Создаём реалистичную фоторамку в Фотошоп
Создаём реалистичную фоторамку в Фотошоп
Сложность урока: Средний

Материалы для урока:
Шаг 1
Откройте Фотошоп и перейдите в меню File > New (Файл> Создать). Укажите имя документа "Dynamic Frames". Установите ширину 970px, а высоту 1190px, разрешение 300 dpi, цветовой режим - RGB и нажмите кнопку ОК.

Шаг 2
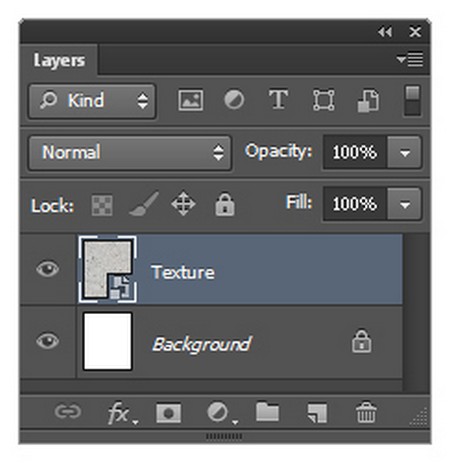
Перейдите к File> Place (Файл>Поместить). Выберите текстуру Wall Stucco и нажмите кнопку "Place" (Поместить).

Ваш прямоугольник должен быть активен, установите ширину и высоту в панели инструментов на 20% и нажмите на значок Commit Transform (Подтвердить преобразование).

Перейдите в Layer > Rename Layer (Слой > Переименовать слой) и укажите имя "Texture".

Шаг 3
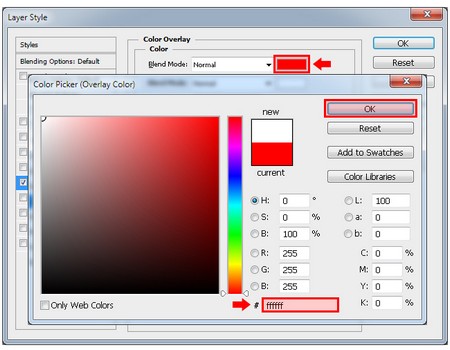
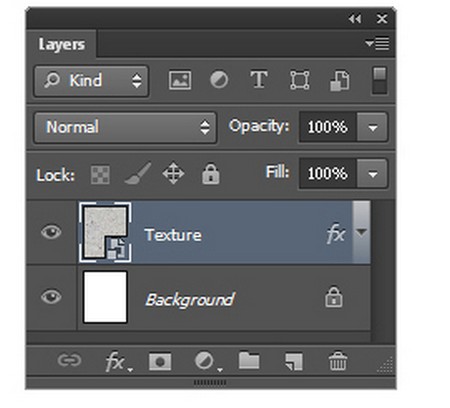
Перейдите в Layer> Layer Style> Color Overlay (Слой>Стиль слоя>Наложение цвета). Нажмите на миниатюру цвета для того, чтобы открыть палитру цветов. Установите цвет #FFFFFF и нажмите кнопку ОК. Установите режим наложения Overlay (Перекрытие), снизьте непрозрачность слоя до 36%. Нажмите кнопку ОК.




Шаг 4
Перейдите в Layer> New> Group (Слой>Новый>Группа) и укажите имя для группы "Shadows". Нажмите кнопку ОК.

Шаг 5
С этого момента смотрите за тем, чтобы режим инструмента Rectangle Tool  (U)(Прямоугольник) всегда был установлен на "Shape" (Фигура) . Чтобы установить этот режим выберите инструмент Rectangle Tool (U) (Прямоугольник) и на панели опций инструмента выберите режим "Shape" в выпадающем меню.
(U)(Прямоугольник) всегда был установлен на "Shape" (Фигура) . Чтобы установить этот режим выберите инструмент Rectangle Tool (U) (Прямоугольник) и на панели опций инструмента выберите режим "Shape" в выпадающем меню.

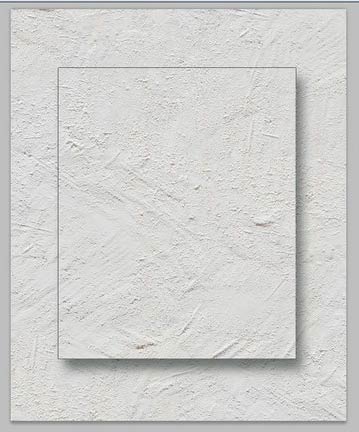
Нажмите кнопку "D" на клавиатуре, чтобы сбросить цвета переднего и заднего плана. Выберите Rectangle Tool (U) (Прямоугольник) и нарисуйте прямоугольник в середине холста с шириной 690px и высотой 840px.
(U) (Прямоугольник) и нарисуйте прямоугольник в середине холста с шириной 690px и высотой 840px.


Перейдите в Layer > Rename Layer (Слой>Переименовать слой) и укажите имя "Shadow 1". В панели слоев понизьте заливку слоя до 0%.

Шаг 6
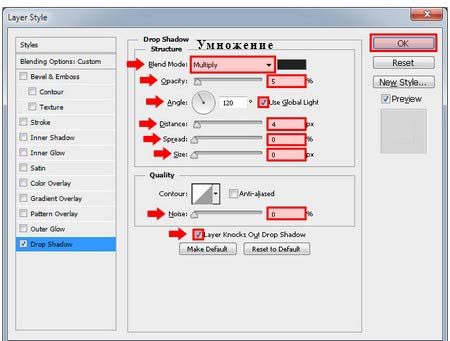
Перейдите в Layer> Layer Style> Drop Shadow (Слой>Стиль слоя>Тень). Нажмите на миниатюру цвета для того, чтобы открыть палитру цветов и установите цвет #000000. Нажмите кнопку ОК.

Шаг 7
В окне Стилей слоя установите следующие настройки и нажмите кнопку ОК.



Шаг 8
Перейдите к Layer> Duplicate Layer (Слой>Создать дубликат слоя) и назовите его "Shadow 2". Нажмите кнопку ОК.

Шаг 9
Перейдите в Layer> Layer Style> Drop Shadow (Слой>Стиль слоя>Тень) и примените следующие настройки, затем нажмите кнопку OK.



Шаг 10
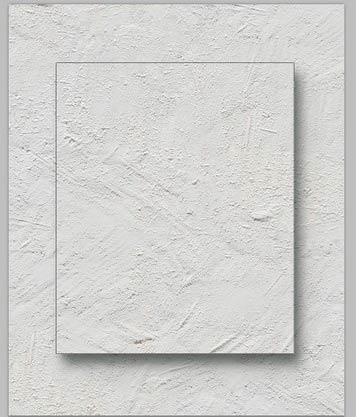
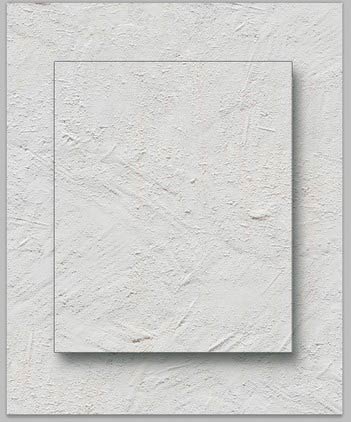
Мы повторим этот процесс еще 3 раза, чтобы добавить теням интересные детали. Перейдите в Layer> Duplicate Layer (Слой>Создать дубликат слоя) и укажите имя "Shadow 3". Нажмите кнопку ОК.

Перейдите в Layer> Layer Style> Drop Shadow (Слой>Стиль слоя>Тень) и примените следующие настройки, затем нажмите кнопку OK.



Шаг 11
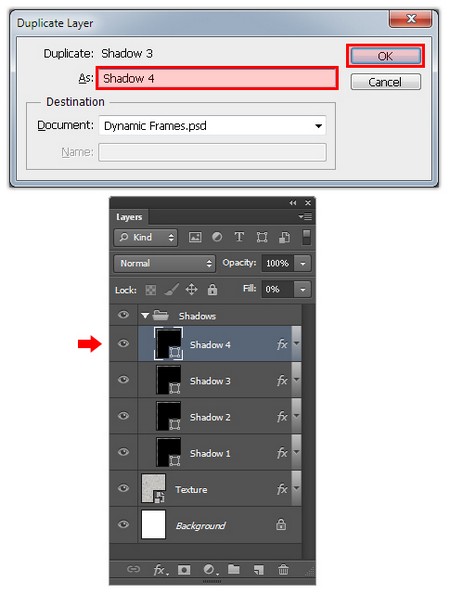
Снова идем в Layer> Duplicate Layer (Слой>Создать дубликат слоя) и указываем имя "Shadow 4". Нажимаем кнопку ОК.

Перейдите в Layer> Layer Style> Drop Shadow (Слой>Стиль слоя>Тень) и примените следующие настройки, затем нажмите кнопку OK.



Шаг 12
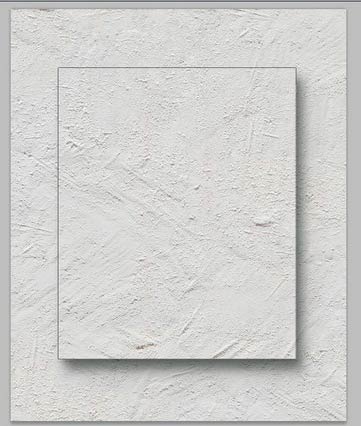
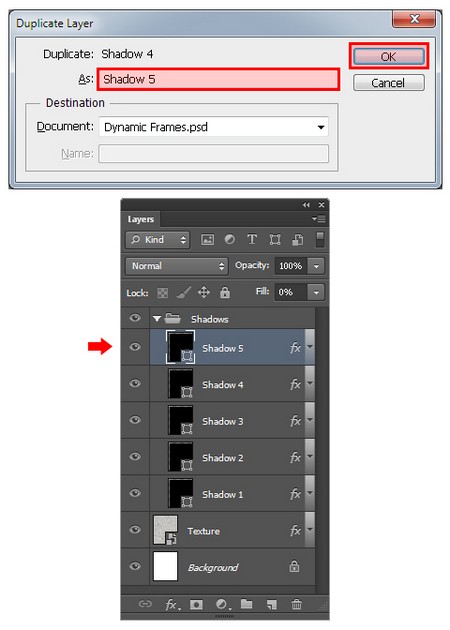
Последний раз переходим в Layer> Duplicate Layer (Слой>Создать дубликат слоя) и указываем имя "Shadow 5". Нажимаем кнопку ОК.

Перейдите в Layer> Layer Style> Drop Shadow (Слой>Стиль слоя>Тень) и примените следующие настройки, затем нажмите кнопку OK.



Шаг 13
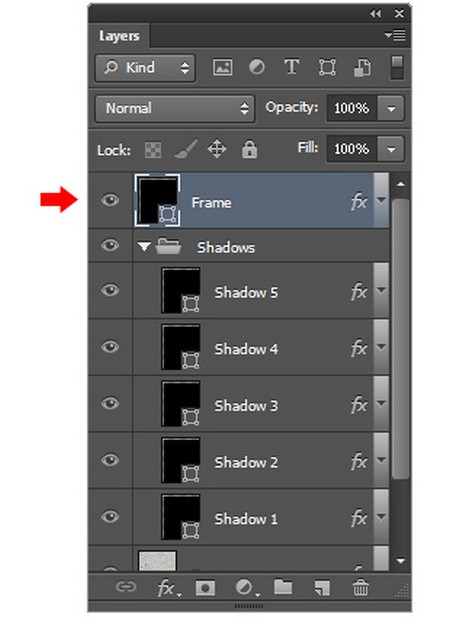
Теперь мы можем заняться рамкой. Щелкните по группе слоев "Shadows". Выберите инструмент Rectangle Tool  (U) (Прямоугольник) и нарисуйте еще один прямоугольник шириной 690px и высотой 840px.
(U) (Прямоугольник) и нарисуйте еще один прямоугольник шириной 690px и высотой 840px.


Перейдите в Layer > Rename Layer (Слой>Переименовать слой) и укажите имя "Frame".

Шаг 14
Перейдите в Layer> Layer Style> Color Overlay (Слой>Стиль слоя>Наложение цвета). Нажмите на миниатюру цвета в открывшемся ок

не установите цвет #423F3F. Нажмите кнопку ОК.

В окне Стилей слоя выберите Bevel & Emboss (Тиснение) и примените следующие настройки. Нажмите кнопку ОК.


Шаг 15
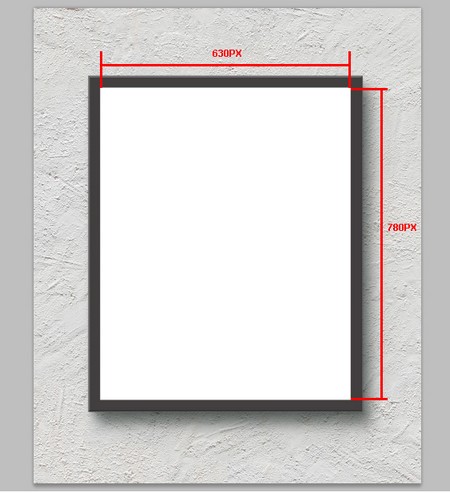
Нажмите "X" на клавиатуре для переключения между цветами. Выберите Rectangle Tool  (U) (Прямоугольник) и нарисуйте прямоугольник шириной 630px и высотой 780px, как показано ниже.
(U) (Прямоугольник) и нарисуйте прямоугольник шириной 630px и высотой 780px, как показано ниже.


Перейдите в Layer > Rename Layer (Слой>Переименовать слой) и укажите имя "Passe-partout".

Шаг 16
Перейдите к Layer> Layer Style> Color Overlay Overlay (Слой>Стиль слоя>Наложение цвета). Нажмите на миниатюру цвета и в открывшемся окне установите цвет #E3E5E5. Нажмите кнопку ОК.

В окне Стилей слоя выберите Inner Shadow (Внутренняя тень), примените следующие настройки и нажмите кнопку ОК.



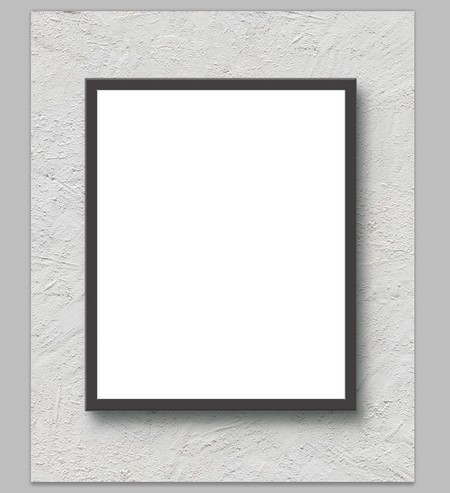
Шаг 17
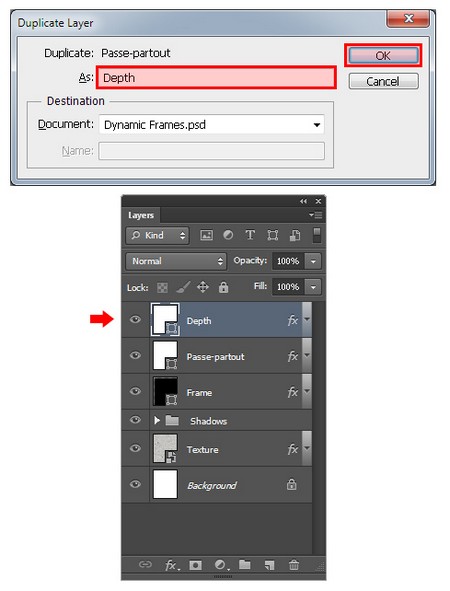
Перейдите в Layer> Duplicate Layer (Слой>Создать дубликат слоя). В диалоговом окне укажите имя "Depth" и нажмите кнопку ОК.

Перейдите в Layer > Layer Style > Clear Layer Style (Слой>Стиль слоя>Очистить стиль слоя).


Перейдите в Layer > Layer Style > Bevel & Emboss (Слой>Стиль слоя>Тиснение) и примените следующие настройки. Нажмите кнопку ОК.



Шаг 18
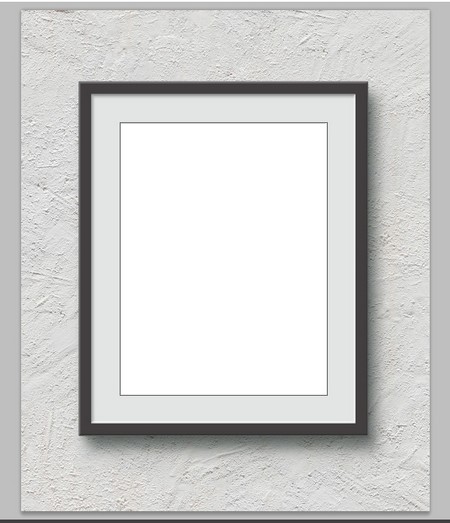
Выберите Rectangle Tool (U)  (Прямоугольник) и нарисуйте прямоугольник шириной 490px и высотой 640px, как показано ниже.
(Прямоугольник) и нарисуйте прямоугольник шириной 490px и высотой 640px, как показано ниже.


Перейдите в Layer > Rename Layer (Слой> Переименовать слой) и укажите имя "Artwork".

Шаг 19
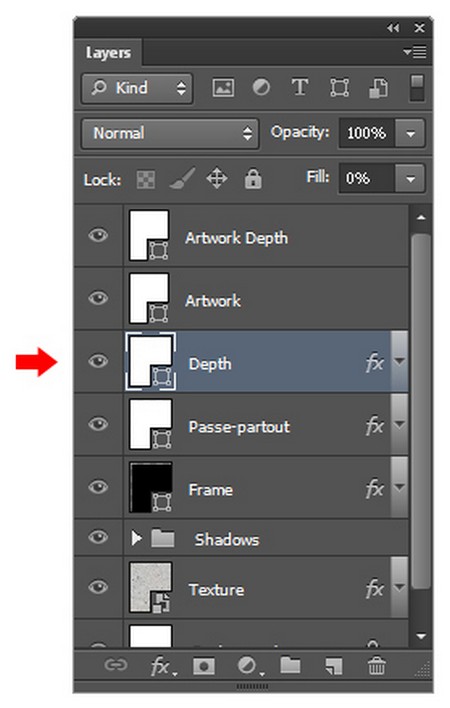
Перейдите в Layer> Duplicate Layer (Слой>Создать дубликат слоя). В диалоговом окне укажите имя "Artwork Depth" и нажмите кнопку ОК.


Перейдите в Edit> Transform Path> Scale (Редактирование>Трансформирование контура>Масштабирование). На панели инструментов установите ширину и высоту 101% и нажмите на значок Commit (Подтвердить преобразование) для преобразования.


Шаг 20
Щелкните по слою "Depth" и перейдите в Layer > Layer Style > Copy Layer Style (Слой>Стиль слоя>Скопировать стиль слоя).

Теперь щелкните по слою "Artwork Depth" и перейдите в Layer > Layer Style > Paste Layer Style (Слой>Стиль слоя>Вставить стиль слоя).



Шаг 21
Щелкните по слою "Artwork" и перейдите Layer > Smart Objects > Convert to Smart Object (Слой>Смарт объект>Преобразовать в смарт-объект).


Перейдите в Layer> Layer Style> Inner Shadow (Слой>Стиль слоя>Внутренняя тень) и примените настройки, как показано ниже:

В окне Стилей слоя выберите Pattern Overlay (Наложение узора). Нажмите на миниатюру текстуры и из выпадающего набора текстур выберите "Gray Granite (128 на 128 пикселей, RGB режим)" (Серый гранит).

Примените следующие настройки и нажмите кнопку OK.



Шаг 22
Теперь, когда мы закончили нашу рамку, давайте посмотрим как ее можно использовать. Выберите слой "Artwork" и перейдите в Layer > Smart Objects > Edit Contents (Слой>Смарт объект>Редактировать содержимое) (у вас откроется новый холст).

Перейдите File> Place (Файл>Поместить). Найдите картинку для вашей рамки (автор использовал изображение от Oliver Phillips) и нажмите кнопку "Place" (Поместить). Внесите необходимые корректировки размера и нажмите на значок Commit (Подтвердить преобразование) на панели инструментов для преобразования.


Перейдите в File > Save (Файл>Сохранить).
Шаг 23
Вернитесь к вашей рамке, и вы увидите все ваши изменения.



Шаг 24
Давайте поработаем со светом и тенями. Мы делали наше изображение динамичнее, используя всегда "Use Global Light" (Глобальное освещение). Теперь достичь изменения светов и теней можно будет всего лишь одним изменением.
Мы использовали угол в 120 градусов для всех наших эффектов, но теперь мы применим Global Light (Глобальное освещение) с углом в 45 градусов, чтобы изменить все света и тени сразу. Чтобы сделать это, перейдите в Layer > Layer Style > Global Light (Слой>Стиль слоя>Глобальное освещение). Установите угол в 45 градусов и нажмите кнопку ОК.


Помните, что вы можете изменить угол и высоту глобального освещения на какую захотите, чтобы легко обновлять вашу работу со смарт объектом, которую мы только что создали.
Автор: Diego Sanchez
Переводчик: Сабчук Ангелина
Источник: planetphotoshop.com
Комментарии 146
Спасибо!
Спасибо за урок!
Урок огонь, мне понравилось
А вот мой вариант
Спасибо за урок
Нужный урок
Спасибо за перевод!
Спасибо)))
Спасибо, отличный урок!
Чаю? :)
За урок большое спасибо:) Сразу забыл поблагодарить)
просто и безупречно
Спасибо!
Спасибо!
Спасибо.
Спасибо.
Как-то так. Спасибо.
Спасибо)
Спасибо!
Спасибо за урок!
Спасибо)))
Спасибо! Два урока в одном: Очень реалистичная рамочка и Работа в стиле Импрессионизма...
Классно!Спасибо!
ЕЩЁ.
Здорово. Спасибо. Но у меня получилось как на памятник
cпасибо)
Спасибо!
Интересный урок. Спасибо.
Урок супер!!!Спасибо огромное!!!! То что нужно было!!!!!!
СПС))
Спасибо за урок! :)
Спасибо!