Текст из кетчупа в Фотошоп
Текст из кетчупа в Фотошоп
Сложность урока: Средний
В этом уроке я покажу вам как используя программу Adobe Photoshop создать текст написанный кетчупом. Так же, в конце урока мы немного размажем текст.
Начнем!

Исходники:
Этап 1. Подготовка текста
Шаг 1
Для того что бы приступить к созданию эффекта, нужно подготовить текст. Если вы имеете небольшие навыки рисования, то легко напишите необходимые буквы в Photoshop используя планшет или мышку.
Примечание переводчика: Вы можете воспользоваться для написания текста шрифтами, которые я нашла для Вас :
Шрифт Adventure
Шрифт Arensdorff Ink
- откройте Photoshop и создайте в нем новый документ с параметрами, которые указаны в шаге № 5 ниже;
- создайте новый слой поверх нового, активируйте инструмент Горизонтальный текст.
- в настройках текста установите черный цвет, в библиотеке шрифтов выберите необходимый и подберите размер согласно размеру вашего документа;
- напишите желаемое слово;
- над слоем с текстом создайте новый слой. Активируйте инструмент Кисть. В настройках установите круглую жесткую кисть черного цвета. Дорисуйте капли, неровности и переходы между буквами;
- выделите слой с текстом и слой с брызгами, а затем нажмите комбинацию клавиш Ctrl+Е, что позволит вам соединить два слоя в один и одновременно растрировать текстовый слой;
- создайте новый слой над слоем "Фон" и нарисуйте на нем полоску как показано в шаге № 3. Так же, объедините слой с полоской и слой с текстом в один общий слой.
- установите цвет переднего плана на # db4b17. Зажмите клавишу Ctrl и сделайте щелчок по миниатюре слоя с текстом, для того что бы получить выделение по контуру. Встаньте на слой с текстом, активируйте инструмент Заливка и сделайте щелчок по выделенной области, для того что бы заполнить черные буквы выбранным цветом.
- теперь сразу можете переходить к выполнению "Этап 2. Шаг №2" :)
Второй вариант для того что бы создать нужные буквы - это использование программы Illustrator. Откройте данную программу активируйте инструмент Текст  (Type Tool (T)), затем выберите в настройках тип шрифта Script font. Напишите необходимое слово.
(Type Tool (T)), затем выберите в настройках тип шрифта Script font. Напишите необходимое слово.

Шаг 2
Активируйте инструмент Перо  (Pen Tool (P)) в Illustrator. И на основе выбранного шрифта нарисуйте силуэты букв вручную. Старайтесь нарисовать буквы более небрежно чем в оригинальном шрифте, это сделает финальный результат более реалистичным.
(Pen Tool (P)) в Illustrator. И на основе выбранного шрифта нарисуйте силуэты букв вручную. Старайтесь нарисовать буквы более небрежно чем в оригинальном шрифте, это сделает финальный результат более реалистичным.

Шаг 3
Таким же образом нарисуйте произвольную линию под текстом.

Шаг 4
Создайте контур нарисованного текста. Затем нажмите Control+C для того что бы скопировать контур.

Шаг 5
Теперь откройте программу Photoshop и создайте в ней новый документ, нажав комбинацию клавиш Ctrl + N. Размер документа задайте в таких величинах: ширина - 2254 пикс. ; высота - 964 пикс.; разрешение - 300 пикс\дюйм; цвет фона - белый.

Этап 2. Первоначальная обработка текста в Photoshop
Шаг 1
При активном контуре текста сделайте щелчок по иконке "Создать новый корректирующий слой" ("Add Adjustment Layer ") и в списке выберите "Цвет" (Solid Color). В настройках установите цвет # db4b17.

Шаг 2
Сделайте двойной щелчок по слою с текстом, для перехода в меню Стиль слоя (Layer Style). Установите настройки как показано на изображениях ниже:
- Тиснение (Bevel and Emboss):

- Внутренняя тень (Inner Shadow):

- Внутреннее свечение (Inner Glow):

- Глянец (Satin):

- Наложение цвета (Color Overlay):

- Наложение градиента (Gradient Overlay):

- Внешнее свечение (Outer Glow):

- Тень (Drop Shadow):

Результат который вы получите после применения стилей слоя, должен быть похож на этот:

Шаг 3
Зажмите клавишу Ctrl и сделайте щелчок по миниатюре слоя с текстом. Создайте новый слой. Перейдите к Редактирование - Выполнить обводку (Edit > Stroke). Введите настройки как показано ниже:

Шаг 4
Для того что бы сделать край обводки мягче, перейдите к Фильтр - Размытие - Размытие по Гауссу (Gaussian Blur filter).

Шаг 5
Активируйте инструмент Перемещение  (Move tool). Затем, воспользовавшись стрелками на клавиатуре, переместите размытый контур на два пункта влево и на два пункта вниз.
(Move tool). Затем, воспользовавшись стрелками на клавиатуре, переместите размытый контур на два пункта влево и на два пункта вниз.

Шаг 6
Зажмите клавишу Ctrl и сделайте щелчок по миниатюре слоя с текстом. Переместите выделение по контуру текста на два пункта влево и на два пункта вниз. При активном выделении текста, встаньте на слой с обводкой и нажмите на иконку Добавить слой маску  (Add layer mask) в нижней части панели слоев. Теперь осталась видима лишь часть обводки по левому краю текста.
(Add layer mask) в нижней части панели слоев. Теперь осталась видима лишь часть обводки по левому краю текста.

Шаг 7
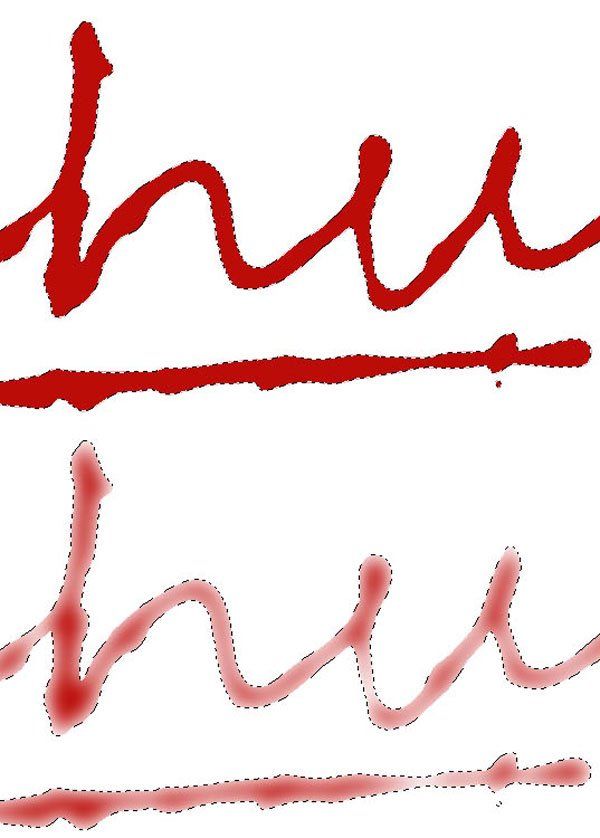
Повторите шаги №3-6, чтобы добавить еще один размытый контур. Но на этот раз двигайте обводку вверх и вправо. В итоге вы получите похожий результат:

Шаг 8
Добавим еще один ободок другого цвета - # ffe2c0. Новый ободок должен быть нарисован на отдельном слое. Так же к нему примените фильтр Размытие по Гауссу (Gaussian Blur filter), но значение размытия должно быть немного больше чем в предыдущий раз.
Примечание переводчика: значение размытия установите в 1,5 - 2 раза больше чем в шаге № 4
Зажмите клавишу Ctrl и сделайте щелчок по миниатюре слоя с текстом. Переместите выделение по контуру текста на несколько позиций вправо. Встаньте на слой со второй обводкой и добавьте к нему слой-маску (layer mask).

Теперь ваш текст выглядит похожим образом:

Шаг 9
Создайте новый слой. Установите цвет переднего плана на # bb0c07.
Создайте выделение по контуру текста (зажмите клавишу Ctrl и сделайте щелчок по миниатюре слоя с текстом). Активируйте инструмент Заливка  (Paint Bucket Tool) и закрасьте новым цветом выделенную область.
(Paint Bucket Tool) и закрасьте новым цветом выделенную область.
Затем активируйте инструмент Ластик  (Eraser Tool), в настройках выберите мягкую круглую кисть с небольшой непрозрачностью (оpacity). Сотрите часть нового красного текста, как показано на скриншоте ниже:
(Eraser Tool), в настройках выберите мягкую круглую кисть с небольшой непрозрачностью (оpacity). Сотрите часть нового красного текста, как показано на скриншоте ниже:

Шаг 10
Понизьте непрозрачность (оpacity) слоя с красным текстом до 10%.

На данном этапе текст выглядит так:

Шаг 11
Создайте новый слой поверх всех предыдущих, а затем активируйте инструмент Кисть  (Brush Tool). Перейдите в меню для настройки кисти (brush panels) нажав клавишу быстрого доступа F5. Настройте кисть как показано на картинках ниже:
(Brush Tool). Перейдите в меню для настройки кисти (brush panels) нажав клавишу быстрого доступа F5. Настройте кисть как показано на картинках ниже:



Шаг 12
Прорисуйте на новом слое центр текста используя цвет # be0c08.

На данном этапе вы получите похожий вид текста:

Шаг 13
Снова активируйте инструмент Кисть  (Brush Tool) и перейдите к панели настроек данного инструмента. Введите значения, которые вы видите ниже:
(Brush Tool) и перейдите к панели настроек данного инструмента. Введите значения, которые вы видите ниже:



Шаг 14
Создайте еще один новый слой поверх остальных. Установите цвет переднего план на белый. Прокрасьте кистью края текста.

Продолжайте добавлять белые брызги. В итоге буквы должны выглядеть приблизительно как на картинке ниже:

Шаг 15
Понизьте непрозрачность (оpacity) слоя с белыми брызгами до 50%.

Шаг 16
Создайте еще один новый слой. Установите цвет переднего плана на оранжевый. Настройки кисти оставьте прежними. Нарисуйте дополнительные брызги.

Шаг 17
Создайте новый слой. Нарисуйте на нем дополнительные белые точки.

Потратив немного времени вы получите подобный результат:


Этап 3. Добавляем томат
Шаг 1
Откройте изображение с помидором в новом документе. Активируйте инструмент Перо  (Pen Tool (P)) и отделите томат от фона. Удалите фон.
(Pen Tool (P)) и отделите томат от фона. Удалите фон.

Шаг 2
Перетащите овощ в основной рабочий документ.

Шаг 3
Масштабируйте помидор. Разместите его как показано в примере.
Примечание переводчика: для быстрого перехода к масштабированию нажмите комбинацию Ctrl+T. Для сохранения масштаба при масштабировании, держите нажатой клавишу Shift. Для того, что бы передвигать томат по рабочему холсту, используйте инструмент Перемещение.

Шаг 4
Создайте новый слой. Активируйте выделение по контуру помидора. Воспользуйтесь черной мягкой круглой Кистью  (Brush Tool) и прокрасьте левую нижнюю часть овоща.
(Brush Tool) и прокрасьте левую нижнюю часть овоща.

Шаг 5
Понизьте непрозрачность (оpacity) последнего слоя до 30%.

Шаг 6
Создайте новый слой под слоем с помидором. Назовите его "Тень". Установите цвет переднего плана на черный. Активируйте инструмент Кисть  (Brush Tool). В настройках установите круглую мягкую кисть большого размера, и маленькой непрозрачностью. Нарисуйте мягкую тень, как на рисунке ниже:
(Brush Tool). В настройках установите круглую мягкую кисть большого размера, и маленькой непрозрачностью. Нарисуйте мягкую тень, как на рисунке ниже:

Шаг 7
Создайте новый слой над слоем "Тень". Установите цвет переднего плана на # ce786d. Прорисуйте блик на поверхности от томата.

Шаг 8
Используя цвета черный и # ce786d, а так же уменьшая непрозрачность кисти, сделайте тень под помидором больше и мягче.

Вот что должно получится в итоге:

Этап 4. Добавляем размазанные линии
Шаг 1
Наш текст выглядит слишком аккуратно. Для того, что бы он выглядел более реалистично мы добавим несколько небрежных мазков. Начнем с создания произвольной формы. Активируйте инструмент Перо  (Pen Tool) и создайте контур кляксы возле буквы "Р". Затем просто примените к нарисованному элементу стиль слоя который мы применили к слою с текстом.
(Pen Tool) и создайте контур кляксы возле буквы "Р". Затем просто примените к нарисованному элементу стиль слоя который мы применили к слою с текстом.
Примечание переводчика: для того, что бы применить стиль слоя к произвольной фигуре, сделайте щелчок правой клавишей мыши по слою с текстом и в подменю выберите "Скопировать стиль слоя", а затем сделайте щелчок по слою с произвольной фигурой и выберите пункт "Вклеить стиль слоя".

Шаг 2
Стоя на слое с кляксой перейдите к меню Стиль слоя (Layer style). Установите флажок возле функции Слой-маска скрывает эффект (Layer Mask Hides Effects).

Шаг 3
Добавляем к слою с произвольной фигурой слой-маску. Активируйте инструмент Кисть  (Brush Tool). Мягкой, черной, круглой кистью с средней непрозрачностью сделайте край кляксы мягче и прорисуйте некоторые области произвольной фигуры.
(Brush Tool). Мягкой, черной, круглой кистью с средней непрозрачностью сделайте край кляксы мягче и прорисуйте некоторые области произвольной фигуры.

Шаг 4
Создайте новый слой под слоем с кляксой. Активируйте инструмент Прямолинейное лассо  (Polygonal Lasso Tool) и нарисуйте произвольный многоугольник. Залейте полученную форму цветом # b5621e.
(Polygonal Lasso Tool) и нарисуйте произвольный многоугольник. Залейте полученную форму цветом # b5621e.
Активируйте инструмент Ластик  (Eraser Tool). В настройках инструмента установите круглую мягкую кисть среднего размера. Пройдитесь ластиком по фигуре многоугольника и сотрите некоторые его области.
(Eraser Tool). В настройках инструмента установите круглую мягкую кисть среднего размера. Пройдитесь ластиком по фигуре многоугольника и сотрите некоторые его области.
Добавьте еще один слой поверх слоя с многоугольником. Используйте инструмент Кисть  (Brush Tool) и добавьте к многоугольнику немного цвета # 973b1d. Это придаст пятнышку больше реалистичности.
(Brush Tool) и добавьте к многоугольнику немного цвета # 973b1d. Это придаст пятнышку больше реалистичности.

Шаг 5
Установите цвет переднего плана на оранжевый - # ecb877. Активируйте инструмент Кисть  (Brush Tool), в настройках понизьте непрозрачность (оpacity) инструмента. На новом слое нарисуйте произвольные, тонкие мазки поверх слоя с многоугольником, кляксой и буквы "Р".
(Brush Tool), в настройках понизьте непрозрачность (оpacity) инструмента. На новом слое нарисуйте произвольные, тонкие мазки поверх слоя с многоугольником, кляксой и буквы "Р".

Шаг 6
Продолжайте рисовать произвольные линии, но на этот раз используйте цвет - # f46d15.

Шаг 7
Добавьте, на новом слое, тени от мазков. Для этого хорошо подойдут цвета - # f2872f и # d25945. Вы так же можете поэкспериментировать и с другими оттенками, для того что бы добиться наилучшего результата.

Шаг 8
Осталось лишь оценить конечный результат!

На этом урок окончен. В данном примере я показал вам как добиться реалистичного эффекта "Кетчуп" используя несложные приемы и инструменты программы Photoshop. Надеюсь у вас получаться очень интересные текстовые эффекты!

Автор: Mohammad Jeprie
Источник: design.tutsplus.com
Комментарии 9
Спасибо.
Не все получилось, но все равно здорово :) Спасибо за урок!
Спасибо за урок
Спасибо!
Очень интересный урок, спасибо!
Спасибо за перевод и урок.
Спасибо!
Спасибо за урок.Хороший.
Сезонно-аппетитный урок) Всем приятного выполнения!