Создаем карандашный рисунок из фотографии
Создаем карандашный рисунок из фотографии
 В этом уроке вы узнаете, как превратить фото в карандашный набросок. Я постараюсь объяснить все максимально подробно, чтобы даже новички, впервые открывшие Фотошоп, смогли справиться.
В этом уроке вы узнаете, как превратить фото в карандашный набросок. Я постараюсь объяснить все максимально подробно, чтобы даже новички, впервые открывшие Фотошоп, смогли справиться.
Сложность урока: Средний
В этом уроке вы узнаете, как превратить фото в карандашный набросок. Я постараюсь объяснить все максимально подробно, чтобы даже новички, впервые открывшие Фотошоп, смогли справиться.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Для начала открываем фото, с которым будем работать. Для этого переходим File – Open (Файл – Открыть), выбираем картинку и жмем на кнопку Открыть. Теперь перед началом работы нужно проверить несколько параметров документа.
- Фото должно быть в цветовом режиме RGB, 8 Bits/Channel (бит/канал). Чтобы это проверить, переходим Image – Mode (Изображение – Режим).
- Для получения наилучшего результата размер документа должен быть в пределах 2000-3000 пикселей в ширину/высоту. Чтобы это проверить, переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, применяем к нему Layer – New – Background from Layer (Слой – Новый – Фон из слоя).
2. Создаем фон
Шаг 1
В этом разделе мы будем создавать фон для будущего эффекта. Переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет), чтобы добавить слой с цветной заливкой. Называем его «Фоновый цвет» и выбираем цвет #e5e5e5, как показано ниже:
Шаг 2
Теперь переходим File – Place Embedded (Файл – Поместить встроенные), находим Текстуру 1 и жмем на кнопку Поместить. После этого на верхней панели устанавливаем Width (Ширина) и Height (Высота) текстуры на 101,73% и называем слой «Фоновая текстура». Если вокруг текстуры отсутствует рамка для трансформации, то жмем сочетание клавиш Ctrl+T, чтобы ее активировать. Закончив, жмем Enter, чтобы применить изменения.
Шаг 3
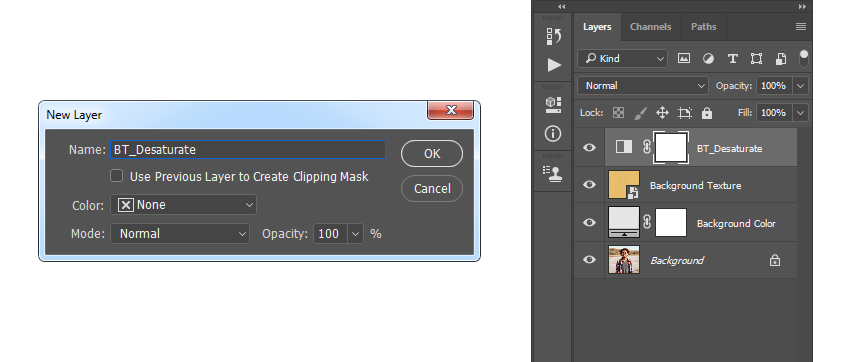
Далее создаем корректирующий слой Layer – New Adjustment Layer – Black & White (Слой – Новый корректирующий слой – Черно-белый) и называем его «Обесцвечивание ФТ».
Шаг 4
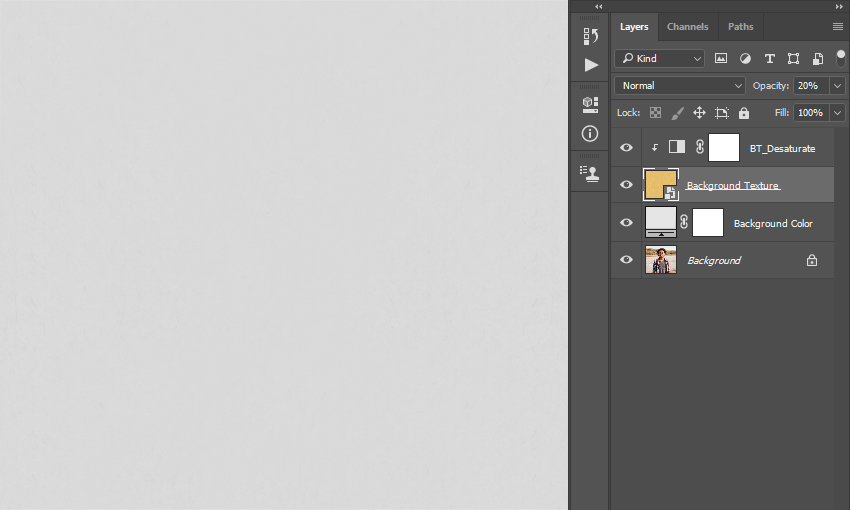
Жмем сочетание клавиш Ctrl+Alt+G, чтобы превратить слой «Обесцвечивание ФТ» в обтравочную маску для слоя «Фоновая текстура». После этого выбираем слой «Фоновая текстура» и уменьшаем его Opacity (Непрозрачность) до 20%.
3. Создаем эффект эскиза
Шаг 1
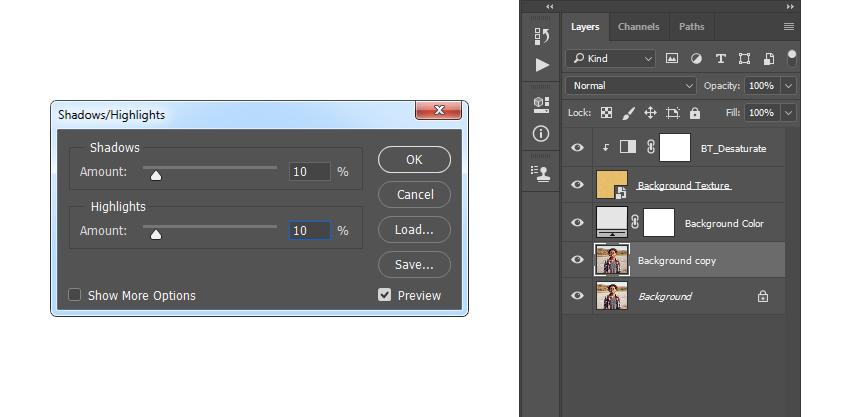
В этом разделе мы будем создавать непосредственно сам эффект карандашного наброска. Выбираем слой Background (Фон) и дублируем его нажатием клавиш Ctrl+J. Затем применяем к копии Image – Adjustments – Shadows/Highlights (Изображения – Коррекция – Тени/Света). Устанавливаем Shadows (Тени) на 10% и Highlights (Света) – на 10%.
Шаг 2
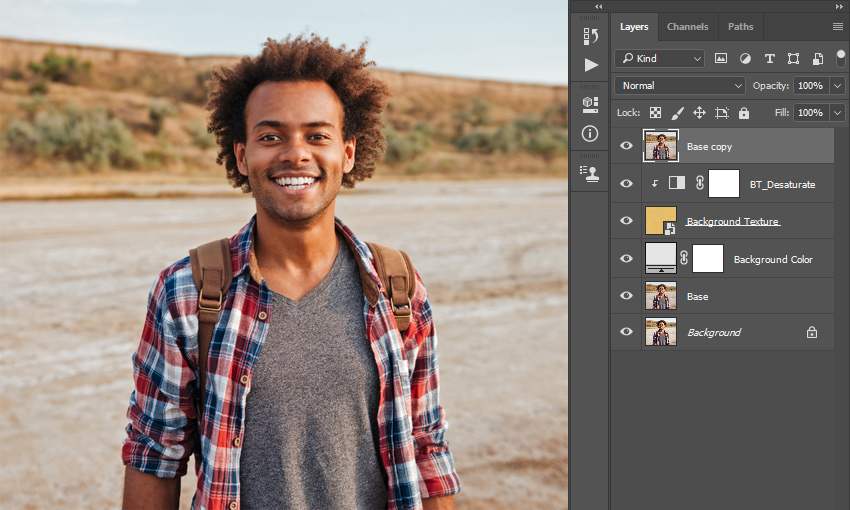
Называем этот слой «Основа» и дублируем его (Ctrl+J). Перемещаем копию в самый верх панели слоев.
Шаг 3
Применяем к копии фильтр Filter – Filter Gallery – Artistic – Cutout (Фильтр – Галерея фильтров – Имитация – Аппликация). Устанавливаем Number of Levels (Количество уровней) на 8, Edge Simplicity (Простота краев) – на 10 и Edge Fidelity (Четкость краев) – на 1.
Шаг 4
Жмем Ctrl+Shift+U, чтобы обесцветить этот слой. Затем применяем к нему Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев).
Шаг 5
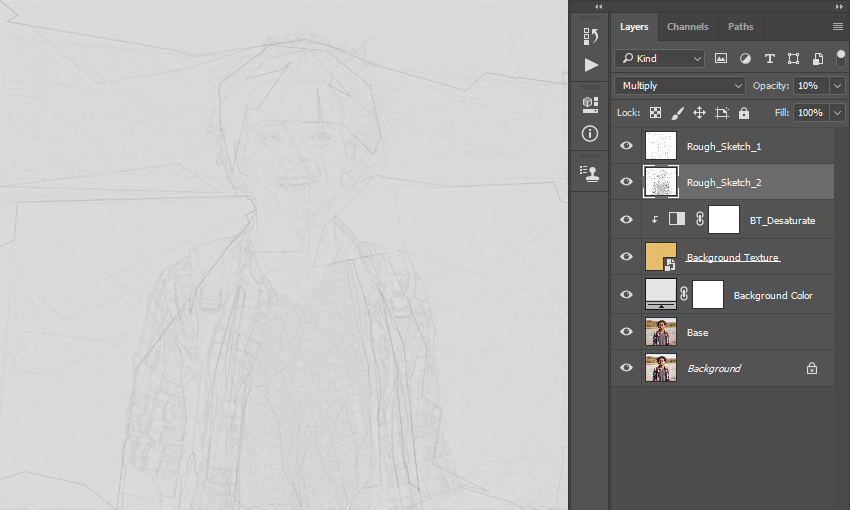
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем его Opacity (Непрозрачность) до 20%. После этого называем слой «Грубый набросок 1».
Шаг 6
Выбираем слой «Основа» и жмем Ctrl+J, чтобы дублировать его. На панели слоев перемещаем копию под слой «Грубый набросок 1».
Шаг 7
Применяем к этому слою Filter – Filter Gallery – Artistic – Cutout (Фильтр – Галерея фильтров – Имитация – Аппликация). Устанавливаем Number of Levels (Количество уровней) на 8, Edge Simplicity (Простота краев) – на 2 и Edge Fidelity (Четкость краев) – на 1.
Шаг 8
Жмем Ctrl+Shift+U, чтобы обесцветить этот слой. Затем применяем к нему Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев).
Шаг 9
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем его Opacity (Непрозрачность) до 10%. После этого называем слой «Грубый набросок 2».
Шаг 10
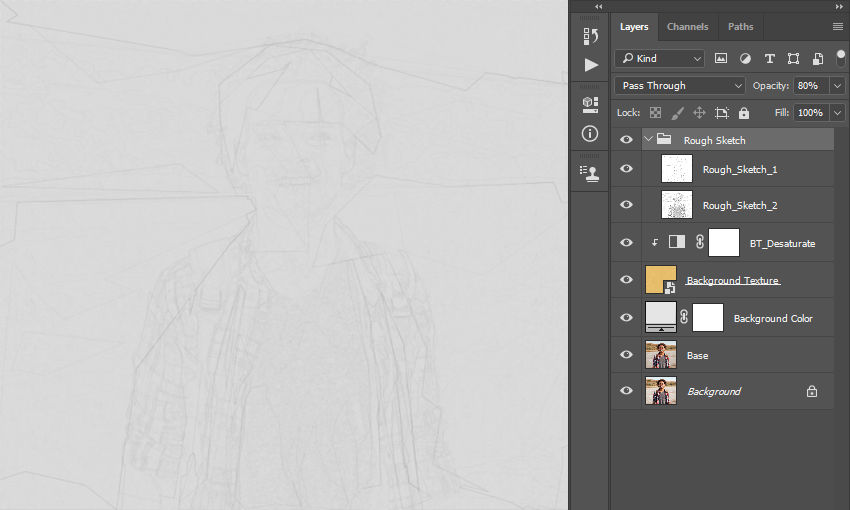
Не снимаем выделение со слоя «Грубый набросок 2». С зажатой клавишей Ctrl на панели слоев выбираем слой «Грубый набросок 1», чтобы выделить одновременно два слоя. Затем переходим Layer – New – Group from Layers (Слой – Новый – Группа из слоев), чтобы сгруппировать выделенные слои, и называем группу «Грубый набросок».
Шаг 11
Уменьшаем непрозрачность группы до 80%.
Шаг 12
Выбираем слой «Основа», дублируем (Ctrl+J) его и размещаем копию над группой «Грубый набросок».
Шаг 13
Теперь переходим Filter – Filter Gallery – Sketch – Graphic Pen (Фильтр – Галерея фильтров – Эскиз – Тушь). Устанавливаем Stroke Length (Длина штриха) на 15, Light/Dark Balance (Тоновой баланс) – на 10, Stroke Direction (Направление штрихов) – на Right Diagonal (По диагонали вправо).
Шаг 14
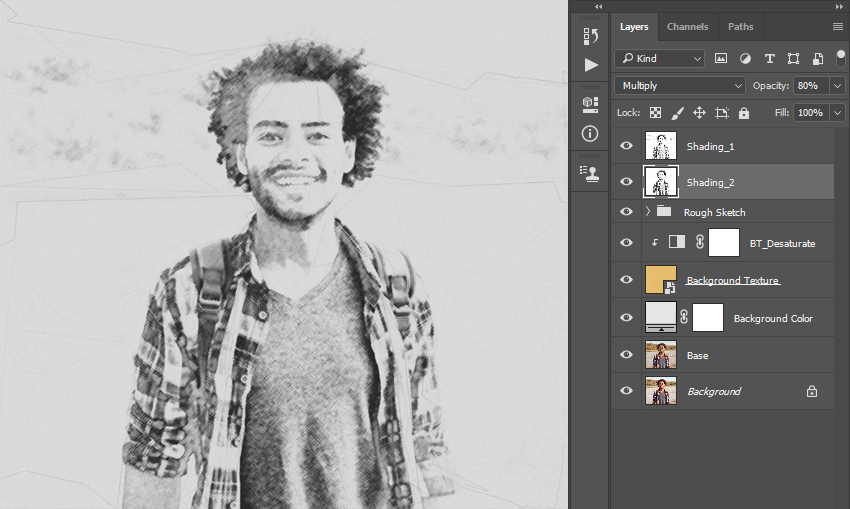
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем его непрозрачность до 10%. Называем слой «Затенение 1».
Шаг 15
Выбираем слой «Основа», дублируем (Ctrl+J) его и размещаем его сразу под слоем «Затенение 1».
Шаг 16
Далее применяем фильтр Filter – Filter Gallery – Sketch – Charcoal (Фильтр – Галерея фильтров – Эскиз – Уголь). Устанавливаем Charcoal Thickness (Интенсивность) на 1, Detail (Детализация) – на 5 и Light/Dark Balance (Тоновой баланс) – на 10.
Шаг 17
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем его непрозрачность до 80%. Называем слой «Затенение 2».
Шаг 18
Выбираем слой «Основа», дублируем (Ctrl+J) его и размещаем копию сразу над слоем «Затенение 1».
Шаг 19
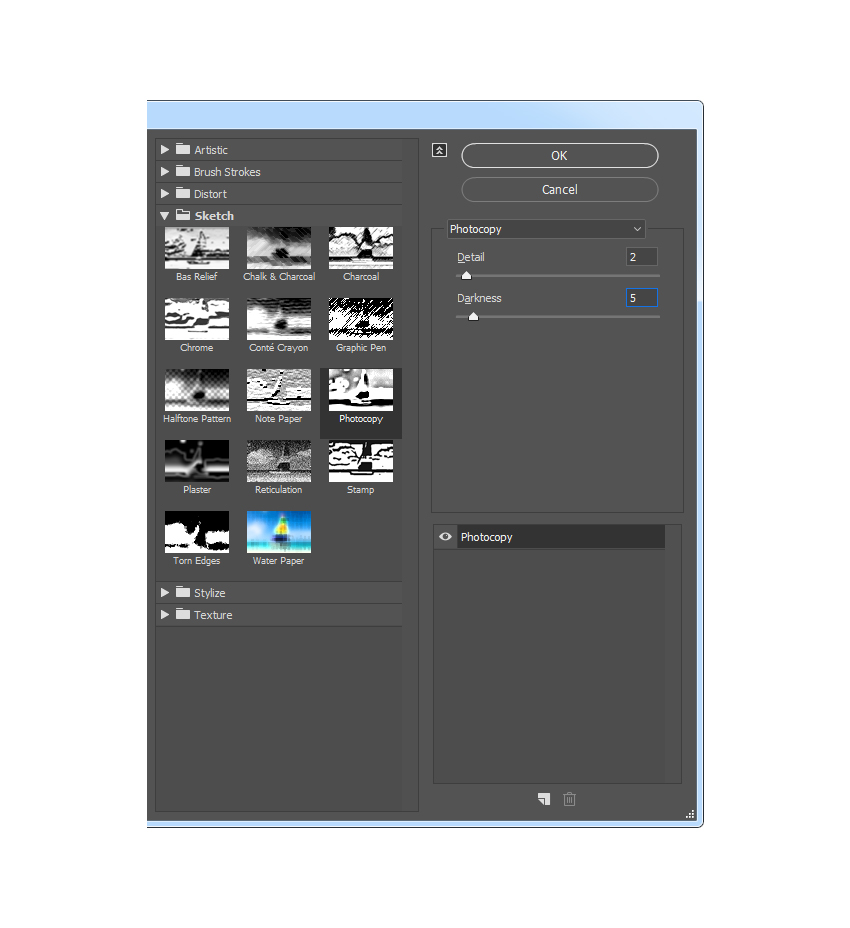
Применяем Filter – Filter Gallery – Sketch – Photocopy (Фильтр – Галерея фильтров – Эскиз – Ксерокопия). Устанавливаем Detail (Детализация) на 2 и Darkness (Затемненность) – на 5.
Шаг 20
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем его непрозрачность до 60%. Называем слой «Основной набросок».
4. Создаем текстуру переднего плана
Шаг 1
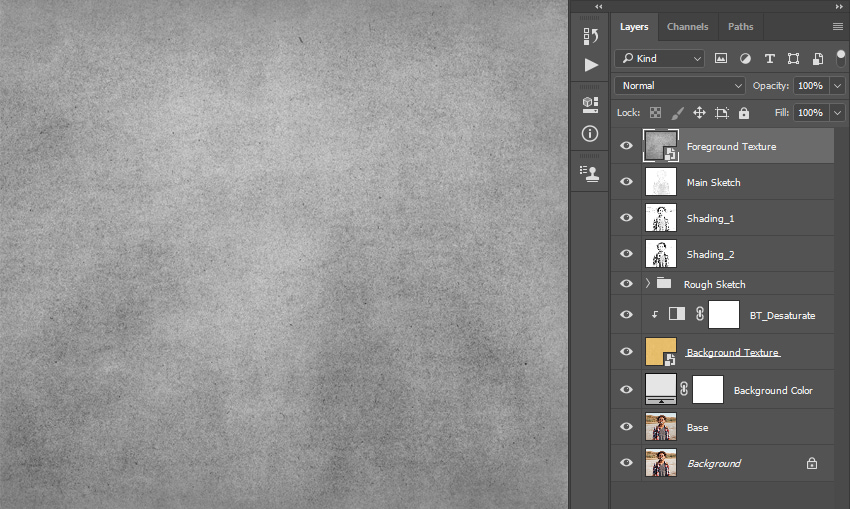
В этом разделе мы создадим текстуру, которую наложим на рисунок. Переходим File – Place Embedded (Файл – Поместить встроенные), выбираем Текстуру 2 и жмем на кнопку Поместить. Устанавливаем Width (Ширина) и Height (Высота) текстуры на 235% и называем ее «Текстура переднего плана».
Шаг 2
Кликаем правой кнопкой по этому слою и выбираем Edit Contents (Редактировать содержимое). Откроется новая вкладка с содержимым слоя, к которому мы применяем Image – Auto Tone (Изображение – Автотон). Затем жмем Ctrl+Shift+U, чтобы обесцветить этот слой.
Шаг 3
Жмем Ctrl+S, чтобы сохранить изменения, и закрываем эту вкладку.
Шаг 4
Переключаем режим наложения слоя на Soft Light (Мягкий свет).
5. Финальная коррекция
Шаг 1
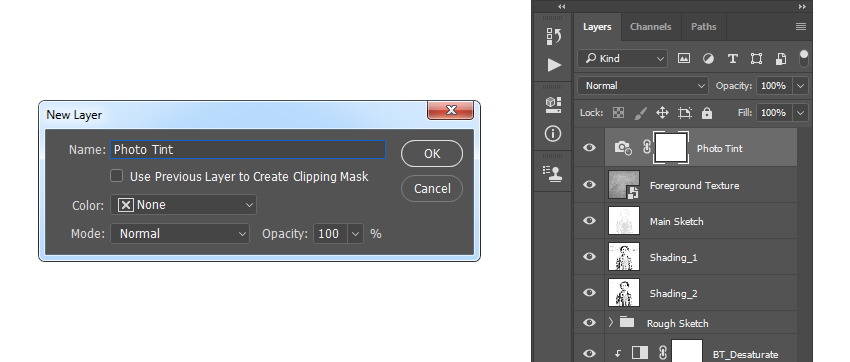
В этом разделе мы добавим финальные штрихи к эффекту. Добавляем корректирующий слой Layer – New Adjustment Layer – Photo Filter (Слой – Новый корректирующий слой – Фотофильтр) и называем его «Фототонировка».
Шаг 2
На панели слоев дважды кликаем по миниатюре корректирующего слоя и на панели Properties (Свойства) редактируем его настройки. Устанавливаем Filter (Фильтр) на Cooling Filter (80) (Холодный фильтр) и Density (Плотность) – на 11%.
Шаг 3
Жмем клавишу D, чтобы сбросить цвета на стандартные черный и белый. Затем добавляем корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента) и называем его «Общая контрастность».
Шаг 4
Переключаем режим наложения этого слоя на Luminosity (Яркость) и уменьшаем непрозрачность до 12%.
Шаг 5
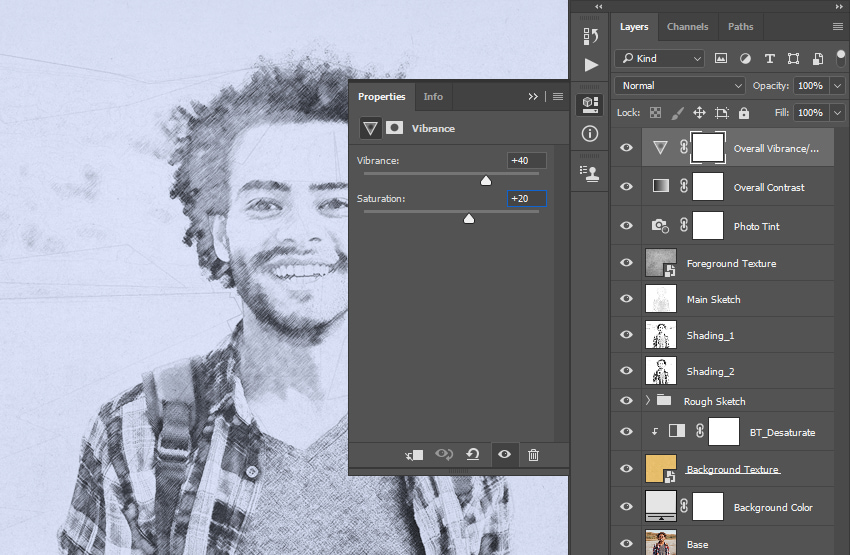
Затем добавляем корректирующий слой Layer – New Adjustment Layer – Vibrance (Слой – Новый корректирующий слой – Сочность) и называем его «Общая насыщенность».
Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и на панели свойств устанавливаем Vibrance (Сочность) на +40, а Saturation (Насыщенность) – на +20.
Шаг 7
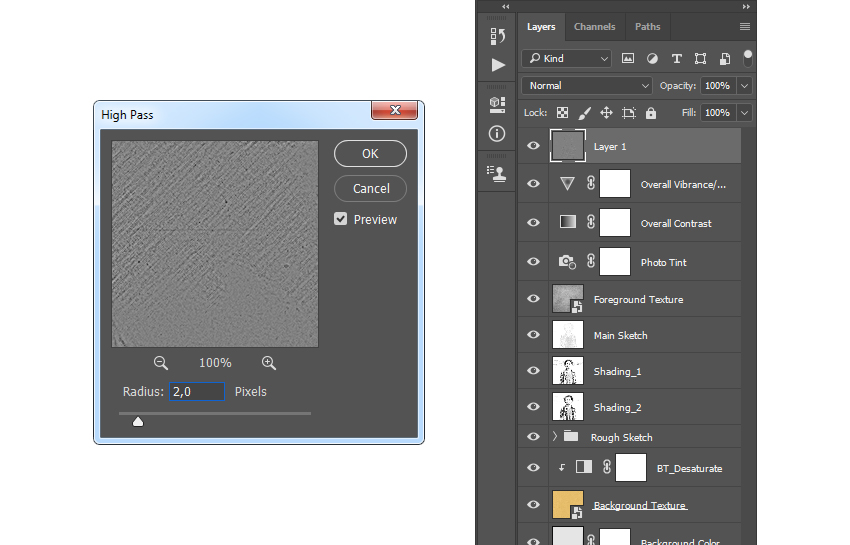
Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех видимых слоев. Обесцвечиваем ее (Ctrl+Shift+U) и применяем фильтр Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст). Устанавливаем Radius (Радиус) на 2 пикселя.
Шаг 8
Переключаем режим наложения слоя на Overlay (Перекрытие) и называем его «Общая резкость».
Поздравляю, мы закончили! Вот так выглядит финальный результат урока:
Если вы хотите получить более продвинутый результат, показанный ниже, советую обратить внимание на мой экшен Construct.
С помощью этого экшена без каких-либо лишних действий вы сможете создать профессиональный и детализированный эффект карандашного наброска на любом фото. Вам всего лишь нужно закрасить основной объект любым цветом и запустить экшен. Всю остальную работу экшен сделает за вас. В конце вы получите многослойный и настраиваемый результат.
К экшену прилагается подробная видео инструкция, в которой вы узнаете, как им пользоваться и настраивать финальный результат.
Автор: Marko Kožokar
Источник: design.tutsplus.com







































Комментарии 156
Спасибо за урок!)
-Тай- Nа-, спасибо)) Фото взято с сайта pixabay. Автор фото Pezibear.
Хорошая работа!!!Понравилась!!! Посмотрела исходник-девчушка какая голубоглазая!!!
Посмотрела исходник-девчушка какая голубоглазая!!! Не подскажите кто автор фото?
Не подскажите кто автор фото?
Almiz, спасибо)
Анастасия Парфеевец, спасибо за то что поделились информацией!!!



Спасибо за урок
Спасибо за урок!
Спасибо за урок.
спасибо за урок
Спасибо.
занимательный, но несколько непонятный урок)
Спасибо за урок) Единственное, немного меняла значения непрозрачности, иначе совсем блекло получалось, и кривые немного подтянула)
Так. Ошибочка вышла))
В "галерее фильтров" всё это время у меня стоял доп. слой внизу, "Ксерокопия". Он-то и подпортил всю фотошопную "малину".
Портрет (некоторые значения изменила).
Добрый вечер!
Урок хороший. Но вот результат мне не очень понравился. Мальчик в примере - просто чудо, а у "бизнесмена" даже пальто не затемнилось. :(
Спасибо за новый способ, опыт. Это интересно. Я поэкспериментировала со значениями и тонировку выбрала теплую. Вот что получилось)
Интересно) Спасибо)
Спасибо ))
Хорошее исполнение!
Спасибо за урок
Спасибо за урок!
ДОбрый вечер, хотел узнать, а где можно скачать текстуры ?
Спасибочки урок интересный
Классный урок. Спасибо за перевод
Хорошее исполнение! Контрастности не хватает немного.
Спасибо за урок!!
Вот что у меня вышло.
Спасибо за урок, ещё не пробовал - страшно начинать, уж очень заморочено!..