Обои
Обои
Сложность урока: Сложный
До Дня всех влюблённых осталось совсем немного. Для тех кто не успел сделать подарок ещё один урок на романтическую тему.
Шаг 1. Создайте новый документ. Размеры выберите на свое усмотрение, я сделала под разрешение своего рабочего стола - 1200х800 пикс. Залейте его черным цветом.

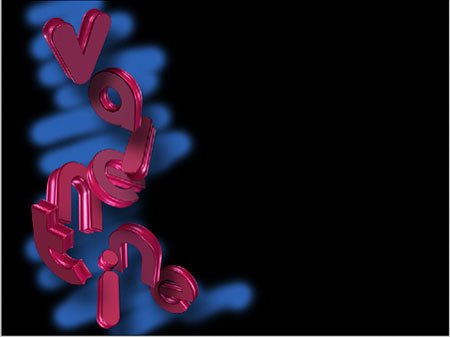
Шаг 2. Теперь откройте в Photoshop заранее подготовленные буквы. Для создания этих букв автор использовал программу Xara 3D. Чтобы скачать файл, кликните по названию программы. Это очень простая в использовании программа.
Отделите каждую букву от фона и переместите буквы на рабочий документ.
При помощи «Свободной трансформации» (Ctrl+T) расположите их так, как вы хотите и кистью черного цвета добавьте теней.
*когда будете рисовать тени, лучше всего выделить букву, на которой рисуете тень (кликнув по миниатюре слоя, зажав клавишу Ctrl).*

Шаг 3. Теперь начнем создавать облачность вокруг текста.
Перейдите на первый слой (Задний план). Создайте новый слой. Возьмите инструмент «Кисть» , цвет синий или голубой, Жесткость 0% и зарисуйте позади текста фон.
, цвет синий или голубой, Жесткость 0% и зарисуйте позади текста фон.

Шаг 4. На этом же слое, добавьте красного цвета.

Шаг 5. Теперь возьмите желтый цвет, и нарисуйте, на этом же слое, как показано на скриншоте.

Шаг 6. Теперь возьмите белый цвет и все еще на этом же слое, нарисуйте как на скриншоте.

Шаг 7. Теперь размоем этот слой. Зайдите в Фильтры – Размытие - Размытие по Гауссу (Filters - Blur - Gaussian Blur) и установите радиус по своему вкусу.

Шаг 8. Теперь придадим вид облачности. Создайте новый слой и залейте его черным цветом. Зайдите в Фильтры – Рендеринг - Облака (Filter - Render - Clouds)
Поменяйте режим наложения для слоя на Перекрытие (Overlay). Продублируйте этот слой (Ctrl+J).

Шаг 9. Теперь будем делать неоновое освещение текста. Для этого нужно выделить лицевую сторону каждой буквы.
Для выделения используйте «Перо»  (Pen) . После того как замкнете контур, нажмите Ctrl+Enter (это превратит контур в выделение)
(Pen) . После того как замкнете контур, нажмите Ctrl+Enter (это превратит контур в выделение)
*так же, для выделения, возможно использование «Волшебной палочки» с небольшим Допуском *

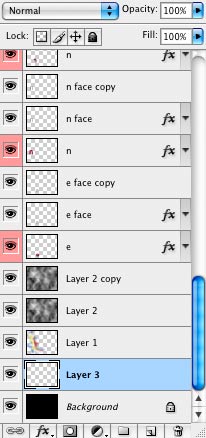
Шаг 10. Создайте новый слой, поверх того слоя, букву которого вы выделяли.
Залейте выделение любым светлым цветом.

Затем добавьте Стиль слоя (Layer style):
Внешнее свечение (Outer glow):

Внутреннее свечение (Inner glow):

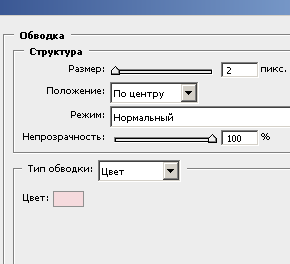
Обводка (Stroke):

Должно получиться так:

Шаг 11. Возьмите инструменты «Затемнитель» (Burn) и «Осветлитель»
и «Осветлитель»  (Dodge), Экспоз. установите 55%. Используя эти инструменты еще сильнее осветлите верхнюю и затемните внутреннюю части лицевой стороны буквы.
(Dodge), Экспоз. установите 55%. Используя эти инструменты еще сильнее осветлите верхнюю и затемните внутреннюю части лицевой стороны буквы.

Шаг 12. Дублируйте этот слой, удалите Эффекты и поменяйте режим наложение на Перекрытие.

Шаг 13. Проделайте все то же самое, со всеми оставшимися буквами.
Не забывайте о том, что после выделения лицевой стороны буквы новый слой нужно создавать непосредственно выше слоя с той буквой, с которой работаете. «Скопируйте Стиль слоя» со слоя с первой буквой, а ко всем последующим буквам, просто «Вклеивайте Стиль слоя», это сократит время работы.

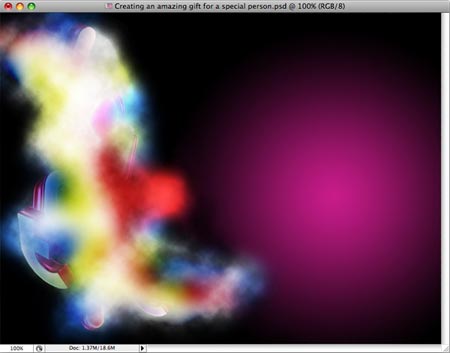
Шаг 14. Добавим еще фон. Перейдите на первый слой (Задний план) и создайте новый слой.

Шаг 15. Установите Основной цвет темно-розовый, а фоновый цвет черный.
Используйте радиальный градиент.

Чтобы у вас получилось, что-то похожее.

Шаг 16. Автор хотел, чтобы на розовом пятне не было облаков, поэтому он добавил слой маску слоям с облаками и убрал облачность в месте расположения пятна.

Шаг 17. Теперь сделаем так, чтобы облака, как бы проходили сквозь текст. Для этого, скопируйте слои с облаками и размытыми цветами (выделите три слоя и нажмите правой кнопкой – Создать дубликат слоев). Поместите копии по верх всех слоев.

Шаг 18. Объедините получившиеся дубликаты слоев (выделите все три слоя и нажмите правой кнопкой – «Объединить слои»).
Вся ваша картинка (возможно) перекроется облаками. Для того чтобы это исправить, добавьте Слой-маску и залейте ее черным цветом.
и залейте ее черным цветом.
Теперь возьмите Кисть , цвет белый, жесткость 0%, непрозрачность 30%, нажим 50%. Нарисуйте облака в тех местах, в которых бы вы хотели, чтобы они перекрывали текст. Рисуйте по нескольку раз на одном месте, чтобы добиться нужного количества облаков на буквах. Поменяйте режим наложения на Линейный осветлитель (либо любой понравившийся вам режим).
, цвет белый, жесткость 0%, непрозрачность 30%, нажим 50%. Нарисуйте облака в тех местах, в которых бы вы хотели, чтобы они перекрывали текст. Рисуйте по нескольку раз на одном месте, чтобы добиться нужного количества облаков на буквах. Поменяйте режим наложения на Линейный осветлитель (либо любой понравившийся вам режим).
*Если после объединения слоев, все ваше изображение не перекрылось черно-белыми облаками, то вам нужно просто добавить Слой-маску  и черной кистью наоборот стереть лишние облака, а потом поменять режим наложения*
и черной кистью наоборот стереть лишние облака, а потом поменять режим наложения*

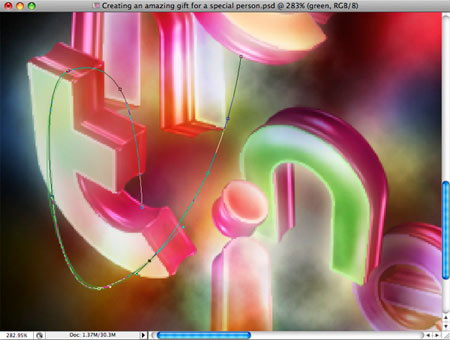
Шаг 19. Создайте новый слой. Возьмите инструмент «Перо» (Pen) и нарисуйте линию, которая будет обхватывать одну букву.
(Pen) и нарисуйте линию, которая будет обхватывать одну букву.

Шаг 20. Выберите инструмент «Кисть»  (Brush). Вызовите окно настройки кисти, клавиша F5, установите там такие параметры: размер кисти возьмите очень маленький - 1 пикс., цвет 31B14A.
(Brush). Вызовите окно настройки кисти, клавиша F5, установите там такие параметры: размер кисти возьмите очень маленький - 1 пикс., цвет 31B14A.

Шаг 21. Вернитесь к инструменту «Перо»  и кликните правой кнопкой по нарисованной линии, выберите – Выполнить обводку контура, из предложенных инструментов выберите Кисть. Поставьте галочку – Имитировать нажим.
и кликните правой кнопкой по нарисованной линии, выберите – Выполнить обводку контура, из предложенных инструментов выберите Кисть. Поставьте галочку – Имитировать нажим.
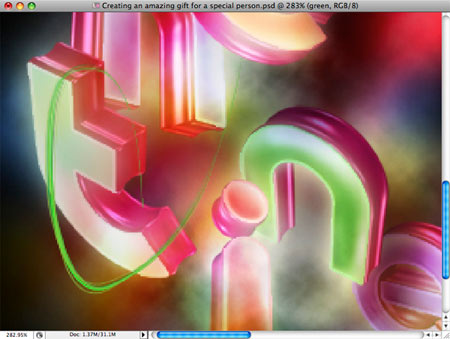
Вот что должно получиться:

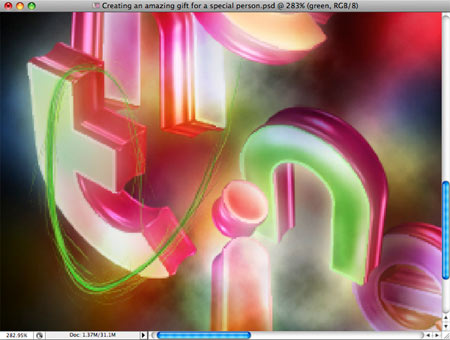
Шаг 22. Теперь, используя тот же самый путь (нажмите Ctrl+H, чтобы он появился) нарисуйте еще несколько линий. Только теперь меняйте оттенок Зеленого цвета, которым будите обводить и немного положение контура

Шаг 23. Это придется проделать раз 8-10, чтобы получить хороший результат. Используйте каждый раз разные оттенки Зеленого цвета.

Шаг 24. Возьмите инструмент «Кисть» , уменьшите непрозрачность и нажим, цвет светло-зеленый. И дорисуйте еще немного линий. Точность при рисовании этих линий не важна. Автор использовал Графический планшет, но наличие его здесь не обязательно.
, уменьшите непрозрачность и нажим, цвет светло-зеленый. И дорисуйте еще немного линий. Точность при рисовании этих линий не важна. Автор использовал Графический планшет, но наличие его здесь не обязательно.

Шаг 25. Теперь добавим свечения этому слою.
Вызовите окно Стиль слоя (Layer style) и установите там такие параметры:
Тень (Drop shadow):

Внешнее свечение (Outer glow):

Шаг 26. Сотрите линю, заходящую за текст, используя слой-маску  или «Ластик»
или «Ластик» (Eraser).
(Eraser).
*зайдите еще раз в «Стиль слоя» и в «Параметрах наложения» поставьте галочку напротив – Слой-маска скрывает эффекты, это позволит наиболее аккуратно стереть лишнее *

Шаг 27. Нарисуйте еще несколько таких линий на других буквах, используя разные цвета и формы.

Шаг 28. Можно так же украсить буквы, добавив к ним немного облаков. Изменить фон, наложением красивой текстуры, или поменять его цвет.

Желаю удачи в выполнении урока.
Перевод: Ирина Сёмина.
Источник: www.psdtuts.com
Комментарии 77
Спасибо за урок!
Вот мой вариант...Спасибо за урок
У Photoshop и Xara разные форматы.Скажите,пожалуйста,как нужно сохранить и открыть в фотошопе эти буквы?
сохранить: Ctrl+Shift+E; выбираем формат PNG(*.png)-Cохранить; в появившемся окне ставим галочку около Trasparent (Прозрачность)- Сохранить
открыть: проста перетаскиваем или одним из способов
спс за урок!
Слоник111, спасибо! )))
Большое спасибо за урок!
Любовь, очень здорово у вас вышло!))))))))
Спасибо за урок!
tetiana-kremin, пожалуйста!
Ольга, спасибо :)
спасибо за урок!
Ребята, если читать - read me, то там все понятно как установить программу! Будьте внимательней!
жаль из-за того что программа просит серийный номер не сделала урок(((
Любовь! Классно сделано!
Любовь, спасибо за информацию)
Я скачала Xara 3D с рутракера, введите - Xara3D 6.0(Portable) русская версия, плюс раздающий портировал программу. Ее можно брать с собой, на флэшке к клиенту на дом. Может кому пригодится, коды не просит.
Замечательный урок! Спасибо за перевод, Ирина!
красиво, красочно, супер, спасибо)
Где код для xara взять?? серийный номер
Пожалуйста ) рада что урок вам понравился.
Абалдеть!!!!Спасибо огроменное!!!
Прикольная программка Xara
хорошый урок, Thank you :)
суперский урок! посвящаю своему телефону)))))))
Спасибо за урок! Урок супер! Я тоже себе сделал обои на рабочий стол, толька я делал под себя)
зы. немножко с пером у меня туговато...
Сделанная при переводе.
в программе выбираете экспортировать и в появившемся окне ставите галочку прозрачный фон
Анна, я очень рада, что вам все понравилось :) если разберетесь, пишите.. :))
Ирина, большое вам спасибо за такой интересный урок и эту замечательную программу. У меня получилось ее русифицировать, но я тоже пока не могу разобраться как там можно буквы без фона сохранять :(((
userban, я не смогла русифицировать прогу, поэтому не нашла этот момент, а кто-то из поситителей говорил, что можно на прозрачном фоне сохранить... попробуйте.. может найдете, если что напишите, я тоже буду знать :)
У меня последний вопрос можно сохранить с прозрачным фоном букву ? ну как обычный слой в фотошопе или все же придеца каждую буквы обвадить магнетиком или квиком ?
Ирчик вот честно сидел все экспорты перерыл вроде смотрел форматы небыло :) а ща гляжу есть JPEG всеже спс :) и мне было не лень :)