Стильная навигация для web-сайта
Стильная навигация для web-сайта
Сложность урока: Средний
Этот урок научит Вас создавать красивое темное меню, которое отличается внешним видом от обычных для сети стилей web 2.0.
Начнем с открытия нового файла размером 800 на 600 пикселей с разрешением 72 пикселя. Выбираем инструмент Заливка  (Paint Bucket Tool) для заполнения нового файла черным цветом.
(Paint Bucket Tool) для заполнения нового файла черным цветом.

Теперь выбираем инструмент выделения Прямоугольник со скругленными углами  (Rounded Rectangle Tool) с радиусом 20 пикселей для того, чтобы нарисовать панель меню и затем нажимайте Alt, пользуясь тем же инструментом, но уменьшив радиус до 10 пикселей, для создания 4 элементов как показано на рисунке ниже:
(Rounded Rectangle Tool) с радиусом 20 пикселей для того, чтобы нарисовать панель меню и затем нажимайте Alt, пользуясь тем же инструментом, но уменьшив радиус до 10 пикселей, для создания 4 элементов как показано на рисунке ниже:

Назначьте нижеуказанные параметры, щелкнув мышкой на обработанном слое в пенале слоев. Параметр слоя Заливка (Fill) должен быть установлен на 0%. Зададим слою стиль Слой > Стиль слоя > Внутреннее свечение (Layer > Blending Options > Inner Glow) установите следующие параметры как показано на рисунке внизу:

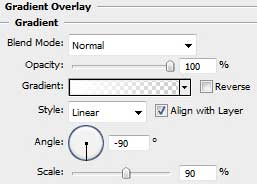
Добавим градиент Слой > Стиль слоя > Наложение градиента (Layer > Blending Options > Gradient Overlay) установите следующие параметры как показано на рисунке внизу:

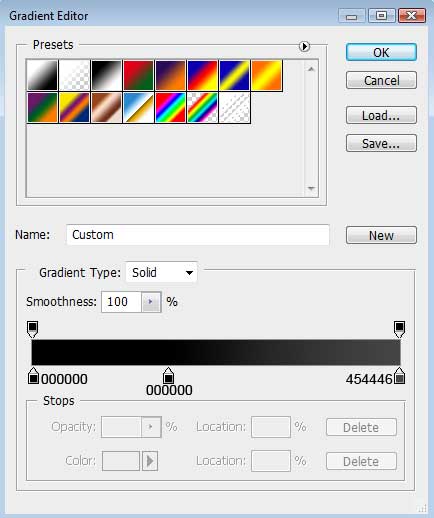
Параметры градиента должны быть как на рисунке внизу:

Выполним обводку Слой > Стиль слоя > Обводка (Layer > Blending Options > Stroke) установите следующие параметры как показано на рисунке внизу:

И мы получаем следующее:

Используя ранее применяемый инструмент выделения Прямоугольник со скругленными углами  (Rounded Rectangle Tool) с радиусом 10 пикселей, можно нарисовать индикаторы переключения кнопок меню. Цвет слоя задаем #EB2127.
(Rounded Rectangle Tool) с радиусом 10 пикселей, можно нарисовать индикаторы переключения кнопок меню. Цвет слоя задаем #EB2127.

Сделайте 3 копии слоя индикатора, изменив цвет копируемого слоя на #58595B. Выберите Редактирование > Свободное трансформирование (Edit > Free Transform) для размещения копий слоя как указано ниже:

Используя инструмент выделения Прямоугольник со скругленными углами  (Rounded Rectangle Tool) с радиусом 15 пикселей попробуйте нарисовать подсветку индикатора, которая изображает переключение между кнопками.
(Rounded Rectangle Tool) с радиусом 15 пикселей попробуйте нарисовать подсветку индикатора, которая изображает переключение между кнопками.

Установите Заливку (Fill) на 0%
Добавим градиент Слой > Стиль слоя > Наложение градиента (Layer > Blending Options > Gradient Overlay) установите следующие параметры как показано на рисунке внизу:

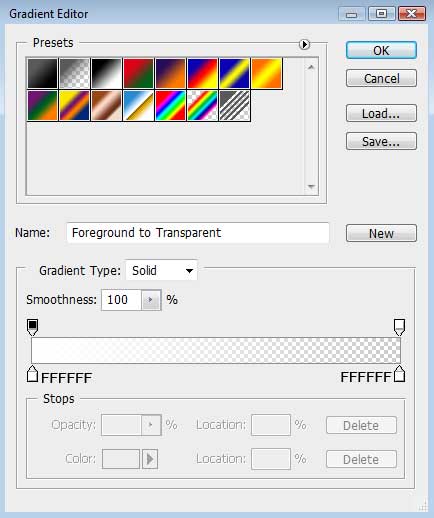
Параметры градиента должны быть как на рисунке внизу:

Должно получиться приблизительно следующее:

Опять сделайте 3 копии, но на этот раз слоя подсветки, и позже снова выберите Редактирование > Свободное трансформирование (Edit > Free Transform) для размещения копий слоя как указано на рисунке ниже:

Используя инструмент Линия (Line Tool) разделите кнопки меню, создав три вертикальные линии, задав цвет #414142.


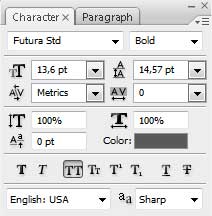
Введите название кнопки меню, придерживаясь нижеуказанных параметров:

Введите текст, например, «О нас» (About us)

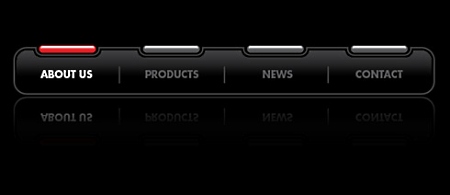
И названия для остальных кнопок:

Получить лучший результат можно путем объединения слоев, из которых состоит панель, с кнопками меню (после выбора соответствующего слоя зажмите клавишу Ctrl и с помощью левой клавиши мышки выделите нужные слои, потом сделайте Слой > Сгруппировать слои (Layer > Group layers). Сделайте копию только что созданной группы и разместите ее в отдельном слое (нажмите CTRL+E). Копию можно развернуть применив Редактирование > Свободное трансформирование (Edit > Free Transform). Поместите копию как указано на следующей картинке:

Внизу в панеле слоев мышкой щелкните на опцию Добавить слой-маску  (Add a Mask). Затем выберите инструмент Градиент
(Add a Mask). Затем выберите инструмент Градиент  (Gradient Tool) и задайте полупрозрачное отражение как изображено ниже:
(Gradient Tool) и задайте полупрозрачное отражение как изображено ниже:

Автор: designstacks
Источник: designstacks.net
Комментарии 116
Спасибо!
спасибо за урок!
Спасибо за урок!
Спасибо
Спасибо за урок и перевод.
Спасибо за отличный урок
Спасибо!
Люди запоминают только 10% того, что они прочитали, 20% того, что они услышали, и 70% того, в чем они участвовали, т.е применили на практике.
Как потом нарисованные кнопки делать активными на сайте?
спасибо =)
Спасибо!
спс
Вам спасибо за новые навыки!
спасибо за урок)
БОЛЬШОЕ СПАСИБО
Спасибо))))))))))))
Благодарю!
Спасибо.
Круто, спасибо.
Все очень просто!
Спасибо
надо будет сделать!
Спасибо!
Спасибо! Наверное пригодится!
Спасибо за урок.
Отличный урок.
Спасибо за урок!
Пригодится))) Спасибо за урок.