Рисуем повторяющиеся узоры с помощью произвольных фигур в Photoshop
Рисуем повторяющиеся узоры с помощью произвольных фигур в Photoshop
Сложность урока: Легкий
- #Шаг 1. Создаем новый документ
- #Шаг 2. Добавляем направляющие через центр документа
- #Шаг 3. Выбираем инструмент «Произвольная фигура»
- #Шаг 4. Выбираем параметр «Заливка пикселями»
- #Шаг 5. Выбираем произвольную фигуру
- #Шаг 6. Рисуем фигуру в центре документа
- #Шаг 7. Отключаем направляющие
- #Шаг 8. Дублируем слой
- #Шаг 9. Применяем фильтр «Сдвиг»
- #Шаг 10. Сохраняем рисунок как узор
- #Шаг 11. Создаем новый документ
- #Шаг 12. Создаем новый пустой слой
- #Шаг 13. Выбираем инструмент «Заливка»
- #Шаг 14. Изменяем источник для заливки на «Узор»
- #Шаг 15. Выбираем узор
- #Шаг 16. Кликаем внутри документа для добавления узора
- #Загружаем дополнительные произвольные фигуры
- # Комментарии
Это третий урок из серии уроков по созданию и применению повторяющихся узоров в программе Photoshop. В предыдущих уроках мы изучили основы создания собственного повторяющегося узора. Мы разработали отдельный мотив, сохранили его как узор и затем применили узор к целому слою. Далее мы рассмотрели, как добавить к нашим узорам цвет с помощью слоев-заливок цветом и градиентом.
В этом уроке мы изучим, как применить наши полученные знания и создать интересные и необычные повторяющиеся узоры с помощью произвольных фигур программы Photoshop!
Шаг 1. Создаем новый документ
Как мы с вами уже знаем из предыдущих уроков, первое, что нам нужно сделать – создать отдельный мотив, который далее станет повторяющимся узором. Для этого требуется новый пустой документ, поэтому перейдите в меню «Файл» (File) в верхней части экрана и выберите пункт «Новый» (New):
Выбираем «Файл» > «Новый»
В результате, откроется диалоговое окно «Новый» (New). Размер документа будет определять размер мотива, который в свою очередь будет сохранен как повторяющийся узор. Так как для мотива меньшего размера потребуется большее количество повторов, чем для мотива большего размера, чтобы занять одинаковое пространство, размер мотива будет оказывать значительное влияние на общий вид узора. В нашем случае мы будем создавать элемент размером 100 х 100 пикселей. Когда позже вы будете создавать свои собственные узоры, вы сможете поэкспериментировать с размерами мотива, но для целей этого урока введите значение 100 пикселей для параметров Ширина (Width) и Высота (Height). Убедитесь, что параметр «Содержимое заднего фона» (Background Contents) изменен на «Прозрачный» (Transparent). Параметр «Разрешение» (Resolution) можете оставить без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch):
Диалоговое окно «Новый документ»
Нажмите ОК для закрытия диалогового окна. Новый пустой документ появится на экране. Поскольку документ достаточно мал – всего лишь 100 х 100 пикселей, я приближу его, удержав клавишу Ctrl (Win) / Command (Mac) и нажав «пробел». В результате временно активируется инструмент «Масштаб» (Zoom Tool) (вы увидите, как курсор примет форму увеличительного стекла). Далее кликните несколько раз в любом месте внутри документа для увеличения масштаба. Масштаб изображения стал равен 500%.
Узор в виде шахматной доски в окне заливки свидетельствует о том, что задний фон документа прозрачный
Шаг 2. Добавляем направляющие через центр документа
Теперь, нам нужно точно определить центр документа, и мы сможем это сделать с помощью направляющих. Ранее, в уроке по изучению основ создания повторяющихся узоров мы рассмотрели, как добавлять направляющие с помощью команды «Новая направляющая» (New Guide). На этот раз мы добавим направляющие, воспользовавшись линейками. Оба способа добавления направляющих удобны, поэтому применяйте по своему усмотрению любой их них. В нашем случае, перейдите в раздел меню «Просмотр» (View) в верхней части экрана и выберите пункт «Линейки» (Rulers):
Выбираем «Просмотр» > «Линейки»
После этого в верхней и левой части документа появятся линейки. Кликните по любому месту внутри левой линейки и, удерживая нажатой кнопку мышки, переместите вертикальную направляющую в центр документа. Отпустите кнопку мышки, чтобы разместить направляющую в нужном месте:
Кликните внутри левой линейки и переместите вертикальную направляющую в центр документа
Далее, кликните по любому месту внутри верхней линейки и, удерживая нажатой кнопку мышки, переместите горизонтальную направляющую в центр документа. Отпустите кнопку мышки, чтобы разместить вторую направляющую:
Кликните внутри верхней линейки и переместите горизонтальную направляющую в центр документа
После того как направляющие будут добавлены, вы можете отключить линейки, перейдя в раздел меню «Просмотр» (View) и снова выбрав пункт «Линейки» (Rulers). Или вы можете воспользоваться комбинацией клавиш Ctrl+R (Win) / Command+R (Mac), чтобы быстро включать/выключать линейки. В месте, где обе направляющие пересекутся, будет центр документа. На моем скриншоте направляющие красного цвета. Если вы изучили мой первый урок по повторяющимся узорам, то знаете, что направляющие стали такого цвета, поскольку я изменил их цвет в разделе «Установки» (Preferences), чтобы они стали заметнее на экране. По умолчанию, цвет направляющих голубой, поэтому ваши направляющие именно такого цвета, если вы не изменили их цвет в настройках:
Не волнуйтесь, если ваши направляющие будут другого цвета, например, голубого. Это не важно.
Шаг 3. Выбираем инструмент «Произвольная фигура»
На панели инструментов выберите инструмент «Произвольная фигура» (Custom Shape Tool). По умолчанию, он находится за инструментом «Прямоугольник» (Rectangle Tool), поэтому кликнете по иконке инструмента и удержите нажатой кнопку мышки несколько секунд до тех пор, пока на экране не появится выпадающее меню, затем из появившегося списка выберите инструмент «Произвольная фигура»:
Кликните по иконке инструмента «Прямоугольник», удержите нажатой кнопку мышки, затем из появившегося списка выберите инструмент «Произвольная фигура»
Шаг 4. Выбираем параметр «Заливка пикселями»
У программы Photoshop имеется три способа применения инструментов группы Фигуры. Мы не будем углубляться в подробности, но, в целом говоря, мы можем нарисовать векторные фигуры, контуры или пиксельные формы. Программа позволяет нам сохранить наш рисунок как узор, если он сделан из пикселей, поэтому сначала нам нужно указать программе заполнять наши фигуры пикселями. Мы можем сделать это, выбрав соответствующую опцию на панели настроек в верхней части экрана. Ближе к левому краю панели настроек расположена группа из трех значков. Каждый значок отображает определенный тип фигуры, который мы можем нарисовать. Кликните по третьему значку (крайний справа), чтобы выбрать параметр «Заливка пикселями» (Fill pixels):
Выбираем параметр «Заливка пикселями», кликнув по соответствующему значку на панели настроек
Шаг 5. Выбираем произвольную фигуру
После того как мы указали программе, что хотим работать с пиксельными формами, нам нужно выбрать фигуру, которую мы хотим нарисовать. Кликните по миниатюре фигуры в окошке предварительного просмотра фигура на панели настроек:
Кликаем по миниатюре фигуры в окошке предварительного просмотра
В результате откроется Палитра фигур, где отобразятся маленькие миниатюры всех доступных фигур, из которых мы сможем выбрать нужную. Для выбора фигуры, просто кликните по ее миниатюре. В моем случае, я выберу фигуру в виде сердца, нажав на нее. Как только вы выбрали фигуру, нажмите Enter (Win) / Return (Mac), чтобы закрыть палитру фигур:
Кликаем по миниатюре фигуры в виде сердца для ее выбора
Шаг 6. Рисуем фигуру в центре документа
Теперь нам нужно нарисовать фигуру в центре документа, вот почему мы добавили направляющие для определения точного центра. Мы хотим, чтобы наша фигура была черного цвета, поэтому нажмите букву D для быстрого восстановления цветов переднего и заднего плана, заданных по умолчанию. Таким образом, цвет переднего плана станет черным. Вы можете увидеть текущие цвета переднего и заднего плана, посмотрев на их миниатюры в нижней части панели инструментов:
Образцы цвета переднего (левый верхний квадрат) и заднего (правый нижний) плана на панели инструментов
Выбрав черный в качестве цвета переднего плана, установите курсор мышки прямо в центр документа – чтобы значок курсора (в виде мишени) совпал с вертикальной и горизонтальной направляющими, и далее, удерживая кнопку мышки нажатой, начните перемещать курсор, рисуя фигуру. После того, как вы начали рисовать фигуру, нажмите сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac) и продолжайте удерживать клавиши нажатыми во время всего процесса рисования. Удержание клавиши Shift позволить сохранить исходное соотношение сторон, поэтому фигура не получится у вас выше и тоньше или короче и толще, чем предполагалось изначально, в то время как клавиша Alt (Win) / Option (Mac) укажет программе на то, что фигуру требуется рисовать от центра. Когда вы закончите, у вас должен получиться похожий результат (в моем случае масштаб документа равен 500%, поэтому края фигуры выглядят угловатыми):
Рисуем фигуру в центре документа
Шаг 7. Отключаем направляющие
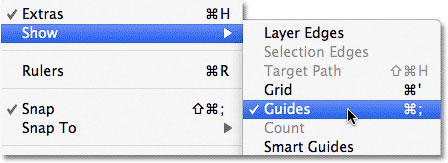
После того как мы нарисовали фигуру, направляющие нам больше не понадобятся, и поскольку они отвлекают внимание, давайте их отключим. Перейдите в раздел меню «Просмотр» (View) в верхней части экрана, выберите «Показать» (Show) - «Направляющие» (Guides). Слева от слова «Направляющие» вы увидите галочку, которая говорит нам о том, что направляющие включены. Кликните по галочке еще раз, чтобы их отключить.
Выбираем «Просмотр» > «Показать» > «Направляющие», чтобы отключить направляющие
Шаг 8. Дублируем слой
Давайте сделаем наш рисунок немного интереснее, прежде чем сохранить его как узор. Создайте копию слоя, перейдя в раздел меню «Слои» (Layer) в верхней части экрана и выбрав пункт «Новый» (New) - «Скопировать на новый слой» (Layer via Copy):
Выбираем «Слои» > «Новый» > «Скопировать на новый слой»
Чтобы быстро скопировать слой, также можно нажать сочетание клавиш Ctrl+J (Win) / Command+J (Mac). В любом случае программа создаст копию Слоя 1 под названием «Копия Слой 1» (Layer 1 copy) и поместит новый слой выше исходного на панели слоев:
Копия слоя появится выше исходного слоя
Шаг 9. Применяем фильтр «Сдвиг»
Так же, как и при изучении основ создания повторяющихся узоров, мы воспользуемся фильтром «Сдвиг», чтобы сделать мотив интереснее. Перейдите в раздел «Фильтр» (Filter) в строке меню в верхней части экрана, выберите пункт «Другое» (Other) и далее «Сдвиг» (Offset):
Выбираем Фильтр > Другое > Сдвиг
В результате откроется диалоговое окно фильтра «Сдвиг». Нам нужно ввести значение, равное половине ширины документа в окошко ввода данных «По горизонтали» и значение, равное половине высоты документа в окошко ввода данных «По вертикали». Поскольку наш документ имеет размеры 100 x 100 пикселей, для параметров «По горизонтали» (Horizontal) и «По вертикали» (Vertical) установите значение, равное 50 пикселям. Далее, убедитесь, что в нижней части диалогового окна выбран параметр «Вставить отсеченные фрагменты» (Wrap Around):
Диалоговое окно фильтра «Сдвиг»
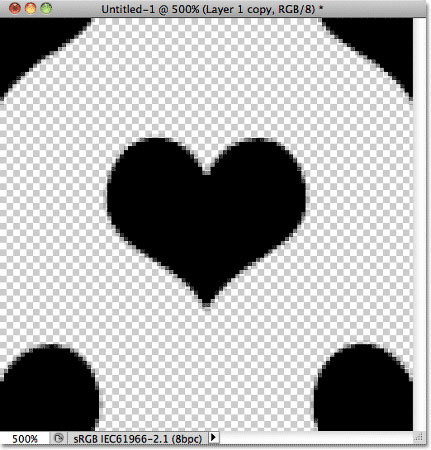
Нажмите ОК для закрытия диалогового окна. Как нам станет видно, фильтр «Сдвиг» разделил фигуру в виде сердца на четыре равных части и разместил их по углам документа. В данный момент рисунок может показаться немного странным, но далее, в качестве повторяющегося узора он таковым не будет. Сердце, которое осталось в центре, - это исходная фигура, нарисованная нами в Шаге 6:
Документ после применения фильтра «Сдвиг» к копии фигуры в виде сердца
Шаг 10. Сохраняем рисунок как узор
Нарисовав мотив, мы готовы сохранить его как узор. Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить узор» (Define Pattern):
Выбираем «Редактирование» > «Определить узор»
В результате этого действия откроется диалоговое окно «Название узора» (Pattern Name), где вам будет предложено дать название новому узору. Хорошей идей является включение в название узора размеров мотива, в случае если вы разрабатываете несколько похожих мотивов разного размера. В моем случае, я назову узор «Сердца 100х100», поскольку размеры моего мотива 100 х 100 пикселей. Нажмите ОК, когда вы дадите своему узору название, чтобы закрыть диалоговое окно. И теперь наш узор сохранен и готов к применению:
Включение в название узора размеров мотива может быть полезно
Шаг 11. Создаем новый документ
Давайте создадим новый документ, чтобы заполнить его новым узором. Так же, как и в Шаге 1, перейдите в меню «Файл» (File) и выберите пункт «Новый» (New). На этот раз, когда откроется диалоговое окно «Новый документ», введите значение 1000 пикселей для параметров Ширина (Width) и Высота (Height) и измените «Содержимое заднего фона» (Background Contents) на «Белый» (White). Параметр «Разрешение» (Resolution) можете оставить без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch) Нажмите ОК для закрытия диалогового окна, и новый документ, заполненный белым цветом, появится на экране:
Создаем новый документ
Шаг 12. Создаем новый пустой слой
Вместо того чтобы заполнить нашим узором слой с задним фоном, что приведет к некоторым ограничениям, давайте добавим узор на отдельный слой. Кликните по значку «Создать новый слой» (New Layer) в нижней части панели слоев:
Кликаем по значку «Создать новый слой»
Программа добавит новый пустой слой под названием «Слой 1» (Layer 1) выше слоя с задним фоном:
Программа поместит новый слой выше слоя с задним фоном
Шаг 13. Выбираем инструмент «Заливка»
В предыдущих уроках мы изучили, как можно заполнить слой узором с помощью команды «Выполнить заливку». В этот раз мы рассмотрим, как можно сделать то же самое, воспользовавшись инструментом «Заливка» (Paint Bucket Tool), который также позволяет нам заполнить слой или выделение цветом или узором. Вы найдете инструмент «Заливка» на панели инструментов. По умолчанию, он скрыт за инструментом «Градиент» (Gradient Tool), поэтому кликните по инструменту «Градиент», удержите кнопку мышки нажатой до тех пор, пока не появится всплывающее меню, и выберите из списка инструмент «Заливка»:
Кликните по инструменту «Градиент», удержите кнопку мышки нажатой и выберите из появившегося списка инструмент «Заливка»
Шаг 14. Изменяем источник для заливки на «Узор»
Выбрав инструмент «Заливка», перейдите на панель настроек и в качестве источника для заливки выберите «Узор» (Pattern) (по умолчанию, источник заливки установлен на «Основной цвет» (Foreground)):
Изменяем источник для заливки на «Узор»
Шаг 15. Выбираем узор
Выбрав пункт «Узор», кликните по миниатюре узора в окошке предварительного просмотра на панели настроек:
Кликаем по миниатюре узора в окошке предварительного просмотра справа от параметра «Источник» на панели настроек
В результате откроется Палитра узоров, где мы сможем выбрать нужный узор. Узор, который мы только что создали, будет располагаться в списке последним. Кликните по его миниатюре для выбора. Как только вы выберите узор, нажмите Enter (Win) / Return (Mac), чтобы закрыть Палитру узоров:
Выбираем узор «Сердца», кликнув по его миниатюре
Шаг 16. Кликаем внутри документа для добавления узора
Убедитесь, что на панели слоев выбран Слой 1 (выбранные слои подсвечены голубым цветом), затем, после выбора на панели настроек узора, кликните в любом месте внутри документа при активном инструменте «Заливка» (Paint Bucket Tool), в результате чего документ немедленно заполнится узором. Узор повторится столько раз, сколько требуется для заполнения всего слоя.
Кликните внутри документа, чтобы заполнить узором Слой 1
В данный момент наш узор черно-белого цвета, но мы можем с легкостью его раскрасить. Всю информацию по раскрашиванию узора вы можете прочитать в предыдущем уроке, поэтому здесь я повторяться не буду. Ниже приведен образец того, как может выглядеть узор после раскрашивания заднего фона и самого узора:
Тот же самый узор после добавления цвета
На панели слоев видно, что я добавил цвета, применив всего лишь два слоя-заливки цветом: один – для заднего фона, другой – для узора. И снова, более подробно со всеми необходимыми для этого шагами вы можете ознакомиться в предыдущем уроке:
Цвета были добавлены с помощью слоев-заливки цветом
Загружаем дополнительные произвольные фигуры
Выполняя Шаг 5 и выбирая произвольную фигуру в Палитре фигур, вы, возможно, обратили внимание, что по умолчанию в палитре доступно не так много фигур для выбора. Такой выбор мог бы вас немного расстроить, если только вам не нужно было бы добавлять к дизайну повторяющиеся стрелки, голубые пузыри или конверты. К счастью, есть и другие фигуры, из которых мы можем выбрать нужную. Нам требуется только самостоятельно загрузить их. Далее мы рассмотрим, как. Открыв Палитру фигур, кликните по маленьком значку в виде стрелки в правом верхнем углу:
Кликаем по значку в виде стрелки
В результате откроется меню с различными параметрами, включая список дополнительных наборов фигур, из которых мы сможем выбрать нужный. Я не буду рассматривать их все, так как вы сможете это сделать сами, но в качестве примера я выберу набор «Животные» (Animals):
Выбираем любой набор из перечня дополнительных наборов произвольных фигур
Программа спросит, хотим ли мы заменить текущие фигуры новыми или добавить новые фигуры к существующим в конец списка. Выбираем Добавить (Append):
Нажимаем на кнопку «Добавить»
Вернувшись в Палитру фигур, прокрутите перечень миниатюр до конца, чтобы найти новые фигуры, которые добавились после исходных фигур. Выберите любую из вновь добавленных фигур, кликнув по ее миниатюре. Я выберу фигуру в форме отпечатка собачьей лапы:
Выбираем фигуру в виде отпечатка собачьей лапы
Ниже приведен пример повторяющегося узора, созданного на основе произвольной фигуры «Собачий след». Для этого я сначала создал новый документ чуть большим размером 150 x 150 пикселей для разработки мотива (смотрите Шаг 1), затем в диалоговом окне фильтра «Сдвиг» (Шаг 8) для параметров «По горизонтали» (Horizontal) и «По вертикали» (Vertical) ввел значения, равные 75 пикселям каждое (половина ширины и высоты документа). Далее, я изменил цвет узора с помощью слоя-заливки цветом для заднего фона и еще одного слоя-заливки цветом для самого узора:
Еще один пример повторяющегося узора, созданного с помощью произвольных фигур
Если ни одна из произвольных фигур не подходит для вашего дизайна, вы можете с легкостью создать собственные произвольные фигуры, изучив подробно урок «Создаем произвольные фигуры»!
И вот мы закончили! Мы научились создавать повторяющиеся узоры на основе произвольных фигур в программе Photoshop! Посетите наш раздел «Основы работы», где представлены различные уроки по слоям, выделениям, интерфейсу и прочим элементам программы, или рассмотрите другие темы, которые вас заинтересуют!
Автор: Steve Patterson
Источник: www.photoshopessentials.com




































Комментарии 56
Большущее спасибо!
Спасибо, очень полезный урок!
Огромное спасибо
Хорошее исполнение урока!
Возникла проблема.Пытаюсь сделать заливку узором,но выдает ошибку т.к. не выбран контур.Что делать?
Надя Красильникова, Здравствуйте! Напишите в каком именно шаге возникли затруднения.
Класс!
СПАСИБО ЗА УРОК
Спасибо, все очень доходчиво)
Вот, что вышло) Спасибо за урок
спасибо
Отличный урок, спасибо :)
Спасибо ^^
Спасибо
Спасибо за интересный урок!
Еще работа!
Спасибо
Спасибо за классный урок :))
Спасибо за урок)
Очень подробно, спасибо!
Cпасибо)
Спасибо :)
Спасибо! =)
Спасибо! =)
Как выбрать произвольную фигуру в cs6? Очень нужна помощь!
Вопросы по работе задавайте на нашем форуме.
спасибо!!!!!!!!
Спасибо!
Спасибо!
Отличный урок! Узоры можно еще и кистью рисовать и из клипарта делать)))
...ещё вариант)))
Спасибо за урок и перевод.
Спасибо за урок)