Добавляем винтажные цветовые эффекты на фото
Добавляем винтажные цветовые эффекты на фото
 В этом уроке вы узнаете, как сделать винтажный эффект выгорания и засветки на фото.
В этом уроке вы узнаете, как сделать винтажный эффект выгорания и засветки на фото.
Сложность урока: Легкий
В этом уроке вы узнаете, как создавать цветовые эффекты Photoshop для изображений с использованием наложения цветной засветки и как добавить атмосферный эффект затухания с помощью градиентных заливок и градиентных карт.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем цветной эффект с помощью карты градиента
Шаг 1
Для создания цветного фотоэффекта мы будем использовать корректирующий слой карта градиента. Нажимаем Ctrl+O и выбираем изображение, которое хотим использовать.
Шаг 2
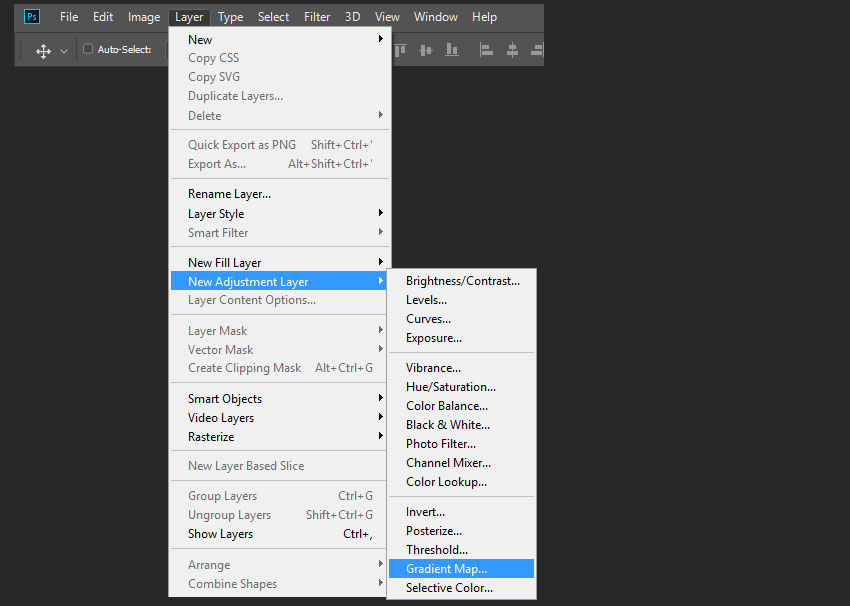
Идем в меню Layer – New Adjustment Layer – Gradient Map (Слои – Новый корректирующий слой – Карта градиента).
Шаг 3
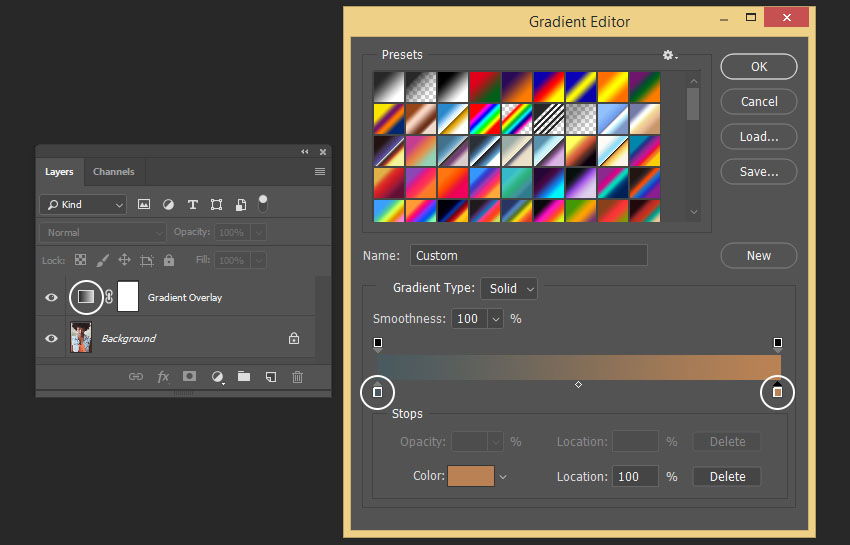
Дважды щелкаем по значку карты градиента и создаем градиент со следующими настройками:
- Color (Цвет): #4a595f; Location (Расположение): 0%
- Color (Цвет): #ba8254; Location (Расположение): 100%
Шаг 4
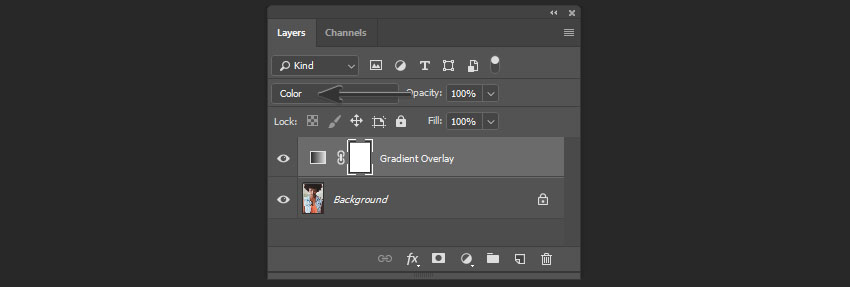
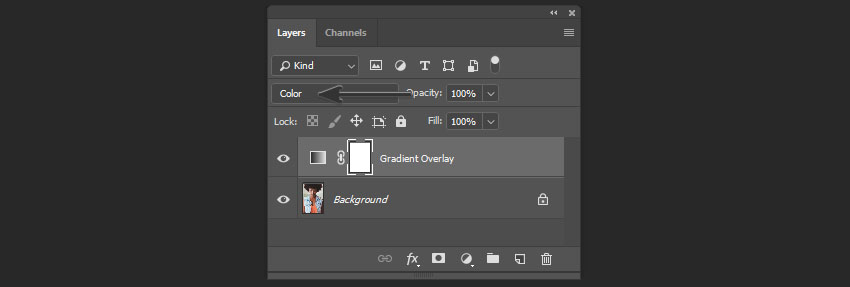
Меняем режим наложения слоя карты градиента на Color (Цветность).
2. Создаем эффект засветки
Шаг 1
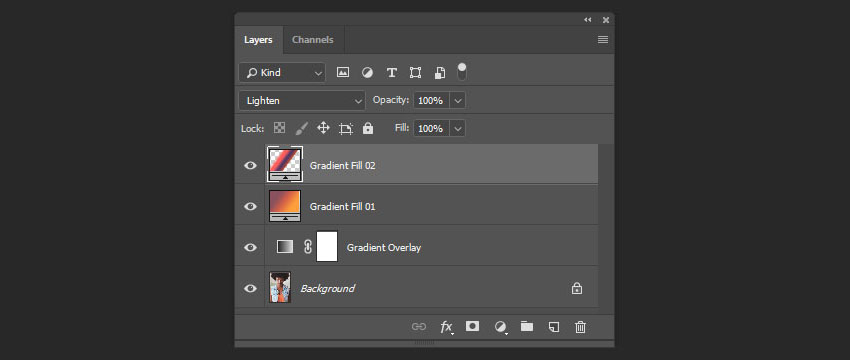
Теперь мы можем начать создавать легкую засветку. Идем в меню Layer – New Fill Layer – Gradient (Слои – Новый слой-заливка – Градиент).
Шаг 2
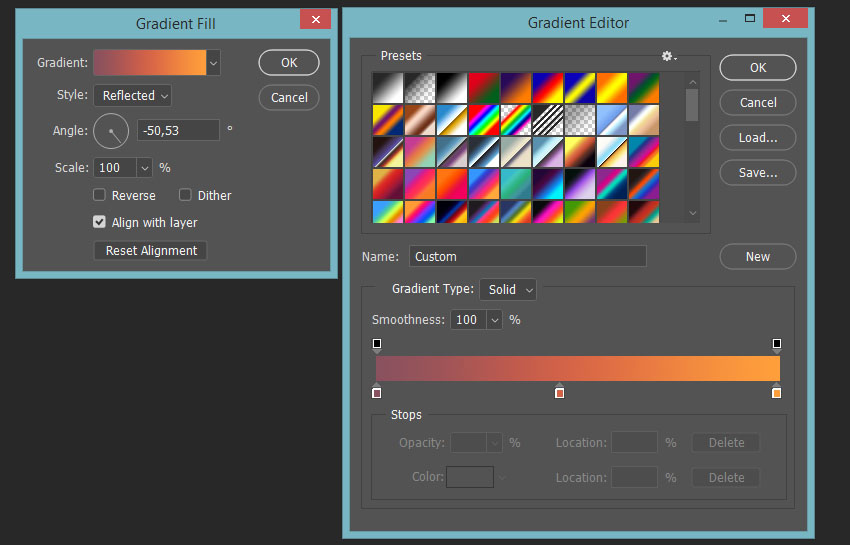
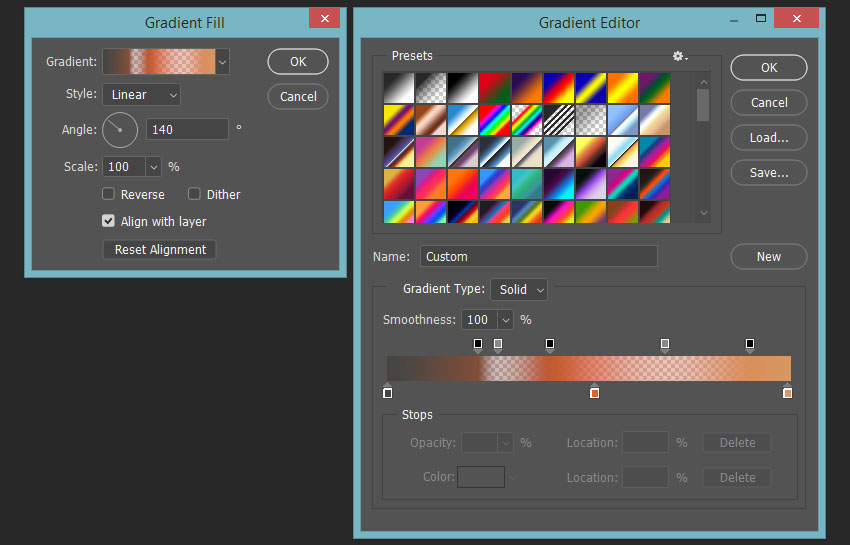
Дважды щелкаем по слою Gradient Fill (Градиентная заливка), устанавливаем следующие настройки:
- Style (Стиль): Reflected (Зеркальный)
- Angle (Угол): -50.53°
- Color (Цвет): #89515e; Location (Расположение): 0%
- Color (Цвет): #d26348; Location (Расположение): 46%
- Color (Цвет): #ff9f3b; Location (Расположение): 100%
Шаг 3
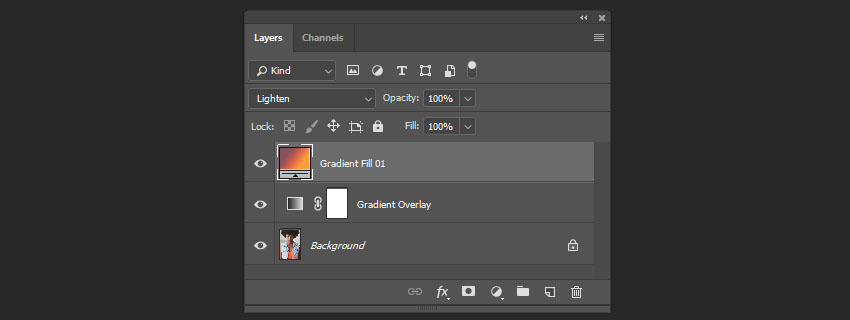
Меняем режим наложения слоя градиентной заливки на Lighten (Замена светлым)
Шаг 4
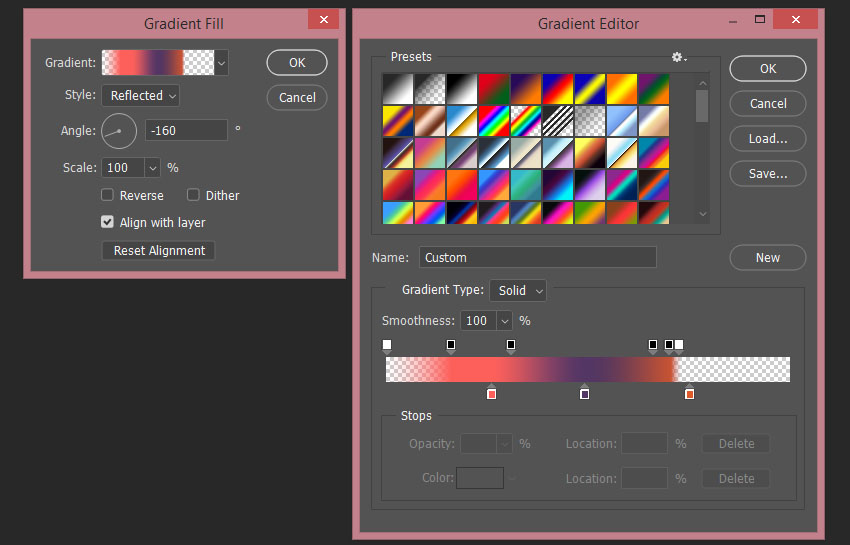
Создаем еще один слой градиентной заливки, как мы только что сделали выше, но используем следующие настройки:
- Style (Стиль): Reflected (Зеркальный)
- Angle (Угол): -160°
- Color (Цвет): #fd605b; Location (Расположение): 26%
- Color (Цвет): #533664; Location (Расположение): 46%
- Color (Цвет): #e05929; Location (Расположение): 76%
- Opacity (Непрозрачность): 0%; Location (Расположение): 0%
- Opacity (Непрозрачность): 100%; Location (Расположение): 16%
- Opacity (Непрозрачность): 100%; Location (Расположение): 31%
- Opacity (Непрозрачность): 100%; Location (Расположение): 67%
- Opacity (Непрозрачность): 100%; Location (Расположение): 70%
- Opacity (Непрозрачность): 0%; Location (Расположение): 73%
Шаг 5
Меняем режим наложения слоя градиентной заливки на Lighten (Замена светлым)
Шаг 6
И последним, давайте создадим еще один слой градиентной заливки со следующими настройками:
- Style (Стиль): Linear (Линейный)
- Angle (Угол): 140°
- Color (Цвет): #454543; Location (Расположение): 0%
- Color (Цвет): #d96331; Location (Расположение): 52%
- Color (Цвет): #d79863; Location (Расположение): 100%
- Opacity (Непрозрачность): 100%; Location (Расположение): 23%
- Opacity (Непрозрачность): 55%; Location (Расположение): 27%
- Opacity (Непрозрачность): 100%; Location (Расположение): 40%
- Opacity (Непрозрачность): 55%; Location (Расположение): 69%
- Opacity (Непрозрачность): 100%; Location (Расположение): 90%
Шаг 7
Меняем режим наложения последнего слоя градиентной заливки на Lighten (Замена светлым)
Шаг 8
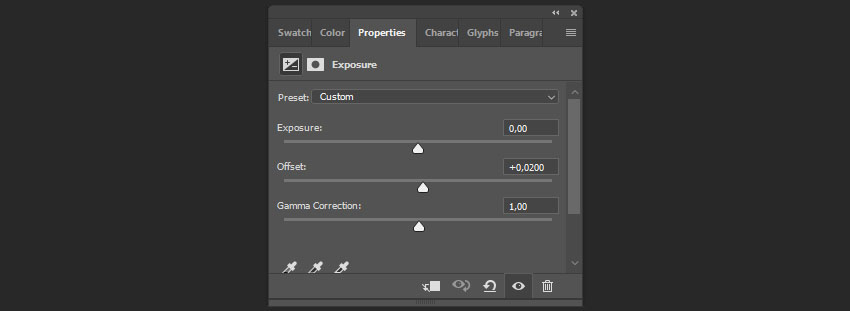
И, наконец, чтобы наше изображение выглядело немного «блеклым», нам нужно создать еще один корректирующий слой. Идем в меню Layer – New Adjustment Layer – Exposure (Слои – Новый корректирующий слой – Экспозиция) и устанавливаем Offset (Сдвиг) на +0.0200.
Таким простым способом мы можем создать Photoshop экшн с эффектом засветки, используя карты градиентов и слои с градиентной заливкой для достижения различных цветовых эффектов в Photoshop.
Я надеюсь, что вам понравился этот урок. Если вы хотите создавать аналогичные эффекты для портретов с помощью экшнов в Photoshop, посмотрите в моем портфолио на GraphicRiver мои Faded Presets for Stories Action, в которых есть множество эффектов выцветания и засветки.
Автор: Ivan Gromov
Источник: design.tutsplus.com















Комментарии 183
Спасибо за урок!
спасибо
Ещё вариант
Спасибо
Вроде все сделала по уроку, но мне кажется что эффект немного не такой получился.
Ещё один котик по уроку. Кто же не любит потрогать маленький тёплый носик?!

Спасибо
Офигенный урок)) спасибо большое))
Отлично, большое спасибо! Самое классное, что можно просто сохранить все в "PSD" и добавлять любое фото.
Отличный результат!
Спасибо! Делала концепт на тему серфинга и воспользовалась данным уроком.
Хорошо получилось!
Люблю такие эффекты!
Очень здорово и легко)
Спасибо за урок! Эффект не плохой :)
Благодарю за урок, было очень полезно)
Очень хорошо!
Спасибо за отличный урок!
Спасибо за урок!
Спасибо!
Спасибо! Интересный эффект
Спасибо!:)
Хорошая работа !
спасибо за урок
Мне нравится) Очень нежно)
Ну, как-то так :))
Спасибо за урок
Хорошее исполнение!