Создаем сказочный коллаж в Фотошоп
Создаем сказочный коллаж в Фотошоп
 В этом уроке вы узнаете, как создать сказочный пейзаж, дополненный различными деталями и световыми эффектами.
В этом уроке вы узнаете, как создать сказочный пейзаж, дополненный различными деталями и световыми эффектами.
Сложность урока: Средний
В этом уроке я покажу вам, как создать сказочный коллаж. Сначала мы создадим фон, используя фото травы и леса. Затем добавим большое дерево, арку, несколько мелких деревьев и ступени. После этого нарисуем ребенка, траву и выполним цветокоррекцию. В конце мы поработаем с освещением и добавим несколько световых эффектов.
Скачать архив с материалами к уроку
1. Создаем фон
Шаг 1
Создаем документ размером 1800 х 1357 пикселей со следующими настройками:
Шаг 2
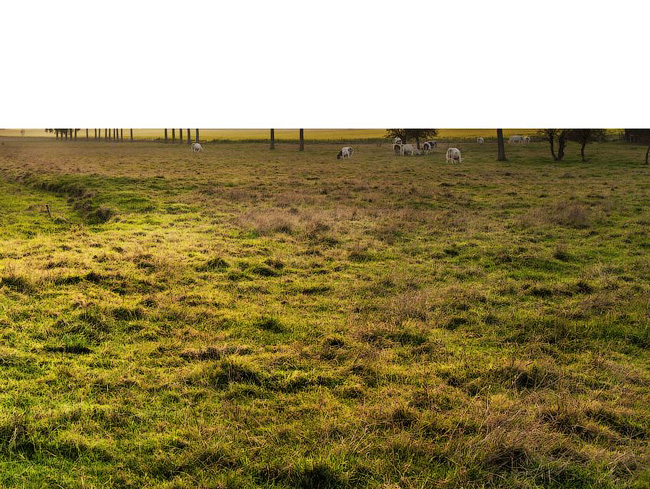
Открываем картинку с травой. Используем Rectangular Marquee Tool  (M) (Прямоугольное выделение), чтобы выделить часть фото с травой, затем инструментом Move Tool
(M) (Прямоугольное выделение), чтобы выделить часть фото с травой, затем инструментом Move Tool  (V) (Перемещение) перетаскиваем выделенную область на рабочий документ. Размещаем траву в нижней части полотна:
(V) (Перемещение) перетаскиваем выделенную область на рабочий документ. Размещаем траву в нижней части полотна:
Шаг 3
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 30 пикселей:
Активируем маску фильтра, берем мягкую круглую кисть черного цвета и на переднем плане удаляем эффект размытости так, чтобы дальняя часть картинки была вне фокуса:
Шаг 4
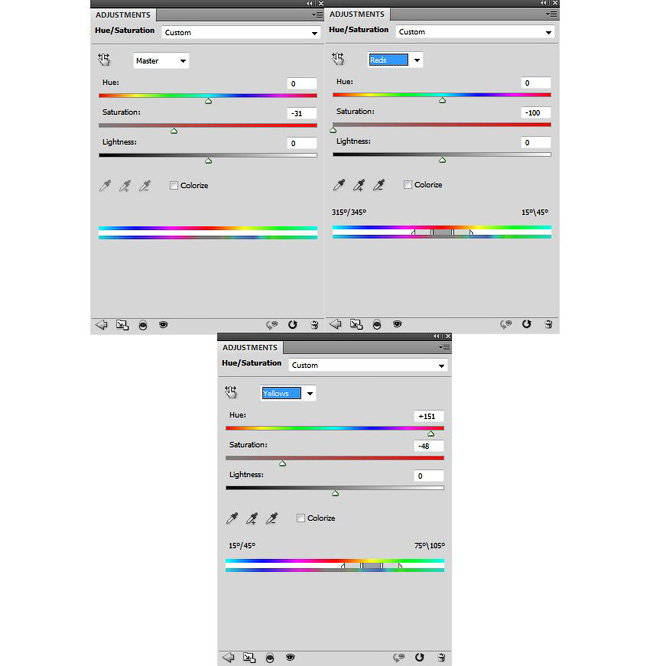
Переходим Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность), комбинацией клавиш преобразовываем слой в обтравочную маску (Ctrl+Alt+G). В выпадающем меню выбираем Master (Мастер), Yellows (Желтые) и Reds (Красные) и поочередно настраиваем их:
Шаг 5
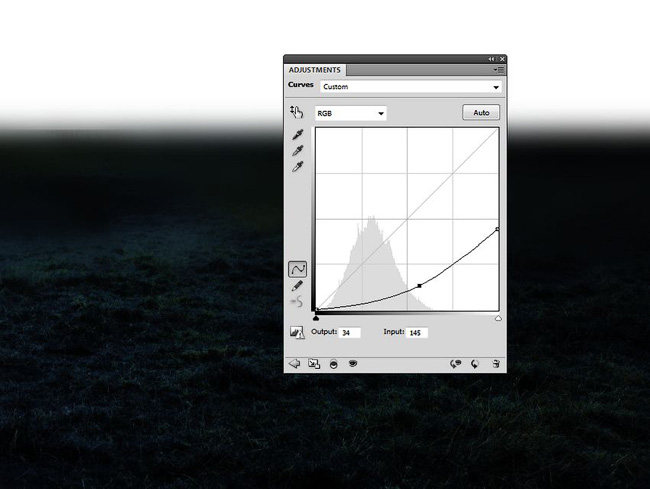
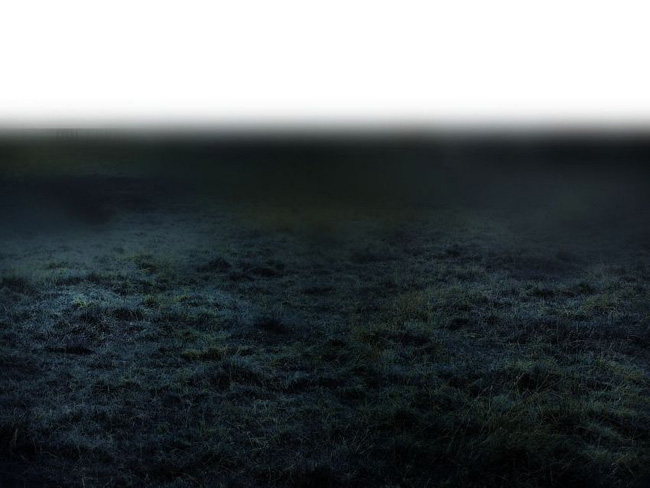
Создаем корректирующий слой Curves (Кривые) и уменьшаем яркость. Мягкой черной кистью редактируем маску корректирующего слоя так, чтобы осветлить траву на переднем плане:
Шаг 6
Перемещаем картинку с лесом на рабочий документ и размещаем ее в верхней части полотна:
Добавляем на слой с лесом маску и пытаемся добиться плавного перехода между травой и лесом:
Шаг 7
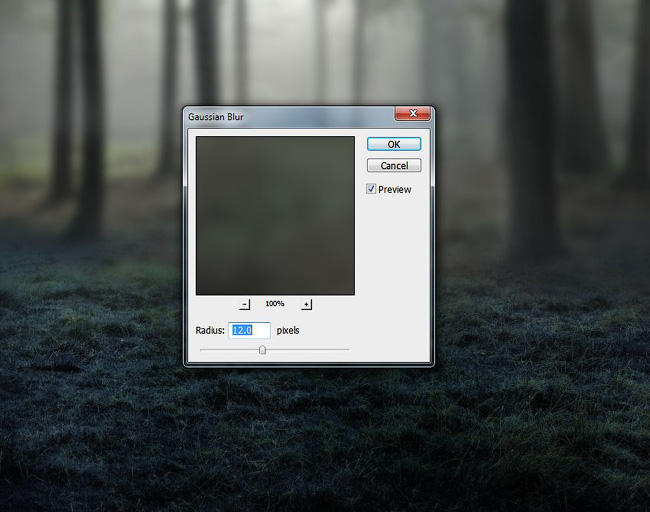
Применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 12 пикселей. Мягкой черной кистью редактируем маску корректирующего слоя и убираем размытие в месте перехода леса в траву. Вот так выглядит результат до и после обработки маски:
Шаг 8
В этом шаге мы нарисуем тени от деревьев. Наша цель – создать источник света в центре леса, поэтому должны быть контрастные тени, падающие от деревьев. Создаем новый слой и с помощью Polygonal Lasso Tool  (L) (Прямоугольное лассо) выделяем большое дерево справа (сильно не старайтесь) и заполняем выделение черный цветом (Shift+F5).
(L) (Прямоугольное лассо) выделяем большое дерево справа (сильно не старайтесь) и заполняем выделение черный цветом (Shift+F5).
Отражаем тень по вертикали Edit – Transform – Flip Vertical (Редактирование – Трансформация – Отразить по вертикали) и перемещаем ее под дерево. Затем активируем свободную трансформацию (Ctrl+T) и трансформируем тени:
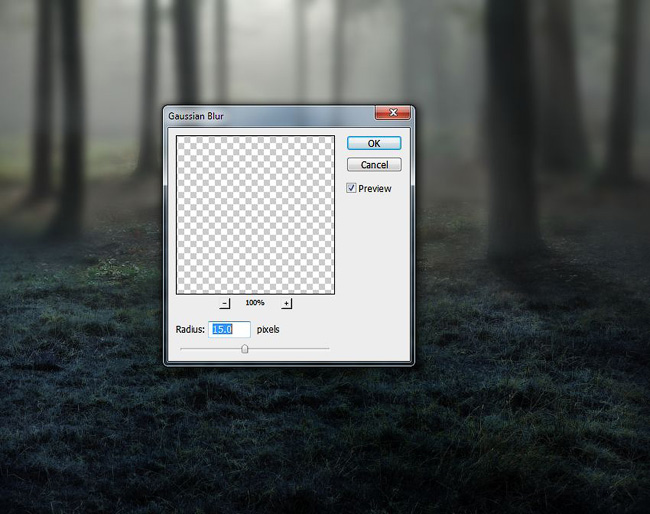
Применяем к тени фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 15 пикселей:
Шаг 9
Этим же способом создаем тень для других деревьев:
Шаг 10
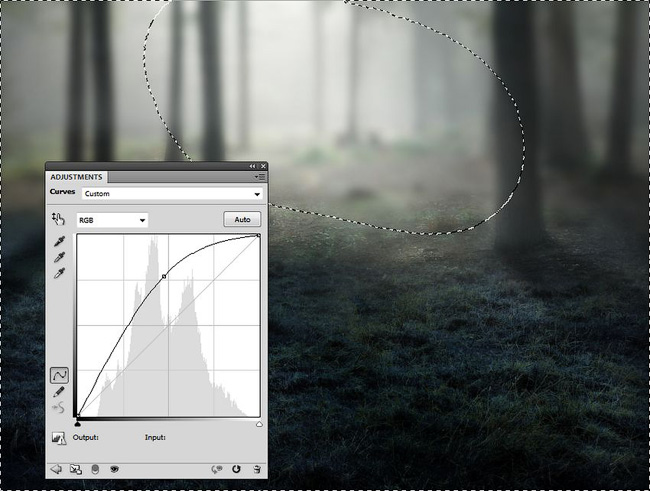
Выше предыдущих слоев создаем корректирующий слой Curves (Кривые) и увеличиваем яркость. Мягкой черной кистью редактируем маску так, чтобы освещенной была только центральная часть леса.
Шаг 11
Создаем новый слой и меняем его режим смешивания на Soft Light (Мягкий свет). Мягкой белой кистью в центре леса добавляем больше света.
2. Добавляем дерево
Шаг 1
Вырезаем дерево и вставляем его в центре рабочего полотна. Активируем свободную трансформацию (Ctrl+T) и немного уменьшаем его.
Добавляем слой-маску и убираем жесткие края, чтобы дерево плавно переходило в траву:
Шаг 2
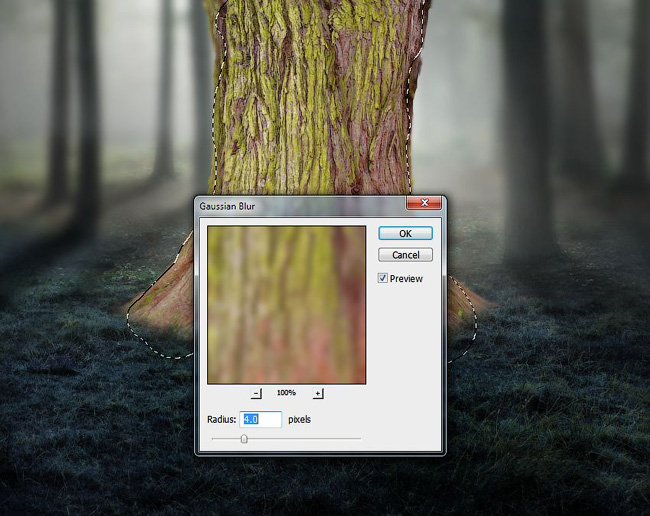
Применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 4 пикселя и редактируем его маску так, чтобы эффект размытости был только по контуру дерева и, таким образом, дерево гармонично сочеталось с размытым фоном:
Шаг 3
Создаем новый слой, меняем его режим смешивания на Overlay (Перекрытие) с Opacity (Непрозрачностью) 100% и заполняем 50%-ным серым цветом:
Активируем Dodge  (Осветлитель) и Burn Tool
(Осветлитель) и Burn Tool  (O) (Затемнитель) с диапазоном Midtones (Средние тона) и Exposure (Экспозиция) – 10-15%. Осветляем контуры дерева и затемняем центральную часть, чтобы дерево соответствовало освещению фона. Ниже вы можете увидеть серый слой в нормальном режиме смешивания (слева) и Overlay (Перекрытие) (справа):
(O) (Затемнитель) с диапазоном Midtones (Средние тона) и Exposure (Экспозиция) – 10-15%. Осветляем контуры дерева и затемняем центральную часть, чтобы дерево соответствовало освещению фона. Ниже вы можете увидеть серый слой в нормальном режиме смешивания (слева) и Overlay (Перекрытие) (справа):
Шаг 4
Создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -62:
Шаг 5
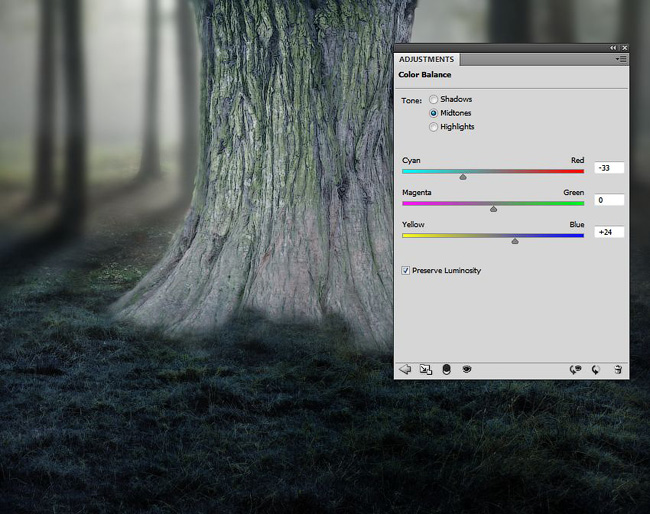
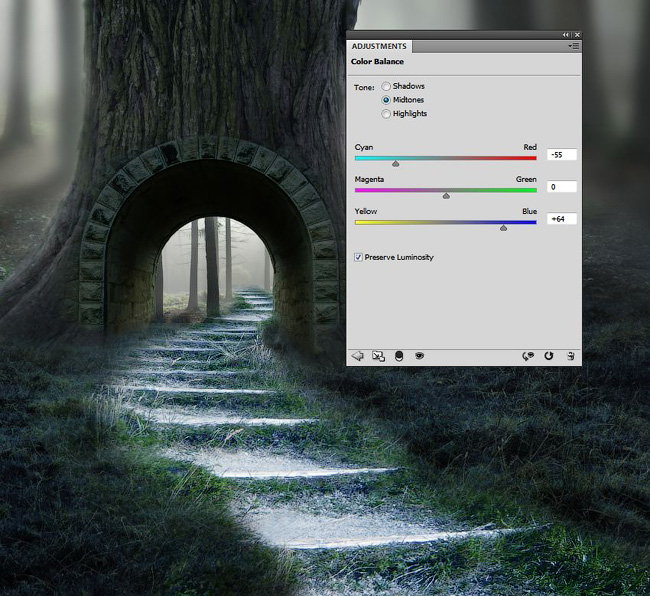
Создаем корректирующий слой Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона):
Шаг 6
С помощью корректирующего слоя Curves (Кривые) затемняем дерево. По контуру дерева убираем эффект затемнения, так как эти места должны быть хорошо освещены:
Шаг 7
Создаем новый слой и мягкой белой кистью с низкой Opacity (непрозрачностью) (примерно 15-20%) рисуем по контуру дерева, чтобы добавить эффект туманного света:
3. Добавляем арку и лес
Шаг 1
Открываем фото с аркой. Удаляем внутреннюю часть и вставляем ее в нижней части дерева:
Добавляем слой-маску и редактируем ее так, чтобы арка плавно переходила в дерево.
Шаг 2
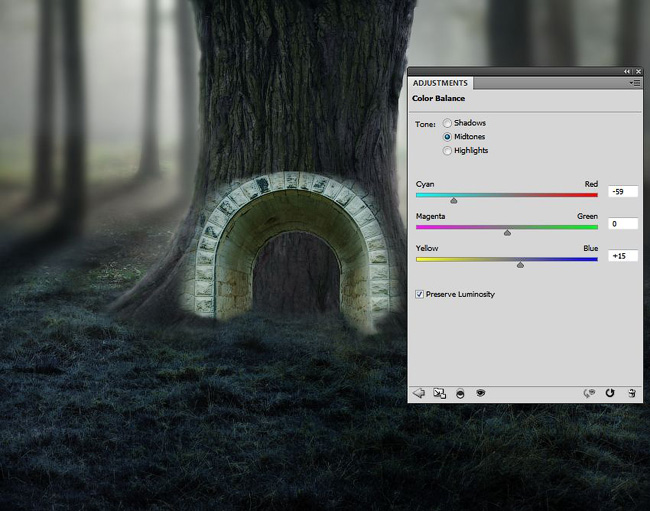
Создаем корректирующий слой Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона):
Шаг 3
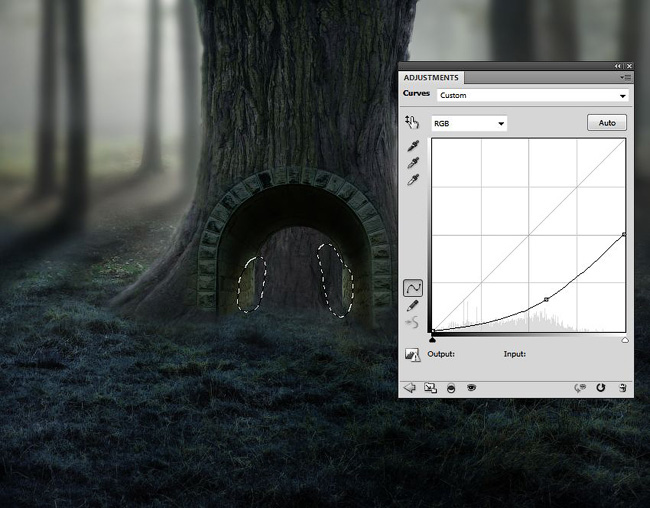
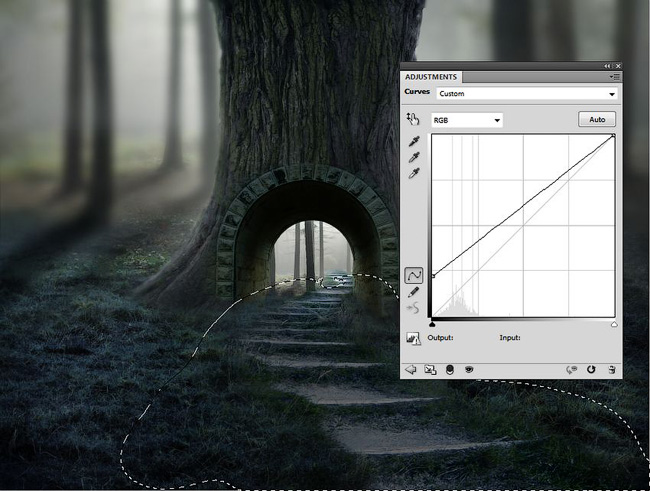
Создаем корректирующий слой Curves (Кривые) и настраиваем цвет арки, чтобы она гармонично смотрелась на дереве. При этом мы немного осветляем внутренние края арки, отредактировав маску корректирующего слоя. Удаляем нижнюю часть, как показано ниже, потому что в этом месте мы добавим еще один источник света:
Шаг 4
Дублируем фото леса, которое мы использовали для фона, и уменьшаем его. Размещаем копию под слоем с аркой и над слоем с деревом.
С помощью маски удаляем часть леса, которая выходит за границы арки.
Шаг 5
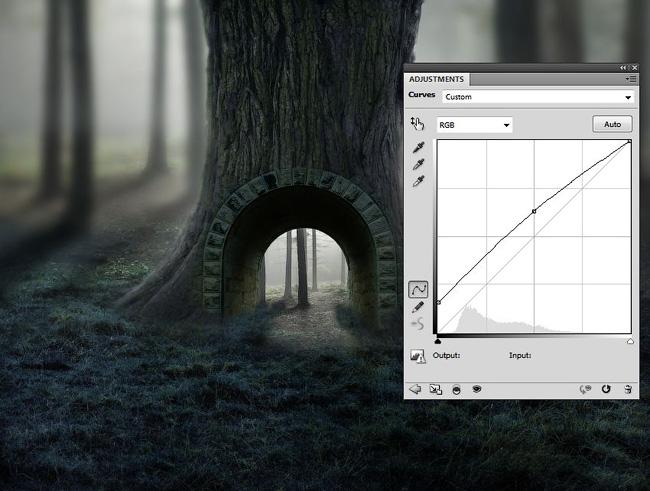
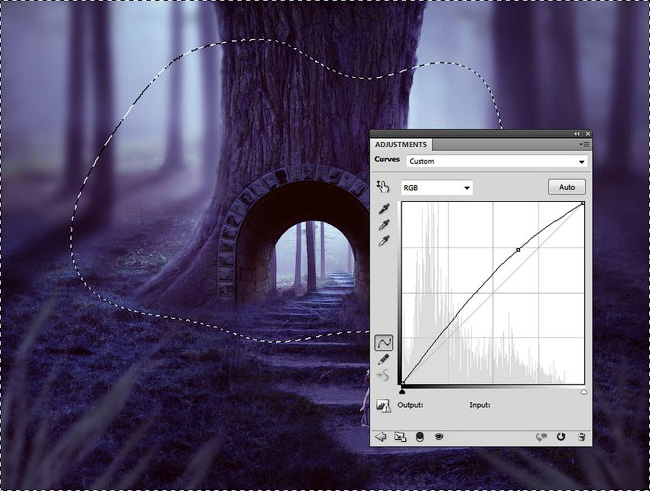
Создаем корректирующий слой Curves (Кривые), чтобы усилить освещение внутри арки и создать эффект туманного света:
4. Добавляем ступени
Шаг 1
Размещаем ступени на переднем плане рабочего документа. Используем свободную трансформацию (Ctrl+T) в режиме Warp (Деформация), чтобы немного изменить форму ступеней.
Шаг 2
С помощью слой-маски удаляем края ступеней:
Шаг 3
Дважды дублируем ступени и уменьшаем размер копий. Размещаем их внутри арки и посреди леса. Запомните, чем дальше находится объект, тем он меньше.
Шаг 4
Выделяем все слои со ступенями и жмем Ctrl+G, чтобы сгруппировать их. Меняем режим смешивания группы на Normal (Нормальный). Создаем новый слой и с помощью Clone Tool (S) (Штамп) удаляем лишние объекты на ступенях.
Шаг 5
С помощью корректирующего слоя Color Balance (Цветовой баланс) настраиваем цвет ступеней, чтобы они соответствовали общему настроению композиции:
Шаг 6
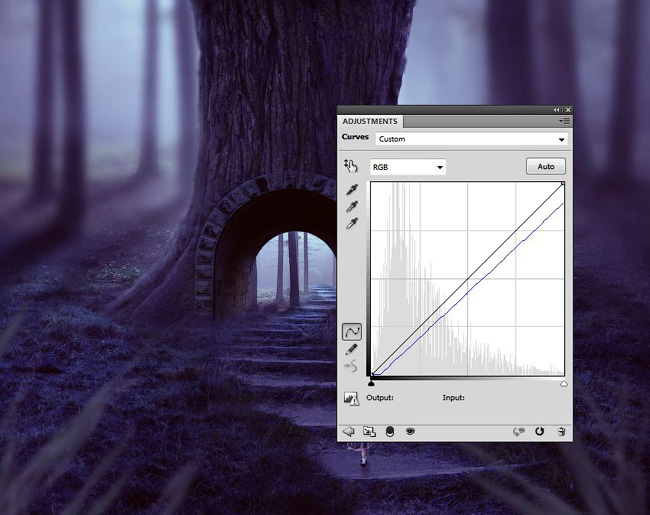
Создаем корректирующий слой Curves (Кривые), чтобы немного затемнить ступени, так как они выглядят слишком ярко по сравнению с травой. В верхней части ступеней (область внутри арки и леса) убираем эффект корректирующего слоя, так как это место должно быть освещено.
Шаг 7
Добавляем еще один корректирующий слой Curves (Кривые), чтобы усилить эффект туманного света в верхней части ступеней. Редактируем маску, чтобы удалить лишнее на переднем плане ступеней.
5. Добавляем ребенка
Шаг 1
Вырезаем ребенка и размещаем его на ступеньке, на которой мы в предыдущем разделе удалили растение.
Шаг 2
Ниже ребенка создаем новый слой и черной кистью со средней жесткостью и низкой Opacity (непрозрачностью) (20%) рисуем тень. Так как ребенок находится слишком далеко от обеих источников света, тень должна быть достаточно светлой и мягкой.
Шаг 3
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и уменьшаем Saturation (Насыщенность) до -38.
Шаг 4
С помощью корректирующего слоя Curves (Кривые) затемняем ребенка. В областях, которые направлены к источникам света, мы убираем эффект корректирующего слоя, а остальное оставляем затемненным.
6. Добавляем траву
Шаг 1
Открываем картинку с травой. Так как она уже имеет прозрачный фон, мы просто перетаскиваем ее на рабочий документ и размещаем в нижних углах документа:
Шаг 2
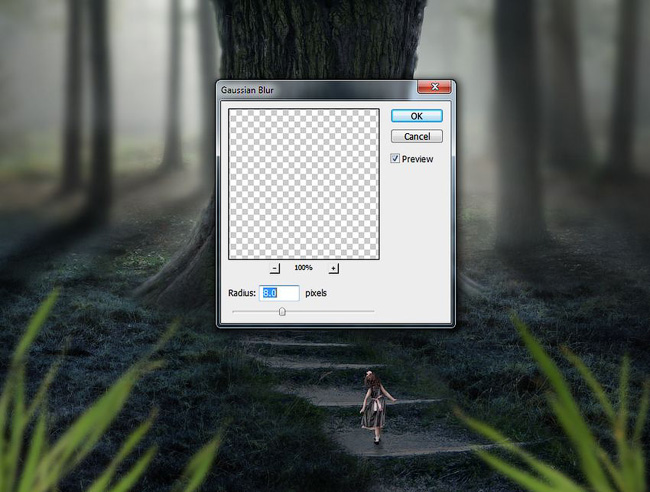
К каждому слою с травой применяем фильтр Gaussian Blur (Размытие по Гауссу) с Radius (радиусом) 8 пикселей.
Шаг 3
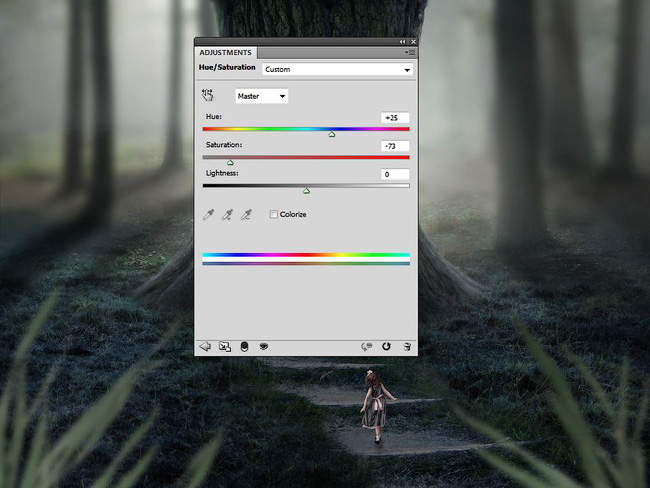
Объединяем слои с травой на переднем плане в отдельную группу и применяем к ним корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы изменить их цвет:
Шаг 4
Используем корректирующий слой Curves (Кривые), чтобы слегка затемнить траву. В выделенных на скриншоте ниже областях мы удаляем эффект корректирующего слоя.
7. Применяем базовую коррекцию
Шаг 1
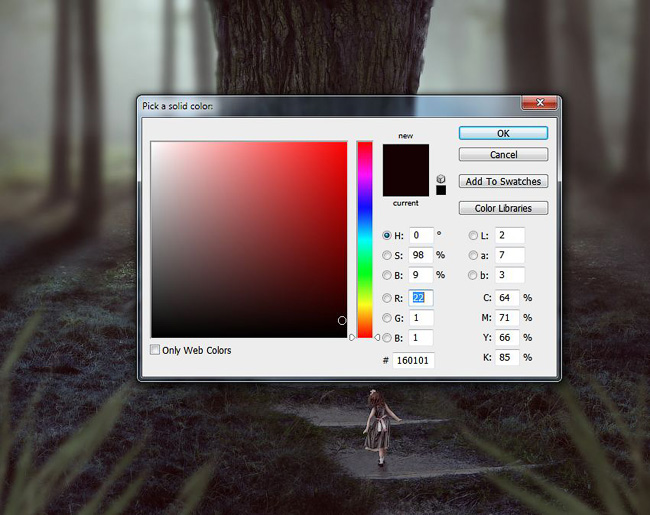
Создаем цветовую заливку. В нижней части панели слоев жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет). Для заливки используем цвет #160101. Меняем режим смешивания этого слоя на Exclusion (Исключение).
Шаг 2
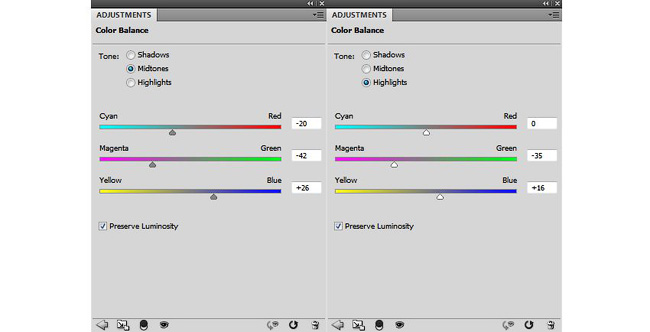
Создаем корректирующий слой Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона) и Highlights (Свет):
Шаг 3
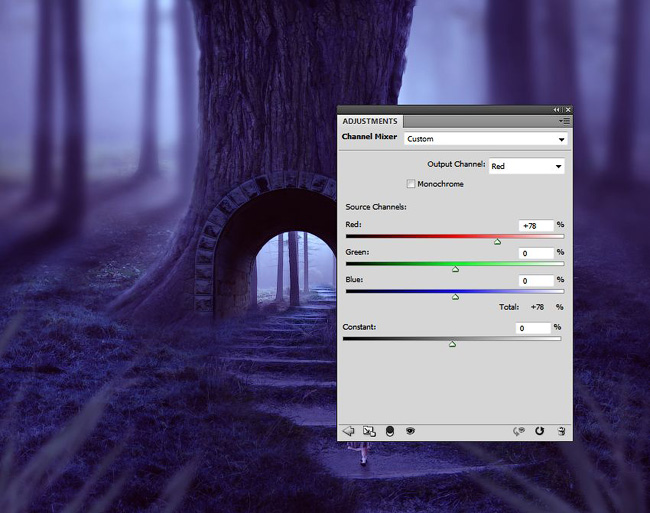
Добавляем корректирующий слой Channel Mixer (Микширование каналов) и настраиваем канал Red (Канал):
Шаг 4
Создаем корректирующий слой Curves (Кривые) и слегка меняем цвет с помощью канала Blue (Синий):
Шаг 5
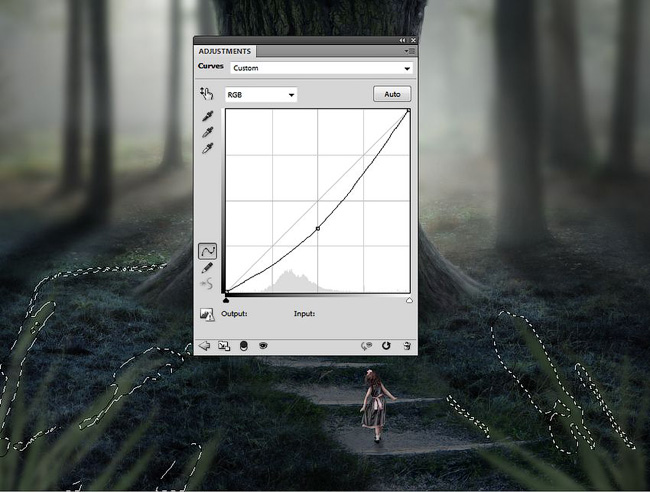
Используем еще один корректирующий слой Curves (Кривые) и усиливаем свет в центре. В остальной части документа убираем эффект корректирующего слоя:
Шаг 6
Продолжаем настраиваем цвет и применяем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность):
Шаг 7
Создаем корректирующий слой Photo Filter (Фото-фильтр) и выбираем цвет #01ec96:
Шаг 8
Создаем корректирующий слой Vibrance (Вибрация), чтобы усилить эффекты. На дереве и ступенях убираем эффект корректирующего слоя, чтобы уменьшить синюю тонировку.
8. Добавляем освещение
Шаг 1
Открываем набор текстур с эффектами освещения. Выбираем изображение «starry 4» и перетаскиваем его на рабочий документ. Меняем режим смешивания слоя на Screen (Осветление):
Используем слой-маску и удаляем эффект освещения на дереве, чтобы сделать его более мягким.
Шаг 2
Создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы изменить цвет тонировки с красного на розовый:
Шаг 3
Далее мы изменим цвет леса внутри арки, чтобы создать эффект параллельного мира. Активируем Lasso Tool  (L) (Лассо), устанавливаем Feather (Растушевка) на 30 и выделяем лес. Переходим Layer – New Adjustment Layer – Channel Mixer (Слой – Новый корректирующий слой – Микширование каналов):
(L) (Лассо), устанавливаем Feather (Растушевка) на 30 и выделяем лес. Переходим Layer – New Adjustment Layer – Channel Mixer (Слой – Новый корректирующий слой – Микширование каналов):
Шаг 4
Создаем новый слой и используем кисть средней жесткости (цвет #ffadc4), чтобы нарисовать розовый свет, который исходит от леса и отражается на внутренней части арки и ступенях внутри арки.
Шаг 5
Используем корректирующий слой Curves (Кривые), чтобы настроить свет и контрастность всей композиции, затемнив края, но удаляем эффект в центральной части полотна.
Надеюсь, вы узнали что-то полезное для себя и воспользуетесь этим в своих будущих проектах.
Автор: Jenny Le
Источник: design.tutsplus.com





































































Комментарии 154
Спасибо большое за урок!
СПАСИБО
Вот как-то так. Давненько делал.
Спасибо за урок!!! Понравился!
Благодарю за урок)
Спасибо за урок.
спасибо за интересный урок!!
скажите пожалуйста как Активируем маску фильтра... при использовании кисти белая полоска и размытие не убирается((
Вот такая фантазия вышла! Спасибо за урок)
СПАСИБО!
Благодарю за интересный урок!
ЗДРАВСТВУЙТЕ ! ХОТЕЛА СКАЧАТЬ МАТЕРИАЛ , ПОКАЗЫВАЕТ ОШИБКУ
МАРИЯ mamaru.1970 , Исправили.
Решил сделать несколько работ с вашего сайта, очень интересные уроки, открывать что-то новое - прекрасно. Кому интересно инстаграм: @thecoldsacrifice, начал делать цикл коллажей, последний как раз из данного урока.
спасибо
Спасибо !
Спасибо за интересный урок!))
Спасибо за сказочный урок!
Спасибо)
А у меня нес в цветовой насыщенности слова Мастер и какой цвет мне настраивать?Я работаю в фотошопе CS6
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
Oтличный урок. Спасибо!
спасибо)
спасибо
спасибо :)
как по мне не очень получилось потому что большую часть леса заняло именно дерево с аркой, нужно было выше поднять что бы было больше ступенек, но я уже не делал это, пришлось бы начинать с начала
Спасибо!
спасибо
Спасибо за урок.
Спасибо за урок! Первый коллаж...