Создаём хромированный текст в Фотошоп
Создаём хромированный текст в Фотошоп
Сложность урока: Средний
Здравствуйте! В данном уроке мы создадим хромированный текст, с помощью стилей и корректирующих слоев. Перевод выполнен на основе урока, выложенного на видео портал YouTube, поэтому сделаем все, чтобы Вам было понятно и легко в выполнении.

Для выполнения нам понадобится шрифт Nero, Ваше внимание и знание Adobe Photoshop CS6.
Шаг 1
Первым делом нарисуем эффектный Фон. Создайте новый документ, соответствие сторон 1550х870, разрешение 150 пикс/дюйм.

Создайте две направляющие в центре документа, горизонтальную и вертикальную, следуя инструкциям ниже. View - New Guide (Просмотр - Новая направляющая). Если направляющие не видны, возможно, они скрыты. Команда Ctrl+H возвращает их обратно.

Далее, выберите инструмент Gradient Tool  (G) (Инструмент "Градиент"). Щелкните по миниатюре градиента. В окне "Редактирование градиента" выберите из стандартного списка градиент от Черного к Белому. Кликните по черной нижней контрольной точке. Затем ниже, по индикатору Цвет, для открытия палитры цветов. Введите код цвета #B3B3B3. Кликните Ок, и перейдите к выбору цвета, для нижней белой контрольной точки. Код цвета #1a1a1a.
(G) (Инструмент "Градиент"). Щелкните по миниатюре градиента. В окне "Редактирование градиента" выберите из стандартного списка градиент от Черного к Белому. Кликните по черной нижней контрольной точке. Затем ниже, по индикатору Цвет, для открытия палитры цветов. Введите код цвета #B3B3B3. Кликните Ок, и перейдите к выбору цвета, для нижней белой контрольной точки. Код цвета #1a1a1a.

Создайте новый слой, назовите его "Градиент". Создайте градиент, из настроенных ранее цветов: перенесите курсор, с зажатой клавишей Shift, из центра документа к правой его границе.

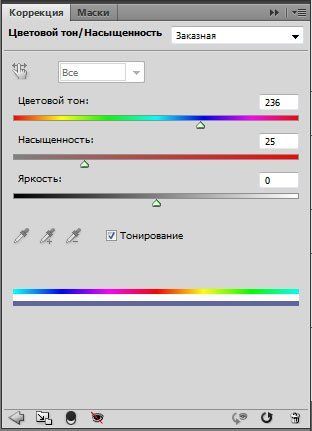
Поверх градиента создайте новый корректирующий слой: Layer - New Adjustment Layer - Hue/Saturation (Слой - Новый корректирующий слой - Цветовой тон/Насыщенность). Настройки: Включите Colorize (Тонирование), Hue (Цветовой тон) 236.


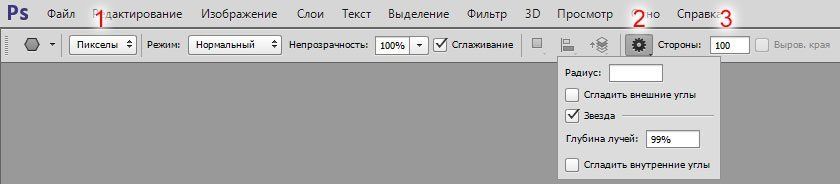
Создайте новый слой. Назовите его "Лучи". Убедитесь, что главным цветом установлен Белый, но второстепенный Черный. Выберите инструмент Polygon Tool  (U) (Инструмент "Многоугольник"). Настройки инструмента: 1. Заливка пикселов. 2. В параметрах многоугольника выбираем "Звезда", Глубина лучей 99%. 3. Стороны: 100. Настройки ниже показаны в версиях Adobe Photohop 5 и 6 соответственно.
(U) (Инструмент "Многоугольник"). Настройки инструмента: 1. Заливка пикселов. 2. В параметрах многоугольника выбираем "Звезда", Глубина лучей 99%. 3. Стороны: 100. Настройки ниже показаны в версиях Adobe Photohop 5 и 6 соответственно.


После настройки инструмента, кликните в центре документа, на пересечении двух направляющих. Тяните лучи, пока они не покинут края документа. Не отрывая кнопку мыши, поверните лучи так, чтобы вертикальный луч совпадал с вертикальной направляющей.

Измените режим наложения слоя "Лучи" на Difference (Разница).

Шаг 2
Далее сделаем оригинальную подложку для текста. Создайте новый слой. Инвертируйте цвета (По умолчанию кнопка "Х") так, чтобы главный цвет был Черный, второстепенный Белый. Выберите Custom Shape Tool  (U) (Инструмент "Произвольная фигура"), в настройках инструмента кликните по меню выбора фигуры. В раскрывшемся меню заходим в настройки: 1. Для удобства отображения выбираем Small List (Маленькие миниатюры и имена). Далее в этом же списке, спускаемся ниже и выбираем набор Shapes (Фигуры). Кликните "Ок" в появившемся диалоговом окне, для замены текущих произвольных фигур. В новом появившемся списке фигур найдите и выберите фигуру Diamond (Ромб). Затем, в настройках инструмента кликните по миниатюре шестеренки: выберите Unconstrained (Произвольно) и From Center (От центра).
(U) (Инструмент "Произвольная фигура"), в настройках инструмента кликните по меню выбора фигуры. В раскрывшемся меню заходим в настройки: 1. Для удобства отображения выбираем Small List (Маленькие миниатюры и имена). Далее в этом же списке, спускаемся ниже и выбираем набор Shapes (Фигуры). Кликните "Ок" в появившемся диалоговом окне, для замены текущих произвольных фигур. В новом появившемся списке фигур найдите и выберите фигуру Diamond (Ромб). Затем, в настройках инструмента кликните по миниатюре шестеренки: выберите Unconstrained (Произвольно) и From Center (От центра).

Кликните по центру документа, на пересечении двух направляющих, не отрывая кнопку мыши, создайте ромб, вытянутой формы по горизонтали.

Измените Непрозрачность слоя на 40%.

Дублируйте слой с фигурой, командой Ctrl+J. Далее уменьшим дубликат, создав вторую фигуру. Включите функцию Свободное трансформирование командой Ctrl+T. В верхнем меню настроек выбираем "Сохранять пропорции". Затем меняем значение Ширины на 90%. При этом значение Высоты автоматически изменится. Измените значение Непрозрачность новой фигуры на 50%.


По предыдущей схеме создаем третью фигуру. Дублируйте слой второй фигуры, затем включите Свободное трансформирование, Ctrl+T. В верхнем меню оставляем отключенным функцию "Сохранять пропорции", чтобы изменить значение только Ширины на 40%.

Дважды кликните по слою с первой, самой большой фигурой, для открытия настроек Layer Style (Стиль слоя). Выберите Outer Glow (Внешнее свечение) и измените параметры: Opacity (Непрозрачность) 100%, Цвет Белый, Size (Размер) 117 пикс.


Для удобства, вы можете сгруппировать фигуры, объединив их в одну папку с общим названием. Это позволит без лишних затруднений, при желании, изменять размер одновременно трех фигур.
Шаг 3
Создаем текст. Выберите инструмент Horizontal Type Tool  (T) (Инструмент "Горизонтальный текст"). Измените основной цвет на серый #b3b3b3. Выберите ранее загруженный шрифт "Nero". Размер 183 пт. Метод сглаживания: Не показывать. Кликните по центру и напишите слово. Выровняйте кернинг (расстояние между буквами). Для этого кликните между буквами, зажмите клавишу Alt и двигайте стрелочками на клавиатуре в нужном направлении для увеличения или уменьшения кернинга. После удовлетворительного результата, выровняйте слово следующим способом. Создайте выделение всего документа с помощью клавиш Ctrl+A. Выберите инструмент Move Tool (V) (Инструмент "Перемещение"). В настройках инструмента кликните на "Выравнивание центров по вертикали" и "Выравнивание центров по горизонтали". Отмените выделение командой Ctrl+D.
(T) (Инструмент "Горизонтальный текст"). Измените основной цвет на серый #b3b3b3. Выберите ранее загруженный шрифт "Nero". Размер 183 пт. Метод сглаживания: Не показывать. Кликните по центру и напишите слово. Выровняйте кернинг (расстояние между буквами). Для этого кликните между буквами, зажмите клавишу Alt и двигайте стрелочками на клавиатуре в нужном направлении для увеличения или уменьшения кернинга. После удовлетворительного результата, выровняйте слово следующим способом. Создайте выделение всего документа с помощью клавиш Ctrl+A. Выберите инструмент Move Tool (V) (Инструмент "Перемещение"). В настройках инструмента кликните на "Выравнивание центров по вертикали" и "Выравнивание центров по горизонтали". Отмените выделение командой Ctrl+D.


Кликните дважды по слою с текстом. Выберите стиль слоя Bevel and Emboss (Тиснение), и измените параметры: Depth (Глубина) 1000%, Size (Размер) 30 пикс., Soften (Смягчение) 5 пикс. Нажмите "Ок", для применения новых параметров.


Шаг 4
Далее, преобразовываем текстовой слой в смарт-объект. Для этого, выделите слой на панели Layers (Слои), кликните по нему правой кнопкой мыши и выберите в контекстном меню Convert to Smart Object (Преобразовать в смарт-объект). Данный шаг нам позволит изменять в реальном времени все проведенные манипуляции со слоем в будущем, не прибегая к помощи Истории наших действий. После этого, на миниатюре слоя появится соответствующая пиктограмма.

Создайте поверх всех слоев, новый корректирующий слой, Layer - New Adjustment Layer - Curves (Слой - Новый корректирующий слой - Кривые). На панели Properties (Свойства) первым делом кликните на функцию обтравочной маски, чтобы корректирующий слой влиял только на предыдущий, текстовой слой (смарт-объект). Затем отредактируйте саму кривую следующим образом, создайте на ней (простым кликом по линии) первую корректирующую точку с координатами: Вход 46, Выход 186. Создайте еще 2 и отредактируйте крайнюю правую точку, как показано на изображении ниже.

Потихоньку приближаемся к эффекту хрома.

Дублируем корректирующий слой "Кривые". Сразу стало видно бездействие обтравочной маски. Исправим положение, кликнув по дубликату правой кнопкой мыши и выберем в контекстном меню Create a Clipping Mask (Создать обтравочную маску).

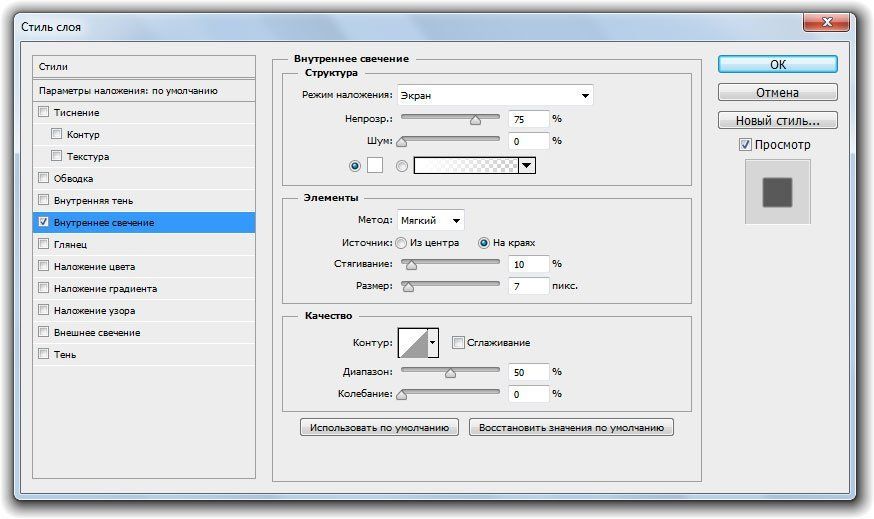
Вернемся к смарт-объекту. Придадим ему незначительное свечение на краях. Кликните по слою дважды для открытия окна Layer Style (Стиль слоя). Выберите Inner Glow (Внутреннее свечение): Цвет Белый, Choke (Стягивание) 10%, Size (Размер) 7 пикс.

Изменим цвет "свечения хрома". Создайте новый корректирующий слой поверх всех предыдущих, Layer - New Adjustment Layer - Hue/Saturation (Слой - Новый корректирующий слой - Цветовой тон/Насыщенность). Сразу создайте обтравочную маску. Измените параметры корректирующего слоя: Включите Colorize (Тонирование), Hue (Цветовой тон) 249.


Шаг 5
Добавим внизу текста градиентную вставку. Создайте новый слой поверх остальных. Зажмите клавишу Ctrl и кликните по миниатюре текстового слоя (смарт-объект), создав выделение по контуру текста. Сожмите выделение с помощью команды Select - Modify - Contract (Выделение - Модификация - Сжать) на 3 пикселя. Затем размойте границу выделенной области командой Select - Modify - Feather (Выделение - Модификация - Растушевка) на 2 пикселя.

На панели Layers (Слои), внизу, кликните по меню Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) и выберите вверху списка Gradient  (Градиент). При этом на новом слое сразу образуется маска слоя, из ранее нами созданного выделения, что позволит наложить градиент не дальше нашего текста. В открывшемся окне настроек Gradient Fill (Градиентная заливка) оставляем стандартные параметры, но меняем цвет градиента. Кликните по миниатюре градиента и входим в настройки заливки. Выберите из стандартного набора заливку "Черный, белый". Позицию источника Белого цвета сместите на 20%.
(Градиент). При этом на новом слое сразу образуется маска слоя, из ранее нами созданного выделения, что позволит наложить градиент не дальше нашего текста. В открывшемся окне настроек Gradient Fill (Градиентная заливка) оставляем стандартные параметры, но меняем цвет градиента. Кликните по миниатюре градиента и входим в настройки заливки. Выберите из стандартного набора заливку "Черный, белый". Позицию источника Белого цвета сместите на 20%.

Измените Непрозрачность слоя на 70%, Режим наложения на Multiply (Умножение).

Теперь, придадим цвет заливке. Вернитесь к корректирующему слою Hue/Saturation (Цветовой тон/Насыщенность). Зажмите клавишу Alt и перетащите слой поверх слоя с Градиентом. Таким образом, мы получим новый корректирующий слой дубликат. Создайте для него обтравочную маску, чтобы эффект ложился только на слой с градиентной заливкой.

Шаг 6
Вернемся к текстовому слою (смарт-объект), откройте окно Layer Style (Стиль слоя). Выберите Bevel and Emboss (Тиснение). В под-меню выберите Countour (Контур). В первом разделе Structure (Структура): Style (Стиль) Outer Bevel (Внешний скос), Size (Размер) 16 пикс. В разделе, ниже, Shading (Затенение): Gloss Contour (Контур глянца) Ring - Double (Двойное кольцо). Кликните "Ок" для закрытия окна и применения параметров отредактированного стиля.


Шаг 7
Зажмите клавишу Ctrl и кликните по миниатюре текстового слоя, для создания выделения. Снова зажмите клавишу Ctrl и кликните по кнопке Create a New Layer (Создать новый слой) на панели Layers (Слои), чтобы создать новый слой ниже текстового слоя. Затем размойте границу выделения, Select - Modify - Feather (Выделение - Модификация - Растушевка) на 7 пикс. Убедитесь в том, что главный цвет является Черный. Зажмите комбинацию клавиш Alt+Delete. Снимите выделение комбинацией клавиш Ctrl+D. Включите Свободное трансформирование, Ctrl+T, в настройках инструмента включите "Сохранять пропорции", и меняем Ширину и Высоту на 93%. С помощью инструмента Move Tool  (V) (Инструмент "Перемещение") сдвиньте "Тень" немного вниз. Измените Opacity (Непрозрачность) слоя на 40%. Все подобные действия, в принципе, выполнялись ранее, в предыдущих шагах.
(V) (Инструмент "Перемещение") сдвиньте "Тень" немного вниз. Измените Opacity (Непрозрачность) слоя на 40%. Все подобные действия, в принципе, выполнялись ранее, в предыдущих шагах.

Шаг 8
На панели Layers (Слои) выберите самый верхний слой, простым нажатием левой кнопки мыши по нему. Нажмите комбинацию клавиш Ctrl+Shift+Alt+E, для создания одного слоя на основе нижележащих. Затем выберите фильтр Filter - Render - Lens Flare (Фильтр - Рендеринг - Блик). Настройки блика: Brightness (Яркость) 70%, Lens Type (Тип объектива) 105 мм. Передвиньте в миниатюре рисунка блик по вашему усмотрению, в нашем случае он находится на верхнем левом углу буквы "О".

На этом все. Надеемся, что урок Вам понравился, и Вы в скором времени пришлете свои работы. Желаем успехов!

Автор: Blue Lightning TV
Источник: www.youtube.com

Комментарии 121
классно, спасибо
Спасибо, отличный урок!))
Спасибо за урок, не очень сложный, но научился трюку с лучами, здорово!))
Спасибо за урок
Хорошо!
Спасибо за урок!!
спасибо
Хорошо!
Спасибо! Очень занятный урок!
спасибо
Спасибо!
Спасибо большое за урок!
Хороший урок))
Прикольно! А главное не сложно!
Отличный урок
Спасибо за урок
Спасибо за урок!
Спасибо.
Спасибо за урок
Спасибо!
Все понятно
Спасибо автор
Класс! Сайт просто топ, все доступно и понятно. Спасибо.
спс
Очень неплохо)
спасибо...
у меня нет фигуры "ромб"
почти так)
Спасибо!;)
Спасибо))
1 Раз зайдя на этот сайт, пригляделся мне этот текст, но не мог его сделать, опыта мало было.
Сейчас я вернулся, и вот мое творение)) Спасибо за урок!
Спасибо ^_^