Создаем эффект двойного освещения в Photoshop
Создаем эффект двойного освещения в Photoshop
 В этом уроке вы узнаете, как создать двухтоновый эффект на фото.
В этом уроке вы узнаете, как создать двухтоновый эффект на фото.
Сложность урока: Легкий
В этом уроке вы узнаете, как создать двухтоновый эффект на фото. Для работы мы будем использовать корректирующие слои, маски и режимы наложения. Урок простой и не займет у вас много времени.
Скачать архив с материалами к уроку
Шаг 1 – Подбираем подходящее фото
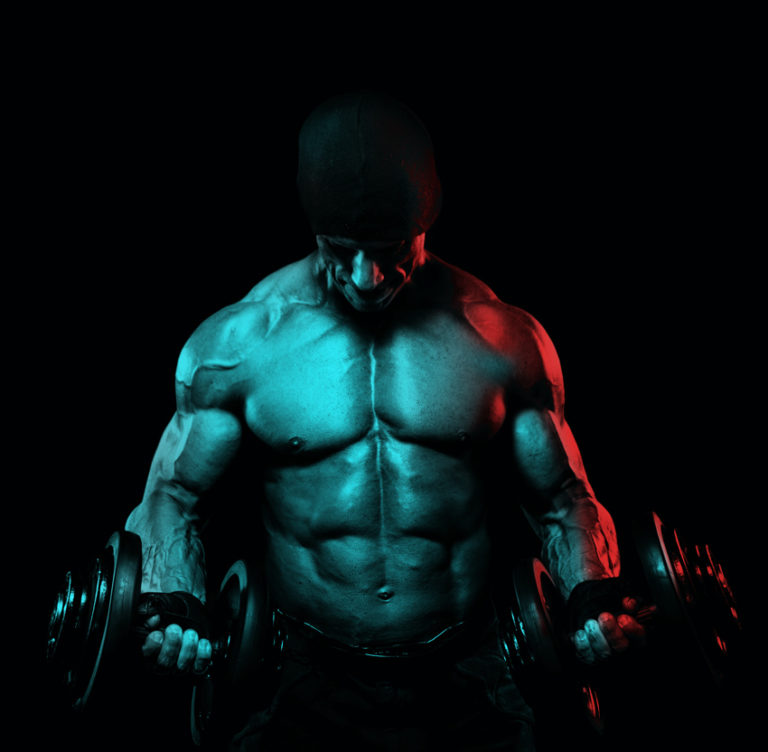
В этом уроке я буду использовать фото атлета. Можете скачать его же или подобрать свое. Лучше всего подойдет картинка с четкой схемой света и бликами.
Вы можете сделать фото в профессиональной студии, используя несколько источников света: основной, контурный, и сфотографировать спортсмена в разных ракурсах и с разным освещением.
Открываем картинку в программе. Переходим File – Open (Файл – Открыть).
Дополнительно можно воспользоваться инструментами Dodge/Burn Tool (O) (Осветлитель/Затемнитель), чтобы доработать светотени и увеличить их контрастность.
Шаг 2 – Добавляем первый цвет
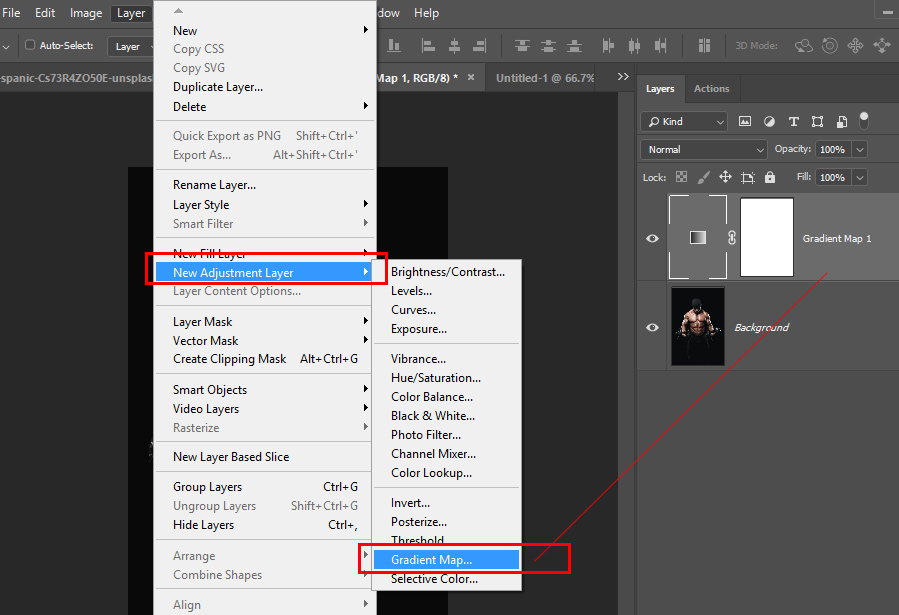
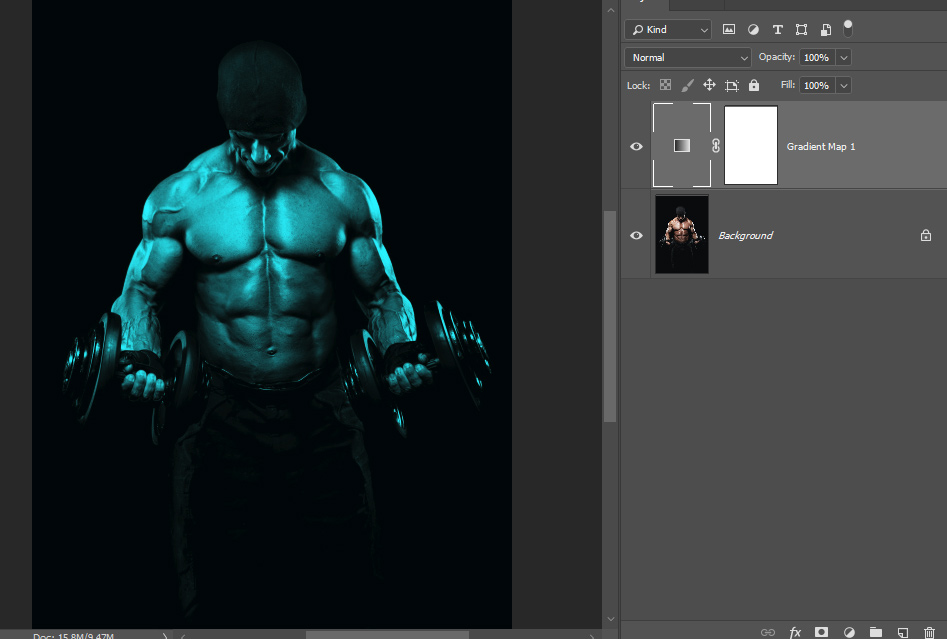
Далее мы будем добавлять градиентные карты с нужными цветами и в этом шаге начнем с голубого. Для этого переходим Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента).
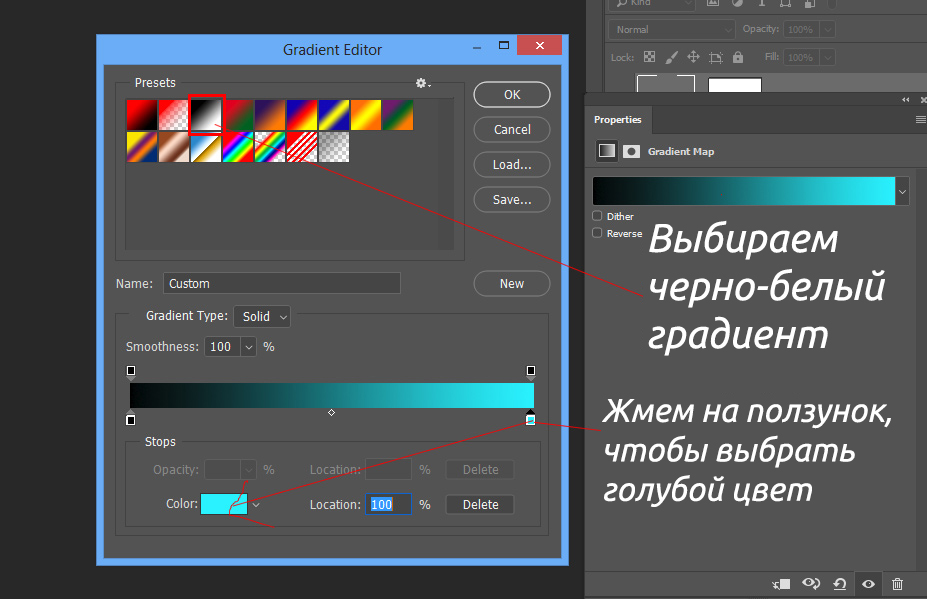
Дважды кликаем по миниатюре градиентного слоя на панели слоев, чтобы открыть редактор градиента. Для начала нужно убедиться, что выбран градиент по умолчанию – черно-белый. Он находится выше в наборах и отмечен на скриншоте ниже. Кликаем по нему, чтобы выбрать. Затем ниже кликаем по ползунку с цветом и нажимаем на цветовой прямоугольник Color (Цвет), чтобы открыть окно выбора цвета. Выбираем ярко-голубой цвет (29F1FE) или любой другой, который подойдет для вашей работы.
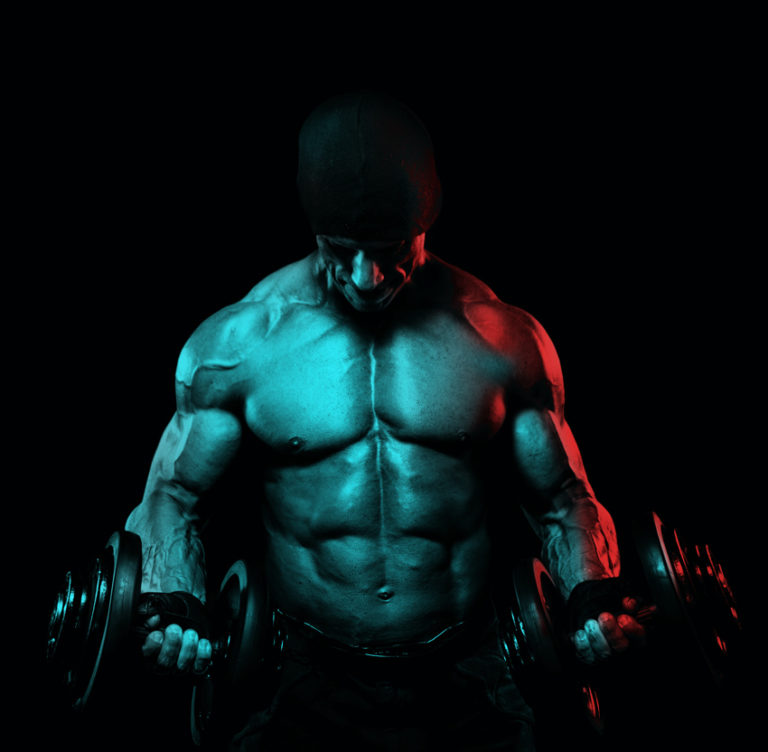
Жмем ОК, чтобы закрыть редактор градиента и увидеть результат.
Шаг 3 – Добавляем второй цвет
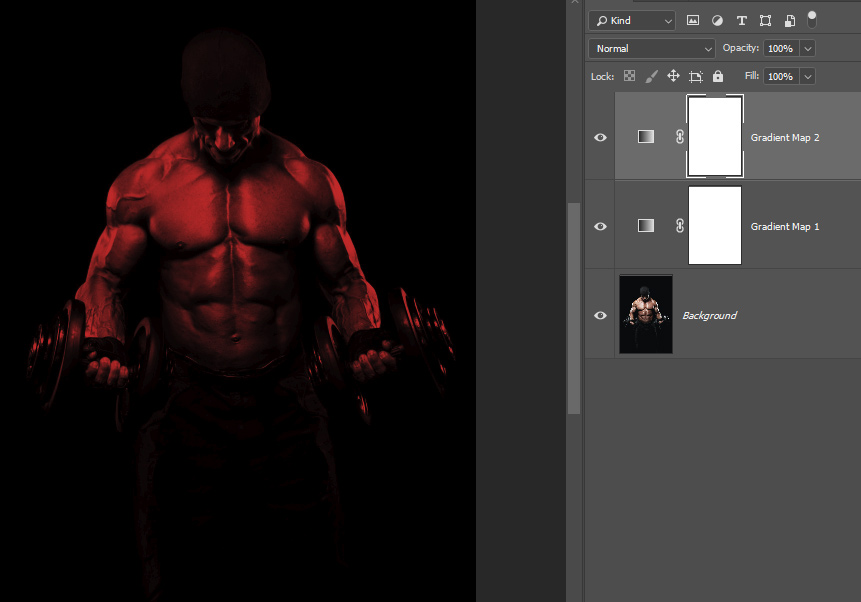
Создаем еще одну карту градиента и в этот раз выбираем ярко-красный цвет для бликов. Позже мы будем редактировать маску этого слоя, чтобы проявить только отдельные участки.
Настройки карты градиента (цвет #FF2828):
Вот так выглядит фото после применения красной карты градиента:
Шаг 4 – Редактируем маску
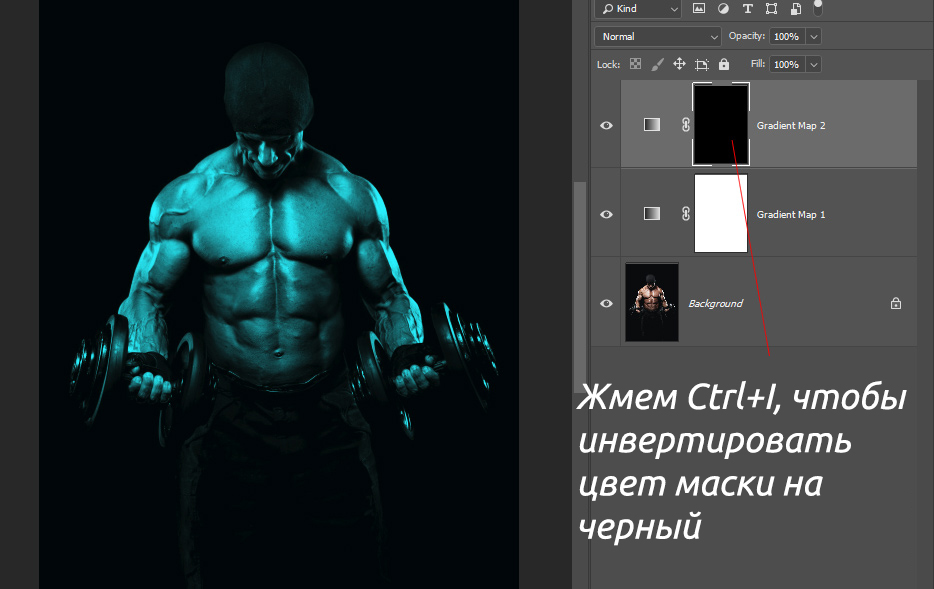
Каждый корректирующий слой автоматически создается с белой маской. Белый цвет означает, что все содержимое слоя видно. Черный, наоборот, указывает на скрытые участки. Соответственно, если вам нужно сделать область полупрозрачной, то используем оттенки серого.
Нам нужно сделать эту маску черной. Для этого на панели слоев выбираем ее, кликнув левой кнопкой мышки, и жмем Ctrl+I, чтобы инвертировать цвет с белого на черный. Как видите, красный цвет полностью исчез и теперь мы видим голубой слой ниже.
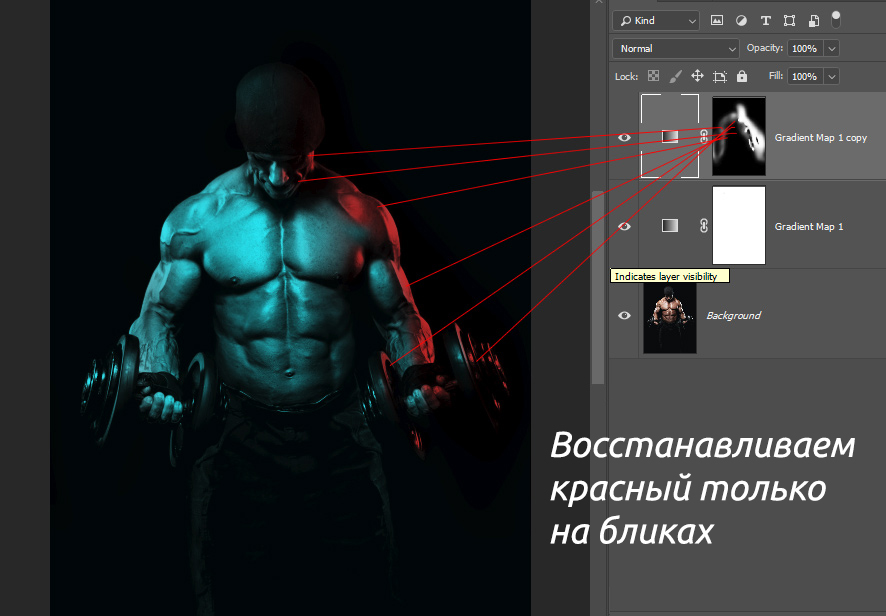
Далее мы должны восстановить красный цвет там, где хотим получить двухтоновый эффект. Для этого берем мягкую круглую кисточку (В) белого цвета и проводим только по бликам на модели с правой стороны. Как видите, я восстановил красный цвет на лице, бицепсе, передней дельте, шее, предплечье и гантели.
Согласно идее, красный источник света находится справа и отражается от всех деталей модели, которые обращены в правую сторону. Во время работы держите эту мысль в голове, чтобы результат получился реалистичный. Также обратите внимание, как я аккуратно восстановил красный на груди и внутренней части гантели. Деталь может находиться дальше от источника света, но это не значит, что свет не отражается от нее в той или иной степени.
Шаг 5 – Скрываем лишний цвет
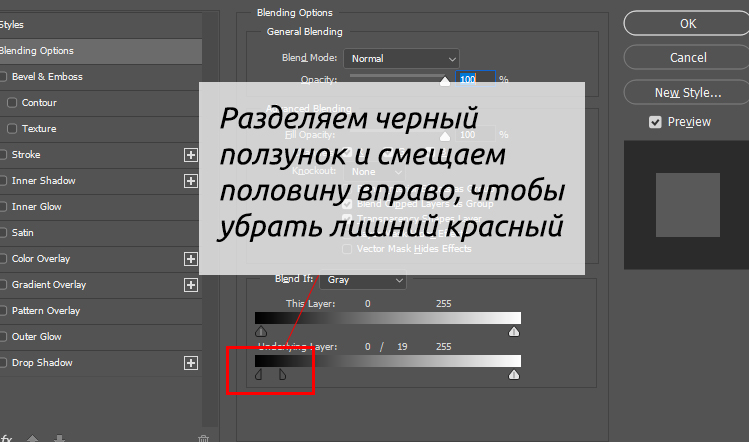
Возможно, вы заметили, что красный цвет немного заметен на фоне. Выглядит не очень красиво, поэтому мы это исправим с помощью параметра Blend If (Наложение, если). Он сообщит программе, что карта градиента 2 не должна быть видимой на темных участках и нужно оставить ее только на светлых.
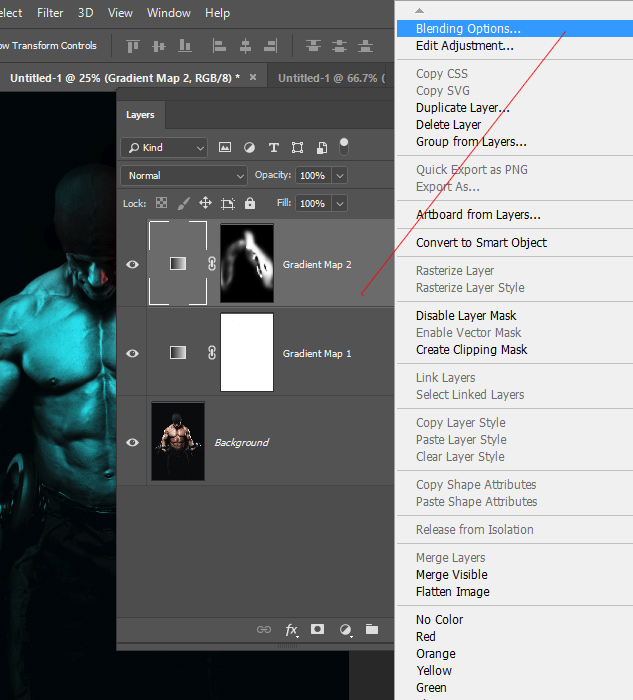
Чтобы добраться до этой настройки, кликаем правой кнопкой по слою Gradient Map 2 (Карта градиента 2) и выбираем Blending Options (Параметры наложения).
Ниже есть настройка Underlying Layer (Подлежащий слой). Зажимаем клавишу Alt и левой кнопкой тянем за черный ползунок вправо, что разделить его пополам. Благодаря этому, красный градиент будет видно только на светлых участках.
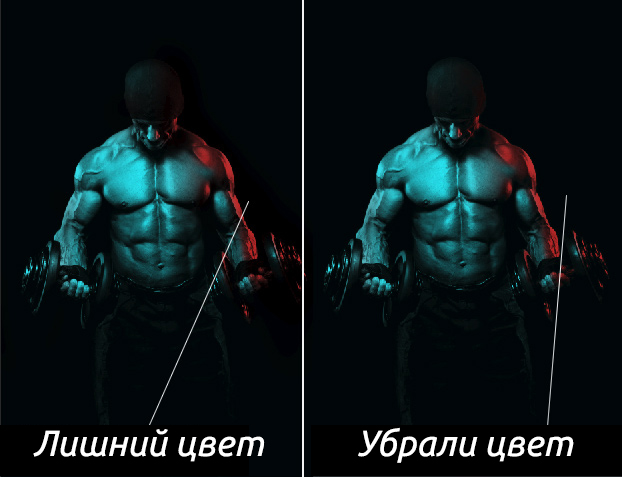
Ниже вы можете увидеть результат до и после:
Шаг 6 – Увеличиваем контрастность света
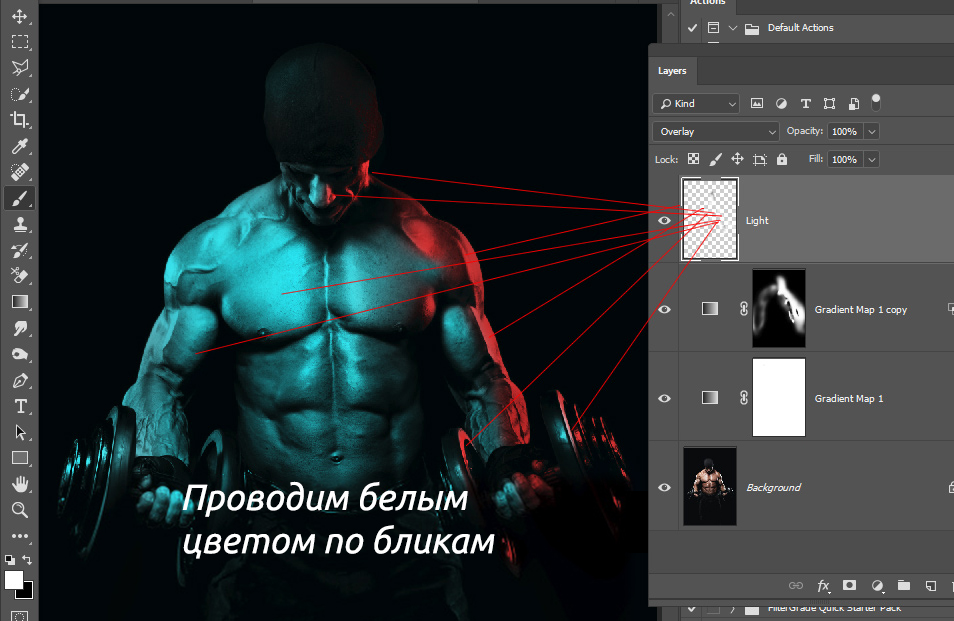
В этом шаге мы сделаем свет контрастнее с помощью режима наложения Overlay (Перекрытие). Для этого создаем новый слой (Ctrl+Shift+N) и переключаем его режим наложения на Overlay (Перекрытие).
Мягкой круглой кистью (В) белого цвета проходимся по бликам. Нажим и непрозрачность кисти лучше уменьшить до 30-40%. Не переусердствуйте!
Ниже можно сравнить результаты из шага 1 и шага 6.
Надеюсь, вам понравился урок и вы научились создавать двухтоновый эффект. Если у вас остались вопросы, напишите их в комментариях.
Автор: Bunty Pundir
Источник: www.psdstack.com















Комментарии 20
Спасибо)
Спасибо за урок
Спасибо за урок
Спасибо за урок)
Благодарю!
Ого! Как круто
Спасибо за урок, всё понятно,будем тренироваться.
Спасибо большое за урок. Но мне надо видимо работать над светом и тенью.
Спасибо!!!
Спасибо Автору за понятные пошаговые инструкции. Мне как начинающему пользователю радостно, что в результате что-то получается.
Спасибо за урок!