Создаем макет обложки книги в стиле 80-х
Создаем макет обложки книги в стиле 80-х
 В этом уроке я покажу вам, как создать дизайн обложки книги в стиле 80-ых. Шаблон из урока можно взять за основу и создать любой другой дизайн, необязательно в стиле ретро.
В этом уроке я покажу вам, как создать дизайн обложки книги в стиле 80-ых. Шаблон из урока можно взять за основу и создать любой другой дизайн, необязательно в стиле ретро.
Сложность урока: Средний
В этом уроке я покажу вам, как создать дизайн обложки книги в стиле 80-х. Шаблон из урока можно взять за основу и создать любой другой дизайн, необязательно в стиле ретро.
Скачать архив с материалами к уроку
1. Вычисляем размер шаблона
Шаг 1
Сначала немного теории. Параметры вашего шаблона будут зависеть от нескольких факторов:
- Размера напечатанной книги. Эти данные очень важны, так как все расчеты зависят от размера книги.
- Размер корешка книги. Если у вашей книги широкий корешок, это нужно учитывать при разработке дизайна. Широкий корешок можно заполнить дополнительными элементами и текстом.
- Тип переплета. Вы разрабатываете дизайн для книги в твердом переплете? Или ваша будущая книга будет в мягкой обложке? У разных вариантов обложки могут быть разные требования к допечатной подготовке.
Для начинающего такая информация может быть утомляющей. К счастью, в большинстве типографий вам не откажут в помощи и вышлют все необходимые требования. Многие типографии даже присылают свои файлы-шаблоны, чтобы облегчить техническую сторону разработки дизайна.
Шаг 2
Несмотря на сложности, очень важно перед началом работы знать некоторую базовую терминологию. Ниже вы узнаете основные термины, которые помогут вам формулировать правильные вопросы и эффективно коммуницировать с типографией:
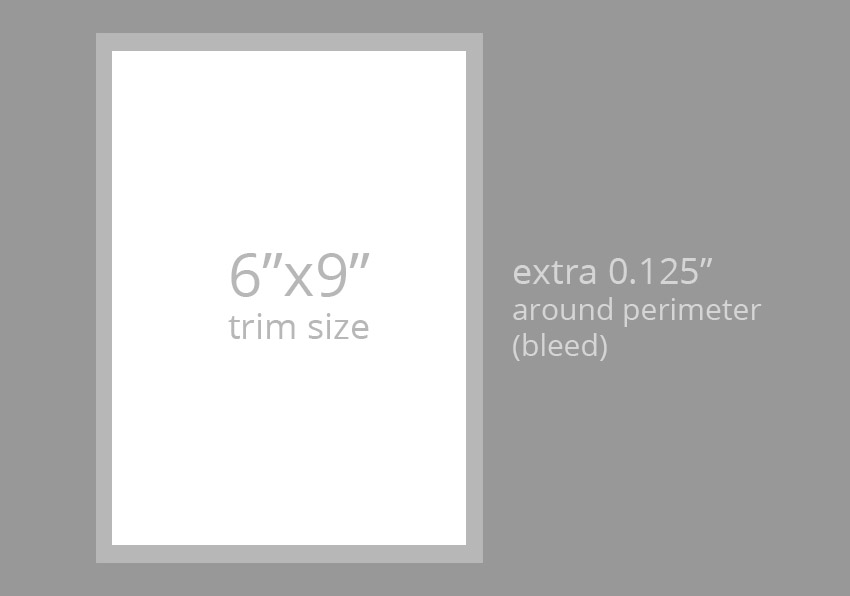
Обрезной размер. Обрезной размер книги (и обложки) — это финальный размер после того, как книга будет напечатана, а все лишнее отрезано. Например, обрезной размер 6 х 9 дюймов означает, что финальный вариант книги будет размером 6 х 9 дюймов.
Вылеты под обрез. Вылеты выступают за пределы обрезного размера. Например, для размера 6 х 9 дюймов необходимо добавить дополнительные 0,125 дюйма под вылеты с каждой стороны. Грубо говоря, это дополнительное пространство, которое тоже нужно заполнить фоном, чтобы после резки на обложке не было белых непропечатанных краев.
Шаг 3
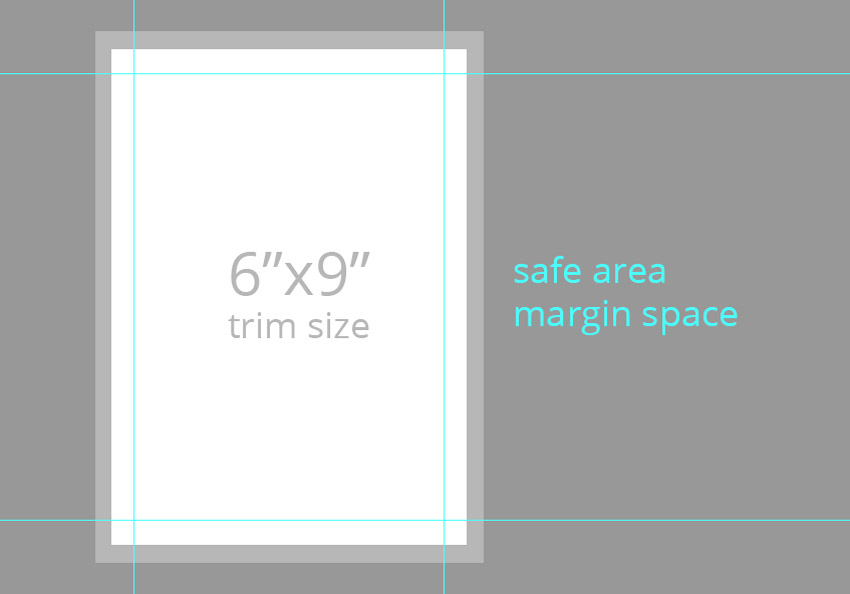
Безопасная зона. Эта область чуть меньше обрезного размера. На скриншоте ниже есть голубые направляющие, которыми отмечен периметр безопасной зоны. Здесь мы размещаем самые важные элементы дизайна (например, текст), которые не будут обрезаны.
Шаг 4
Размер корешка. Этот параметр зависит от размера самой книги и количества страниц. У больших книг корешок, естественно, больше. Уточните эту информацию в типографии или рассчитайте в специальном онлайн-калькуляторе.
Шаг 5
Давайте воспользуемся полученными знаниями и вычислим параметры нашей будущей обложки.
Предположим, что вы планируете самостоятельно издать свою книгу и будете использовать стандартный американский размер 6 х 9 дюймов (15,24 х 22,86 см). Используя этот размер, мы рассчитаем идеальные параметры для мягкой обложки.
Вылеты под обрез берем по 0,125 дюймов с каждой стороны. Не забывайте, что вылеты добавляются СНАРУЖИ обрезного размера.
Корешок будет 0,5 дюймов в ширину. Это примерные расчёты для книги на 220 страниц с достаточно тонкой бумагой (воспользуйтесь онлайн-калькулятором или уточните в своей типографии). Нам нужно добавить 0,5 дюймов к общей ширине.
Обложку мы будем делать как переднюю, так и заднюю. Поэтому получаем следующее:
Расчеты ширины: 6 д (для передней обложки) + 0,5 д (для корешка) + 6 д (для задней обложки) + 0,25 д для вылетов с обеих сторон.
Расчеты высоты: 9 д + 0,25 д для вылетов сверху и снизу.
В результате у нас получится шаблон размером 9,25 х 12,75 дюймов. Именно это разрешение мы будем использовать для разработки дизайна.
Обратите внимание, что это только пример. Ваша книга может быть любой ширины и высоты, учитывая ваши предпочтения и другие факторы.
2. Создаем шаблон в Фотошоп
Шаг 1
Открываем программу Adobe Photoshop. Создаем новый документ File — New (Файл — Создать).
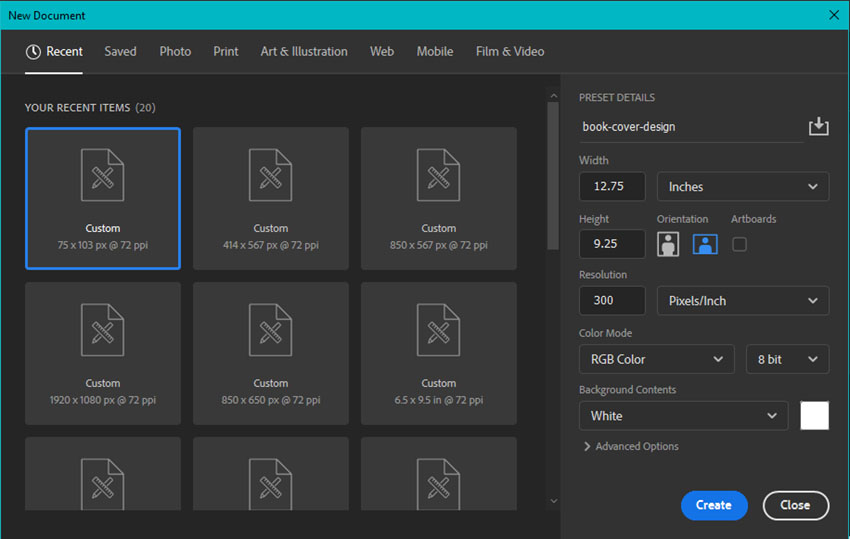
Откроется диалоговое окно с настройками, как показано ниже.
Используем размеры из прошлого раздела. Устанавливаем Width (Ширина) на 12,75 дюймов, Height (Высота) — на 9,25 дюймов. Resolution (Разрешение) — 300 dpi.
Закончив, жмем на кнопку Create (Создать).
Шаг 2
Сейчас документ выглядит, как большое белое поле. Давайте добавим на него направляющие, чтобы обозначить вылеты, обрезной размер и безопасную зону.
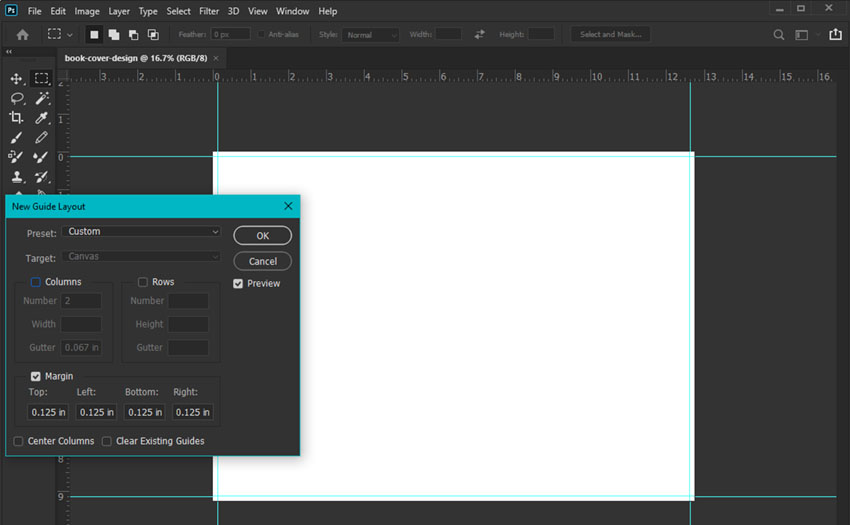
Переходим View — New Guide Layout (Просмотр — Новый макет направляющей).
Устанавливаем все Margin (Поле) на 0,125 дюймов. Это будут вылеты под обрез, по которым будет резаться обложка. Включаем режим Preview (Просмотр), чтобы в реальном времени видеть изменения.
Закончив, жмем на кнопку ОК.
Шаг 3
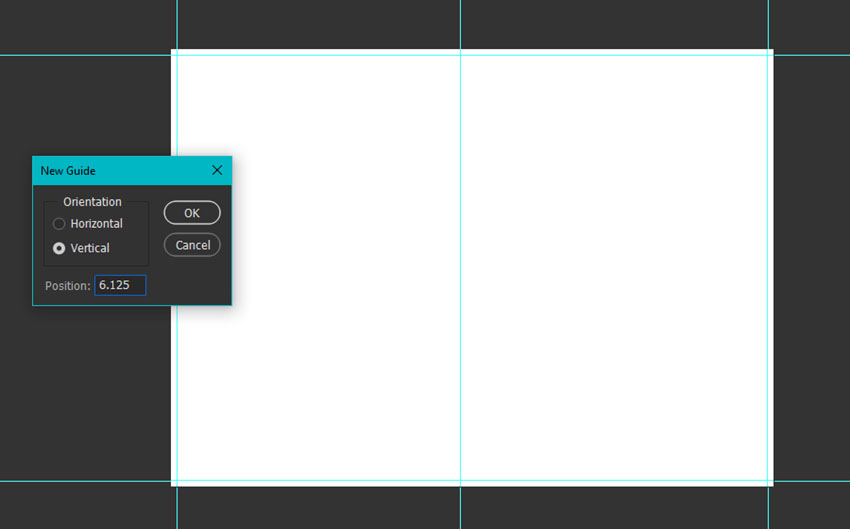
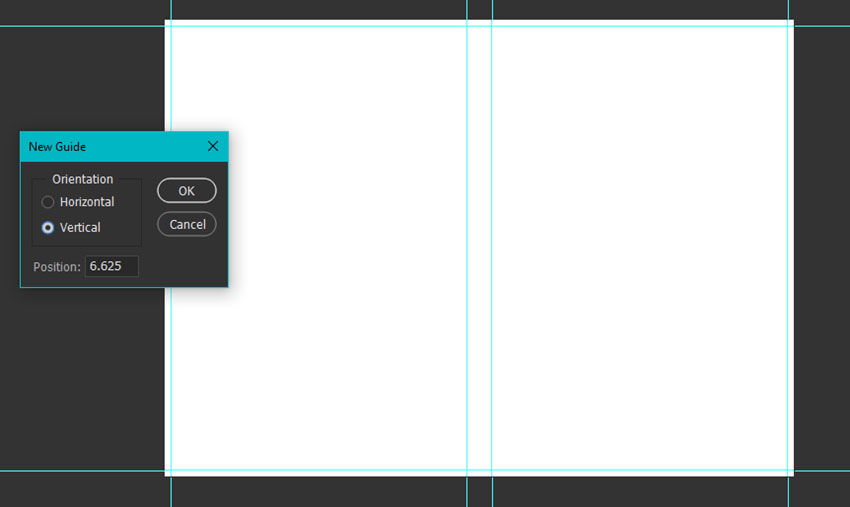
Добавим следующую направляющую. Переходим View — New Guide (Просмотр — Нова направляющая).
Выбираем Vertical (Вертикальная) и устанавливаем размер 6,125 дюймов. 6 дюймов — это ширина обложки и 0,125 — вылет с левой стороны.
Закончив, жмем ОК.
Шаг 4
Повторяем процесс. Переходим View — New Guide (Просмотр — Новая направляющая).
Снова выбираем Vertical (Вертикальная) и вводим 6,625 дюймов.
Жмем ОК и получаем выделенную область под корешок.
Шаг 5
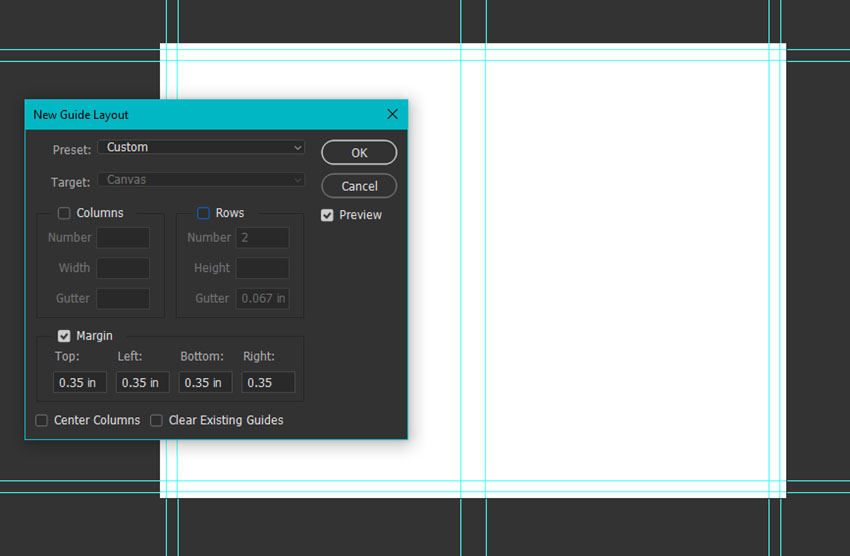
Наконец, добавим направляющие для безопасной зоны. Переходим View — New Guide Layout (Просмотр — Новый макет направляющей).
Устанавливаем Margin (Поле) на 0,35 дюймов с каждой стороны.
Шаг 6
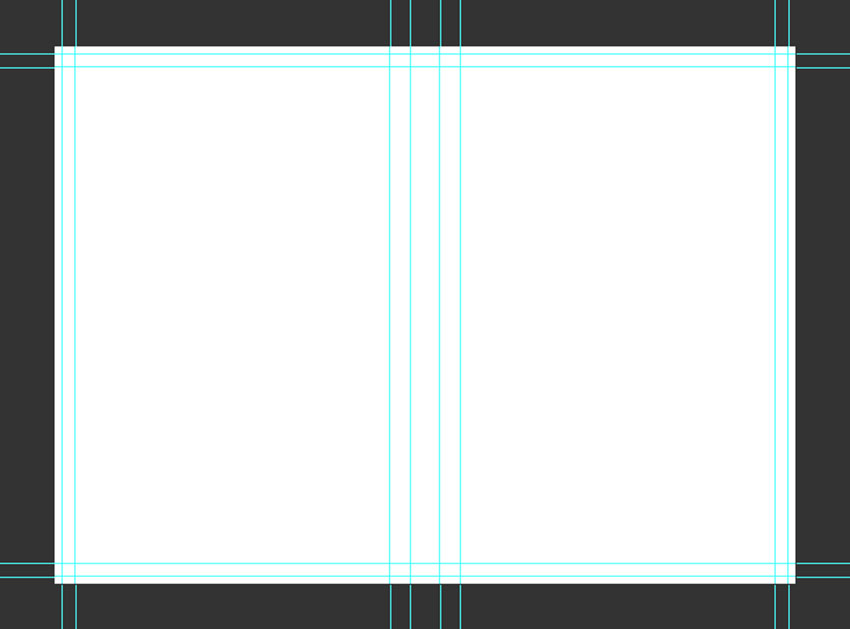
Мы еще не закончили! Давайте добавим еще две направляющие. Переходим View — New Guide (Просмотр — Новая направляющая).
Добавляем вертикальную направляющую на 5,775 дюймов. Это расстояние до корешка минус 0,35 дюймов для поля.
Добавляем следующую вертикальную направляющую на 6,975 дюймов. Это ширина с учетом корешка плюс 0,5 дюймов для поля.
Получаем вот такой результат со всеми направляющими.
Шаг 7
Это достаточно большое количество информации для шаблона, поэтому многие добавляют визуальные подсказки, чтобы упростить работу с направляющими. Обратите внимание, что шаги 7,8 и 9 необязательные, но рекомендую их не пропускать.
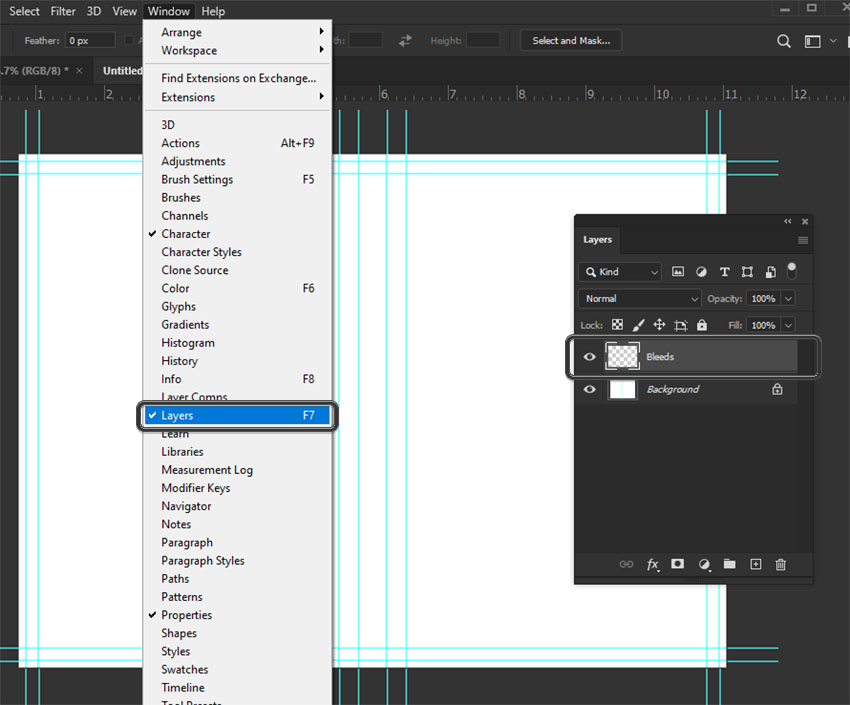
Открываем панель Window — Layers (Окно — Слои).
Создаем новый слой (Ctrl+Shift+N) и называем его «Вылеты».
Шаг 8
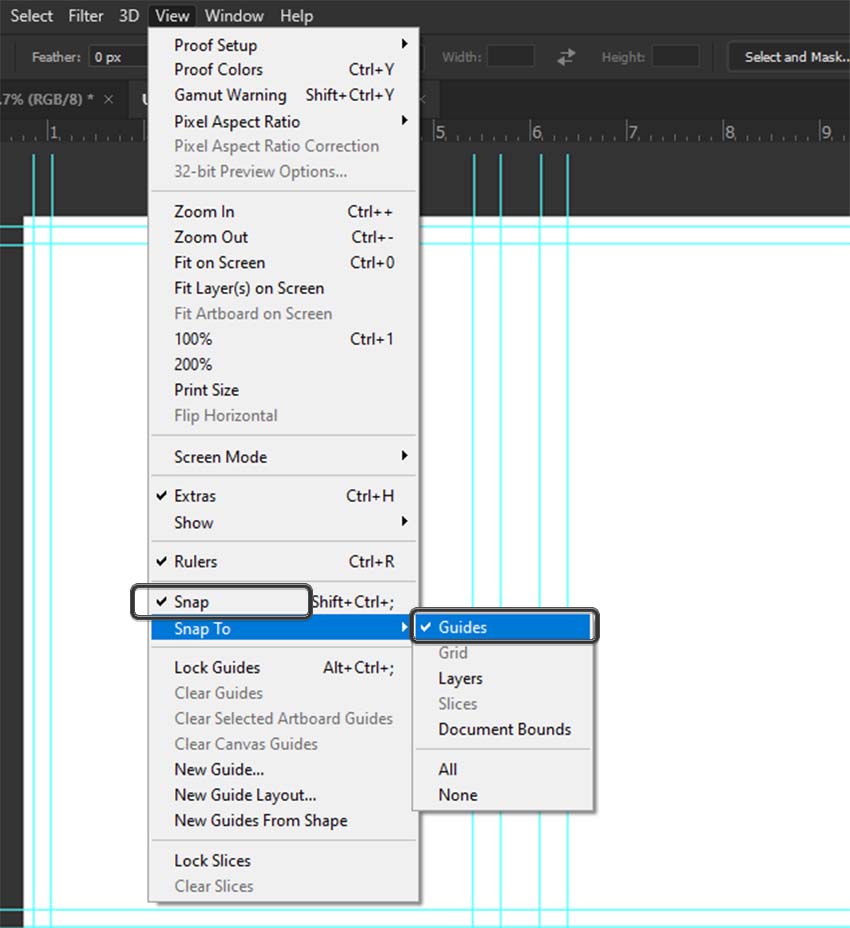
В меню View (Просмотр) включаем прилипание Snap (Привязка) и прилипание к направляющим Snap To — Guides (Привязать к — Направляющим).
Шаг 9
Теперь мы с легкостью можем использовать Rectangular Marquee Tool (M)  (Прямоугольное выделение), чтобы выделить область под обрез, потому что рамка выделения будет прилипать к направляющим.
(Прямоугольное выделение), чтобы выделить область под обрез, потому что рамка выделения будет прилипать к направляющим.
Выделив нужную область, берем Paint Bucket Tool (G)  (Заливка) и заполняем выделение любым цветом.
(Заливка) и заполняем выделение любым цветом.
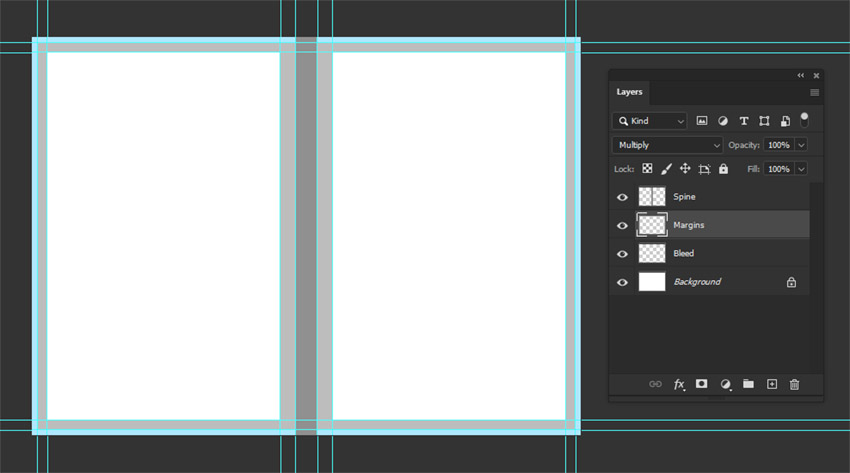
Повторяем процесс, чтобы выделить цветом любую область шаблона. На примере ниже голубым отмечена область под обрез, светло-серым — отступы от безопасной зоны и темно-серым — корешок.
Эти цвета не будут в печати. Мы добавляем их только для удобства работы.
Совет: обычно, я устанавливаю режим наложения для этих слоев на Multiply (Умножение), чтобы они просвечивались и сквозь них можно было видеть дизайн.
3. Создаем дизайн обложки
Шаг 1
Закончив с подготовкой рабочей области, мы можем начать экспериментировать с дизайном.
В этом уроке мы будем создавать обложку в неоновом стиле 80-ых. Для начала нам нужно определить, какие элементы ключевые в данной стилистике. Мы можем использовать:
- яркие неоновые цвета
- геометрические фигуры
- необычные узоры, часто разноцветные с большим количеством фигур
- эффект хромирования и неонового свечения
- контрастность и шум
- контрастные шрифты (печатные буквы в сочетании с прописными)
Такое сочетание может звучать дико, но именно такая стилистика сегодня ассоциируется с 80-ыми годами. Если вы сомневаетесь, можете продолжить поиски более удачных визуальных сочетаний. Все зависит от личных предпочтений. Сравните чужие работы и посмотрите какие элементы удачно сочетаются, а какие нет.
Давайте поработаем с набором графики в стиле ретро с Envato Elements. В него входит множество исходников, с которыми можно поэкспериментировать. Вы можете даже взять готовые элементы из набора и скомбинировать их.
Шаг 2
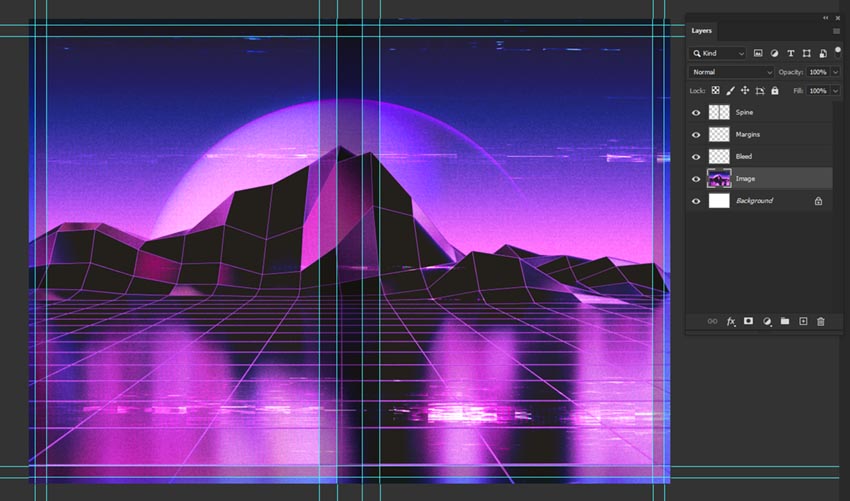
Для начала вставляем любую картинку из набора в шаблон. Я буду использовать готовую сцену с геометрическими горами и планетой на фоне.
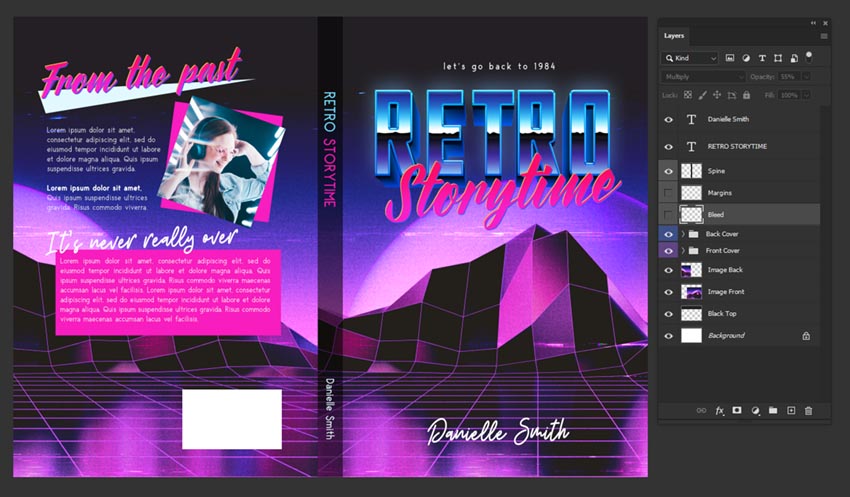
Обратите внимание, что Фотошоп вставил картинку на новый слой. Для наглядности называем этот слой «Картинка».
Шаг 3
С помощью Move Tool  (V) (Перемещение) корректируем положение фоновой картинки на передней и задней обложках.
(V) (Перемещение) корректируем положение фоновой картинки на передней и задней обложках.
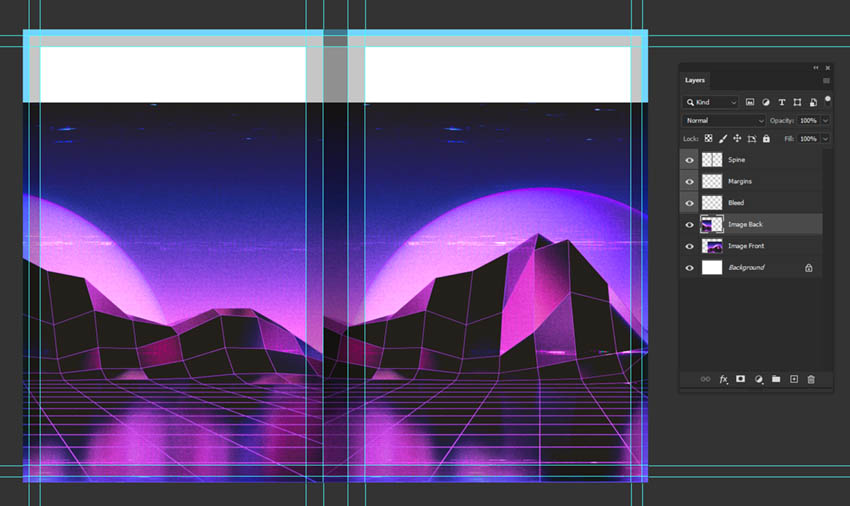
Дублируем (Ctrl+J) слой с картинкой и перемещаем копию на заднюю обложку. Также опускаем обе картинки немного ниже.
Шаг 4
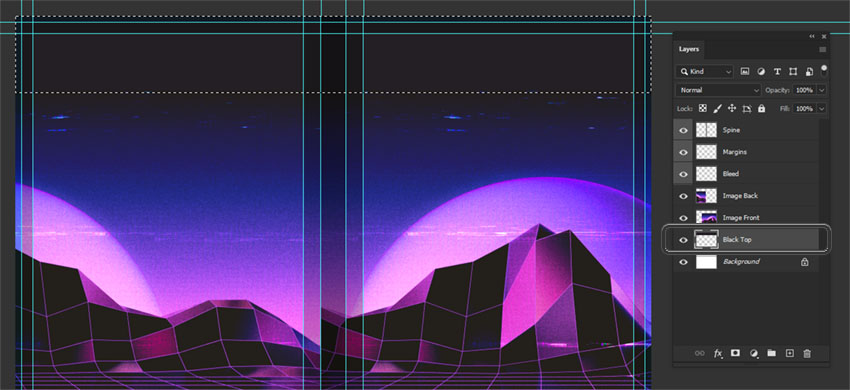
Из-за того, что мы опустили картинки, сверху появилась пустая белая область. Чтобы ее убрать, создаем новый слой под картинками.
Выделяем эту область с помощью Rectangular Marquee Tool  (M) (Прямоугольное выделение). Затем заполняем это место цветом с помощью Paint Bucket Tool
(M) (Прямоугольное выделение). Затем заполняем это место цветом с помощью Paint Bucket Tool  (G) (Заливка).
(G) (Заливка).
Шаг 5
Теперь поработаем с названием. Чаще всего это одна из ключевых деталей дизайна, которая должна привлекать больше всего внимания.
Для работы мы будем использовать набор текстовых эффектов. В нем есть множество вариантов текста в стиле 80-ых.
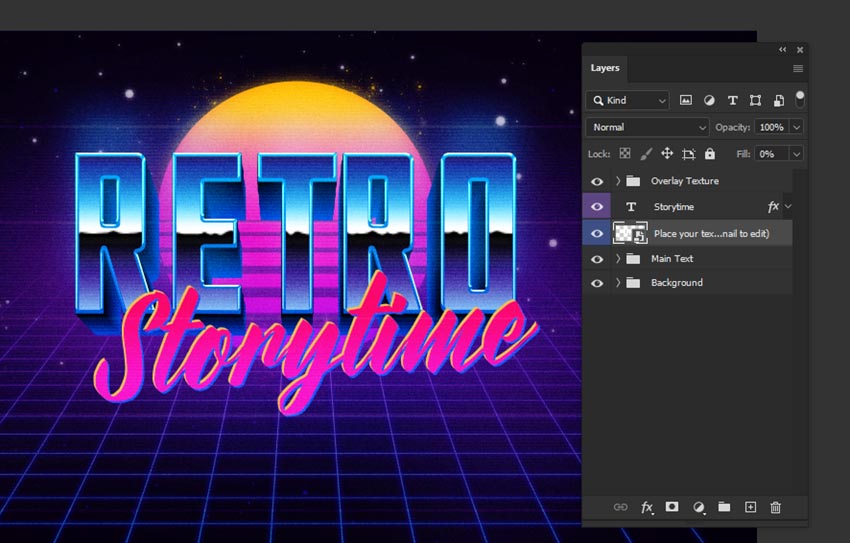
Шаг 6
Текстовые эффекты для Фотошоп очень простые в использовании, но позволяют создать сложные эффекты. Я буду использовать шрифт Jurka для слова “Retro” и шрифт The Painter для слова “Storytime”.
Вы можете использовать любое другое сочетание шрифтов — в этом преимущество использования заранее подготовленных текстовых эффектов. Просто дважды кликаем левой кнопкой мышки по смарт-объекту, чтобы открыть его содержимое, внутри редактируем текст и сохраняем результат.
Шаг 7
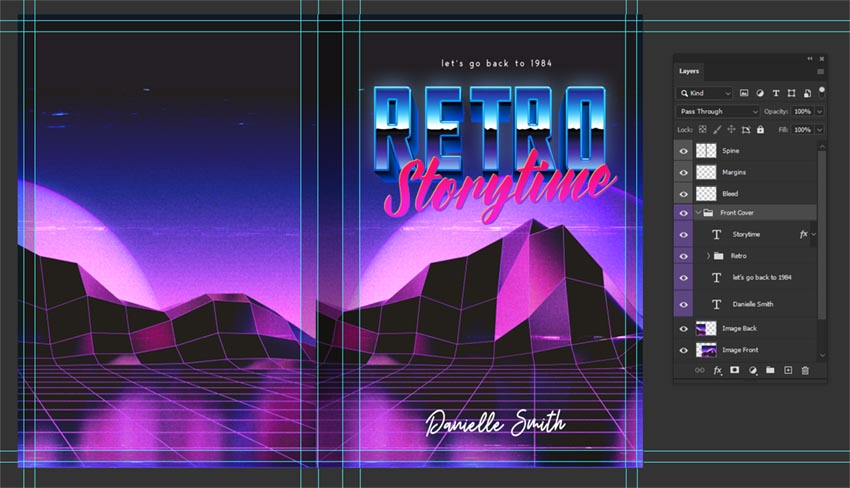
Затем переносим полученный текст на шаблон с обложкой.
Вы можете перемещать слои между открытыми документами в Фотошоп простым перетаскиваем мышкой. Обратите внимание, что при этом слои остаются такими же и никак не меняются.
Мне нравится структурировать слои по папкам. Для создание новой папки жмем на специальную кнопку в нижней части панели слоев или используем комбинацию клавиш Ctrl+G.
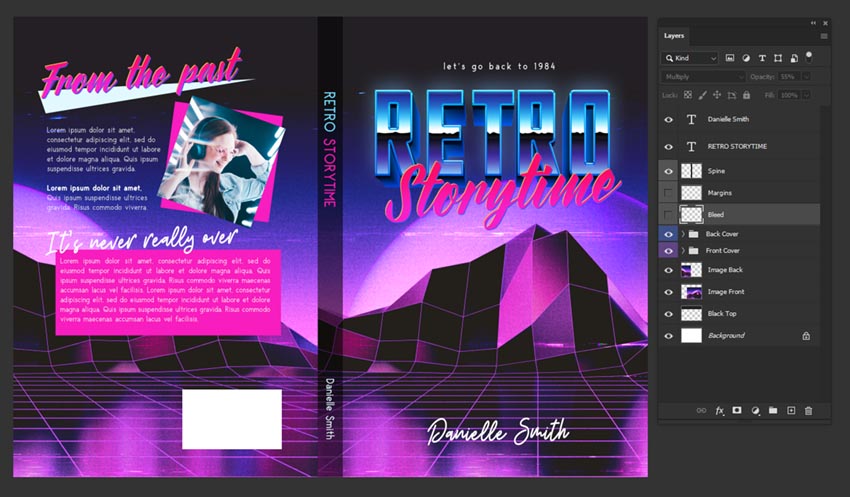
Обратите внимание, что я добавила текст в папку “Front Cover” и изменила цвет значков с глазом на фиолетовый. Это необязательно делать, но такое цветовое разделение поможет не запутаться, если у вас слишком много слоев.
Шаг 8
Остальной текст на обложке не нужно настолько сильно выделять, как название книги, но тем не менее все шрифты должны сочетаться друг с другом. Берем Type Tool  (T) (Текст) и добавляем автора и подзаголовок книги.
(T) (Текст) и добавляем автора и подзаголовок книги.
Для подзаголовка я использовала шрифт George Sans Geometric и разместила его в верхней части обложки. Шрифт выглядит достаточно геометрично и отлично сочетается с дизайном книги.
Для имени автора я использовала шрифт Beauty Salon Modern и разместила его в нижней части обложки.
Шаг 9
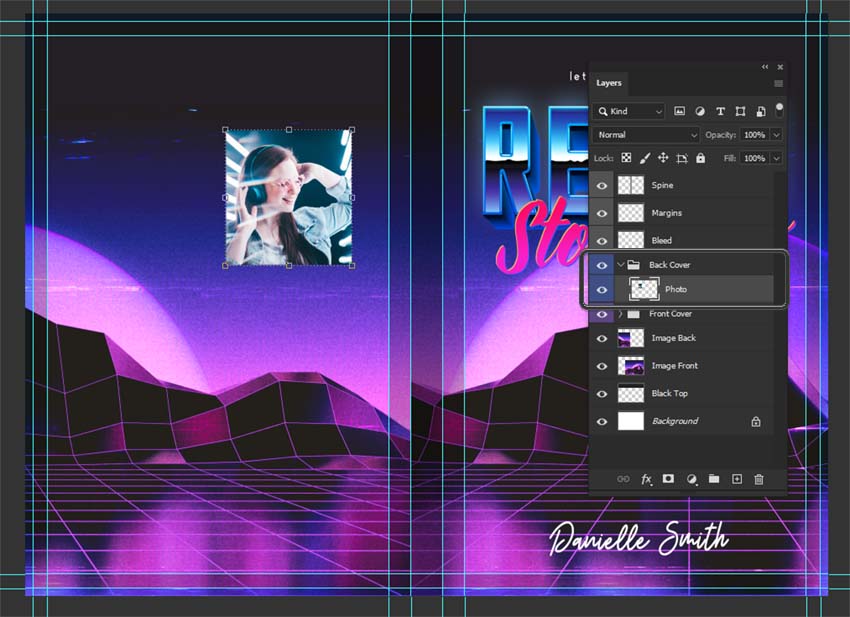
Переключимся на заднюю обложку. Подумайте о том, что хотите добавить здесь. Сюда, обычно, добавляют информацию, которая «продает» книгу — аннотация, достоинства книги, достижения автора. Создаем новую папку для задней обложки. Это нужно только для того, чтобы содержать панель слоев в порядке.
Начнем с фото автора. Для этого подойдет любая стоковая картинка. Вставляем ее на обложку.
Шаг 10
Давайте сделаем дизайн интереснее и добавим элементы характерные для стилистики 80-ых. Для начала изменим наклон фото. Переходим Edit — Free Transform (Редактирование — Свободное трансформирование) (Ctrl+T).
Затем под фото создаем ярко-розовый квадрат. Для этого добавляем новый слой, с помощью инструмента Rectangular Marquee Tool  (M) (Прямоугольное выделение) создаем выделение и инструментом Paint Bucket Tool
(M) (Прямоугольное выделение) создаем выделение и инструментом Paint Bucket Tool  (G) (Заливка) заливаем его цветом.
(G) (Заливка) заливаем его цветом.
Или можете взять инструмент Rectangle Tool  (U) (Прямоугольник) и сразу нарисовать фигуру нужного цвета, пропустив этапы выделения и заливки цветом. После этого с помощью Move Tool
(U) (Прямоугольник) и сразу нарисовать фигуру нужного цвета, пропустив этапы выделения и заливки цветом. После этого с помощью Move Tool  (V) (Перемещение) корректируем положение квадрата и изменяем его наклон (Ctrl+T).
(V) (Перемещение) корректируем положение квадрата и изменяем его наклон (Ctrl+T).
Шаг 11
Ниже создаем большой прямоугольник такого же цвета, как квадрат. Здесь можно добавить аннотацию к книге.
Для создания фигуры используем любой способ из шага 10. Затем с помощью Type Tool  (T) (Текст) пишем текст. Здесь я использовала шрифт George Sans Geometric.
(T) (Текст) пишем текст. Здесь я использовала шрифт George Sans Geometric.
Шаг 12
Продолжаем добавлять текст на задней обложке, используя Type Tool  (T) (Текст). Я добавила дополнительный текст слева от фото. Здесь я также использовала шрифт George Sans Geometric.
(T) (Текст). Я добавила дополнительный текст слева от фото. Здесь я также использовала шрифт George Sans Geometric.
Также над розовым прямоугольником я добавила подзаголовок. Эта фраза должна хорошо выделяться, поэтому используем для нее шрифт Beauty Salon Modern белого цвета. Этот же шрифт мы использовали для имени автора на передней обложке.
Шаг 13
Давайте продолжим в том же духе и добавим больше текста, используя шрифт с передней обложки.
Дублируем (Ctrl+J) часть названия — слово Storytime. С помощью Type Tool  (T) (Текст) редактируем текст и размещаем его на задней обложке.
(T) (Текст) редактируем текст и размещаем его на задней обложке.
Использование похожих элементов, оформленных в одном стиле, позволит сделать композицию на обложке более цельной.
Шаг 14
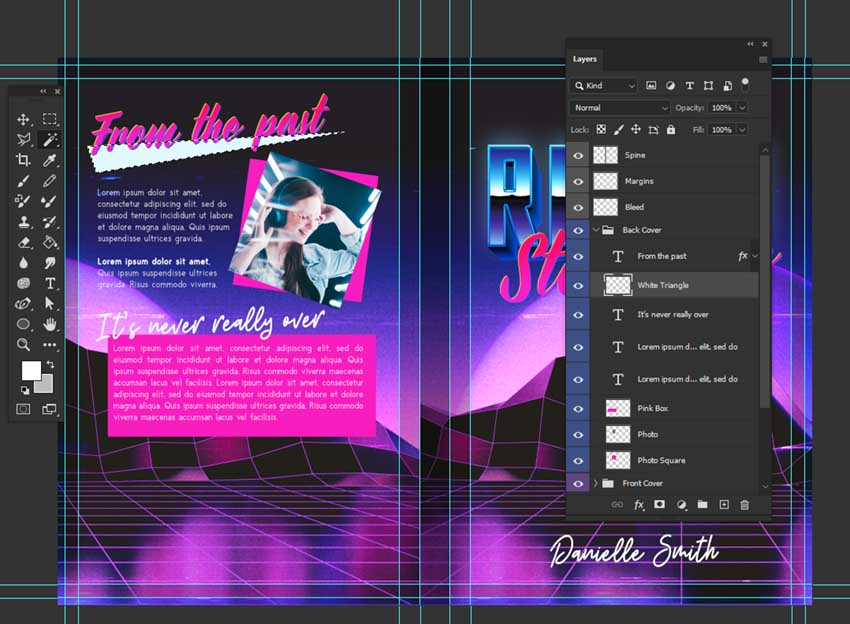
На верхней надписи добавим геометрическую фигуру, чтобы акцентировать на тексте внимание. С помощью Polygonal Lasso Tool  (Прямоугольное лассо) (L) рисуем треугольное выделение. Затем инструментом Paint Bucket Tool
(Прямоугольное лассо) (L) рисуем треугольное выделение. Затем инструментом Paint Bucket Tool  (G) (Заливка) заполняем его белым цветом.
(G) (Заливка) заполняем его белым цветом.
Шаг 15
В процессе работы может понадобится отключить направляющие, чтобы лучше видеть результат работы. Для этого переходим View — Extras (Просмотр — Вспомогательные элементы). Если там стоит галочка, направляющие будут видимыми.
Также вы можете отключить слои с цветной заливкой, которой мы отмечали вылеты и безопасную зону. На скриншоте ниже отключены направляющие и поля вокруг безопасной зоны. Остались только вылеты под обрез.
Также можно вернуться к слою с корешком и изменить его цвет, например, на черный, как у меня. Используем для этого Paint Bucket Tool  (G) (Заливка).
(G) (Заливка).
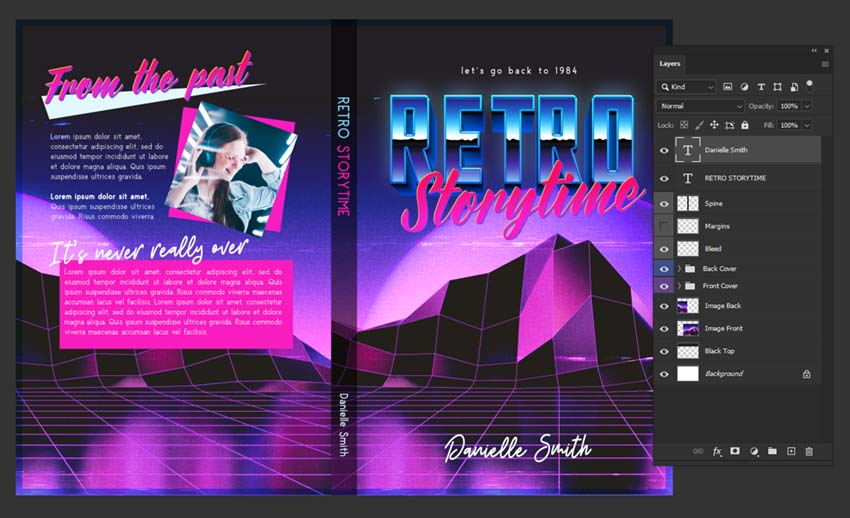
Шаг 16
Добавляем текст на корешке. Снова используем шрифт George Sans Geometric, чтобы дизайн корешка сочетался с остальной обложкой.
Не забывайте, что можно экспериментировать с режимами наложения каждого слоя. В нашем случае я переключила режим наложения черной заливки корешка на Multiply (Умножение) и уменьшила его непрозрачность, чтобы эффект был более мягким.
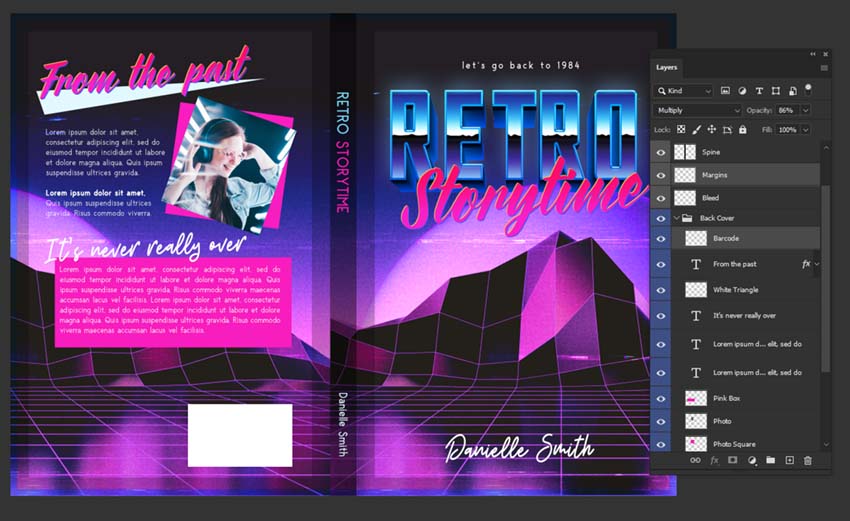
Шаг 17
Для проверки корректности размещения всех элементов включаем видимость слоя с полями. Обратите внимание, что они не будут напечатаны на обложке. Проверьте, чтобы все ключевые элементы дизайна (текст и штрихкод) не выходили за пределы безопасной зоны.
На большинстве книг есть штрихкод. Уточните в вашей типографии рекомендации по его размеру и размещению.
Например, если вы готовите книгу для Amazon, штрихкод должен быть 2 дюйма в ширину и 1,2 дюйма в высоту. Вы можете создать новый документ такого размера, затем перенести его содержимое на шаблон обложки. В таком случае все размеры и пропорции будут идеально соблюдены.
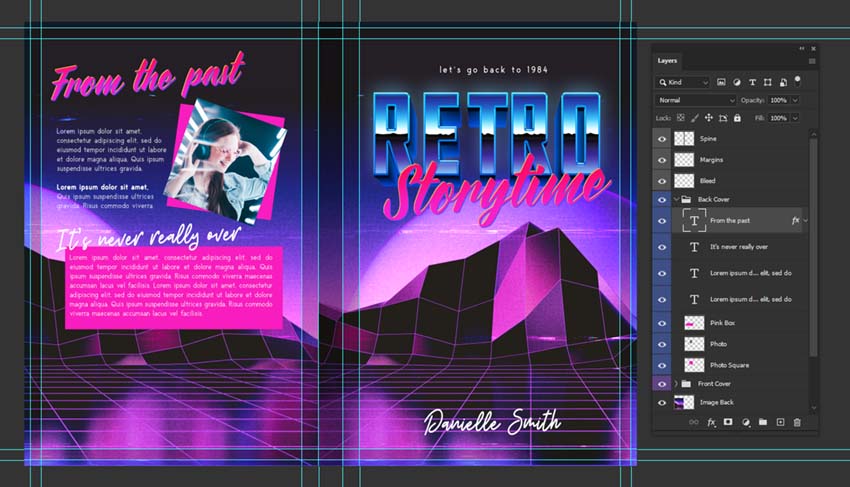
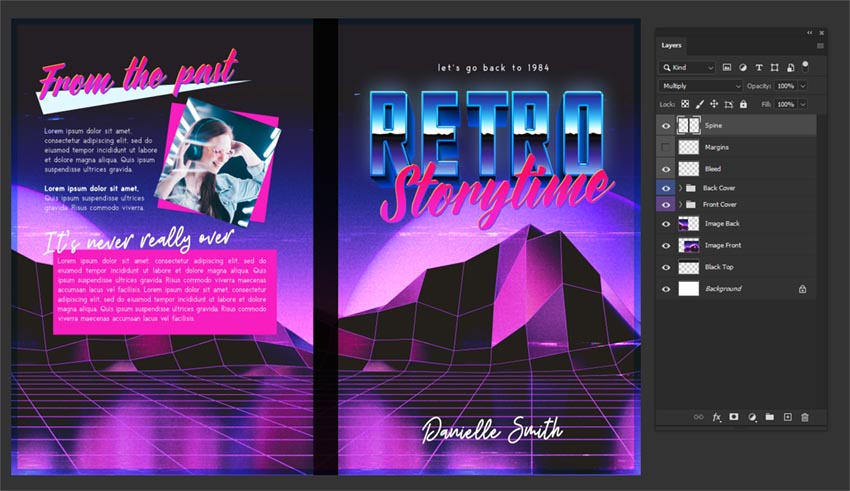
Шаг 18
Вот так выглядит финальный результат работы со скрытыми направляющими, вылетами и полями. Вы в любое время можете включить их, но советую периодически отключать, чтобы нагляднее видеть свой прогресс.
4. Сохраняем обложку и вставляем ее в мокап
Шаг 1
Сохраняем обложку в формате PSD. Почему? В этом случае сохранятся все слои, если вам вдруг понадобится что-то изменить. Возможно, в будущем вы захотите использовать этот же шаблон для другой книги. Но не забывайте, что ширина корешка зависит от количества страниц.
Другие форматы файлов — JPG или PNG — объединяют все слои в один и вы больше не сможете редактировать их по отдельности.
Также запомните, что файл, предназначенный для печати, не годится для публикации в сети. Если вы хотите поделиться своей работой на каком-нибудь сайте, тогда сохраняйте ее в более низком разрешении (72-100 dpi). Такой файл будет быстрее загружаться в браузере и меньше весить.
Переходим File — Save As (Файл — Сохранить как) и сохраняем файл в нужном формате.
Шаг 2
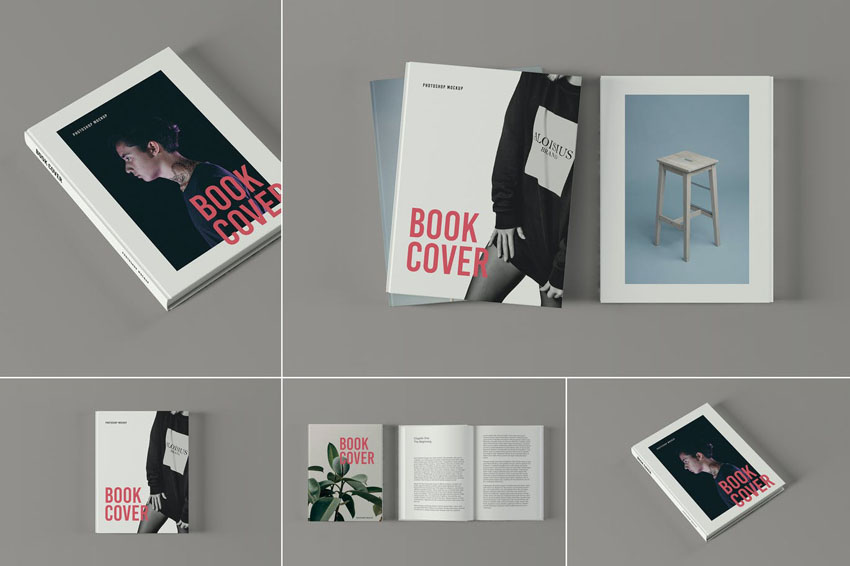
Мы создали в Фотошоп дизайн обложки для книги. Это отлично, но было бы еще лучше увидеть, как он выглядит на настоящей книге. Для этого мы воспользуемся мокапом.
В этом уроке мы не будем создавать свой собственный мокап, а воспользуемся уже готовым и посмотрим, как наша книга может выглядеть в реальности.
Я буду использовать мокап с сайта Envato Elements. Вы можете использовать бесплатные мокапы из раздела с пополнениями на «Creativo».
Шаг 3
Открываем мокап и находим смарт-объект, внутри которого нам нужно вставить наш дизайн.
Дважды кликаем по смарт-объекту на панели слоев. Откроется его содержимое. Вставляем обложку и сохраняем результат (Ctrl+S).
После этого мокап автоматически обновится и вы увидите свой дизайн на обложке. Таким образом можно посмотреть результат до печати и что-нибудь исправить, если в этом есть необходимость. Также такой мокап можно добавить в портфолио или использовать в качестве обложки товара в интернет-магазине.
Разработка обложки для книги может показаться сложным процессом, но, на самом деле, все станет проще, когда вы изучите основы. Полученные знания можно применить к созданию практически любой обложки. Надеюсь, вам понравился урок.
Если вы ищете шрифты, эффекты, картинки и другие исходники для ваших проектов, советую заглянуть на Envato Elements. Здесь вы найдете тысячи шрифтов, фото, шаблонов, мокапов и другой графики.
Автор: Daisy Ein
Источник: design.tutsplus.com





































Комментарии 13
Большая благодарность автору урока за то, что поделился щнаниями, очень помог!
Спасибо,классный урок.все понятно объяснили.Ну,я вот тут попробовала сделать,криво,но буду почаще тренироваться
Спасибо!
Вот это подарок! Особенно первая часть. Очень все доходчиво и простым языком, в отличии от всего что мне попадалось. Спасибо за статью.
Мокапы- чудо вещь!
Спасибо! Было позновательно!
Начали за ретровейв, закончили за киберпанк.
Благодарю за урок.

Сделала полностью свою обложку, поскольку таких исходников как у автора я не нашла, ну упс)). Также скачала бесплатный мокап для визуализации обложки. Было интересно.
Ух ты! А вот и урок по моему направлению... Неожиданно... но крайне приятно, спасибо.
---
Спасибо - потому, что вот, вроде, всегда технически всё делал так, а до конца не знал или не пользовался некоторыми приёмами.
Я, не смотря на то, что делаю обложки для печатных книг как минимум с 2013-го года, до сих пор напрямую дел с типографиями не имел - и это, надо признаться, СУЩИЙ АДЪ иногда бывает, особенно, когда проект готовится под одну типографию, а в конце-концов попадает в другую типографию! "Угадать" (не рассчитать, а именно УГАДАТЬ!) толщину корешка и баланс по яркости почти каждый раз нужно иметь дар предвидения. Стоит-ли говорить, что в той или иной мере почти все мои книги были отпечатаны с теми или иными мелкими или крупными ошибками? Ведь "сигнальный макет", ввиду дороговизны маленького тиража, не печатается, чтобы посмотреть "как получится"...
В последней своей книге как раз поменялась типография. Я отдал человеку обложку и, как мне казалось, просчитал ВСЁ, что только можно и где только можно, чтобы типографы не могли "привнести своего творчества". Но - нет: УМУДРИЛИСЬ. Мы делаем книги в твёрдой обёртке и потому "обрезная зона" уходит на заворот на форзац. Обычно я оставляю не менее 1см на всё это дело и как водится мелкие детали не прорабатываю. Зона безопасности была чётко указана, но видимо новые типографы решили - не пропадать же добру и отпечатали "отрезную зону" как "безопасную"! Да - вина не моя, но - обидно, не передать словами; отпечатали весь тираж без "сигналки" так...
Второй момент - никогда не пользовался Mockuр-макетом. Вернее сказать - раньше не имел надобности, поскольку работал всегда внутри Интернет-творческих-групп, где заказчики уже наперёд всё сами знали и представляли как это должно выглядеть и скорее мне показывали своеобразный "мockuр-макет" в виде ранее отпечатанной книги. Но сейчас имею надобность в подобной презентации, поэтому - спасибо, что напомнили о таком инструменте
[...потестировал мockuр-макет на обложке, отпечатанную книгу к которой пока ещё не имею на руках]