Футуристическая иллюстрация из портрета в Фотошоп
Футуристическая иллюстрация из портрета в Фотошоп
Сложность урока: Средний

Исходные материалы:
Откройте исходное изображение модели в программе Photoshop. С помощью инструмента Перо (Pen Tool), создайте контур вокруг изображения модели. При выделении волос, создайте примерное выделение волос.
С помощью инструмента Уточнить край (Refine Edge tools), создайте более точное выделение вокруг выделенной области волос. Не снимая активного выделения, добавьте слой-маску, чтобы удалить задний фон.
Находясь на слой-маске слоя, дополнительно обработайте края изображения модели с помощью чёрной и белой кисти, переключая кисти при обработке.
Или вы можете использовать уже выделенное изображение девушки.


Создайте новый документ 1800 x 2500 рх. Переместите выделенное изображение на наш рабочий документ. Далее, обесцветьте изображение модели, для этого идём Изображение – Коррекция – Обесцветить (Image > Adjustments > Desaturate).

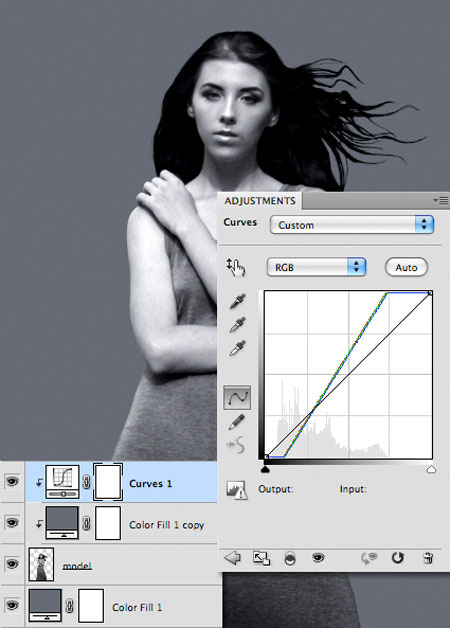
Ниже слоя с моделью, добавьте корректирующий слой Цвет (Color Fill). Цвет заливки #666a76.

Продублируйте корректирующий слой Цвет (Color Fill), далее, переместите дубликат корректирующего слоя наверх, расположив поверх слоя с моделью. Щёлкните правой кнопкой мыши по дубликату корректирующего слоя и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask), далее, поменяйте режим наложения для данного корректирующего слоя на Мягкий свет (Soft Light).

Добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски к слою с моделью, чтобы усилить контраст изображения модели. Установите кривую, как показано на скриншоте ниже.

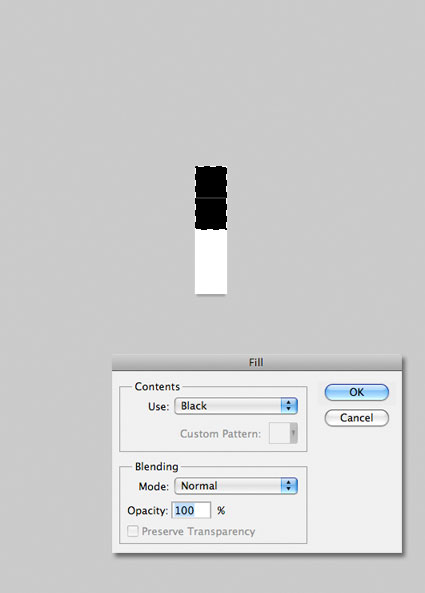
Создайте новый документ 1px x 4 px.
Примечание переводчика: содержимое фона – прозрачный, обязательно установите задний фон прозрачный, иначе эффект не получится.
С помощью инструмента Прямоугольная область  (Rectangular Marquee tool), выделите сверху два пикселя, далее идём Редактирование – Выполнить заливку (Edit > Fill), цвет заливки установите чёрный.
(Rectangular Marquee tool), выделите сверху два пикселя, далее идём Редактирование – Выполнить заливку (Edit > Fill), цвет заливки установите чёрный.

Далее, идём Редактирование – Определить узор (Edit > Define Pattern), дайте название узору.

Возвращаемся на наш рабочий документ. Создайте новый слой поверх всех остальных слоёв. Далее, идём Редактирование – Выполнить заливку (Edit > Fill), в настройках выберите опцию Узор, а затем выберите созданный узор в опции Заказной узор (Custom Pattern).

Преобразуйте слой с узором в обтравочную маску, а затем поменяйте режим наложения для данного слоя на Перекрытие (Overlay), также уменьшите непрозрачность слоя до 20%.

Создайте новый документ 5px x 50px, залейте верхние 15 px чёрным цветом.
Сохраните узор, как вы уже это проделывали ранее.

Возвращаемся на наш рабочий документ. Создайте новый слой поверх всех остальных слоёв. Залейте новый слой новым узором, который вы создали в предыдущем действии.
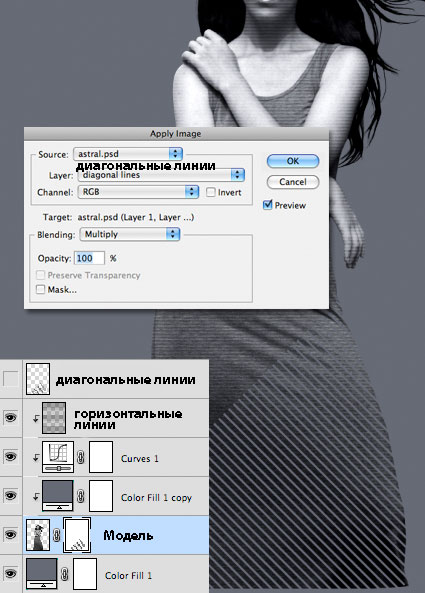
Примечание переводчика: назовите слой с новым узором ‘диагональные линии’.

С помощью инструмента Трансформация (Transform Tool), уменьшите масштаб изображения узора, а также поверните узор на 45 градусов.
Расположите узор таким образом, чтобы он закрывал нижнюю часть модели. Как только вы это сделали, вы можете отключить видимость данного слоя с узором.

Перейдите на слой с моделью. К слою с моделью, добавьте слой-маску.
Находясь на слой-маске, идём Изображение – Внешний канал (Image > Apply Image), в настройках установите слой ‘диагональные линии ’.

Далее, выберите инструмент Градиент  (Gradient Tool), цвета градиента от чёрного к прозрачному, примените градиент на слой-маске слоя с моделью, потянув градиент от основания изображения модели верх до верхней точки диагональных линий.
(Gradient Tool), цвета градиента от чёрного к прозрачному, примените градиент на слой-маске слоя с моделью, потянув градиент от основания изображения модели верх до верхней точки диагональных линий.
Примечание переводчика: тип градиента – линейный.

Вы можете скачать текстуру космоса здесь.
Переместите текстуру космоса на наш рабочий документ, расположив текстуру ниже слоя с моделью.

К слою с текстурой космоса, добавьте слой-маску, далее, с помощью инструмента Градиент  (Gradient Tool), тип градиента Радиальный градиент (radial gradient), примените градиент в центре изображения модели.
(Gradient Tool), тип градиента Радиальный градиент (radial gradient), примените градиент в центре изображения модели.

Выберите инструмент Эллипс  (Ellipse Tool), удерживая клавишу (shift) + нарисуйте круг вокруг головы модели, как показано на скриншоте ниже.
(Ellipse Tool), удерживая клавишу (shift) + нарисуйте круг вокруг головы модели, как показано на скриншоте ниже.
Примечание переводчика: в настройках инструмента Эллипс (Ellipse Tool), установите опцию слой-фигура (shape layers). Слой с нарисованной фигурой должен быть выше слоя с текстурой космос.
Далее, дважды щёлкните мышкой по миниатюре слоя и в появившемся окне настроек цвета, установите цветовой оттенок #373944.

Далее, нарисуйте круг побольше, как показано на скриншоте ниже. Дважды щёлкните по слою с нарисованной фигурой, чтобы появилось окно Стили слоя (Layer Styles).
Примечание переводчика: автор использует всё тот же инструмент Эллипс (Ellipse Tool).
В основном окне настроек Параметры наложения (blending options), установите Непрозрачность заливки (Fill Opacity) 0%, далее, выберите опцию Обводка (Stroke), установите размер (size) обводки 10px, цвет обводки белый.

Добавьте корректирующий слой Градиент  (Gradient), цвета градиента от белого до прозрачного, стиль градиента Радиальный (Radial), Масштаб (Scale) 80%.
(Gradient), цвета градиента от белого до прозрачного, стиль градиента Радиальный (Radial), Масштаб (Scale) 80%.

Скачайте текстуру каркаса здесь.
Переместите текстуру каркаса на наш рабочий документ, расположив слой с текстурой поверх корректирующего слоя с градиентной заливкой.

Растрируйте слой, примените инверсию, далее, поменяйте режим наложения для данного слоя с текстурой на Осветление (Screen).

Создайте новый слой. Нарисуйте радиальный градиент от центра изображения модели до белой кромки круга. Цвет градиента #feb02b.
Примечание переводчика: создайте новый слой поверх слоя с текстурой каркаса.
Поменяйте режим наложения для данного слоя на Замена светлым (Lighten), а также уменьшите непрозрачность слоя до 50%.

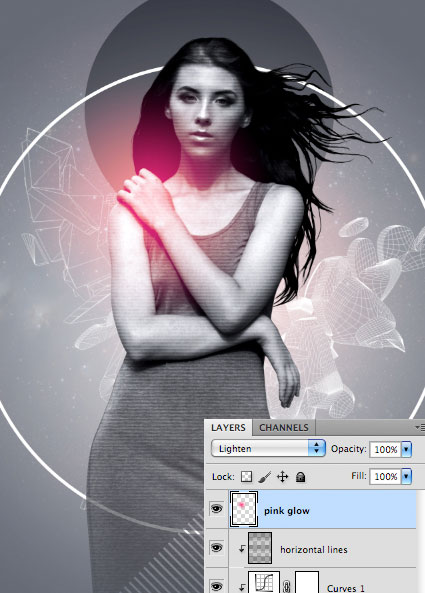
Далее, создайте ещё один новый слой поверх всех остальных слоёв.
Примените радиальный градиент поверх левого плеча модели. Цвет градиента #fd2a9a.

Поменяйте режим наложения для данного слоя на Замена светлым (Lighten).

Выберите инструмент Линия  (Line Tool). С помощью данного инструмента, нарисуйте линию 1 рх белого цвета под 45 градусов (удерживайте клавишу (Shift) при создании линии), как показано на скриншоте ниже.
(Line Tool). С помощью данного инструмента, нарисуйте линию 1 рх белого цвета под 45 градусов (удерживайте клавишу (Shift) при создании линии), как показано на скриншоте ниже.
Продублируйте слой с линией, сместив дубликат слоя вниз.

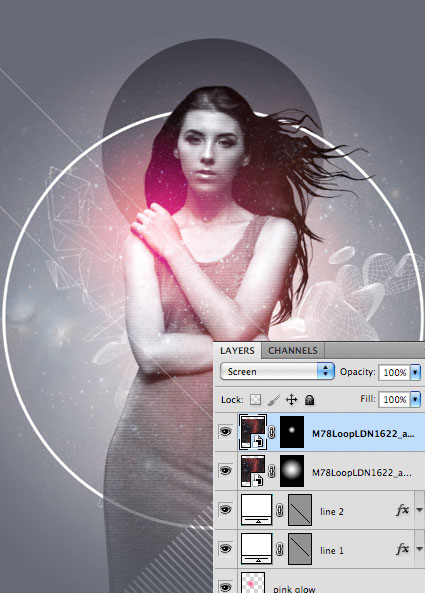
Дважды продублируйте слой с текстурой космоса. Переместите дубликаты слоёв наверх, расположив поверх всех остальных слоёв.
Поменяйте режим наложения для дубликатов слоёв с текстурой космос на Осветление (Screen).
На самом верхнем дубликате слоя, находясь на слой-маске, примените небольшой радиальный градиент, цвет градиента от чёрного к прозрачному и градиент побольше на слой-маске нижнего дубликата слоя.

В заключение, добавьте корректирующий слой Выборочная коррекция цвета (Selective Color). Для опции Белые (Whites), установите значения, которые указаны на скриншоте ниже.

Мы завершили урок. Спасибо, что были со мной.
Итоговый результат

Автор: Matt
Источник: blog.designnocturne.com
Комментарии 58
спасибо. Одежда должна быть однотонной
Отличный урок)
Классный урок!
Спасибо!
Спасибо большое за урок.
Спасибо, вышло очень необычно
спасибо за урок
Спасибо за урок
фотографии моих друзей всегда экспериментальные для меня :3 спасибо за урок С:
Спасибо за урок.
Спасибо за урок))
Спасибо за урок! Всё очень понравилось :)
Спасибо за приятный урок)))
спасибо за урок.
Спасибо за урок!
Как то так вышло, спасибо за урок!
Спасибо)
Спасибо)
Спс за урок
Спасибо за урок)
Как то так))
Как-то так. Спасибо за урок!
ya сделал :)
Урок замечательный моя первая проба :)
Спасибо:)
Спасибо за урок.
Спасибо!
Понравился эффект, красиво и необычно)
Спасибо большое)