Рисуем видеокамеру в Фотошоп - Часть 2
Рисуем видеокамеру в Фотошоп - Часть 2
Сложность урока: Сложный
- #Шаг 52: Нижняя часть объектива
- #Шаг 53
- #Шаг 54
- #Шаг 55
- #Шаг 56
- #Шаг 57
- #Шаг 58: LCD Монитор
- #Шаг 59
- #Шаг 60
- #Шаг 61
- #Шаг 62
- #Шаг 63
- #Шаг 64
- #Шаг 65
- #Шаг 66
- #Шаг 67
- #Шаг 68
- #Шаг 69
- #Шаг 70
- #Шаг 71
- #Шаг 72: Кнопки LCD Монитора
- #Шаг 73
- #Шаг 74
- #Шаг 75
- #Шаг 76
- #Шаг 77
- #Шаг 78
- #Шаг 79
- #Шаг 80
- #Шаг 81
- #Шаг 82
- #Шаг 83
- #Шаг 84
- #Шаг 85
- #Шаг 86
- #Шаг 87
- #Шаг 88
- #Шаг 89
- #Шаг 90
- #Шаг 91: Слот для Карты Памяти
- #Шаг 92
- #Шаг 93
- #Шаг 94
- #Шаг 95
- #Шаг 96
- #Шаг 97
- #Шаг 98
- #Шаг 99: Крепление для Ремешка
- #Шаг 100
- #Шаг 101
- #Шаг 102
- #Шаг 103
- #Шаг 104
- #Шаг 105: Текст
- #Шаг 106
- #Шаг 107
- #Шаг 108
- #Шаг 109
- # Комментарии
В этом уроке, я покажу вам шаг за шагом, как нарисовать видеокамеру в программе Photoshop, используя стили слоя и кисти.
Первую часть урока читайте здесь.
Итоговый результат

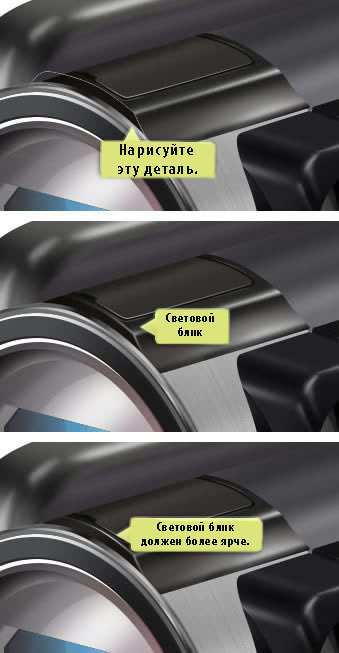
Шаг 52: Нижняя часть объектива
Нарисуйте чёрную деталь под объективом.

Шаг 53
Нарисуйте тени под созданной деталью.

Шаг 54
Нарисуйте световые блики с помощью кисти с низкой непрозрачностью.

Шаг 55
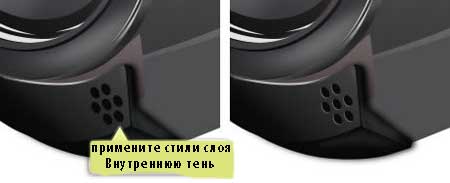
Нарисуйте несколько точек. Примените искажение к созданным точкам, чтобы они выглядели реалистично на поверхности.

Шаг 56
К точкам примените стили слоя Внутреннюю тень (Inner Shadow).

Шаг 57
Нарисуйте боковую деталь, далее, к этой детали, примените Наложение Градиента (Gradient Overlay). См. скриншот ниже в качестве примера.

Шаг 58: LCD Монитор
Давайте нарисуем крепление LCD монитора. Нарисуйте прямоугольник с закруглёнными углами. Сместите опорные точки с левой стороны друг к другу поближе. Создайте новый слой поверх слоя с креплением, преобразуйте этот слой в обтравочную маску. На новом слое, нарисуйте световые блики внутри контура крепления.

Шаг 59
Создайте ещё один слой, чтобы усилить световой блик.

Шаг 60
Нарисуйте следующую деталь, это будет крышка крепления.

Шаг 61
Создайте новый слой, а затем, нарисуйте светотени в пределах контура крышки крепления.

Шаг 62
Очень аккуратно нарисуйте световой блик на кромке крышки крепления с помощью небольшой мягкой кисти.

Шаг 63
Нарисуйте следующую деталь, а затем к этой детали примените нежный эффект градиента с помощью стилей слоя Наложение Градиента (Gradient Overlay). Поверх созданной детали нарисуйте световой блик.

Шаг 64
Нарисуйте прямоугольник с закруглёнными углами поверх предыдущей детали. Нарисуйте светотени по краям созданной фигуры.

Шаг 65
Нарисуйте следующий прямоугольник с закруглёнными углами, видоизмените углы прямоугольника, как показано на скриншоте ниже. Примените стили слоя Наложение Градиента (Gradient Overlay).

Шаг 66
Удерживая клавишу Ctrl + щёлкните по миниатюре слоя с созданным многоугольником, чтобы загрузить активное выделение.

Шаг 67
Нарисуйте такой же по форме, но чуть меньше по размеру прямоугольник тёмного цвета. Примените стили слоя Внутреннее Свечение (Inner Glow) и Наложение Градиента (Gradient Overlay).


Шаг 68
Создайте новый слой. Нарисуйте мягкую чёрную линию в верхней части. Уменьшите непрозрачность слоя.

Шаг 69
Нарисуйте небольшой прямоугольник с закруглёнными углами. Как обычно, примените стили слоя Наложение Градиента (Gradient Overlay).

Шаг 70
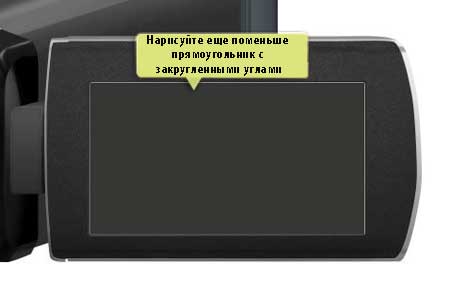
Нарисуйте еще поменьше прямоугольник с закругленными углами. Примените стили слоя Внутренняя Тень (Inner Shadow).

Шаг 71
Переместите данное изображение на наш рабочий документ, расположив поверх монитора, а затем нажмите клавиши Ctrl + Alt + G, чтобы преобразовать слой с картинкой природы в обтравочную маску. Таким образом, картинка окажется внутри созданного монитора.

Шаг 72: Кнопки LCD Монитора
Нарисуйте кружок. Далее примените стили слоя.


Шаг 73
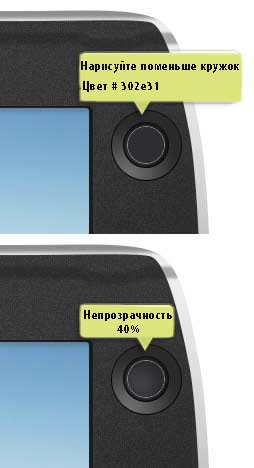
Нарисуйте поменьше кружок в центре предыдущего кружка. Примените стили слоя.


Шаг 74
Нарисуйте ещё поменьше кружок, цвет кружка должен быть немного светлее. Уменьшите непрозрачность слоя.

Шаг 75
Нарисуйте красный кружок. Примените стили слоя.

Шаг 76
Создайте новый слой и на новом слое, нарисуйте светотени на кнопке.


Шаг 77
Нарисуйте ещё кнопок на LCD мониторе.

Шаг 78
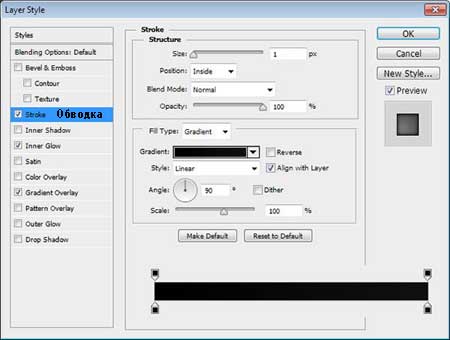
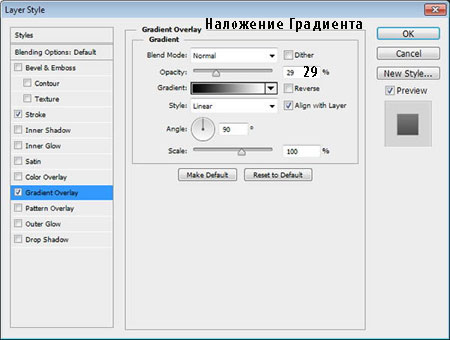
Нарисуйте овал в правой части монитора. Примените стили слоя Обводка (Stroke) и Наложение Градиента (Gradient Overlay).
Примечание переводчика: расположите слой с овалом ниже слоёв с LCD монитором. Таким образом, фигура будет расположена за панелью экрана.

Шаг 79
Нарисуйте тени.

Шаг 80
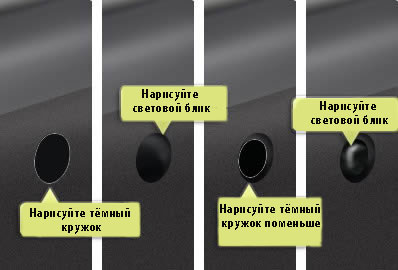
Нарисуйте небольшие кружочки на корпусе видеокамеры. Примените светотени, чтобы создать кнопки. См. скриншот ниже в качестве примера.

Шаг 81
Нарисуйте небольшой кружок, а затем с помощью кисти, добавьте световых бликов поверх этого кружка.

Шаг 82
Нарисуйте белый контур вокруг кнопки.

Шаг 83
К белому контуру примените Размытие по Гауссу (Gaussian Blur), чтобы смягчить контур.

Шаг 84
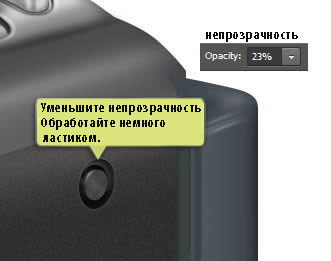
Уменьшите непрозрачность слоя с белым контуром. Немного обработайте ластиком контур. Используйте ластик с низкой непрозрачностью.

Шаг 85
Переместите слои с кнопкой в отдельную группу. Удерживая клавишу Alt + зажимая левой кнопкой мыши изображение кнопки, перетащите кнопку на новое место, таким образом, вы создадите дубликат кнопки.

Шаг 86
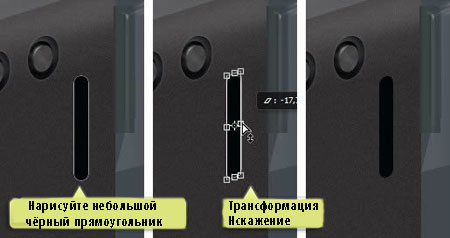
Нарисуйте небольшой чёрный прямоугольник с закруглённым углами, а затем к нему примените искажение.

Шаг 87
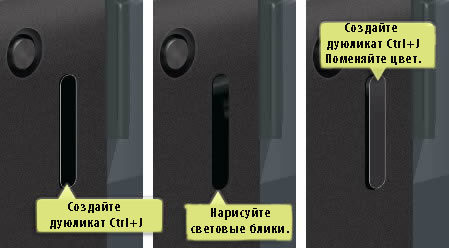
Создайте дубликат прямоугольника, которого вы создали в предыдущем шаге. Сдвиньте дубликат на 1 px вправо. Нарисуйте световые блики в верхней части дубликата. Ещё раз продублируйте прямоугольник. Сдвиньте на несколько пикселей вправо, затем прокрасьте дубликат светло-серым цветом.

Шаг 88
Создайте новый слой. Нарисуйте светотени на поверхности кнопки. Не забудьте нарисовать тени от кнопки на корпусе видеокамеры.


Шаг 89
Нарисуйте чёрный прямоугольник на верхней панели корпуса видеокамеры, а затем к нему примените нежный эффект Наложения Градиента (Gradient Overlay). Нарисуйте ещё один прямоугольник для боковой части. См. скриншот ниже в качестве примера.

Шаг 90
Нарисуйте следующую деталь. Примените к этой детали стили слоя Наложение Градиента (Gradient Overlay).


Шаг 91: Слот для Карты Памяти
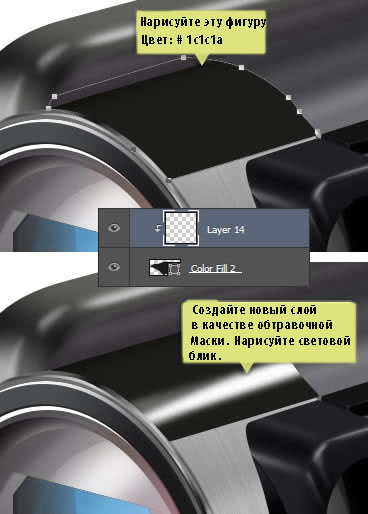
Создайте следующую фигуру в верхней части видеокамеры. Далее, поверх слоя с созданной фигурой, создайте новый слой, а затем преобразуйте этот слой в обравочную маску, и на этом слое, нарисуйте световой блик.

Шаг 92
Создайте следующую фигуру. Также как и в предыдущем шаге, нарисуйте светотени.

Шаг 93
Далее, мы нарисуем щиток для слота карты памяти. Нарисуйте следующую фигуру. С помощью мягкой кисти, слегка создайте световые блики на краях.

Шаг 94
Далее, нарисуйте такую же деталь только поменьше и посветлее. Создайте световой блик на поверхности этой детали.

Шаг 95
Создайте новый слой. Удерживая кнопку Ctrl + щёлкните по миниатюре слоя с только что созданной деталью, чтобы загрузить выделение. Далее, идём Редактировать- Выполнить обводку (Edit > Stroke), цвет обводки – белый.

Шаг 96
Примените к обводке небольшое Размытие по Гауссу (Gaussian Blur) для смягчения обводки. Далее, слегка обработайте обводку ластиком и уменьшите непрозрачность слоя с обводкой.

Шаг 97
Нарисуйте следующую деталь в передней части слота карты памяти. Как обычно, добавьте светотени.

Шаг 98
Нарисуйте полоску поверх слота карты памяти. Далее, нарисуйте светотени.


Шаг 99: Крепление для Ремешка
Далее, мы нарисуем крепление для ремешка. Нарисуйте крепление, а затем к нему примените стили слоя Наложение Градиента (Gradient Overlay).

Шаг 100
Создайте выделение вокруг внешней поверхности кромки крепления. Создайте новый слой, а затем, прокрасьте светло-серым оттенком.

Шаг 101
Создайте новый слой. Усильте световой блик на кромке крепления. Для этого, используйте кисть маленького диаметра.

Шаг 102
Нарисуйте внутреннюю часть крепления. Далее, создайте новый слой и на новом слое, создайте светотени.

Шаг 103
Далее, нарисуйте ремешок, продетый через крепление видеокамеры. Нарисуйте фигуру, как показано на скриншоте ниже. К этой детали ремешка, примените опцию Перекрытие узора (Pattern Overlay). Мы можем использовать узор по умолчанию, который входит в стандартный набор программы Photoshop. А также, мы применим Наложение Градиента (Gradient Overlay) для создания более естественного вида ремешка.


Шаг 104
Удерживая клавишу Ctrl + щёлкните по миниатюре слоя с ремешком, чтобы загрузить выделение. Создайте корректирующий слой Чёрно- белый (Black & White). Таким образом, цвет ремешка будет иметь чёрно-белые оттенки.
Примечание переводчика: корректирующий слой используйте в качестве обтравочной маски к слою с ремешком.

Шаг 105: Текст
Давайте добавим название модели на поверхность видеокамеры. Напечатайте текст. Далее, нажмите Ctrl + T и выберите опцию Наклон (Skew).

Шаг 106
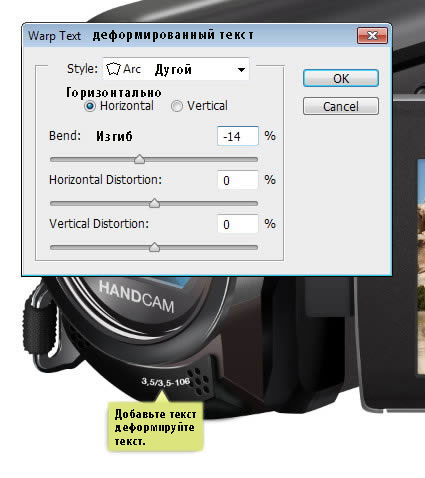
Добавьте новый текст и примените опцию Создание деформированного текста (Warp text). Данная опция находится в верхней панели настроек.

Шаг 107
Поверните текст, пока он не впишется в поверхность видеокамеры.


Шаг 108
Добавьте ещё текст.

Шаг 109
Чтобы было более реалистично, добавьте немного тени на текст под объективом. Для этого, создайте новый слой поверх слоя с текстом, далее, преобразуйте данный слой в обравочную маску. С помощью мягкой кисти, создайте тени поверх текста.

Итоговый результат

Автор: Mohammad Jeprie
Переводчик: Садыгалиев Марат
http://psd.tutsplus.com/tutorials/icon-design/camcorder-icon/
Источник: psd.tutsplus.com





















Комментарии 10
Спасибо.
Вот это урок О_ОО_ОО_ОО_ОО_ОО_О
Спасибо. Вот это урочище. Круто. Очень долго делала,но вполне выполнимо. Вот моя работа.
Круто! Никак не решусь) времени не хватает)Рисовал как-то фотик 8 часов
Круто!!!
классно!
Здорово!
Вау!! Обалденный урок!)))
Спасибо огромное за такой сложнючий урок. Жаль только, что моими кривыми руками такого чуда не сотворить.
Охренеть! Вот это круто!