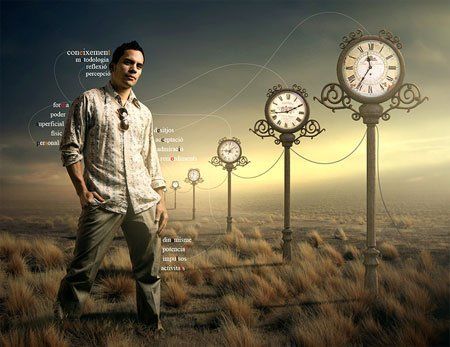
Концептуальная фотоманипуляция в Фотошоп
Концептуальная фотоманипуляция в Фотошоп
Сложность урока: Средний
В своём последнем уроке, я уже упоминал, что буду создавать больше концептуальных и сюрреалистических картин, потому что мне нравится этот стиль. Я хотел бы создать картину, которая передаст идею или отразит чувства или душевное состояние и для этой картины, я решил в очередной раз обыграть идею со временем.
В этом уроке, я покажу вам работу с перспективой, для этого, я ознакомлю вас с искривлением в перспективе, а также, покажу вам, как создать композицию из нескольких стоковых изображений, чтобы они выглядели естественно, другими словами, как объединить стоковые изображения, чтобы они не выглядели странно, учитывая светотени.
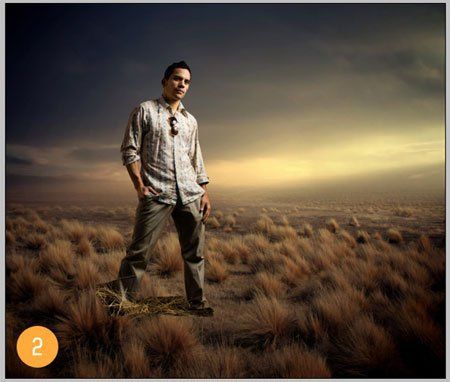
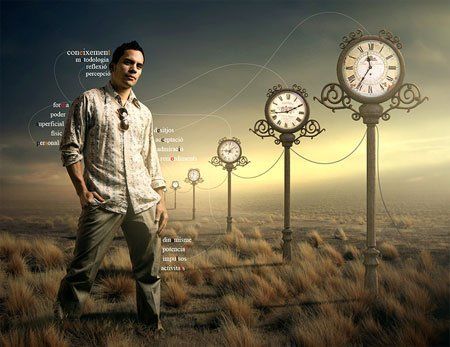
Итоговый результат:

Исходные материалы:
ШАГ 1
Как обычно, начинаем урок с создания заднего фона и в очередной раз, я ограничен небольшими размерами фонового изображения, если учитывать мои размеры при создании нового документа. Поэтому, откройте изображение с задним фоном и переходите к следующему шагу.

ШАГ 2
Откройте стоковое изображение мужчины, с помощью инструментов выделения Перо  (Pen Tool), Быстрое Выделение
(Pen Tool), Быстрое Выделение  (Quick Selection tool), отделите мужчину от заднего фона или используйте любую другую технику, которая вам нравится. Обратите внимание, что я оставил нижнюю часть оригинального изображения заднего фона у ног мужчины. Мы скроем эту часть с помощью слой- маски в следующем шаге.
(Quick Selection tool), отделите мужчину от заднего фона или используйте любую другую технику, которая вам нравится. Обратите внимание, что я оставил нижнюю часть оригинального изображения заднего фона у ног мужчины. Мы скроем эту часть с помощью слой- маски в следующем шаге.
Подсказка:
Когда вы по-умному выбираете изображения, это поможет вам сэкономить драгоценное время. В нашем случае, изображение модели, почти идеально сочетается с изображением заднего фона, что соответственно не требует каких-либо дополнительных коррекций.
Также обратите внимание, как освещённая часть мужчины, обращена к правой части заднего фона. Это имеет огромное значение, потому что вы можете увидеть, что свет исходит с правой стороны. Никогда не забывайте про светотени при создании своей композиции, используя различные изображения.

ШАГ 3
К слою с мужчиной, добавьте слой- маску. Далее, выберите стандартную кисть по умолчанию, чтобы обработать на слой- маске ноги мужчины, совмещая ноги мужчины с травой заднего фона. Вам необходимо открыть закладку Кисти  (Brush), для этого идём Окно – Кисти (Window>Brush) и снимаем галочку с опции Динамика Цвета (Color Dynamics). При работе на слой- маске, не забудьте установить цвет кисти- чёрный.
(Brush), для этого идём Окно – Кисти (Window>Brush) и снимаем галочку с опции Динамика Цвета (Color Dynamics). При работе на слой- маске, не забудьте установить цвет кисти- чёрный.

ШАГ 4
Продублируйте слой с мужчиной и к дубликату примените корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы уменьшить Яркость (Lightness) до 0 для получения силуэта мужчины. Далее, примените инструмент Искажение (Distort Tool) для создания тени мужчина на земле. К созданной тени, примените небольшое размытие, идём Фильтр- Размытие - Размытие по Гауссу (Filter – Blur - Gaussian Blur), чтобы слегка смягчить тень. Вы можете использовать слой- маску как в предыдущем шаге, чтобы скрыть часть тени возле правой ноги мужчины. Я уменьшил непрозрачность слоя с тенью до 60%.

ШАГ 5
Единственную коррекцию, которую необходимо применить к мужчине, для того, чтобы идеально совместить его с изображением заднего фона, это цветовая коррекция, которую я применил с помощью Фото Фильтра (Photo Filter), в качестве обтравочной маски к слою с мужчиной, режим наложения для этого слоя установите Нормальный (Normal).

ШАГ 6
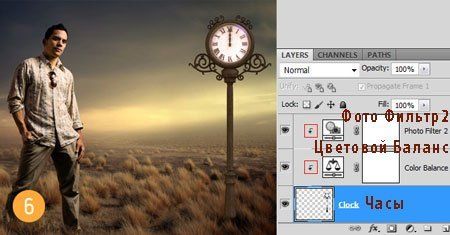
Откройте изображение с часами, скопируйте / вклейте данное изображение на наш документ, как показано на скриншоте 6. Я использовал Фото Фильтр (Photo Filter), Цвет (Color) Оранжевый (Orange), значение Плотности (Density) установите 50%. А также, я использовал корректирующий слой Цветовой Баланс (Color Balance), в качестве обтравочной маски, чтобы побольше добавить оттенков жёлтого. Данная коррекция поможет ещё лучше совместить данное изображение с изображением заднего фона.

ШАГ 7
Для соответствия светотеней композиции, я добавил немного света в правой части часов с помощью опции Внутренняя Тень (Inner Shadow).

ШАГ 8
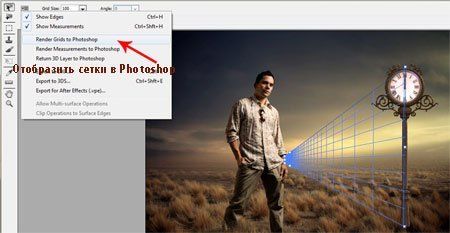
Далее, нам необходимо склонировать часы и расположить их в перспективе. Самый лучший способ – это использование инструмента Искривление перспективы (Vanishing Point Tool). С помощью данного инструмента мы создадим сетку в перспективе, что поможет нам выровнять часы, постепенно уходящие вдаль.
Создайте новый слой поверх слоя с часами и далее идём Фильтр - Искривление перспективы (Filter>Vanishing Point). Нарисуйте проекцию сетки, как показано на скриншоте 8.
Используйте линию горизонта изображения заднего фона в качестве контрольной линии. Если проекция сетки становится жёлтым цветом, это значит, что проекция выполнена неверно, проекция сетки должна быть синего цвета. Как только вы создали проекцию сетки, нажмите на значок в верхнем левом углу, чтобы появилось контекстное меню, выберите опцию Отобразить сетки в Photoshop (Render Grids to Photoshop), далее, нажмите ОК.
Примечание переводчика: нажмите на маленький треугольник в кружочке в левом верхнем углу, чтобы появилось контекстное меню. В появившемся меню выберите опцию Отобразить сетки в Photoshop (Render Grids to Photoshop). Данная опция отобразит созданную проекцию сетки на нашем документе.

ШАГ 9
Итак, у вас должна отобразиться новая сетка на новом слое, вы увидите, что данная сетка в качестве направляющей, поможет вам выровнять часы. Далее, продублируйте слой с часами (Ctrl + J), а затем к дубликату примените масштабирование, используя в качестве подсказки проекцию сетки. См. скриншот 9.

ШАГ 10
Для того, чтобы добавить немного вариации, я использовал дополнительные изображения с часами, чтобы поменять циферблаты на часах, так чтобы они показывали разное время.

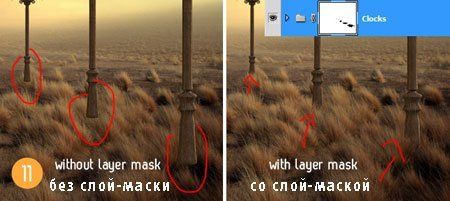
ШАГ 11
Далее, нам необходимо провести работу со слой-маской. Выделите все слои с часами и циферблатами, если вы их поменяли, как я это сделал в Шаге 10 и сгруппируйте выделенные слои, нажав клавиши Ctrl + G. В палитре слоёв, появится новая группа, в которой будут находиться все слои с часами. Я назвал эту группу ЧАСЫ. Далее, к созданной группе, добавьте слой- маску. Далее, я использовал ту же самую стандартную кисть трава для прокрашивания на слой- маске, таким образом, мы создадим ощущение. как будто часы утопают в траве.

ШАГ 12
Итак, часы на месте, мы можем приступить к созданию теней. Просто продублируйте самое большое изображение с часами и примените ту же самую технику, которую вы применяли при создании тени мужчины. Разумеется, что тень от часов должна падать за мужчиной.

Далее, продублируйте изображение тени и примените к дубликату тени масштабирование, т.к. все часы одинаковые. Также, я применил Размытие по Гауссу (Gaussian Blur) в несколько пикселей, чтобы смягчить тень и уменьшил непрозрачность слоя с тенью до 70%.
Единственное, что ещё можно сделать, чтобы тень выглядела более реалистично – это скрыть некоторые участки тени травой. Я снова выделил все слои с тенью, а затем сгруппировал их и к созданной группе, я добавил слой- маску и проделайте то же самое, что вы проделывали с часами.

ШАГ 13
Создайте новый слой поверх всех слоёв, а затем поменяйте режим наложения для этого слоя на Осветление (Screen). С помощью мягкой кисти, размер кисти примерно 650px, нарисуйте свечение света, используя цветовой оттенок #866946.

ШАГ 14
С этого шага, вы можете оставить всё как есть или добавить что-либо на своё усмотрение. Я добавил несколько слов, выделив различным цветом некоторые буквы, как бы создавая “скрытое” сообщение.

ШАГ 15
Далее, я использовал инструмент Перо  (Pen Tool) для создания контуров и соединения некоторых слов с циферблатами часов, а также соединяя часы между собой. Для создания линий, просто нарисуйте контур, а затем щёлкните правой кнопкой по созданному контуру, выбрав опцию Выполнить обводку контура (Stroke Path).
(Pen Tool) для создания контуров и соединения некоторых слов с циферблатами часов, а также соединяя часы между собой. Для создания линий, просто нарисуйте контур, а затем щёлкните правой кнопкой по созданному контуру, выбрав опцию Выполнить обводку контура (Stroke Path).

Заключительная коррекция
Выполнили ли вы Шаги 14 и 15 или нет, вы можете продолжить с этого момента. Вы можете придать своей работе иной, более современный стиль, путём применения нескольких общих коррекций ко всему изображению.
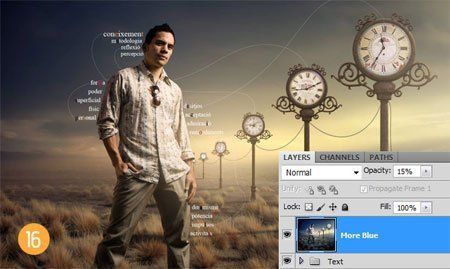
Создайте объединённый слой поверх всех слоёв, нажав клавиши Shift+Ctrl+Alt+E Далее, идём Изображение – Коррекция – Варианты (Image>Adjustments>Variations) и выберите вариант Больше голубого (More Blue), а затем уменьшите непрозрачность данного слоя до 15%.

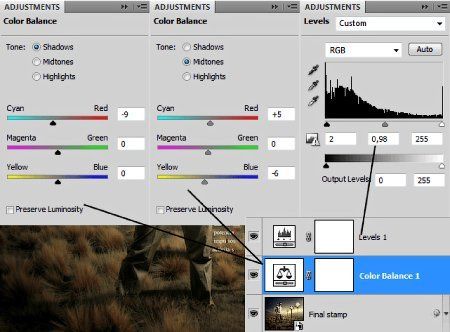
Для коррекции общего освещения, я использовал фильтр Эффекты освещения (Lighting Effects). Вначале, я ещё раз создал штамп Shift+Ctrl+Alt+E, а затем к объединённому слою применил указанный фильтр. См. настройки, которые указаны на скриншоте ниже.

Далее, я добавил последний штрих с помощью двух корректирующих слоёв Цветовой Баланс (Color Balance) для коррекции цвета и Уровни (Levels) для небольшого усиления контраста.

На скриншоте ниже, результат проведённой общей коррекции. В левой части скриншота, результат, который мы получили в Шаге 15, в правой части скриншота, результат, который мы получили после применения общих коррекций.

Итоговый результат

Автор: Andrei Oprinca
Источник: www.psdbox.com
Комментарии 71
интересный урок
Спасибо! Я нашла видеоурок в сети и делала по нему)
Другой вариант на ту же тему...
Марат, спасибо за перевод. Отличный урок!
Долго до него руки не доходили, то исходников нет, то времени...
Спасибо
Спасибо)))
Подскажите, пожалуйста, можно ли где-то скачать видео к этому уроку?
Спасибо за интересный урок.
Помогите фон найти перехожу на сайт а там нет этой картинки...кто знает где ее найти киньте адресс
Спасибо за урок! Очень интересная работа)
Спасибо за урок! До сих пор Исправление перспективы так не использовала.
прикольно!!
Спасибо!! Урок супер, но с тенями можно рёхнуться...
Не понравились часы... Сделала по-своему. Спасибо за урок.
полезный урок, спасибо
Классный урок)
Урок интересный, тема-вечная,равнодушных не оставляет. Спасибо всем, кто трудился для нас!
Здорово у вас получилось))
Спасибо за урок.
Мой вариант
Спасибо. Хороший урок!
Спасибо за урок! Особенно за видео.
вот)
Исходники скачать не смог, сделал из того что нашел. Мне урок понравился.
Спасибо! Интересный и полезный урок!
Мне как-то без чувака больше понравилось)
Спасибо за урок, только я не стала добавлять надписи и менять время на часах.
Моя версия с песочными часами. Давненько я не делала уроков, аж соскучилась:))
Классный урок!
Спасибо за урок!
Спасибо, урок был очень классный
Прикольно! Спасибо за урок!