Рисуем монстрика в Фотошоп
Рисуем монстрика в Фотошоп
 В этом уроке вы узнаете как нарисовать забавного монстрика, используя различные приёмы и методы.
В этом уроке вы узнаете как нарисовать забавного монстрика, используя различные приёмы и методы.
Сложность урока: Средний
Монстры нередко встречаются нам в мультфильмах, но на настоящих фотографиях - почти никогда. Нарисовать монстра на настоящем снимке для своих детей и не только - отличная идея! В этом уроке я покажу вам техники, с помощью которых вы сможете с легкостью нарисовать 3D монстра на фотографии.
Так как мы будем рисовать монстра на фотографии, то нам понадобится фоновый снимок. Вы можете воспользоваться любой из своих фотографий, но если среди них не найдется ничего подходящего - я подобрал для вас несколько изображений, которые можно использовать в качестве фона.
Скачать архив с материалами к уроку
Примечание: Исходные материалы отсутствуют на сайте-источнике. В архиве вы найдете альтернативные изображения для выполнения урока.
Шаг 1
Мы начнем с рисования глаз при помощи инструмента Elliptical Marquee  (Овальная область) (M). Выделите круглую область, зажав клавишу Shift для сохранения пропорциональности. При помощи инструмента Paint Bucket
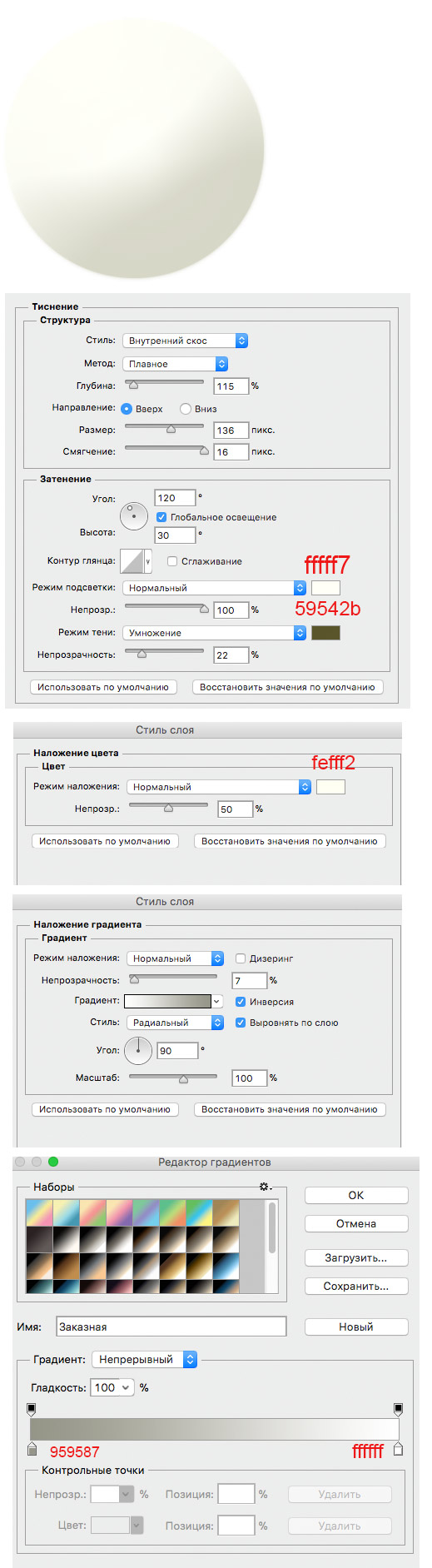
(Овальная область) (M). Выделите круглую область, зажав клавишу Shift для сохранения пропорциональности. При помощи инструмента Paint Bucket  (Заливка) (G) заполните область белым цветом, а затем примените к данному слою стили со следующими настройками:
(Заливка) (G) заполните область белым цветом, а затем примените к данному слою стили со следующими настройками:
Шаг 2
Теперь создайте новый слой поверх предыдущего - это будет слой для радужки. Также, при помощи инструмента Elliptical Marquee  (Овальная область) (M) выделите круглую область, поместите в центр глаза и заполните голубым цветом (6acbf5). Примените к этому слою стиль Gradient Overlay (Наложение градиента) со следующими настройками:
(Овальная область) (M) выделите круглую область, поместите в центр глаза и заполните голубым цветом (6acbf5). Примените к этому слою стиль Gradient Overlay (Наложение градиента) со следующими настройками:
Шаг 3
Создайте новый слой. Зажмите Ctrl и кликните левой кнопкой мыши на слое с радужкой, чтобы выделить фигуру. Нажмите Edit > Stroke (Редактирование > Выполнить обводку). Ширина обводки - 2 пикселя, а цвет можно взять тот же, что мы использовали для градиента, расположение - снаружи.
Далее, чтобы сделать радужку более яркой, создайте новый слой между слоем с ней и с обводкой. Снова выделите фигуру при помощи клавиши Ctrl и щелчка по слою с радужкой. При помощи инструмента Gradient (Градиент) (G) добавьте белый блик. Тип градиента - линейный, непрозрачность - около 50%.
Шаг 4
Для создание узора на радужке мы создадим собственную кисть. При помощи инструмента Brush  (Кисть) (B) на новом слое нарисуйте нечто похожее на то, что я нарисовал ниже. Затем зажмите Ctrl и кликните левой кнопкой мыши на этом слое, чтобы выделить содержимое и нажмите Edit > Create Brush (Редактирование > Определить кисть).
(Кисть) (B) на новом слое нарисуйте нечто похожее на то, что я нарисовал ниже. Затем зажмите Ctrl и кликните левой кнопкой мыши на этом слое, чтобы выделить содержимое и нажмите Edit > Create Brush (Редактирование > Определить кисть).
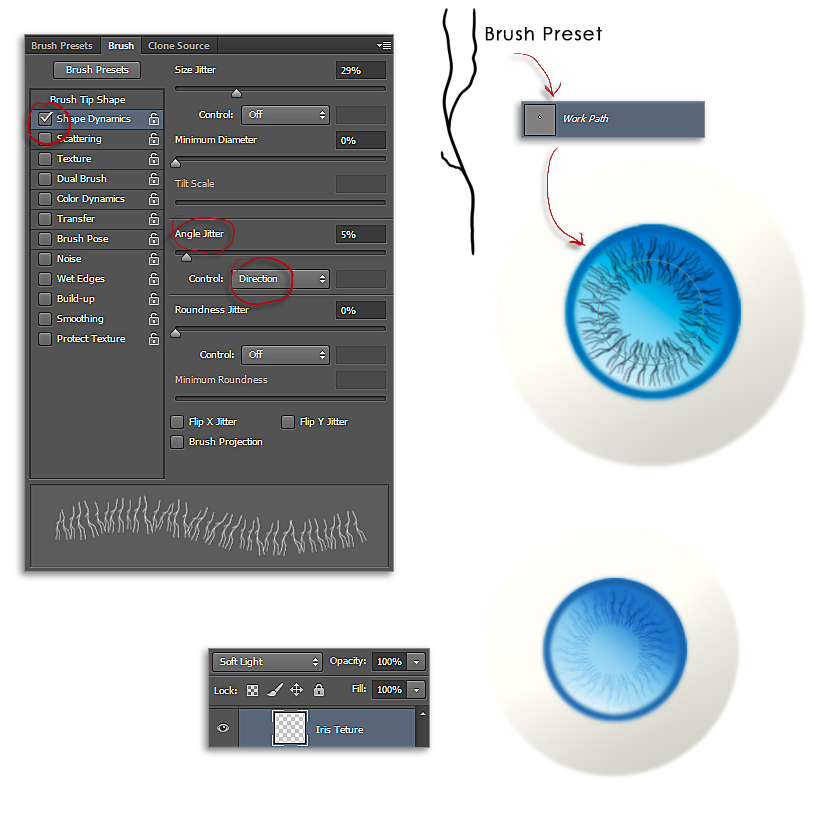
Теперь наша кисть появилась в меню наборов кистей. Перейдите к меню кистей (F5) и во вкладке Brush  (Кисть) измените настройки на те, что указаны ниже. Создайте новый слой под названием “Iris Texture” («Узор Радужки»), измените его режим наложения на Soft Light (Мягкий свет), непрозрачность - 100%.
(Кисть) измените настройки на те, что указаны ниже. Создайте новый слой под названием “Iris Texture” («Узор Радужки»), измените его режим наложения на Soft Light (Мягкий свет), непрозрачность - 100%.
Далее, возьмите инструмент Ellipse  (Эллипс) (U), на панели сверху выберите Path (Контур) и нарисуйте круг размером меньше, чем радужка. Перейдите ко вкладке Paths (Контуры), кликните правой кнопкой мыши по рабочему контуру и выберите Stroke Path (Выполнить обводку контура). В качестве инструмента для выполнения обводки выберите кисть.
(Эллипс) (U), на панели сверху выберите Path (Контур) и нарисуйте круг размером меньше, чем радужка. Перейдите ко вкладке Paths (Контуры), кликните правой кнопкой мыши по рабочему контуру и выберите Stroke Path (Выполнить обводку контура). В качестве инструмента для выполнения обводки выберите кисть.
Настройки кисти – Динамика формы:
- Колебание угла 5%;
- Управление: Направление
Шаг 5
На новом слое “Retina” (“Сетчатка”) давайте создадим зрачок. При помощи инструмента Elliptical Marquee  (Овальная область) (M) выделите круглую область и заполните черным цветом. Создайте новый слой под названием “Retina Bright” («Сетчатка Яркая») с режимом наложения Normal (Обычные) и непрозрачностьюью 100%, а затем также, как мы делали ранее, выполните обводку зрачка. Чтобы ослабить эффект в правой верхней части обводки, добавьте слою слой-маску, а на ней создайте градиент, как показано ниже.
(Овальная область) (M) выделите круглую область и заполните черным цветом. Создайте новый слой под названием “Retina Bright” («Сетчатка Яркая») с режимом наложения Normal (Обычные) и непрозрачностьюью 100%, а затем также, как мы делали ранее, выполните обводку зрачка. Чтобы ослабить эффект в правой верхней части обводки, добавьте слою слой-маску, а на ней создайте градиент, как показано ниже.
Шаг 6
Чтобы завершить работу над глазом, создайте еще один слой “Eye Bright” («Глаз Яркий»), и при помощи круглой мягкой кисти сделайте мазок белого цвета в правой верхней части глаза. Затем, выберите инструмент Smudge  (Палец) и «размжьте» края. Когда закончите работу над слоями глаза, объедините их все в один.
(Палец) и «размжьте» края. Когда закончите работу над слоями глаза, объедините их все в один.
Шаг 7
А теперь перейдем к созданию тела. При помощи инструмента Pen  (Перо) (Р) создайте контур, определяющий форму тела, и, когда будете им довольны, создайте новый слой “Body” («Тело») и заполните контур розовым цветом. Далее, продублируйте слой с глазом трижды и расположите на свое усмотрение, изменяя размер каждого для получения наилучшего результата. Вы также можете распределить слои по папкам для поддержания порядка.
(Перо) (Р) создайте контур, определяющий форму тела, и, когда будете им довольны, создайте новый слой “Body” («Тело») и заполните контур розовым цветом. Далее, продублируйте слой с глазом трижды и расположите на свое усмотрение, изменяя размер каждого для получения наилучшего результата. Вы также можете распределить слои по папкам для поддержания порядка.
Шаг 8
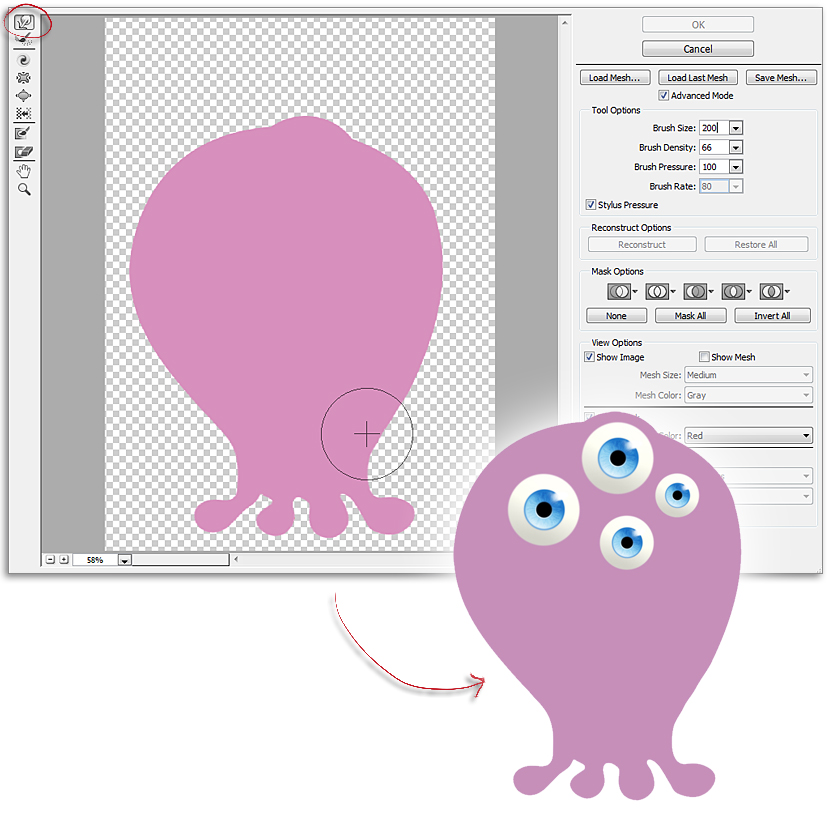
Чтобы подправить получившуюся фигуру нажмите Filters > Liquify (Фильтр > Пластика) и при помощи инструмента Forward Warp (Деформация) (W) внесите необходимые коррективы, например, добавьте веко, как это сделал я на скриншоте ниже.
- Размер кисти: 200;
- Плотность кисти: 66;
- Нажим кисти: 100.
Шаг 9
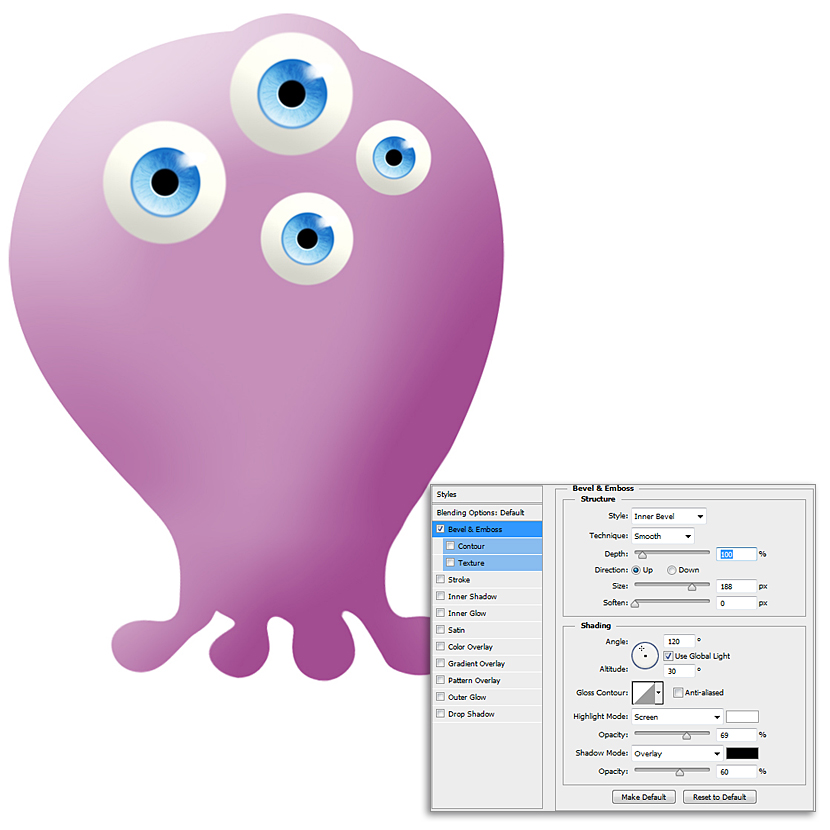
Чтобы добавить объем фигуре, слою “Body” («Тело») добавьте стиль Bevel and Emboss (Тиснение) со следующими настройками:
Настройки стиля слоя:
- Стиль: Внутренний скос;
- Метод: Плавное;
- Глубина: 100%;
- Направление: Вверх;
- Размер: 188 пикселей;
- Смягчение: 0 пикселей;
- Угол: 120 градусов;
- Высота: 30 градусов;
- Глобальное освещение;
- Непрозрачность подсветки: 69%;
- Непрозрачность тени: 60%.
Шаг 10
Для рта создайте новый слой “Mouth” («Рот») с режимом наложения Normal (Обычные) и непрозрачностью 75%, возьмите круглую мягкую кисть и нарисуйте рот черным цветом, а затем к этому слою примените стиль Bevel and Emboss (Тиснение) с настройками, как на скриншоте ниже. Чтобы создать задние ножки, возьмите инструмент Rectangle Marquee  (Прямоугольная область) (M), выделите область с ними, а затем скопируйте их на новый слой. Далее, нажмите Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Отразить по горизонтали), и, наконец, понизьте непрозрачность слоя до 80%, чтобы казалось, что они расположены дальше.
(Прямоугольная область) (M), выделите область с ними, а затем скопируйте их на новый слой. Далее, нажмите Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Отразить по горизонтали), и, наконец, понизьте непрозрачность слоя до 80%, чтобы казалось, что они расположены дальше.
Настройки стиля слоя:
- Стиль: Внешний скос;
- Метод: Плавное;
- Глубина: 100%;
- Направление: Вверх;
- Размер: 21 пиксель;
- Смягчение: 0 пикселей;
- Угол: 120 градусов;
- Высота: 30 градусов;
- Глобальное освещение;
- Непрозрачность подсветки: 75%;
- Непрозрачность тени: 28%.
Шаг 11
Создайте новый слой ” General Shadow” («Общая тень») с режимом наложения Overlay (Перекрытие) и непрозрачностью 100%, выделите тело (Ctrl + щелчок левой кнопкой мыши), а затем нажмите Selection > Transform Selection > Contract (Выделение > Модификация > Сжать). Сожмите область на 6 пикселей. При помощи инструмента Gradient  (Градиент) (G) создайте градиент от черного к прозрачному снизу вверх вправо, как показано ниже. Создайте слой-маску и скройте лишние части градиента.
(Градиент) (G) создайте градиент от черного к прозрачному снизу вверх вправо, как показано ниже. Создайте слой-маску и скройте лишние части градиента.
Шаг 12
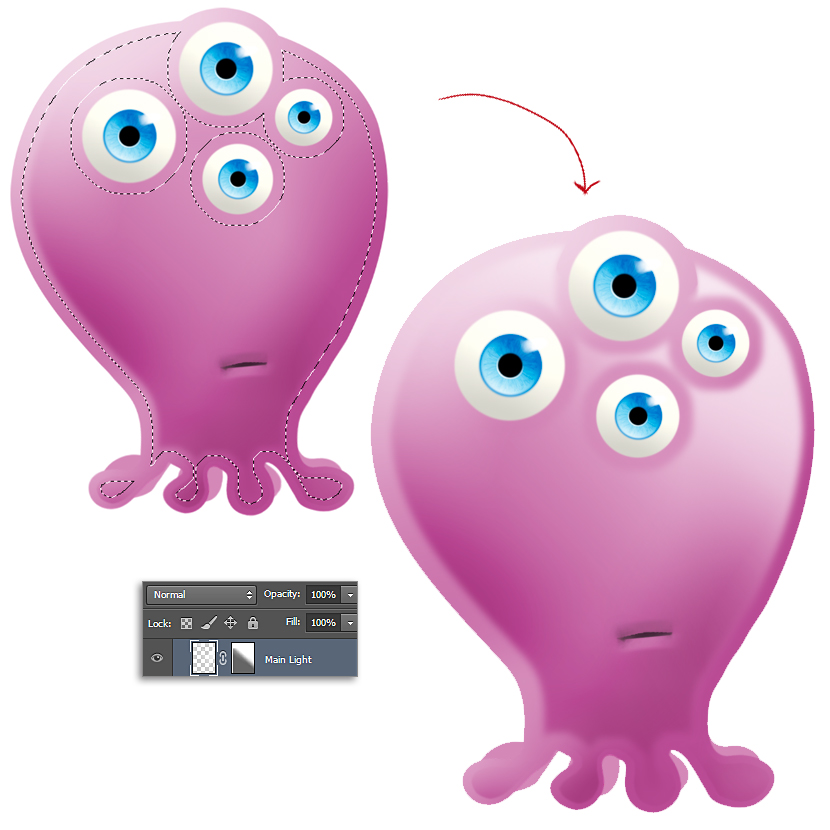
Создайте новый слой “Main Light” («Основной Свет») с режимом наложения Normal (Обычные) и непрозрачностью 100%, затем, выделите тело как в предыдущем шаге, но на этот раз из выделенной области нужно вычесть глаза, и сделать это можно так: когда выделенная область будет активна, зажмите Ctrl + Alt и левой кнопкой мыши кликните по каждому слою с глазом. Нажмите Selection > Transform Selection > Contract (Выделение > Модификация > Сжать) и сожмите область на 12 пикселей. На слое “Main Light” («Основной Свет») воспользуйтесь инструментом Gradient  (Градиент) (G), чтобы создать градиент от белого к прозрачному из области сверху справа вниз. Как и ранее, создайте слой-маску и скройте лишние части градиента.
(Градиент) (G), чтобы создать градиент от белого к прозрачному из области сверху справа вниз. Как и ранее, создайте слой-маску и скройте лишние части градиента.
Шаг 13
Создайте новый слой “Eyes Shadows” («Тени от Глаз») под папкой с глазами, измените его режим наложения на Soft Light (Мягкий свет), а непрозрачность на 75%. Выделите все глаза, и при помощи инструмент выделения области (М) переместите выделенные области немного влево и вниз, а затем залейте их черным цветом. Наконец, при помощи инструмента Blur  (Размытие) немного размойте края.
(Размытие) немного размойте края.
Шаг 14
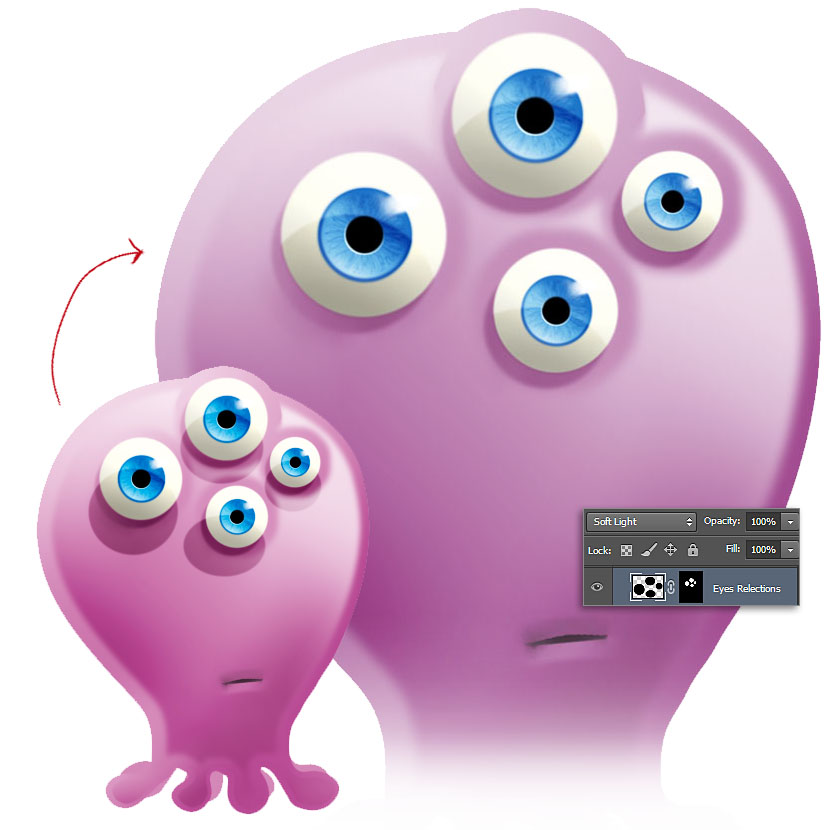
Теперь давайте сделаем отражения глаз, для этого создадим новый слой ” Eyes Reflections” («Отражения глаз»), измените его режим наложения на Soft Light (Мягкий свет), а непрозрачность на 100%. При помощи инструмента Elliptical Marquee  (Овальная область) (M) выделите следующие участки, а затем при помощи инструмента Paint Bucket
(Овальная область) (M) выделите следующие участки, а затем при помощи инструмента Paint Bucket  (Заливка) (G) заполните их черным цветом.
(Заливка) (G) заполните их черным цветом.
Шаг 15
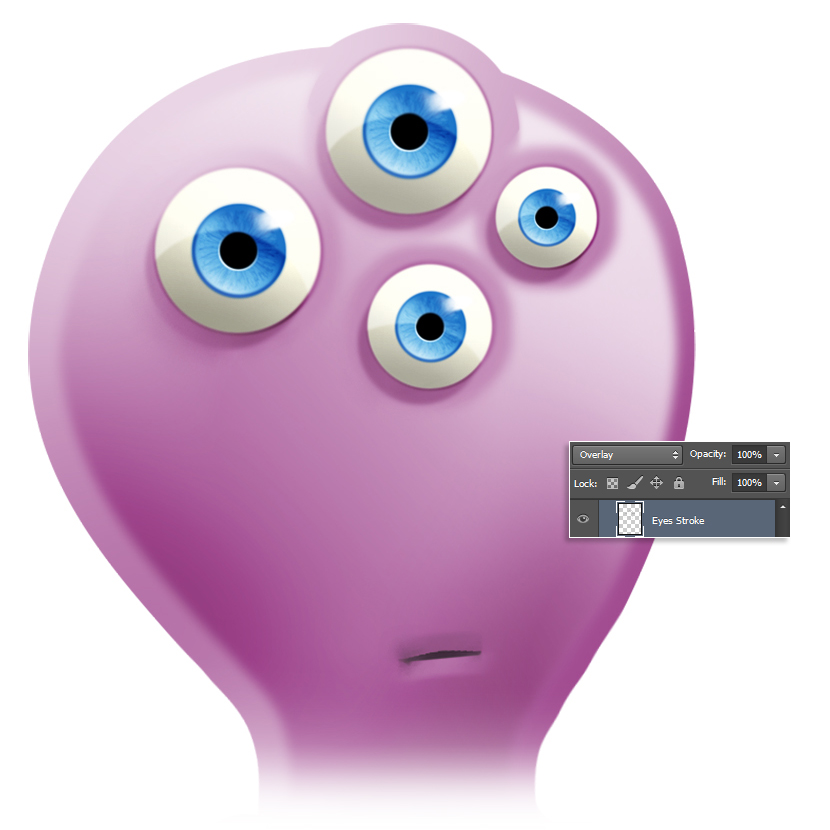
Далее, чтобы немного выделить глаза, создайте слой “Eyes Strokes” («Мазки на глазах»), измените его режим наложения на Overlay (Перекрытие), а непрозрачность на 100%. Чтобы выделить контур глаз, зажмите Ctrl и щелкайте по слоям с глазами, также зажав и клавишу Shift. Далее, нажмите Edit > Stroke (Редактирование > Выполнить обводку) и измените ширину обводки на 2 пикселя, цвет обводки - черный, расположение - снаружи. При помощи инструмента Blur  (Размытие), слегка размойте обводку.
(Размытие), слегка размойте обводку.
Шаг 16
Создайте новый слой “Brights” («Яркие области») с режимом наложения Normal (Обычные) и непрозрачностью 100%, и, при помощи мягкой круглой кисти, нарисуйте блики вокруг глаз. Размойте блики при помощи инструментов Blur  (Размытие) и Smudge
(Размытие) и Smudge  («Палец»), чтобы они слились с поверхностью тела.
(«Палец»), чтобы они слились с поверхностью тела.
Шаг 17
После слоя с бликами давайте создадим еще три слоя, первый - “Brights 2” («Яркие области 2») с режимом наложения Soft Light (Мягкий свет) и непрозрачностью 35%. При помощи инструмента Elliptical Marquee (Овальная область) (M) выделите небольшую овальную область, а затем, при помощи инструмента Paint Bucket  (Заливка) (G) заполните ее белым цветом. Далее, при помощи инструмента Blur
(Заливка) (G) заполните ее белым цветом. Далее, при помощи инструмента Blur  (Размытие) слегка ее размойте. Создайте еще слой, “Brights 3” («Яркие области 3»), измените его режим наложения на Soft Light (Мягкий свет), а непрозрачность на 30% и сделайте все то же, что и на предыдущем слое, но на этот раз выделенная область должна быть больше, и расположена так, как на изображении ниже. Наконец, создайте третий слой “Internal Shadow” («Внутренняя Тень»), режим наложения Soft Light (Мягкий свет), непрозрачность - 35%, также выделите овальную область, залейте черным цветом и расположите так, как показано ниже. Обратите внимание, что у двух последних слоев есть слой-маски - я создал их, чтобы скрыть некоторые части фигур.
(Размытие) слегка ее размойте. Создайте еще слой, “Brights 3” («Яркие области 3»), измените его режим наложения на Soft Light (Мягкий свет), а непрозрачность на 30% и сделайте все то же, что и на предыдущем слое, но на этот раз выделенная область должна быть больше, и расположена так, как на изображении ниже. Наконец, создайте третий слой “Internal Shadow” («Внутренняя Тень»), режим наложения Soft Light (Мягкий свет), непрозрачность - 35%, также выделите овальную область, залейте черным цветом и расположите так, как показано ниже. Обратите внимание, что у двух последних слоев есть слой-маски - я создал их, чтобы скрыть некоторые части фигур.
Шаг 18
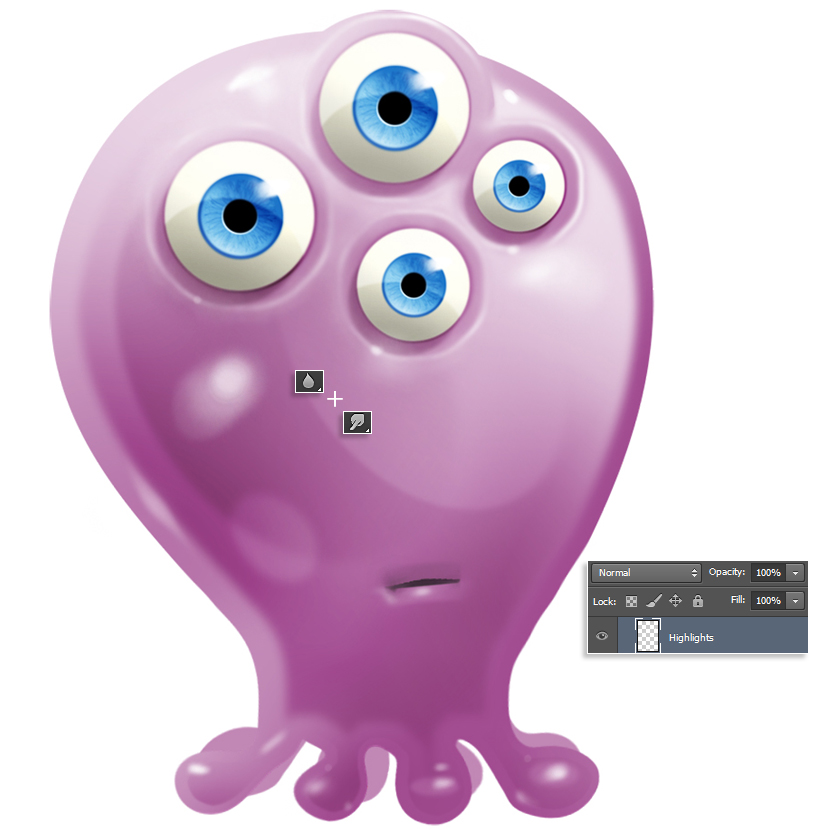
Чтобы закончить с бликами, создайте новый слой “Highlights” («Блики») и, при помощи мягкой круглой кисти сделайте насколько мазков и точек, чтобы выделить те области, где свет более уместен. При помощи инструментов Blur  (Размытие) и Smudge
(Размытие) и Smudge  («Палец») размойте блики, смешивая их с поверхностью.
(«Палец») размойте блики, смешивая их с поверхностью.
Шаг 19
А теперь давайте создадим текстуру из точек на нашем персонаже. Выберите жесткую круглую кисть на палитре кистей, а потом перейдите к настройкам кисти (F5), измените их, как показано на скриншоте ниже. Так мы получим кисть с мазком, состоящих из разных точек, которая и даст нам желаемый результат. Создайте новый слой “Spotted” («С точками») с режимом наложения Soft Light (Мягкий свет) и непрозрачностью 49%, выберите белый цвет и нарисуйте точки, как показано ниже.
Настройки кисти – Рассеивание:
- Рассеивание: 910;
- Счетчик: 1;
- Колебание счетчика: 39%;
- Сглаживание.
Шаг 20
Персонаж готов, время поработать с фоном. Создайте группу из всех слоев с частями монстрика, продублируйте ее и объедините слои, чтобы наш персонаж теперь был на отдельном слое.
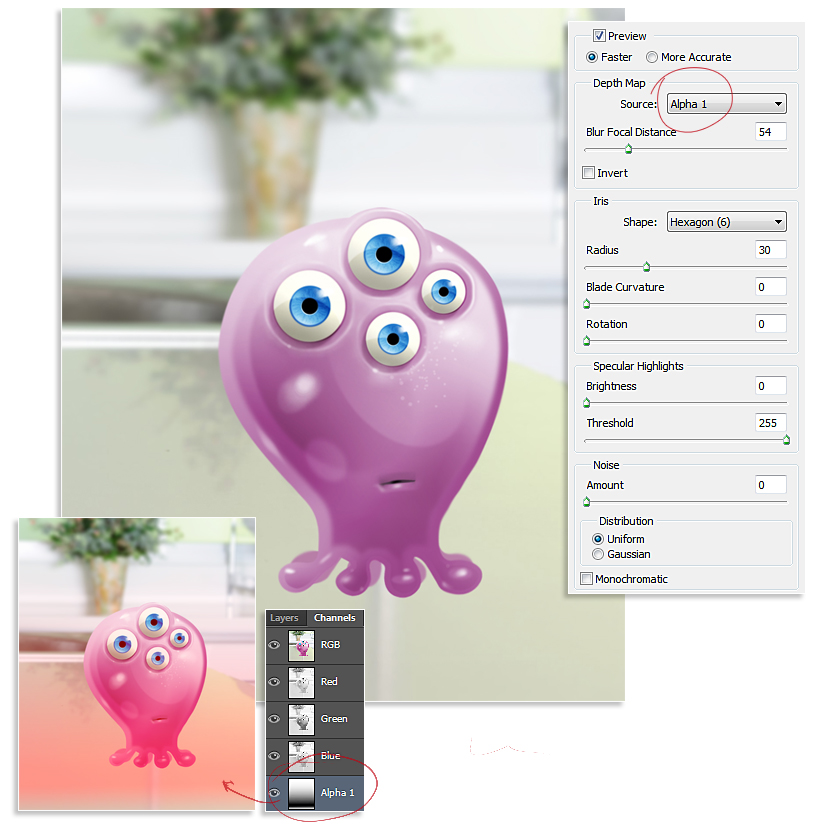
Откройте фоновое фото и поместите его под слоем с персонажем. Перейдите к вкладке Channels (Каналы) и создайте новый (Alpha 1 (Альфа 1) по умолчанию), возьмите инструмент Gradient  (Градиент) (G), создайте градиент белого цвета сверху вниз, покрывающий 3/4 канала и еще один маленький снизу вверх, в нижней части канала. Выберите канал RGB и вернитесь к вкладке со слоями.
(Градиент) (G), создайте градиент белого цвета сверху вниз, покрывающий 3/4 канала и еще один маленький снизу вверх, в нижней части канала. Выберите канал RGB и вернитесь к вкладке со слоями.
Выберите фоновый слой и нажмите Filters > Blur > Lens Blur (Фильтр > Размытие > Размытие при малой глубине резкости), выберите канал Alpha 1 (Альфа 1) в секции Depth Map Source (Карта глубины) и примените настройки, как на скриншоте ниже. Теперь на нашем фоновом фото появилось размытие, добавляющее глубину.
Настройки фильтра:
- Фокусное расстояние размытия: 54;
- Радиус диафрагмы: 30;
- Изогелия зеркальной подсветки: 255
Шаг 21
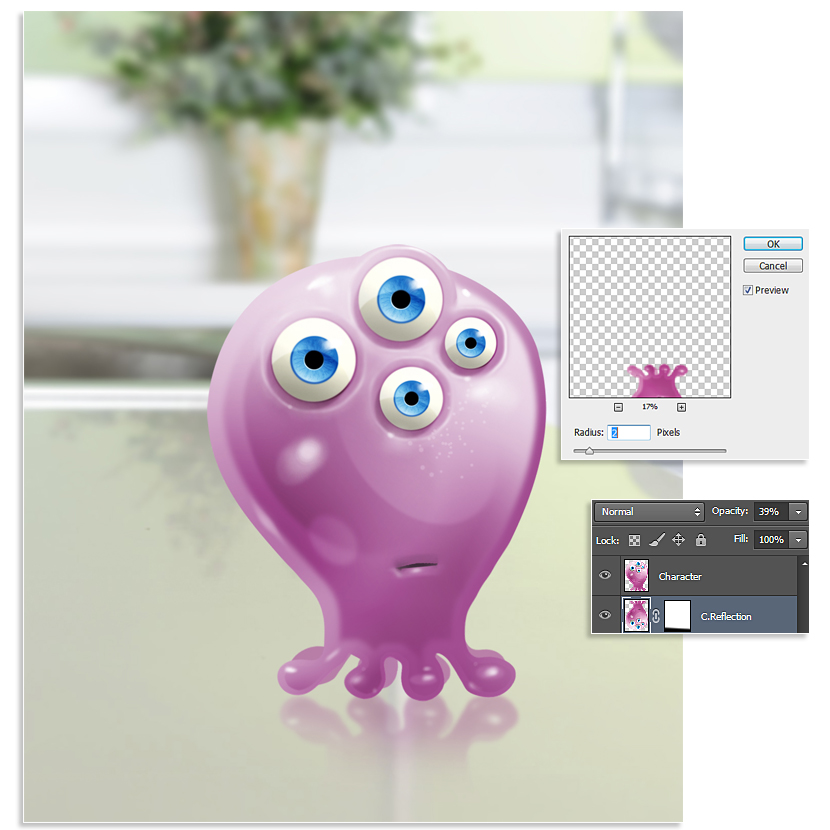
Чтобы создать отражение персонажа, продублируйте слой с ним, измените режим наложения копии на Normal (Обычные), а непрозрачность на 39%. Далее нажмите Edit > Transform > Flip Vertical (Редактирование > Трансформирование > Отразить по вертикали) и поместите ее под персонажем, как показано ниже. Далее, нажмите Filters > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу), измените радиус на 2 пикселя. Наконец, создайте слой-маску и при помощи инструмента Gradient  (Градиент) (G) скройте голову и среднюю часть тела персонажа.
(Градиент) (G) скройте голову и среднюю часть тела персонажа.
Шаг 22
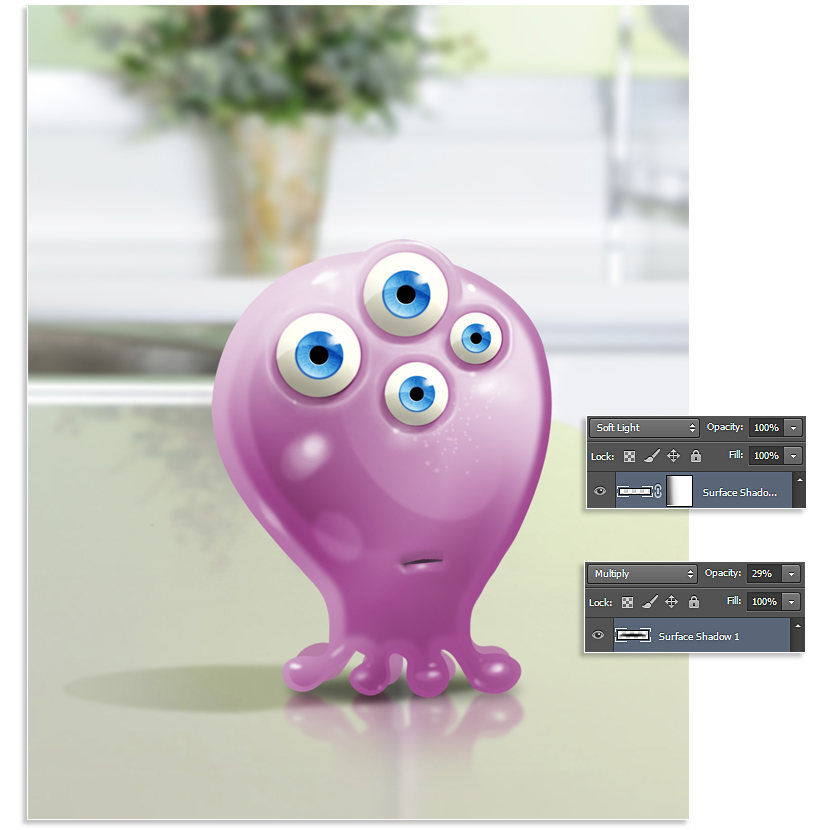
Для теней, которые отбрасывает персонаж, создайте два слоя. Первый для тени прямо под ним, назовите его “Surface Shadow 1” («Тень на поверхности 1»). Измените режим наложения на Overlay (Перекрытие), а непрозрачность на 29%. При помощи инструмента Elliptical Marquee  (Овальная область) (M) создайте овальную область и воспользуйтесь инструментом Paint Bucket
(Овальная область) (M) создайте овальную область и воспользуйтесь инструментом Paint Bucket  (Заливка) (G), чтобы заполнить ее черным цветом. Та часть тени, которая расположена чуть дальше от персонажа, будет немного слабее. Чтобы получить этот эффект, добавьте слой маску и, при помощи инструмента Gradient
(Заливка) (G), чтобы заполнить ее черным цветом. Та часть тени, которая расположена чуть дальше от персонажа, будет немного слабее. Чтобы получить этот эффект, добавьте слой маску и, при помощи инструмента Gradient  (Градиент) (G) с низкой непрозрачностью сделайте тень более блеклой.
(Градиент) (G) с низкой непрозрачностью сделайте тень более блеклой.
Шаг 23
Объединим персонажа с фоном. Для этого размойте его задние ножки при помощи инструмента Blur ( Размытие) - это добавит глубины.
Размытие) - это добавит глубины.
Шаг 24
Обычно свет подсвечивает контур объекта, и чтобы получить такой эффект создайте новый слой “Rim Light” («Ореол»), измените его режим наложения на Normal (Обычные), а непрозрачность на 100%. Зажмите Ctrl и кликните по слою с персонажем, чтобы его выделить. Нажмите Edit > Stroke (Редактирование > Выполнить обводку) и создайте внешнюю обводку толщиной в 2 пикселя. Затем, при помощи инструмента Blur  (Размытие) немного ее размойте. Добавьте слой-маску и скройте те области, где свет не доходит до персонажа. Этот контур должен также быть и на отражении, так что продублируйте предыдущий слой, нажмите Edit > Transform > Flip Vertical (Редактирование > Трансформирование > Отразить по вертикали) и расположите его на отражении. Непрозрачность понизьте до 43%.
(Размытие) немного ее размойте. Добавьте слой-маску и скройте те области, где свет не доходит до персонажа. Этот контур должен также быть и на отражении, так что продублируйте предыдущий слой, нажмите Edit > Transform > Flip Vertical (Редактирование > Трансформирование > Отразить по вертикали) и расположите его на отражении. Непрозрачность понизьте до 43%.
Шаг 25
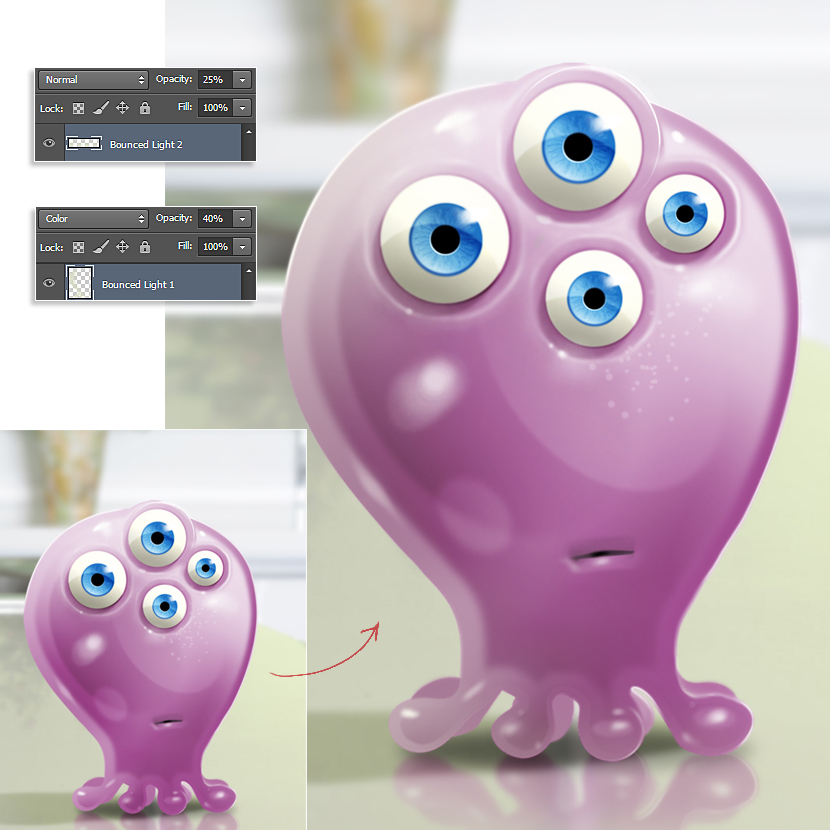
Свет как бы отскакивает от объектов и вновь падает на них, и чтобы это изобразить создайте новый слой “Bounced Light 1” («Отскочивший Свет 1»), измените режим наложения на Color (Цветность), а непрозрачность - на 40%. При помощи пипетки выберите цвет поверхности, а затем, при помощи инструмента Gradient (Градиент) (G) с низкой непрозрачностью создайте градиент на теле слева направо. Для нижней части создайте еще один слой “Bounced Light 2” («Отскочивший Свет 2»), измените его режим наложения на Normal (Обычные), а непрозрачность на 25%. Создайте на нем новый градиент. Чтобы градиенты не попадал на фон, прежде, чем их создавать, выделите форму тела.
Шаг 26
Чтобы сделать тени более сбалансированными, создайте новый слой “Shadows Correction” («Коррекция Теней»), измените режим наложения на Soft Light (Мягкий свет), а непрозрачность на 50%. Затем, возьмите инструмент Gradient  (Градиент) (G) и создайте черный градиент из нижней левой части до правой верхней.
(Градиент) (G) и создайте черный градиент из нижней левой части до правой верхней.
Шаг 27
Теперь персонаж полностью объединен с фоном, так что можете продублировать и объединить предыдущие слои в финальное изображение. Чтобы добавить виньетку, нажмите Filters > Lens Correction (Фильтр > Коррекция дисторсии) и во вкладке Custom (Заказная) вы найдете соответствующие настройки. Измените значение эффекта виньетирования примерно на -15.
Шаг 28
В конце я люблю добавлять шум на свои иллюстрации. Для этого создайте новый слой, измените его режим наложения на Multiply (Умножение), непрозрачность - 100%. При помощи инструмента Paint Bucket  (Заливка) (G) заполните его белым цветом, а затем нажмите Filters > Noise > Add Noise (Фильтр > Шум > Добавить шум), 5% должно быть достаточно.
(Заливка) (G) заполните его белым цветом, а затем нажмите Filters > Noise > Add Noise (Фильтр > Шум > Добавить шум), 5% должно быть достаточно.
Шаг 29
Вот и наш монстрик, которого мы застали врасплох, в то время, как он искал что-то вкусненькое…
Автор: photoshoplady.com
Источник: www.photoshoplady.com






























Комментарии 57
спасибо за урок.
Как-то так
Вот моя маленькая синяя радость

Очень понравился урок, спасибо
Не все шаги поняла и действовала методом тыка. Но научилась делать отражение.
Благодарю за отличный урок!
Цветочный монстрик получился)
Хороший монстрик!
Спасибо за урок) В ВУЗе по ним учимся)
Спасибо!
Зробив прозорим


Спасибо большое!
Спасибо))
Такая импровизация получилась. Спасибо, чудесный урок!
Спасибо. Интересный и простой урок.
спасиибо.. еле доделала.. шаге на 17 очень захотелось бросить...
Спасибо!
Спасибо! Вроде получилось!
Руслан, спасибо за перевод.
Спасибо) Очень познавательно))
Спасибо. что-то да получилось
Спасибо за урок :)
Спасибо за урок!
Чудесный урок!
вот так получилось
Очень интересно и познавательно !!!
Спасибо за перевод и урок
Спасибо за урок! =) хороший урок
Спасибо за урок!
Кое в чем запуталась. Зато перо оказалось не таким страшным инструментом ;) Спасибо
спасибо
Со ртом возникли проблемы, рот совсем не получился. Спасибо за упражнение!