Создаем эффект вексельной графики в Фотошоп
Создаем эффект вексельной графики в Фотошоп
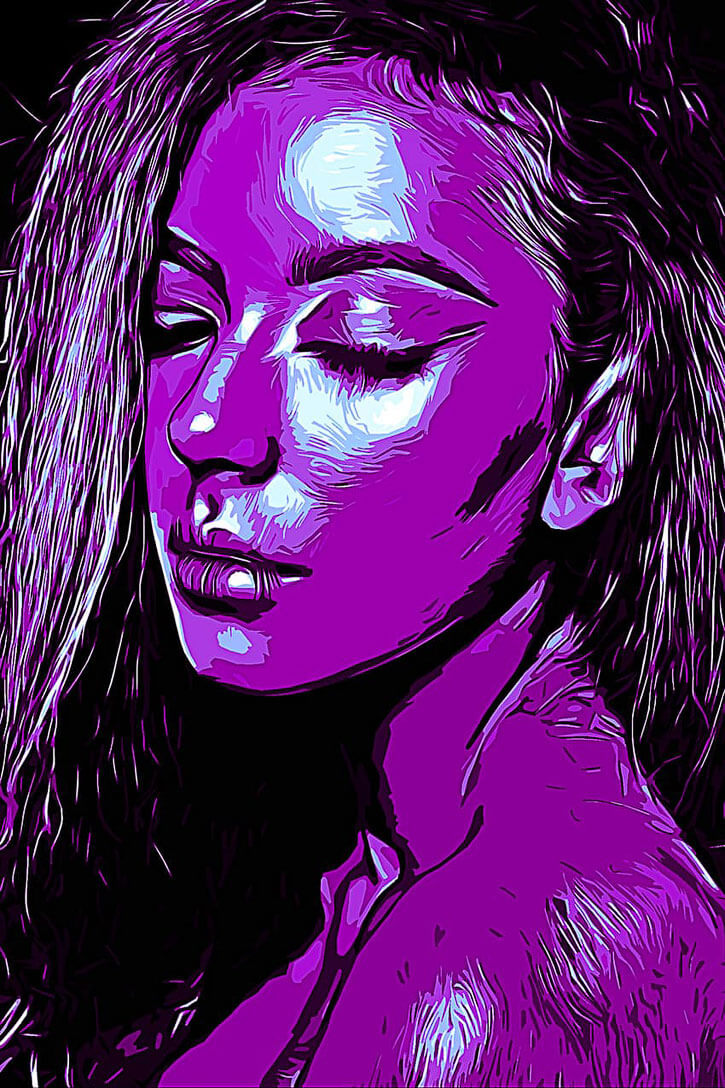
 В этом уроке вы узнаете как создать интересный эффект для портрета, благодаря которому изображение напоминает векторную графику.
В этом уроке вы узнаете как создать интересный эффект для портрета, благодаря которому изображение напоминает векторную графику.
Сложность урока: Средний
В этом уроке вы научитесь создавать потрясающий эффект вексельного изображения. Я постараюсь объяснить все максимально детализировано, чтобы вы точно смогли повторить процесс создания этого эффекта, даже если вы открыли Photoshop впервые.
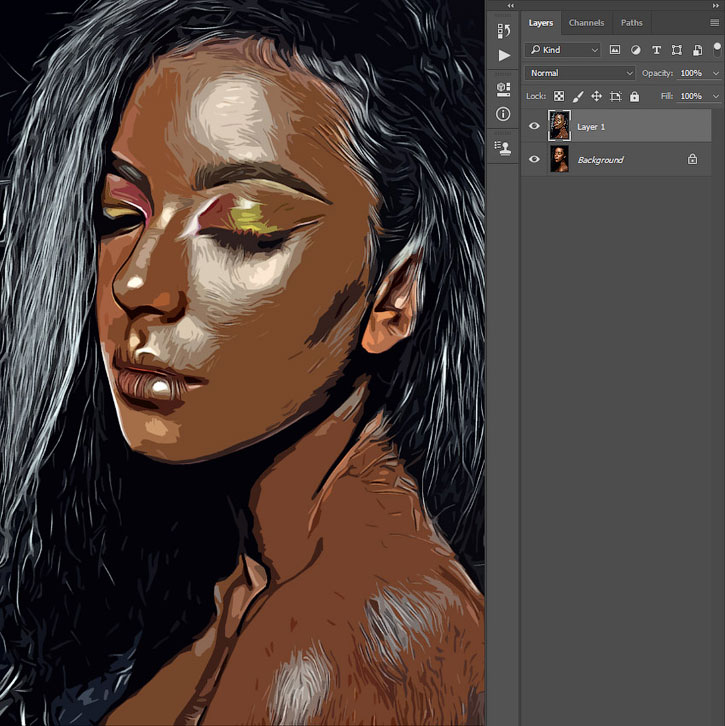
Выше вы можете увидеть эффект, создание которого я опишу в этом уроке.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Давайте Начнем!
Для начала откройте фото, с которым вы хотите работать. Чтобы открыть фото, нажмите File > Open (Файл > Открыть). Прежде чем мы начнем, следует проверить пару вещей:
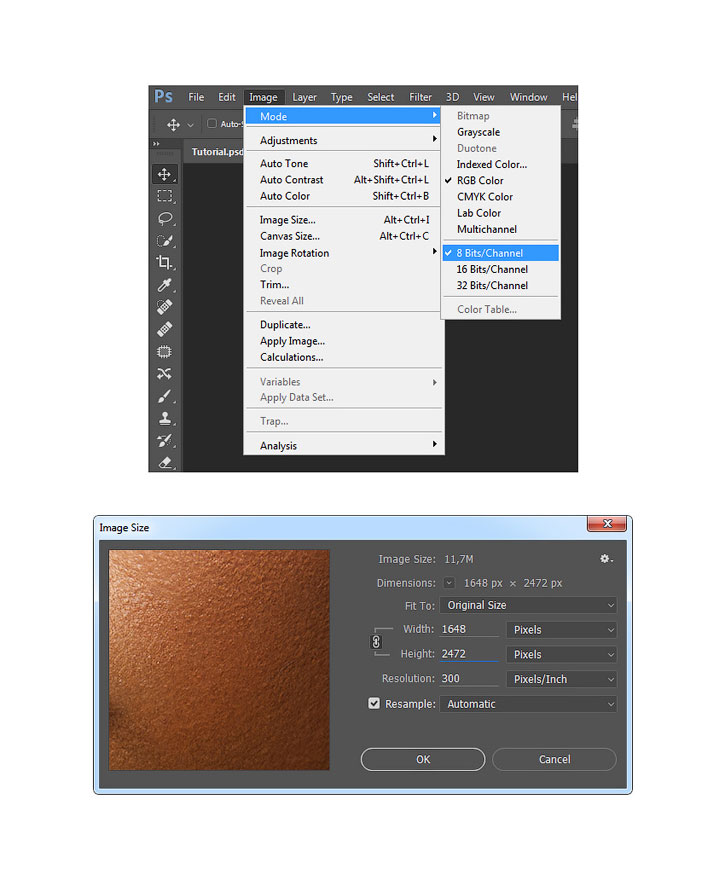
- Ваше фото должно быть в цветовом режиме RGB, 8 бит на канал. Чтобы это проверить, нажмите Image > Mode (Изображение > Режим).
- Для наилучшего результата выбирайте фото в районе 1500-3500 пикселей в высоту/ширину. Чтобы это проверить, нажмите Image > Image Size (Изображение > Размер изображения).
- Ваше фото должно быть Фоновым слоем. Если это не так, нажмите Layer > New > Background from Layer (Слои > Новый > Задний план из слоя).
2. Как Создать Эффект Вексельного Изображения
Шаг 1
В этом разделе мы займемся, собственно, созданием эффекта вексельного изображения. Нажмите Crtl + J на клавиатуре, чтобы продублировать фоновый слой. Затем нажмите Image > Adjustments > Shadows/Highlights (Изображение > Коррекция > Тени/Света) и введите значения с изображения ниже.
Примечание переводчика: если открывшееся окно выглядит не так, как на скриншоте ниже, поставьте галочку в графе Show More Options (Дополнительные параметры):
Настройки на скриншоте: Тени: Эффект: 50%, Тон: 50%, Радиус: 30 пикселей; Света: Эффект: 0%, Тон: 50%, Радиус: 30 пикселей; Коррекции: Цвет: +20, Средний тон: 0, Усечение теней: 0,01%, Усечение светов: 0,01%
Шаг 2
Теперь нажмите Image > Adjustments > Shadows/Highlights (Изображение > Коррекция > Тени/Света) еще раз и введите значения с изображения ниже:
Примечание переводчика: Настройки на скриншоте: Тени: Эффект: 50%, Тон: 50%, Радиус: 30 пикселей; Света: Эффект: 20%, Тон: 50%, Радиус: 30 пикселей; Коррекции: Цвет: -100, Средний тон: +100, Усечение теней: 0,01%, Усечение светов: 0,01%
Шаг 3
Нажмите Image > Adjustments > Brightness/Contrast (Изображение > Коррекция > Яркость/Контраст) и измените параметр Brightness (Яркость) на -20, как показано ниже:
Шаг 4
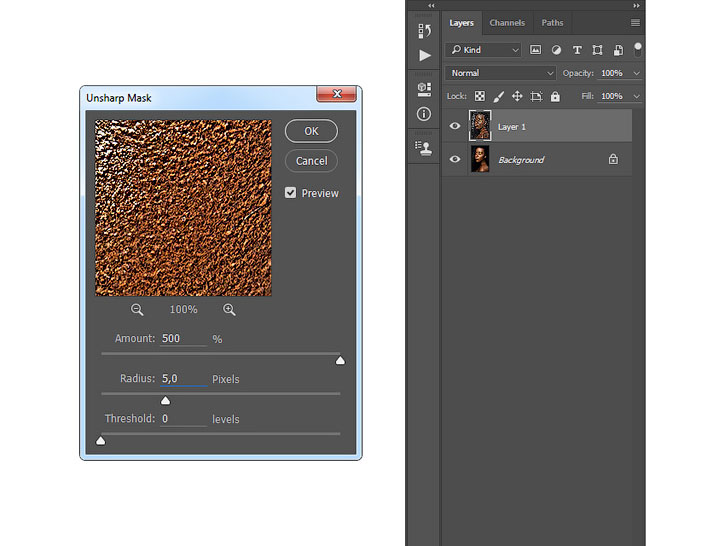
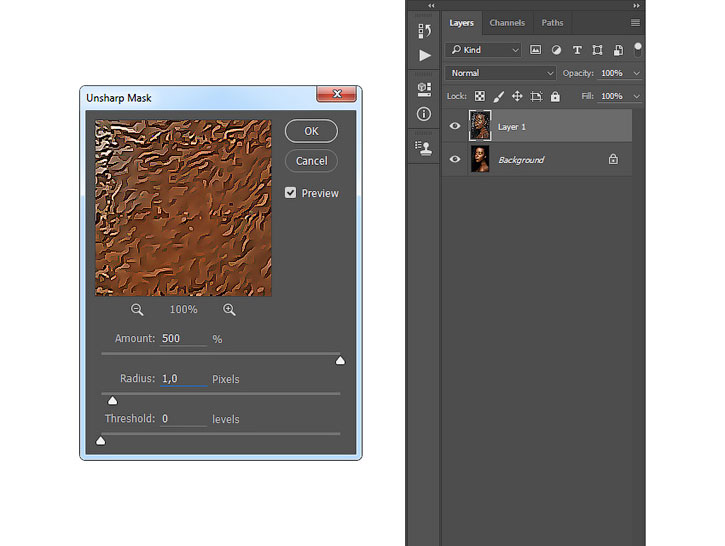
А сейчас нажмите Filter > Sharpen > Unsharp Mask (Фильтр > Усиление резкости > Контурная резкость), измените параметр Amount (Эффект) на 500%, Radius (Радиус) на 5 пикселей и параметр Threshold (Изогелия) на 0 уров., как показано ниже:
Шаг 5
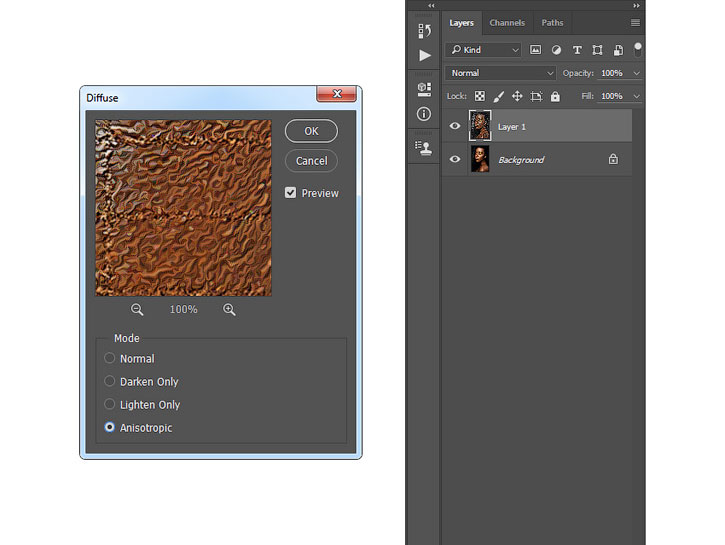
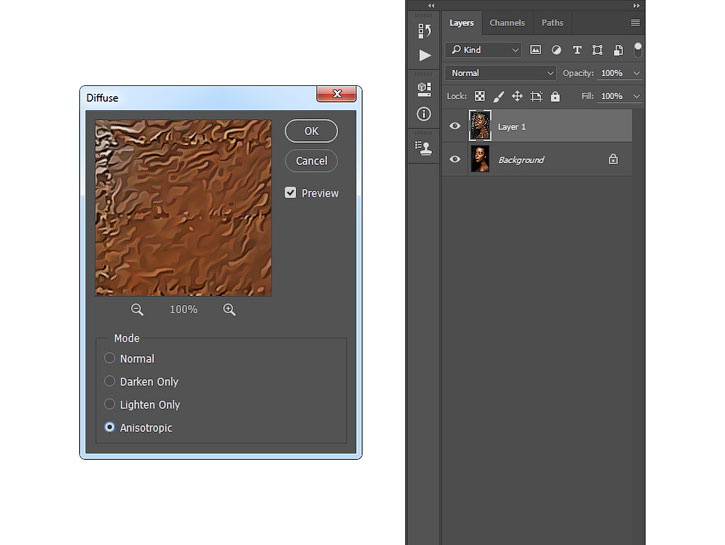
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия) и измените режим на Anisotropic (Анизотропный), как показано ниже:
Шаг 6
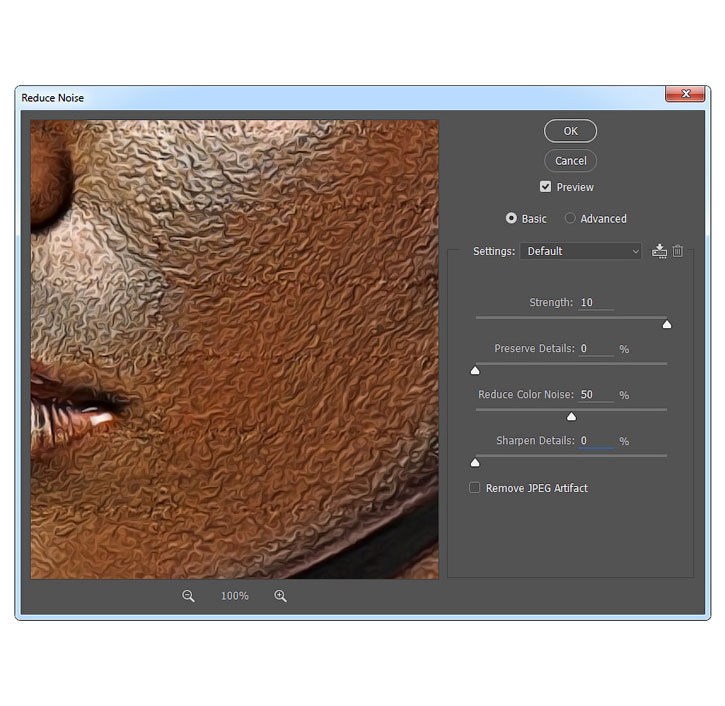
Далее нажмите Filter > Noise > Reduce Noise (Фильтр > Шум > Уменьшить шум) и введите настройки, как на скриншоте ниже:
Примечание переводчика: Настройки на скриншоте: Интенсивность: 10, Сохранить детали: 0%, Уменьшить шумы цветов: 50%, Детали резкости: 0%
Шаг 7
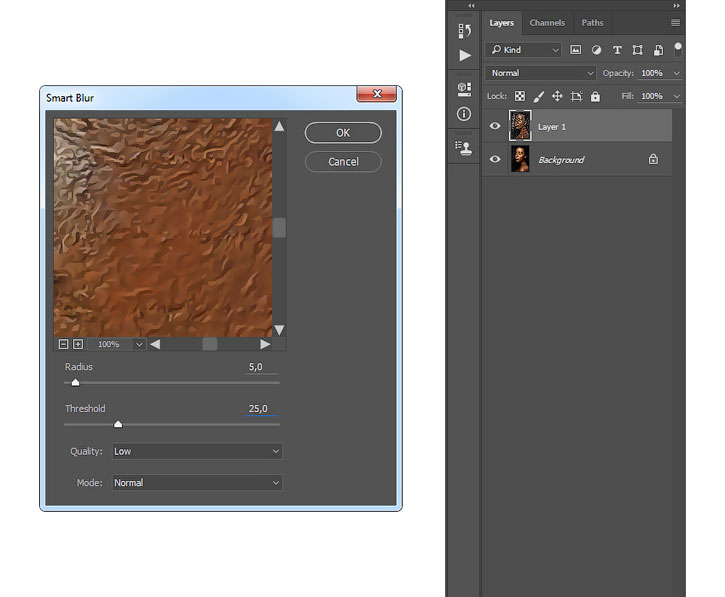
Нажмите Filter > Blur > Smart Blur (Фильтр> Размытие > Умное Размытие), и измените параметр Radius (Радиус) на 5, Threshold (Порог) на 25, Quality (Качество) на Low (Низкое) и Mode (Режим) на Normal (Ручное).
Шаг 8
Теперь нажмите Filter > Sharpen > Unsharp Mask (Фильтр > Усиление резкости > Контурная резкость), измените параметр Amount (Эффект) на 500%, Radius (Радиус) на 1 пиксель и параметр Threshold (Изогелия) на 0 уров..
Шаг 9
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия) и измените режим на Anisotropic (Анизотропный).
Шаг 10
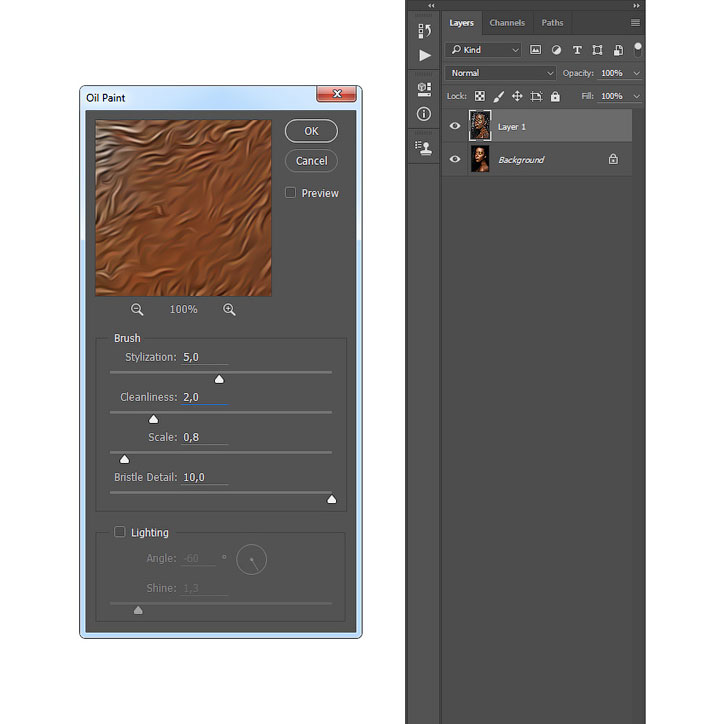
Теперь нажмите Filter > Stylize > Oil Paint (Фильтр > Стилизация > Масляная краска), измените параметр Stylization (Стилизация) на 5, Cleanliness (Чистота) на 2, а также уберите галочку из графы Lighting (Освещение).
Шаг 11
Нажмите Filter > Stylize > Oil Paint (Фильтр > Стилизация > Масляная краска) еще раз, измените параметр Stylization (Стилизация) на 10, Cleanliness (Чистота) на 10, а также уберите галочку из графы Lighting (Освещение).
Шаг 12
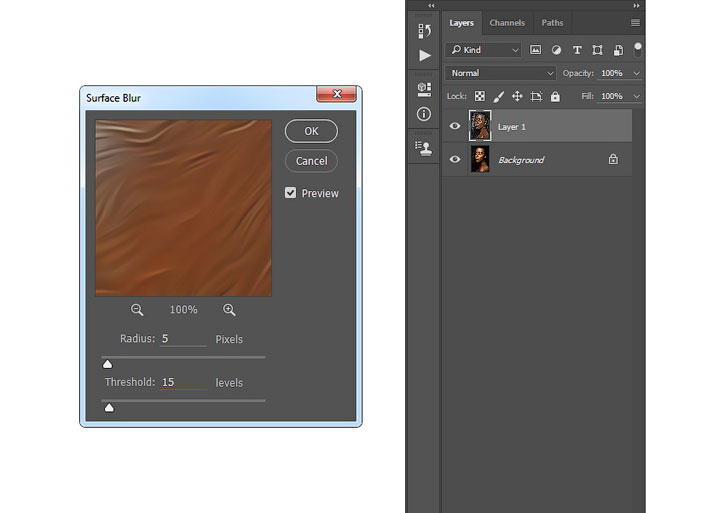
Далее нажмите Filter > Blur > Surface Blur (Фильтр > Размытие > Размытие по поверхности) и измените Radius (Радиус) на 5 пикселей, а Threshold (Изогелия) на 15 уров., как показано ниже:
Шаг 13
Нажмите Filter > Filter Gallery > Artistic > Cutout (Фильтр > Галерея фильтров > Имитация > Аппликация) и измените Number of Levels (Количество уровней) на 8, Edge Simplicity (Простота краев) на 5, а Edge Fidelity (Четкость краев) на 3, как показано ниже:
Шаг 14
А сейчас нажмите Image > Auto Tone (Изображение > Автотон) и Image > Auto Contrast (Изображение > Автоконтраст), дабы внести некоторые автоматические коррективы в тон и контраст снимка.
Шаг 15
Нажмите Image > Adjustments > Brightness/Contrast (Изображение > Коррекция > Яркость/Контраст) и измените Contrast (Контраст) на 100, как показано ниже:
Шаг 16
Теперь нажмите Теперь нажмите Filter > Sharpen > Unsharp Mask (Фильтр > Усиление резкости > Контурная резкость), измените параметр Amount (Эффект) на 50%, Radius (Радиус) на 5 пикселей и параметр Threshold (Изогелия) на 0 уров., как показано ниже:
Шаг 17
Переименуйте получившийся слой в Vexel Art (Вексельный стиль).
3. Как Внести Финальные Коррективы
Шаг 1
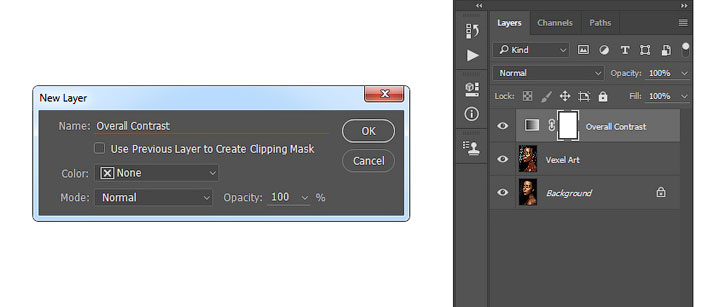
В этом разделе мы внесем некоторые финальные коррективы в наш дизайн. Нажмите D на клавиатуре, чтобы изменить основной и фоновый цвета на цвета по умолчанию. Далее, нажмите Image > Adjustments > Gradient Map (Изображение > Коррекция > Карта градиента), чтобы создать корректирующий слой с картой градиента. Назовите этот слой Overall Contrast (Общий контраст).
Шаг 2
А сейчас измените режим наложения этого слоя на Luminosity (Яркость) и измените его непрозрачность на 56%.
Шаг 3
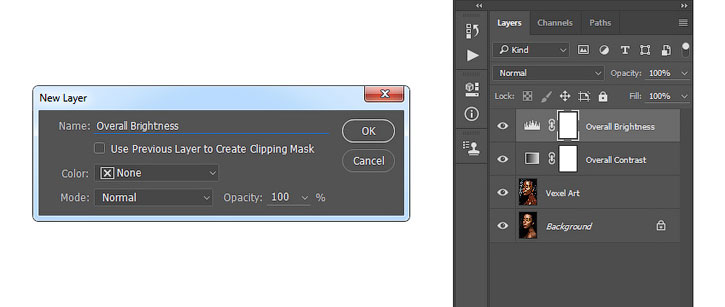
Нажмите Layer > New Adjustment Layer > Levels (Слои > Новый корректирующий слой > Уровни, чтобы создать новый корректирующий слой, назовите его Overall Brightness (Общая яркость).
Шаг 4
Теперь дважды кликните на миниатюре слоя и на панели Properties (Свойства) введите значения со скриншота:
Шаг 5
Нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента) чтобы создать корректирующий слой с картой градиента. Назовите этот слой Color Look (Цветной образ).
Шаг 6
А сейчас дважды кликните на миниатюре слоя и на панели Properties (Свойства), а затем кликните по градиенту, чтобы открыть панель редактирования градиента, и создайте градиент, как на скриншоте ниже:
Цвета градиента: Цвет слева: e000e0, Справа: 005161
Шаг 7
Измените режим наложения этого слоя на Color (Цветность).
Шаг 8
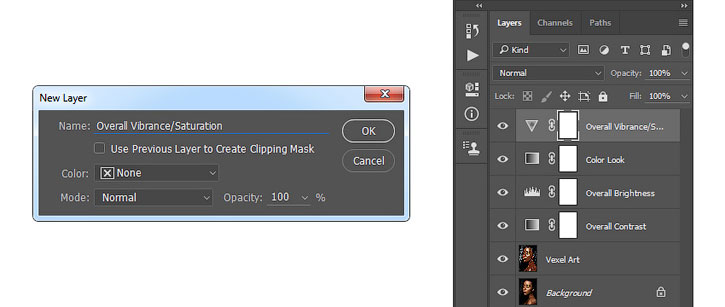
Нажмите Layer > New Adjustment Layer > Vibrance (Слои > Новый корректирующий слой > Сочность). Назовите его Overall Vibrance/Saturation (Общая Сочность/Насыщенность).
Шаг 9
Дважды кликните на миниатюре слоя и на панели Properties (Свойства) и измените параметр Vibrance (Сочность) на +43, а параметр Saturation (Насыщенность) на +22, как показано ниже:
Шаг 10
Теперь нажмите Control-Alt-Shift-E на клавиатуре, чтобы отпечатать видимые слои, а затем нажмите Control-Shift-U, чтобы обесцветить получившийся слой. Затем, нажмите Filter > Other > High Pass (Фильтр > Другое > Цветовой контраст) и измените Radius (Радиус) на 2 пикселя.
Шаг 11
Назовите этот слой Overall Sharpening (Общая резкость) и измените режим наложения на Overlay (Перекрытие).
У Вас получилось!
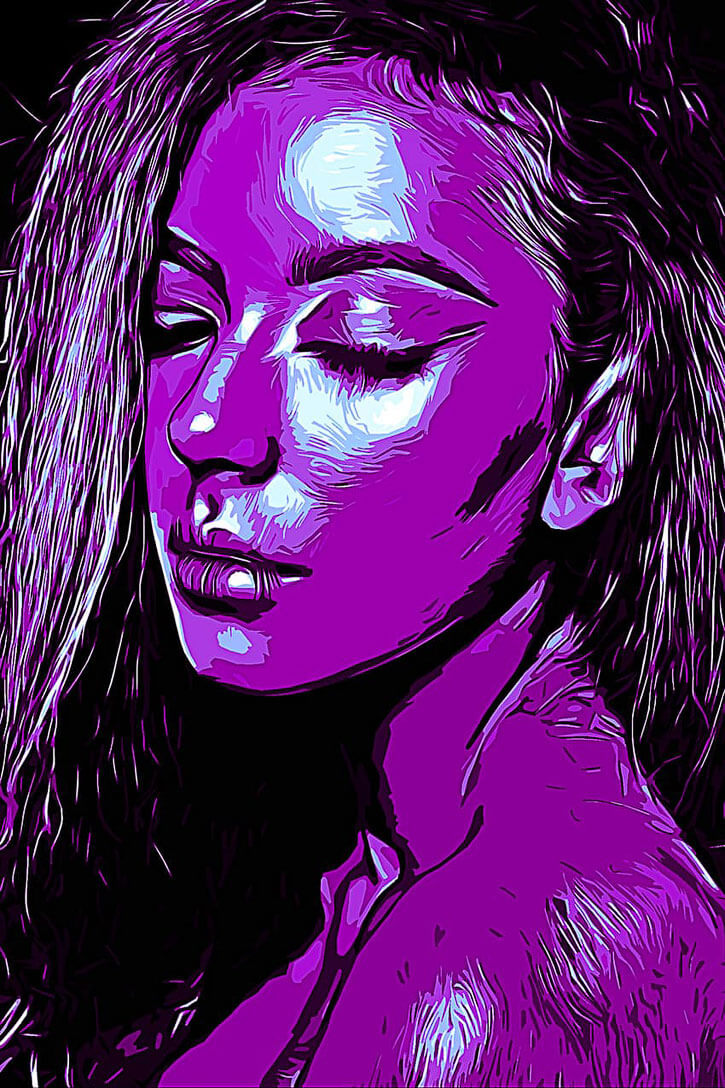
Поздравляю, вы это сделали! А вот и финальный результат:
Автор: Marko Kožokar
Источник: design.tutsplus.com































Комментарии 787
Спасибо огромное за урок и за перевод. Что мне особенно нравится в уроках этого автора, что прямо по уроку можно писать экшн, а потом смотреть эффект на разных фото - на некоторых эффект смотрится так себе, на других здорово, можно проанализировать какое фото подойдет эффекту. Конечно авторский исходник всегда супер, а из своих надо выбирать. Из получившегося мне больше всего маяк понравился и с картой цвета и без нее. Тут еще и градиенты можно менять - так что простора.... СПАСИБИЩЕ
Точная отметка про actions.
Спасибо за урок.
Просто чистое золото. Спасибо!
Подскажите пожалуйста, а почему фильтр "Масляная краска" не активен? Использую СС 2018
Спасибо за урок! Эффект настолько классный, что по совету Ekaterina.Vl записала экшн, и попробовала с несколькими фото. Действительно, разные фото - разный результат.
Спасибо за урок. Очень понравился эффект
спасибо за урок очень понравился
Спасибо за урок)))
Спасибо за урок
Отлично получилось))
завтра выложу!
Marko Kožokar
 иятного провождения карантина!
иятного провождения карантина!
спасибо сделал почти точь в точь, делал с помощю дополнительных материалов понравилось! Пр
https://photoshop-master.ru/my/
зацените мои работы!
Екатерина Панкова, красиво!
Дейенерис Таргариен
Photoshop CS6 у меня так получилось
Madenova94, красиво!
у меня нету эффекта масляная краска. как можно добавить? а так урок классный, мне понравилось
Здраствуйте! У меня в фильтре нету масляная краска. Как добавить?
Madenova94, Какая у вас версия фотошопа?
Спасибо. Не плохой урок для изучения фильтров
Спасибо, отличный урок!
Интересно
Обалденный урок. Спасибо.
Хороший результат!
спасибо