Создаем контрастный постер для танцевального мероприятия
Создаем контрастный постер для танцевального мероприятия
 В этом уроке мы создадим контрастный постер для танцевального мероприятия. В данном случае контраст выражается не только в цветах, но и в сочетании классического танца и современного дизайна.
В этом уроке мы создадим контрастный постер для танцевального мероприятия. В данном случае контраст выражается не только в цветах, но и в сочетании классического танца и современного дизайна.
Сложность урока: Легкий
В этом уроке вы узнаете, как создать креативный и современный постер для танцевального мероприятия. В ходе работы мы скомбинируем три разных фильтра и в конце получим дизайн, сочетающий в себе современные эффекты и классический балет.
В конце урока у каждого получится разный результат, поэтому не забудьте поделиться своим в комментариях!
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем новый документ
Шаг 1
Переходим в меню File – New (Файл – Новый). Называем документ «Танцевальный постер». Устанавливаем Width (Ширина) на 1270 пикселей и Height (Высота) – на 1600 пикселей. Если вы будете публиковать свою работу только в Интернет, то подойдет Resolution(Разрешение) 72 пикселя/дюйм. Если планируете печатать, то установите 300 пикселей/дюйм. Закончив с настройками, жмем ОК.
Шаг 2
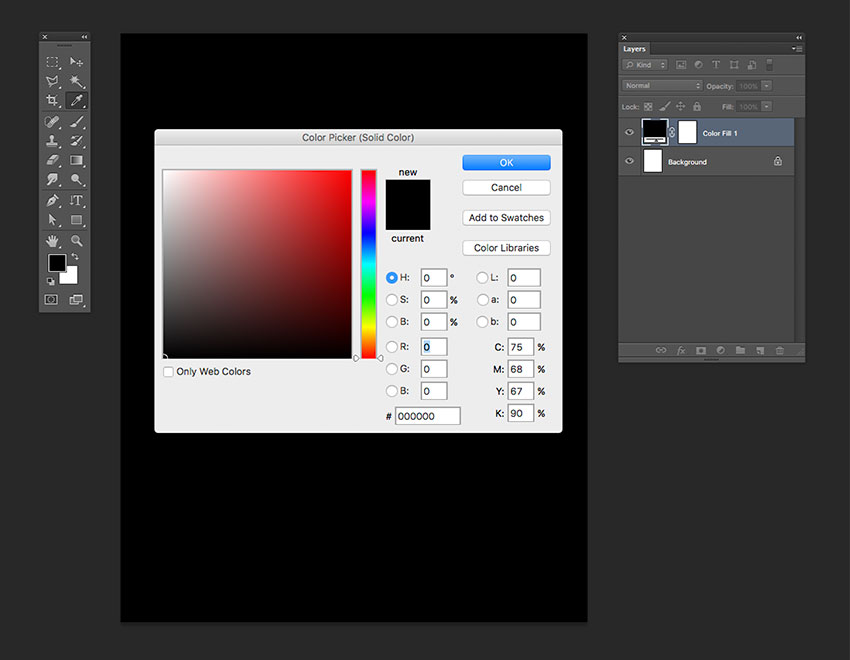
На панели Layers (Слои) в нижней части жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет). В окне Color Picker (Выбор цвета) устанавливаем цвет на черный (#000000). Жмем ОК.
Шаг 3
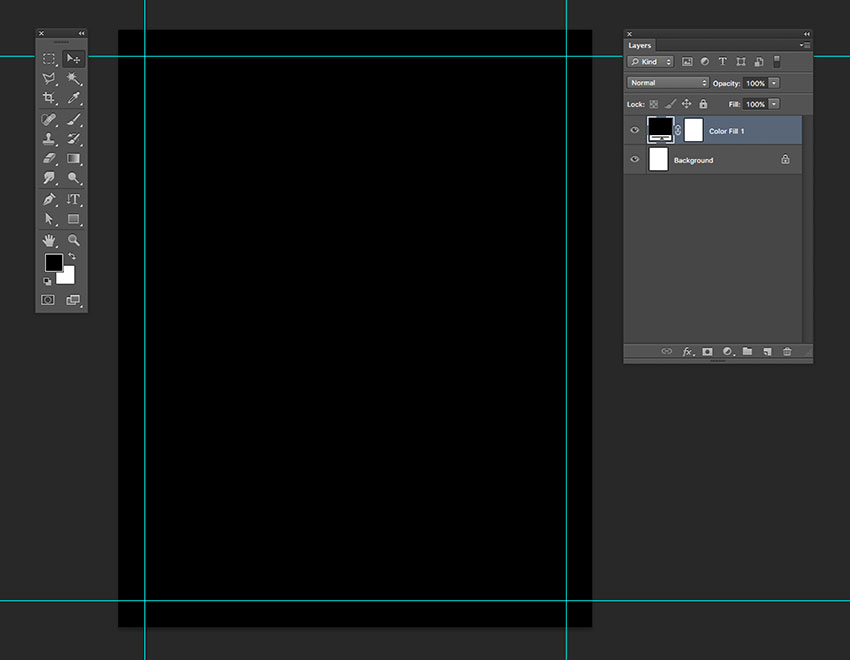
Переходим в меню View – New Guide (Просмотр – Новая направляющая). В появившемся окне выбираем Horizontal (Горизонтальная) и устанавливаем положение на 70 пикселей. Жмем ОК.
Делаем то же самое для других сторон документа, положение устанавливаем одинаковое для всех (просто вычитаем по 70 пикселей из размеров холста). Чтобы скрыть/показать направляющие, используйте комбинацию клавиш Ctrl+;.Давайте скроем их, пока что они не нужны.
2. Создаем фоновый световой эффект
Шаг 1
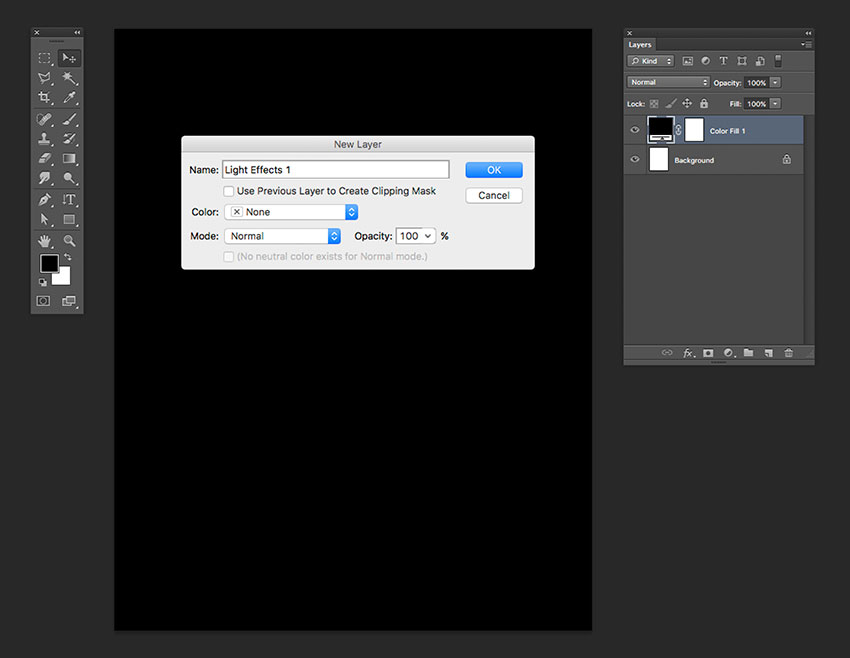
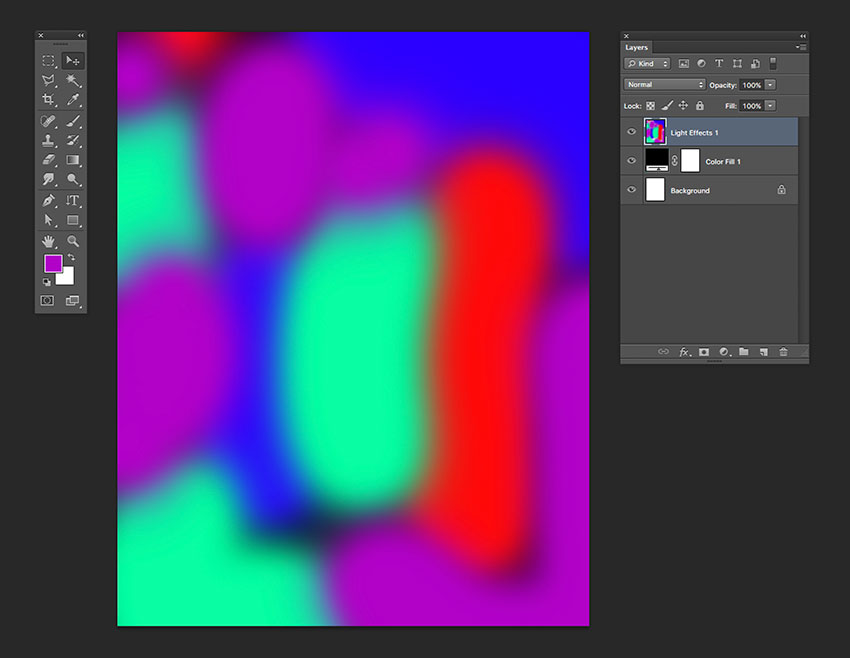
На панели слоев добавляем новый слой (Ctrl+Shift+N). В открывшемся окне пишем название «Световой эффект 1». Жмем ОК.
Шаг 2
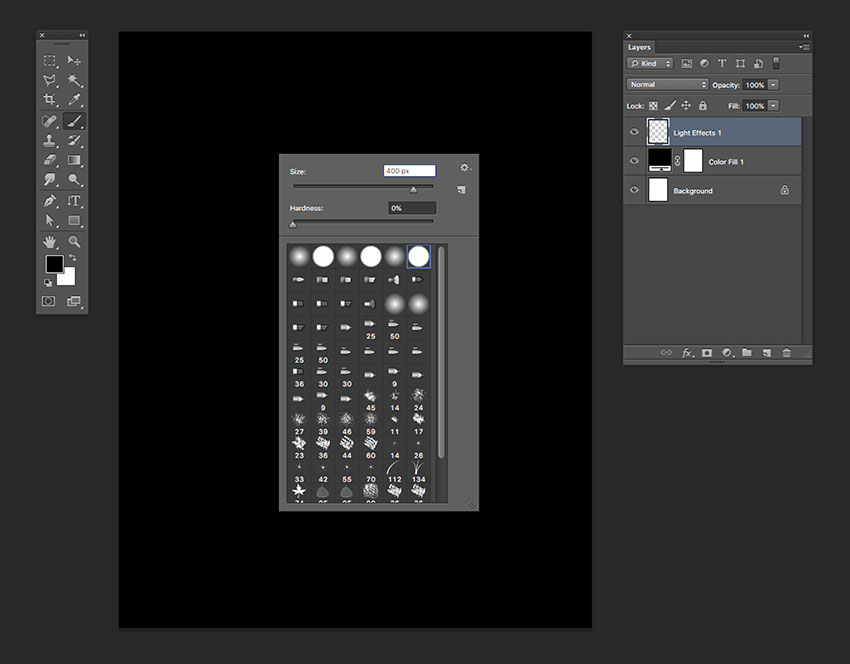
Чтобы световой эффект получился разноцветным, мы заполним фон разными цветами. На панели инструментов выбираем Brush Tool  (B) (Кисть). Кликаем правой кнопкой по документу, чтобы настроить кисть. Устанавливаем Size (Размер) на 400 пикселей и Hardness (Жесткость) – на 0%.
(B) (Кисть). Кликаем правой кнопкой по документу, чтобы настроить кисть. Устанавливаем Size (Размер) на 400 пикселей и Hardness (Жесткость) – на 0%.
Шаг 3
Используя следующие цвета (или любые другие, можете подобрать самостоятельно), закрашиваем полотно:
Красный: #ff0909
Фиолетовый: #b201c8
Зеленый: #00ffa2
Синий: #2a00ff
Шаг 4
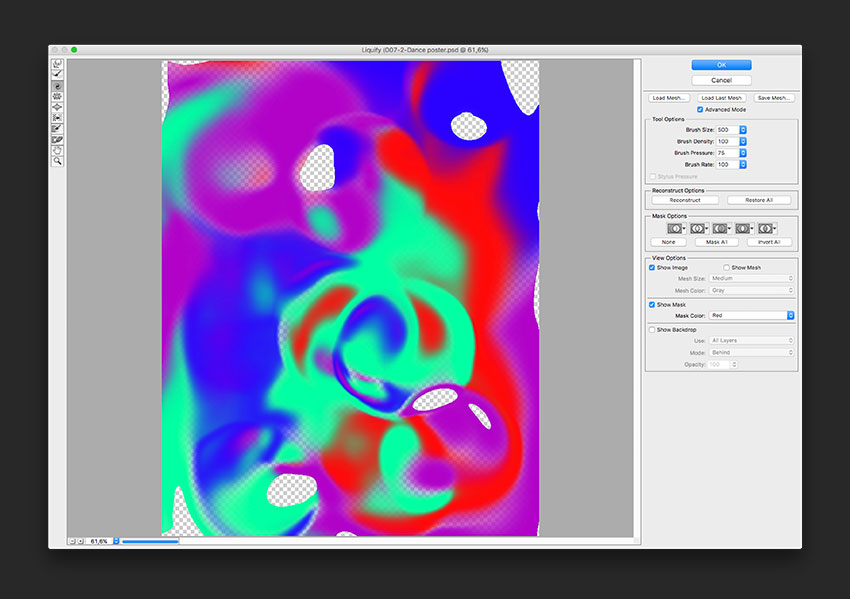
Теперь переходим к фильтру Filter – Liquify (Фильтр – Пластика). В открывшемся окне выбираем инструмент Twirl Clockwise Tool (C) (Скручивание по часовой стрелке). На панели настроек справа устанавливаем Brush Size (Размер) на 500, Brush Density (Плотность) – на 100, Brush Pressure (Нажим) –на 75 и Brush Rate (Скорость) – на 100. Не бойтесь экспериментировать и менять настройки!
Проводим инструментом по документу, чтобы смешать цвета. Степень смешивания выбирайте на свое усмотрение.
Если вы задели края, выбираем инструмент Forward Warp Tool (W) (Деформация) и с такими же настройками тянем цветную заливку, чтобы закрыть пробелы.
Обратите внимание, что в середине можно оставить пустые места, это добавит разнообразия дизайну.
Шаг 5
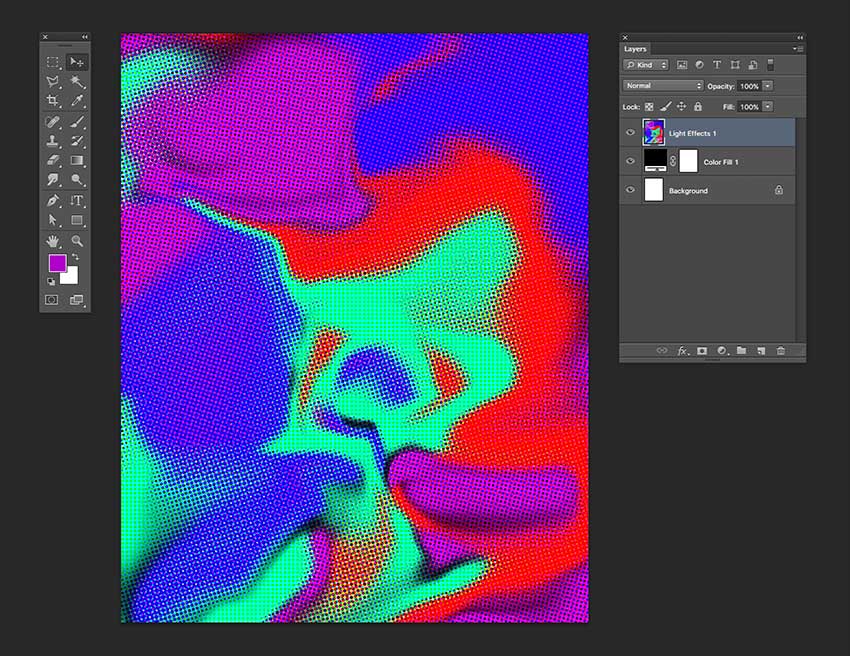
Далее применяем Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона). В открывшемся окне устанавливаем Max Radius (Макс. радиус) на 8 пикселей, затем настраиваем углы наклона:
Channel 1 (1 канал): 108
Channel 2 (2 канал): 162
Channel 3 (3 канал): 90
Channel 4 (4 канал): 45
Закончив, жмем ОК.
Шаг 6
Переходим Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении). В окне настроек устанавливаем Angle (Угол) на 90 градусов и Distance (Смещение) – на 2000 пикселей.
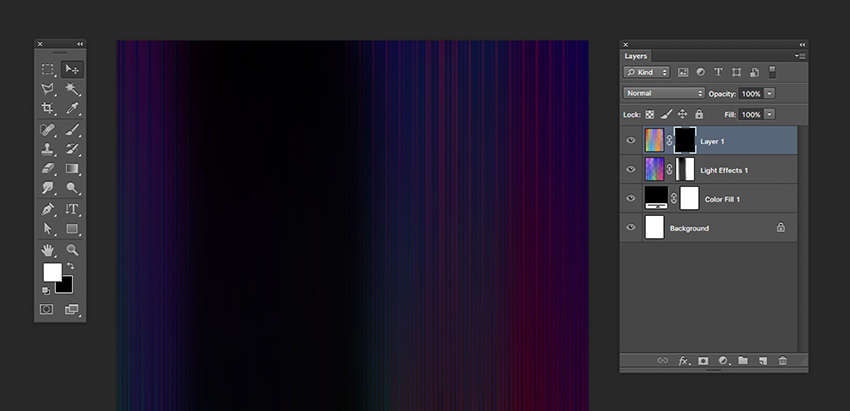
Применив размытие, мы получим интересный световой эффект! По ходу урока мы повторим предыдущие шаги еще несколько раз, чтобы эффект получился более разнообразный.
Шаг 7
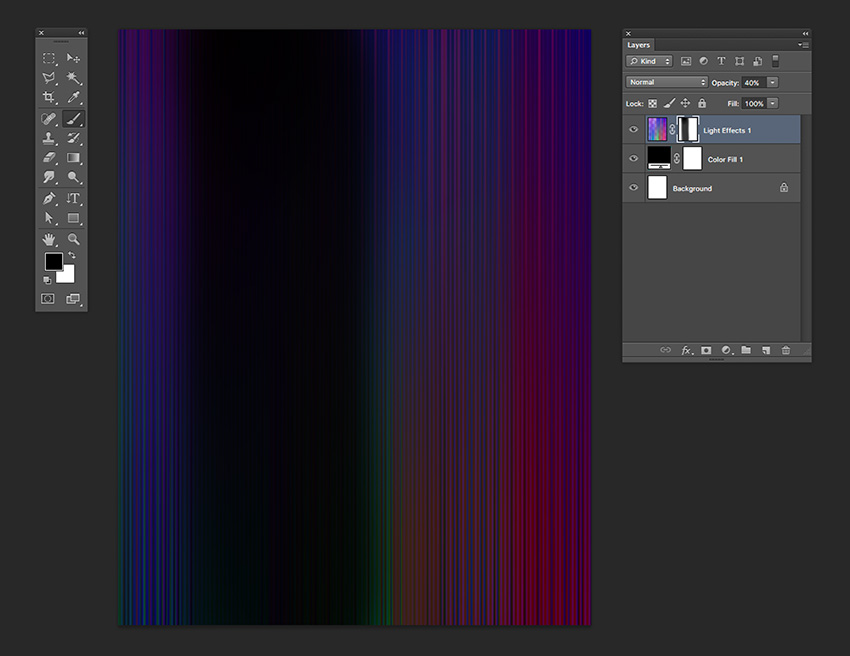
Теперь нам нужно немного отредактировать слой «Световой эффект 1». Для начала на панели слоев уменьшаем его непрозрачность до 40%.
В нижней части панели слоев жмем на кнопку Add layer mask (Добавить слой-маску), чтобы добавить на него маску. Активируем Brush Tool  (B) (Кисть), выбираем черный цвет и, используя те же настройки, проводим вертикально по маске, чтобы частично скрыть световой эффект. Можете поэкспериментировать и добавить пару штрихов от себя!
(B) (Кисть), выбираем черный цвет и, используя те же настройки, проводим вертикально по маске, чтобы частично скрыть световой эффект. Можете поэкспериментировать и добавить пару штрихов от себя!
3. Создаем световые полосы
Шаг 1
На панели слоев добавляем новый слой и называем его «Световые полосы 1». Активируем инструмент Brush Tool  (B) (Кисть). Устанавливаем Size (Размер) на 400 пикселей и Hardness (Жесткость) – на 0%. Заполняем полотно разными цветами.
(B) (Кисть). Устанавливаем Size (Размер) на 400 пикселей и Hardness (Жесткость) – на 0%. Заполняем полотно разными цветами.
Открываем Filter – Liquify (Фильтр – Пластика) и смешиваем цвета. Затем применяем Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона), чтобы превратить смешанные цвета в точки. И после этого применяем фильтр Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении), чтобы создать цветные вертикальные линии.
Шаг 2
Добавляем маску на слой «Световые полосы 1», нажав на соответствующую кнопку в нижней части панели слоев. Выбираем маску, кликнув по ней левой кнопкой мышки, и инвертируем ее цвета сочетанием клавиш Ctrl+I.
Далее мы будем работать на маске, поэтому проверьте, чтобы она была выбрана.
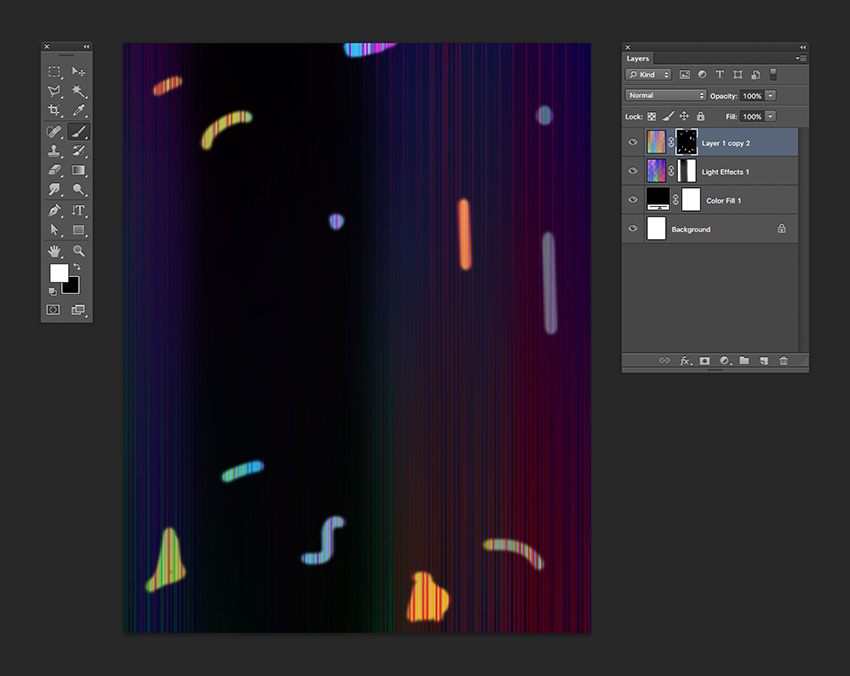
Шаг 3
Активируем Brush Tool  (B) (Кисть). Кликаем правой кнопкой по полотну и устанавливаем Size (Размер) на 30 пикселей. Это не точный диаметр кисточки, можно выбрать и другой, главное, чтобы она была достаточно маленькой.
(B) (Кисть). Кликаем правой кнопкой по полотну и устанавливаем Size (Размер) на 30 пикселей. Это не точный диаметр кисточки, можно выбрать и другой, главное, чтобы она была достаточно маленькой.
Переключаем цвет переднего плана на белый и рисуем на маске хаотичные линии. Не переусердствуйте с эффектом, несколько полос будет вполне достаточно.
Шаг 4
Применяем к маске Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении). В окне настроек фильтра устанавливаем Distance (Смещение) на 375 пикселей. Не бойтесь экспериментировать с настройками. Закончив, жмем ОК.
Обратите внимание, что фильтр мы применяли именно к маске!
Шаг 5
Если вам не очень нравятся выбранные цвета, не стоит удалять слой и делать все заново.
В нижней части панели слоев жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Hue/Saturation (Цветовой тон/Насыщенность). В самом верху панели слоев появиться новый корректирующий слой.
Если вы хотите изменить только цвет слоя, который находится сразу под корректирующим, то последний нужно превратить в обтравочную маску. Для этого жмем комбинацию клавиш Alt+Ctrl+G. Или с зажатой клавишей Alt подводим курсор между слоями. Курсор измениться на квадрат со стрелкой вниз. Кликаем левой кнопкой, чтобы создать обтравочную маску.
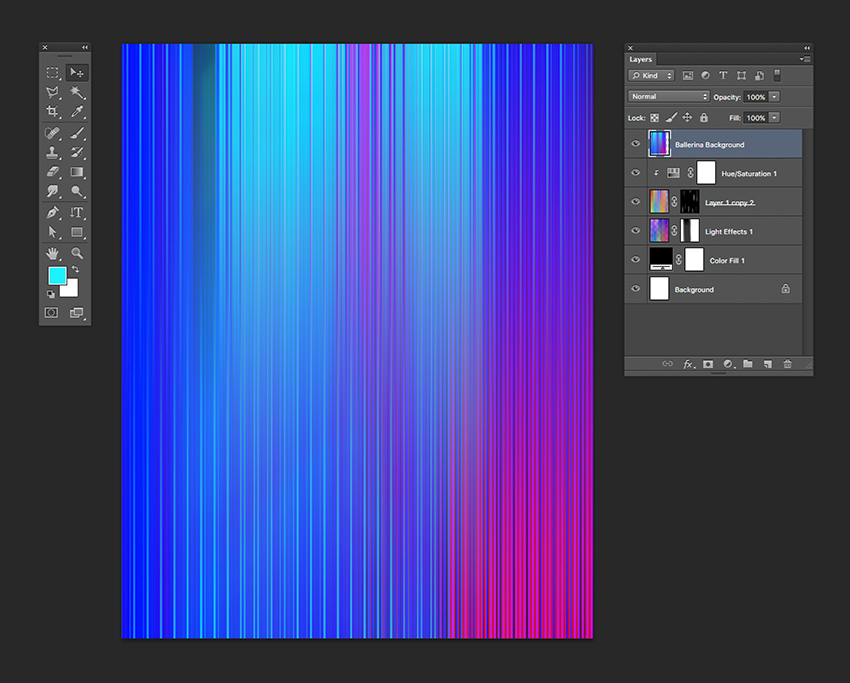
Шаг 6
На панели Properties (Свойства) двигаем ползунок Hue (Цветовой тон), чтобы изменить цвет. Я установила этот параметр на +48, чтобы получить более гармоничное сочетание цветов. Также я увеличила Saturation (Насыщенность) до +70 и Lightness (Яркость) – до +20.
Шаг 7
Создаем новый слой и называем его «Фон балерины». Активируем Brush Tool (B)  (Кисть), устанавливаем Size (Размер) на 400 пикселей и Hardness (Жесткость) – на 0%. Закрашиваем страницу разными цветами.
(Кисть), устанавливаем Size (Размер) на 400 пикселей и Hardness (Жесткость) – на 0%. Закрашиваем страницу разными цветами.
Открываем Filter – Liquify (Фильтр – Пластика) и смешиваем цвета. Затем применяем Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона), чтобы превратить смешанные цвета в точки. И после этого применяем фильтр Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении), чтобы создать цветные вертикальные линии.
Шаг 8
Активируем Ellipse Tool (E)  (Овал). С зажатыми клавишами Shift+Alt рисуем окружность в центре полотна. За счет клавиши Shift окружность получается идеально ровной и пропорциональной, а благодаря Alt она создается из центра. Эти же клавиши работают и с другими фигурами.
(Овал). С зажатыми клавишами Shift+Alt рисуем окружность в центре полотна. За счет клавиши Shift окружность получается идеально ровной и пропорциональной, а благодаря Alt она создается из центра. Эти же клавиши работают и с другими фигурами.
На верхней панели кликаем на значок цепи Link shape width and height (Связать ширину и высоту фигуры). Устанавливаем Size (Размер) на 850 пикселей. Также на этом же панели меняем цвет заливки окружности на черный.
Шаг 9
На панели слоев размещаем окружность под слоем «Фон балерины». Превращаем слой «Фон балерины» в обтравочную маску, зажав клавишу Alt и кликнув между слоями.
Благодаря обтравочной маске слой «Фон балерины» не будет выходить за пределы окружности. Это очень удобно, когда нужно выделить какой-то отдельный элемент композиции.
Давайте выровняем окружность по центру. Выбираем слой с овалом. Активируем Rectangular Marquee Tool (M)  (Прямоугольное выделение) и выделяем весь документ. Переключаемся на Move Tool
(Прямоугольное выделение) и выделяем весь документ. Переключаемся на Move Tool  (V) (Перемещение). На верхней панели нажимаем на кнопки Vertical Align Center (Выравнивание центров по вертикали) и Horizontal Align Center (Выравнивание центров по горизонтали). Чтобы снять выделение, жмем комбинацию клавиш Ctrl+D.
(V) (Перемещение). На верхней панели нажимаем на кнопки Vertical Align Center (Выравнивание центров по вертикали) и Horizontal Align Center (Выравнивание центров по горизонтали). Чтобы снять выделение, жмем комбинацию клавиш Ctrl+D.
Если вам не нравятся получившиеся цвета, не бойтесь изменить их с помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность). Главное, не забудьте этот корректирующий слой также превратить в обтравочную маску и разместить его над слоем «Фон балерины».
Шаг 10
Давайте добавим финальные детали на окружности. Если фигура выглядит слишком ярко, то жмем сочетание клавиш Ctrl+Shift+N, чтобы создать новый слой, который мы назовем «Затемнение». Активируем Brush Tool  (B) (Кисть) и переключаем цвет переднего плана на черный. Кликаем правой кнопкой по полотну и настраиваем кисточку. Диаметр должен быть такой же, как у окружности, а Hardness (Жесткость) устанавливаем на 0.
(B) (Кисть) и переключаем цвет переднего плана на черный. Кликаем правой кнопкой по полотну и настраиваем кисточку. Диаметр должен быть такой же, как у окружности, а Hardness (Жесткость) устанавливаем на 0.
Кликаем по окружности примерно три раза, не смещая кисть. Затем на панели слоев уменьшаем непрозрачность слоя до 30%.
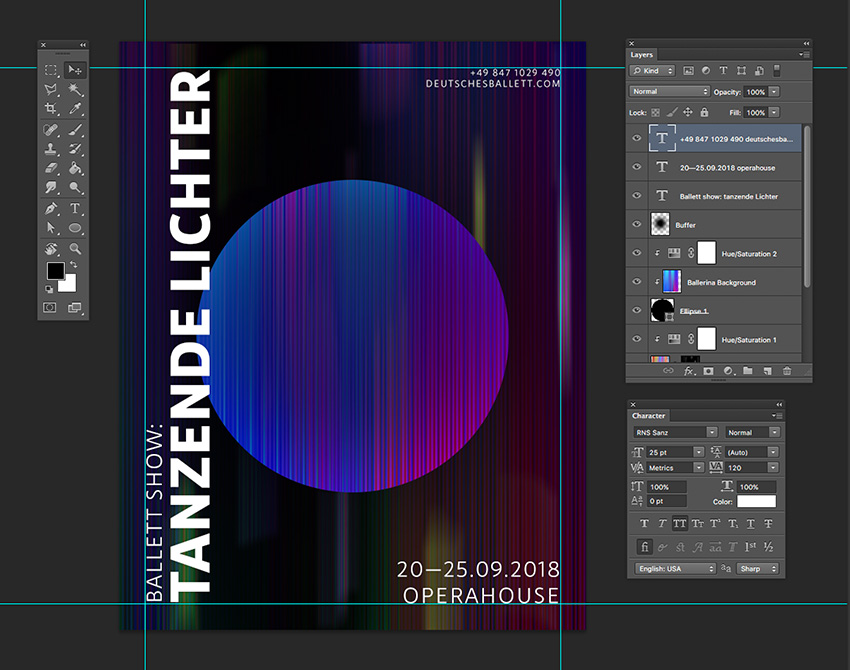
4. Добавляем текст
На панели инструментов активируем Type Tool  (T) (Текст). Я буду использовать белый цвет для надписей, чтобы они смотрелись контрастно по отношению к темному фону.
(T) (Текст). Я буду использовать белый цвет для надписей, чтобы они смотрелись контрастно по отношению к темному фону.
Для работы я выбрала шрифт RNS Sanz с сайта EnvatoElements. Он довольно сдержанный и нейтральный, идеальное решение для современного постера.
Открываем панель Window – Character (Окно – Символ). Ниже я подробно описала параметры каждой строки текста на постере, включая размер и начертание. Каждый пункт – это отдельный текстовый слой. Для выравнивания текста используйте направляющие, которые мы создали в начале урока.
- BALLET SHOW: (RNS Sanz, Normal. Size (Размер) – 60 пт, Tracking (Межбуквенный интервал) – 50 пт)
TANZENDE LICHTER (RNS Sanz, ExtraBold. Size (Размер) – 153 пт, Tracking (Межбуквенный интервал) – -10 пт, Leading (Межстрочный интервал) – 130 пт) - +49 847 1029 490
DEUTSCHESBALLET.COM
(RNS Sanz, Normal. Size (Размер) – 25 пт, Leading (Межстрочный интервал) – Auto (Авто), Tracking (Межбуквенный интервал) – 120 пт) - 20-25.09.2018
OPERAHOUSE
(RNS Sanz, Normal. Size (Размер) – 60 пт, Leading (Межстрочный интервал) – Auto (Авто), Tracking (Межбуквенный интервал) – 50 пт)
Обратите внимание, что я использовала разные значения размера и межбуквенного интервала. Для номера телефона и сайта в верхнем углу я увеличила трэкинг, потому что мелкий шрифт сложнее читать. А если немного увеличить расстояние между буквами, то читабельность надписей улучшается. Так зритель сможет четко различить каждую букву.
5. Ретушируем танцовщицу
Шаг 1
Перетаскиваем фото с балериной в Фотошоп. На верхней панели жмем на кнопку в виде цепи Maintain Aspect Ratio (Сохранение пропорций). Устанавливаем Width (Ширина) и Height (Высота) на 220%. Жмем Enter.
Шаг 2
Активируем инструмент Magic Wand Tool  (W) (Волшебная палочка) и кликаем по темному фону на фото с балериной, чтобы выделить его. С зажатой клавишей Shift можно добавлять новые области к выделению. В данном случае нам нужно дополнительно выделить участок между ногой и рукой.
(W) (Волшебная палочка) и кликаем по темному фону на фото с балериной, чтобы выделить его. С зажатой клавишей Shift можно добавлять новые области к выделению. В данном случае нам нужно дополнительно выделить участок между ногой и рукой.
Проверяем, чтобы выделение было активным, и переходим на панель слоев. Здесь мы жмем на кнопку Add layer mask  (Добавить слой-маску) в нижней части панели слоев, чтобы добавить маску по форме выделения и скрыть все, что не выделено. Затем жмем Ctrl+I, чтобы инвертировать маску.
(Добавить слой-маску) в нижней части панели слоев, чтобы добавить маску по форме выделения и скрыть все, что не выделено. Затем жмем Ctrl+I, чтобы инвертировать маску.
Шаг 3
Давайте поработаем с деталями. С помощью Move Tool  (V) (Перемещение) размещаем балерину в центре окружности.
(V) (Перемещение) размещаем балерину в центре окружности.
Активируем Brush Tool  (B) (Кисть), устанавливаем цвет переднего плана на черный, а заднего – на белый. Клавишей Х можно переключать цвета местами.
(B) (Кисть), устанавливаем цвет переднего плана на черный, а заднего – на белый. Клавишей Х можно переключать цвета местами.
Кликаем правой кнопкой по документу и устанавливаем Hardness(Жесткость) на 100%. Быстро уменьшать/увеличивать диаметр кисточки можно нажатием клавиш [ и ].
Меняя цвета местами, восстанавливаем/скрываем определенные участки балерины. Работаем на маске, поэтому проверьте, чтобы она была выбрана на панели слоев. Для доработки волос я использовала черный цвет и размер кисточки 25 пикселей. Чтобы фото выглядело аккуратнее, я удалила лишние пряди волос на задней части шеи. То же самое я повторила на макушке, где было много отдельных волосков.
Чтобы восстановить часть прически, которая была скрыта, мы переключаемся на белый цвет нажатием клавиши Х и проводим по нужному участку кисточкой.
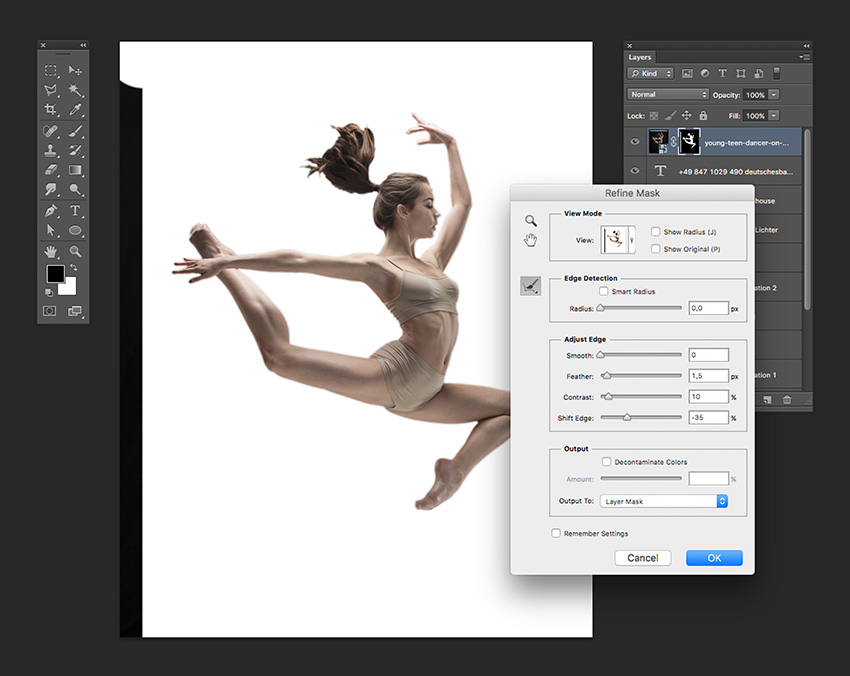
Шаг 4
Для более детальной доработки волос можно воспользоваться инструментом Refine Mask (Уточнить маску). На панели слоев кликаем правой кнопкой по маске и выбираем Refine Mask (Уточнить маску). В открывшемся окне устанавливаем Feather (Растушевка) на 1,5 пикселей, Contrast (Контрастность) – на 10% и Shift Edge (Сместить край) – на -35%. Жмем ОК.
Параметр Feather (Растушевка) сгладит края выделения. Contrast (Контрастность) сделает края более четкими, а с помощью Shift Edge (Сместить край) можно сжать или расширить область выделения.
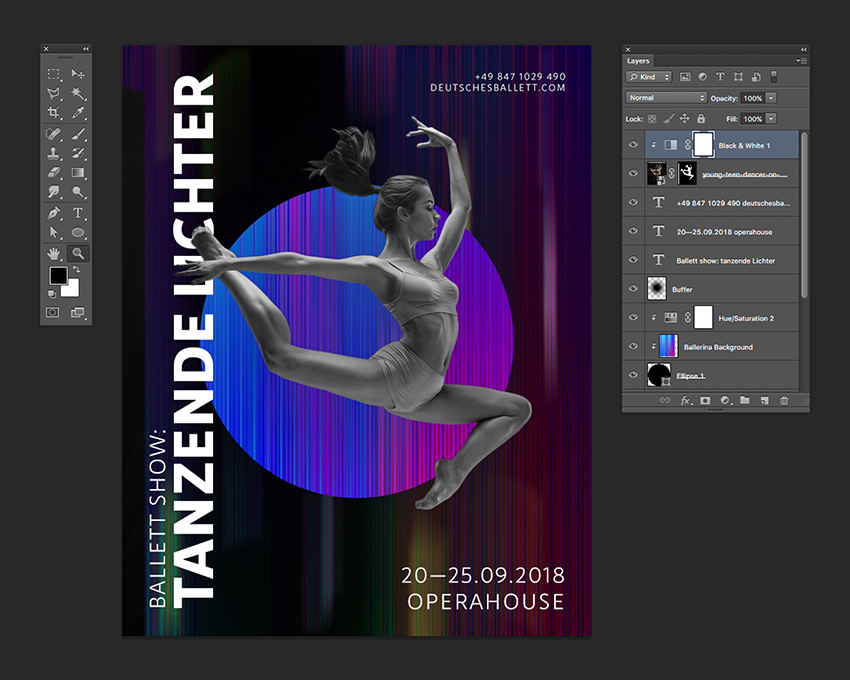
Шаг 5
В нижней части панели слоев жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Black&White (Черно-белый). Зажимаем клавишу Alt и кликаем между слоев, чтобы превратить корректирующий слой в обтравочную маску.
На панели свойств настраиваем цвета, чтобы добавить контрастности или, наоборот, сгладить оттенки фото.
Шаг 6
Давайте добавим тень под балериной, чтобы создать эффект глубины. На панели слоев кликаем правой кнопкой по слою с танцовщицей и выбираем Blending Options (Параметры наложения). В открывшемся окне Layer Style (Стиль слоя) выбираем Drop Shadow (Тень).
Устанавливаем Blend Mode (Режим наложения) на Multiply (Умножение), Opacity (Непрозрачность) – на 25%, Angle (Угол) – на 120, Distance (Смещение) – на 5 пикселей, Size (Размер) – на 40 пикселей и в меню Contour (Контур) выбираем Half Round (Полукруг). Жмем ОК.
Шаг 7
Если вы хотите доработать цвета или увеличить контрастность, советую использовать корректирующие слои. Они здорово экономят время!
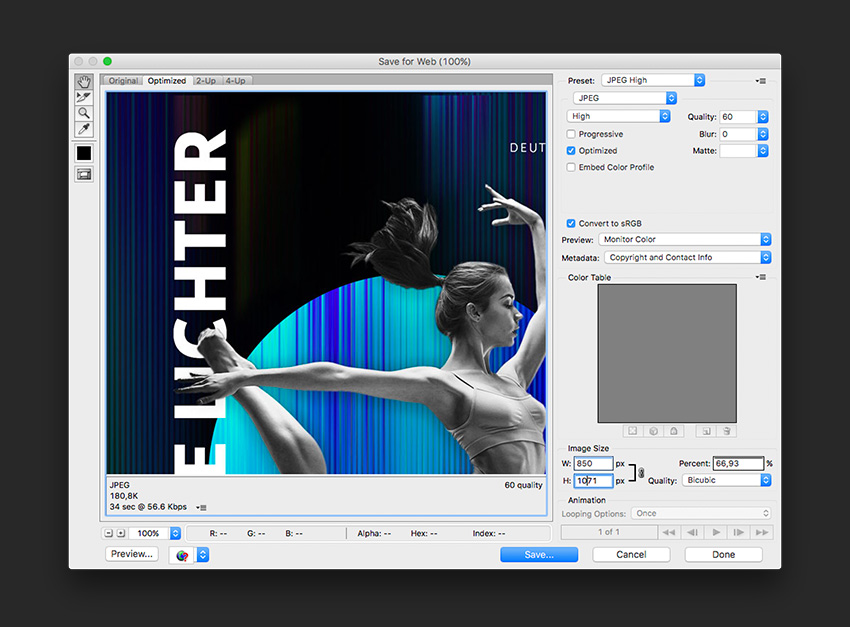
6. Сохраняем картинку для веб
Переходим File – Save (Файл – Сохранить), чтобы сохранить работу стандартным способом.
Если вы хотите сохранить картинку в формате JPEG для Интернета, то выбираем в меню File – Save for Web (Файл – Сохранить для веб и устройств) или жмем комбинацию клавиш Shift+Alt+Ctrl+S. В открывшемся окне выбираем формат файла – мне подходит JPEG– и устанавливаем Quality (Качество) на 100. В меню Image Size (Размер изображения) можно изменить размер картинки, если есть какие-либо ограничения на загрузку изображений.
Внизу слева будет написан новый размер файла. Это очень удобно, когда на сайте, куда вы хотите отправить работу, есть ограничения по размеру и вам нужно оптимизировать файл.
Закончив, жмем на кнопку Save…(Сохранить…), выбираем место на компьютере, куда вы хотите сохранить файл и еще раз жмем на кнопку Сохранить.
Поздравляю, вы закончили урок!
В этом уроке мы создали контрастный постер для танцевального мероприятия. В данном случае контрастность выражается не только в цветах, но и в сочетании классического танца и современного дизайна. У каждого получится немного другой результат, поэтому обязательно поделитесь им в комментариях!
Сегодня вы узнали, как:
- Комбинировать различные фильтры Фотошоп: Пластика, Цветные полутона и Размытие в движении.
- Редактировать слои с помощью масок.
- Использовать обтравочные маски и корректирующие слои.
Автор: Laura Keung
Источник: design.tutsplus.com






























Комментарии 104
Урок выполнен, вот такой результат. Спасибо за урок!
Спасибо за урок. Понравился эффект.
Спасибо, было интересненько :)
Спасибо за урок!
Интересный урок!
Спасибо за урок!
Спасибо за урок!))
Восхитительный урок. Спасибо автору!
Лариса
Спасибо за урок, и интересные эффекты.
Спасибо за урок!
Спасибо за урок
Получилось немного странно, косячила, но сделала такой вариант! Спасибо за урок!
Хороший урок, девушка все подробно обЪясняет, не то что некоторые .
Тоже попробовала. Очень интересно)).
Спасибо большое за урок, много нового и полезного для себя узнала.
Спасибо за урок, сделала немного иначе
спасибо за урок!
А какой шрифт используется в уроке
Спасибо за урок)
Понравилось, спасибо
Клуб "STERVA"
Как-то так))
Спасибо за урок!