5 способов создать красивый фон в Photoshop
5 способов создать красивый фон в Photoshop
 В этом уроке вы узнаете 5 простых и быстрых способов, как сделать красивый и красочный фон, который можно в соцсетях, на баннерах, да где угодно!
В этом уроке вы узнаете 5 простых и быстрых способов, как сделать красивый и красочный фон, который можно в соцсетях, на баннерах, да где угодно!
Сложность урока: Легкий
Последнее время красочные фоны для заголовков вебсайтов – это один из трендов. К счастью, существует огромное количество способов создавать их с помощью Photoshop.
В этом уроке представлено 5 различных (легких и быстрых) вариантов как сделать красивый и красочный фон в Photoshop, который потом можно будет использовать на ваших вебсайтах, баннерах, соцсетях (на самом деле где угодно).
Скачать архив с материалами к уроку
Метод 1. Используем фильтр Мозаика
Шаг 1
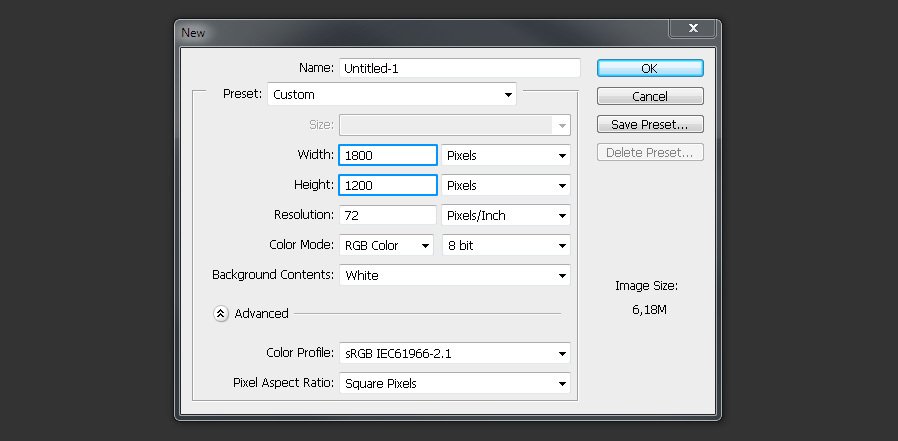
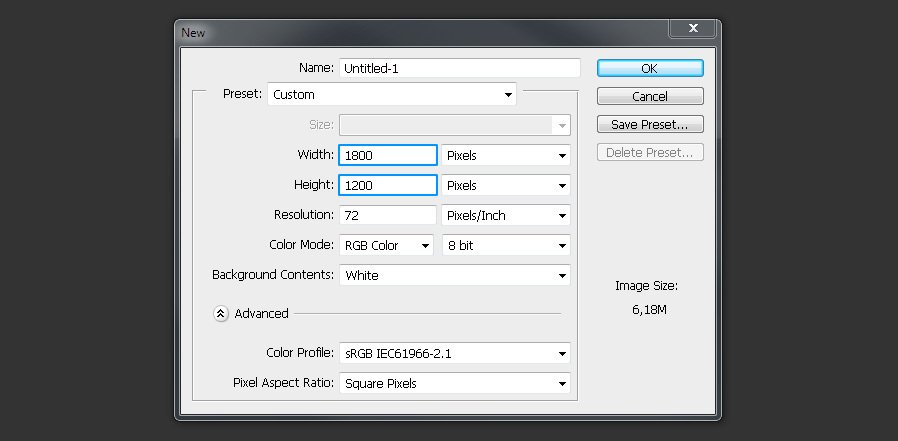
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.
Шаг 2
Устанавливаем цвет переднего плана #dbdbdb и цвет фона #919191.
Шаг 3
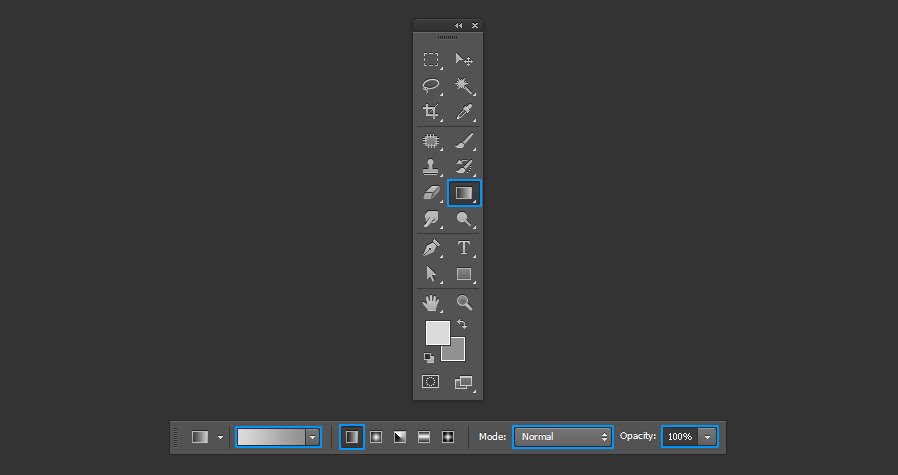
Выбираем Gradient Tool  (Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный), Mode (Режим) – Normal (Нормальный), Opacity (Непрозрачность) – 100%.
(Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный), Mode (Режим) – Normal (Нормальный), Opacity (Непрозрачность) – 100%.
Шаг 4
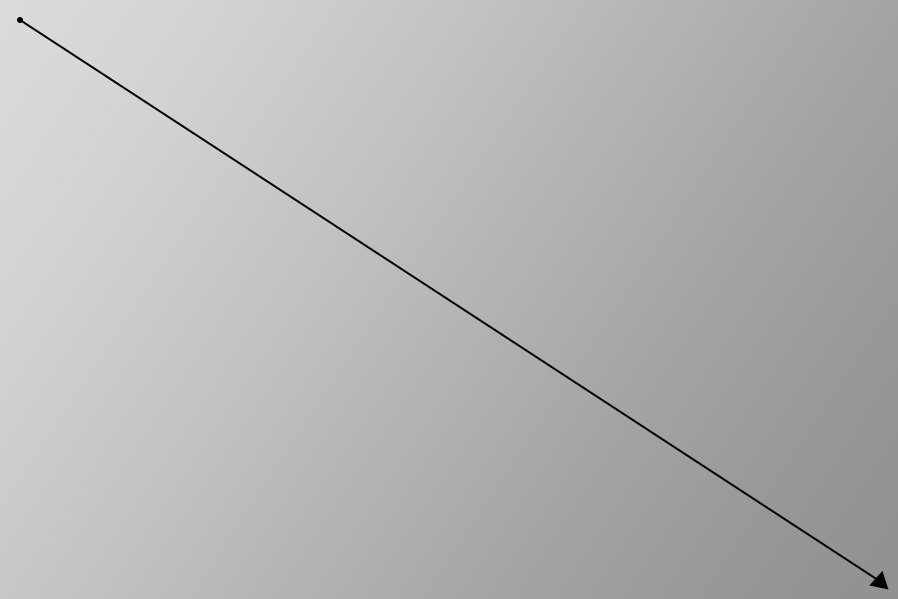
Рисуем направление градиента из левого верхнего угла в правый нижний.
Шаг 5
Переходим в меню Filter – Pixelate – Mosaic (Фильтр – Оформление – Мозаика). Устанавливаем Cell Size (Размер ячейки) около 120 и нажимаем OK.
Шаг 6
Идем в меню Layer – New Fill Layer – Solid Color (Слои – Новый слой-заливка – Цвет). Назовем этот слой Color (Цвет), устанавливаем Mode (Режим) Vivid Light (Яркий свет) и нажимаем OK.
Шаг 7
На палитре цветов устанавливаем цвет #cf5ad0 и нажимаем ОК.
Шаг 8
Теперь просто поместите свой контент на новый фон.
Метод 2. Рисуем с помощью Прямоугольника
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.
Шаг 2
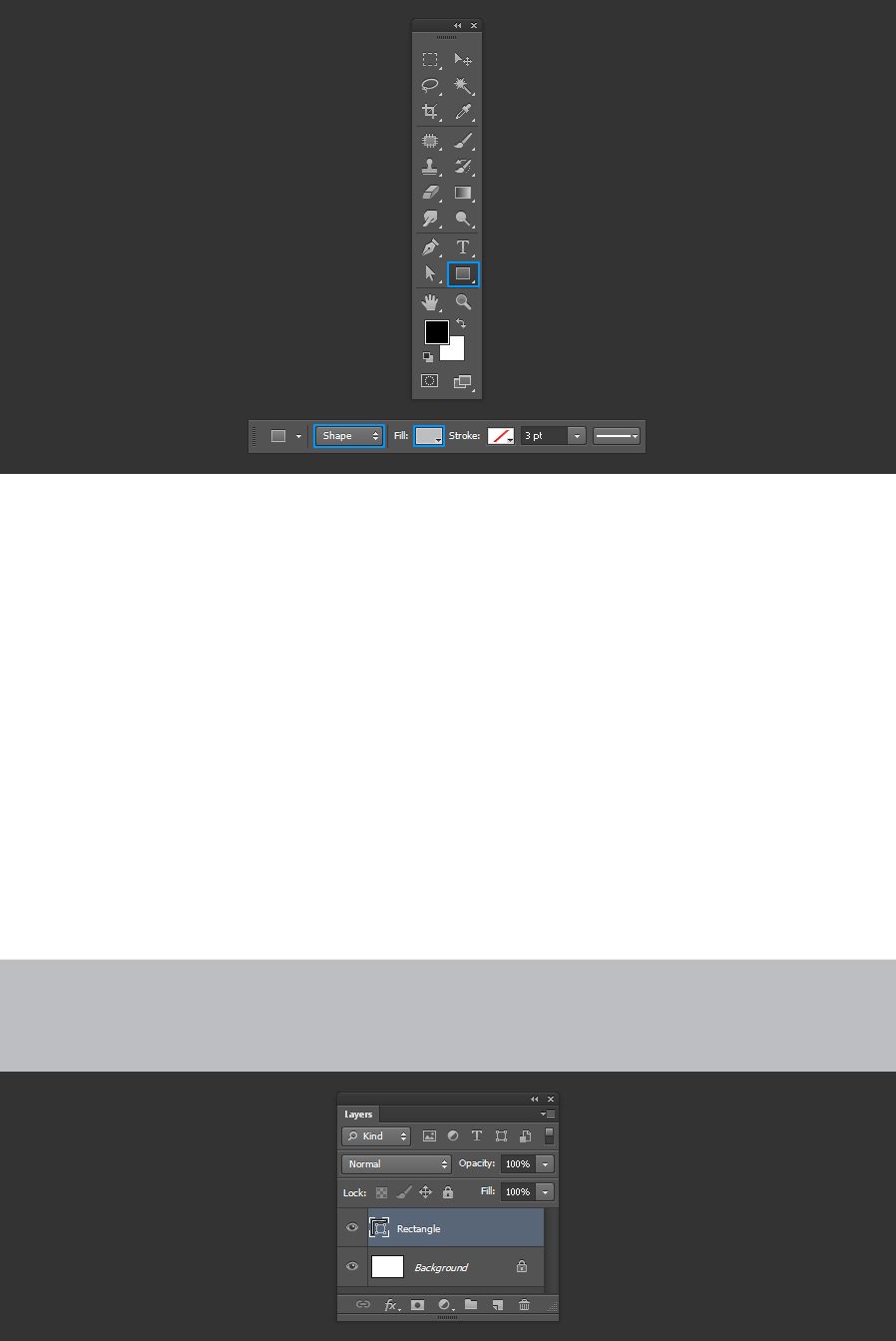
Выбираем инструмент Rectangle Tool  (Прямоугольник) (U). Устанавливаем на верхней панели режим Shape (Фигура), Fill (Заливка) – #bcbec0. Рисуем прямоугольник в нижней части холста как показано на картинке.
(Прямоугольник) (U). Устанавливаем на верхней панели режим Shape (Фигура), Fill (Заливка) – #bcbec0. Рисуем прямоугольник в нижней части холста как показано на картинке.
Шаг 3
Рисуем еще один прямоугольник над предыдущим, как показано на картинке. Цвет прямоугольника устанавливаем #d1d3d4.
Шаг 4
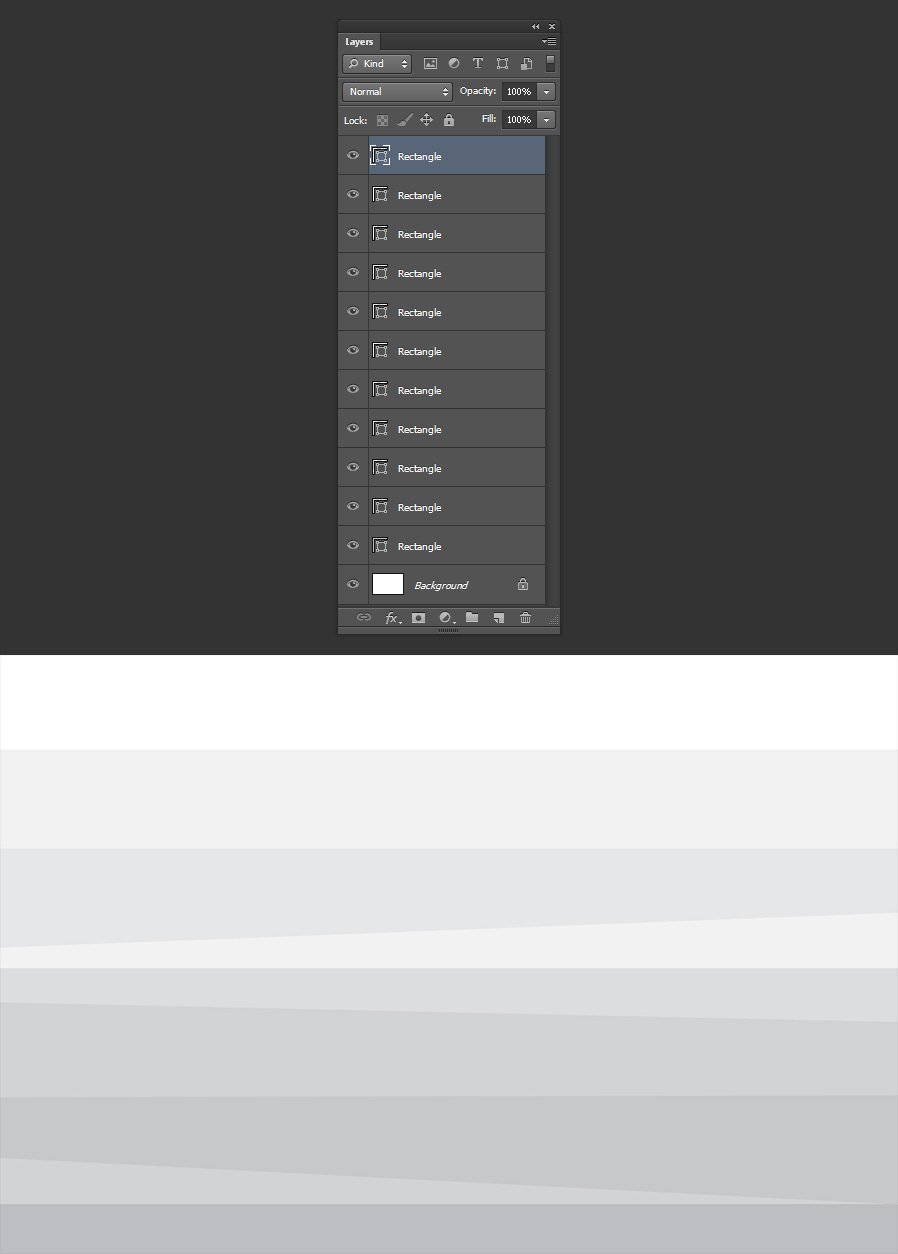
Нарисуем еще несколько фигур, каждый раз меняя размеры и углы, а также делаем их немного светлее/темнее. У меня получилось еще 9 фигур.
Шаг 5
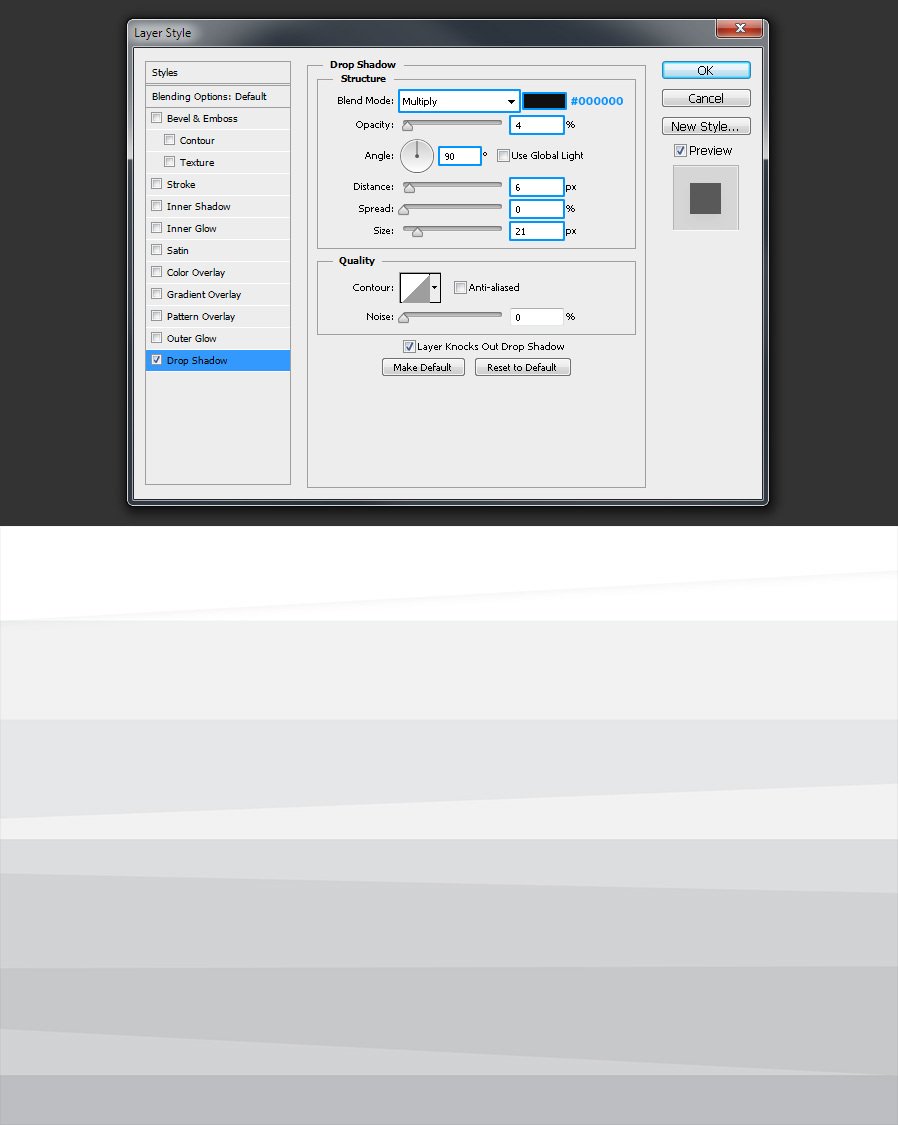
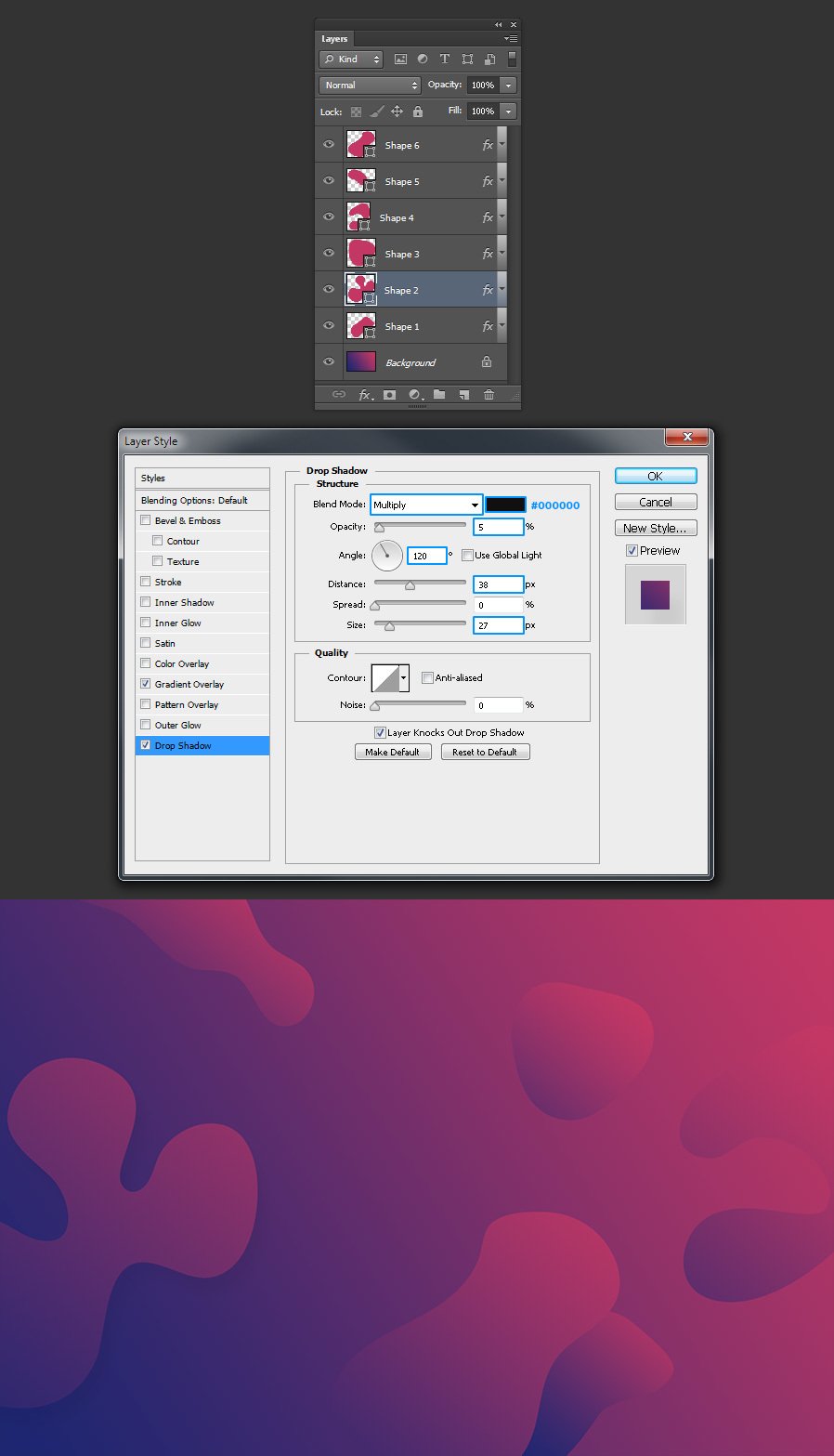
Выделяем верхнюю фигуру и переходим в меню Layer – Layer Style – Drop Shadow (Слои – Стиль слоя – Тень). Устанавливаем настройки как показано на картинке и нажимаем ОК.
Шаг 6
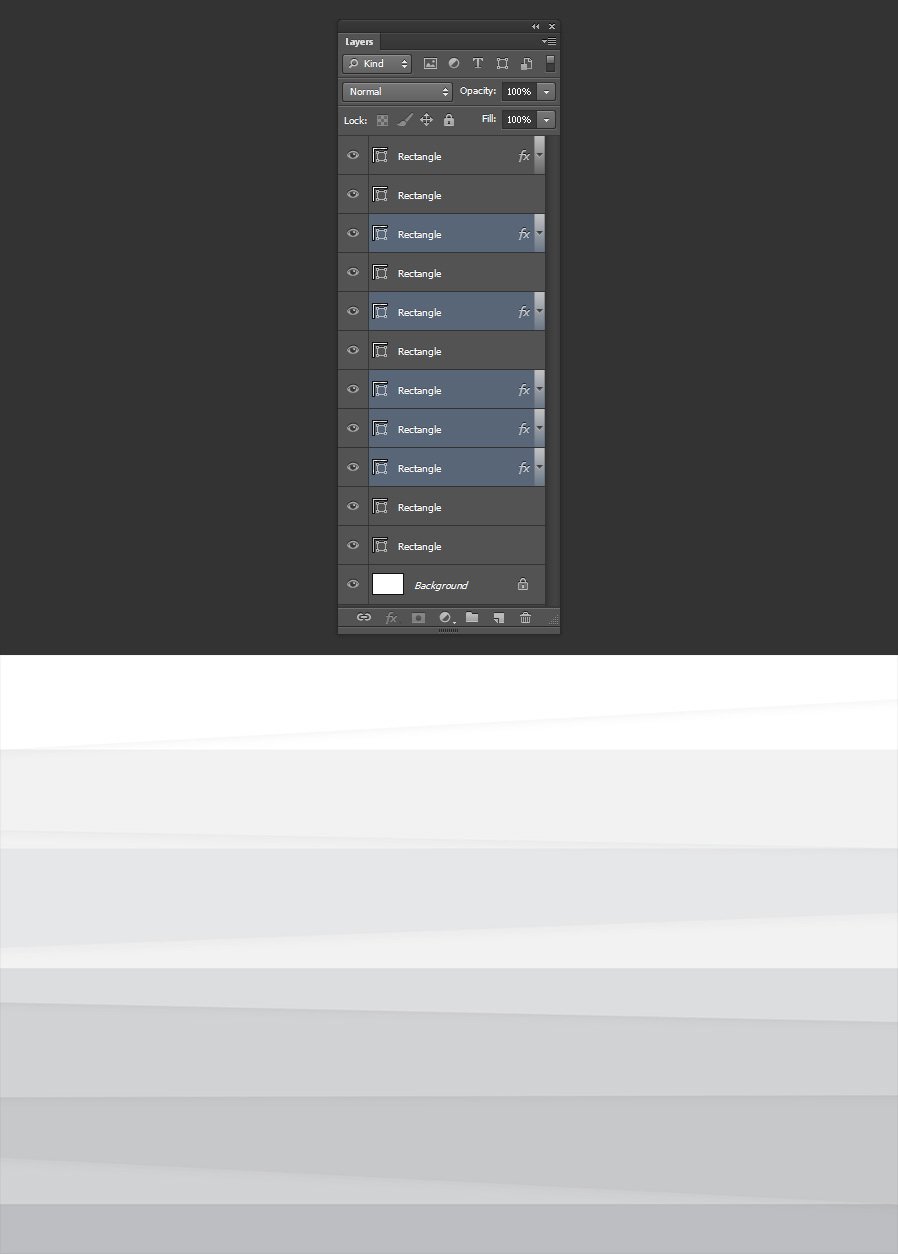
Кликаем правой кнопкой мыши по этому слою и в появившемся меню выбираем Copy Layer Style (Скопировать стиль слоя). Выделяем несколько слоев с фигурами, кликаем по ним правой кнопкой мыши и выбираем Paste Layer Style (Вклеить стиль слоя).
Шаг 7
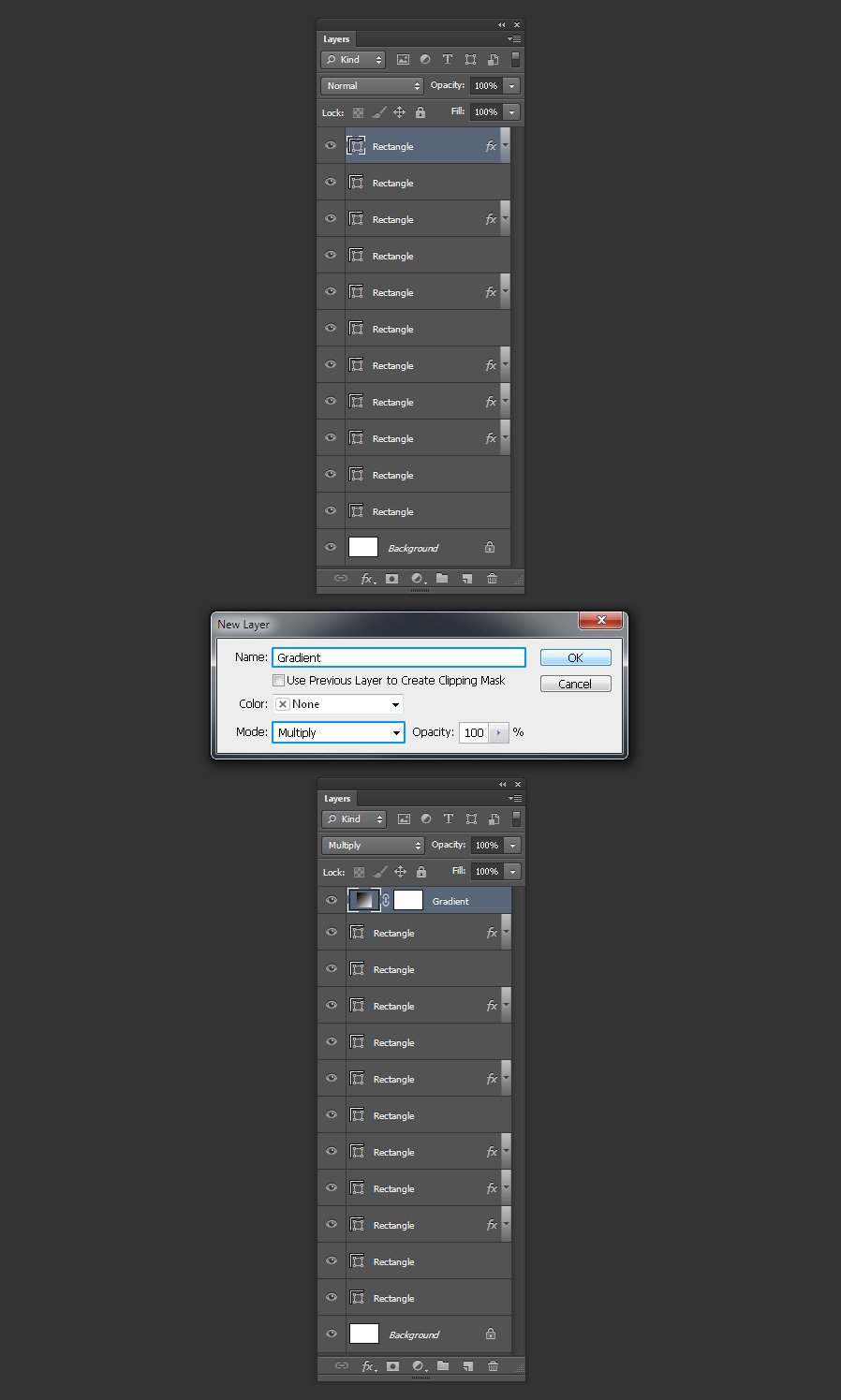
Выделяем верхний слой и идем в меню Layer – New Fill Layer – Gradient (Слои – Новый слой-заливка – Градиент). Назовем этот слой Gradient (Градиент), устанавливаем Mode (Режим) Multiply (Умножение) и нажимаем OK.
Шаг 8
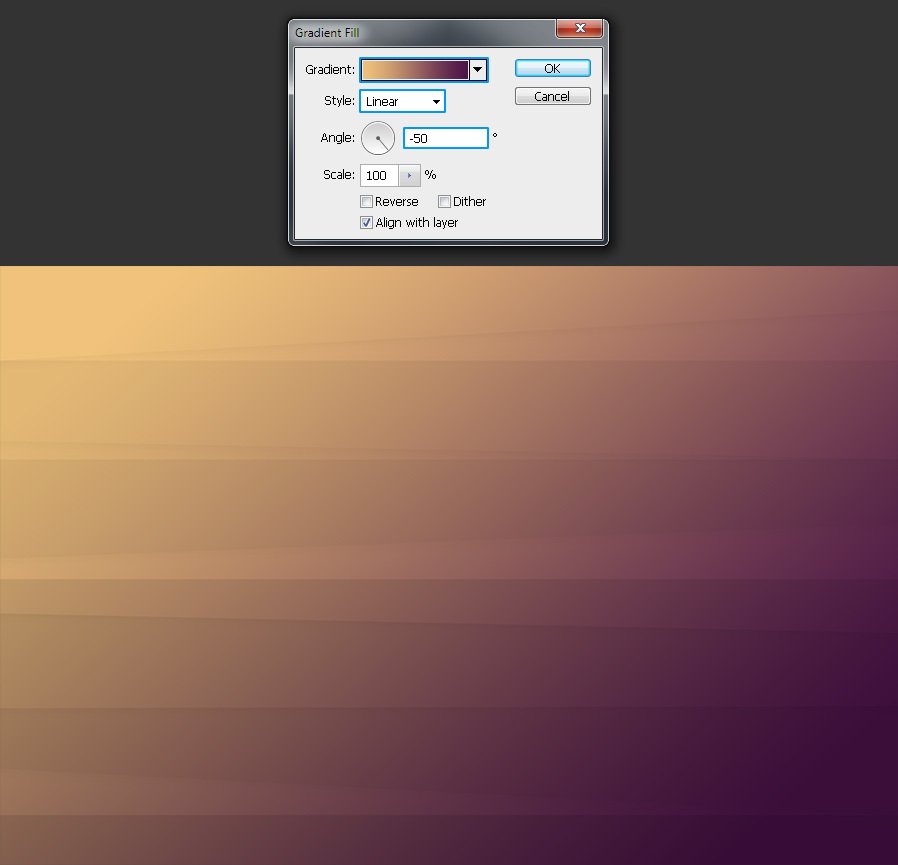
Устанавливаем цвета градиента по своему выбору (в данном случае #f0c27b – #4b1248), Style (Стиль) – Linear (Линейный), Angle (Угол) на -50º и нажимаем OK.
Шаг 9
Теперь просто поместите свой контент на новый фон.
Метод 3. Рисуем кистью
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.
Шаг 2
Выбираем инструмент Brush Tool  (Кисть) (B). На верхней панели устанавливаем Mode (Режим) Normal (Нормальный), Opacity (Непрозрачность) и Flow (Нажим) – 100%. Выбираем размер кисти, которым вам нравится рисовать, устанавливаем ее Hardness (Жесткость) – 0%.
(Кисть) (B). На верхней панели устанавливаем Mode (Режим) Normal (Нормальный), Opacity (Непрозрачность) и Flow (Нажим) – 100%. Выбираем размер кисти, которым вам нравится рисовать, устанавливаем ее Hardness (Жесткость) – 0%.
Шаг 3
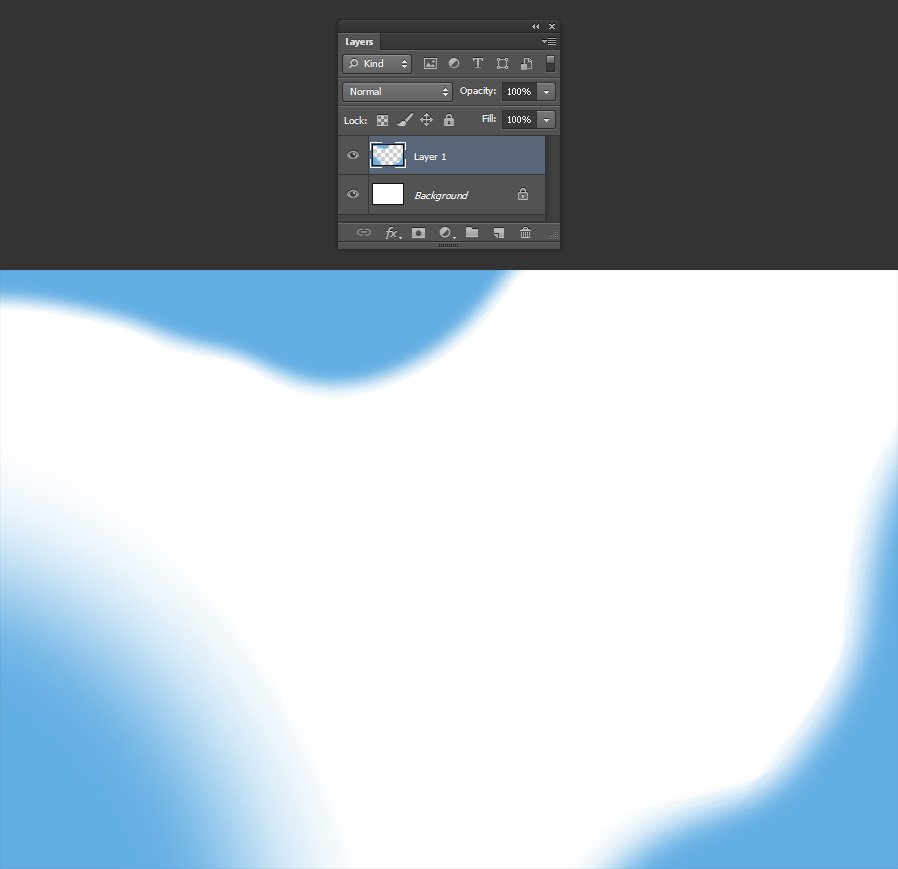
Создаем новый слой и рисуем любым цветом, как показано на картинке.
Шаг 4
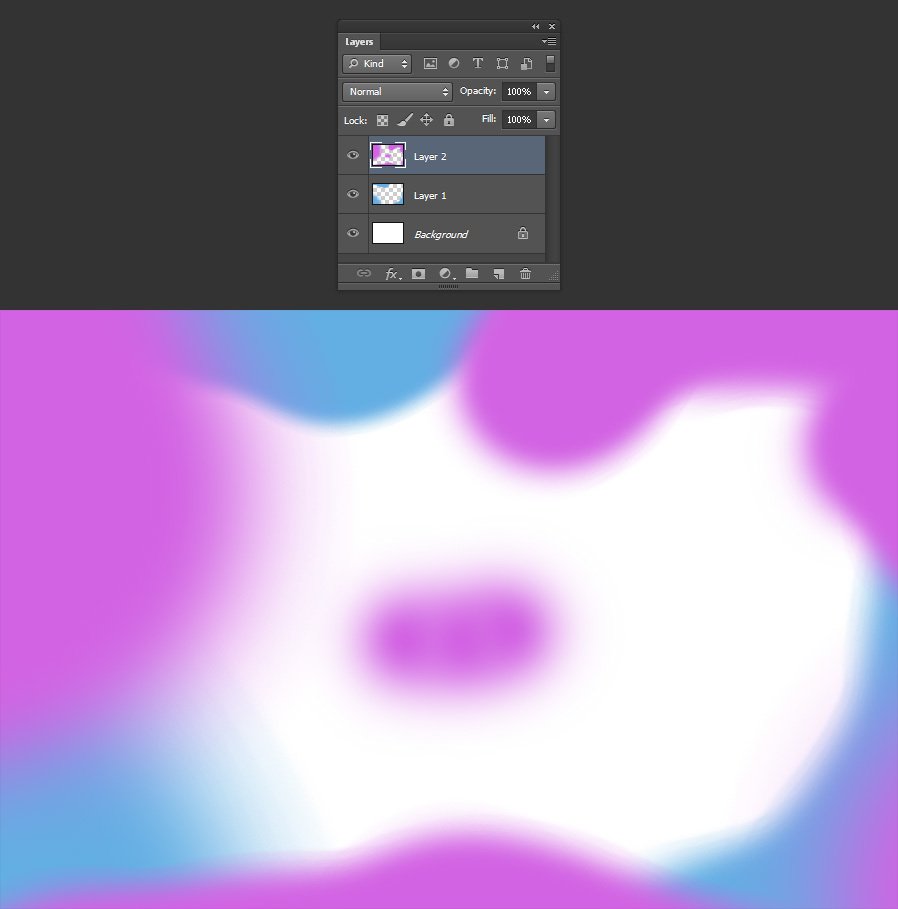
Создаем новый слой и выбираем другой цвет. Снова рисуем кистью в других местах на холсте. Также можно менять размер кисти при желании.
Шаг 5
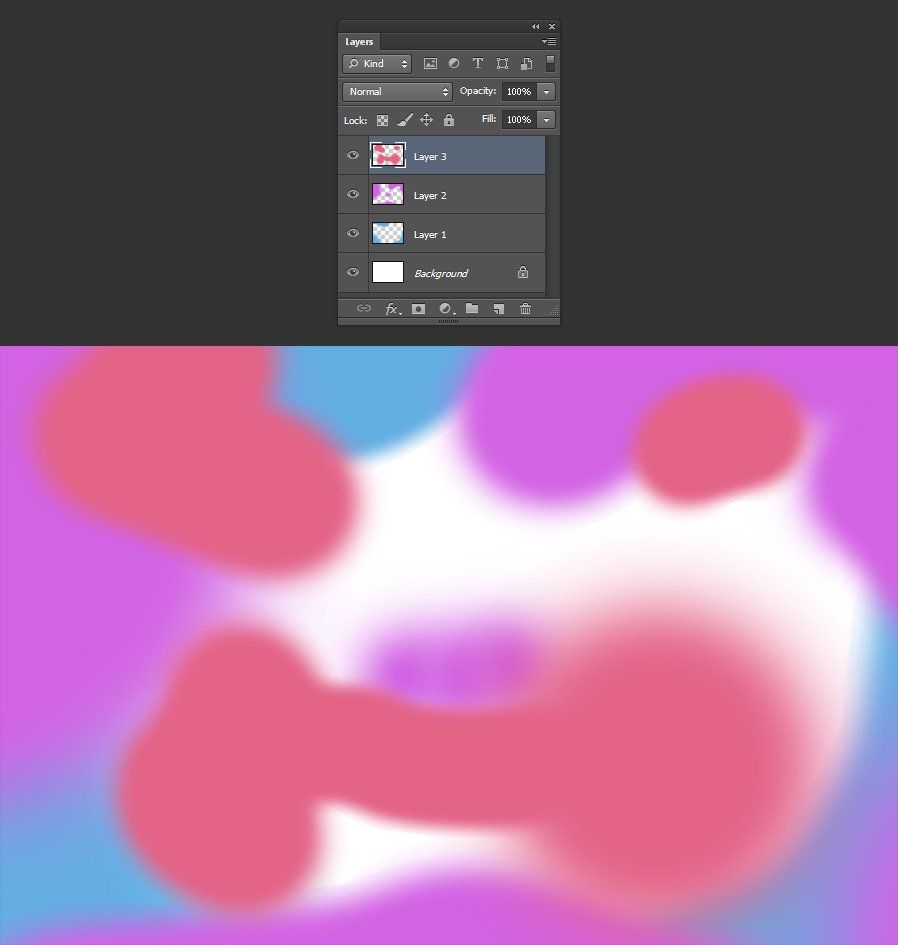
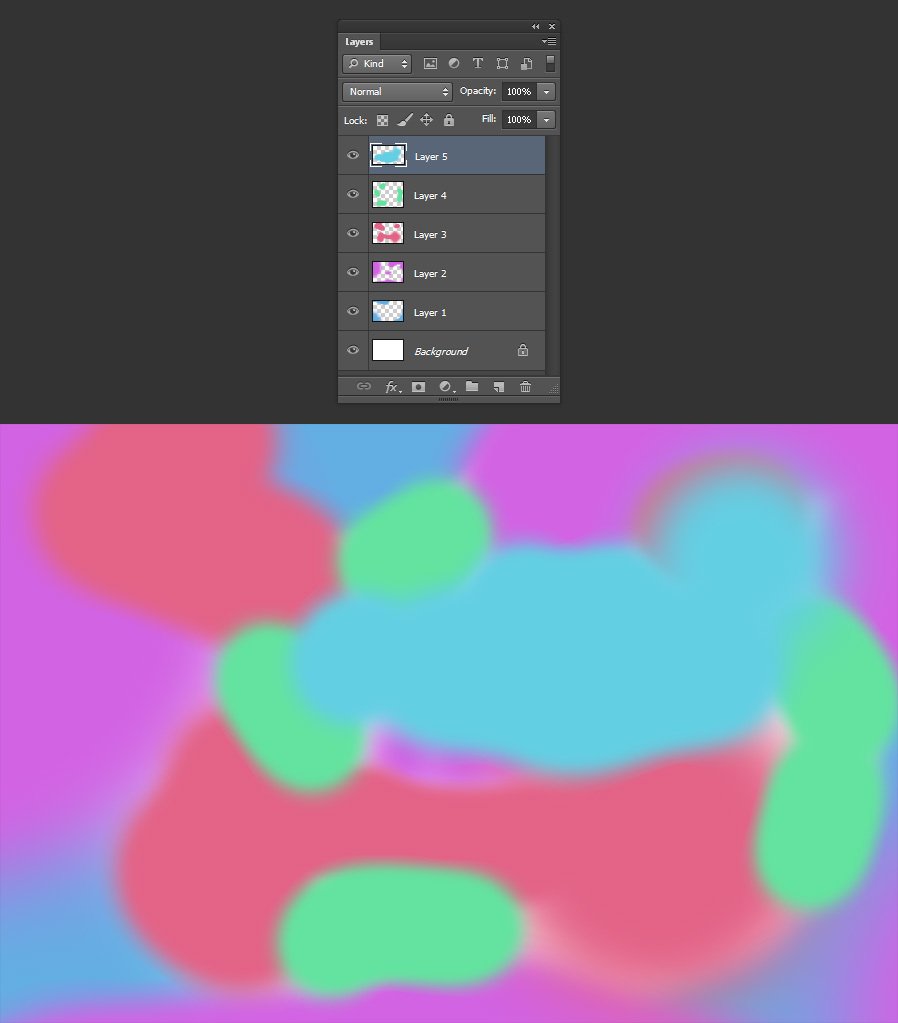
Снова создаем новый слой, выбираем другой цвет и рисуем в незаполненных местах холста.
Шаг 6
Повторяем эти действия до тех пор, пока холст не будет заполнен.
Шаг 7
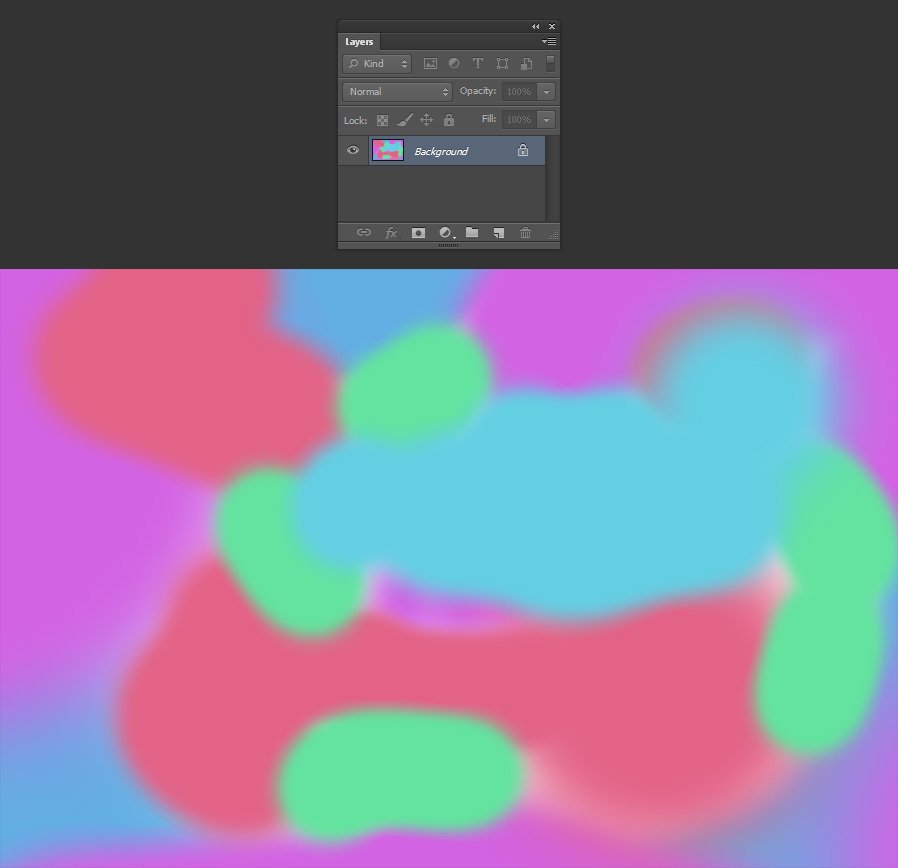
Идем в меню Layer – Merge Visible (Слои – Объединить видимые).
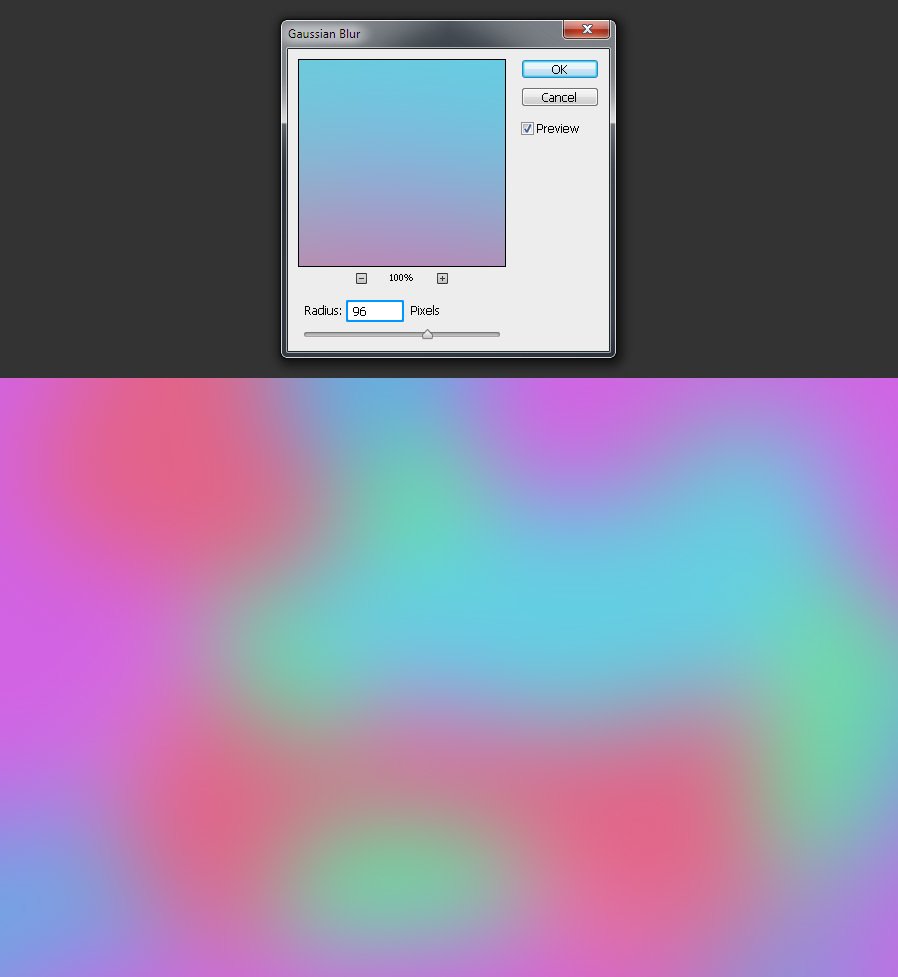
Шаг 8
Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Blur Radius (Радиус размытия) на 96 и нажимаем OK.
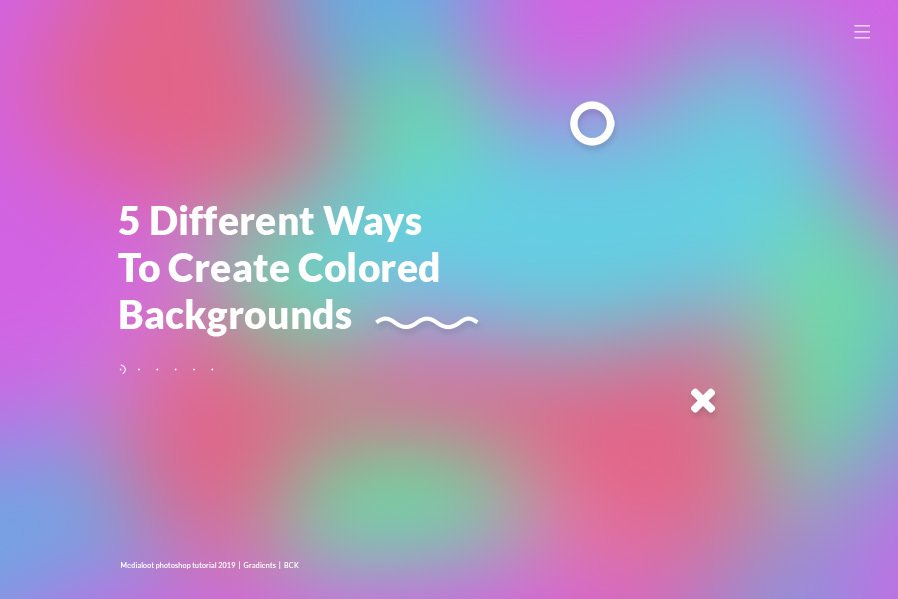
Шаг 9
Теперь просто поместите свой контент на новый фон.
Метод 4. Используем текстуры
Шаг 1
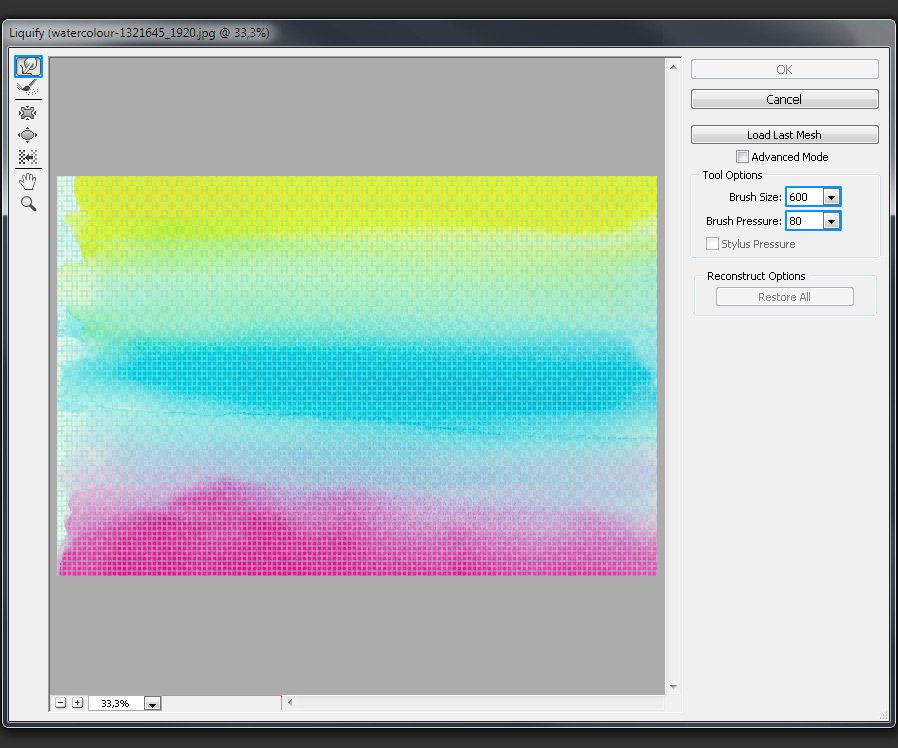
Откройте любое изображение в Photoshop. В этом случае я использую акварельный градиент.
Шаг 2
Идем в меню Filter – Liquify (Фильтр – Пластика). В открывшемся окне выбираем любой размер кисти, как вам нравится, устанавливаем Brush Pressure (Нажим) около 80, выбираем инструмент Forward Warp Tool (Деформация).
Шаг 3
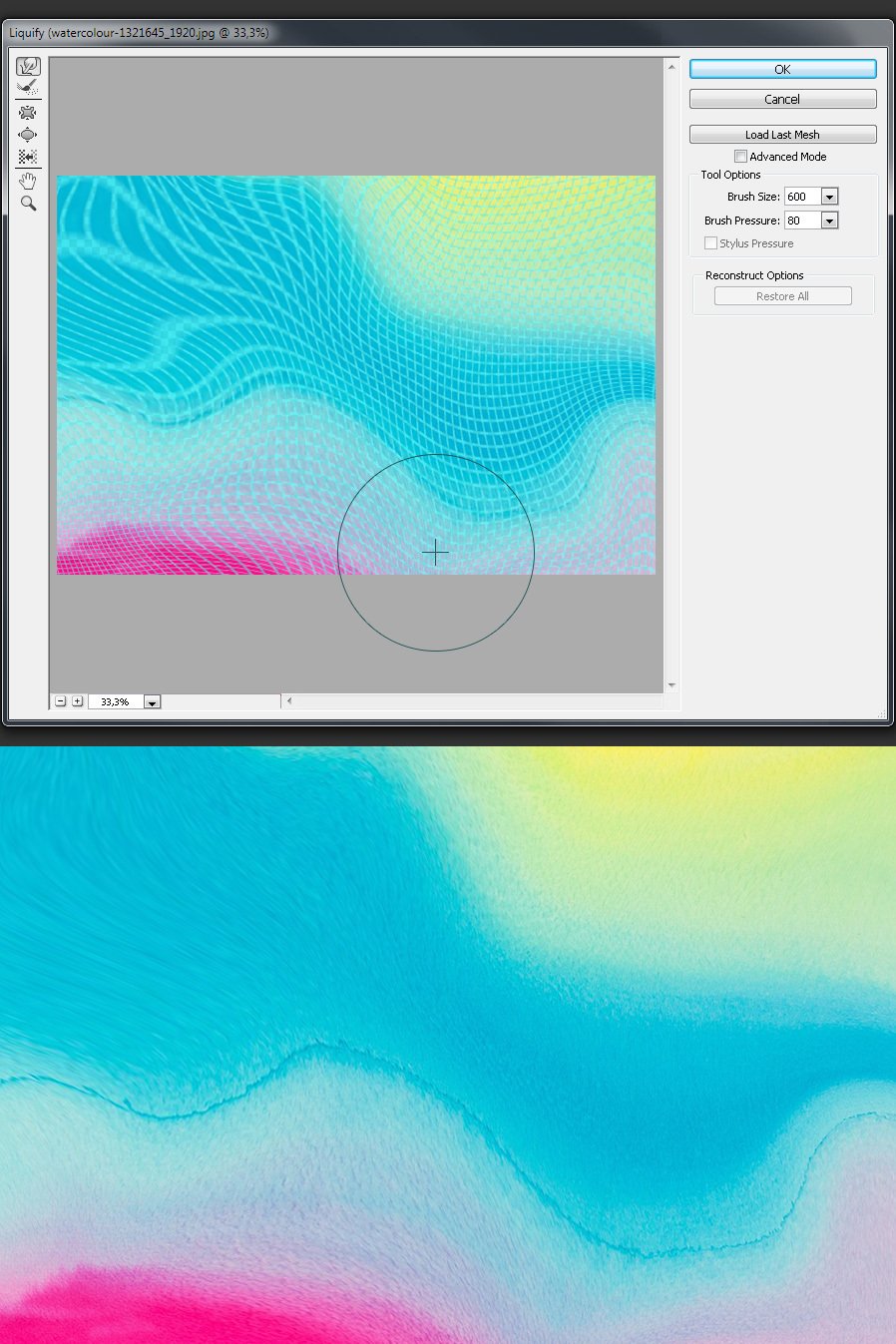
Теперь просто кликаем по изображению и перемещаем кисть, чтобы изменять сетку. Нажмите ОК как только будите довольны результатом.
Шаг 4
Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Blur Radius (Радиус размытия) примерно на 60 и нажимаем OK.
Шаг 5
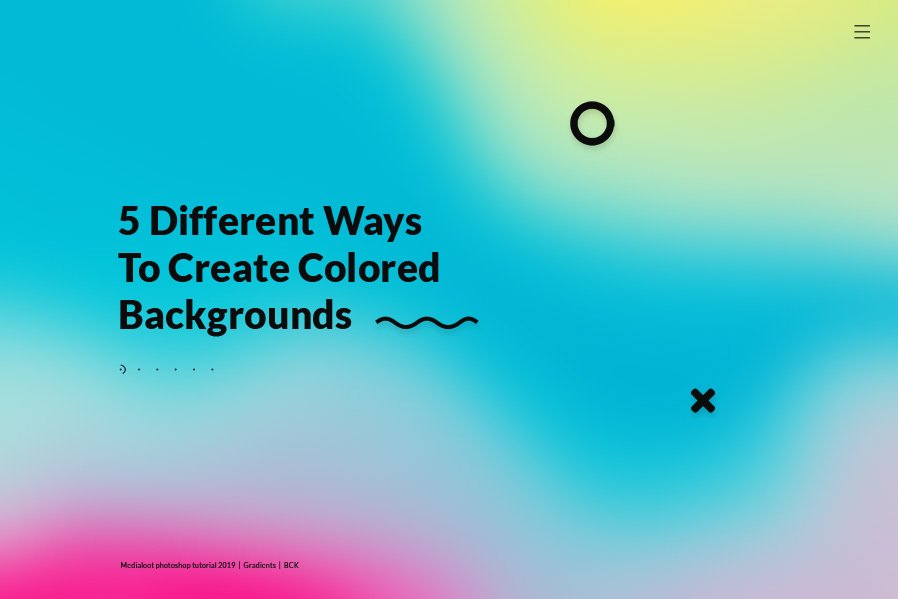
Теперь просто поместите свой контент на новый фон.
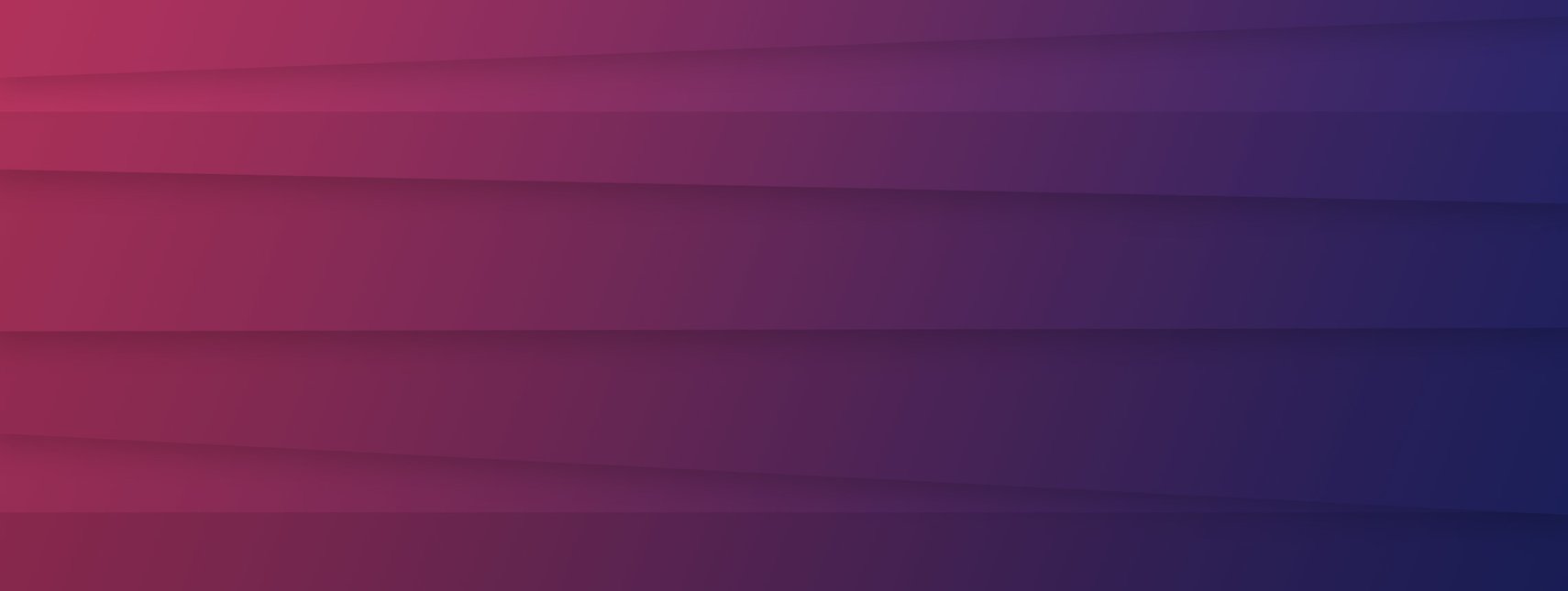
Метод 5. Рисуем Пером
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.
Шаг 2
Устанавливаем цвет переднего плана #c33764 и цвет фона #1d2671.
Шаг 3
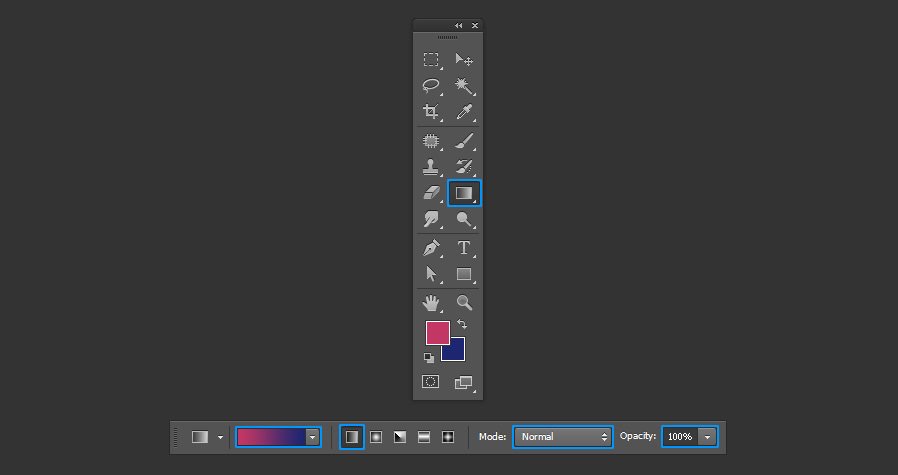
Выбираем Gradient Tool  (Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный), Mode (Режим) – Normal (Нормальный), Opacity (Непрозрачность) – 100%.
(Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный), Mode (Режим) – Normal (Нормальный), Opacity (Непрозрачность) – 100%.
Шаг 4
Рисуем направление градиента из правого верхнего угла в левый нижний.
Шаг 5
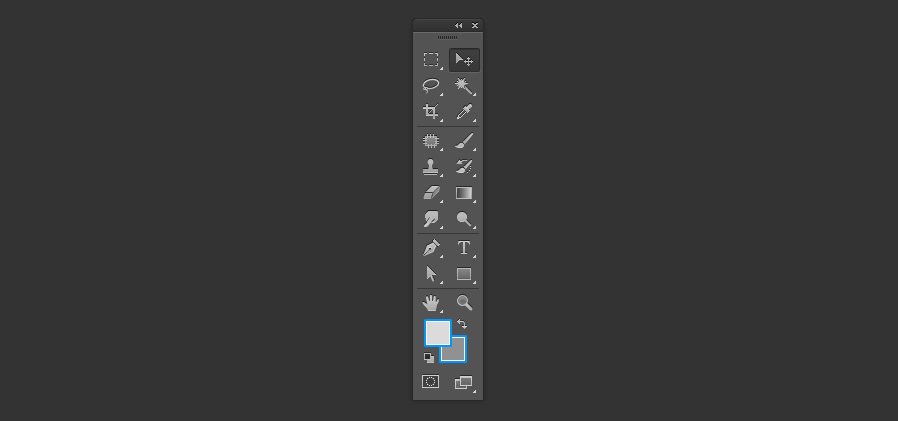
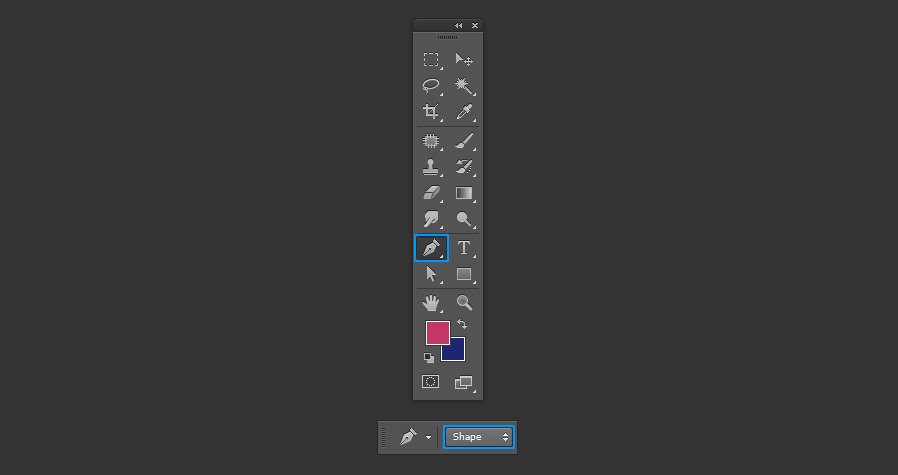
Выбираем инструмент Pen Tool  (Перо), на верхней панели устанавливаем режим Shape (Фигура).
(Перо), на верхней панели устанавливаем режим Shape (Фигура).
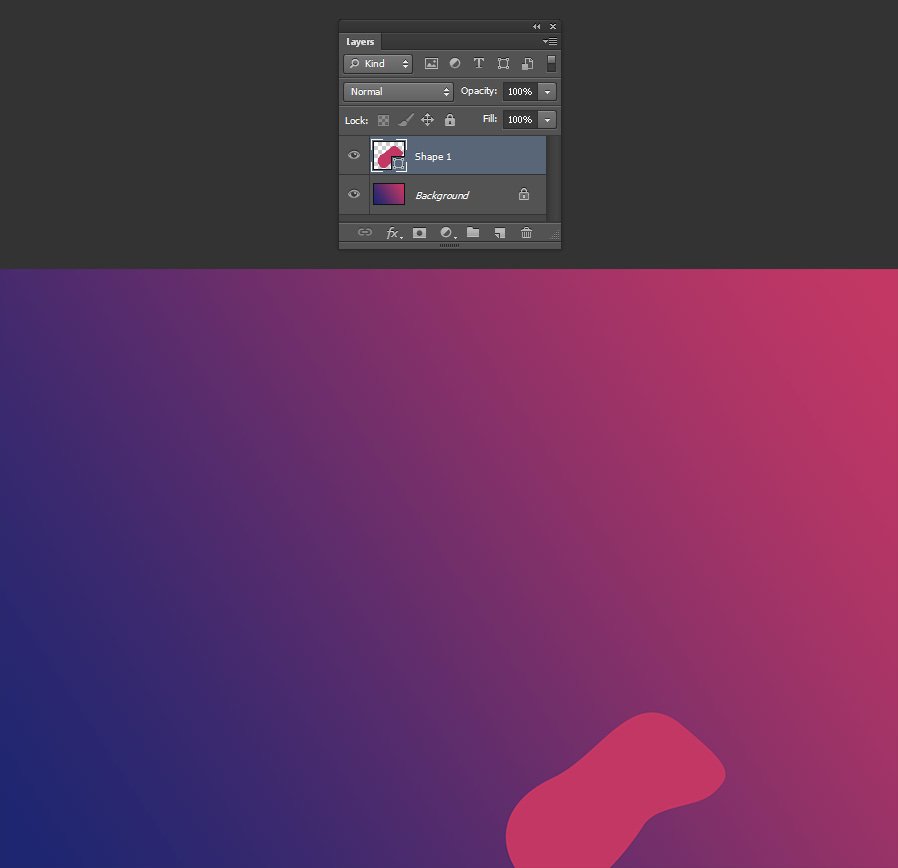
Шаг 6
Рисуем абстрактную форму.
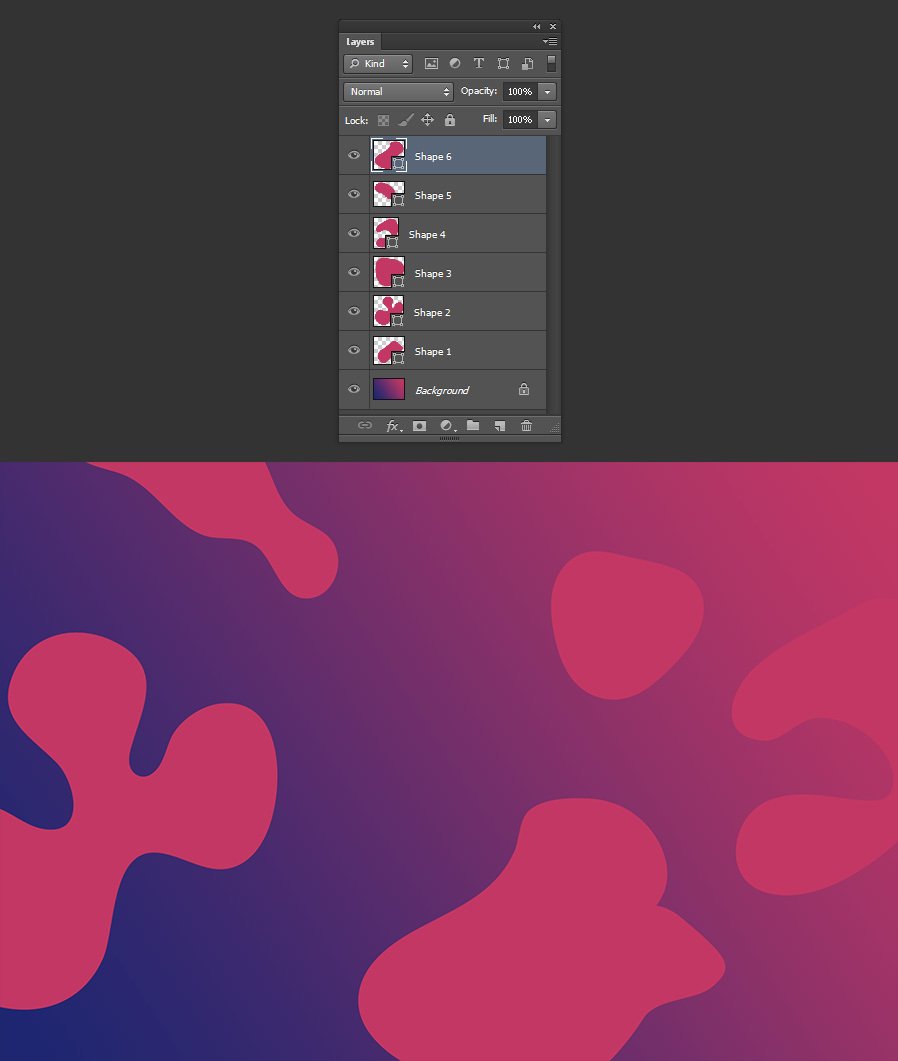
Шаг 7
Используя перо, рисуем еще несколько произвольных форм (по одной на слое).
Шаг 8
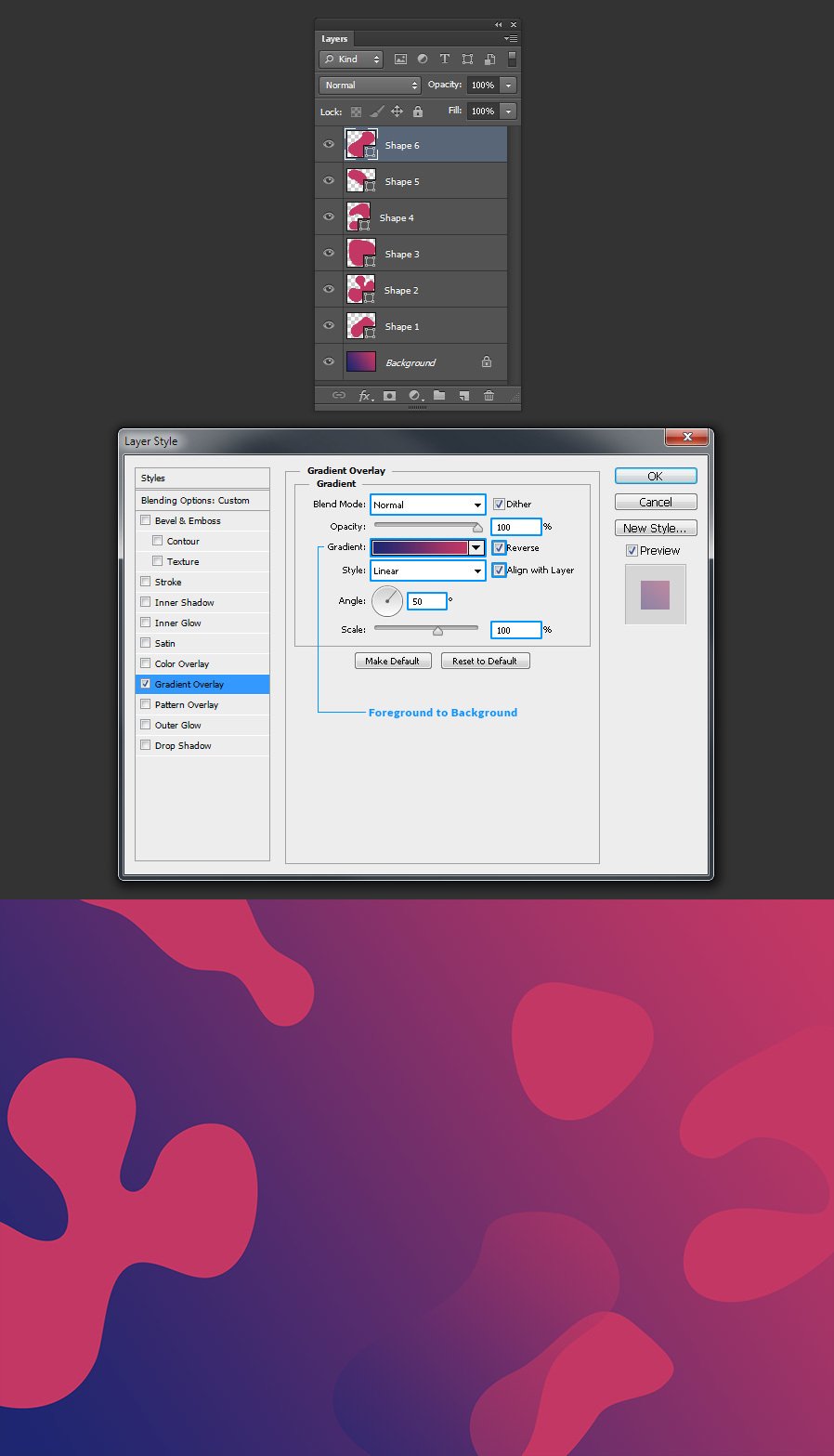
Выделяем первую фигуру и идем в меню Layer – Layer Style – Gradient Overlay (Слои – Стиль слоя – Наложение градиента). Установите градиент Foreground to Background (От основного к фоновому), остальные настройки как на картинке и нажмите ОК.
Шаг 9
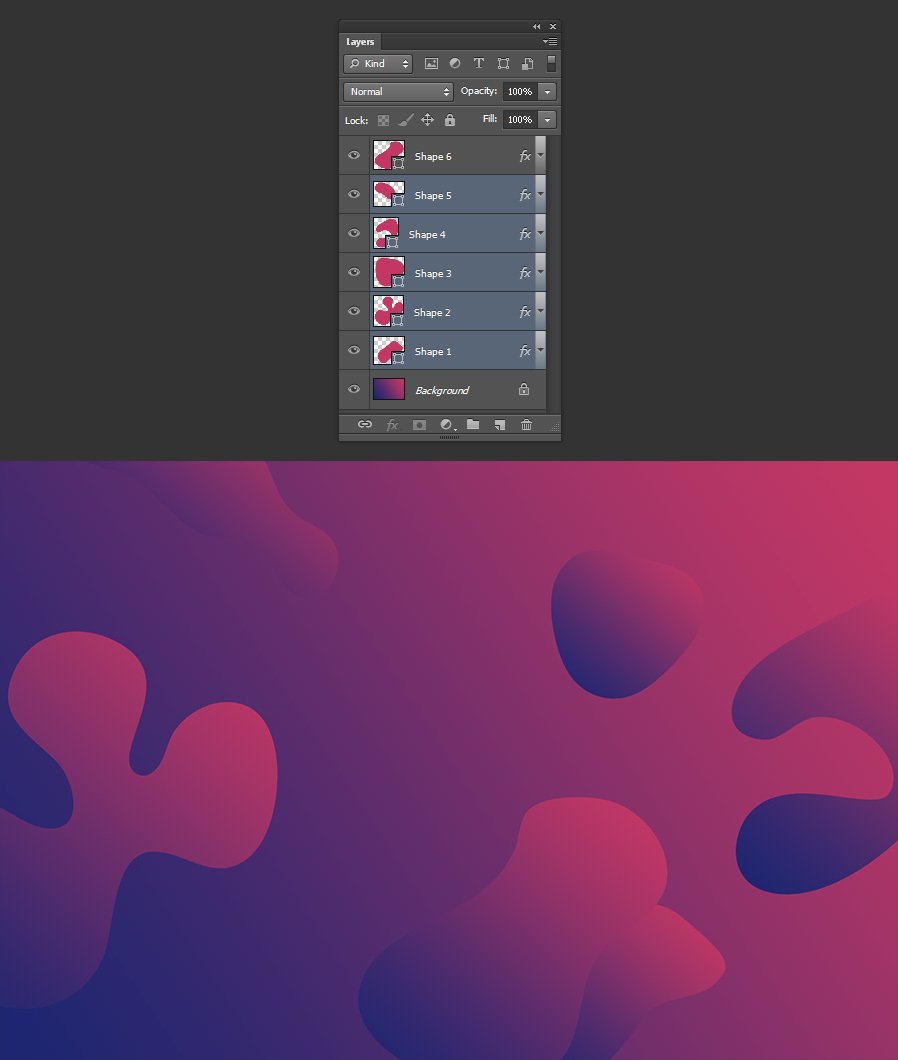
Кликаем правой кнопкой мыши по этому слою и в появившемся меню выбираем Copy Layer Style (Скопировать стиль слоя). Выделяем остальные слои с фигурами, кликаем правой кнопкой мыши и выбираем Paste Layer Style (Вклеить стиль слоя).
Шаг 10
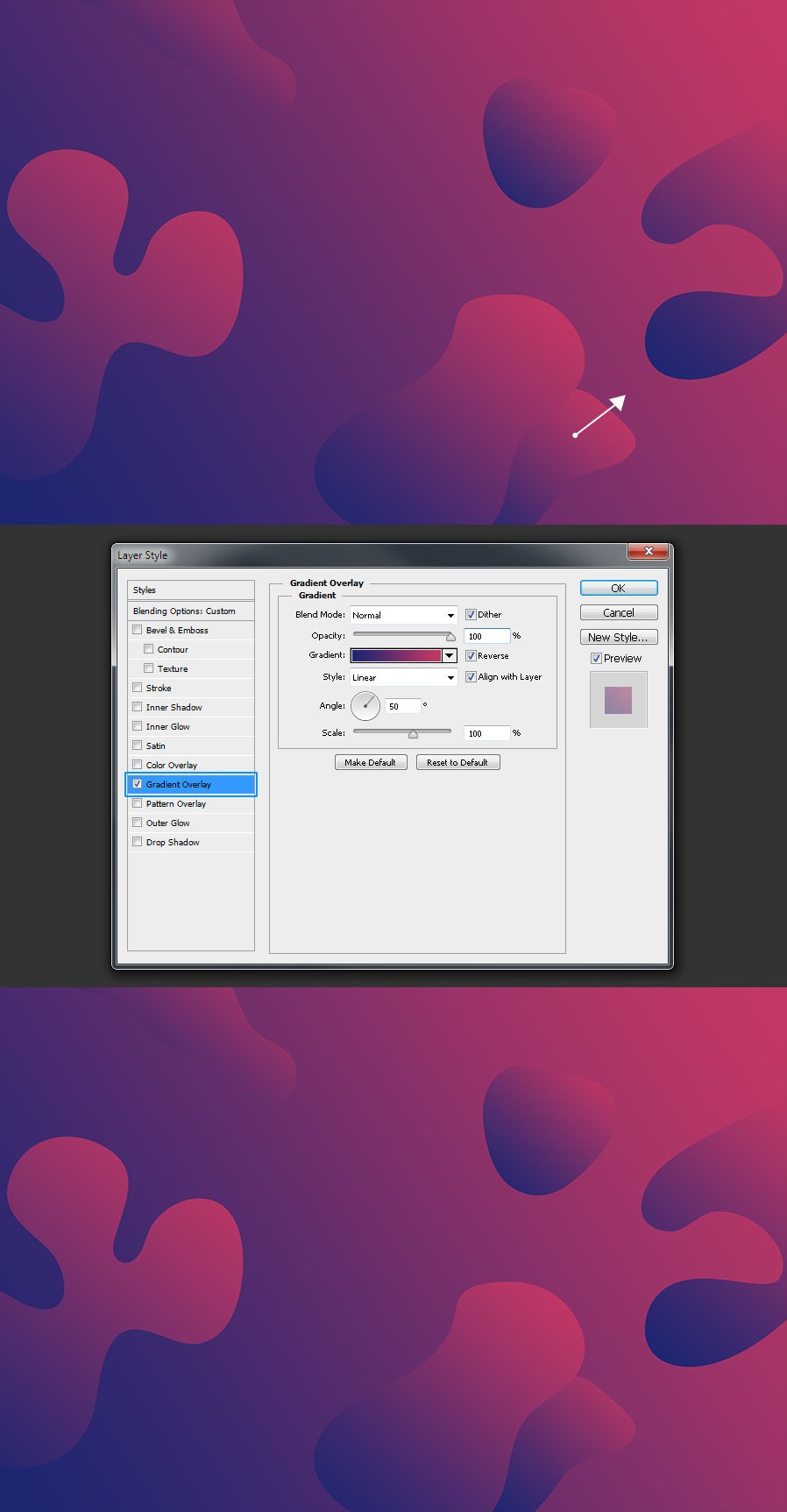
Двойным щелчков мыши открываем окно параметров наложения градиента самой нижней фигуры. В открывшемся окне Layer Style (Стиль слоя) делаем активным параметр Gradient (Градиент) (щелкаем по нему мышкой).
Шаг 11
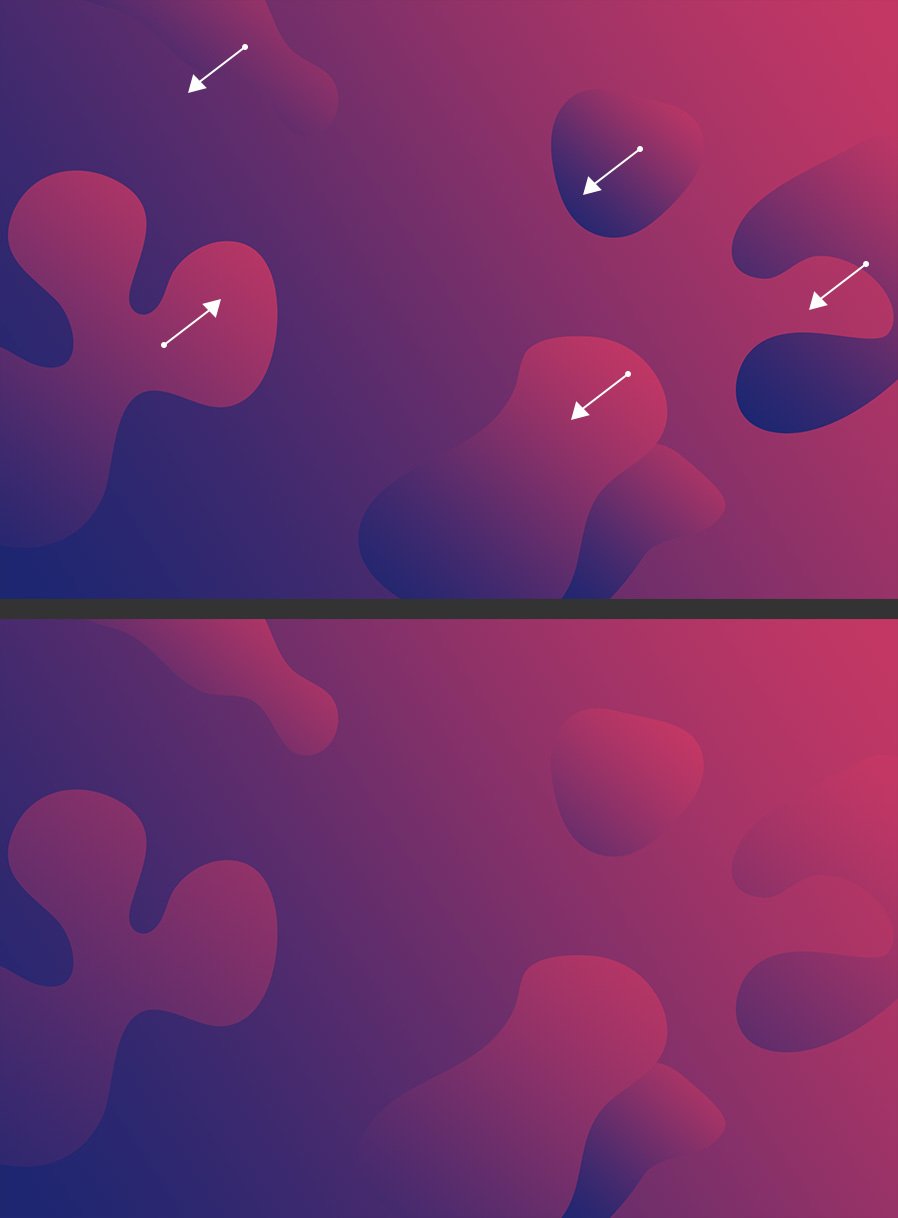
Щелкаем мышкой по этой конкретной фигуре и с зажатой клавишей передвигаем градиент по фигуре до тех пор, пока не получим желаемый результат. После этого в окне Layer Style (Стиль слоя) нажимаем ОК.
Шаг 12
Повторяем весь процесс для остальных фигур.
Шаг 13
Теперь выделяем любые фигуры и идем в меню Layer – Layer Style – Drop Shadow (Слои – Стиль слоя Тень). Применяем настройки как на картинке и нажимаем ОК.
Шаг 14
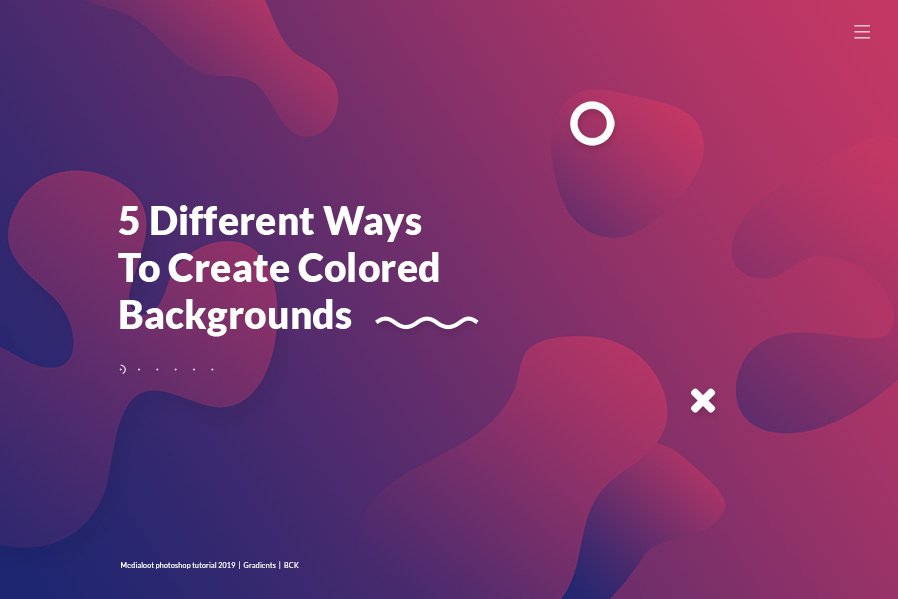
Теперь просто поместите свой контент на новый фон.
Автор: Diego Sanchez
Источник: medialoot.com














































Комментарии 150
Метод 3. Рисуем кистью.
Очень интересная подача! Здорово!
Кульпина Марина, спасибо за внимание и лестный отзыв!
Мила,


Подскажите пожалуйста,как из прямоугольника сделать такие фигуры как у Вас в Метод-2?
Lantsova63, здравствуйте. А что именно не понятно в методе 2, на каком шаге?
Очень хорошо объяснено, спасибо
P.S.:остальные работы в портфолио
Отличный урок)
Спасибо за совет,получилось весьма и весьма

: pollice su:: pollice su:: pollice su:
Спасибо за урок! Добавил еще шума. =)
Красиво получилось!
Полезный урок)
Спасибо большое за урок!!
И почему мне захотелось использовать зелено-желтые тона?
Спасибо большое за урок!!
Спасибо большое за урок!!
Красивый фон получился!!!
Благодарю за новые идеи!
Спасибо!
Скажите пожалуйста почему когда я зализаю цветом слой заливку, то только серый и черный есть А других нету(1 метод)
Togaev.amanzhol, Скорее всего у вс документ в режиме Градации серого. Зайдите в меню Изображение- Режим и выберите RGB.