Превращаем пейзаж в трёхмерную иконку в Фотошоп
Превращаем пейзаж в трёхмерную иконку в Фотошоп
 В этом уроке мы будем создавать трехмерную изометрическую карту, которую можно будет использовать как иконку или часть инфографики.
В этом уроке мы будем создавать трехмерную изометрическую карту, которую можно будет использовать как иконку или часть инфографики.
Сложность урока: Средний
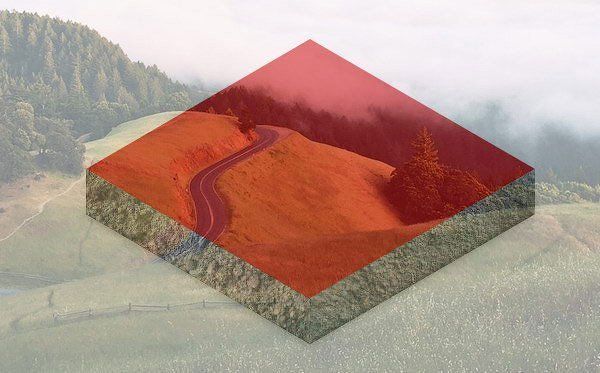
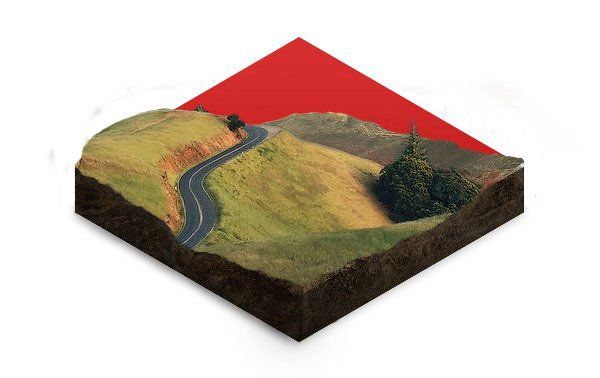
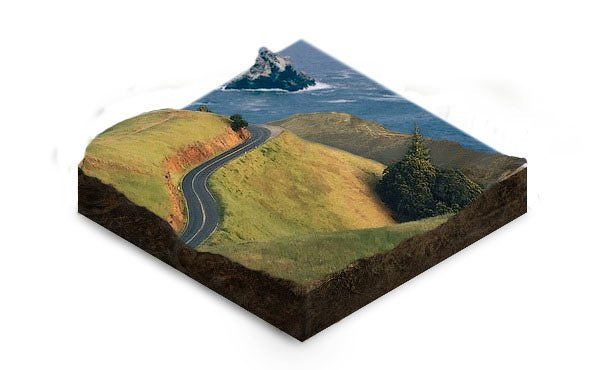
Финальный результат:
В этом уроке мы будем создавать трехмерную изометрическую карту, состоящую из комбинации нескольких пейзажных фотографий. Для этого проекта не понадобится специальные программы для работы с 3D - мы будем использовать только Adobe Photoshop. Результат можно использовать как иконку или часть инфографики.
Скачать архив с материалами к уроку
1. Подготавливаем документ
Шаг 1
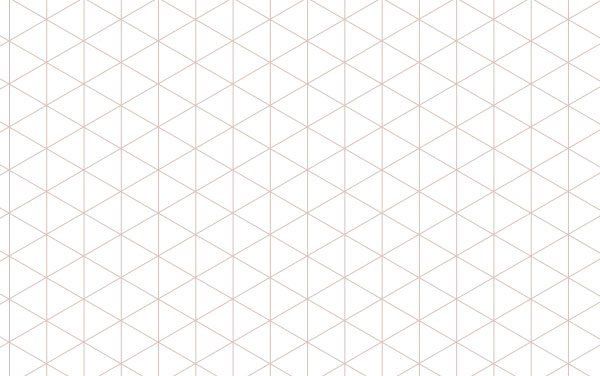
Прежде всего, нам нужно нарисовать изометрическую сетку для документа. Можете найти инструкции для ее создания в этом уроке.
Шаг 2
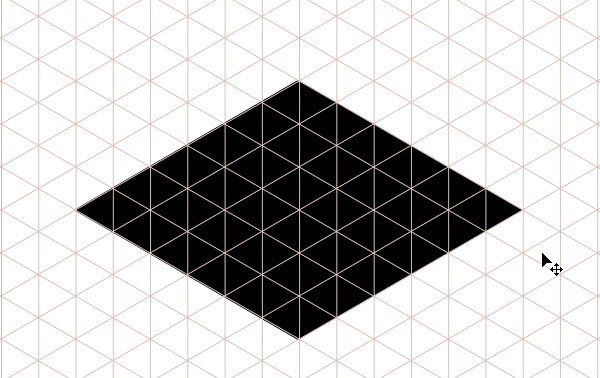
Учитывая сетку, нарисуйте на изометрической поверхности векторный прямоугольник. Можете использовать любой цвет, так как это направляющая для последующего процесса нашей фотоманипуляции.
Шаг 3
Дублируйте векторную форму, нажав Ctrl + J. Переместите копию немного выше.
Шаг 4
Теперь можете выключить сетку, она нам больше не понадобится.
2. Рисуем почву
Шаг 1
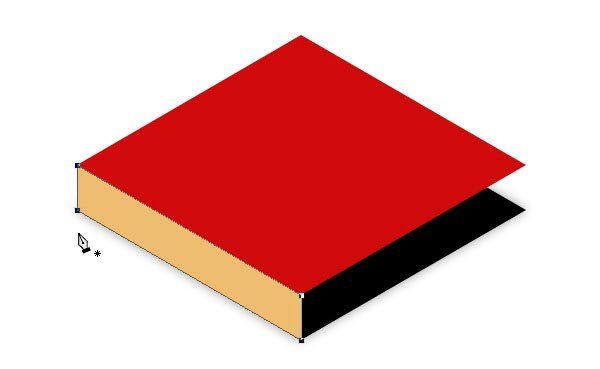
Нарисуйте левую сторону трехмерной карты при помощи инструмента Перо  (Pen Tool). Дважды кликните по слою с формой и выберите Наложение градиента (Gradient Overlay).
(Pen Tool). Дважды кликните по слою с формой и выберите Наложение градиента (Gradient Overlay).
Шаг 2
Установите Заливку (Fill) на 0%.
Шаг 3
Повторите тот же шаг для другой стороны.
Шаг 4
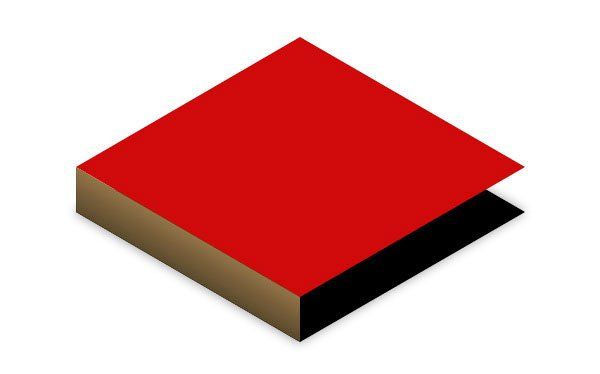
Нарисуйте новую форму при помощи инструмента Перо  (Pen Tool), покрыв всю карту. Добавьте фигуре Наложение градиента (Gradient Overlay), а затем установите ее Заливку (Fill) на 0%.
(Pen Tool), покрыв всю карту. Добавьте фигуре Наложение градиента (Gradient Overlay), а затем установите ее Заливку (Fill) на 0%.
Шаг 5
Откройте текстуру грунта и разместите ее над картой.
Шаг 6
Кликните с зажатой клавишей Ctrl по левой стороне карты, чтобы создать новое выделение, основанное на ее форме.
Примечание переводчика: автор не уточнил, но кликнуть нужно по миниатюре слоя, расположенной в левой части панели слоев.
Нажмите на кнопку Добавить слой-маску (Add Layer Mask), расположенную в нижней части панели слоев. Этим вы вырежете текстуру, находящуюся за пределами формы.
Шаг 7
Повторите тот же шаг для другой стороны карты.
3. Создаем холм
Шаг 1
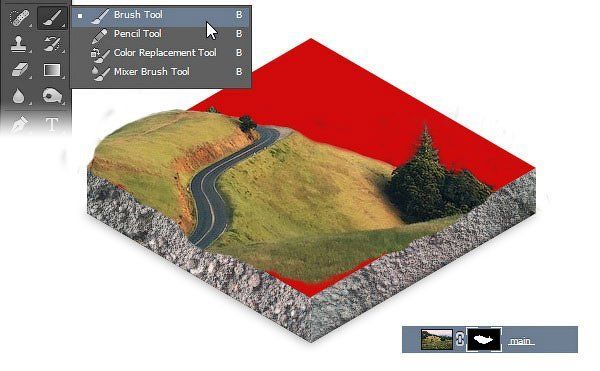
Откройте пейзажную фотографию холма (Пейзаж 1) и разместите ее над картой, сократив Непрозрачность (Opacity). Расположите изображение так, чтобы получилась хорошая перспектива.
Шаг 2
Добавьте слой-маску к фотографии с пейзажем, а затем закрасьте нежелательные зоны кистью с черной краской. В нашем случае я хочу оставить дорогу, холм рядом с ней и дерево в углу. Постарайтесь получить натуральную форму, используя кисть. Мы не хотим получить плоскую фигуру-коробку.
Шаг 3
Вернемся к почве. Нам нужно сделать ее темнее и реалистичнее. Начните с рисования тени в углу. Используйте инструмент Кисть  (Brush Tool) с низкой Непрозрачностью (Opacity).
(Brush Tool) с низкой Непрозрачностью (Opacity).
Шаг 4
Результат уже выглядит намного лучше. Продолжайте добавлять тень, сделав почву намного темнее.
Шаг 5
Далее, выберите другую текстуру грязи или почвы. Вставьте ее над слоем с предыдущей текстурой и установите режим наложения - Перекрытие (Overlay). Не поленитесь потратить время, создать маску слоя и аккуратно добавить основе грязь, камни и корни, сделав ее максимально реалистичной.
Шаг 6
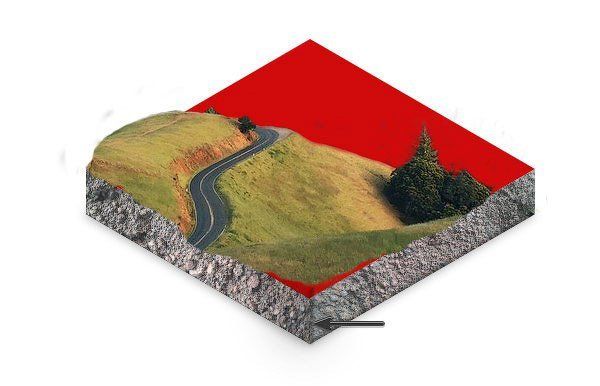
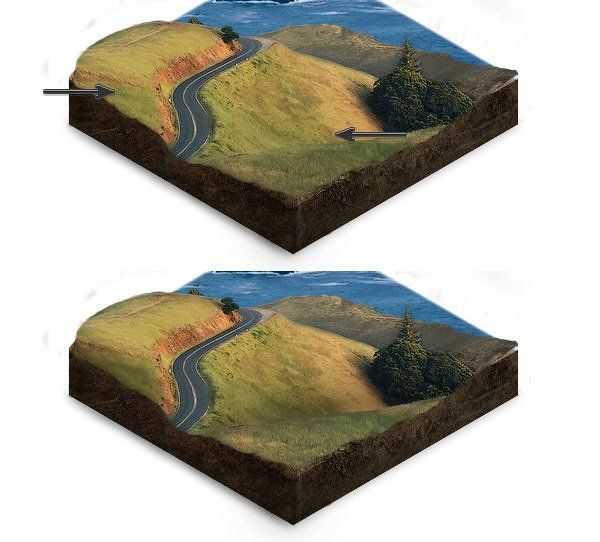
Давайте добавим другой пейзаж (Пейзаж 2). Разместите новое изображение под нашим текущим. Создайте ему слой-маску, а затем используйте черную краску и кисть, чтобы убрать большую его часть, оставив только кусочек долины.
Шаг 7
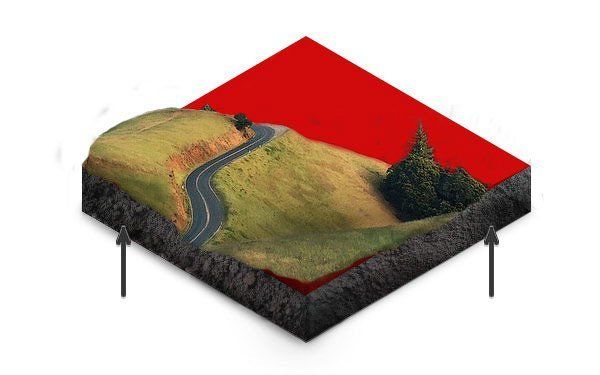
Создайте новый слой и нарисуйте тень для пейзажа в зонах, отмеченных на скриншоте.
4. Добавляем море
Шаг 1
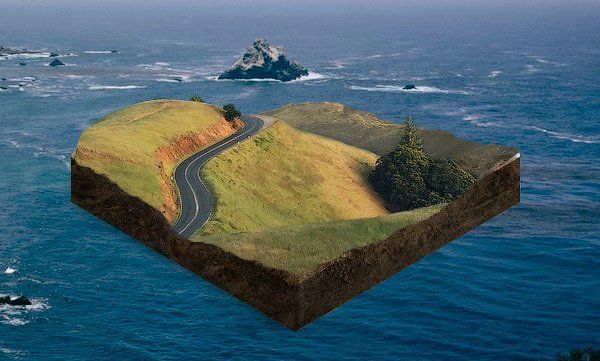
Теперь добавьте фотографию моря и разместите ее под картой. Расположите ее, как вам больше нравится.
Шаг 2
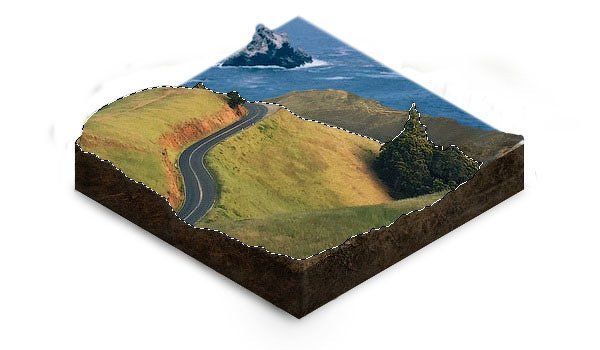
Кликните с зажатой клавишей Ctrl по основе карты (примечание переводчика: имеется в виду слой с основой карты), создав выделение этой формы. Кликните по иконке Добавить слой-маску  (Add Layer Mask), чтобы скрыть нежелательные пиксели.
(Add Layer Mask), чтобы скрыть нежелательные пиксели.
Шаг 3
Вручную поправьте пропавшие или обрезанные элементы, если они есть, закрасив их при помощи белой мягкой кисти. В нашем случае выполните этот шаг для камня.
Шаг 4
Чтобы добавить больше волн, можете просто дублировать фотографию с морем и переместить ее на другую позицию. Примените ту же маску слоя, как и для первого изображения, а затем скройте некоторые зоны. Оба изображения должны органично смешиваться.
Шаг 5
Выберите океан, кликнув с зажатой клавишей Ctrl по миниатюре его слоя. Добавьте корректирующий слой Фотофильтр (Photo Filter) с Холодным фильтром (Cooling Filter). Тем самым, вы усилите контраст синей поверхности моря.
5. Добавляем детали
Шаг 1
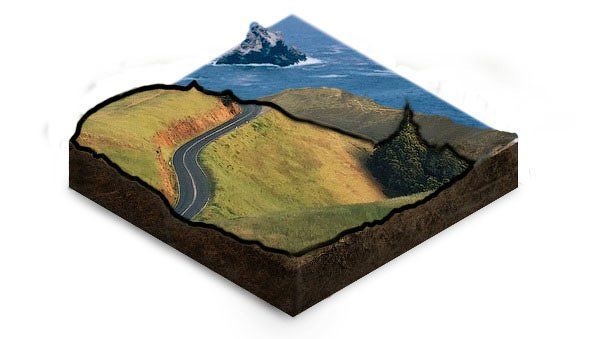
Давайте вручную добавим сцене больше контраста. Начните с выделения основного холма. Создайте новый слой над ним и выберите Редактирование > Выполнить обводку (Edit > Stroke).
Шаг 2
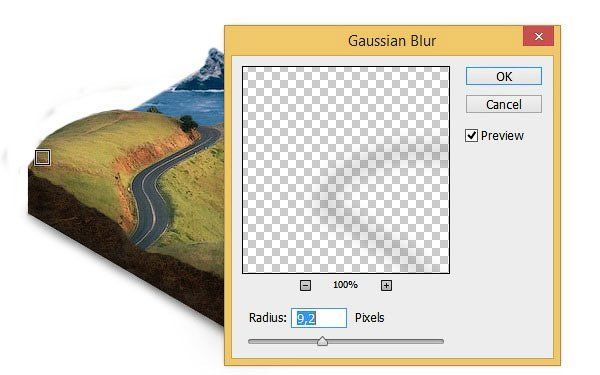
Примените Размытие по Гауссу (Gaussian Blur), чтобы смягчить линию, а затем сократите параметр Непрозрачность (Opacity) на панели слоев. Если требуется, можете удалить часть размытой линии при помощи инструмента Ластик  (Eraser Tool).
(Eraser Tool).
Шаг 3
Повторите процесс и добавьте другую тень, используя черную кисть на новом слое.
Шаг 4
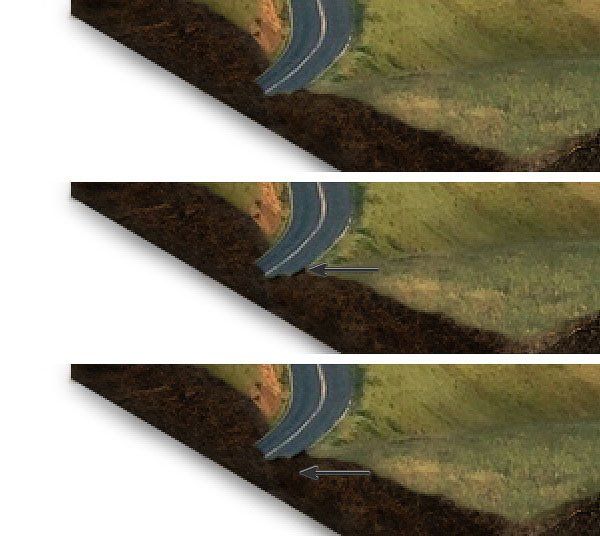
Давайте сделаем дорогу более реалистичной и добавим незавершенную часть в конце. Выберите слой с пейзажем холма и нарисуйте белой кистью на его маске, чтобы открыть кусочек улицы, висящий за картой. Прямо под этим участком добавьте черную тень, придав дороге объема. После этого добавьте большую мягкую тень на грунте.
Шаг 5
Для придания еще большей реалистичности добавьте новый слой и Карандашом  (Pencil Tool) размером 1 px небрежно нарисуйте на дороге несколько коротких черных линий. Дублируйте слой и инвертируйте его цвет, нажав Ctrl + I. Сместите белые линии на 1 пиксель вниз. Сократите их Непрозрачность (Opacity) на панели слоев.
(Pencil Tool) размером 1 px небрежно нарисуйте на дороге несколько коротких черных линий. Дублируйте слой и инвертируйте его цвет, нажав Ctrl + I. Сместите белые линии на 1 пиксель вниз. Сократите их Непрозрачность (Opacity) на панели слоев.
Шаг 6
Добавьте сцене еще одну тень и подсветку, нарисовав белые и черные линии при помощи мягкой кисти с низкой Непрозрачностью (Opacity).
Шаг 7
Теперь веселая часть. Карта не будет законченной, пока у нас не будет маленькой машины на пустой улице. Вы могли заметить, что на нашей основной фотографии есть припаркованный автомобиль. Выберите его и скопируйте на новый слой (Ctrl + J). Разместите машинку на улице, добавьте маску слоя и спрячьте ненужные пиксели, зарисовав их черным на маске слоя.
6. Добавляем фон
Шаг 1
Для этой карты мы будем использовать простой фон. Выберите инструмент Градиент  (Gradient Tool) с обычным черно-белым градиентом. Перетяните указатель мыши сверху вниз, пока не получите примерно такой результат.
(Gradient Tool) с обычным черно-белым градиентом. Перетяните указатель мыши сверху вниз, пока не получите примерно такой результат.
Шаг 2
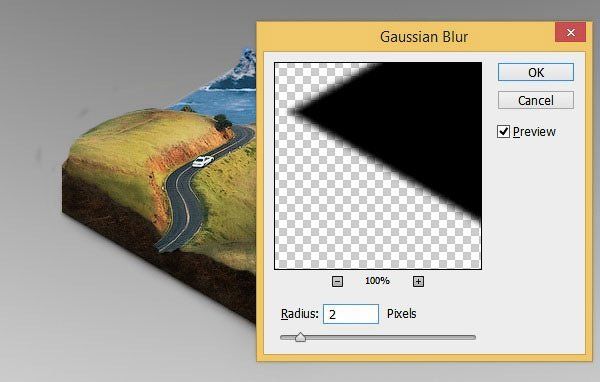
Давайте добавим тень под картой. Кликните с зажатой клавишей Ctrl по миниатюре слоя основы, создав выделение. Заполните его черным цветом, снимите выделение (Ctrl + D), а затем примените Размытие по Гауссу (Gaussian Blur) в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), чтобы смягчить его. Повторите процесс несколько раз с разными настройками параметра Радиус (Radius) и Непрозрачностью (Opacity) слоя для получения реалистичного результата.
Шаг 3
Нам может потребоваться нарисовать некоторые тени вручную при помощи большой мягкой Кисти  (Brush Tool) с низкой Непрозрачностью (Opacity).
(Brush Tool) с низкой Непрозрачностью (Opacity).
Шаг 4
Этот серый фон выглядит слишком монотонно. Давайте сделаем его интереснее, изменив его цвет на синий. Добавьте корректирующий слой Фотофильтр (Photo Filter) над фоном и выберите Холодный фильтр (Cooling Filter).
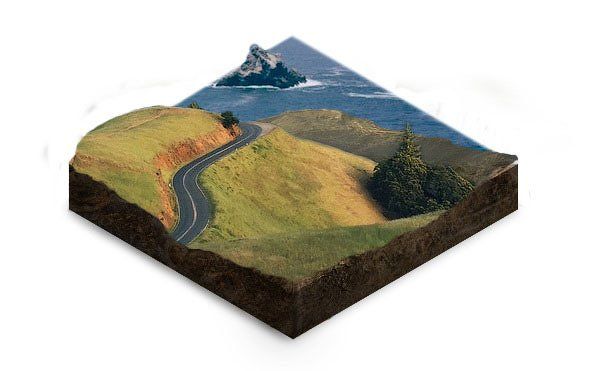
Заключение
Теперь мы достигли финального результата. Как видите, в этом уроке нет никаких сложных трюков. Мы использовали только простые маски слоев и немного рисовали вручную.
Я уверен, что очень важно выбирать правильные пейзажные фотографии - благодаря им вы сможете спастись от трудоемкого процесса редактирования и сможете сфокусироваться на форме карты. Надеюсь, вы разобрались с этим уроком и смогли выполнить его без проблем. Если вы выполнили урок, не забудьте поделиться результатом. Я буду рад его увидеть. Спасибо.
Автор: Mohammad Jeprie
Источник: design.tutsplus.com





















































Комментарии 36
Интересный урок. Спасибо. У меня получился городской пейзаж)
Очень ярко!
Хороший урок
Спасибо !
Спасибо!
у меня такая получилась
У меня вот что получилось. Спасибо за урок
спасибо
Такой вариант
Ценный урок
Спасибо:)
Спасибо за урок!))
Спасибо большое, очень интересный и полезный урок)
Спасибо за урок!!!
Спасибки_) Интересный урок)
спасибо, вроде получилось)
очень круто!!!
Попробовал совместить два урока.
Спасибо
Это моя работа
Спасибо за урок, очень интересно было работать....
Оцените
Моя первая работа на всеобщее обозрение! Очень благодарна коллективу ФОТОШОПМАСТЕР!
Спасибо за урок. Мне он напомнил сюжет из книги "Космический дальнобойщик".
Спасибо за урок!
Спасибо. Было интересно.
Исходники использовал другие. Думаю, получилось неплохо)
спасибо за урок)))
Превращаем пейзаж в трёхмерную иконку в Фотошоп. Спасибо.
Спасибо.
Очень интересно получилось:)