Что такое «Наложение, если»?
Что такое «Наложение, если»?
 В этом уроке вы познакомитесь с параметром наложения стиля слоя «Наложение, если» (Blend if). Данная функция поможет вам добиться интересных результатов при смешении слоёв.
В этом уроке вы познакомитесь с параметром наложения стиля слоя «Наложение, если» (Blend if). Данная функция поможет вам добиться интересных результатов при смешении слоёв.
Сложность урока: Легкий
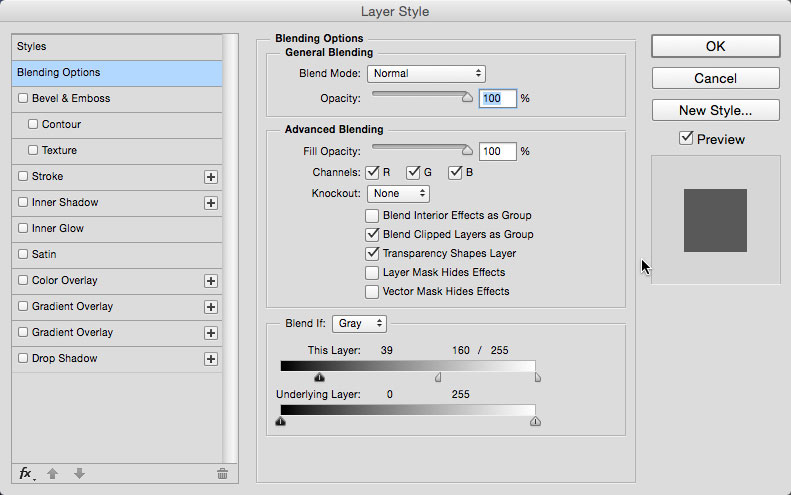
На вкладке "Параметры наложения" (Blending Options) окна Стиль слоя (Layer Style) скрывается один из наиболее недооценённых героев Photoshop. Его часто упускают из виду, и я думаю, что многим он просто кажется непонятным или страшным. Поэтому сегодня я постараюсь избавиться от замешательства и дать вам причину опробовать этот замечательный инструмент.
Наложение, если (Blend if) использует слайдеры для управления количеством тональности, которая есть у элемента или его фона. Большую часть времени вы будете использовать его, регулируя оттенки серого, но тот же принцип можно применить и для других цветов. Ключевая особенность в том, сколько белого, черного или серого остается на слое при смешивании. (Можете воспринимать смешивание как процесс проявления участков одного слоя на другом.)
Проще будет показать... я создал слой со словом "Blend" разных оттенков и градиентов, чтобы продемонстрировать, как он будет смешиваться с бумажным фоном светлого и темного цвета. Таким образом, мы работаем только с двумя слоями... основным и фоновым светлым/темным слоем.
Разные оттенки слова на разных фонах.
Теперь убедитесь, что у вас активен верхний слой. В противном случае, вы будете смешивать фон с тем, что под ним и не получите результат. Дважды кликните по слою, открыв окно Стиль слоя (Layer Style). В нижней части самой первой вкладки Параметры наложения (Blending Options) есть секция Наложение, если (Blend if). Кликните по верхнему белому слайдеру и перетяните его влево.
"Наложение, если" с настройкой "градации серого" и смещенным верхним правым слайдером.
Когда вы это сделаете, то заметите, что некоторые участки слоя с текстом исчезнут. Заметьте - прозрачными стали светлые/белые части. Это классно, но довольно топорно... можно увидеть, как кусочки букв просто обрезаются, что не очень красиво.
Результат смещения верхнего белого слайдера.
Есть более аккуратный способ использовать этот слайдер. Просто удерживайте нажатой клавишу Alt, а затем перетяните ползунок - вы увидите, как слайдер разделился на две части. Теперь можно оставить правую половину в покое, а левую разместить в нужной позиции. Этот трюк позволяет смешивать слои более плавно. Вместо того, чтобы просто убрать один оттенок, мы смешиваем все, что входит в выбранный диапазон и получаем более натуральный результат.
Разделение ползунка дает больше контроля.
Смешивание стало аккуратнее и можно заметить, что буквы постепенно исчезают, а не просто обрезаются.
Обратите внимание, как обрезались буквы до этого и как плавно они исчезают сейчас.
Правый слайдер влияет на вид слоя, основываясь на оттенках от белого до серого. Белый становится прозрачным, а светлые участки градиентов - полупрозрачными.
То же самое можно сделать с верхним черным слайдером.
Смещение верхнего черного слайдера влияет на темные участки...
Обратите внимание - буквы обрезаны. Это из-за того, что мы не разделили слайдер.
Снова разделите слайдер, получив больше контроля и лучший вид. (Примечание автора - Я считаю, что они должны разделяться по умолчанию. :D)
Разделение рулит
Теперь буквы плавно исчезают.
Это была лишь половина уравнения. В зависимости от того, какой вид вы хотите получить, для смешивания можно использовать фон. В такой ситуации на помощь придет вторая пара слайдеров - Подлежащий слой (Underlaying Layer). Теперь смешивание будет определяться количеством тонов от белого до черного (от светлого до темного) на фоне. Поэтому вы получите разные результаты для изображений. Светлая половина фона будет реагировать определенным образом, а темная - совершенно иначе. Давайте я покажу.
Если работать с нижним слайдером, результаты будут другими.
Можно заметить, что буквы на светлой бумаге частично исчезают, а текст на темном фоне почти не изменился.
Разделение снова дает больше контроля.
Теперь мы получили более плавное смешивание и буквы выглядят так, будто они взаимодействуют с фоном.
При работе с этими слайдерами происходит следующее - вы указываете Photoshop скрывать все тона, находящиеся в пределах ползунков, поэтому белый слайдер влияет на левую половину, ведь она светлее, а правая сторона поддается управлению при помощи черного слайдера.
Оба слайдера разделены и настроены для получения лучших результатов.
С настроенными ползунками буквы выглядят как часть фона, а не просто летают в воздухе.
После того, как начнете понимать, что делает каждый слайдер, вы сможете просто экспериментировать с положениями ползунков для получения нужного вида. Огромное преимущество - если испортите что-то или передумаете, просто дважды кликните по слою и подкорректируйте положение слайдеров.
Финальные коррекции включают в себя легкое смещение верхнего слайдера и правильное положение нижнего.
Текст выглядит состаренным и кажется, будто он был частью бумаги многие годы.
Надеюсь, слайдеры Наложение, если (Blend if) станут незаменимой техникой, которую вы будете постоянно использовать для быстрого смешивания слоев. Наслаждайтесь!
Автор: PlanetPhotoshop
Источник: planetphotoshop.com

















Комментарии 17
Здравствуйте, что то я не пойму или не найду как проделать этот шаг: Кликните по верхнему белому слайдеру и перетяните его влево.
Обьясните, пожалуйста
Спасибо за интересные возможности.
Спасибо за урок!
А где найти стили слоя в cs6?
Там же где и во всех остальных версиях. Только переведены на русский они могут быть как "Эффекты слоя".
Спасибо. Интересно. Вырезает не четко, но для наброска подойдет.
Спасибо! Урок мне понравился)
Спасибо. Урок просто отличный! Добавила на фон луну
Спасибо за прекрасный урок!
Ну здорово, спасибо, можно легко от фона отделить, не знала.
Что-то прибавила, что-то уменьшила. Поиграла с бегунками. Здорово!!!!
И не надо вырезать. Замечательно!!!
Спасибо огромное!!!
Спасибо за отличный урок! Я "спрятала" планету за ветки дерева.
Спасибо