Создаем потрясающий эффект типографики в Фотошоп
Создаем потрясающий эффект типографики в Фотошоп
 В этом уроке вы узнаете как добавить для портрета потрясающий эффект типографики, который легко найдёт себе применение.
В этом уроке вы узнаете как добавить для портрета потрясающий эффект типографики, который легко найдёт себе применение.
Сложность урока: Легкий
В этом уроке вы научитесь создавать потрясающий эффект типографики. Я объясню все в мельчайших деталях, так что каждый сможет создать этот эффект, даже те, кто впервые открыл Photoshop.
На изображении выше вы видите эффект, процесс создания которого я опишу в этом уроке.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Давайте начнем
Шаг 1
Для начала откройте фотографию, с которой вы хотите работать. Чтобы это сделать, нажмите File > Open (Файл > Открыть), выберите фото и нажмите Open (Открыть). Ну а теперь, прежде, чем мы приступим, проверьте кое-что:
- Ваше фото должно быть в цветовом режиме RGB, 8 бит на канал. Чтобы проверить это, нажмите Image > Mode (Изображение > Режим).
- Для получения наилучшего результата, выберите изображение приблизительно 2000/4000 пикселей в ширину/высоту. Чтобы проверить это, нажмите Image > Image Size (Изображение > Размер изображения).
- Ваше фото должно быть фоновым слоем. Если это не так, нажмите Layer > New > Background from Layer (Слой > Новый > Слои из заднего плана).
Шаг 2
Сейчас нам нужно расширить холст сверху, чтобы у нас было больше пространства в этой области вокруг модели. Нажмите Image > Canvas Size (Изображение > Размер холста) и введите настройки со скриншота ниже:
Примечание переводчика: настройки на скриншоте: Новая Высота: 95 пикселей
Шаг 3
То же самое мы сделаем и с правой частью холста. Нажмите Image > Canvas Size (Изображение > Размер холста) и введите настройки со скриншота ниже:
Примечание переводчика: настройки на скриншоте: Новая Ширина: 110 пикселей
Шаг 4
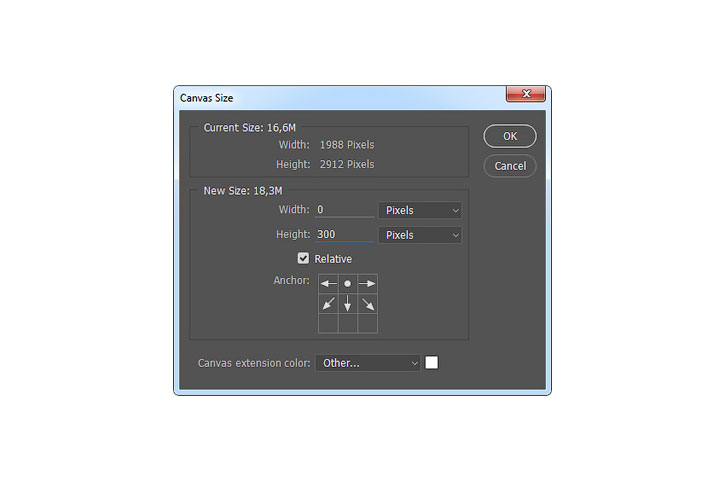
То же самое мы сделаем и с нижней частью холста. Нажмите Image > Canvas Size (Изображение > Размер холста) и введите настройки со скриншота ниже:
Примечание переводчика: настройки на скриншоте: Новая Высота: 300 пикселей
Шаг 5
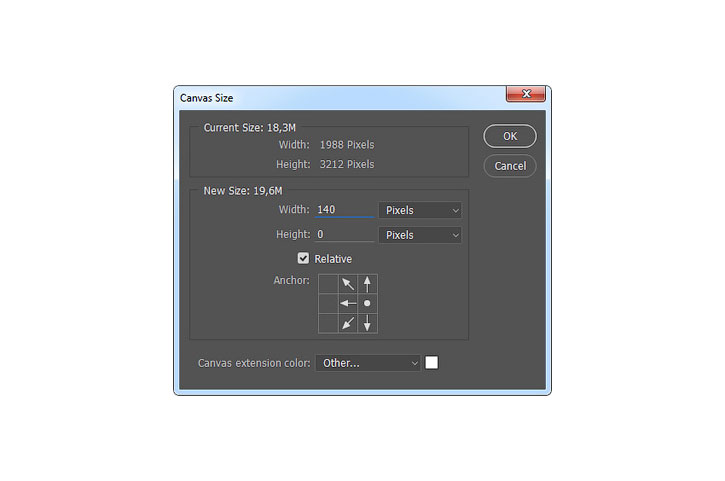
То же самое мы сделаем и с левой частью холста. Нажмите Image > Canvas Size (Изображение > Размер холста) и введите настройки со скриншота ниже:
Примечание переводчика: настройки на скриншоте: Новая Ширина: 140 пикселей
2. Как создать типографику на фоне
Шаг 1
В этой секции мы создадим фоновую типографику. Нажмите Layer > New Fill Layer > Solid Color (Слой > Новый слой-заливка > Цвет) чтобы создать слой, залитый цветом, назовите его Background Color (Фоновый цвет) и выберите цвет #f2f2f2, как показано ниже.
Шаг 2
Теперь выберите инструмент Horizontal Type  (Горизонтальный текст) (T), измените шрифт на Arial, начертание шрифта на Regular, размер - на 29 пикселей, выравнивание по левому краю, цвет - #000000. Затем кликните в любом месте холста и нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. Вы также можете воспользоваться своими настройками текста и шрифта.
(Горизонтальный текст) (T), измените шрифт на Arial, начертание шрифта на Regular, размер - на 29 пикселей, выравнивание по левому краю, цвет - #000000. Затем кликните в любом месте холста и нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. Вы также можете воспользоваться своими настройками текста и шрифта.
Шаг 3
Кликните правой кнопкой мыши по этому слою на панели слоев и выберите Convert to Paragraph Text (Преобразовать в блочный текст). Затем дважды кликните по миниатюре этого слоя и преобразуйте окошко текста, как показано ниже:
Шаг 4
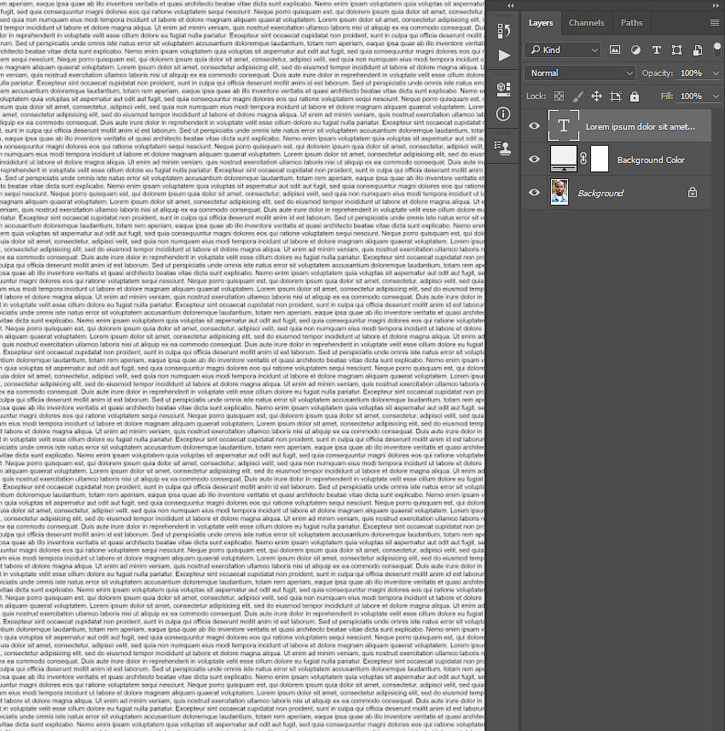
Теперь нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum) и повторяйте этот шаг, пока текст не закроет весь холст. Здесь тоже можно использовать любой текст, какой вам хочется - главное, чтобы он закрывал фон полностью.
Шаг 5
Нажмите Control-A на клавиатуре, чтобы выделить холст и выберите инструмент Move (Перемещение) (V). Затем, кликните по Align Vertical Center (Выравнивание центров по вертикали) и Align Horizontal Center (Выравнивание центров по горизонтали), чтобы выровнять текст и по вертикали, и по горизонтали. После этого нажмите Control-D, чтобы снять выделение.
(Перемещение) (V). Затем, кликните по Align Vertical Center (Выравнивание центров по вертикали) и Align Horizontal Center (Выравнивание центров по горизонтали), чтобы выровнять текст и по вертикали, и по горизонтали. После этого нажмите Control-D, чтобы снять выделение.
Шаг 6
Измените Opacity (непрозрачность) этого слоя на 25% и назовите его Background Text (Фоновый Текст).
3. Как создать типографику с моделью
Шаг 1
В этой секции мы будем создавать типографику с моделью. Нажмите Layer > New > Layer (Слой > Новый > Слой), чтобы создать новый слой и назовите его Temp (Временный).
Шаг 2
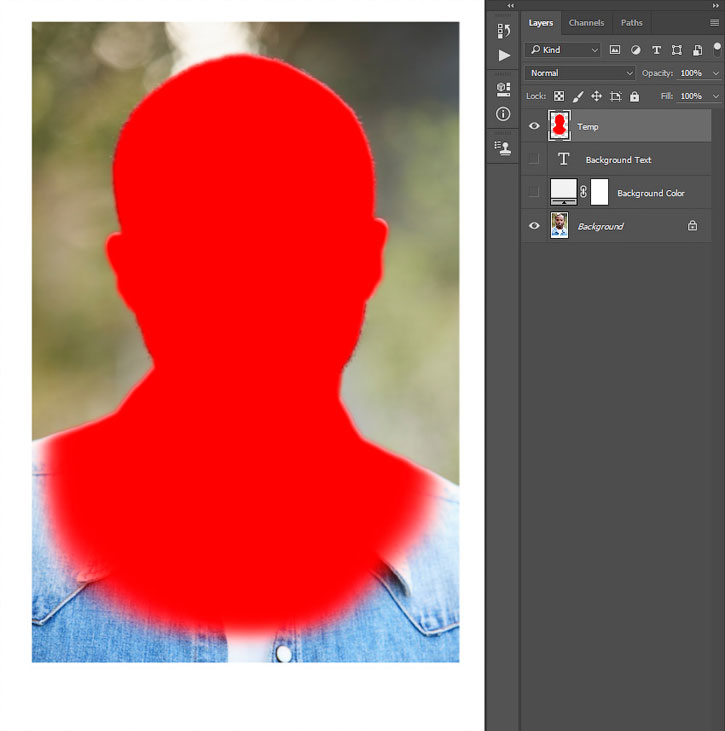
Теперь скройте видимость слоев Background Text (Фоновый Текст) и Background Color (Фоновый цвет). Затем выберите инструмент Brush  (Кисть) (B), возьмите мягкую кисть и проведите ей по модели, как показано ниже:
(Кисть) (B), возьмите мягкую кисть и проведите ей по модели, как показано ниже:
Шаг 3
Теперь зажмите Control и кликните по миниатюре этого слоя, чтобы создать выделенную область с ним. Далее, скройте его видимость, выберите фоновый слой и нажмите Control-J на клавиатуре, чтобы создать новый слой с использованием выделенной области.
Шаг 4
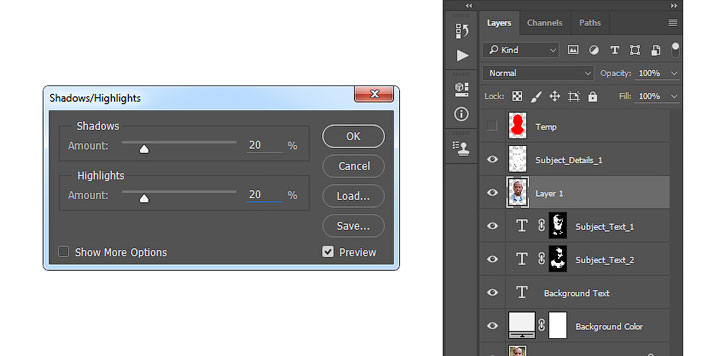
Нажмите Image > Adjustments > Shadows/Highlights (Изображение > Коррекция > Тени/Света) и измените Amount (Эффект) в Shadows (Тени) на 20%, Amount (Эффект) в Highlights (Света) - тоже на 20%, как показано ниже:
Шаг 5
Теперь нажмите Image > Adjustment > Threshold (Изображение > Коррекция > Порог) и измените Threshold Level (Порог яркости) на 128, как показано ниже:
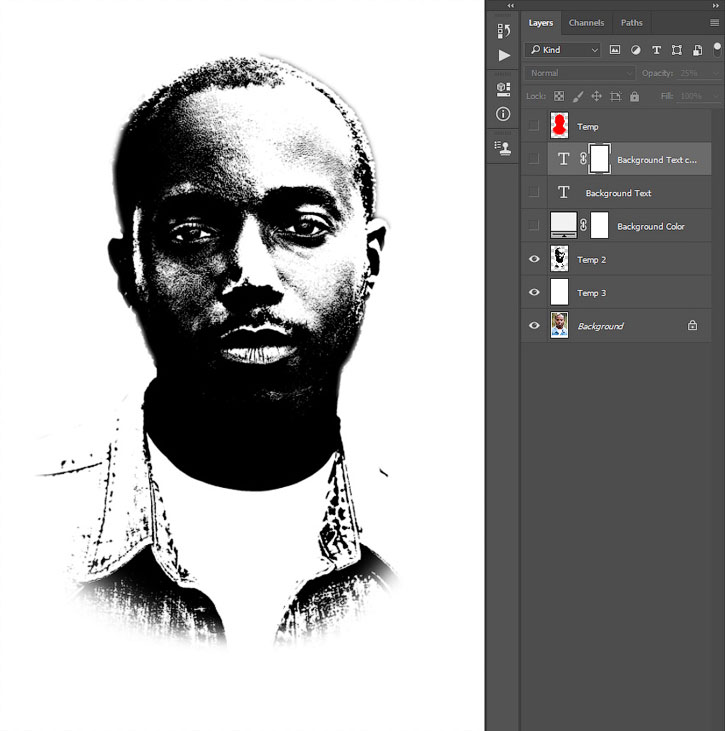
Шаг 6
Назовите этот слой Temp 2 (Временный 2). Далее, выберите фоновый слой, нажмите Layer > New > Layer (Слой > Новый > Слой), чтобы создать новый слой и назовите его Temp 3 (Временный 3).
Шаг 7
Нажмите D на клавиатуре, чтобы вернуть цвета к исходным, а потом X, чтобы поменять их местами. Далее Нажмите Edit > Fill (Редактирование > Выполнить заливку) и измените Contents (Содержание) на Foreground Color (Основной цвет), Mode (Режим) на Normal (Нормальный) и непрозрачность на 100%, как показано ниже:
Шаг 8
Теперь выберите слой Background Text (Фоновый Текст) и нажмите Control-J на клавиатуре, чтобы его продублировать. Далее, нажмите Layer > Layer Mask > Reveal All (Слой > Слой-маска > Показать все), чтобы добавить слой-маску, которая покажет весь слой.
Шаг 9
Нажмите Image > Apply Image (Изображение > Внешний канал) и введите настройки со скриншота ниже:
Примечание переводчика: настройки на скриншоте: Слой: Объединено; Канал: RGB; Режим наложения: Умножение; Непрозрачность: 100%
Шаг 10
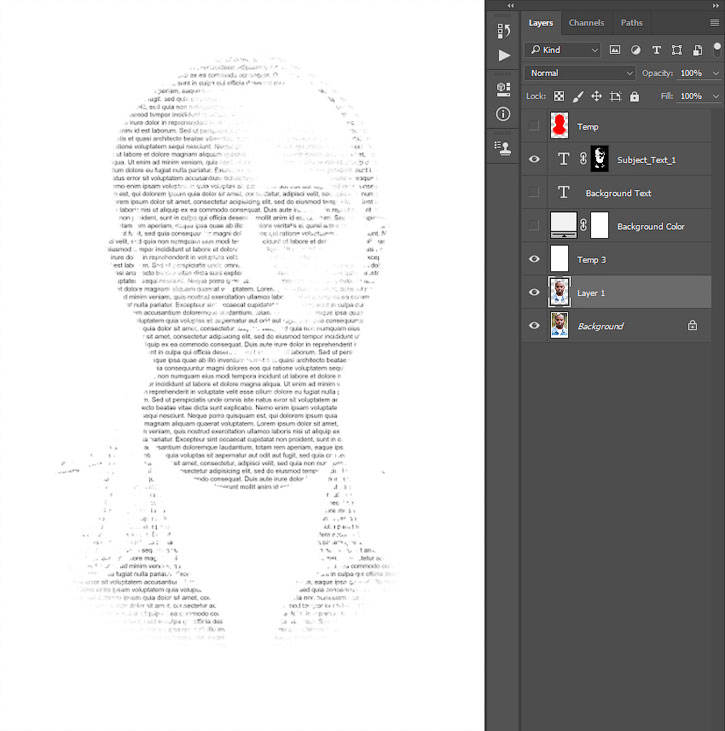
Теперь нажмите Control-I на клавиатуре, чтобы инвертировать слой-маску. Затем, верните видимость этого слоя, измените Opacity (непрозрачность) на 100% и назовите его Subject_Text_1 (Модель_Текст_1).
Шаг 11
Кликните правой кнопкой мыши по слою Temp 2 (Временный 2) и выберите Delete Layer (Удалить слой). Затем, зажмите Control и кликните по миниатюре слоя Temp (Временный), чтобы выделить область с ним. Выберите фоновый слой и нажмите Control-J на клавиатуре, чтобы создать новый слой с использованием выделенной области.
Шаг 12
Теперь перетащите этот слой выше слоя Temp 3 (Временный 3) на панели слоев. Затем отключите видимость слоя Subject_Text_1 (Модель_Текст_1), нажмите Image > Adjustment > Threshold (Изображение > Коррекция > Порог) и измените Threshold Level (Порог яркости) на 150.
Шаг 13
Назовите этот слой Temp 2 (Временный 2). Далее выберите слой Temp 3 (Временный 3) и нажмите Control-I на клавиатуре, чтобы это инвертировать.
Шаг 14
А сейчас выберите слой Background Text (Фоновый Текст) и нажмите Control-J на клавиатуре, чтобы его продублировать. Далее нажмите Layer > Layer Mask > Reveal All (Слой > Слой-маска > Показать все), чтобы добавить слой-маску, которая покажет весь слой.
Шаг 15
Нажмите Image > Apply Image (Изображение > Внешний канал) и введите настройки со скриншота ниже:
Примечание переводчика: настройки на скриншоте: Слой: Объединено; Канал: RGB; Режим наложения: Умножение; Непрозрачность: 100%
Шаг 16
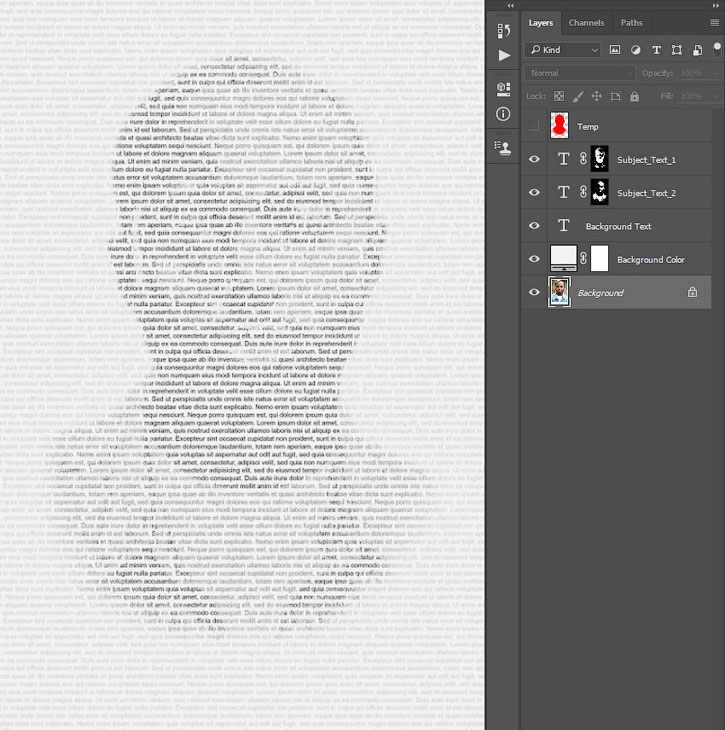
Теперь верните видимость данного слоя, измените Opacity (непрозрачность) на 45% и назовите его Subject_Text_2 (Модель_Текст_2).
Шаг 17
Выберите слой Temp 2 (Временный 2), зажмите Control и кликните по миниатюре слоя Temp 3 (Временный 3), чтобы выбрать два слоя одновременно. Затем кликните правой кнопкой мыши по любому из этих слоев и выберите Delete Layers (Удалить слои). После верните видимость всех слоев на панели слоев, кроме слоя Temp (Временный).
4. Как показать детали модели
Шаг 1
В этой секции мы вернем детали модели. Выберите слой Temp (Временный), зажмите Control и кликните по его миниатюре, чтобы выделить область с ним. Выберите фоновый слой и нажмите Control-J на клавиатуре, чтобы создать новый слой с использованием выделенной области. После этого перетащите получившийся слой под слой Temp (Временный) на панели слоев.
Шаг 2
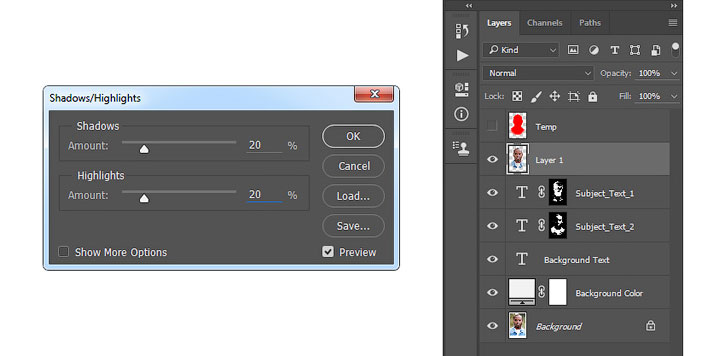
А теперь нажмите Image > Adjustments > Shadows/Highlights (Изображение > Коррекция > Тени/Света) и измените Amount (Эффект) в Shadows (Тени) на 20%, Amount (Эффект) в Highlights (Света) - тоже на 20%, как показано ниже:
Шаг 3
Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и измените Radius (Радиус) на 2 пикселя, как показано ниже:
Шаг 4
Далее нажмите Filter > Filter Gallery > Sketch > Photocopy (Фильтр > Галерея фильтров > Эскиз > Ксерокопия), измените параметр Detail (Детализация) на 5, а Darkness (Затемненность) на 20, как показано ниже:
Шаг 5
Нажмите Image > Adjustments > Levels (Изображение > Коррекция > Уровни) и введите значения со скриншота:
Шаг 6
Измените режим наложения этого слоя на Multiply (Умножение) и измените Opacity (непрозрачность) на 80%. Назовите данный слой Subject_Details_1 (Модель_Детали_1).
Шаг 7
А теперь выберите слой Temp (Временный), зажмите Control и кликните по его миниатюре, чтобы выделить область с ним. Выберите фоновый слой и нажмите Control-J на клавиатуре, чтобы создать новый слой с использованием выделенной области. После этого перетащите получившийся слой под слой Subject_Details_1 (Модель_Детали_1) на панели слоев.
Шаг 8
Нажмите Image > Adjustments > Shadows/Highlights (Изображение > Коррекция > Тени/Света) и измените Amount (Эффект) в Shadows (Тени) на 20%, Amount (Эффект) в Highlights (Света) - тоже на 20%, как показано ниже:
Шаг 9
Теперь нажмите Image > Adjustment > Threshold (Изображение > Коррекция > Порог) и измените Threshold Level (Порог яркости) на 75.
Шаг 10
Измените режим наложения этого слоя на Multiply (Умножение) и измените непрозрачность на 55%. Назовите данный слой Subject_Details_2 (Модель_Детали_2).
Шаг 11
А сейчас выберите слой Subject_Details_1 (Модель_Детали_1).
и нажмите Layer > Layer Mask > Reveal All (Слой > Слой-маска > Показать все), чтобы добавить слой-маску, которая покажет весь слой.
Шаг 12
Выберите цвет #000000 в качестве основного, затем - инструмент Brush (Кисть) (B). Возьмите мягкую кисть и проведите ей по краям, где это необходимо, чтобы модель лучше смешивалась с фоном.
5. Как создать типографику по краям
Шаг 1
В этой секции мы будем создавать типографику по краям. Выберите фоновый слой с текстом и нажмите Control-J на клавиатуре, чтобы его продублировать.
Шаг 2
Измените Opacity (непрозрачность) этого слоя на 100%, а потом нажмите Layer > Layer Mask > Hide All (Слой > Слой-маска > Скрыть все), чтобы добавить слой-маску, которая скроет весь слой.
Шаг 3
Далее измените основной цвет на #ffffff, зажмите Alt и кликните по слой-маске, чтобы открыть вид маски. Затем выберите инструмент Rectangle  (Прямоугольник) (U) и начните рисовать прямоугольники там, где вы хотите оставить текст. Вы можете использовать прямоугольники разных размеров. После этого, зажмите Alt и снова кликните по слой-маске, чтобы закрыть ее вид.
(Прямоугольник) (U) и начните рисовать прямоугольники там, где вы хотите оставить текст. Вы можете использовать прямоугольники разных размеров. После этого, зажмите Alt и снова кликните по слой-маске, чтобы закрыть ее вид.
Шаг 4
Выберите цвет #000000 в качестве основного, зажмите Control и кликните по миниатюре слоя Temp (Временный) чтобы создать выделенную область с ним. Далее, нажмите Edit > Fill (Редактирование > Выполнить заливку) и измените Contents (Содержание) на Foreground Color (Основной цвет), Mode (Режим) на Normal (Нормальный) и непрозрачность на 100%.
Шаг 5
Измените Opacity (непрозрачность) этого слоя на 70% и назовите его Edge Text (Текст по Краям).
6. Как внести последние изменения
Шаг 1
В этой секции мы внесем последние изменения в работу. Выберите слой Subject_Details_1 (Модель_Детали_1), нажмите Layer > New Adjustment Layer > Curves (Слои > Новый корректирующий слой > Кривые), чтобы создать новый корректирующий слой Кривые и назовите его Color_1 (Цвет_1).
Шаг 2
Теперь дважды кликните по миниатюре этого слоя и на панели слоев настройте кривые, как показано на скриншоте.
Шаг 3
Выберите слой Subject_Details_1 (Модель_Детали_1), нажмите Layer > New Adjustment Layer > Selective Color (Слои > Новый корректирующий слой > Выборочная коррекция цвета), чтобы создать новый корректирующий слой Выборочной коррекции цвета и назовите его Color_2 (Цвет_2).
Шаг 4
Далее, кликните дважды по миниатюре этого слоя и на панели слоев настройте кривые, как показано на скриншоте.
Примечание переводчика: на скриншоте указаны значения для Нейтральных цветов, сверху вниз: Голубые: -3, Пурпурные: +2, Желтые: +2, Черные: +1
Шаг 5
Нажмите D на клавиатуре, чтобы вернуть цвета к исходным. Далее, нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента), чтобы создать новый корректирующий слой Карта градиента, и назовите его Overall Contrast (Общий Контраст).
Шаг 6
Теперь измените режим наложения этого слоя на Soft Light (Мягкий свет), а Opacity (непрозрачность) - на 80%.
Шаг 7
Нажмите Layer > New Adjustment Layer > Hue/Saturation (Слои > Новый корректирующий слой > Цветовой тон/Насыщенность), чтобы создать новый корректирующий слой Цветовой тон/Насыщенность и назовите его Overall Saturation (Общая Насыщенность).
Шаг 8
Теперь дважды кликните по миниатюре этого слоя и на панели слоев измените параметр Saturation (Насыщенность) на +19, как показано ниже:
Шаг 9
Нажмите Control-Alt-Shift-E на клавиатуре, чтобы сделать скриншот; далее, нажмите Control-Shift-U, чтобы обесцветить слой. Затем, нажмите Filter > Other > High Pass (Фильтр > Другое > Цветовой контраст) и измените значение параметра Radius (Радиус) на 2 пикселя, как показано ниже.
Шаг 10
Измените режим наложения этого слоя на Soft Light (Мягкий свет), а Opacity (непрозрачность) - на 80%. После, переименуйте этот слой в Overall Sharpening (Общая Резкость).
У Вас Получилось!
Поздравляю, вы успешно выполнили урок! А вот и наш финальный результат:
Автор: Marko Kožokar
Источник: design.tutsplus.com

























































Комментарии 115
Спасибо за интересный урок!
Almiz, спасибо
Отлично!
Alex Cube, отлично получилось!
Rem-Rem, спасибо!
Alex Cube, очень нравится результат!
Спасибо за урок!
Было интересно, спасибо!
Отлично получилось)
Рахмет! Ұнады).
Правая сторона лица как-то не очень.
Спасибо за интересный урок)
Огромное спасибо!
Понравилось исполнение!
Спасибо за урок. Результат немного отличается, но со стороны, как всегда, виднее
Класс!
Thank
классно!!!
Спасибо за урок.
интересный эффект.. спасибо)
Спасибо за урок! Эффект очень интересный!
Хорошо сделали урок!
фотошоп получился но больше 5мб
спасиб за урок
Отличный результат!))
Интересный урок, спасибо
Ну, вот как-то так получилось.
Довольно интересно. Нужно будет попробовать со своей фоткой
Ruslan Bakeev, отличный результат!
Нашел другой аналогичный урок
Интересный урок , но смог использовать лишь идею .
Спасибо! Все получилось)
Спасибо за урок. Всё очень подробно и ясно расписано)
Хорошо!))
Не пойму почему у меня кривая уровней в другую сторону увеличивается...В 4 главе(5 шаг) на картинке слева направо возрастает, а у меня справа налево. Кто нибудь может подсказать в чем дело?
Спасибо.Отличный урок.
Rais.Teremok, как здорово получилось! Достойный результат!
спасибо.
Elza_l, результат понравился!
Отличный урок, спасибо.
Ksenia S/T, очень интересно получилось!