Создай иллюстрацию в стиле Matte Painting
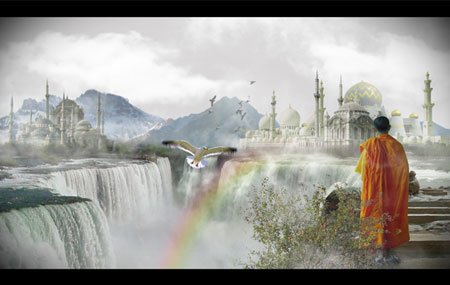
Создай иллюстрацию в стиле Matte Painting
Сложность урока: Сложный
В этом уроке мы будем создавать картину в стиле Мэт Пэйнт. Немного ниже я объясню, что это значит, а пока посмотрите источники, которые мы будем использовать в нашей работе:
Материалы для урока:
Вступление.
Давайте сначала немного поговорим о том, что такое Мэт пэйнт. Так называют крупномасштабные рисованные изображения, которые используются в современном кинематографе. Например, Мэт Пэйнт был использован при создании таких фильмов, как Индиана Джонс и Аватар.
Если вам интересно просто посмотреть работы в стиле Мэт – Пэйнт, зайдите на gallery section of MattePainting.Org, вы там найдете для себя много интересного.
Мы, конечно, не сможем создать что-то такое же грандиозное, как Камерун. Но попробовать создать свое собственное Мэт Пэйнт изображение все -таки стоит. Те из вас, кто помнит гениальный фильм Бернардо Бертолуччи Маленький Будда, могут себе представить, что создают изображение именно к нему. Тем более, что автор этого урока сам индус по национальности.
Создаем карандашный набросок.
Перед тем, как открыть программу фотошоп и начать рисовать, я советую вам сделать самый простой карандашный набросок того, чтобы вы хотели увидеть в результате своей работы.

Ищем подходящие изображения.
Теперь надо подобрать фотографии. Вы можете использовать как мои, так и свои изображения. Они понадобятся нам скорее, как ориентиры того, как наши фантастические изображения выглядят в реальном мире.
Вот изображения, которые предлагаю я:
Rocky Mountains National Park landscape: (Горный пейзаж национального парка)

Paisaje de montañas /Mountains landscape (Горный пейзаж)

NIAGARA FALLS ICE MASS (Водопад Ниагара)

Создаем графическую сетку.
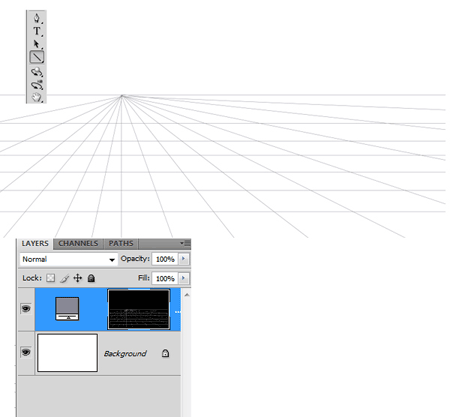
Сначала откройте новый документ с размерами 1680 на 1050 пикселов
установите линейку направляющие (ruler and guides)
Отметьте исходную точку, возьмите Line Tool  (линия) и с его помощью проведите несколько линий, как показано у меня. Это нам надо для того, чтобы определить, что и где будет расположено на нашем изображении. В дальнейшем, вы сможете периодически делать этот слой невидимым и включать глазок снова тогда, когда будет надо сориентироваться на местности.
(линия) и с его помощью проведите несколько линий, как показано у меня. Это нам надо для того, чтобы определить, что и где будет расположено на нашем изображении. В дальнейшем, вы сможете периодически делать этот слой невидимым и включать глазок снова тогда, когда будет надо сориентироваться на местности.
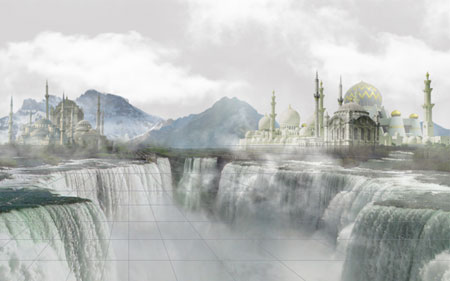
В результате работы, у вас должно получиться что-то типа крупной шахматной сетки, на которой мы будем размещать объекты нашей картины:

Добавляем водопады.
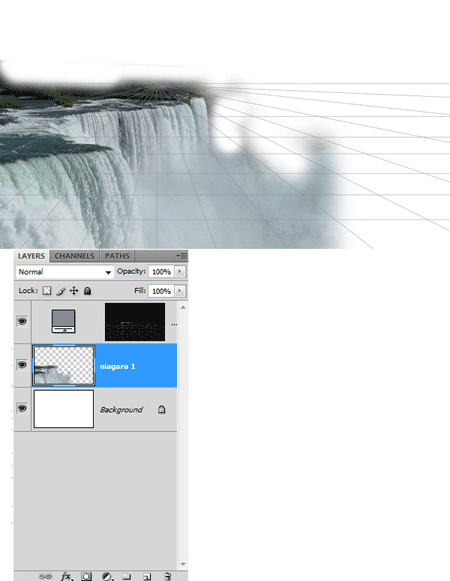
Мы начнем с того, что добавим в основной документ изображение с водопадом. Откройте и импортируйте в основной документ изображение American Falls. Назовите слой “Ниагара 1” Возьмите Move Tool (инструмент перемещения) и расположите вот так:

Таким же образом, импортируйте второе изображение водопада Niagara Falls, New York 4 и поместите его под слой “Ниагара 1”.Назовите слой “Ниагара 2”.

Добавляем первую мечеть.
Теперь импортируйте в документ изображение с мечетью. Лично я использовал вот эту фотографию: Grand Mosque. Назовите слой “Мечеть 1”. Не забывайте отделять каждый объект, с которым вы работаете, от фона. Используйте для этого любой удобный метод. Я же предпочитаю для этой цели использовать Polygonal Lasso Tool (полигональное лассо).

Добавляем вторую и третью мечети.
Теперь переместите в документ еще одно изображение мечети -blue mosque istanbul (голубая мечеть Стамбула). Назовите его “Мечеть 2” поместите его над слоем “Мечеть 1”. Впрочем, вы вполне можете поэкспериментировать и разместить наши изображения по своему вкусу:

Добавим еще одну мечеть - ortakoy mosque. Собственно говоря, мы делаем все тоже самое, но слой называем “Мечеть 3”.

Добавляем туман.
Теперь мы добавим немного тумана. Откроем новый слой на самом верху и назовем его “Туман 1”. Возьмем мягкую кисть  (Brush Tool) и выберем белый цвет ((#ffffff). Вы можете поиграть с прозрачностью кисти, а также попробовать разные кисти, чтобы добиться нужного вам эффекта. По окончании работы над этим слоем, я вам советую все равно уменьшить его прозрачность, туман должен быть лишь слегка заметен.
(Brush Tool) и выберем белый цвет ((#ffffff). Вы можете поиграть с прозрачностью кисти, а также попробовать разные кисти, чтобы добиться нужного вам эффекта. По окончании работы над этим слоем, я вам советую все равно уменьшить его прозрачность, туман должен быть лишь слегка заметен.
Корректируем цветовую палитру слоя:
Теперь, после того как мы добавили туман, слейте все слои с мечетями в один, выделив их и нажав (Ctrl/Cmd + E.).
У нас получился один слой “Мечеть”. Теперь нам надо сделать его коррекцию. Заходим в Image > Adjustments > Exposure (изображение – коррекция – экспозиция) и выставляем следующие параметры:
Экспозиция -0.00
Офсет – 0.1204
Гамма – 1.13

Добавляем замки с противоположной стороны.
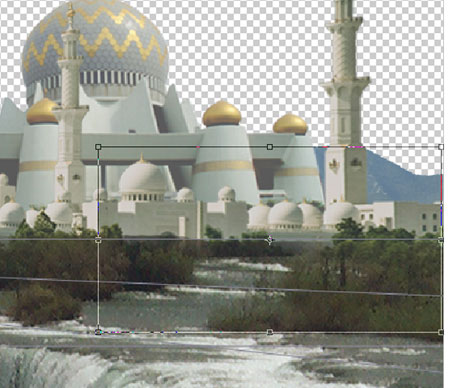
Сейчас мы добавим еще один замок, на противоположной стороне. Практически, мы будем делать тоже самое, что и несколько минут назад.
Вы можете выбрать любые понравившиеся изображения из списка, который я предложил в начале урока, и разместить их следующим образом: Разумеется, слои называем “”Замок 1” и “Замок 2”

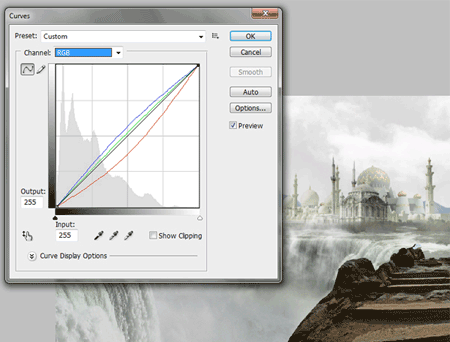
Чтобы сделать общий вид картины более однородным, я советую вам применить еще и коррекционные слои Curves и Exposure. Посмотрите, какие настройки предлагаю я:


Добавляем изображения с горами.
Теперь импортируйте понравившееся вам изображение со склоном. Я не хочу навязывать вам какие-то определенные изображения, ведь у каждого должна получиться своя личная картина с фантастическим пейзажем. У меня же использована фотография New Mexico Landscapes
Сотрите небо на изображении перед тем, как поместить его в основной документ. Назовите новый слой “Холм 1”

Поместите слой “Холм 1”под слой “Замок 2”. Посмотрите, как это сделал я:

Теперь поместите в документ еще одно изображение холма - New Mexico Landscapes (2) и назовите слой “Холм 2”. Активируйте Move Tool  (перемещение) и поместите слой за слоем “Холм 1”.
(перемещение) и поместите слой за слоем “Холм 1”.
Посмотрите внимательно, все изображения, которые расположены на заднем плане, смотрятся немного бледнее и более размыты, чем изображения на переднем плане.
Чтобы добиться такого эффекта, мы зайдем в Image > Adjustments > Curves (изображение – коррекция – кривые) и поставим следующие настройки:

Сейчас, для того чтобы немного растворить гору на заднем плане, мы воспользуемся еще одним коррекционным слоем. Зайдем в Image > Adjustments > Exposure (изображение – коррекция-экспозиция) и поставим такие настройки:
Экспозиция-0.00
Офсет - +0.0469
Гамма – 1.0

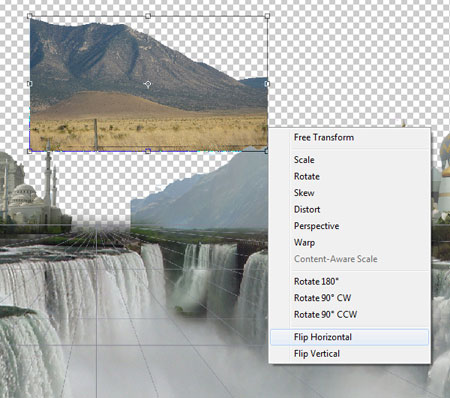
Посмотрите, Холм 2 выглядит немного обрезанным, поэтому, мы добавим к нему еще одно изображение.
Откройте изображение New Mexico Landscapes (3) и разверните его по горизонтали. Для этого зайдите в Transform > Flip Horizontally (трансформировать – повернуть по горизонтали) или просто нажмите Ctrl/Cmd + T:


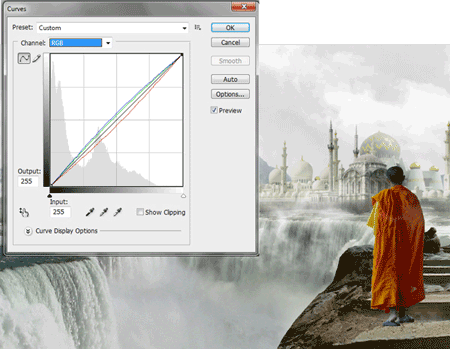
Так же нам нужно сделать цветовую коррекцию этого слоя. Сначала зайдем в Image > Adjustments > Curves (изображение – коррекция – кривые) и подкорректируем цвета.
Затем зайдем в Image > Adjustments > Exposure (изображение – коррекция – экспозиция) и изменим настройку Offset (офсет) на +0.1204.

Теперь нам надо импортировать в наш документ еще 2 изображения гор: Up in the mountains 2 и Tasman Glacier. Они придадут нашей работе более холодный оттенок. Слои называем “Горы 1” и “Горы 2”

И снова зайдем в Image > Adjustments > Exposure ( изображение – коррекция – экспозиция) и изменим настройку Offset (офсет) на +0.1857.

Добавляем небо.
Добавим нашей картине немного реалистичности. Для этого, конечно, надо сделать на ней небо. Я вам советую окрасить небо в серый цвет, как будто бы скоро начнется гроза, или гроза только что закончилась. Немного попозже мы добавим радугу, и будет очень красиво.
Итак, откройте новый слой ниже всех остальных. Назовите его “Небо”. Активируйте Paint Bucket Tool  (заливка) и залейте серым цветом (#d9d8d8).
(заливка) и залейте серым цветом (#d9d8d8).


Теперь, с помощью кисти облака, которую вы можете найти здесь (this one), нарисуйте облака, используя белый цвет (#ffffff).

Добавим еще тумана.
На нашем изображении очень много водопадов, я подумал, что было бы неплохо, если бы мы укутали их в туман.
Для этого откройте новый слой “Туман” на самом верху палитры слоев и добавьте мягкой кистью немного тумана, используя тот же белый цвет, что и для облаков.

Делам дорогу.
Теперь займемся дорогой, которая ведет к нашим замкам и мечетям. Откройте изображение Arches 2 и, используя Lasso Tool  (лассо), вырежьте из него такой же фрагмент, как у меня. Назовите слой “Дорога” и разместите его следующим образом:
(лассо), вырежьте из него такой же фрагмент, как у меня. Назовите слой “Дорога” и разместите его следующим образом:


Корректируем цветовую палитру дороги:
Сделайте коррекционный слой Curves (Ctrl/Cmd + M).(кривые) и поставьте следующие настройки.

Теперь создайте коррекционный слой Exposure (экспозиция) с такими настройками:
Видите, насколько улучшилась цветовая палитра нашей работы.

Добавляем изображение монаха.
Сейчас нам надо вырезать изображение монаха - Laos meditation
Для этого используйте Pen Tool  (перо). Создайте контур и выберете затем команду Make Selection (образовать выделение). Для этого сделайте правый клик мышью по самому контуру.
(перо). Создайте контур и выберете затем команду Make Selection (образовать выделение). Для этого сделайте правый клик мышью по самому контуру.

Теперь импортируйте изображение монаха в основной документ. Cлой будет называться “Монах”. Если нужно, измените размеры и подкорректируйте цвета с помощью коррекционных слоев Curves and the Exposure (кривые и экспозиция)

Откройте новый слой “Тень” под слоем с монахом. Мы будем делать тень. Активируйте мягкую кисть  (Brush Tool), выберете черный цвет и постарайтесь сделать эффект тени, которую отбрасывает человек. В конце, уменьшите прозрачность слоя до 40%:
(Brush Tool), выберете черный цвет и постарайтесь сделать эффект тени, которую отбрасывает человек. В конце, уменьшите прозрачность слоя до 40%:

Добавляем яблоню.
Сейчас нам предстоит добавить яблоню. Отделять от фона такие объекты, как деревья, достаточно сложно, но я покажу вам достаточно удобный способ.
Для начала, откройте изображение Apple tree 2. У нас опять новый слой – "Яблоня " .Затем перейдите в Channels (каналы). Сделайте невидимыми все каналы, за исключением синего (Blue channel.)
Затем зайдите в Image > Calculations (изображение – калькуляция)

В меню опций выберете синий канал (Blue channel) и для источника 1 (Source 1), и для источника 2 (Source 2). Измените режим наложения на Multiply (умножение).

Теперь зайдите в Select > Load Selection( выделить – загрузить выделение) и выберете альфа канал 1 из списка (Alpha 1).
Сделайте видимыми все каналы. Копируйте (Ctrl/Cmd + C) и вставьте (Ctrl/Cmd + V) яблоню в основной документ.

Если вы все сделали правильно, то у вас получилось хорошее и качественное выделение и, к тому же, вы сэкономили много времени.

Корректируем цвет дерева.
Теперь осталось немного подкорректировать цвет слоя с яблоней. Мы
опять используем для этого коррекционный слой Curves (кривые).

Укутываем яблоню и монаха в туман.
Таким же образом, как и раньше, добавим туман на изображение дерева и, частично, на изображение монаха:

Добавляем чайку.
Теперь пришло время поместить на композицию птицу. Я выбрал вот это изображение с чайкой: Seagull. Поместите чайку в основной документ, назовите слой “Чайка” и измените по необходимости размер и, с помощью Move Tool (перемещение), разместите чайку в центре композиции.
Зайдите в Image > Adjustments >Curves (изображение –коррекция – уровни) и установите такие настройки:

Теперь зайдите в Image > Adjustments > Exposure(изображение – коррекция-экспозиция) и сделайте вот так:

Активируйте Lasso Tool  (лассо), выделите крылья и кончик хвоста чайки и поставьте радиус растушевки на 40 пикселов.
(лассо), выделите крылья и кончик хвоста чайки и поставьте радиус растушевки на 40 пикселов.
Зайдите в Filter > Blur > Radial Blur (фильтр – размытие – радиальное размытие) и поставьте параметр Amount (количество) на 12.

Добавляем стайку птиц.
Сейчас мы добавим стайку птиц на второй план. Скачайте вот это изображение Homing pigeons и назовите слой “Стайка птиц”.

Нам надо немного смягчить содержимое этого слоя. Выделите слой с птицами, зайдите в Filter > Blur > Gaussian Blur (фильтр – размытие – размытие по Гауссу) и поставьте радиус размытия на 1.5 пиксела.

После этого, зайдите в Image > Adjustments > Exposure (изображение- коррекция- экспозиция) и поставьте такие настройки:

Разместите слои “Чайка” и “Стайка птиц” под всеми слоями “туман”.
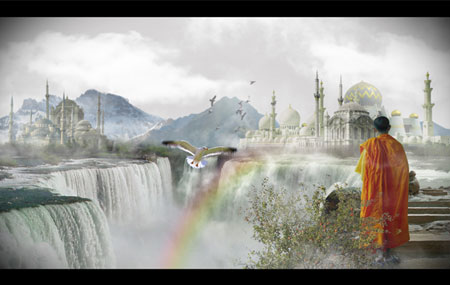
Добавляем радугу.
Осталось добавить радугу. Активируйте мягкую круглую кисть  , приблизительно с диаметром 18 пикселов. Установите оранжевый цвет (#ff940a) основным цветом.
, приблизительно с диаметром 18 пикселов. Установите оранжевый цвет (#ff940a) основным цветом.
Возьмите Pen Tool  (перо) в режиме Paths (контуры) и начертите им контур арки.
(перо) в режиме Paths (контуры) и начертите им контур арки.

Теперь сделайте правый клик и выберете команду Stroke Path (обвести контур).

Не забудьте выбрать в опциях Кисть  (Brush)
(Brush)

Таким же образом, добавьте еще несколько цветов, таких, как красный, желтый и зеленый.

Зайдите в Filter > Blur > Gaussian Blur (фильтр – размытие – размытие по Гауссу) и установите радиус размытия 26.1 пиксела. Так вы смягчите изображение и смешаете разные оттенки радуги в единое целое.
Поместите слой с радугой над слоями туман, монах и дерево.
Еще можно уменьшить прозрачность слоя до 75%

Заключение.
Большое спасибо, что потратили время на этот урок. Я постарался поделиться с вами различными приемами и техниками, которые использую в моей работе. Для меня любая фотография, которую я вижу – это источник вдохновения, который дает мне возможность создавать свои собственные картины в Фотошоп.
Вы видели, как важно для такой работы, в первую очередь, создать сетку, на которой вы потом будете размещать свои объекты, а так же как важно уметь пользоваться такими коррекционными слоями, как Кривые и Экспозиция.
Кроме этого, мы с вам научились, как вырезать сложные объекты с помощью каналов и команды Калькуляция.. И еще мне самому очень нравится метод рисования радуги, который сегодня мы с вами разучили.
Если же у вас все-таки остались вопросы по поводу этого урока, пишите, не стесняйтесь. Я с удовольствием отвечу на них и обязательно посоветую что-то новое и полезное. Удачи!.
Автор: Santosh Koneru
Источник: designinstruct.com


Комментарии 238
Автор: smi96
Добавлено: 02.08.2010 18:41:47
Ну ПОЖАЛУЙСТА, скажите как добавить эти ЧЕРНЫЕ ПОЛОСКИ В КОНЦЕ???
На новом слое поверх всех-прямоугольное выделение-заливка чёрным. Второе или скопировать и переместить или на том же слое.
Создаем пейзаж в стиле Matte Painting
Спасибо
Спасибо за урок! Очень интересно!
Мой первый опыт создания работы в стиле Matte Painting и, похоже, последний). Очень хотелось многое сделать по-своему, но скрепя зубами, следовала за автором. Благодарю за новые познания. Но этот стиль не для моего темперамента)).
интересный урок!
Что-то я не поняла, в чем разница между этим и обычным коллажем?
Спасибо за урок)))
спасибо
Спасибо за работу!
Люблю такие уроки, спасибо огромное!
Очень увлекательный процесс. Спасибо!
ОЧЕНЬ КРАСИВЫЙ УРОК
Спасибо за урок! Сложно, но мне очень понравилось.
Приключения продолжаются!)
Аладдин
Спасибо!!
Интересный урок!
Спасибо за урок!
Спасибо за отличный урок!
Волшебный закат получился!
Не буду оригинальна своей работой, но всё же покажу её:). Спасибо за науку(урок)!
Спасибо))
Спасибо за урок!
Спасибо!
Спасибо! Очень интересный урок.
спасибо за красивую сказку!!!
Да... информация- на вес золото!
Замечательный урок
Спасибо. Интересный урок.Можно много фантазировать и придумывать.Вот пока первый опыт.