Создаём коллаж с воздушными шариками в Фотошоп
Создаём коллаж с воздушными шариками в Фотошоп
 В этом уроке вы узнаете, как создать сюрреалистичный коллаж с воздушными шарами в виде луны.
В этом уроке вы узнаете, как создать сюрреалистичный коллаж с воздушными шарами в виде луны.
Сложность урока: Средний
В этом уроке я покажу вам, как создать сюрреалистичный коллаж с воздушными шарами в виде луны. Для начала мы создадим основу, используя фото неба и парка. Затем добавим ребенка и объединим его с фоном, используя корректирующие слои, маску и кисти. После этого нарисуем воздушные шары и добавим дерево. В конце мы применим несколько корректирующих слоев.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем основу композиции
Шаг 1
Создаем новый документ размером 2000 х 1816 пикселей со следующими настройками:
Шаг 2
Открываем фото неба. Перетаскиваем его на рабочий документ, используя инструмент Move Tool  (V) (Перемещение).
(V) (Перемещение).
Шаг 3
Переходим Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые) и уменьшаем яркость, так как мы создаем ночную композицию.
Шаг 4
Открываем картинку с фоном. Размещаем ее в нижней части рабочего полотна и активируем свободную трансформацию (Ctrl+T), чтобы уменьшить высоту изображения. После этого жмем по слою правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 5
Переходим Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали), чтобы направление дорожек сочеталось с направлением движения ребенка, которого мы добавим позже.
Шаг 6
В нижней части панели слоев кликаем на кнопку Add layer mask  (Добавить слой-маску). Берем мягкую круглую кисть (В) черного цвета, кликаем по маске на панели слоев и аккуратно удаляем деревья.
(Добавить слой-маску). Берем мягкую круглую кисть (В) черного цвета, кликаем по маске на панели слоев и аккуратно удаляем деревья.
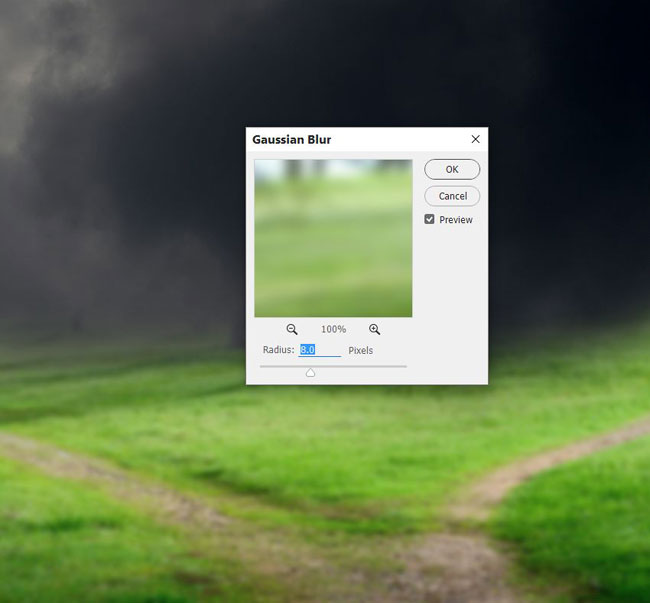
Шаг 7
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 8 пикселей.
Редактируем маску фильтра и убираем размытие на дорожках (особенно с левой стороны), оставив его только на заднем плане, переднем плане и краях.
Шаг 8
На фоне и левой дорожке остались лишние детали, от которых необходимо избавиться. Создаем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G). Берем Clone Stamp Tool  (S) (Штамп) и удаляем отмеченные ниже детали.
(S) (Штамп) и удаляем отмеченные ниже детали.
Шаг 9
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и уменьшаем Saturation (Цветовой тон) до -58:
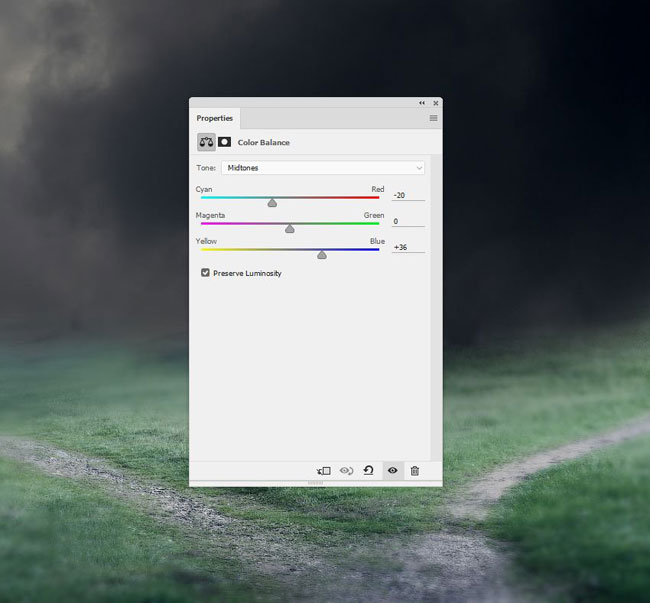
Шаг 10
Добавляем корректирующий слой Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона):
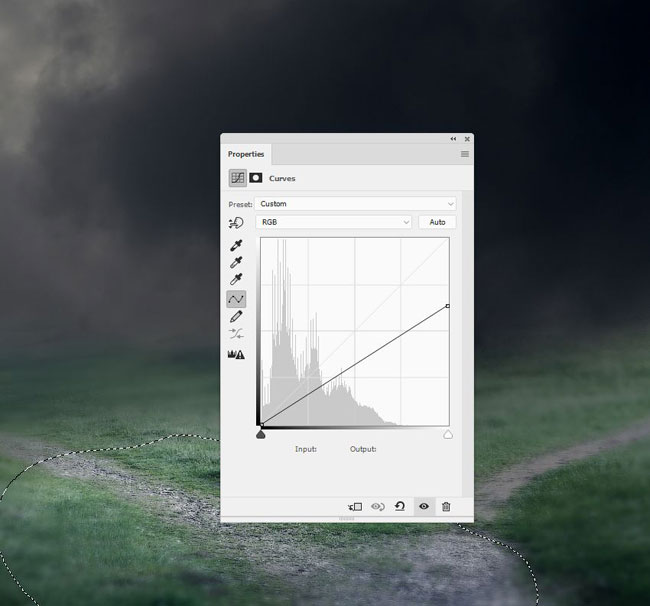
Шаг 11
Добавляем корректирующий слой Curves (Кривые) и уменьшаем яркость. Редактируем маску корректирующего слоя: берем мягкую черную кисть и удаляем область левой дорожки, где будут находиться ребенок и воздушный шар.
Шаг 12
Создаем еще один корректирующий слой Curves (Кривые), чтобы увеличить яркость области левой дорожки. Работая с цветокоррекцией, старайтесь, чтобы вся картинка имела один уровень яркости.
2. Добавляем ребенка
Шаг 1
Открываем картинку с ребенком. Вырезаем его с фона и переносим на начало левой дорожки.
Шаг 2
Используем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и уменьшаем Saturation (Насыщенность) до -60:
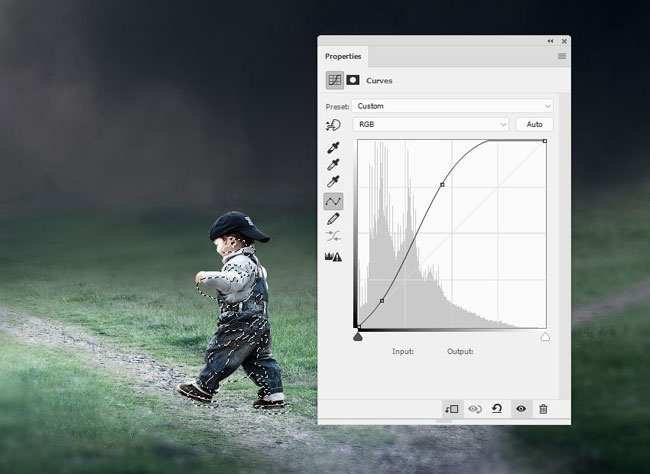
Шаг 3
Добавляем корректирующий слой Curves (Кривые), чтобы осветлить ребенка. Позже мы добавим большой воздушный шар, от которого исходит свет, падающий сверху на ребенка. Мягкой черной кистью редактируем маску, чтобы убрать эффект корректирующего слоя в затененных участках.
Шаг 4
Создаем новый слой, меняем режим смешивания на Overlay (Перекрытие) с непрозрачностью 100% и заливаем его 50%-ным серым цветом (ставим галочку в окне добавления нового слоя):
Активируем инструменты Dodge  (Осветитель) и Burn Tool
(Осветитель) и Burn Tool  (O) (Затемнитель), Range (Диапазон) устанавливаем на Midtones (Средние тона), Exposure (Воздействие) - примерно на 30-35%. Работаем этими инструментами, чтобы усилить свет и сделать тени более насыщенными. Ниже вы можете увидеть разницу между режимом смешивания Normal (Нормальный) (слева) и Overlay (Перекрытие) (справа):
(O) (Затемнитель), Range (Диапазон) устанавливаем на Midtones (Средние тона), Exposure (Воздействие) - примерно на 30-35%. Работаем этими инструментами, чтобы усилить свет и сделать тени более насыщенными. Ниже вы можете увидеть разницу между режимом смешивания Normal (Нормальный) (слева) и Overlay (Перекрытие) (справа):
Шаг 5
Теперь мы должны добавить тень под моделью. Создаем новый слой под слоем с ребенком. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя с ребенком на панели слоев, чтобы загрузить его выделение.
Заливаем выделение черным цветом и отражаем его по вертикали Edit – Transform – Flip Vertical (Редактирование – Трансформация – Отразить по вертикали). Используем свободную трансформацию (Ctrl+T), чтобы сделать тень узкой и короткой, так как источник света (воздушный шар) находится сразу над головой ребенка.
Шаг 6
Уменьшаем непрозрачность слоя с тенью до 60% и применяем к ней фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) c Radius (Радиус) 8 пикселей.
Шаг 7
Создаем новый слой и черной кистью средней жесткости с непрозрачностью 30% усиливаем тень под ногами ребенка.
3. Добавляем воздушный шар
Шаг 1
Вырезаем луну и размещаем ее над ребенком. Активируем деформацию Edit – Transform – Warp (Редактирование – Трансформация – Деформация) и вытягиваем нижнюю часть луны так, чтобы она стала похожей на воздушный шарик:
Шаг 2
Дублируем (Ctrl+J) этот слой трижды и уменьшаем размеры копий. Распределяем их по верхней части рабочего полотна (по бокам и в центре).
Шаг 3
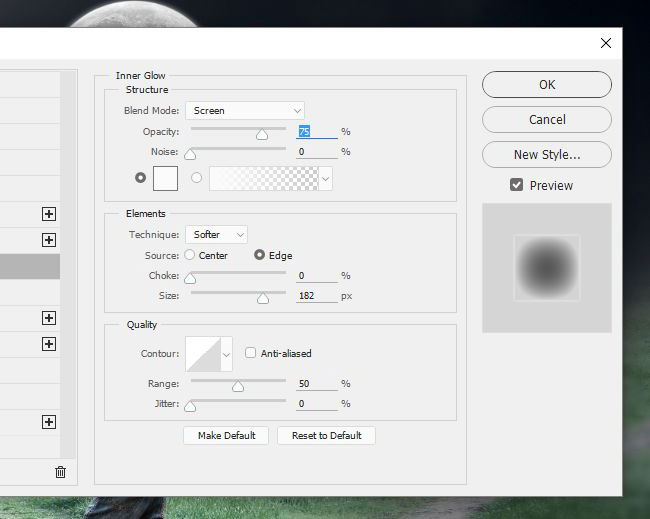
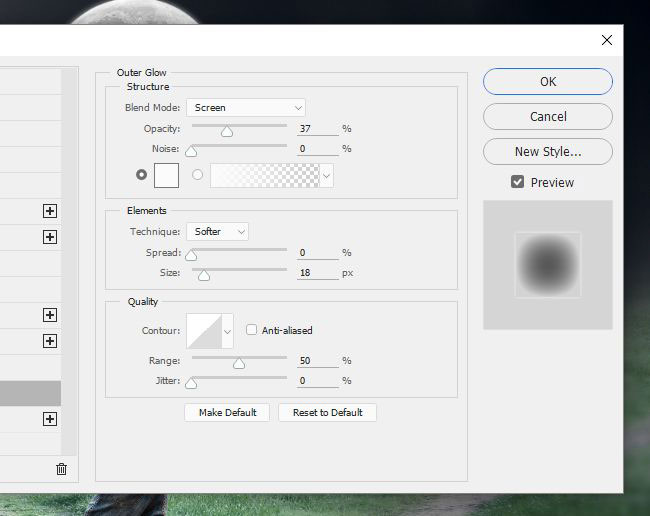
Дважды кликаем по слою с луной, чтобы применить стили слоя Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение). Устанавливаем цвет свечения на #fcfcfc. Затем кликаем правой кнопкой по слою и выбираем Copy Layer Style (Скопировать стиль слоя), затем поочередно кликаем по копиям луны правой кнопкой и выбираем Paste Layer Style (Вставить стиль слоя).
Шаг 4
Применяем к копии луны слева фильтр Gaussian Blur (Размытие по Гауссу) с радиусом размытия 3 пикселя, к правой копии – 4 пикселя и центральной копии – 5 пикселей. Это усилит глубины композиции и придаст реалистичность.
Шаг 5
Выделяем все слои с луной и жмем Ctrl+G, чтобы сгруппировать их. Меняем режим смешивания этой группы на Normal (Нормальный) с непрозрачностью 100%. Создаем новый слой и мягкой кистью (цвет #b6baae) рисуем по самому крупному шару, чтобы добавить больше свечения. Затем меняем режим смешивания слоя на Screen (Осветление) с непрозрачностью 100%.
Шаг 6
Добавляем корректирующий слой Curves (Кривые), чтобы большой шар сделать ярче. Редактируем маску корректирующего слоя черной кисточкой так, чтобы эффект не распространялся на остальные копии шара.
4. Добавляем нити на шарах
Шаг 1
Под группой с шарами добавляем новый слой. С помощью Pen Tool  (P) (Перо) рисуем линию вниз от большого шара, отключаем заливку цветом и включаем обводку шириной 2 пикселя.
(P) (Перо) рисуем линию вниз от большого шара, отключаем заливку цветом и включаем обводку шириной 2 пикселя.
В старых версиях Фотошоп вам нужно сперва настроить кисть (В): устанавливаем нужный цвет, Hardness (Жесткость) на 100% и Size (Размер) на 2 пикселя. Затем активируем Pen Tool  (P) (Перо), рисуем линию, кликаем по ней правой кнопкой мыши и выбираем Stroke Path (Обводка контура). В появившемся окошке в выпадающем меню выбираем Brush (Кисть), убираем галочку с Simulate Pressure (Имитировать нажатие) и жмем ОК.
(P) (Перо), рисуем линию, кликаем по ней правой кнопкой мыши и выбираем Stroke Path (Обводка контура). В появившемся окошке в выпадающем меню выбираем Brush (Кисть), убираем галочку с Simulate Pressure (Имитировать нажатие) и жмем ОК.
Шаг 2
Дублируем этот слой трижды. Перемещаем копии на остальные воздушные шары и не забываем подкорректировать размер (Ctrl+T). К копиям применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом размытия 2 пикселя.
5. Добавляем дерево
Шаг 1
Открываем картинку с деревом и используем Move Tool  (V) (Перемещение), чтобы разместить его в правой части композиции.
(V) (Перемещение), чтобы разместить его в правой части композиции.
Шаг 2
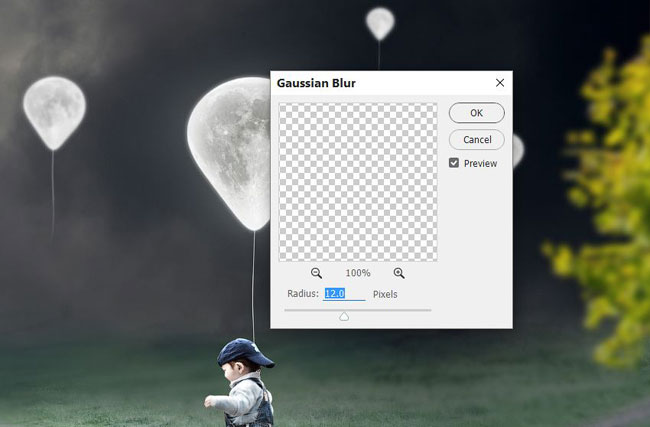
Применяем к дереву фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 12 пикселей, так как оно находится вне фокуса.
Шаг 3
Добавляем к дереву корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -58:
Шаг 4
Создаем корректирующий слой Color Balance (Цветовой баланс), чтобы добавить легкую голубоватую тонировку:
Шаг 5
Создаем корректирующий слой Curves (Кривые), чтобы затемнить дерево, так как оно находится в темном участке сцены.
6. Финальные штрихи
Шаг 1
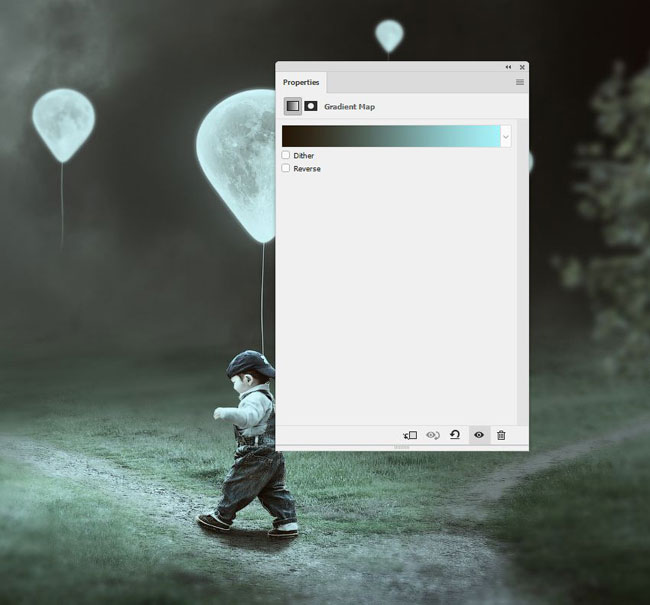
Создаем корректирующий слой Gradient Map (Карта градиента) выше всех предыдущих слоев. Используем цвета #251706 и #a9f3fa. Уменьшаем непрозрачность слоя до 50%:
Шаг 2
Добавляем корректирующий слой Photo Filter (Фото-фильтр), используем цвет #7a9dd9:
Шаг 3
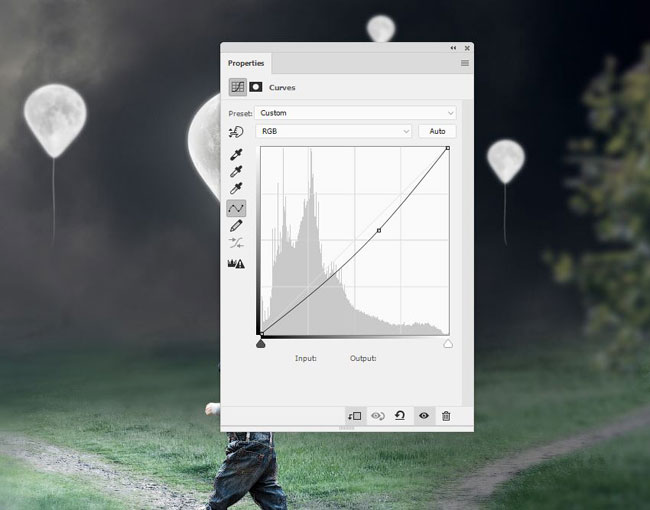
Добавляем корректирующий слой Curves (Кривые), чтобы сделать композицию темнее. Мягкой черной кистью редактируем маску слоя, чтобы вернуть яркость вокруг ребенка и воздушных шаров. Эффект от корректирующего слоя оставляем только по краям изображения.
Шаг 4
Добавляем еще один корректирующий слой Curves (Кривые), чтобы увеличить контрастность всей композиции. На освещенных участках воздушных шаров и ребенка скрываем действие эффекта, чтобы сохранить их яркость.
Шаг 5
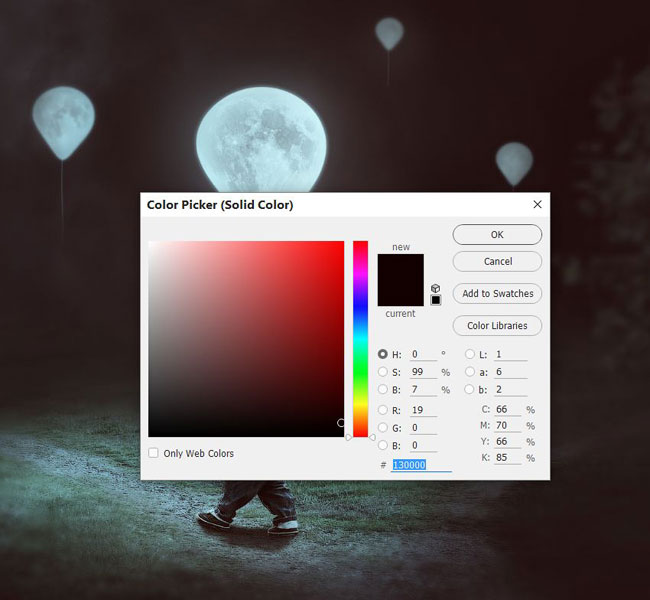
Создаем слой-заливку с цветом #130000. Меняем его режим смешивания на Exclusion (Исключение) с непрозрачностью 100%.
Шаг 6
И добавляем последний корректирующий слой Vibrance (Вибрация).
Поздравляю, мы закончили!
Надеюсь, вам понравился мой урок и вы узнали что-то полезное для себя. Не стесняйтесь делиться своими идеями или результатами в комментариях ниже.
Автор: Jenny Le
Источник: design.tutsplus.com















































Комментарии 85
Спасибо, немного поэкспериментировала с другими исходниками
Очень понравилась Ваша работа!
Спасибо огромное, Елена! Делала с удовольствием...
Спасибо за урок! Интересная картинка вышла)
Спасибо за урок.
Спасибо!
Хорошее исполнение!
Спасибо за урок)
спасибо)))
Спасибо за урок!
Красивый коллаж!
немогу скачать архив
руслан фифи, Только что проверил, скачивается. Попробуйте ещё раз.
как вам?))
Вроде уже была такая картинка.
Спасибо за интересный урок))
Спасибо за урок!
спасибо
Спасибо
Спасибо за урок, как то так)
Спасибо!
Спасибо)
Спасибо
Подписывайтесь я выложу ещё работки ))
спасибо)
Спасибо
Супер! Спасибо за урок!
очень понравился урок) огромное спасибо)))
Спасибо за урок))
как то так)
Не смог скачать архив, поэтому пришлось импровизировать, но спасибо)
Как то так)))
как-то так )))
Интересный урок. Спасибо за перевод!
намудрила))))
Доволен процессом, спасибо за урок!