Луч света в темноте
Луч света в темноте
Сложность урока: Легкий
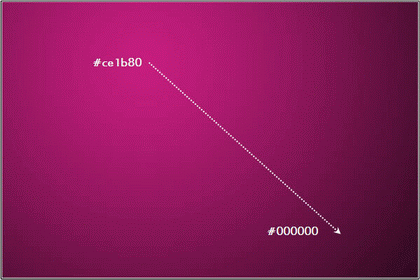
Создаем новый документ (Ctrl+N) , разрешением 600x450px, дублируем его (Ctrl +J) и применяем к нему стиль слоя - наложение градиента - Радиальный градиент (Layer Style - Gradient Overlay), как показано на рисунке ниже.

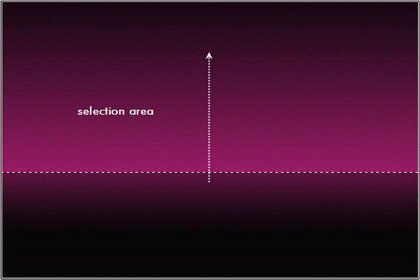
Создаем прямоугольную область (как на рисунке), используя инструмент выделения Прямоугольник  , выделяем нижнюю половину прямоугольника, копируем этот слой (Ctrl +J),а потом переходим на слой с выделенным прямоугольником и применяем наложение градиента режим - линейный, так же как и радиальный. Легче это сделать так, перейти на дублированный верхний слой и двойным щелчком мыши открыть эффект с прошлого слоя и поменять с радиального на линейный. Должно получиться, как на рисунке ниже.
, выделяем нижнюю половину прямоугольника, копируем этот слой (Ctrl +J),а потом переходим на слой с выделенным прямоугольником и применяем наложение градиента режим - линейный, так же как и радиальный. Легче это сделать так, перейти на дублированный верхний слой и двойным щелчком мыши открыть эффект с прошлого слоя и поменять с радиального на линейный. Должно получиться, как на рисунке ниже.

Остаемся на этом же верхнем слое и выбираем Выделение – загрузить выделенную область (Select - Load Selection), и, не снимая выделения, переходим на предыдущий слой. Далее жмём Ctrl+Shift+I, чтобы инвертировать выделение и Ctrl+J, чтобы скопировать оставшуюся часть на новый слой. И аналогично, как выше было сказано, применяем линейный градиент, правда, в окне ставим ещё галочку на Инверсии.

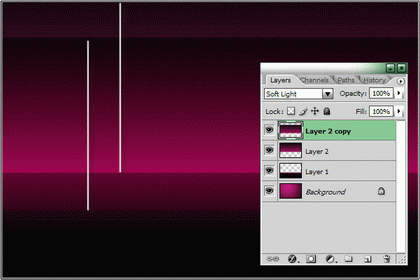
Аналогичную операцию можно проделать с последним слоем, загрузить выделение, перейти на основной слой, опустить это выделение немного вниз и нажать Ctrl+J. И на этом полученном слое выберите режим наложения Soft Light - Мягкий свет. См рисунок.

На этом же слое переходим в Фильтр – размытие - размытие в движении - Filter / Blur / Motion Blur и задаем параметры, как на рисунке ниже.

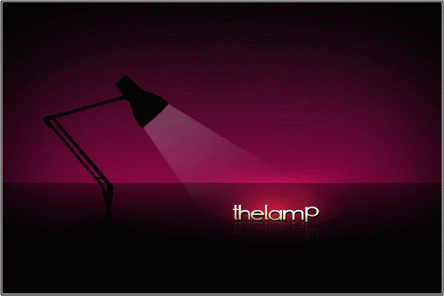
У Вас должно получиться следующее:

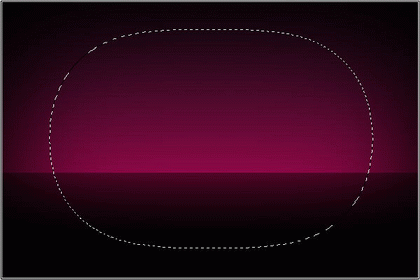
Создаем новый слой (Ctrl+Shift+N) и зальем его черным цветом c помощью заливки. Далее прямоугольное выделение, и щелкнув по выделению правой кнопкой, выбираем Feather и радиус растушевки 50-60 пкс, жмем на клавиатуре Delete. Снимем выделение, нажав Ctrl+D.

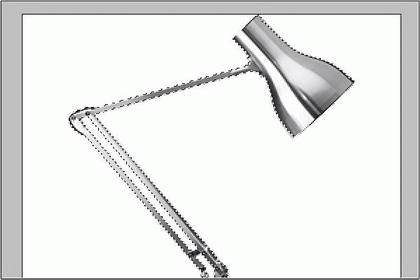
Открываем картинку с настольной лампой и вырезаем ее любым способом. Можно с помощью быстрой маски  или лассо
или лассо .
.

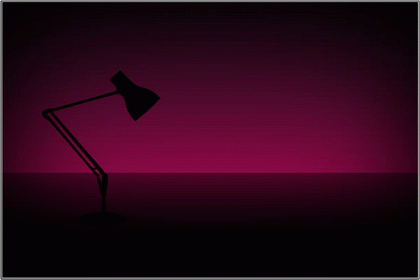
Далее копируем лампу (Ctrl+C), и вставляем в наш рисунок (Ctrl+V), при необходимости можете применить трансформацию (Ctrl+T). Потом с помощью заливки залейте лампу чёрным цветом.

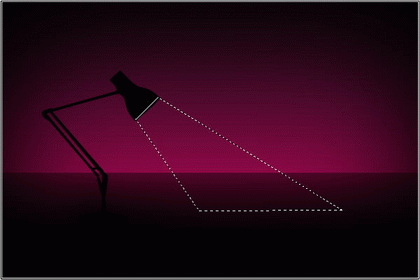
С помощью инструмента Polygonal lasso tool – Многоугольное лассо  создайте вот такую фигуру, как на рисунке.
создайте вот такую фигуру, как на рисунке.

Далее создадим новый слой Ctrl+Shift+N и зальем эту фигуру белым цветом, потом снимем выделение.

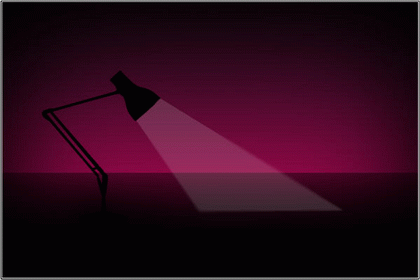
На этом слое фигуры снизим Непрозрачность - Opacity до 10-20%, и зайдём в Фильтр – размытие – размытие+ (Filter – Blur - Blur More).

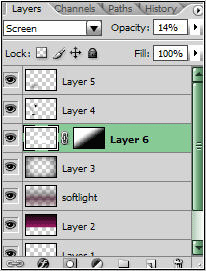
Изменим режим наложения на Screen - Осветление, и добавим маску слоя (Add layer mask), здесь лучше работать с мягкой кистью периодически меняя её непрозрачность, чтобы получить что-то подобное как на рисунке.


Напечатайте любой текст, какой вы хотите и расположите его как на рисунке.

Далее сгруппируем все слои без текста, для этого щёлкнем на иконку папки в окне слоёв и потом в этом же окне перетащим по одному мышкой все слои без текста. А на слое с текстом щёлкнем правой кнопкой и выберем Rasterize – Растрировать слой.
Далее с помощью прямоугольного выделения выделяем последнюю букву, в данном случае это Р, щелкнем правой кнопкой по выделению и выбираем вырезать на новый слой.
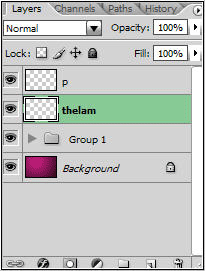
У вас получится да слоя. в данном случае это thelam и P слои.

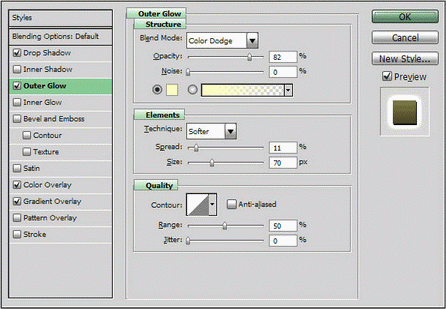
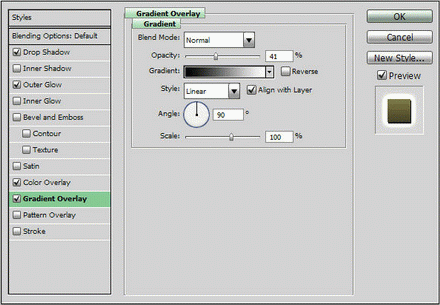
Теперь к этим двум слоям применяем следующие стили: Outed Glow – Внешнее свечение, Color Overlay – наложение цвета, Gradient Overlay – наложение градиента (при желании Drop Shadow – тень). Ориентируйтесь по следующим рисункам.



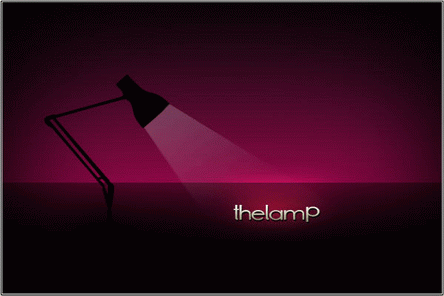
Вот, что у вас должно получиться в результате.

Теперь добавим эффект отражения для первого текста, для этого слоя создадим дубликат (Ctrl+J), применим транспонирование (нажмем Ctrl+T), щелкнем правой кнопкой по транспонированию и выберем Flip Vertical – Отразить по вертикали. Далее этот текст опустим пониже основного и нажмем Enter.

Тоже самое проделайте со вторым текстом.
Откроем стиль слоя у одного из текстов в окне слоев и далее (см. рисунок), выберем параметры наложения и поставим галочки на скрытии эффектов для слой маски и векторной маски, см. рисунок. Тоже самое и со вторым текстом.

Создайте новую маску слоя для слоя с текстом и поработайте мягкой кистью с нижними буквами, изменяя при этом непрозрачность (Opacity) где-то 10-30%, также и со вторым слоем нижней буквы. Вот, что у вас должно получиться.

Далее нарисуем красную линию, подобную на следующем рисунке, это можно сделать с помощью инструмента Линия  (U).
(U).

Для слоя с линией применим слой маску радиальной ориентации, рисунок вам в помощь.


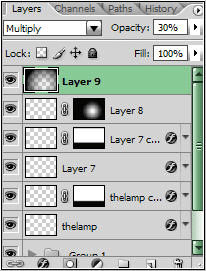
Создадим новый слой (Ctrl+Shift+N) и заполним его черным цветом, таким образом, как это показано на рисунке. Т.е. залейте этот слой чёрным цветом и примените к нему снова слой маску радиальной ориентации. Смените режим наложения для этого слоя на Умножение – Multiply. Рисунок в помощь.


Соединим все слои. Для этого снимем видимость с самого нижнего слоя, на остальных глазики должны быть включены и нажмем Ctrl+Shift+E.
И напоследок, возьмём инструмент Elliptical Marquee tool  – Овальная область (М) и выделим подобно рисунку.
– Овальная область (М) и выделим подобно рисунку.

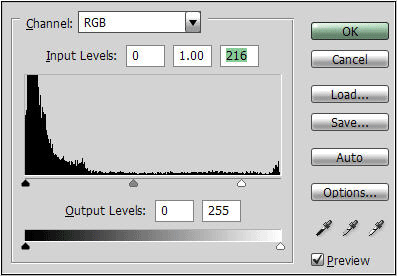
Нажимаем Ctrl+L, чтобы открыть уровни, и устанавливаем примерно такие же настройки:

А вот наш финальный результат.

Удачи!!!
Перевод: Дикалова Надежда
Ссылка на источник
strong
Источник: www.photoshop8x.com
Комментарии 59
спасибо за урок, оч красивый=))
Спасибо за урок!
Спасибо за урок.
Спасибо.
спасибо
Спасибо!
Спасибо за урок
нормик!)
Урок очень интересный, Спасибо! Но выполнить удалось не все, т.к некоторые моменты описаны очень скудно.
Сп
спасибо
Спс. Очень пригодился
Спасибо за урок)
Спасибо за урок, правда что-то не очень получилось
Не все понятно объяснено,кое-где пришлось делать по-своему.
Спасибо большое !
Спасибо)
Спасибоо!
не очень(
спасибо)*
Спасибо
Спасибо за урок.
Люблю я порисовать! Спасибо!
Ду будет свет
Запуталась :(
С маской радиальной ориентацией не понятно
спасибо за урок!
очень много нового для себя открыла в этом уроке.Спасибо!
Вот моя лампа. Спасибо за урок!