Мечтающий кот в Фотошоп
Мечтающий кот в Фотошоп
Сложность урока: Средний
В этом уроке я покажу вам, как создать сцену с котом в саду, который наблюдает за облаком-рыбкой. Я покажу вам технику обработки изображений, ретуши, совмещения, работу с группой и многое другое.
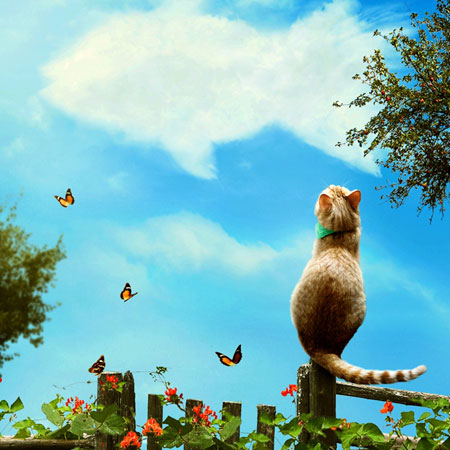
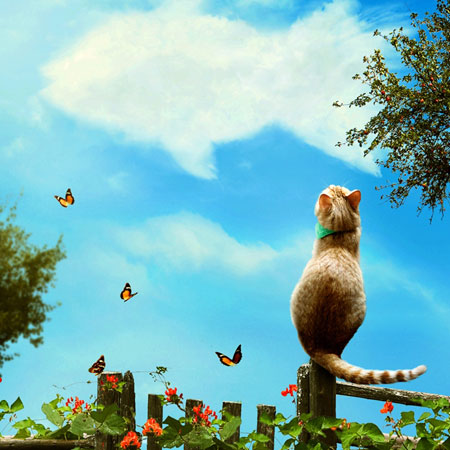
Итоговый результат
Исходные материалы:
Шаг 1
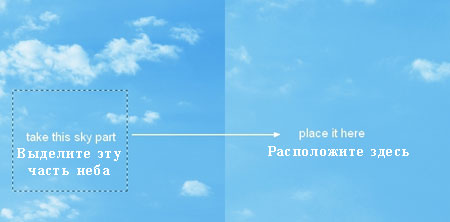
Создайте новый документ 1000 x1000 px, но вы можете установить размеры документа на своё усмотрение. Для содержимого заднего фона, я установил белый цвет. Откройте стоковое изображение ‘Небо’. Я выделил часть изображения неба и далее, с помощью инструмента Перемещение  (Move Tool (V), переместил выделенную часть неба на наш рабочий документ. Примените масштабирование, как показано на скриншоте ниже.
(Move Tool (V), переместил выделенную часть неба на наш рабочий документ. Примените масштабирование, как показано на скриншоте ниже.

Шаг 2
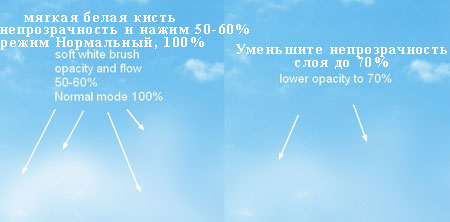
Создайте новый слой (Ctrl+Shift+N). С помощью мягкой белой кисти (размер кисти примерно 500 px), непрозрачность и нажим кисти примерно 50-60%, прокрасьте в нижней части поверх изображения неба, чтобы осветлить эту часть изображения. Уменьшите непрозрачность этого слоя до 70%:

Шаг 3
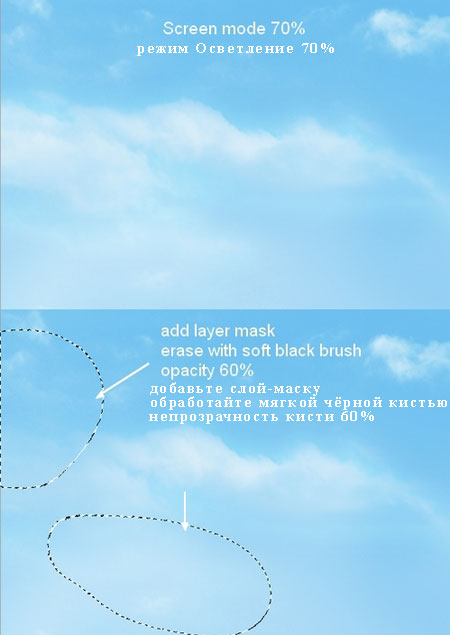
Откройте стоковое изображение ‘Облака’. Выделите часть облаков, как показано на скриншоте ниже. Переместите выделенную часть облаков на наш рабочий документ. Примените масштабирование к выделенной части облаков в соответствии с размерами документа.

Поменяйте режим наложения для слоя с выделенной частью облаков на Осветление (Screen), непрозрачность 70%. В нижней панели инструментов, нажмите кнопку Добавить слой-маску  (add layer mask), таким образом, мы добавим слой-маску к слою с облаками. С помощью мягкой чёрной кисти с непрозрачностью примерно 60%, размойте левую сторону и немного нижнюю часть.
(add layer mask), таким образом, мы добавим слой-маску к слою с облаками. С помощью мягкой чёрной кисти с непрозрачностью примерно 60%, размойте левую сторону и немного нижнюю часть.

Шаг 4
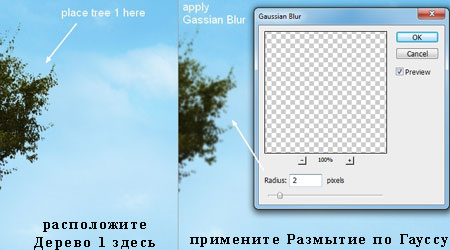
С помощью инструментов выделения, отделите изображение Дерева 1 от заднего фона, расположив в левом углу нашей композиции. Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter-Blur-Gassian Blur) и выбираем радиус размытия 2 px. В этом шаге, мы добавляем некоторые детали и придаём глубину резкости нашей сцене.

Шаг 5
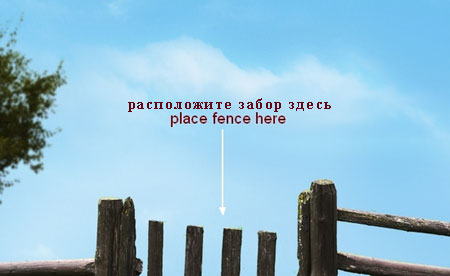
Далее, откройте стоковое изображение ‘Забора’. Вырежьте изображение забора, переместив данное изображение на передний план нашей композиции. Я расположил изображение таким образом, чтобы была видна только верхняя часть забора.

Шаг 6
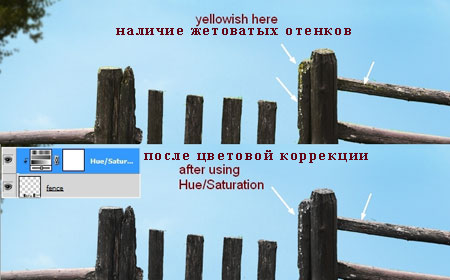
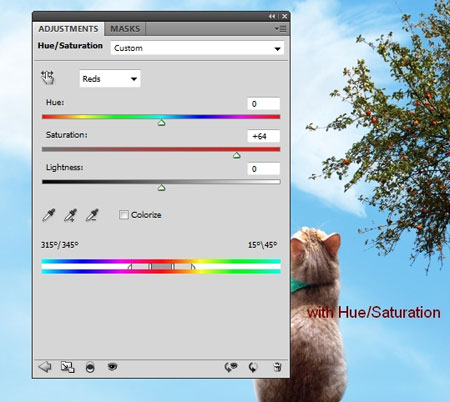
Чтобы удалить желтоватые оттенки, присутствующие на изображении забора, я использовал корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски к слою с забором. Идём Слой- Новый корректирующий слой – Цветовой тон / Насыщенность (Layer-New Adjustment Layer-Hue/Saturation).


Шаг 7
Создайте новый слой (в качестве обтравочной маски к слою с забором), поменяйте режим наложения для данного слоя на Перекрытие (Overlay), непрозрачность слоя 100%, а затем залейте этот слой 50% серым (50% gray). Выберите инструмент Затемнитель  (Burn Tool (O), установите Диапазон (Range) на Средние тона (Midtones), Экспозиция (Exposure) примерно 20%, а затем с помощью данного инструмента, немного затемните правую часть забора. На скриншоте ниже, вы можете увидеть, где я применил данный инструмент при режиме наложения Нормальный (Normal) и Перекрытие (Overlay(результат).
(Burn Tool (O), установите Диапазон (Range) на Средние тона (Midtones), Экспозиция (Exposure) примерно 20%, а затем с помощью данного инструмента, немного затемните правую часть забора. На скриншоте ниже, вы можете увидеть, где я применил данный инструмент при режиме наложения Нормальный (Normal) и Перекрытие (Overlay(результат).

Шаг 8
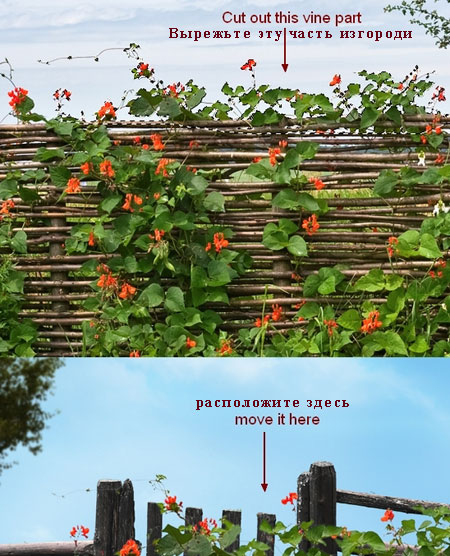
Откройте стоковое изображение ‘Живая изгородь’. Я выделил часть изгороди, скопировал, а затем вклеил скопированное изображение изгороди на наш рабочий документ, расположив в правой части забора.

Я назвал этот слой "Живая изгородь 1".
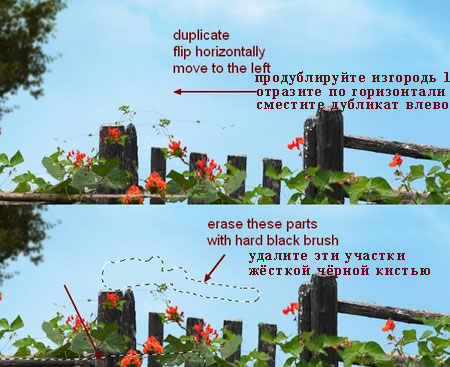
Продублируйте слой с живой изгородью, сместив дубликат слоя влево. Отразите изображение дубликата по горизонтали, для этого идём Редактировать – Трансформация – Отразить по горизонтали (Edit-Transform-Flip Horizontal), далее, к дубликату слоя, добавьте слой-маску и с помощью жёсткой круглой кисти (не используйте мягкую кисть), удалите оставшуюся часть изгороди, обработав верхнюю часть.
Примечание переводчика: соответственно назовите дубликат слоя "Живая изгородь 2".

Шаг 9
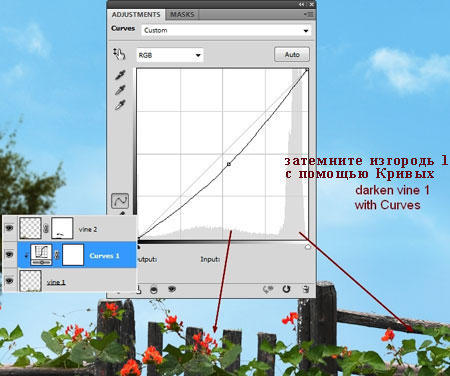
Я использовал корректирующий слой Кривые (Curves) в качестве обтравочной маски к слою "Живая изгородь 1", чтобы затемнить изгородь.

Шаг 10
Далее, откройте стоковое изображение ‘Кот’. Вырежьте изображение кота, переместив данное изображение на наш рабочий документ, расположив кота на заборе в правой части композиции.

Создайте новый слой ниже слоя с котом. С помощью мягкой чёрной кисти непрозрачностью примерно 60%, нарисуйте тень на заборе ниже изображения кота.

Шаг 11
Создайте новый слой (в качестве обтравочной маски к слою с котом). Выберите мягкую белую кисть. С помощью данной кисти, прокрасьте по контуру кота, чтобы осветлить и удалить тёмные участки, оставшиеся после процесса вырезания изображения. Поменяйте режим для данного слоя на Линейный осветлитель (Linear Dodge), непрозрачность слоя 100%.

Шаг 12
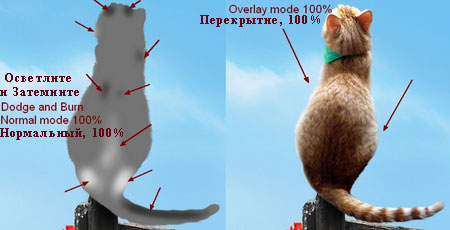
Создайте новый слой с теми же настройками, которые указаны в Шаге 7, далее, с помощью инструментов Осветлитель и Затемнитель
и Затемнитель  (Dodge and Burn Tool), создайте светотени на изображении кота.
(Dodge and Burn Tool), создайте светотени на изображении кота.
Примечание переводчика: не забудьте поменять режим наложения для данного слоя на Перекрытие (Overlay).

Шаг 13
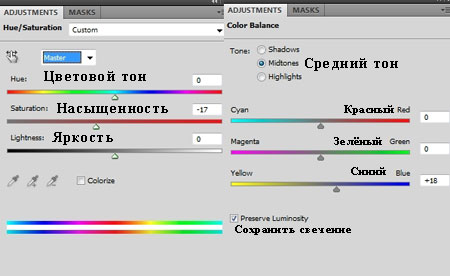
Я использовал корректирующие слои в качестве обтравочных масок к слою с котом, чтобы изменить цветовых оттенки нашего кота.


Шаг 14
Создайте новый слой (но не в качестве обтравочной маски), с помощью кисти 2-3 px, цвет кисти #f7f2ed, воссоздайте усы коту.

Шаг 15
Итак, мы подошли к самой интересной части нашего урока. Создайте новый слой поверх всех слоёв. Установите цвет переднего плана на белый оттенок. Нажмите клавишу F5, чтобы настроить кисть.

С помощью инструмента Лассо  (Lasso Tool), создайте выделение виде формы рыбки, значение растушёвки установите =10, а затем прокрасьте настроенной ранее кистью внутри созданного выделения.
(Lasso Tool), создайте выделение виде формы рыбки, значение растушёвки установите =10, а затем прокрасьте настроенной ранее кистью внутри созданного выделения.

Назовите этот слой "основа рыбки".
Шаг 16
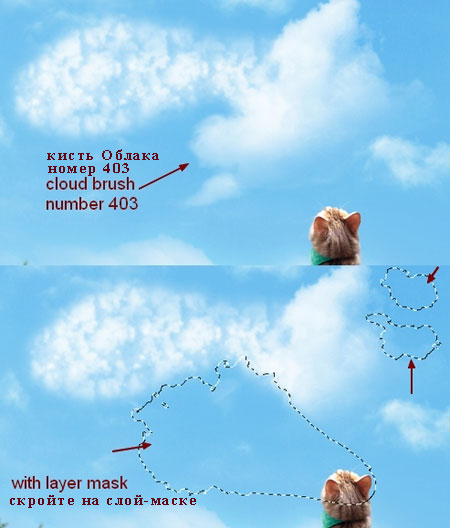
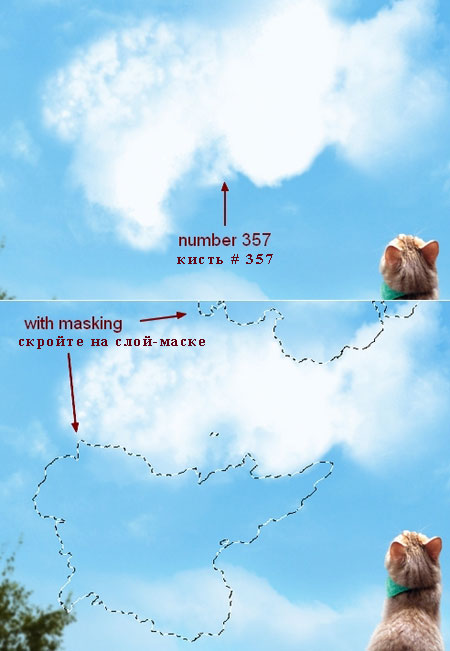
Создайте новый слой, выберите кисть Облака # 403. С помощью данной кисти, прокрасьте нижнюю часть основы рыбки, а затем к данному слою, добавьте слой-маску и на слой-маске, удалите лишние участки.

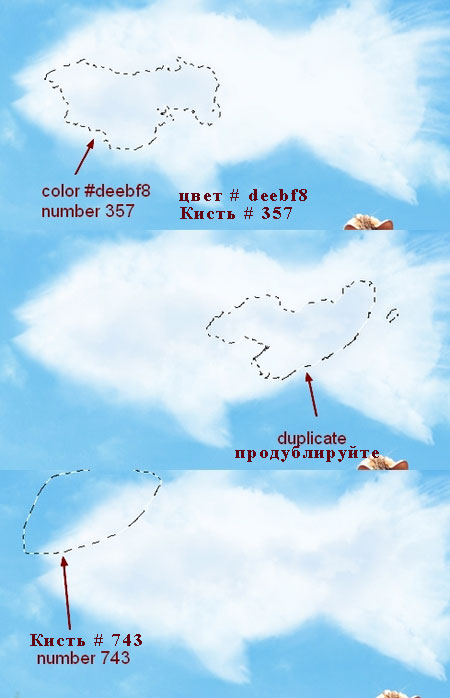
Создайте новый слой, с помощью кисти # 357, прокрасьте по основе рыбки и также скройте лишние участки.

Ещё раз создайте новый слой, выберите кисть # 442. Прокрасьте кистью, примените трансформацию к нарисованным облакам (Ctrl+T), примените слой-маску, чтобы скрыть лишние участки. Далее, продублируйте слой и отразите по вертикали, для этого идём Редактировать – Трансформация – Отразить по вертикали (Edit-Transform-Flip Vertical), а также обработайте ластиком или размойте участки, которые вам не нравятся.
Примечание переводчика: на скриншоте указана кисть # 403, скорее всего это опечатка.

Шаг 17
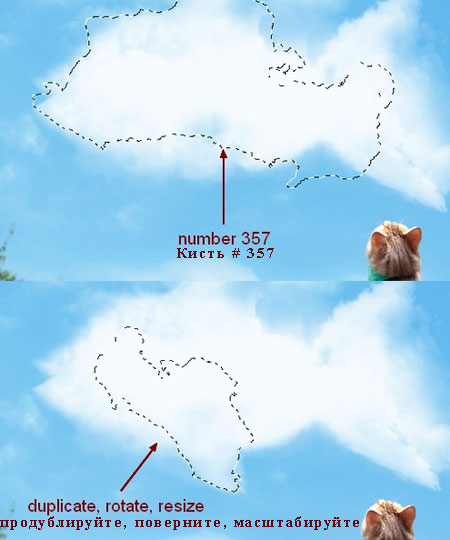
Создайте новый слой, выберите кисть 403 и 357 (непрозрачность кисти примерно 50%). Прокрасьте поверх туловища и хвоста рыбки-облака и как обычно, скройте лишние участки на слой-маске.

Создайте новый слой, выберите кисть 357 большого диаметра с непрозрачностью 100%. Прокрасьте поверх головы рыбки, затем, продублируйте слой, сместите дубликат вниз, поверните дубликат и с помощью слой-маски, создайте очертание нижнего плавника:

Шаг 18
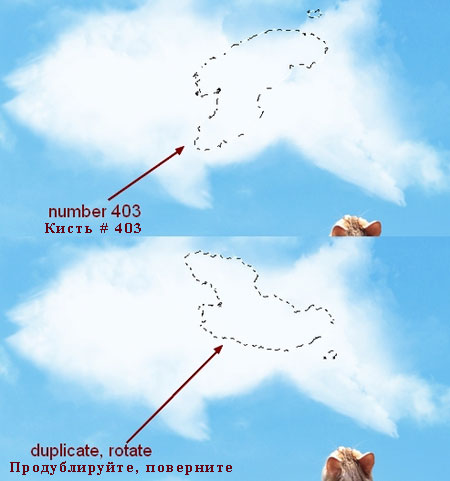
Создайте новый слой, используйте кисть # 271, чтобы завершить "рот" рыбки.

Ещё раз примените кисть # 403, чтобы заполнить “туловище” рыбки.

Шаг 19
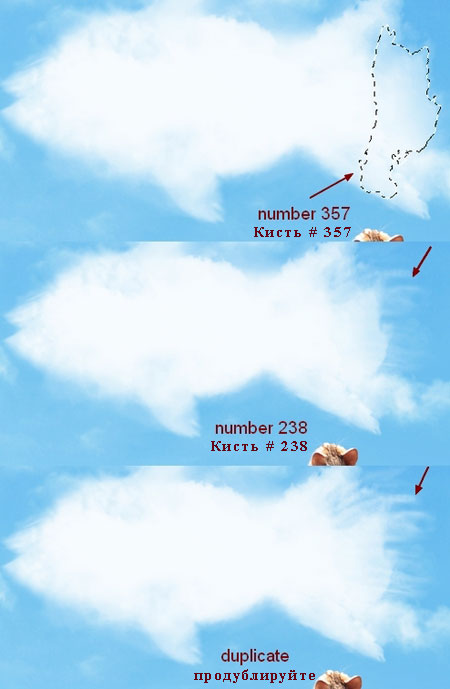
Используйте кисти # 357 и # 238 в хвостовой части рыбки.

Используйте кисть # 743 и 238, чтобы завершить хвост.

Шаг 20
Создайте несколько слоёв поверх всех слоёв. Поменяйте цвет переднего плана на # deebf8 и с помощью кистей Облака, ещё добавьте текстуры облаков к нашей рыбке-облаку.

Шаг 21
Я назвал слои с облаками от 1 до 23, а затем объединил их в одну группу (Ctrl+G). Назовите группу "облако-рыбка". Поменяйте режим наложения для данной группы с Пропустить (Pass Through) (режим группы по умолчанию) на Нормальный (Normal), непрозрачность 90%:

Создайте два корректирующих слоя внутри данной группы, чтобы немного изменить цвет созданного эффекта (Выборочная коррекция цвета (Selective Color) и Цветовой тон / Насыщенность (Hue/Saturation).

На слой-маске корректирующего слоя Выборочная коррекция цвета (Selective Color), я использовал мягкую чёрную кисть, чтобы обработать среднюю часть.

Шаг 22
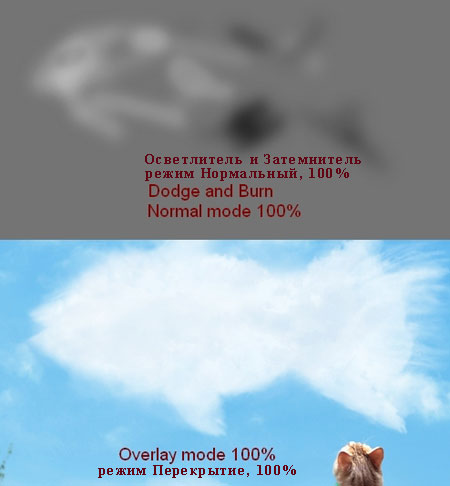
Создайте новый слой. Примените инструменты Осветлитель  и Затемнитель
и Затемнитель  (Dodge and Burn Tool) для создания светотеней на облаке-рыбке.
(Dodge and Burn Tool) для создания светотеней на облаке-рыбке.
Примечание переводчика: используйте ту же самую технику, которую вы использовали в Шаге 7 и 12.

Шаг 23
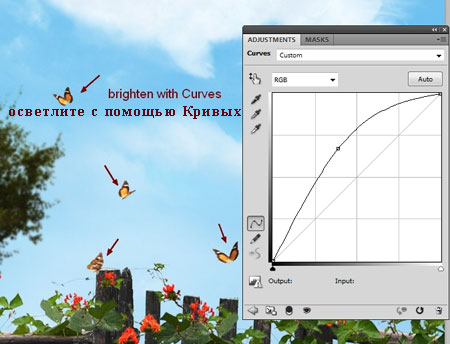
Откройте стоковое изображение “Бабочек”. Добавьте четыре бабочки вокруг ограждения, чтобы украсить нашу сцену.

Сгруппируйте слои с бабочками в одну группу, точно также как вы проделывали с облаками. С помощью корректирующего слоя Кривые (Curves), осветлите бабочек.
Примечание переводчика: не забудьте преобразовать корректирующий слой в обтравочную маску к слою с бабочками.

Шаг 24
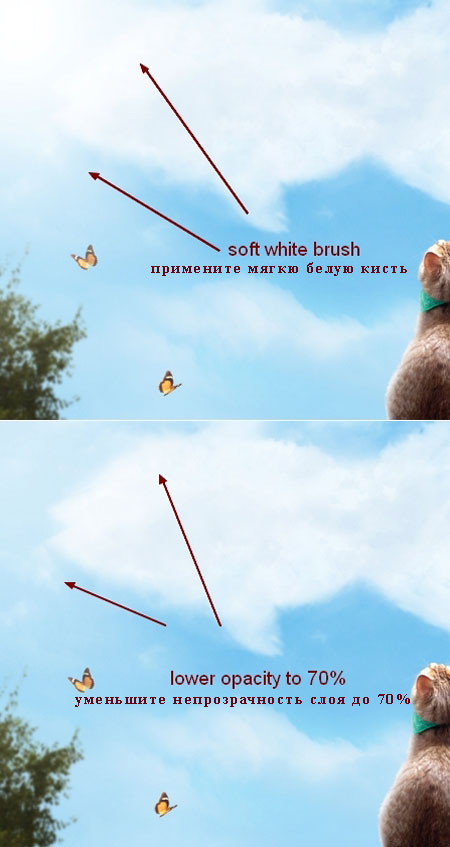
Создайте новый слой поверх всех слоёв и с помощью мягкой белой кисти, прокрасьте по верхней левой части композиции, а затем уменьшите непрозрачность слоя до 70%.

Шаг 25
Выделите изображение ‘Дерева 2’, далее, переместите выделенное изображение на наш рабочий документ, расположив в правой части композиции.

Я использовал корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы усилить красные оттенки.
Примечание переводчика: автор использует корректирующий слой в качестве обтравочной маски к слою с Деревом 2.

Шаг 26
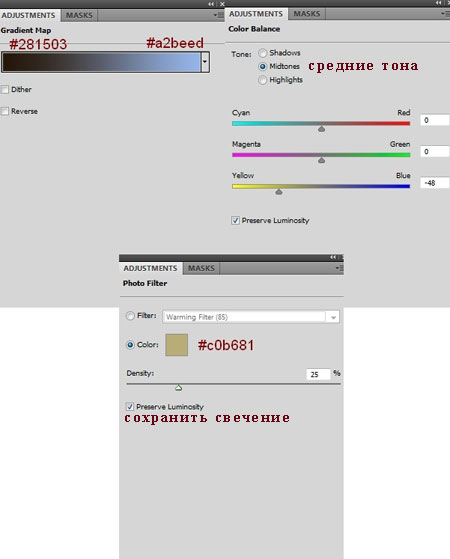
Создайте несколько корректирующих слоёв поверх всех слоёв Карта Градиента (Gradient Map), Цветовой Баланс (Color Balance) и Фото Фильтр (Photo Filter).
Примечание переводчика: автор проводит заключительную цветовую коррекцию, поэтому, корректирующие слои НЕ будут использоваться в качестве обтравочных масок.

Поменяйте режим наложения для корректирующего слоя Карта Градиента (Gradient Map) на Мягкий свет (Soft Light), непрозрачность слоя 100%.

Шаг 27
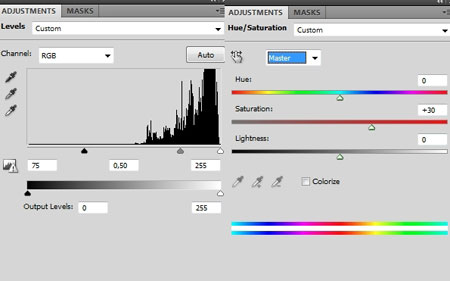
Я использовал корректирующие слои Уровни (Levels) и Цветовой тон / Насыщенность (Hue/Saturation), чтобы затемнить и усилить контраст всего изображения. Я использовал мягкую чёрную кисть на слой-маске корректирующего слоя Уровни (Levels), чтобы скрыть и ослабить эффект коррекции на некоторых участках изображения, как показано на скриншоте ниже.


Итоговый результат

Автор: Jenny Le
Источник: cienel.net

Комментарии 45
Спасибо
спасибо за урок
Спасибо.
спасибо
Спасибо
За урок спасибо! Но половина действий явно ненужные , особенно при формировании рыбы облака..И коррекция в конце чушь полная..Лишь бы наляпать чего - то.
Спасибо за урок!
Котофей)))
спасибо!
Спасибо!
Спасибо^^
Такой добрый, приятный урок. Замечательный. Спасибо
Спасибо! Урок - прелесть.
Вот такой кот)))
Спасибо за урок
Спасибо большое!
Меня вообще куда-то не в ту степь понесло :)
Прелесть урок!! Спасибо за перевод!!
Спасибо за урок)
Большое спасибо за урок!)
Мечтающий кот. Спасибо.
спасибо
Спасибо за урок и кисти облаков.
Спасибо за такой симпатичный урок)
Люблю котов! А этот кот похож на моего Тимошу.
Хороший урок. Спасибо!!!
красивенький урок)) спасибо!!
Спасибо за урок !!
Спасибо!
Спасибо - мило! Обожаю усатых!