Делаем метеорит в Фотошоп
Делаем метеорит в Фотошоп
Сложность урока: Средний
В этом уроке мы с вами превратим обычную компьютерную мышь в раскаленный летящий метеорит.

Ресурсы:
Шаг 1: Создаем звезды
В этом шаге мы создадим звездный фон. Существует много способов его создания (в том числе и в программе Фотошоп).
Примечание: Например вы можете воспользоваться уроком Рисуем космос и планету.
Автор решил сделать звёзды в Cinema 4D.
Если вы не хотите останавливаться на данном этапе или вы не располагаете программой Cinema 4D, ничего страшного, это не повлияет на процесс работы. Можете создать простой черный фон в Фотошопе и сразу перейти к Шагу 3.
Процесс создания звёзд автором в Cinema 4D
Шаг 2: Работаем со здездами в Фотошопе
Если вы делали звёзды в Cinema 4D или в отдельном документе Photoshop, то теперь вы должны импортировать звездный фон в Фотошоп.

Сделаем звезды ярче, добавив корректирующий слой Brightness/Contrast (Яркость/Контраст). Чтобы его создать, активируем необходимый слой и жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу панели слоев (черно-белый кружочек).
Когда вы нажмете на кнопку, появится меню, в котором выбираем Brightness/Contrast (Яркость/Контраст).
На протяжении урока мы добавим еще несколько корректирующих слоев, поэтому запомните как это делается.
Экспериментируйте с параметрами, чтобы получить что-то похожее.

Шаг 3: Добавляем объект
Я использовал Microsoft SideWinder X8 Mouse в качестве основного объекта в этой работе.
Импортируем изображение мышки в Фотошоп.

Шаг 4: Обесцвечиваем объект
Создаем корректирующий слой Gradient Map (Карта градиента), перейдя в меню Layer - New Adjustment Layer - Gradient Map (Слой - Новый корректирующий слой - Карта градиента) (это еще один из способов создания корректирующих слоев). Используем градиент от черного к белому.

Шаг 5: Затемняем края
Теперь мы должны затемнить края объекта, используя Burn Tool  (Затемнитель) (O) с мягкой кистью. Настраиваем инструмент:
(Затемнитель) (O) с мягкой кистью. Настраиваем инструмент:
* Range (Диапазон): Midtones (Средние тона)
* Exposure (Воздействие): 50%
* Protect Tones (Защитить тона) неактивно

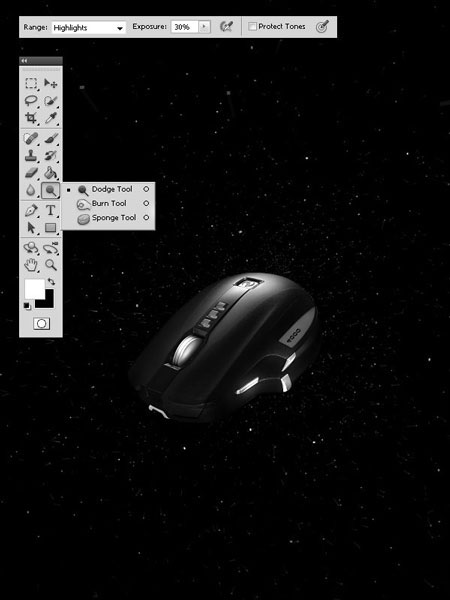
Шаг 6: Осветляем кнопки мышки
Теперь мы должны сделать кнопки немного ярче, используя Dodge Tool  (Осветлитель) (O) с мягкой кистью. Настраиваем инструмент:
(Осветлитель) (O) с мягкой кистью. Настраиваем инструмент:
* Range (Диапазон): Highlights (Света)
* Exposure (Воздействие): 30%
* Protect Tones (Защитить тона) неактивно
Перед началом дублируйте (CTRL+J) слой с мышью.

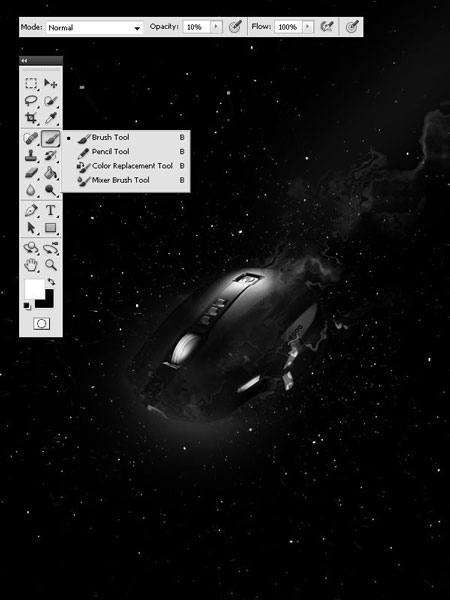
Шаг 7: Удаляем части объекта
Теперь мы должны удалить некоторые области мыши, чтобы она более гармонично смотрелась с фоном. Активируем Eraser Tool  (Ластик) (E) с мягкой кистью.
(Ластик) (E) с мягкой кистью.
* Mode (Режим): Brush (Кисть)
* Opacity (Непрозрачность): 30%
* Flow (Нажим): 100%

Шаг 8: Создаем эффект дыма
Снова дублируем слой с мышью. Мы деформируем этот слой, чтобы создать эффект дыма, исходящего от метеорита. Переходим Edit - Free Transform (Редактирование - Свободное трансформирование) (CTRL+T), в результате появятся контрольные точки, с помощью которых мы будем трансформировать объект. Жмем правой кнопкой внутри трансформируемой области и выбираем Warp (Деформация).
Растягиваем мышь, как показано на скриншоте ниже.

Затем Filter - Distort - Wave (Фильтр - Искажение - Волны). Так как результат применения этого фильтра зависит от формы объекта, его размера и расположения, настраиваем параметры по своему усмотрению.

Теперь смешиваем дым с оригинальным слоем с мышкой. Вы можете сделать это воспользовавшись Eraser Tool  (Ластик) (E). Удаляем лишние области, стараясь, чтобы все выглядело естественно и не было резких переходов.
(Ластик) (E). Удаляем лишние области, стараясь, чтобы все выглядело естественно и не было резких переходов.

Шаг 9: Создаем свет под мышью
Теперь мы должны создать простой источник света под мышью. Используем Brush Tool  (Кисть) (B) с мягкой белой кистью.
(Кисть) (B) с мягкой белой кистью.
* Mode (Режим): Normal (Нормальный)
* Opacity (Непрозрачность): 10%
* Flow (Нажим): 100%
Создаем новый слой под слоями с мышью. На новом слое, кликнув 1-2 раза, рисуем световые пятна.
Шаг 10: Создаем световые линии
В этом шаге мы создадим ярке световые линии, обволакивающие метеорит.
Начнем с создания кистью  (B) простых форм в центре рабочего полотна.
(B) простых форм в центре рабочего полотна.

Трансформируем линии, используя Free Transform (Свободное трансформирование) (CTRL+T).

Затем поворачиваем по диагонали, снова используя Free Transform (Свободное трансформирование) (CTRL+T).

Из этой линии мы должны создать кривую с помощью Warp (Деформация). Жмем CTRL+T, чтобы войти в режим Free Transform (Свободное трансформирование), правой кнопкой мышки жмем внутри трансформируемой области и выбираем Warp (Деформация).

Снова используем фильтр Filter - Distort - Wave (Фильтр - Искажение - Волны) для кривой. Постарайтесь, чтобы линия не была слишком толстой.

Шаг 11: Световые эффекты для метеорита
Когда метеорит, летящий вниз, набирает скорость, вокруг него образуется яркое свечение. Именно его мы и попытаемся создать.
Используем Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) для линий, которые мы создали в предыдущем шаге, и располагаем сбоку мыши.

Дублируем (CTRL+J) слой, чтобы усилить эффект и добавить больше свечения.

Дублируем слой со свечением и переходим Image - Adjustments - Invert (Изображение - Коррекция - Инвертировать), чтобы изменить цвета копии.

Шаг 12. Продолжаем рисовать световые полосы с помощью Brush Tool  (Кисть) (B).
(Кисть) (B).
* Mode (Режим): Normal (Нормальный)
* Opacity (Непрозрачность): 10%
* Flow (Нажим): 100%
* Color (Цвет): #464646
Создаем новый слой и рисуем штрихи, после чего меняем режим смешивания слоя на Linear Dodge (Линейный осветлитель).

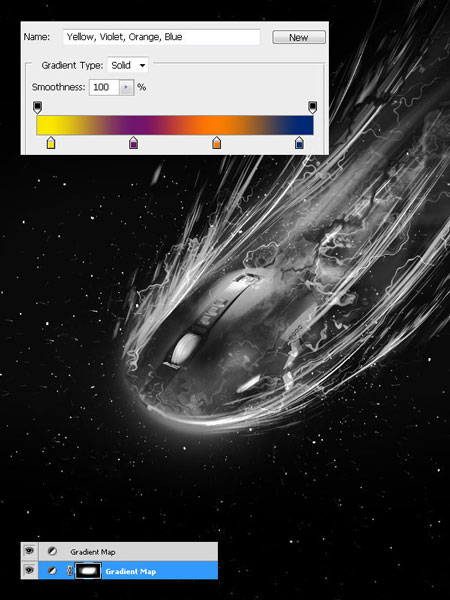
Шаг 13: Точная настройка корректирующих слоев
Создаем корректирующий слой Gradient Map (Карта градиента) и делаем регулировку с помощью желтого, фиолетового, оранжевого и синего цветов. После этого меняем режим смешивания на Linear Dodge (Линейный осветлитель) с opacity (непрозрачность) 50%. Благодаря этому цвета стали интенсивнее.

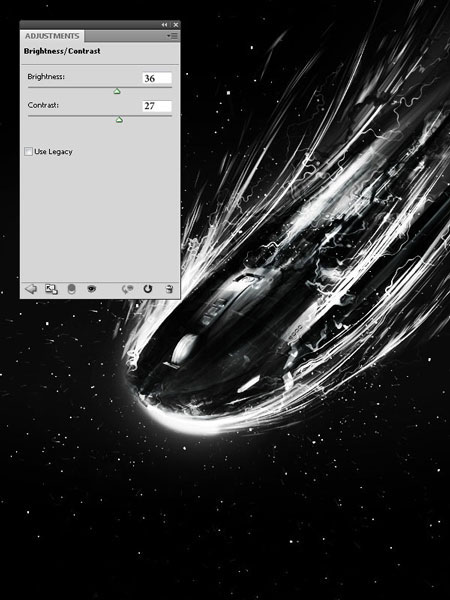
Добавляем новый корректирующий слой Brightness/Contrast (Яркость/Контраст) под слоем Gradient Map (Карта градиента).

Затем создаем еще один корректирующий слой Brightness/Contrast (Яркость/Контраст), но в этот раз создаем его над предыдущими тремя корректирующими слоями. На этом слое я добавил слой-маску и залил ее черным цветом. Белой мягкой кистью (B) проводим в тех местах световых полос, которые должны быть ярче.

Шаг 15: Применяем рендер
Теперь будем использовать Dark Render.

Добавляем рендер в работу и применяем Edit - Transform - Warp (Редактирование - Трансформация - Деформация), чтобы отредактировать рендер так, как нам необходимо. Можете несколько раз дублировать слой, чтобы усилить эффект.

Добавляем корректирующий слой Brightness/Contrast (Яркость/Контраст) над слоем с рендером, чтобы усилить интенсивность свечения.

Шаг 16: Добавляем цвет
Теперь мы должны добавить немного цвета для нашего метеорита. Начинаем с создания нового слоя. Используем Brush Tool  (Кисть) (B), чтобы нарисовать красные линии (#fe0000).
(Кисть) (B), чтобы нарисовать красные линии (#fe0000).

Меняем режим смешивания на Color (Цветность), чтобы свечение было только слегка окрашено в красный цвет.

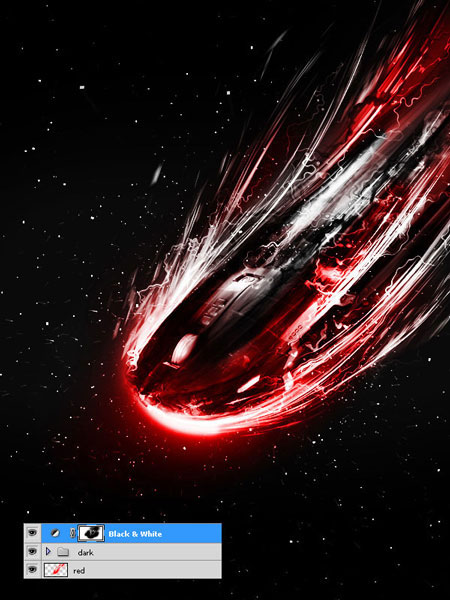
Создаем корректирующий слой Black&White (Черно-белый) над слоем с рендером, чтобы уменьшить насыщенность цветов. Также можете использовать Eraser Tool  (Ластик) (E) и слой-маску, чтобы откорректировать действие слоя Black&White (Черно-белый).
(Ластик) (E) и слой-маску, чтобы откорректировать действие слоя Black&White (Черно-белый).

Создаем новый слой и снова, используя мягкую кисть  (B) красного цвета (#fe0000), рисуем в тех областях, куда хотим добавить красного оттенка. Режим смешивания меняем на Color Dodge (Осветление основы).
(B) красного цвета (#fe0000), рисуем в тех областях, куда хотим добавить красного оттенка. Режим смешивания меняем на Color Dodge (Осветление основы).

Создаем корректирующий слой Gradient Map (Карта градиента) с использованием желтого, фиолетового, оранжевого и голубого цветов. Меняем режим смешивания на Overlay (Перекрытие) и уменьшаем opacity (непрозрачность) до 40%. Это уменьшит интенсивность света спереди мыши.

Шаг 17: Делаем композицию мягче
На данном финальном этапе, мы немного смягчим получившуюся композицию. Для начала сохраняем работу в формате TIFF. Для этого переходим File - Save As (Файл - Сохранить как) и из выпадающего списка форматов выбираем .tiff. Открываем сохраненный файл .tiff в Фотошоп в качестве нового отдельного документа. Дублируем слой (CTRL+J).
Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) для копии. Копируем этот слой на основной рабочий документ.

Создаем слой-маску. Активируем Brush Tool  (Кисть) (B) с мягкой кистью черного цвета и удаляем лишние области с размытого слоя.
(Кисть) (B) с мягкой кистью черного цвета и удаляем лишние области с размытого слоя.

Результат:

Автор: Dariusz Markiw
Источник: designinstruct.com
Комментарии 166
Вообще не поняла половины из урока(
Хорошее исполнение!
Все в принципе отлично, только не ясно несколько вещей
1.Что такое рендер и откуда его взять автор не объяснил вообще
2.Добиться эффекта "волны" на кривых линиях как в уроке без скрина настроек просто не получилось.
Поэтому сделал как посчитал нужным уже сам) 70% урока полезны, спасибо :)
Метеорит из мышки - это круто )))) Спасибо за урок.
Пока что все оооочень страшно получается сложновато для меня как для новичка... буду стараться дальше =D За урок спасибо
сложновато для меня как для новичка... буду стараться дальше =D За урок спасибо
Спасибо за урок
Про штрихи - или надо было запастись терпением, или я чего-то не поняла. За урок - спасибо.
спасибо!
Классный урок. Спасибо!!!
Спасибо!
Ну как?
iPhone_pro, работа не Ваша....немного изменить цвет может каждый....
спасибо!
конечно, получилось не совсем как надо (
с картой градиента тоже не понял
много лишних действий, поэтому сделал немного по свойму...
Спасибо,вот только не получилось с волнами и с линиями не очень.
С волнами не получилось ничего ВООБЩЕ. Поэтому работу сделала ПО-ДРУГОМУ!
Классный урок! Из мышки можно целый коллаж сотварить)), спасибо!
к чему была карта градиента с линейным осветлителем на черно белом фоне))))))))) я так и не понял.........все равно , спасибо
кто может помочь что т у меня не получается напишите в скайп и объясните не очень умному=)) Skype durapov1
TRAHAJU Видимо это пока не ваш уровень :) думаю просто сначала нужно начать с легких уроков и изучения инструментов, а уж потом усложнять задания.
А я приступаю к этому уроку :)
Я не очннь розобрался!!Может я ТУПРОЙ!
Привет всем)
Ну как то так)
Получилось плоховато...
Спасибо за урок
ы
это нереально, у меня волны ваще не такие какието !!!!!!1 может вы не правильно перевели что то?((
Вот моя работа!
ээх...
сложный урок
как-то так получилось )))
мне очень понравилось!