяем все слои с листьями и птицами вместе в группу, назовем ее Details (Детали).
3. Обрабатываем и стилизуем мех
Существует несколько разных способов обработки меха и, хотя, некоторые методы работают лучше, чем другие, выбор способа на самом деле в целом зависит от стиля, который вы выберите. Техника, которую мы будем использовать сегодня, лучше всего работает в стилизованных произведениях, в отличие от гипер-реалистичных.
Шаг 1
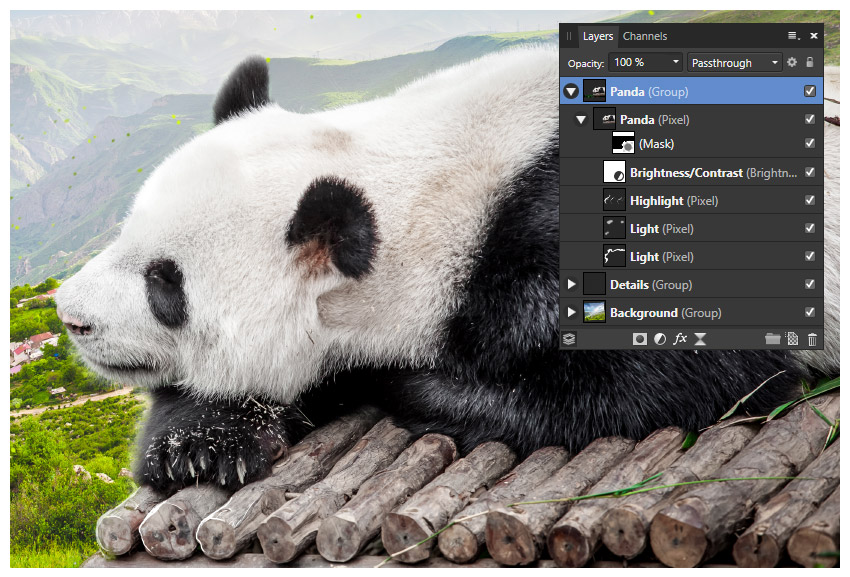
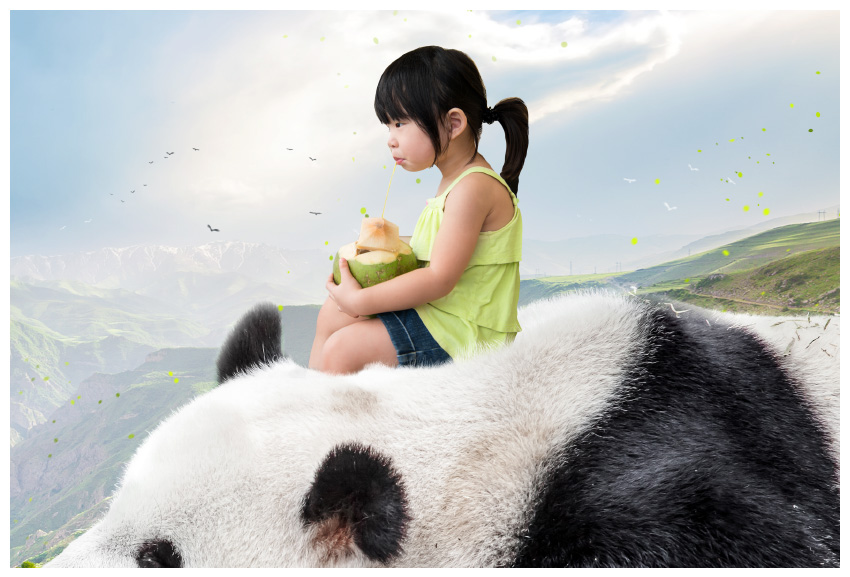
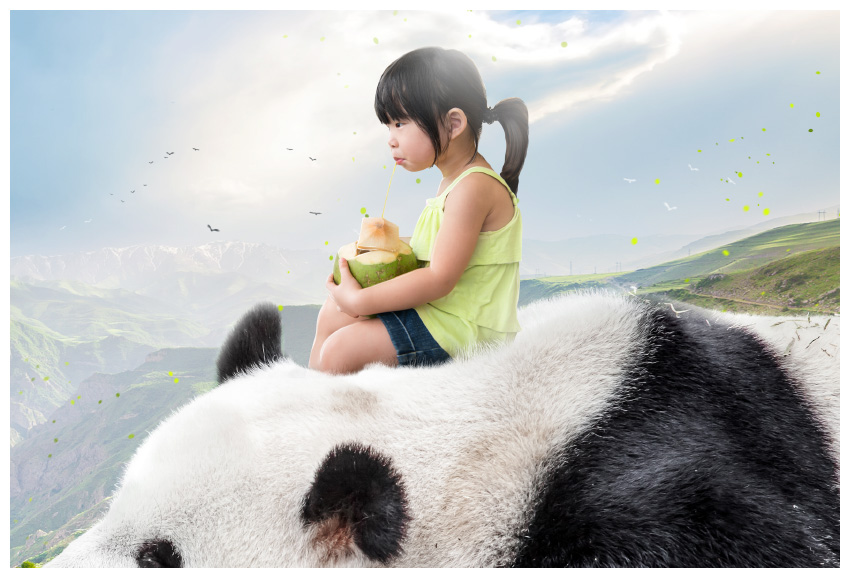
Помещаем гигантскую панду в правой части холста.
Шаг 2
Выделяем панду удобным для вас способом. Я использую инструмент Selection Brush Tool (Кисть для выделения). Нажимаем Ctrl+Shift+I, чтобы инвертировать выделение и изменить при необходимости. Все зависит от того, как вы сделаете выделение, вам могут и не понадобиться эти действия. Нажимаем кнопку Refine (Уточнить), расположенную справа на панели инструментов выделения.
Настройки:
Пройдемся кистью Refine Edge Brush (Уточнить край) по краю меха панды.
Шаг 3
Нажимаем применить, а затем добавляем маску слоя, чтобы скрыть выделенную область. Круглой кистью средней жесткости маскируем любой оставшийся фон.
Настройки кисти:
- Hardness (Жесткость): 50%
Шаг 4
С помощью инструмента Clone Brush Tool (Кисть штамп) очищаем всю траву и солому на черном мехе панды.
Настройки кисти:
- Hardness (Жесткость): 50%
Шаг 5
Создаем новый слой для работы с пандой. С помощью большой, мягкой, круглой кисти рисуем белым по краю панды, заполняем волоски.
Настройки кисти:
- Hardness (Жесткость): 0%
- Color (Цвет): Белый
Шаг 6
Добавляем еще один слой для работы с пандой. С помощью средней, мягкой, круглой кисти рисуем белым цветом на бликах панды, чтобы увеличить их интенсивность. Чтобы создать более интенсивный свет, вы можете рисовать на нескольких разных слоях – я использовала два. Вы также можете уменьшить непрозрачность слоя, если блики слишком яркие.
Настройки кисти:
- Hardness (Жесткость): 0%
- Flow (Нажим): 30%
- Color (Цвет): Белый
Шаг 7
Добавляем еще один слой для работы с пандой. С помощью маленькой, круглой кисти рисуем резкие белые блики по краям дерева, на котором лежит наша панда.
Настройки кисти:
- Width (Ширина): 3 – 5 пикселей
- Flow (Нажим): 100%
- Hardness (Жесткость): 100%
- Force Pressure (Степень нажима): Вкл
- Stabilizer (Стабилизатор): отмечено
- Length (Длина): 10 – 15
- Color (Цвет): Белый
Шаг 8
Создаем корректирующий слой Brightness/Contrast (Яркость/Контрастность) для нашей панды.
Настройки:
- Brightness (Яркость): -2%
- Contrast (Контраст): 4%
Группируем все рабочие слои с пандой в группу и называем ее «Panda» («Панда»).
4. Добавляем на панду девочку
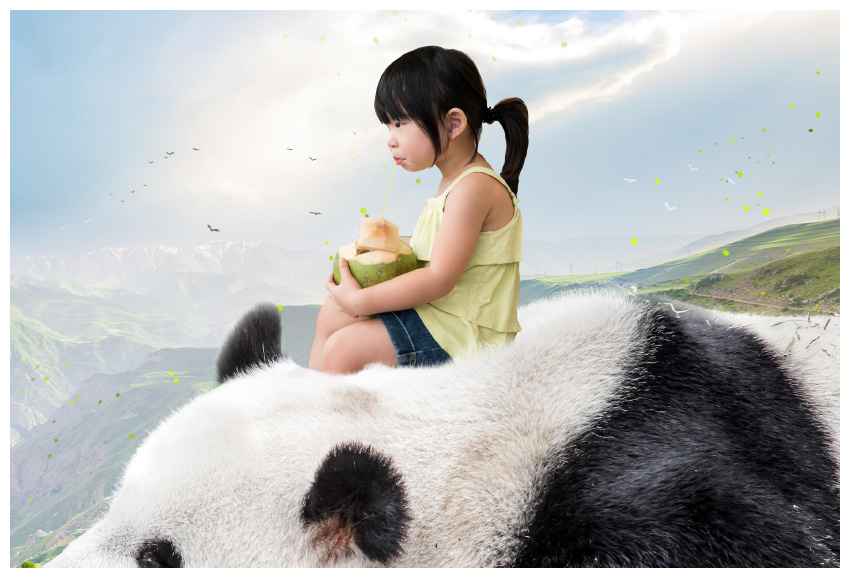
Далее мы добавим маленькую девочку на спину нашей панды! При размещении объекта на новой поверхности вы должны учитывать как форму, так и текстуру этой области. Например, когда вы сидите на меху, волоски падают на ноги и нижнюю часть тела. Помните о подобных вещах, чтобы у вас не получилось так, как будто они плавают.
Шаг 1
Добавляем маленькую девочку на спину панды, корректируя размер. Выделяем объект с помощью любимого метода. Я советую инструменты Pen Tool (Перо) или Selection Brush Tool (Кисть для выделения). С помощью очень маленькой, жесткой, круглой кисти маскируем мех по форме нижней части тела девочки.
Настройки кисти:
- Width (Ширина): 2 – 5 пикселей
- Flow (Нажим): 100%
- Hardness (Жесткость): 100%
- Force Pressure (Степень нажима): Вкл
- Stabilizer (Стабилизатор): отмечено
- Length (Длина): 10 – 15
- Color (Цвет): Черный
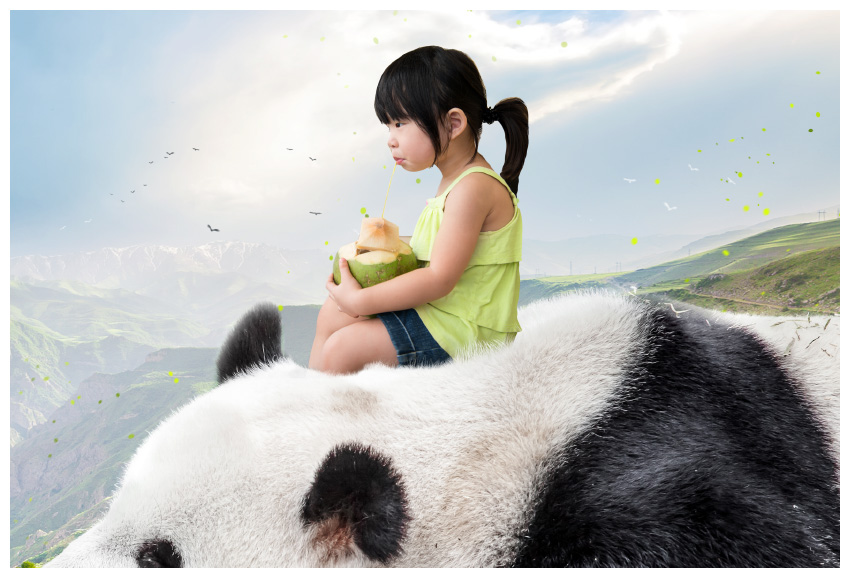
Шаг 2
Добавляем корректирующий слой Selective Color (Выборочная коррекция цвета) для девочки. Устанавливаем режим наложения на Color (Цветность).
Настройки:
Color (Цвета): Yellows (Желтые)
- Cyan (Голубой): 100%
- Magenta (Пурпурный): -100%
- Yellow (Желтый): 100%
Маскируем все, кроме футболки маленькой девочки, чтобы сделать цвет ее майки действительно ярким.
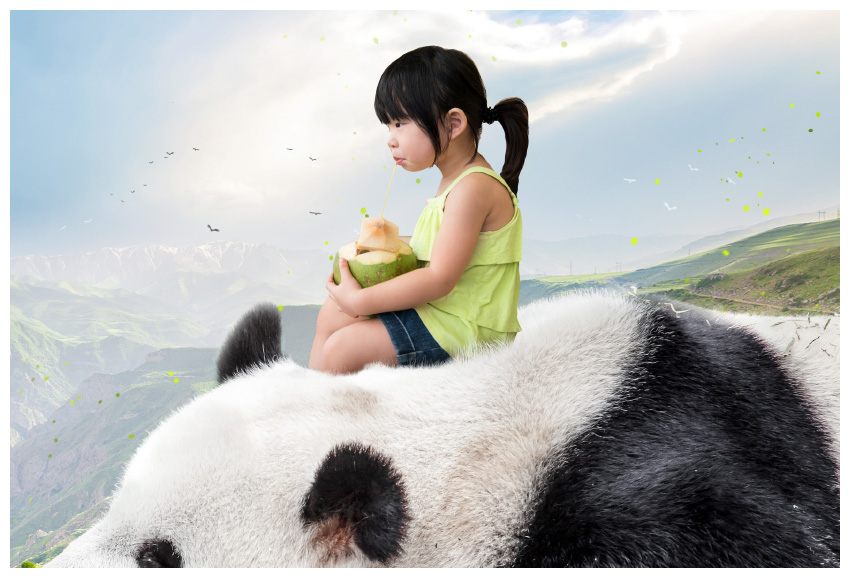
Шаг 3
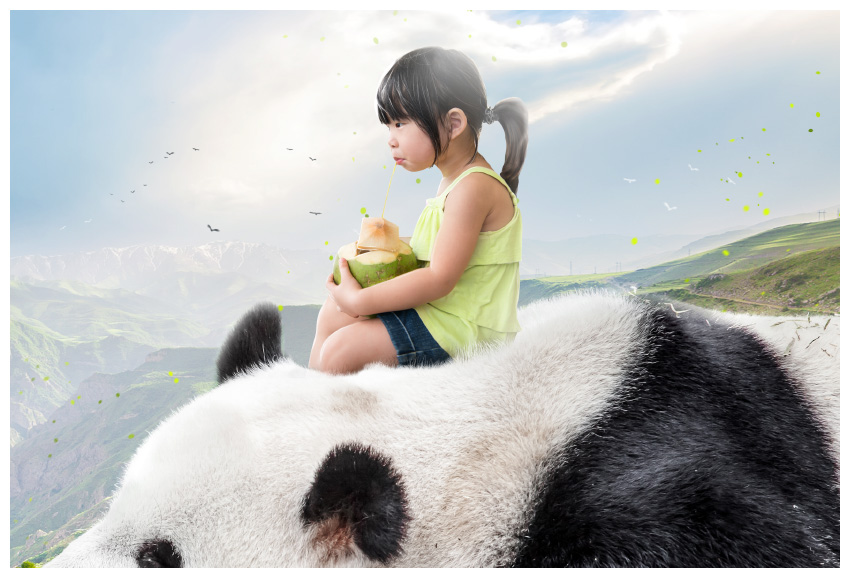
Создаем новый слой для работы с девочкой, непрозрачность 42%, режим наложения Multiply (Умножение). С помощью средней, мягкой, круглой кисти наносим темно-коричневые тени на нижнюю часть маленькой девочки в том месте, где соприкасаются ее тело и панда.
Настройки кисти:
- Hardness (Жесткость): 0%
- Flow (Нажим): 20%
- Color (Цвет): Темно-коричневый #351706
Шаг 4
Повторяем шаг 3, только на этот раз рисуем маленькие тени, похожие на волоски, которые мы рисовали в шаге 1.
Шаг 5
Создаем новый слой для работы с девочкой, непрозрачность 70%. С помощью большой, мягкой, круглой кисти рисуем белое туманное свечение на голове и спине маленькой девочки.
Шаг 6
Создаем новый слой для работы с девочкой, непрозрачность 35%. С помощью средней, мягкой, круглой кисти рисуем мягкие белые блики на волосах и шее объекта.
Настройки кисти:
- Hardness (Жесткость): 0%
- Flow (Нажим): 20%
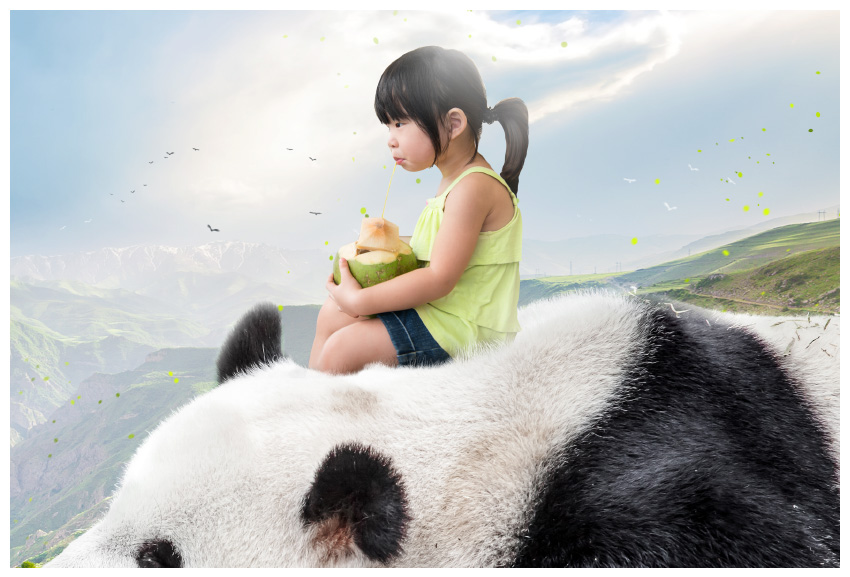
Шаг 7
Создаем новый слой для работы с девочкой, непрозрачность 75%. С помощью маленькой, жесткой, круглой кисти рисуем белые блики на теле объекта. Вы можете немного пройтись по волоскам, но сначала сфокусируйтесь на теле.
Настройки кисти:
- Width (Ширина): 2 – 5 пикселей
- Hardness (Жесткость): 100%
- Flow (Нажим): 70%
- Force Pressure (Степень нажима): Вкл
- Stabilizer (Стабилизатор): отмечено
- Length (Длина): 10 – 15
- Color (Цвет): Белый
Шаг 8
С помощью той же кисти, что и выше, подчеркиваем пряди волос на передней части головы, а сзади нарисуйте более мягкие блики на прядях волос. Для избавления от жестких краев используем Eraser Brush Tool (Кисть ластик).
Шаг 9
Создаем корректирующий слой Brightness/Contrast (Яркость/Контрастность) для работы с девочкой.
Настройки:
- Brightness (Яркость): -26%
- Contrast (Контраст): -10%
Маскируем переднюю часть объекта с помощью большой, мягкой, круглой черной кисти, чтобы создать тень на спине маленькой девочки.
Шаг 10
Создаем корректирующий слой Brightness/Contrast (Яркость/Контрастность) для работы с девочкой.
Настройки:
- Brightness (Яркость): 2%
- Contrast (Контраст): 20%
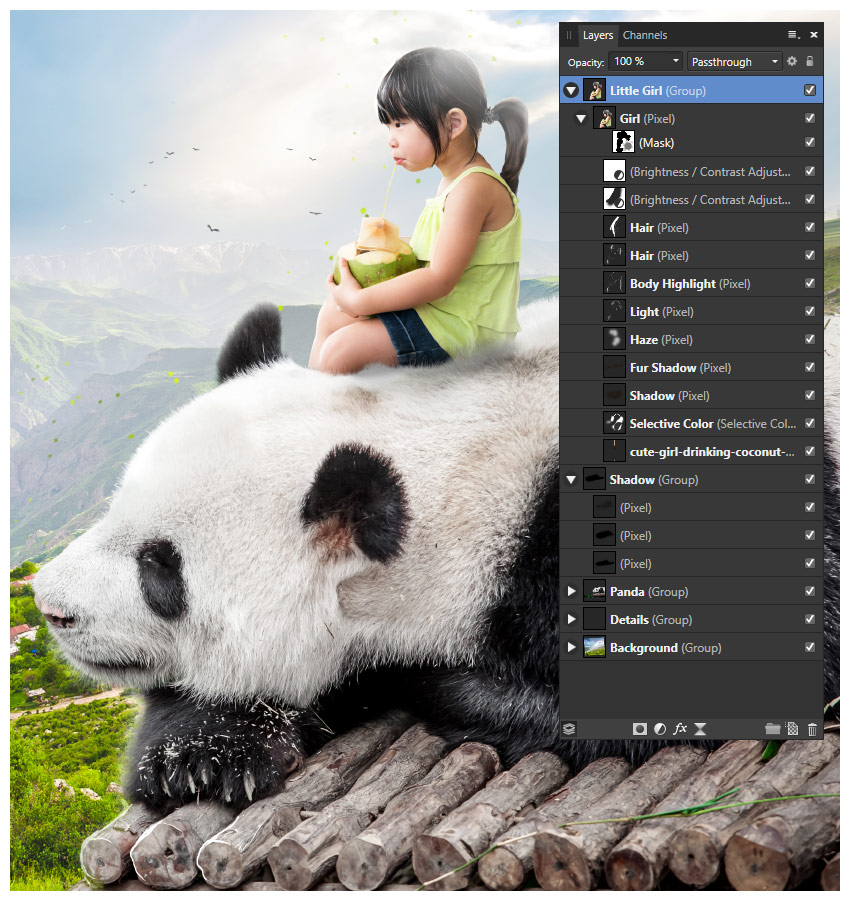
Группируем все слои с объектом и называем группу «Little Girl» («Маленькая девочка»).
Шаг 11
Далее мы добавим основные тени под наш объект. Создаем новый слой под группой «Little Girl» («Маленькая девочка»), устанавливаем режим наложения Soft Light (Мягкий свет). С помощью средней, полумягкой, круглой кисти рисуем темно-коричневым цветом под объектом, чтобы создать легкую тень. Старайтесь не делать ее слишком похожей на кляксу или расплывчатой; тени имеют форму!
Настройки кисти:
- Hardness (Жесткость): 0%
- Flow (Нажим): 20%
- Color (Цвет): Темно-коричневый #351706
Шаг 12
Повторяем шаг 11, чтобы еще больше затемнить и подчеркнуть тень.
Шаг 13
Повторяем шаг 11 еще раз, только теперь устанавливаем режим наложения Normal (Нормальный), непрозрачность на 33%. Не забудьте придать форму и структуру теням!
Группируем все слои с тенями и называем группу «Shadow» («Тени»).
5. Добавляем цвет и атмосферность
Далее мы добавим свет и цвет нашему небу с помощью нескольких простых слоев в режиме наложения экран. Я всегда стараюсь оставлять подобные вещи под конец, когда все основные элементы на местах и уже не будут сильно перемещаться.
Для начала давайте добавим зелени на площадку, где сидят объекты, и затем перейдем к добавлению атмосферной дымки.
Шаг 1
Дублируем пейзажный слой, который мы использовали для фона. Перемещаем дубликат выше всех предыдущих слоев. Устанавливаем режим наложения на Lighten (Замена светлым). Значительно увеличиваем дубликат, помещая его так, чтобы в правом нижнем углу нашего холста было значительное количество листьев и зелени.
Шаг 2
Добавляем на дублированный слой маску. Маскируем все, кроме нижнего правого угла.
Шаг 3
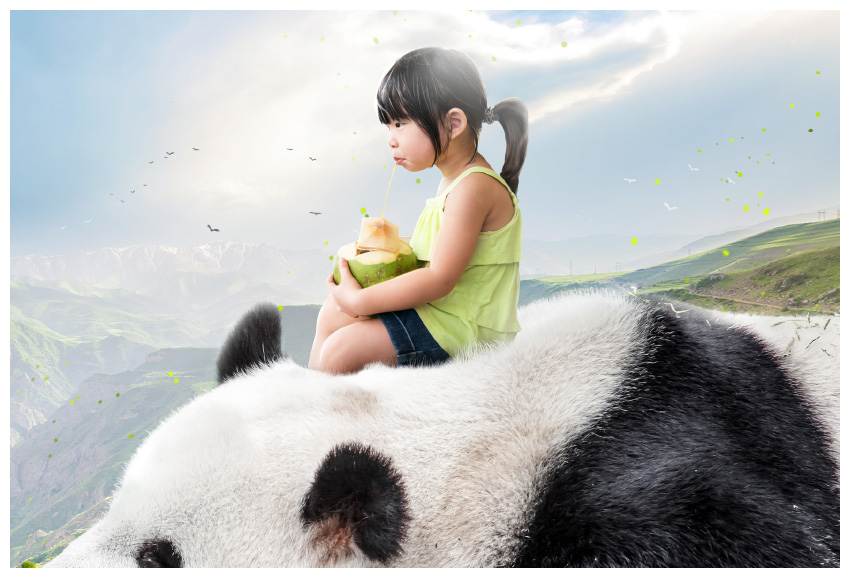
Создаем новый слой выше всех предыдущих, устанавливаем режим наложения Screen (Экран), непрозрачность 60%. Рисуем миксом разных цветов – светло-голубого, зеленого, желтого и оранжевого, чтобы создать подобную радуге дымку на верхней половине холста.
Настройки кисти:
- Hardness (Жесткость): 0%
- Flow (Нажим): 50%
- Color (Цвет):Голубой #5CBBFF, Зеленый #4AFF55, Желтый #F8FF2C, Оранжевый #fFB809
Ниже вы видите мой слой в режиме Normal (Нормальный) непрозрачность 100%, чтобы было лучше видно, как и где я рисовала.
Шаг 4
Создаем новый слой выше всех предыдущих, устанавливаем режим наложения Screen (Экран), непрозрачность 60%. Используя ту же кисть, что и выше, нарисуем побольше светло-голубого цвета на спине маленькой девочки, слегка опуская свет на спину панды.
Настройки кисти:
- Flow (Нажим): 20%
- Color (Цвет): Светло-голубой #5CBBFF
Шаг 5
Повторяем шаг 5, но на этот раз используем яркий зеленый цвет на нижней половине холста.
Настройки кисти:
- Color (Цвет): Яркий зеленый #F3FF0A
Группируем все четыре слоя, которые только что создали, группу называем «Atmosphere» («Атмосфера»)
6. Создаем яркий цветной градиент
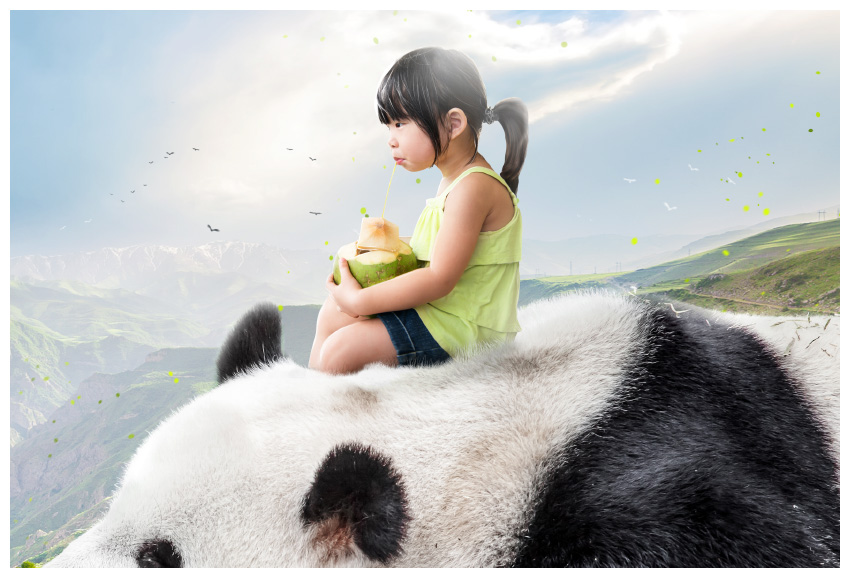
Наконец, чтобы объединить все наши элементы и придать всем единый окончательный вид, мы применим яркий, но спокойный цветной градиент. Мне нравится оставлять этот шаг напоследок, так как он действительно придает всей работе последний цветовой оттенок и контраст.
Мы используем всего пять корректирующих слоев, в порядке от последнего к первому.
Шаг 1
Создаем корректирующий слой Color Balance (Цветовой баланс) выше всех существующих слоев.
Настройки:
- Red (Красный): 21%
- Blue (Голубой): 34%
Шаг 2
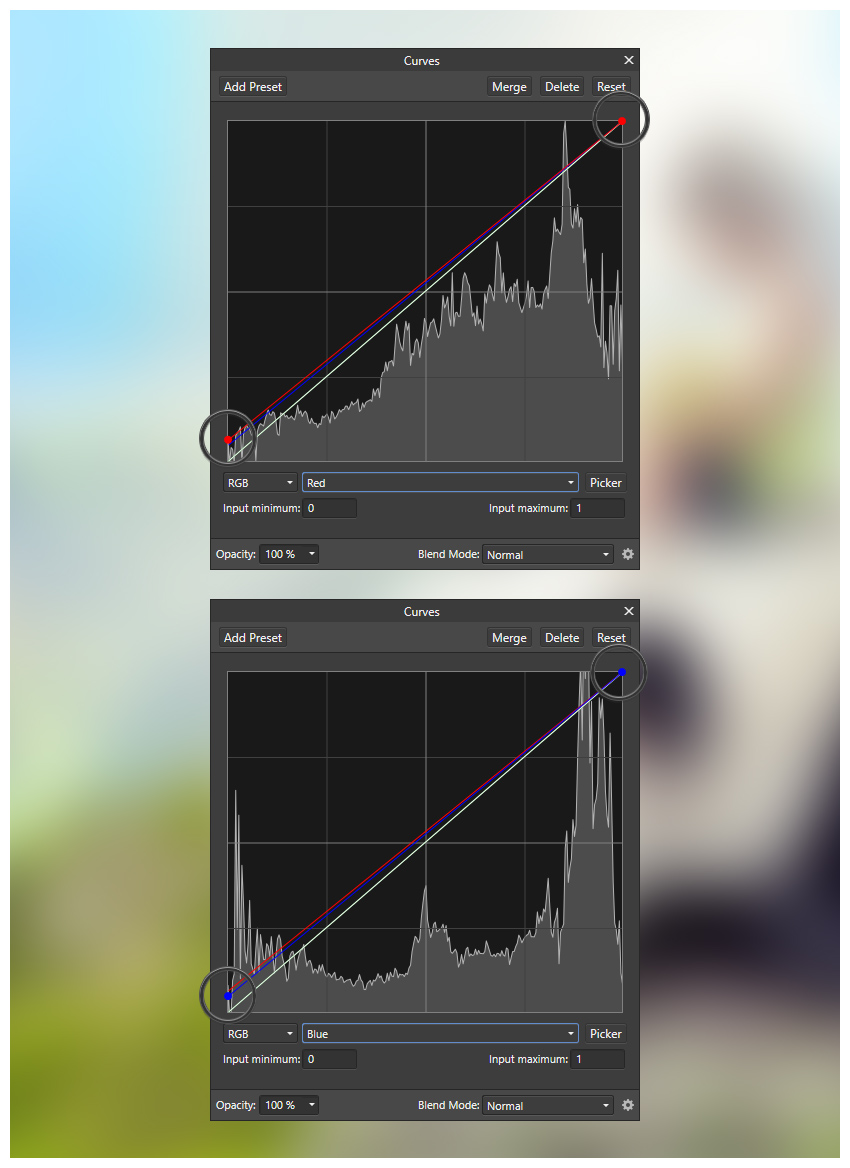
Создаем корректирующий слой Curves (Кривые) над слоем Color Balance (Цветовой баланс).
Настройки:
Шаг 3
Создаем корректирующий слой Gradient Map (Карта градиента) над слоем Curves (Кривые).
Настройки:
- Color (Цвет): От черного к белому
- Opacity (Непрозрачность): 35%
- Layer Mode (Режим наложения): Soft Light (Мягкий свет)
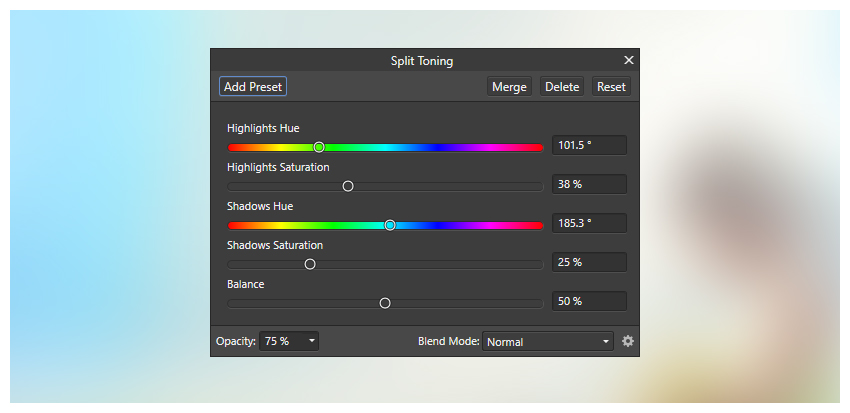
Шаг 4
Создаем корректирующий слой Split Toning (Раздельная тонировка) над слоем Gradient Map (Карта градиента).
Настройки:
Шаг 5
Создаем корректирующий слой Selective Color (Выборочная коррекция цвета) над слоем Split Toning (Раздельная тонировка).
Layer Mode (Режим наложения): Color (Цветность)
Color (Цвет): Greens (Зеленые)
- Cyan (Голубой): 33%
- Magenta (Пурпурный): 82%
- Yellow (Желтый): 43%
Color (Цвет): Cyans (Голубые)
- Cyan (Голубой): 100%
- Magenta (Пурпурный): 78%
- Yellow (Желтый): -100%
Группируем все пять корректирующих слоев вместе и называем группу «Color Grade» («Цветной градиент»).
Готово!
Обращая внимание на мелкие детали – например, как мех трется о кожу, или как часто встречаются мелкие листья и семена, плавающие в фоне в анимационных фильмах, – вы можете использовать эти наблюдения и привнести жизнь и атмосферность в свою работу!
Как и во всем, чем больше вы практикуетесь, тем лучше вы становитесь – не только лучше подмечаете подобные детали, но и самостоятельно их создаете!
Так что, как всегда, продолжайте экспериментировать с различными методами, и не забудьте выложить в комментариях свою версию, вместе с любыми вопросами, комментариями или критическими замечаниями!
Автор: Abbey Esparza
Источник: design.tutsplus.com







































Комментарии 18
Спасибо за урок!
Almiz, Спасибо!
Здорово!
На конец то уроки по Аффинити фото стали появляться.Спасибо за проделанную работу.
Спасибо за урок. Не все понятно, например, что за корр. слой Раздельная тонировка, но все равно было интересно. :)
Спасибо за урок, я всё сдеал кроме шага 4 в создании яркого цвет. градиента (не смог найти Split Toning (Раздельная тонировка)). Можете сказать, на какой версии фотошопа вы работали и где найти этот коректирующий слой
Оцените пожалуйста, только только начинаю учить Фотошоп.
Спасибо за урок!)
Захотелось создать нечто осеннее из альтварианта, с листьями и туманами.
:


у меня получилось не очень хорошо
Фото панды подтолкнуло на создание умиротворяющей картинки...
подскажите, как настроить кисть по указанным параметрам?
За урок и тех. часть спасибо.
_____________________________
А по поводу аниме, для меня излишнее увлечение "наклонностями" других культур выглядит странно (особенно, если это направление идёт в сторону примитива). То бишь, увлечение молодёжи репом (с матом и выпячиванием себя "крутыми рябятами" бывших чернокожих рабов, которые пытаются компенсировать до сих пор сидящую внутри неполноценность). Это, при наличии классических произведений отечественных композитторов мирового масштаба! Или вот аниме - дешёвые мультики, для экономии бюджета на секунду времени с минимумом изображений, отчего персонажи передвигаются не плавно, а урывками (аналог советских кукольных мультфильмов, где за один кадр было технически сложно в рамках бюджета создавать минимальные движения персонажей). Тема тут схожая с обсуждением "Квадрата" Малевича, - найдутся ценители интерпретирующие примитивные формы, как эпохальное произведение, но суть инволюции во всём вышеописанном, как говорят "На лицо!".
Спасибо за вдохновение!
У меня не получилось сделать все реалистично, пришлось маскировать ошибки тяжелыми фильтрами и то неудачно.