Создание оазиса в пустыне с Photoshop - Часть 2
Создание оазиса в пустыне с Photoshop - Часть 2
Сложность урока: Сложный
Если вы хотите научиться совмещать фотографии для создания реалистичных сцен, то картины в стиле Matte Painting – великолепная возможность, чтобы начать. Эти картины часто состоят из комбинации нескольких фотографий, для создания таких условий, которые не могут быть или не существуют в реальной жизни. Это означает, что для того, чтобы подготовить реалистичные сцены, вам нужно знать, как аккуратно извлечь конкретные части фотографии и как разместить эти элементы, чтобы создать то, чем вы собираетесь потом любоваться. В этом уроке вы узнаете, как объединить фотоманипуляцию и цифровые методы живописи, чтобы создать оазис в пустыне с Photoshop. Давайте начнем!
Финальное изображение

Исходные материалы
Видео
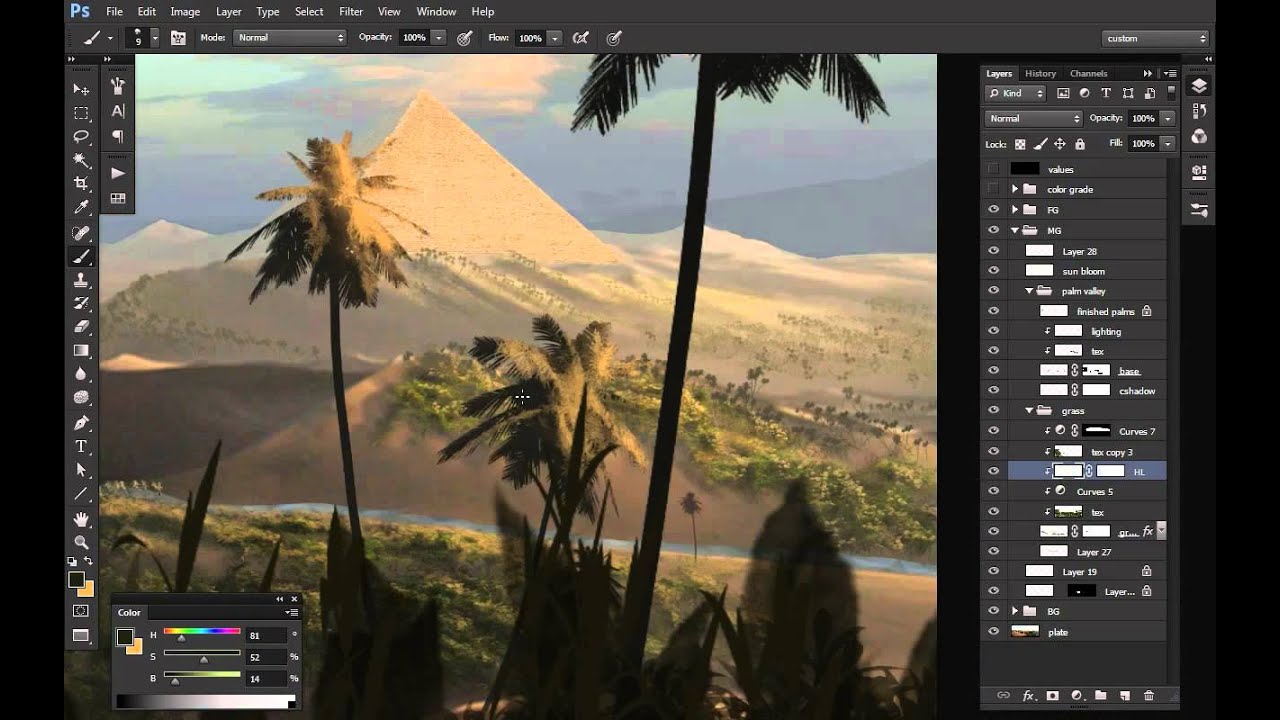
Посмотрите, как эта картина была создана от начала до конца в этом удивительном видео.
Первая часть урока
Часть 4. Небо и облака
Обзор
Вы наверняка заметили, что это не то небо, которое я выставил при записи видео. После того, как я закончил первоначальное изображение матовой живописи для этого урока, я получил несколько комментариев от своего друга, и часть его советов была по исправлению неба и облаков. Сказанное выше не должно изменить наших планов. Но вместе с тем я не хочу вас путать тем, что на видео и тем, что вы увидите здесь.
При выборе фотографий в качестве основы неба, необходимо всегда иметь в виду общее освещение всей сцены. Конечно, вы можете ничего не рисовать (или нарисовать собственное небо и облака, если хотите), но лучше всего иметь изображение, чтобы потом извлекать из него те области, которые нужны вашей сцене. При работе с этой матовой картиной мне очень повезло, фото, которое я решил использовать, хорошо подошло сцене. Но это вряд ли имеет сейчас какое-то значение.
Шаг 1
Для начала, отключим видимость следующих групп: color grade, FG и в группе MG отключите видимость слоя «palm valley». Это позволит более ясно увидеть то, что мы делаем. Теперь откройте '8611654822_bf148850b1_o JPG ' из архива; мы будем использовать это изображение в качестве основы для нашего неба.
После открытия, нажмите Ctrl + A, чтобы выбрать весь холст, скопируйте его (Ctrl+C), закройте окно, нажав Ctrl + W (без сохранения). Примечание: обычно, изменения на эталонном снимке никогда не сохраняют, потому что, скорее всего вы будете его использовать еще не один раз. Если вам все-таки нужно сохранить другую версию изображения, сохраните ее в виде копии.
Сейчас давайте вернемся к нашему рабочему документу, вставьте небо в сцену (Ctrl+V) в качестве нового слоя. Убедитесь, что слой находится в папке «sky» (BG->sky) иначе он не будет отображаться правильно на сцене. Удалите другие слои, которые там находятся, так как мы не будет их использовать.
Расположите изображение, как показано ниже. Скорее всего, его придется уменьшить для того, чтобы оно подошло. Чтобы сделать это, используйте инструменты свободной трансформации (Ctrl+T). Для сохранения пропорций, удерживайте клавишу Shift. Чтобы отменить предыдущее действие в этом состоянии, используйте (Ctrl+Z), но только для последнего действия.

Шаг 2
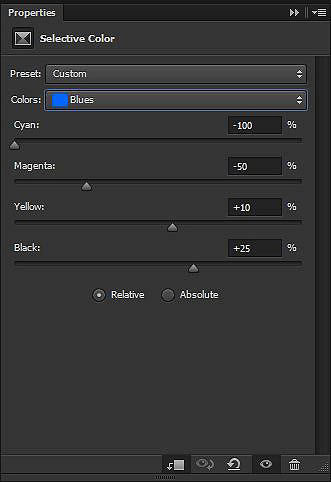
Мы должны добавить несколько корректирующих слоев к небу, чтобы оно сочеталось с нашей сценой. На выделенном слое с небом перейдите в меню Layer-> New Adjustment Layer (Слой -> Новый корректирующий слой), выберите Curves (Кривые), Selective Color (Выборочная коррекция цвета) и Color Balance (Цветовой баланс). При выборе этих корректирующих слоев, убедитесь, что поставили галочку в поле Use Previous Layer to Create Clipping Mask (Использовать Предыдущий Слой для Создания Обтравочной Маски), иначе корректировки повлияют на нижние слои.
Убедитесь, что слои упорядочены, как показано ниже, иначе они повлияют друг на друга по-разному. Используйте изображения, показанные ниже, для настройки каждого слоя. Последнее изображение показывает, как картина должна выглядеть после всех корректировок.







Шаг 3
Теперь нам нужно добавить немного облаков. Для этого будем использовать кисть «Облака». Для начала создайте слой выше всех слоев коррекции (но не прикрепленных) и назовите его «painted clouds» или как-то так. Возьмите Brush  (Кисть) в форме облака, размером между 25-100px, цвета показаны на рисунке ниже (вы можете выбрать цвет из самого неба) и добавьте несколько облаков.
(Кисть) в форме облака, размером между 25-100px, цвета показаны на рисунке ниже (вы можете выбрать цвет из самого неба) и добавьте несколько облаков.
Обратите внимание, как освещены облака на фото с небом. Мы хотим добавить максимально похожие облака. Также присмотритесь к тому, как свет от солнца падает на переднюю сторону облаков и где тени начинаются и исчезают. И помните: облака пушистые, сделайте их похожими на подушки…или вкусный зефир.
Если вам что-то не нравится, вы всегда можете воспользоваться инструментом Move Tool  (Перемещение) или инструментами свободной трансформации (Ctrl+T).
(Перемещение) или инструментами свободной трансформации (Ctrl+T).



Шаг 4
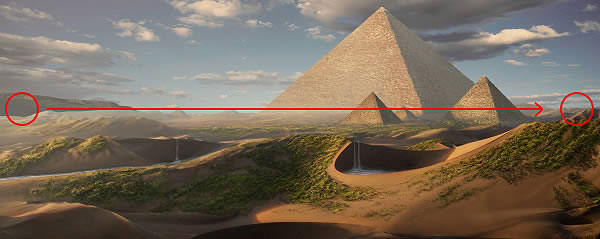
Верите или нет, но со сложными деталями мы закончили, всё, что осталось сделать, это придать горизонту некоторые оттенки. Создайте новый слой над слоем с нарисованными облаками, возьмите круглую мягкую кисть размером 1000-1500px, цвет #bcc3cb. Теперь удерживая клавишу Shift, с любой стороны пройдитесь кистью вдоль линии горизонта пока не достигнете другой стороны. После этого, измените Opacity (Непрозрачность) этого слоя на 40%.


Шаг 5
Дублируйте слой и убедитесь, что он находится выше последнего слоя, который мы создали в предыдущем шаге. Внизу палитры Layer (Слои) нажмите на кнопку Layer Style (отмечена курсивом FX) и выберите Color Overlay(Наложение цвета). В открывшемся окне выберите новый цвет. Измените его на # 6e7378 и нажмите кнопку ОК, чтобы сохранить изменения цвета, а затем нажмите кнопку ОК в окне Layer Styles (Стили слоя), чтобы закрыть его и сохранить эти изменения.
Теперь, когда цвет был изменен, возьмите Move Tool  (Перемещение) и сместите слой немного вниз, поближе к линии горизонта, чем другой слой из последнего шага. Используйте изображение ниже в качестве справки.
(Перемещение) и сместите слой немного вниз, поближе к линии горизонта, чем другой слой из последнего шага. Используйте изображение ниже в качестве справки.


Часть 5. Вода и Кусты на переднем плане
Обзор
Хорошо, мы сделали уже достаточно много. Все почти на месте, но осталось еще пару деталей, которые нужно добавить. Мы должны детализировать воду и добавить на передний план кусты.
Прежде чем мы начнем, небольшое отступление. Я использовал учебное видео, чтобы сделать скриншоты для этого раздела, таким образом, вы заметите старое небо на некоторых скриншотах. Но, не беспокойтесь об этом, так как мы уже заменили его нашей более новой версией.
Шаг 1
Для начала подкорректируем области с водой: текстурируем, окрасим, а также сделаем их немного ярче.
Для начала, давайте отключим видимость следующих групп: color grade, FG и все папки в группе MG, кроме «grass» и «water». Теперь у нас есть четкое представление о том, что мы хотим изменить.
Выберите круглую Brush  (Кисть) с мягкими краями с Hardness (Жесткость) около 25-50% (щелкните правой кнопкой мыши на холсте, чтобы добраться до этой опции).
(Кисть) с мягкими краями с Hardness (Жесткость) около 25-50% (щелкните правой кнопкой мыши на холсте, чтобы добраться до этой опции).
Вы можете подобрать цвет с помощью Eyedropper (Пипетка), чтобы получить примерно такой же, что и у настоящей воды, или же вы можете создать новый цвет. Только убедитесь, что это не слишком насыщенный холодный синий. Цель этого цвета - остаться близко к тому, что у нас уже есть. Используйте изображение ниже в качестве справки, нарисуйте воду как у меня (или лучше), как можете.
Еще несколько советов, прежде чем начнем. Включите опцию блокировки прозрачности для текущего рабочего слоя (река или бассейн). Еще, попытайтесь использовать облачные кисти для создания брызг воды на дне водопадов. Текстура кисти имеет хорошее колебание, которое может смоделировать брызги. Будьте аккуратны, работая с этим.
Еще один совет. При использовании инструмента Brush  (Кисть), вы можете изменить его режим в верхней панели инструментов на любой режим, какой захотите (например, перекрытие, мягкий свет, и т.д.). Это позволит вам создать сильные блики на воде как у меня на реке. Как обычно, в Photoshop, существует несколько способов, чтобы сделать одну и ту вещь, так что вы можете использовать инструмент Dodge(O)(Осветлитель) для достижения этой же цели.
(Кисть), вы можете изменить его режим в верхней панели инструментов на любой режим, какой захотите (например, перекрытие, мягкий свет, и т.д.). Это позволит вам создать сильные блики на воде как у меня на реке. Как обычно, в Photoshop, существует несколько способов, чтобы сделать одну и ту вещь, так что вы можете использовать инструмент Dodge(O)(Осветлитель) для достижения этой же цели.


Шаг 2
После того как с созданием воды мы закончили, нам нужно перенести кусты на передний план. Также как и пальмы, мы должны извлечь кусты из фотографии с помощью каналов и кривых.
Откройте '5928389614_65ce72830d_o. JPG ' из архива и скопируйте фоновый слой, нажав (Ctrl+J). Перейдите в палитре на вкладку Channel (Каналы), выберите канал (красный, зеленый или синий), который даст наибольший контраст между деревом и небом. Для этой фотографии таким является синий канал. Выделите ее и откройте окно Curves (Кривые), нажав (Ctrl+M). Переместите точки, как показано ниже и нажмите кнопку ОК.
Как отмечалось ранее, цель здесь заключается в создании как можно большего контраста между верхней частью дерева (то, что мы будем использовать в качестве нашего куста) и небом, поскольку значительная часть дерева почернеет, насколько это возможно. Постарайтесь не захватить много неба в наше выделение (по краям и внутри дерева), когда вернемся обратно к матовой сцене.
Поэтому, чтобы обеспечить хороший результат, нужно тщательно настроить, двигая каждую точку взад и вперед, пока не получите то, чем будете довольны. Это займет много времени и практики, чтобы приобрести навык в нем, но это очень мощный инструмент.

Шаг 3
Удерживая клавишу Ctrl, нажмите по иконке синего канала, это создаст выделение вокруг белых частей в синем канале. Инвертируйте выделение, нажав Ctrl+Shift+I. Вернитесь в палитре на вкладку Layers (Слои) и выберите фоновый слой, чтобы сделать его активным (не делая новое выделение). Скройте или удалите дубликат слоя, он нам больше не нужен.
Выберите инструмент Rectangular Marquee (Прямоугольная область) и, удерживая Alt, создайте выделение от верхнего левого угла до нижней середине, как показано ниже. Затем сделайте другое выделение, начиная с нижнего правого угла до того места, что показано на втором изображении. Третье изображение показывает, что должно остаться.



Шаг 4
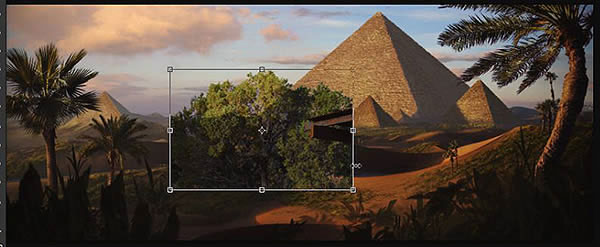
Нажмите (Ctrl+C), чтобы скопировать то, что у нас выделено и закройте окно, не сохраняя изменений. Вернитесь в наш рабочий документ, нажмите (Ctrl+V), чтобы вставить выделенную область в сцену в качестве нового слоя. Убедитесь, что слой находится в папке «FG» на самом верху.
Используйте инструменты трансформации, нажав (Ctrl+Т), кликните правой кнопкой мыши по активной области холста вызовите контекстное меню. Выберите Flip Horizontal (Отразить по горизонтали) (при необходимости), а затем растяните немного справа и снизу, как показано ниже.
Затем с еще активным инструментом преобразования, переместите его в правый нижний угол, как показано на втором изображении ниже. Нажмите Enter, чтобы подтвердить преобразования.


Шаг 5
Откройте окно коррекции Curves (Кривые), нажав (Ctrl+M), и сделайте следующие изменения, как показано в примерах ниже.
После выполненной коррекции, назовите слой «Tex». Затем перейдите на Layer-> Matting-> Defringe(Слой ->Обработка краев ->Устранить кайму) и введите значение 2px. Это поможет удалить любые нежелательные цвета или другие лишние детали с краев слоя.



Шаг 6
Возможно, вы заметили некоторые конструкции здания, оставшиеся от исходной фотографии, мы должны спрятать их. Выберите Clone Tool  (S) (Штамп) круглой формы с жесткими или мягкими краями, размером около 25-40px. Затем установите источник, который вы будете клонировать на кусте, удерживая Alt, кликните на площадь куста. Получившийся результат показан ниже.
(S) (Штамп) круглой формы с жесткими или мягкими краями, размером около 25-40px. Затем установите источник, который вы будете клонировать на кусте, удерживая Alt, кликните на площадь куста. Получившийся результат показан ниже.

Шаг 7
Теперь нам нужно создать освещение для кустов. Создайте два слоя и закрепите их за слоем «Tex». Назовите один слой «highlights», второй слой «shadows».
Перейдите на слой «highlights», поменяйте для него режим наложения на Overlay (Перекрытие). Начните создавать освещение, идущее от солнца, возьмите для этого Brush  (Кисть) около 25-45px. Выберите тусклый желтый цвет и пройдитесь ею по кустам, осветляя участки. Используйте изображение ниже в качестве справки.
(Кисть) около 25-45px. Выберите тусклый желтый цвет и пройдитесь ею по кустам, осветляя участки. Используйте изображение ниже в качестве справки.

Шаг 10
Теперь после того, как мы нарисовали освещение, нам нужно добавить тени на том же месте.
Используя то же изображение в качестве справки, выберите темно-синий цвет (не слишком насыщенный) и нарисуйте тени, как показано ниже (затененные части кустов). Обязательно имейте в виду общее освещение при осветлении и затенении всех элементов.

Шаг 11
Хорошо, с одной частью на переднем плане мы закончили, пора поработать над другой. Поскольку у нас уже есть готовый куст для одной стороны, мы его скопируем для другой стороны и изменим немного с помощью инструментов Clone Tool  (Штамп), Eraser
(Штамп), Eraser  (Ластик) и Brush
(Ластик) и Brush  (Кисть). Выберите слой «Tex» и все относящиеся к нему слои, нажмите (Ctrl+J), чтобы продублировать их.
(Кисть). Выберите слой «Tex» и все относящиеся к нему слои, нажмите (Ctrl+J), чтобы продублировать их.
Используя инструмент Move Tool  (Перемещение), переместите куст на другую сторону. Теперь удалите слои «Освещение» и «Тени», так как нам нужно будет создать новые. Удалите слой «FG foliage», так как он больше не нужен.
(Перемещение), переместите куст на другую сторону. Теперь удалите слои «Освещение» и «Тени», так как нам нужно будет создать новые. Удалите слой «FG foliage», так как он больше не нужен.

Шаг 12
Воспользуйтесь Eraser  (Ластик) для изменения формы/силуэта, чтобы куст отличался от других. Выберите Eraser
(Ластик) для изменения формы/силуэта, чтобы куст отличался от других. Выберите Eraser  (Ластик) в форме дерева или чего-то подобного, размером 15-40px и начните стирать по краям, пока у вас не получится что-то похожее на изображении ниже.
(Ластик) в форме дерева или чего-то подобного, размером 15-40px и начните стирать по краям, пока у вас не получится что-то похожее на изображении ниже.
Следующая часть зависит полностью от вас, чтобы куст отличался сильнее, воспользуйтесь Clone Tool  (Штамп) для создания совершенно новой текстуры. Только будьте осторожны, не делайте повторяющихся узоров.
(Штамп) для создания совершенно новой текстуры. Только будьте осторожны, не делайте повторяющихся узоров.

Шаг 13
Пора перейти к освещению. Создайте два слоя «highlights» и «shadows», закрепите их за слоем «Tex».
Возьмите Brush  (Кисть) форма дерево, цвета те же, что мы использовали для освещения другого куста, нарисуйте блики и тени для этого куста. Обязательно установите режим наложения для «Освещение» Overlay (Перекрытие).
(Кисть) форма дерево, цвета те же, что мы использовали для освещения другого куста, нарисуйте блики и тени для этого куста. Обязательно установите режим наложения для «Освещение» Overlay (Перекрытие).
Завершив с рисованием, мы закончили с передним планом. Не бойтесь делать любые другие изменения для кустов, если чувствуете необходимость, например, делая их более яркими или что-нибудь еще, прежде чем перейти к заключительной части.

Часть 6. Штрихи
Обзор
После того, как все расставлено по местам, нам нужно внимательно просмотреть сцену, чтобы убедиться в том, что все хорошо выглядит. В этой части мы будем добавлять различные элементы, а возможно удалять некоторые детали, чтобы получить готовое изображение для заключительной версии матовой живописи.
Шаг 1
Мы собираемся начать с пирамид. Мы не будем делать никаких радикальных изменений в самих пирамидах, а просто добавим некоторые детали, такие как туман и другие атмосферные элементы. Так что давайте начнем.
Сначала откройте группу «BG», а затем перейдите к папке «pyramids». Откройте теперь папку «pyramid 1 [main]» и добавьте слой с туманом в нее. Наша цель заключается в отдалении этой пирамиды, чтобы она казалась немного поодаль от других.
Создайте новый слой «haze». Убедитесь, что этот слой находится выше всех слоев в папке «pyramid 1 [main]» и находится в режиме обтравочной маски для основного слоя точно также как и другие слои. Теперь, используя инструмент Rectangular Marquee  (Прямоугольная область), сделайте выделение вокруг всей пирамиды.
(Прямоугольная область), сделайте выделение вокруг всей пирамиды.

Шаг 2
Измените цвет переднего плана на # a5b3a5 в панели инструментов и заполните им выделенную область, нажав Alt+Delete. Снимите выделение (Ctrl+D) и уменьшите Opacity (Непрозрачность) слоя до 10%.


Шаг 3
Как можете заметить на моем примере, в основании пирамиды есть туман. Чтобы создать его, сначала добавьте новый слой (назовите его «haze» и также переместите его на самый верх в папке «color grade», для соответствия с моим примером) и мягкой круглой кистью, используя цвет #c0ac8e с различной непрозрачностью, пройдитесь по областям, которые показаны ниже.

Шаг 4
Теперь переместите слой в верхнюю часть группы «pyramid 1 [main]» и закрепите его с остальными. Измените Opacity (Непрозрачность) слоя до 70%.
Вполне возможно, что из-за добавления тумана, цвет пирамиды теперь кажется немного скучным. Чтобы исправить это, можно либо увеличить насыщенность слоя «Tex», для этого нажмите (Ctrl+U), чтобы открыть окно Hue/Saturation (Цветовой тон /Насыщенность). Или же создать новый корректирующий слой Hue/Saturation (Цветовой тон /Насыщенность) в этой же папке под слоем «haze» и уже в нем повысить насыщенность. Так или иначе, это зависит от вас. Изображение после коррекции должно быть похоже на то, что ниже.

Шаг 5
Теперь переместим (или удалим) тени, которые отбрасывают сами пирамиды. Пройдите в папку «pyramid 1 [main]» и, используя изображения ниже в качестве справки, сотрите отбрасываемые тени, помеченные красным. Это должен быть «Layer 2 copy 6». Далее возьмите Eraser  (Ластик) и сотрите то, что отмечено красным цветом в нижней части пирамиды (нам больше не нужно это). Это на слое «Layer 26». После стирания переместите слой, пока он не станет похож на мое изображение ниже.
(Ластик) и сотрите то, что отмечено красным цветом в нижней части пирамиды (нам больше не нужно это). Это на слое «Layer 26». После стирания переместите слой, пока он не станет похож на мое изображение ниже.
Теперь перейдите в другие группы пирамид и передвиньте оставшиеся тени, помеченные синим цветом, как показано на изображении ниже.


Шаг 6
Теперь пирамиды официально сделаны. Конечно, осталось еще пару вещей, но их довольно быстро и просто можно сделать. Создайте новый слой и поместите его между папкой «BG» и слоем «plate» . Это будет последний слой с туманом, который мы добавляем, только теперь он будет под слоями с пирамидами на земле, чтобы соответствовать им по цвету.


Шаг 7
После закрашивания измените режим наложения на Soft Light (Мягкий свет) с непрозрачностью около 90%. Теперь мы должны нарисовать небольшие области тумана над некоторыми областями травы и воды. Откройте папку «MG» и создайте новый слой под названием «blue mist». Переместите этот слой, чтобы он находился над папкой «palm valley».
Теперь выберите красивый холодный синий цвет (не слишком насыщенный) для нашего тумана. Возьмите Brush Tool  (Кисть) в форме облака с Opacity (Непрозрачность) 50% и нарисуйте туманные облака, как показано ниже.
(Кисть) в форме облака с Opacity (Непрозрачность) 50% и нарисуйте туманные облака, как показано ниже.


Шаг 8
Мы подходим к концу, создайте новый слой под названием «sun HL». Поместите его в папку «MG» выше слоя «blue mist» и установите режим наложения Overlay (Перекрытие).
Выберите большую круглую Brush Tool  (Кисть) с мягкими краями тусклого светлого оранжевого цвета. Установите низкую Opacity (Непрозрачность) кисти около 20-30%. Теперь пройдитесь ею вдоль дюн и в других отдельных областях, в которых, как вы думаете, освещение должно быть более интенсивным. Если вы не знаете где именно, используйте в качестве справки изображение ниже.
(Кисть) с мягкими краями тусклого светлого оранжевого цвета. Установите низкую Opacity (Непрозрачность) кисти около 20-30%. Теперь пройдитесь ею вдоль дюн и в других отдельных областях, в которых, как вы думаете, освещение должно быть более интенсивным. Если вы не знаете где именно, используйте в качестве справки изображение ниже.

Шаг 9
Далее придадим глубину заднему фону, нарисовав дюны/горы. Создайте новый слой, назовите его «BG Mtns» и поместите его в папку «BG» между «Layers 22» и папкой «sky». Скопируйте маску слоя из папки «sky» в «BG Mtns».
Возьмите жесткую круглую кисть с Hardness (Жесткость) около 50%, цвет # 6d6f76. Теперь, используя изображение ниже как справку, нарисуйте горы/дюны, как показано ниже.
Как только закончите, установите Opacity (Непрозрачность) слоя 70-90%.
Последний шаг!
Все, что нам осталось сделать, это создать вокруг пирамид еще туман. Возьмите кисть в форме облака. Цвет для тумана подберите из участка земли возле главной пирамиды. Установите Opacity (Непрозрачность) кисти 30-40% и пройдитесь ею вокруг основания пирамиды, пока у вас не получится что-то вроде того, что мы видим в окончательной картине матовой живописи ниже.

Заключение
Спасибо, что нашли время для изучения этого урока. Если будете следовать советам из этого урока, то сможете воспользоваться методами и техниками для создания и экспериментирования с собственными матовыми картинами. Я надеюсь, что смог дать вам некоторое представление о матовых картинах и некоторые основы, которые входят в них.
Моей задачей было показать вам с помощью этого урока кое-какие мысли, которые возникают в моей голове, и воспроизвести одну из них. Для меня лично этого было бы достаточно, чтобы получить некоторый толчок и продолжить обучение, но я не робот и никогда не учился по инструкциям. Для меня обучением всегда был практический опыт, я пересматривал различные произведения искусств, пытался забраться в голову художников и узнать, о чем же они думали при создании своей работы и почему они отдали предпочтение тому или иному. Технику и мастерство вы можете отточить очень быстро, но есть другая сторона, которая позволяет создавать произведение искусства, не только потому, что вы можете, а потому, что хотите.
Я надеюсь, что вы перенимите эти знания и расширите их далеко за пределы данного урока, чтобы создавать свои собственные миры и различные эксперименты.

Автор: Bobby Myers
Источник: design.tutsplus.com

Комментарии 8
За перевод спасибо! Но урок какой то странный ...
Очень хочется научиться самостоятельно создавать такие картины.
Большое внимание уделяется мелким деталям, которые при таком разрешении почти незаметны.
Урок отличный, но жаль, что не совсем с нуля. Спасибо!
Красота


Спасибо за урок.Сделала свой маленький оазис.
Урок сложный, вряд ли удастся повторить сейчас - если только весьма и весьма упрощенный вариант - за урок спасибо!
Обязательно буду пробовать! Чудесный урок!
Очень интересно, спасибо.
Большое спасибо за перевод! Чудесный урок, красота!!!!