Создаём постер Hope в Фотошоп
Создаём постер Hope в Фотошоп
Сложность урока: Средний
После изучения этого урока Вы сможете создавать собственные иллюстрации на подобии популярного плаката "Хоуп".
Примечание: основой данного урока является видеоурок PhotoGuides
Примечание переводчика: скрины я делала со своей собственной работы, Вы же не хотите делать работу по нечетким скринам с Ютуба?
В конце у автора получилось следующее (у меня, естественно, немного другой результат, но совсем немного):

Материалы для урока:
Шаг 1. Открываем нужный документ, вырезаем человека на новый слой. Фон удаляем. Создаем слой ниже и заливаем его цветом, что указан на скрине ниже.

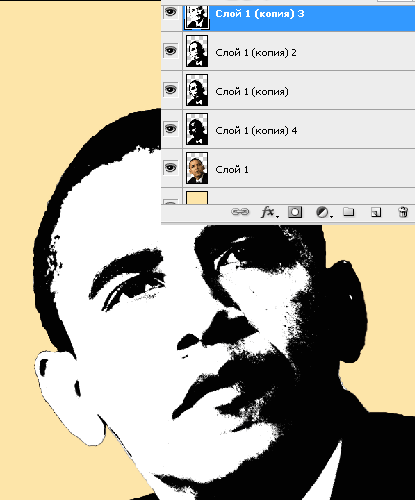
Шаг 2. Дублируем слой с человеком четыре раза. Скрываем исходный слой, затем выбираем первую копию, она должна быть над скрытым исходным слоем. Идем в меню Image>Adjustment>Threshold (Изображение>Коррекция>Изогелия). В появившееся окошко пишем число 190. Идем на слой выше и повторяем операцию, только на этот раз вписываем 150. Идем еще на слой выше, тут параметр будет 130. С последним уже 90. На скрине видно и слои, и получившийся результат:

Шаг 3. Вы видите, что эффект изогелии стоит сгладить. Поэтому идем в меню Filter>Artistic>Palette Knife (Фильтр>Имитация>Шпатель). Убедитесь, что у Вас активен самый верхний слой и передвиньте верхний ползунок, отвечающий за штрихи, на отметку примерно (смотря по фотографии) на 7. Остальные два нижних до конца. Нажмите ОК и перейдите на слой ниже. Примените и к нему эффект шпатель, только верхний ползунок поставьте где-то на 23. Нижние ползунки все еще активированы максимально! Встаньте на слой ниже и нажмите Ctrl+F, затем на слой еще ниже и тоже нажмите Ctrl+F. Должно получиться где-то так:

Шаг 4. Возьмите волшебную палочку  (magiс wand)и перейдите на самый верхний слой. Убедитесь при этом, что в параметры палочки галочка стоит лишь на сглаживании! Щелкните инструментом по белому пятну, нажмите кнопку Delete. Тоже самое проделайте со слоями ниже. На скрине показано до Волшебной палочки и после (фото справа с белыми линиями, у Вас может быть и не так, они никакой роли не играют.):
(magiс wand)и перейдите на самый верхний слой. Убедитесь при этом, что в параметры палочки галочка стоит лишь на сглаживании! Щелкните инструментом по белому пятну, нажмите кнопку Delete. Тоже самое проделайте со слоями ниже. На скрине показано до Волшебной палочки и после (фото справа с белыми линиями, у Вас может быть и не так, они никакой роли не играют.):

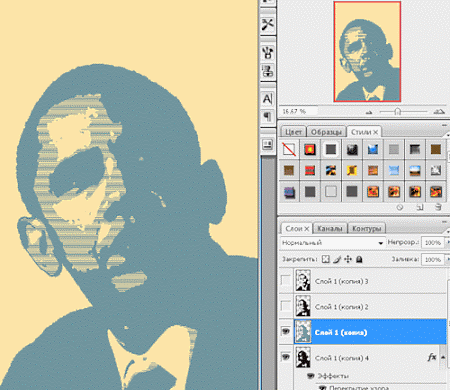
Шаг 5. Выберите самый нижний слой из наших 4-х пока что используемых. Фоновой слой мы будем корректировать только после основного корректирования портрета. Кликните по нему дважды и выберите наложение узора в меню слоя. Выберите первый из тех, что Вы скачали и поэкспериментируйте с масштабом. В моем случае это примерно 100%. На скрине я отключила 3 верхних слоя для наибольшей наглядности:

Шаг 6. Выберите слой выше. Измените цвет переднего плана на #71969f. Выберите инструмент Заливка  (paint bucket) и щелкните по черному контуру. Убедитесь, что залили все или максимально всё, что можно залить. Должно получиться как на скрине:
(paint bucket) и щелкните по черному контуру. Убедитесь, что залили все или максимально всё, что можно залить. Должно получиться как на скрине:

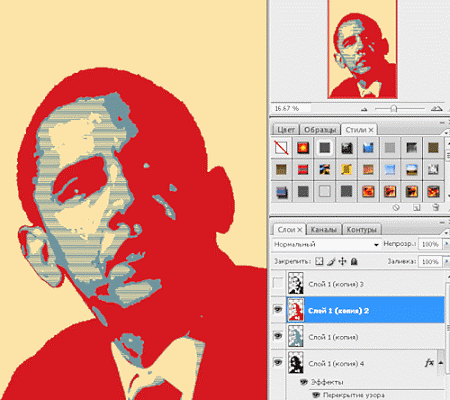
Шаг 7. Выберите слой выше. Установите цвет переднего плана на #d71a21 и опять заливаете красным как показано на скрине:

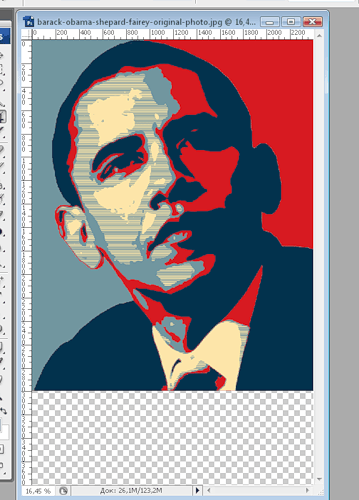
Шаг 8. Выбираем цвет #00324d и слой выше. Заливаем черный цвет синим.

Шаг 9. Берем красную кисть и переходим на слой с красным цветом (кисть цвета именно этого слоя, чтобы взять образец просто кликните по цвету инструментом Пипетка  (eyedropper)). Закрашиваем глаз на правой части, чтобы сделать изображение более контрастным.
(eyedropper)). Закрашиваем глаз на правой части, чтобы сделать изображение более контрастным.

Шаг 10. Наша работа все еще имеет угловатые формы? Возьмите кисть (степень жесткости всегда максимальная) и сгладьте контуры как у меня на скрине, уберите излишнюю прерывность на двух верхних слоях. Иногда и на двух нижних можно подкорректировать. У меня выделение в самом начале получилось очень грубым, поэтому я сейчас это исправила.

Шаг 11. Выделяем фигуру человека, затем переходим на бежевый слой и нажимаем Delete. Можно не так точно, главное сохранить бежевый цвет на самом лице.

Шаг 12. Создаем новый слой. Это будет тоже фон, слой должен размещаться над самим человеком. Заливаем его нашим красным цветом. (У нас в работе используется всего лишь 4 цвета).

Шаг 13. Создаем новый слой и выделяем, как показано ниже, можно там где вершина нашего портрета, можно и самому придумать композиционный вариант. Заливаем выделение голубым цветом.

Шаг 14. Кадрируем изображение по самую верхнюю точку головы человека (плюс минус пару пикселей). Увеличиваем изображение снизу в меню Image>Canvas Size (Изображение>Размер холста). Нажимаем в появившемся меню стрелку строго вверх. К высоте прибавляем примерный размер надписи. Соотношение можете посмотреть на скрине:

Шаг 15. Я объединила все видимые слои, но Вы можете воздержаться, хотя объединить их или создать группу было бы намного удобней. Создаем новый слой под группой или общим слоем и заливаем его нашим синим цветом. Берем наш шрифт Nevis и обозначаем в параметрах самый нижний тип переходов, можно и предпоследний (для версии cs3, для других версий Medium). Добавляем текст Hope и полоску между низом портрета и началом блока текста. Буквально несколько пикселей. Не перестарайтесь! После это опять идем в меню размер холста и добавляем рамочку. примерное ее соотношение посмотрите на скрине, залейте новый слой под всеми слоями бежевым цветом. Получится так:

Мой окончательный результат:

Ссылка на большой размер
Автор текстового урока/ перевод: zzzyyyfff
Урок на форуме
Источник: creativo.one
Комментарии 413
По мотивам фильма «Майор Гром: Чумной Доктор»
Спасибо!
Флаер для Гастропаба
Очень интересный урок!!! Спасибо
Спасибо!!!
Хорошее исполнение!
спасибо за урок
спасибо
Очень хорошо!
Использовал другие цвета и узор, но прием очень классный
спасибо большое за урок!
спс
Спасибо за урок!
I'm your hope
You're my hope
I'm J-Hope
Хорошо!
Спасибо за урок. Просто и очень мощно.
Как вам?
Спасибо! Мне понравилось.
спасибо за урок)
Хорошо получилось!
Что-то тут не так, потом еще попробую
Спасибо за прекрасный урок!
Хорошо!
Спасибо за урок !
Спасибо за урок!
:>
Спасибо)
С заливкой что-то не получилось, не заливало, применила магнитное лассо, где синим цветом.
Спасибо.
Спасибо!
Спасибо за урок!
Вроде бы все так просто, но заняло почти час времени. Ох уж эти рваные края =)
Спасибо, Очень классный урок
Встречайте! Бен Аффлек!