Создаём в Фотошоп сцену с драконом и охотником за сокровищами
Создаём в Фотошоп сцену с драконом и охотником за сокровищами
 В этом уроке вы узнаете, как создать подводную сцену с драконом, используя в работе цветокоррекцию, смарт-объекты, различные кисти и текстуры.
В этом уроке вы узнаете, как создать подводную сцену с драконом, используя в работе цветокоррекцию, смарт-объекты, различные кисти и текстуры.
Сложность урока: Сложный
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- #Шаг 48
- #Шаг 49
- # Комментарии
В этом уроке мы создадим красивую подводную сцену. В первых шагах, я детально объясню несколько сложных техник, чтобы было понятно для начинающих мастеров, хотя пользователи среднего уровня и продвинутые мастера могут также подчерпнуть для себя что-то полезное.
Мне нравится создавать подводные сцены, т.к. в них есть что-то загадочное, это глубина океанов, где водятся всякого рода морские существа, а ещё я люблю объединять страшных существ и людей в одной сцене.
Скачать архив с материалами к уроку
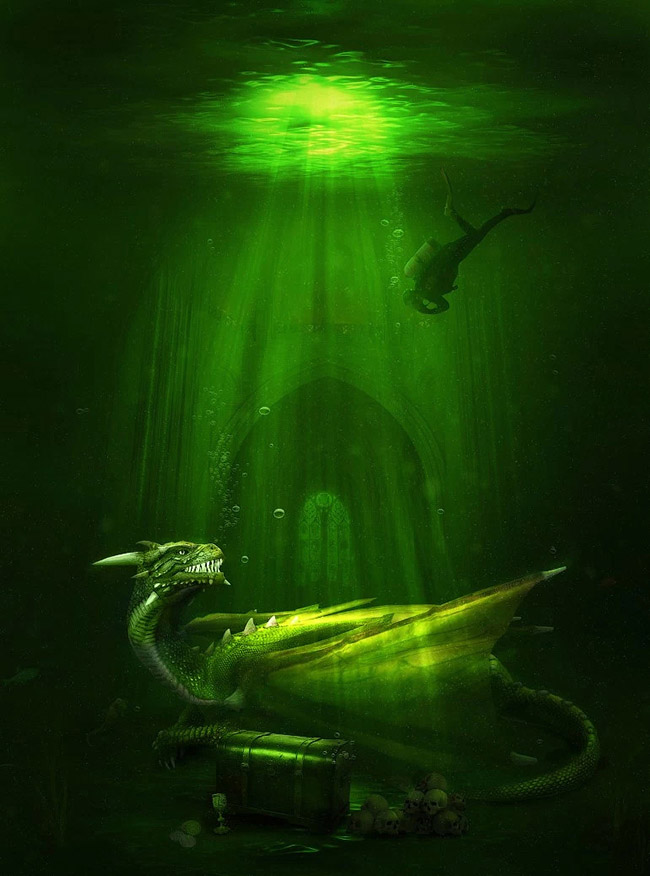
Итоговый результат:
Шаг 1
Откройте исходное изображение с подводной сценой. Это будет основа для нашей подводной сцены.
Шаг 2
Откройте исходное изображение с собором. Скопируйте всё изображение, но вначале выделите всё изображение (Ctrl+A), а затем скопируйте выделенное изображение (Ctrl+C). Возвращаемся к нашей сцене и вклеиваем скопированное изображение собора (Ctrl+V). Преобразуйте слой с собором в смарт-объект, для этого щёлкните правой кнопкой мыши по слою в палитре слоёв и в появившемся меню выберите опцию Преобразовать в смарт-объект (Convert To Smart Object). Нажмите клавиши (Ctrl+T) для активации инструмента Свободная трансформация (Free Transform). Расположите изображение собора, как показано на скриншоте ниже. Удержание клавиши ‘Shift’ во время трансформации поможет вам провести пропорциональное масштабирование.
Преобразование слоя в смарт-объект позволит нам проводить редактирование изображения без потери пикселей, кроме этого, мы сможем применять различные фильтры, настройки которых можно менять в любое время.
Шаг 3
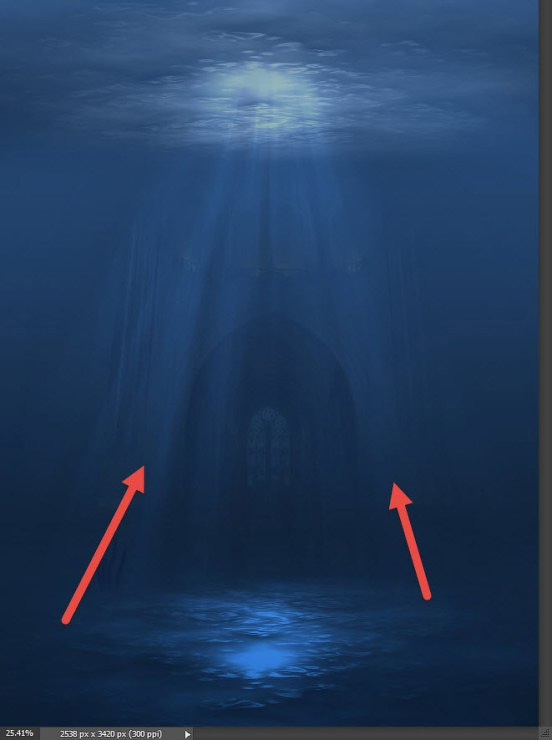
Не забывайте давать слоям соответствующие названия – организованнная работа с палитрой слоёв – ключ к успешной работе с множеством слоёв. Поменяйте режим наложения для слоя с собором на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (opacity) слоя до 43%. Как вы видите, мы отлично совместили собор с нашей подводной сценой.
Шаг 4
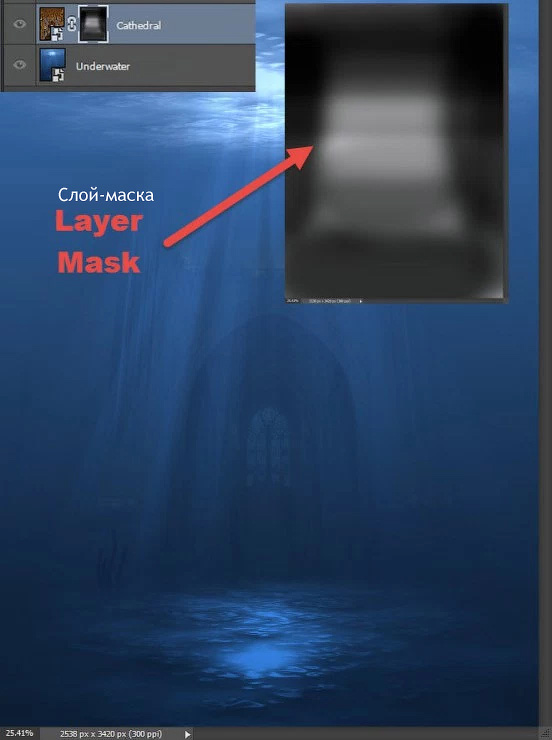
В этом уроке мы часто будем использовать слой-маски, поэтому целесообразно дать небольшое объяснение.
Во-первых, чтобы создать слой-маску, идём Слой - Новая слой-маска - Показать всё (Layer > New Layer Mask > Reveal All). Во-вторых, слой-маски позволяют нам частично или полностью скрыть часть изображения без фактического удаления пикселей данного изображения – мы всего лишь “маскируем” слой.
Прокрашивая чёрной кистью на слой-маске, мы скрываем область прокрашивания. Если мы варьируем непрозрачность кисти (уменьшая непрозрачность ниже 100%), то мы частично скрываем изображение и получем полупрозрачный эффект, который помогает при совмещении объектов на изображении. Белый цвет кисти восстанавливает область прокрашивания – например, если мы залили слой-маску чёрным цветом (Shift+F5), то мы полностью скроем слой, а прокрашивание белой кистью с разичной степенью непрозрачности частично или полностью восстановить залитые участки.
В-третьих, не забывайте щёлкнуть по миниатюре слой-маски (которая расположена справа от миниатюры слоя в палитре слоёв) перед тем, как приступить к прокрашиванию белой или чёрной кистью. В противном случае, вы прокрасите слой, а не маску и не получите желаемого результата.
Поэтому, в этом шаге, мы добавим слой-маску к слою с собором (вы уже знаете как, верно?). Залейте маску чёрным цветом, а затем выберите инструмент Кисть  (Brush Tool (B)). Выберите стандартную мягкую круглую кисть непрозрачностью (Opacity) 50%, цвет кисти белый. Прокрасьте на слой-маске поверх изображения собора, чтобы частично появилось изображение. Чем дальше вы прокрашиваете от центра изображения, тем меньше должна быть непрозрачность кисти 20-30 %, это обеспечит затенение с задним фоном.
(Brush Tool (B)). Выберите стандартную мягкую круглую кисть непрозрачностью (Opacity) 50%, цвет кисти белый. Прокрасьте на слой-маске поверх изображения собора, чтобы частично появилось изображение. Чем дальше вы прокрашиваете от центра изображения, тем меньше должна быть непрозрачность кисти 20-30 %, это обеспечит затенение с задним фоном.
Шаг 5
Создайте новый слой (Ctrl+Shift+Alt+N) и с помощью стандартной мягкой круглой кисти непрозрачностью 5%, размер кисти 500 px, прокрасьте верхнюю часть сцены, чтобы затемнить её.
Примечание переводчика: цвет кисти чёрный.
Шаг 6
В этом уроке мы будем также часто использовать корректирующие слои, поэтому давайте поближе познакомимся с ними. Корректирующие слои – это безопасный способ применения коррекции и создания различных эффектов на изображении. Под безопасным способом подразумевается то, что вы можете редактировать эффекты в любое время (включая удаление эффекта, уменьшение непрозрачности эффекта и замена режима наложения).
Все корректирующие слои можно добавить через команду Слой - Новый корректирующий слой ….. (Layer > New Adjustment Layer > ...).
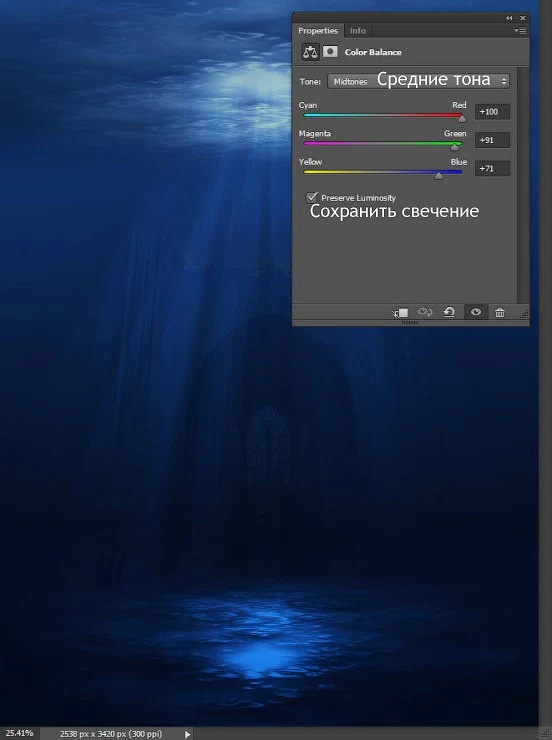
Давайте рассматрим, как работает корректирующий слой. Создайте новый корректирующий слой Цветовой Баланс (Color Balance), для этого идём Слой- Новый корректирующий слой – Цветовой Баланс (Layer > New Adjustment Layer > Color Balance). Примените настройки для данного корректирующего слоя, которые указаны на скриншоте ниже, чтобы усилить цвета. Поменяйте режим наложения на Мягкий свет (Soft Light) и вы увидите, что наша сцена стала темнее и более насыщенная.
Шаг 7
Итак, наш задний фон готов. Теперь давайте добавим элементы композиции, чтобы вдохнуть жизнь в нашу сцену и поведать нашу подводную историю.
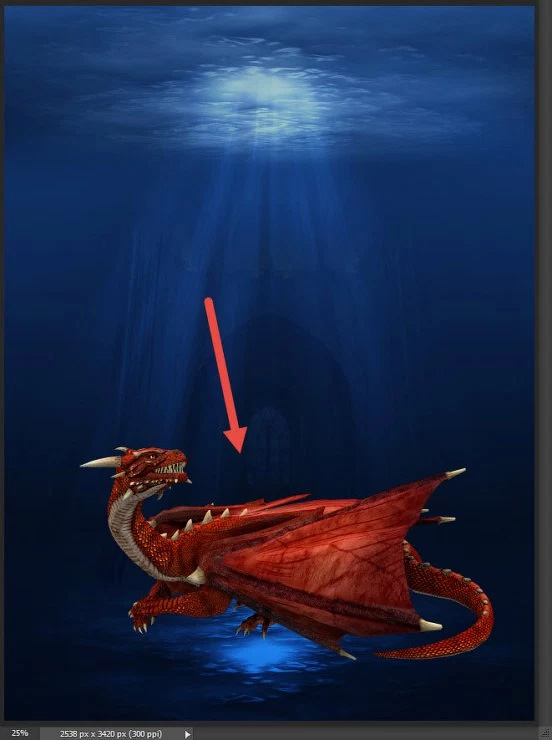
Откройте исходное изображение с драконом (к счастью, изображение дракона уже вырезано и сохранено в формате png, поэтому нам не нужно создавать какое-либо выделение). Выделите всё изображение (Ctrl+A). Скопируйте выделенное изображение (Ctrl+C), а затем вклейте скопированное изображение (Ctrl+V) на наш рабочий документ. Не забудьте преобразовать слой с драконом в смарт-объект (Шаг 2 расскажет, как это сделать). Всегда преобразовывайте все слои с исходными изображениями в смарт-объекты – особенно это касается тех случаев, когда вы собираетесь применить к ним масштабирование. С помощью инструмента Свободная трансформация (Free Transform), расположите дракона у нижней части собора, как показано на скриншоте ниже.
Шаг 8
Изображение дракона слишком отчётливое (я говорю про всю текстуру изображения, а не только про края) по сравнению с нашей сценой, поэтому давайте немного размоем изображение дракона. К слою с драконом, примените фильтр Размытие по Гауссу (Gaussian Blur), для этого идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите радиус (Radius) размытия 0.9 рх.
Шаг 9
Далее, мы добавим кучу корректирующих слоёв и мазков кистью к изображению дракона, но для этого нам нужно применить все эти эффекты только к слою с драконом. Чтобы сделать это, мы должны “закрепить” или преобразовать корректирующие слои в обтравочные маски к слою с драконом. Но как мы это сделаем?
ОК, в действительности, это очень легко. Удерживайте клавишу ‘Alt’, далее, щёлкните между двумя слоями в палитре слоёв, таким образом, мы закрепим верхний слой к нижнему слою, а, следовательно, верхний слой будет виден только через пиксели нижнего слоя. Но что делать, если мы хотим закрепить ещё один слой к нижнему слою (у которого уже есть обтравочный слой выше)? Ещё раз нажмите клавишу ‘Alt’, а затем щёлкните между слоем, который вы хотите преобразовать в обтравочную маску и слоем, который уже закреплён к нижнему слою.
Звучит запутанно, но как только вы увидите, как всё работает в действительности, то вы поймёте, как это просто. Итак, давайте создадим корректирующий слой Кривые (Curves). Установите кривые, как показано на скриншоте ниже. Уменьшите насыщенность красных тонов и добавьте немного синих тонов. Эффект кривых в данный момент воздействует на всё изображение. Если удерживать клавишу ‘Alt’ и щёлкнить между корректирующим слоем Кривые (curves) и слоем с драконом, то произодёт магия, и сразу же эффект кривых будет применён только к изображению дракона.
Шаг 10
Давайте добавим ещё один корректирующий слой в качестве обтравочной маски к слою с драконом. Создайте новый корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Сместите бегунок Цветового тона (Hue) до -180. Преобразуйте данный корректирующий слой в обтравочную маску к слою с драконом. Для этого, удерживая клавишу ‘Alt’, щёлкните между корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) и уже существующим корректирующим слоем Кривые (Curves), который уже преобразован в обтравочную маску и вуаля – несколько слоёв преобразованы в обтравочные маски к одному и тому же нижнему слою - к слою с драконом.
Я не буду ещё раз объяснять, как работает обтравочная маска, просто постарайтесь применить корректирующие слои и понять, как они работают – если вы всё ещё в сомнениях, то ещё раз прочитайте предыдущие шаги, а затем повторите действия.
Шаг 11
Создайте новый слой, залейте этот слой (Shift+F5) тёмно-синим цветом (#0a234b). Преобразуйте данный слой в обтравочную маску к слою с драконом, а затем уменьшите непрозрачность (Opacity) слоя до 49%. Далее, добавьте слой-маску и с помощью мягкой чёрной кисти непрозрачностью 50%, прокрасьте поверх участков со светлыми бликами на изображении дракона (прокрашивать необходимо на слой-маске).
Шаг 12
Создайте новый корректирующий слой Уровни (Levels), чтобы затемнить изображение дракона. Установите настройки, которые указаны на скриншоте ниже. Преобразуйте данный корректирующий слой в обтравочную маску к слою с драконом, а затем залейте маску данного корректирующего слоя чёрным цветом. С помощью мягкой белой кисти непрозрачностью 90%, прокрасьте на слой-маске поверх нижних участков изображения дракона.
В основном, мы корректируем светотени на изображении дракона – т.к. свет поступает сверху, то нам нужно, чтобы нижняя часть дракона была темнее, а верхняя часть светлее.
Шаг 13
Давайте дальше улучшим светотени на изображении дракона. Создайте новый слой, поменяйте режим наложения для данного слоя на Перекрытие (Overlay). С помощью мягкой круглой кисти непрозрачностью (Opacity) 20%, цвет кисти белый, добавьте световые блики к изображению дракона. Как только вы завершите, поменяйте цвет кисти на чёрный, а затем добавьте тени к существующим теням. Преобразуйте данный слой в обтравочную маску к слою с драконом.
Для создания эффекта, как на скриншоте ниже, я использовал 3 слоя (все с режимами наложения Перекрытие (Overlay)). Я создал столько слоёв для того, чтобы можно было удалить слой в случае, если что-то мне не понравилось бы.
Шаг 14
Создайте новый слой, поменяйте режим наложения для данного слоя на Осветление основы (Dodge) или Перекрытие (Overlay). С помощью мягкой круглой кисти непрозрачностью 80%, размер кисти 1 px, цвет кисти белый, добавьте световые блики на края изображения дракона – особенно в верхней части изображения. Я также позволил себе добавить световые блики на клыки дракона, т.к. дракон - это страшное существо, и белые клыки только подчеркнут это. Преобразуйте данный слой в обтравочную маску к слою с драконом. Вам также необходимо добавить тени, для этого используйте новый слой, расположите новый слой ниже слоя с драконом, используйте мягкую кисть непрозрачностью (Opacity) 50%.
Шаг 15
ОК, теперь как нам совместить изображение дракона со всей сценой? Приходит в голову один способ - это уменьшить непрозрачность изображения дракона, но тогда, в этом случае, мы увидим нежелательный эффект заднего фона через тело дракона. Поэтому мы поступим по-другому.
Создайте новый слой, только на этот раз не преобразовывайте данный слой в обтравочную маску к слою с драконом. Отберите образец синего цвета (#092046) с заднего фона и с помощью мягкой круглой кисти непрозрачностью (Opacity) 20%, несколько раз пройдитесь мазками кисти поверх изображения дракона – особенно поверх нижней части изображения.
Шаг 16
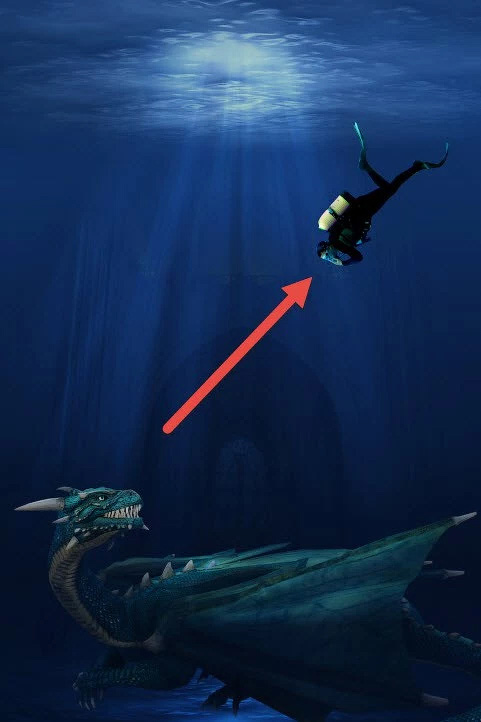
Давайте добавим дайвера. Откройте исходное изображение с дайвером, создайте выделение вокруг изображения дайвера с помощью любого инструмента выделения, с которым вы предпочитаете работать (вы можете использовать инструмент Перо  (Pen Tool), чтобы создать контур вокруг изображения дайвера, а затем преобразуйте контур в активное выделение (Ctrl+Enter)). Скопируйте / вклейте выделенное изображение дайвера на наш рабочий документ. С помощью Свободной трансформации (Free Transform), расположите дайвера, как показано на скриншоте ниже.
(Pen Tool), чтобы создать контур вокруг изображения дайвера, а затем преобразуйте контур в активное выделение (Ctrl+Enter)). Скопируйте / вклейте выделенное изображение дайвера на наш рабочий документ. С помощью Свободной трансформации (Free Transform), расположите дайвера, как показано на скриншоте ниже.
Шаг 17
Создайте пару новых слоёв (как только вас устроит результат, то вы можете продолжить на другом слое, в случае, если вы допустите ошибку, то вы сможете просто удалить слой). Добавьте световые эффекты к дайверу, пока вы не получите результат, как на скриншоте ниже. Вам необходимо преобразовать данные слои в обтравочные маски к слою с дайвером, учитывайте направление света, который поступает сверху. Таким образом, вам необходимо затемнить нижнюю часть изображения дайвера, и осветлить верхнюю часть дайвера. Чтобы добиться этого, вы можете либо воспользоваться корректирующим слоем Уровни (Levels) для затемнения, а затем использовать слой-маску данного корректирующего слоя, чтобы скрыть эффект затемнения или вы можете просто прокрасить дайвера чёрной и белой кистью с низкой непрозрачностью.
Шаг 18
Далее, мы совместим изображение дайвера со всей сценой точно так же, как мы проделывали это с драконом. Создайте новый слой и с помощью мягкой кисти с низкой непрозрачностью, цвет кисти тот же самый, что и в Шаге 15, синий, прокрасьте поверх изображения дайвера.
Шаг 19
Давайте добавим морской жизни к нашей сцене. Откройте исходное изображение с рыбками. Добавьте пару рыбок к нашей сцене, как показано на скриншоте ниже.
Шаг 20
Теперь к слою с одной рыбкой, добавьте два корректирующих слоя Цветовой тон / Насыщенность (Hue/Saturation) и Уровни (Levels) в качестве обтравочных масок. Примените следующие настройки, которые указаны на скриншоте ниже, для цветовой коррекции рыбки (добавьте к рыбкам больше синих тонов), а также для коррекции яркости рыбок (сделайте их темнее). Повторите все действия для второй рыбки.
Шаг 21
Теперь давайте добавим подводные растения. Откройте исходное изображение с подводными растениями. Скопируйте / вклейте (Copy / Paste) их на наш рабочий документ. Продублируйте слой с подводными растениями (Ctrl+J). Расположите подводные растения, как показано на скриншоте ниже. Уменьшите непрозрачность (Opacity) слоёв с подводными растениями до 14%.
Как вы видите, уменьшение непрозрачности отлично совмещает подводные растения с задним фоном. Вы также можете использовать технику из Шага 15, но это не так существенно: подводные растения в даном случае - это небольшие декоративные элементы, и уменьшение непрозрачности будет достаточно, чтобы они выглядели отлично.
Шаг 22
Теперь сгруппируйте оба слоя с подводными растениями (удерживая клавишу ‘Ctrl’, щёлкните по каждому слою с растениями, чтобы выделить их, а затем нажмите клавиши (Ctrl+G)). К созданной группе добавьте слой-маску. С помощью мягкой круглой кисти, цвет кисти чёрный, прокрасьте жёсткие края у нижней части растений на слой-маске слоя с группой.
Шаг 23
Откройте исходное изображение с сундуком. Скопируйте / вклейте (Copy / Paste) изображение сундука на наш рабочий документ. Расположите сундук, как показано на скриншоте ниже. Создайте новый слой ниже слоя с сундуком в палитре слоёв. С помощью мягкой круглой кисти чёрного цвета и непрозрачностью 50%, добавьте тени к сундуку.
Шаг 24
Создайте новый слой, залейте его синим цветом (#174451). Преобразуйте данный слой в обтравочную маску к слою с сундуком, а также поменяйте режим наложения на Цветность (Color).
Шаг 25
Создайте новый слой поверх слоя с сундуком в качестве обтравочной маски. С помощью мягкой круглой чёрной кисти с низкой непрозрачностью, затемните изображение сундука. Верхнюю часть сундука не прокрашивайте слишком интенсивно, т.к. сверху будет падать свет. Вы также можете добавить корректирующий слой Уровни (Level) в качестве обтравочной маски, чтобы затемнить сундук.
Шаг 26
Используя технику, которая описана в Шаге 15, проведите совмещение изображения сундука со всей окружающей сценой.
Шаг 27
Откройте исходное изображение с монетами. Скопируйте / вклейте (Copy / Paste) монеты на наш рабочий документ. Расположите монеты рядом с сундуком. Создайте новый слой ниже слоя с монетами, чтобы добавить нежный эффект тени к монетам. Сгруппируйте оба слоя в одну группу, а затем уменьшите Непрозрачность (opacity) слоя с группой до 18%.
Шаг 28
Откройте исходное изображение с кубком. Скопируйте / вклейте изображение кубка на наш рабочий документ. Расположите кубок рядом с монетами. Уменьшите Непрозрачность (opacity) слоя с кубком до 88%. Создайте новый слой ниже слоя с кубком, чтобы добавить тень под кубком, а также проведите совмещение кубка со всей сценой, используя технику, которая описана в Шаге 15.
Шаг 29
Откройте исходное изображение с черепами. Скопируйте / вклейте изображение черепов на наш рабочий документ. Расположите черепа рядом с сундуком. Создайте новый слой ниже слоя с черепами, чтобы добавить тени под изображением черепов.
Шаг 30
К слою с черепами, добавьте корректирующий слой Уровни (Levels) в качестве обтравочной маски, чтобы затемнить черепа. Установите настройки, которые указаны на скриншоте ниже.
Шаг 31
Далее, к слою с черепами, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски, чтобы совместить черепа с цветом всей сцены. Установите настройки, которые указаны на скриншоте ниже.
Шаг 32
Откройте исходное изображение с морским коньком. Скопируйте / вклейте изображение морского конька на наш рабочий документ. Расположите морского конька рядом с драконом, как показано на скриншоте ниже. Уменьшите Непрозрачность (opacity) слоя с морским коньком до 15%. Морской конёк может представлять детёныша дракона или быть каким-либо другим морским существом.
Шаг 33
Давайте добавим эффект подводных пузырьков. Откройте файл кисти “Пузырьки”, а затем загрузите кисти, для этого дважды щёлкните по файлу .abr. С помощью данных кистей (на одном слое или нескольких новых слоях), добавьте эффект пузырьков к нашей подводной сцене - рядом с драконом, дайвером и сундуком.
Шаг 34
Пришло время для добавления заключительных штрихов. Откройте файл кисти “Лучи света”, чтобы загрузить их в свою программу Photoshop. С помощью кисти Лучи света, добавьте эффект лучей, поступающих сверху. С помощью слой-маски, скройте жёсткие края лучей, а также слишком насыщенные белые тона. Создайте ещё один новый слой, поменяйте режим наложения для данного слоя на Перекрытие (Overlay). С помощью мягкой круглой кисти непрозрачностью 10%, прокрасьте поверх той области, куда мы добавили лучи света, чтобы усилить освещение.
Примечание переводчика: автор создал два новых слоя: один слой - для создания лучей света, а второй слой - для усиления эффектов освещения.
Шаг 35
Теперь давайте затемним края нашей сцены, чтобы усилить фокус в центре нашей картины, где находятся наши главные персонажи. Создайте один или несколько новых слоёв, поменяйте режим наложения для каждого слоя на Перекрытие (Overlay). С помощью мягкой круглой кисти непрозрачностью (opacity) 10%, цвет кисти чёрный, прокрасьте края сцены.
Шаг 36
Далее, давайте добавим морской планктон, чтобы наша подводная сцена выглядела правдоподобно.
Создайте новый слой, залейте его чёрным цветом. Добавьте немного шума. Для этого идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise).
Шаг 37
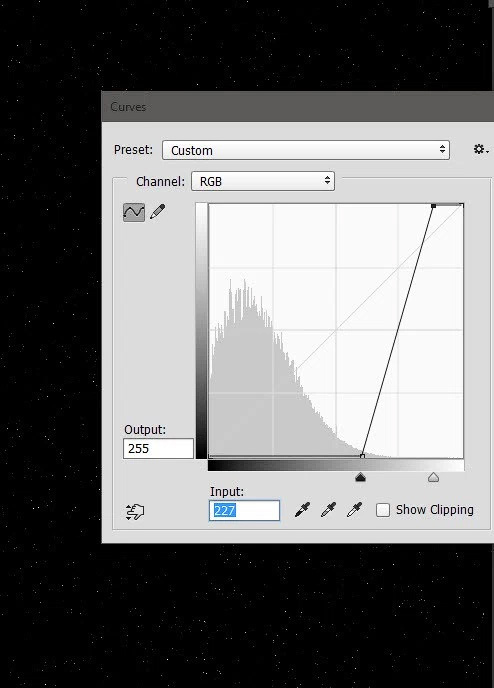
К слою с шумом, примените коррекцию Кривых (Curves), для этого идём Изображение- Коррекция – Кривые (Image > Adjustments > Curves). Установите кривую, как показано на скриншоте ниже. Таким образом, мы избавимся от страшного лишнего серого шума, сохранив только яркие точки, похожие на звёздочки или планктон.
Шаг 38
Поменяйте режим наложения для слоя с шумом на Осветление (Screen), а также уменьшите значение Заливки (Fill) до 15%, и мы получим – морской планктон!
Шаг 39
Теперь нам нужно добавить более крупные частицы морских организмов. Продублируйте предыдущий слой с морским планктоном, увеличьте масштаб (минимум на 500% от оригинального размера) с помощью инструмента Свободная трансформация (Free Transform Tool). Установите значение Заливки (Fill) на 100%, а таже уменьшите Непрозрачность (opacity) до 11%. С помощью слой-маски, скройте частицы там, где есть фрагменты водной поверхности.
Шаг 40
И в качестве заключительного штриха, поскольку это касается морских организмов, давайте добавим несколько крупных размытых частиц. Откройте исходную текстуру Снега. Скопируйте /вклейте её на наш рабочий документ. Поменяйте режим наложения для слоя с текстурой Снега на Осветление (Screen), а также уменьшите непрозрачность слоя до 7%. Примените фильтр Размытие по Гауссу (Gaussian Blur), для этого идём Фильтр – Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите радиус размытия 9.2 px.
Шаг 41
Итак, мы разместили все элементы сцены – пришло время поиграть с общим видом картины. Вначале создайте новый корректирующий слой Вибрация (Vibrance). Чтобы усилить вибрацию всей композиции, сместите бегунок вибрации до конца до 100.
Шаг 42
Далее, давайте улучшим вид нашего основного персонажа картины - дракона. Создайте пару новых слоёв, поменяйте режим наложения для каждого слоя на Перекрытие (Overlay). Находясь на первом слое, добавьте световые блики с помощью белой кисти, а на втором слое, добавьте тени с помощью чёрной кисти.
Шаг 43
Добавьте новый корректирующий слой Кривые (Curves), чтобы усилить контраст и значительно улучшить освещение. Установите кривую, как показано на скриншоте ниже.
Шаг 44
Создайте новый слой из всех видимых слоёв (Ctrl+Shift+Alt+E), а затем примените фильтр Размытие по Гауссу (Gaussian Blur) к объединённому слою. Установите радиус размытия 200 рх. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft light), а затем уменьшите значение Заливки (fill) до 32%. Данная техника смягчит и усилит цвета, а также усилит контрастность.
Шаг 45
Ещё раз создайте новый слой из всех видимых слоёв, только на этот раз мы применим эффект резкости, для этого идём Фильтр – Резкость – Контурная резкость (Filter > Sharpen > Unsharp mask).
Это необходимый шаг, который применяется в большинстве фотоманипуляций, т.к. добавляет изящную чёткость к общему виду картины.
Шаг 46
Создайте новый слой, поменяйте режим наложения для данного слоя на Умножение (Multiply). С помощью мягкой круглой кисти непрозрачностью (Opacity) 10%, несколько раз пройдитесь по краям сцены, чтобы создать эффект виньетки.
Примечание переводчика: цвет кисти чёрный.
Шаг 47
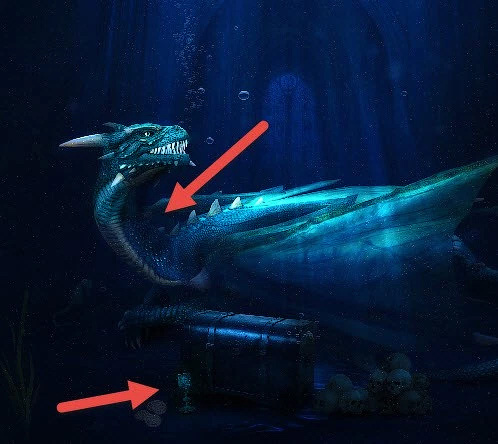
Вы, возможно, заметили, что на шее дракона, а также на кубке присутствует диссонирующий жёлтый цвет. Создайте новый слой, поменяйте режим наложения для данного слоя на Цветность (Color). Отберите образец цветового оттенка с подводной сцены и с помощью мягкой круглой кисти непрозрачностью 50%, прокрасьте указанные участки, которые выделены на скриншоте ниже.
Шаг 48
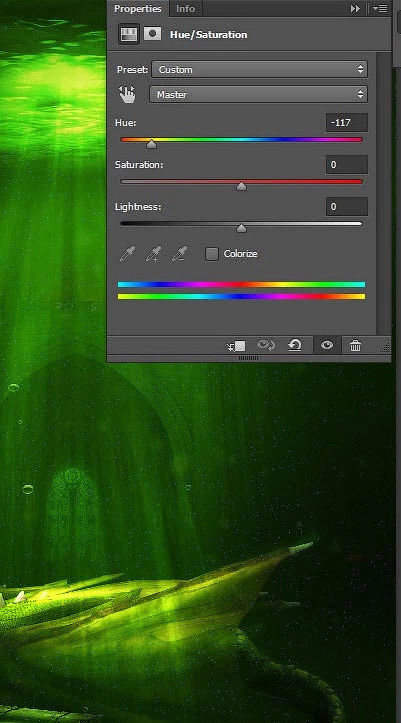
Теперь мы координально изменим цвета нашей сцены, поменяв синий цвет на зелёный цвет. Хотя мне нравится картина с синей версией, однако, на мой взгляд, зелёная версия больше подходит, в частности, к данной сцене – т.к. она усиливает опасность всей атмосферы, придавая необычный ядовитый вид всей подводной сцене. Создайте новый корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Примените настройки, которые указаны на скриншоте ниже, чтобы получить данный эффект.
Шаг 49
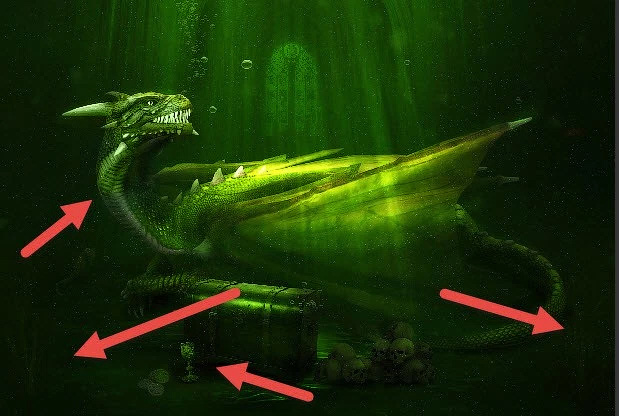
Возможно, вы заметили, что за счёт предыдущего шага, получились не очень удачные цветовые оттенки на отдельных участках изображения. Давайте исправим это, для этого, создайте новый слой, поменяйте режим наложения для данного слоя на Цветность (Color). Отберите образец цветого оттенка с зелёной области подводной сцены и с помощью мягкой круглой кисти непрозрачностью (Opacity) 60%, прокрасьте поверх участков, которые выделены на скриншоте ниже.
Надеюсь, что вам нравился данный урок, и вы узнали много полезного для себя.
Итоговый результат:
Автор: Andrian Scheff
Источник: photoshoptutorials.ws



















































Комментарии 71
Спасибо за урок)))
здорово! Аккуратная работа!
Спасибо)
да, правда, очень аккуратно и гармонично!
Отлично получилось)
Спасибо за урок!!!
Спасибо за перевод!
Спасибо за урок!
Спасибо
Спасибо за урок и перевод
Благодарю за перевод)
Марат, спасибо за перевод!
Спасибо за урок!
Как-то так
Спасибо за урок. Как-то так.
Урок очень утомительный, но безумно интересный.
спасибо за урок
Спасибо
Спасибо за урок! Очень понравился.
Спасибо за подробный урок)
Большое спасибо за урок) это мой первый опыт создания столь многослойного коллажа, поэтому было тяжко, но оно того стоило. Правда, добавила немного отсебятины, а именно: таинственного свечения. Надеюсь моя вариация имеет место быть)
Спасибо!
Это было очень интересно, спасибо!
Правда долго не могла доделать работу, так как из-за большого количества слоев (или не из-за них) всё безумно висло.
я тоже сделала по своему. Урок очень интересный. Спасибо.
немного не получилось)
решила оставить в синем цвете. спасибо за урок!
Еще один вариант этой работы без цвето-фильтров.
Мучилась с уроком долго. Сделала по своему. Урок очень интересный. Спасибо.
решила оставить в синем цвете.спасибо за урок)
Очень интересный урок! Благодарю!
Спасибо