Текст из угольников в Фотошоп
Текст из угольников в Фотошоп
Сложность урока: Легкий
Одной из актуальных тенденций в дизайне является Low-Poly моделирование. В основном, данный метод используют при работе с 3D объектами. Но данный метод можно использовать и в других целях.
К примеру, если использовать небольшое количество фрагментов и добавить световые эффекты, можно получить интересный результат, который будет напоминать помятую бумагу или оригами.
В этом уроке я покажу вам как создать интересный текстовый 2D эффект используя многоугольные элементы.

Для выполнения урока вам понадобится:
-программа Photoshop (версия CS3 и последующие);
-затраты времени: 45 - 90 минут.
Исходники к уроку:
Шаг 1
Создайте в Photoshop новый документ. Размер холста выберите произвольно, к примеру для своей работы, я использую размер равный формату А3 (для того что бы по окончанию работы можно было без проблем распечатать получившийся текст).
Установите цвет переднего плана на # e7e9ea и цвет фона # a4a5a1. Активируйте инструмент Градиент (Gradient Tool). В настройках инструмента установите тип градиента на "Радиальный" (Radial Gradient). В настройках цвета градиента выберите тип заливки "От основного к фоновому цвету" (Foreground to Background).
Затем протащите на холсте линию градиента от центра к одному из углов.

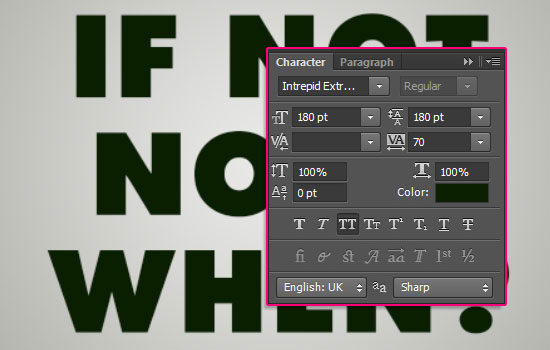
Создайте новый слой над фоновым. Активируйте инструмент Текст (Horizontal Type Tool). Из списка шрифтов выбираем Intrepid ExtraBold. Размер шрифта устанавливаем на 180 pt (если вы используете другой размер рабочего холста, то и размер шрифта может отличаться от того что использую я в данном примере). Напишите желаемый текст заглавными буквами.
Постарайтесь что бы ваш текст был как можно короче. Это значительно облегчит работу с приложением "Image Triangulator App" в следующих шагах.

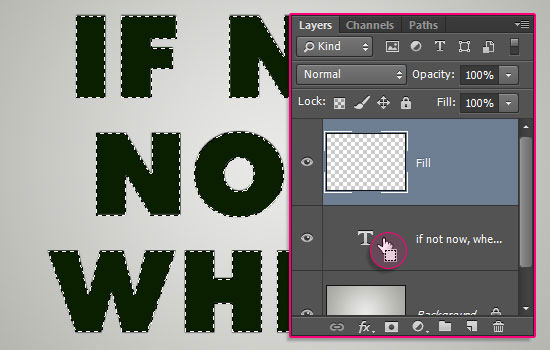
Ctrl / Cmd + клик по иконке текстового слоя, чтобы создать выделение букв, а затем создайте новый слой и назовите его "Заливка" (Fill).

Установите основной цвет на # 9cbc2c и цвет фона на # 405203.
Перейдите к Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем снимите выделение перейдя к Выделение > Отменить выделение (Select > Deselect).

Теперь перейдите к Файл > Сохранить как (File > Save As) и сохраните изображение в формате JPEG.

Шаг 2
Устанавливаем приложение "Image Triangulator App".
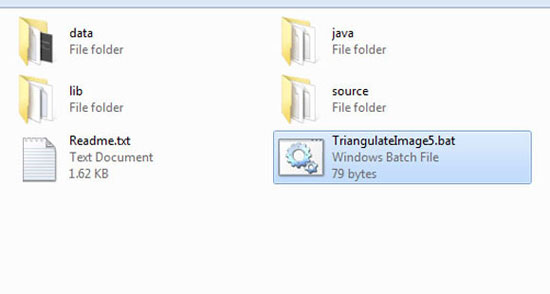
Перейдите по указанной в исходных материалах ссылке и скачайте приложение. Распакуйте его, а затем откройте файл TriangulateImage5.bat внутри выделенной папки.
Примечание переводчика: перейдя по ссылке, перед скачиванием, обратите внимание на то, что разработчик предлагает скачать плагин для различных ОС. Если у Вас не запустится указанный файл, попробуйте скачать бета версию программы для другой ОС. У меня установлен Windows x64, но запустилась версия для Windows x86.

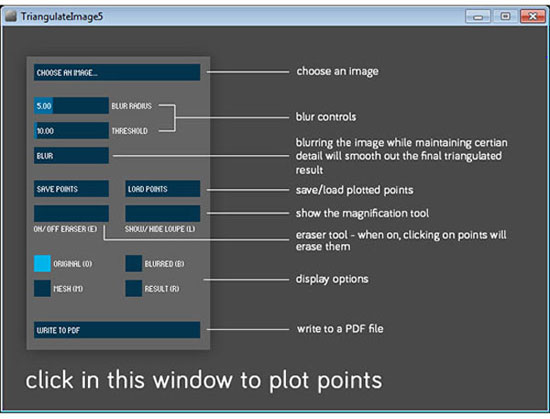
У вас откроется ознакомительное окно с описанием возможностей которые вы можете использовать. Вы можете просмотреть предложенный материал перед тем как перейти к дальнейшим шагам.

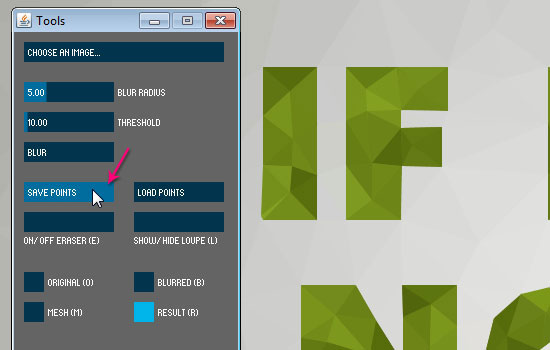
Второе окно которое вы увидите - это Окно Инструментов (Tools window). Именно его мы будем использовать для создания текстового эффекта в стиле Low-Poly.

Шаг 3
Для того что бы начать преобразование текста, обратитесь к верхней строчке (кнопке) окна инструментов "Выбрать изображение" (Choose an image). А затем откройте сохраненное вами ранее изображение с текстом.

Обратите внимание на то? что должна использоваться функция дисплея "Оригинал" (Oiginal (O)).
Примечание переводчика: о том что функция выбрана говорит голубой квадратик рядом с ней.

Далее откройте окно программы "TriangulateImage5" в котором открылся файл с вашим текстом. Приступим к добавлению базисных точек. Точки нужно добавлять на углах и краях букв. Важно сохранить соответствие между точками , это даст вам гораздо лучший результат в итоге.

Еще одна важная деталь при расстановке точек. По коротким сторонам букв должно быть не менее 2 точек, а по длинным - не менее 4 точек. Это сделает процесс добавление многоугольников в центре букв легче.

Если в процессе расстановки точек нужно удалить часть из них, вы можете нажать клавишу Е или воспользоваться кнопкой Вкл.\Выкл.Ластик (On/Off ERASER (E)), которая находится в окне инструментов.

Когда кнопка "Ластик" активна, то при наведении на базисную точку курсор выглядит как круг. Наведите данный круг на любую точку и сделайте щелчок мышкой что бы удалить его. Для того что бы добавить новую точку, отключите кнопку Вкл.\Выкл.Ластик (On/Off ERASER (E)) и сделаете щелчок мышкой в нужном месте.

Шаг 4
Как только вы закончите добавлять точки, необходимо их применить. Для этого нажмите клавишу R или кнопку Результат (Result) (в окне инструментов). Это позволит вам увидеть базовые многоугольники созданные на основе проставленных точек.

Теперь откорректируйте количество и размер многоугольников. Для этого делайте щелчки внутри букв.

Обратите внимание, что если вы не разместили курсор внутри буквы, то грани букв будут подвижны. Так что будьте внимательны при коррекции многоугольников, либо добавьте больше базисных точек.

После того как вы закончите изменять буквы, нужно поработать над серым фоном. Принцип работы остается прежним - делайте щелчки мышкой добавляя (удаляя) многоугольники.

Этот процесс может занять у вас довольно длительное время, но это все равно один из самых быстрых и простых методов по созданию 2D Low-Poly эффекта.

Не забывайте, что вы всегда можете внести корректировки в ваше изображение, переключившись на окно инструментов.

Шаг 5
После того как вы полностью закончите корректировать многоугольники текста и фона, необходимо сохранить полученный результат. Для этого нажмите кнопку Записать в PDF (Write to PDF).

Затем вы можете открыть этот файл в Photoshop для дальнейшего редактирования, или просто для сохранения результата в различных форматах.

После того как вы открыли 2D текст в Photoshop вы можете добавить к нему гранжевую текстуру.
Перейдя по ссылке к уроку, вы найдете множество текстур, в данном примере я буду использовать OTF_Light_Grunge_12 texture. Копирую данную текстуру в папку на компьютере, а затем перетаскиваю ее в рабочий холст с текстом.
Слой с текстурой размещаю в верхней части палитры слоев. Режим наложения данного слоя устанавливаю на Умножение (Multiply), а непрозрачность (оpacity) понижаю до 15%.

В данном плагине вы так же имеете возможность сохранить набор созданных точек. Для этого нажмите на кнопку Сохранить точки (Save points) в окне инструментов. Затем задайте в окне настроек имя файла. Координаты точек будут сохранены в простой текстовый файл. Вы можете загрузить данный файл в любое удобное время.

К примеру, если вы создаете текст в Photoshop в различных цветовых вариантах, то вы можете просто открыть JPEG-заготовку в "Image Triangulator App"
и воспользоваться сохраненным файлом с расположением точек. Для того что бы открыть файл со схемой точек нажмите клавишу Загрузить точки (Load points).
Обратите внимание, что сохраненная схема точек будет так же эффективно работать только для текста с тем же размером и стилем шрифта. При изменении параметров размера и шрифта многоугольники будут выглядеть совершенно иначе, но вы можете смело экспериментировать с цветом текста и фона.

После того как схема точек загружена, вы можете включить кнопку Результат (Result (R)) и посмотреть как изменился текст с добавлением нового цвета.

Вы можете также по-прежнему редактировать точки, как вы делали это раньше, и таким образом менять вид многоугольников.

Теперь все готово! Урок окончен.
Надеюсь вы почерпнули из моего урока что-то новенькое и он пришелся вам по вкусу!

Автор: textuts
Источник: textuts.com
Комментарии 33
Спасибо за урок)
Урок - бомба! Спасибо!!! Давно ищу способ обработки под low poly попроще, чем работа с пером в фш или с иллюстратором. Находка дня просто! Спасибо!
Ну такое
Лайк за Лану)
Спасибо за урок. Жаль, что в проге привязка для текста не очень удобна, буквы не ровные.
на вин 10 Image Triangulator App не работает :(((
Спасибо за урок
Это один из вариантов лого моей группы вк, а не мне лень было сделать буквы
Спасибо, классно получается. Надо с фото попробовать.
Спасибо за урок.
Спасибочки ! Надо сохранить это приложение!
Сool !! Thank )
Клубника хдд)
спасибо. другу аву с его никнеймом сделал
Познавательно, спасибо :)
вариация
Очень интересный урок, спасибо!
Мне, кстати, больше понравилось расставлять точки не в режиме Original(O), а Mesh(M) - на буквы накладывается сетка, соответствующая будущим складкам.
спасибо за урок!
Ну вот
Надо было размер холста больше делать ,корявенько :)
Спасибо за урок.
Узнавать что-то новое интересно. Спасибо за урок.
Спасибо, очень понравилось. =)
Спасибо Всем за Ваши работы!
Спасибо за урок!
Получилось так.С плагином не очень подружились.За урок спасибо.
Спасибо за урок!
Дело в том что у меня TriangulateImage5.bat открывается, но при загрузке файла ничего не происходит, что делать?
Задавайте пожалуйста Ваши вопросы в специальном разделе (ссылка на тему под уроком)
Спасибо!
Текст из угольников. Что получилось - то получилось. Не вдохновился.
Интересный эффект!
Пригодится!