Создаём колдовскую иллюстрацию в Фотошоп
Создаём колдовскую иллюстрацию в Фотошоп
Сложность урока: Средний
В этом уроке я покажу вам, как создать потрясающую иллюстрацию с волшебницей в сюрреалистичном стиле.

Материалы для урока:
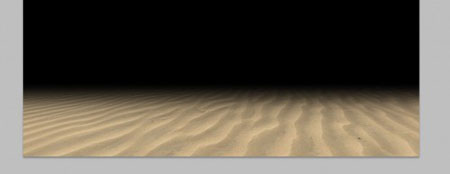
Шаг 1. Создаем новый документ размером 1440х900 пикселей с черным фоном, загружаем изображение с песком в Фотошоп и выделяем часть, как на скриншоте ниже:

Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на наш документ, регулируем размер. Затем с помощью трансформации (CTRL+T) искажаем песок в перспективе, применяем градиентную маску, чтобы создать плавный переход между фоном и землей:

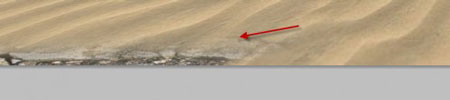
Теперь добавим текстуру камня на песке. Загружаем изображение в Фотошоп, используем Lasso Tool  (Лассо) (L) с feather (растушевка) 30px, чтобы выделить необходимую область:
(Лассо) (L) с feather (растушевка) 30px, чтобы выделить необходимую область:

Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на песок, с помощью трансформации (CTRL+T) сжимаем текстуру книзу, как показано ниже:

Дублируем (CTRL+J) текстуру камня несколько раз и размещаем копии в разных местах:

Создаем корректирующие слои над всеми предыдущими слоями:
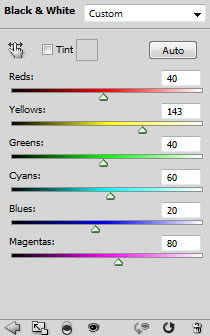
Black and White (Черно-белый)

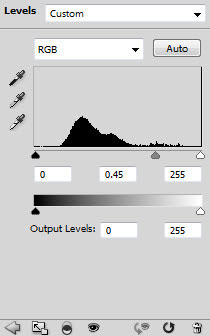
Levels (Уровни)

Редактируем маску корректирующего слоя Levels (Уровни):

И получаем вот такой эффект:

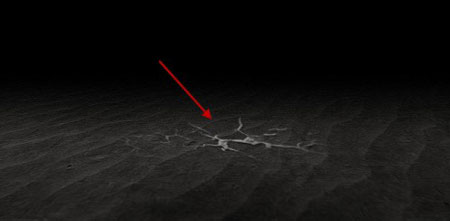
Шаг 2. Теперь добавим больше эффектов на песке. Используем кисти в виде трещин, чтобы нарисовать черные трещины, как показано ниже:

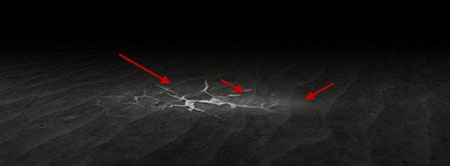
Создаем новый слой и рисуем белые трещины: (используем трансформацию, чтобы слегка деформировать их в перспективе, затем мягким ластиком  (Е) корректируем края)
(Е) корректируем края)

Создаем новый слой и добавляем мягкое свечение на трещинах с помощью мягкой белой кисти (В).
Совет: установите нажим и непрозрачность кисти на 40% для получения более и аккуратного мягкого свечения.

Шаг 3. Теперь добавим гору на изображение. Загружаем фото и выделяем необходимую область, как показано ниже:

Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на наш документ, регулируем размер. Используем мягкий ластик  (Е), чтобы стереть верхний и нижний края, затем уменьшаем Opacity (Непрозрачность) слоя до 60%:
(Е), чтобы стереть верхний и нижний края, затем уменьшаем Opacity (Непрозрачность) слоя до 60%:

Добавляем три корректирующих слоя над слоем с горой и конвертируем их в обтравочную маску (CTRL+ALT+G):
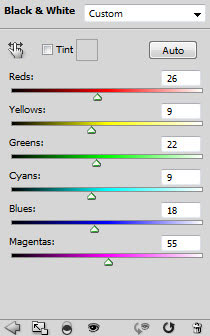
Black and White (Черно-белый)

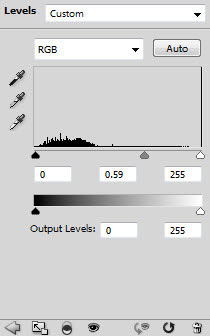
Levels (Уровни)

Curves (Кривые)

Получаем вот такой результат:

Шаг 4. Создаем новый слой и используем мягкую кисть  (В) серого цвета, чтобы нарисовать пятно в центре полотна:
(В) серого цвета, чтобы нарисовать пятно в центре полотна:

Загружаем в Фотошоп изображение с моделью, уменьшаем размер и располагаем в центре:

Используем мягкий ластик  (Е), чтобы удалить нижнюю часть модели:
(Е), чтобы удалить нижнюю часть модели:

Добавляем бликов в левой верхней части модели с помощью мягкой белой кисти (В) (установите режим смешивания слоя на Soft Light (Мягкий свет)):

Затем добавляем два корректирующих слоя над моделью и конвертируем их в обтравочную маску:
Black and White (Черно-белый)

Levels (Уровни)

Добавляем немного облаков вокруг модели, используя специальные кисти или фильтр Filter - Render - Clouds (Фильтр Рендеринг - Облака), уменьшаем Opacity (Непрозрачность) слоя с облаками примерно до 40%:

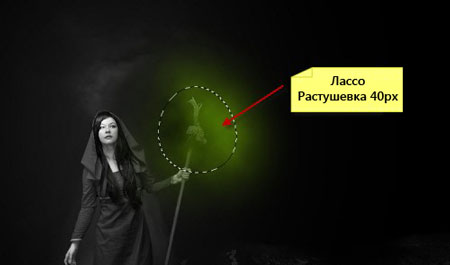
Шаг 5. Теперь добавим эффект в виде зеленой ауры, исходящей от посоха. Создаем новый слой и используем Lasso Tool  (Лассо) (L) с feather (растушевка) 40px, чтобы нарисовать выделение, затем визуализируем зеленые облака (для этого устанавливаем цвет переднего плана на зеленый) Filter - Render - Clouds (Фильтр - Рендеринг - Облака):
(Лассо) (L) с feather (растушевка) 40px, чтобы нарисовать выделение, затем визуализируем зеленые облака (для этого устанавливаем цвет переднего плана на зеленый) Filter - Render - Clouds (Фильтр - Рендеринг - Облака):

Слегка деформируем облака с помощью Edit - Transform - Warp (Редактирование - Трансформация - Деформация):

Меняем режим смешивания слоя на Overlay (Перекрытие) и получаем вот такой результат:

Дублируем (CTRL+J) этот слой и меняем режим смешивания копии на Screen (Осветление):

Используем мягкую белую кисть (В) примерно 20px шириной, чтобы нарисовать маленькие сияющие точки на посохе:

Шаг 6. Теперь добавим световые линии вокруг модели:

Добавляем облака над моделью, используем мягкий ластик  (Е), чтобы удалить края:
(Е), чтобы удалить края:

Теперь создадим планету. Создаем новый слой и используем Elliptical Tool  (Овал) (U) с feather (растушевка) 5px, чтобы нарисовать окружность, как показано ниже:
(Овал) (U) с feather (растушевка) 5px, чтобы нарисовать окружность, как показано ниже:

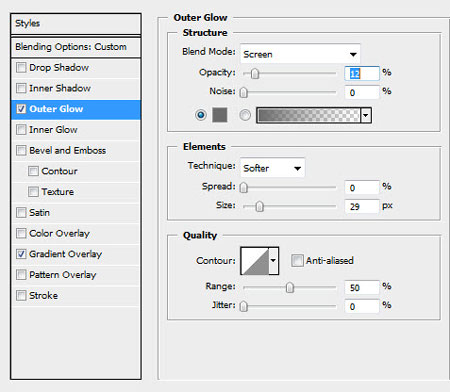
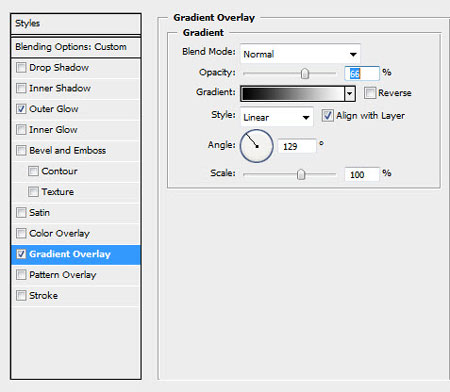
Применяем Layer - Layer Style (Слой - Стиль слоя):
Outer Glow (Внешнее свечение)

Gradient Overlay (Перекрытие градиентом)

Создаем новый слой, используем мягкую белую кисть  с flow (нажим) и opacity (непрозрачность) примерно 40%, чтобы нарисовать маленькую белую точку на верхней левой части окружности. Конвертируем этот слой в обтравочную маску (CTRL+ALT+G):
с flow (нажим) и opacity (непрозрачность) примерно 40%, чтобы нарисовать маленькую белую точку на верхней левой части окружности. Конвертируем этот слой в обтравочную маску (CTRL+ALT+G):

И получаем вот такую планету:

Создаем новую группу Layer - New - Group (Слой - Новый - Группа) и переносим туда все слои с планетой, дублируем группу несколько раз, располагаем в разных местах, регулируем размер и корректируем Opacity (Непрозрачность) каждой копии для придания глубины:

И немного облаков на планетах для более драматичного эффекта:

Также добавляем звезд на небе с помощью кисти шириной 1-2px, с помощью кистей в виде дождевых капель можно создать эффект падающих звезд:

Шаг 7. Мы почти закончили! Добавляем зеленый дым на посох:

Я также добавил красный цвет под ногами модели (устанавливаем режим смешивания слоя на Color Dodge (Осветление основы)):

С помощью инструментов Dodge  (Осветлитель) и Burn
(Осветлитель) и Burn  (Затемнитель) делаем небольшую коррекцию света:
(Затемнитель) делаем небольшую коррекцию света:
Dodge (Осветлитель)

Burn (Затемнитель)

Затем слегка корректируем цвета с помощью корректирующих слоев Color Balance (Цветовой баланс) и Levels (Уровни). Вот так выглядит финальный результат:

(нажмите на изображение, чтобы увеличить)
Автор: PSD Vault
Источник: www.psdvault.com
Комментарии 86
Спасибо, классный урок
Erick Jam, спасибо
SvoeSolnyshko, обалденно получилось, по мне так лучше чем оригинал

спасибо за урок
Создаем колдовскую иллюстрацию. Создала аж несколько вариантов!
спасибо
Немножко своей магии)С трещинами решился не браться-слишком абстрактно)
Спасибо!
как живой!
Это один из моих самых первых уроков.
Классный урок! Спасибо за перевод)
спасибо. очень классный урок.
мой вариант^^
Класс. У меня вот так.
Спасибо за урок, развивает самостоятельность:Р
как вам?
чёт я перемудрил
спасибо за урок! очень познавательно, сделал для ся заметки!) у меня с планетами проблема чет я не догнал=(
Спасибо за урок!!!
Здорово! Мне понравилось!
урок суперский!!!!
Спасибо за урок.
Вот и моя Золушка!
ценный урок, спасибо
Спасибо за урок.
а нельзя ли подробней обяснять куда нажимаете и как все это делаете??????!!!!! нифига не могу понять как в перспективе редактировать!!!!
спасибооооооооооо)
Вот что получилось у меня =)
Идея урока вдохновляет, поэтому попытка №2
Спасибо за урок.
Ogdog, супер!! 5!