3D объекты в Photoshop
3D объекты в Photoshop
Сложность урока: Сложный
В этом уроке мы будем рисовать объемные предметы при помощи программы Photoshop.

Шаг 1. Создайте новый документ размерами 1000х800 пикс.
Выберите инструмент Gradient  «Градиент», в настройках выберите Линейный и залейте им документ. Параметры градиента:
«Градиент», в настройках выберите Линейный и залейте им документ. Параметры градиента:

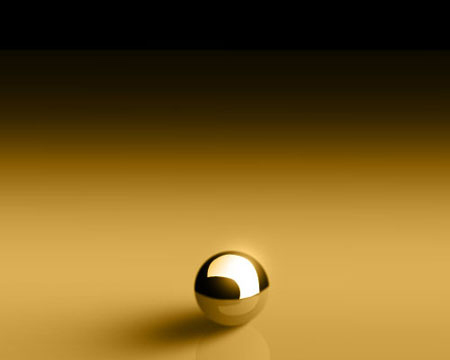
Получите вот такой цвет фона.

Шаг 2. Создайте новый слой, возьмите инструмент Elliptical Marquee  «Овальная область» (M) и, зажав клавиши Shift+Alt, нарисуйте ровный, небольшой круг. Залейте его белым цветом.
«Овальная область» (M) и, зажав клавиши Shift+Alt, нарисуйте ровный, небольшой круг. Залейте его белым цветом.

Шаг 3. Не снимая выделения, выберите линейный Градиент , цвет возьмите от темно-коричневого, через светло-коричневый к белому, т.е. трехцветный. И заполните им шар.
, цвет возьмите от темно-коричневого, через светло-коричневый к белому, т.е. трехцветный. И заполните им шар.

Шаг 4. Шарик получился объемный но, не хватает тени.
Создайте новый слой, нарисуйте вытянутый эллипс, заполните его черным цветом.
При помощи трансформации поверните его.

Затем, используя фильтры Blur (Размытия), немного размойте края (я использовала фильтр Gaussian Blur (Размытие по Гауссу) и Размытие по поверхности).
Примените к этому слою Layer – Layer Style – Outer glow (Слой - Стиль слоя - Внешнее свечение) и Layer – Layer Style –Inner glow (Слой - Стиль слоя – Внутреннее свечение).
В обоих случаях я поменяла цвет градиента на коричневый, а Режим на Перекрытие)

Используя Edit – Transform – Distort (Редактирование – Трансформация – Искажение), Edit – Free Transform (Редактирование - Свободная трансформация), сузьте один край тени, чтобы сымитировать эффект рассеивания. Примените трансформацию. И снова Ctrl+T немного расширьте тень.



С помощью Свободной трансформации подкорректируйте тень.

Шаг 5. Представим, что фон это стол и нам нужно, чтобы все, что находиться вокруг отражалось на нашем шаре.
Для этого: создайте новый слой. Нарисуйте вытянутый эллипс и поместите выделение, так чтобы шар как бы разделить им пополам. Залейте выделение черным цветом.

Оставаясь на этом же слое, зажав клавишу Ctrl, кликните по миниатюре слоя с нашим шариком. Появится выделение шара. Инвертируйте выделение Shift+Ctrl+I и нажмите клавишу Delete.

Немного размойте этот слой Размытием по Гауссу, чтобы смягчить края и затемните черной кистью с низкой непрозрачностью шарик. Ctrl+D, снимите выделение
(для затемнения нижнего участка шара, можно воспользоваться приемом из шага №10, наоборот уменьшив яркость).

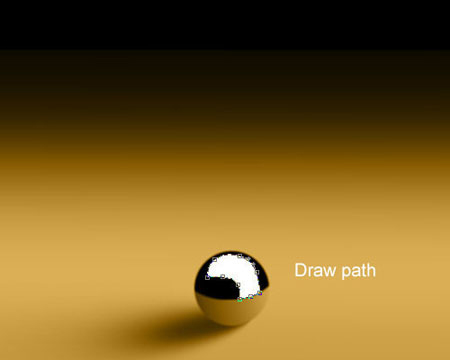
Шаг 6. Теперь нужно чтобы, что-то яркое на нем отражалось. Для этого инструментом Pen  «Перо», на новом слое, рисуем фигуру на черной половинке шара.
«Перо», на новом слое, рисуем фигуру на черной половинке шара.

Кликаем правой кнопкой мыши и в появившемся окне выбираем Make Selection «Образовать выделенную область», радиус растушевки 0 пикс. Заливаем выделение белым цветом. И, не снимая выделения, добавляем немного желтого цвета, кистью с маленькой непрозрачностью. Ctrl+D, чтобы снять выделение.

Предположим, что стол тоже отражает этот яркий предмет, тогда само собой это должно отражаться в шаре.
Дублируйте слой с отражением, примените к нему Edit – Transform – Flip vertical (Редактирование – Трансформация – Отразить по вертикали). Опустите на низ шарика, уменьшите немного в размере и уменьшите непрозрачность слоя.
Возможно применение Warp (Деформации), для того чтобы уложить это отражение по объему шарика.

Добавим отражение от шарика. Это можно сделать, дублировав слой с коричневым шариком, поместить его ниже слоя с тенью и уменьшить непрозрачность слоя.

Добавьте свечения блику на черном фоне. Я сделала это, используя белую кисть, несколько слоев и размытие по Гауссу.

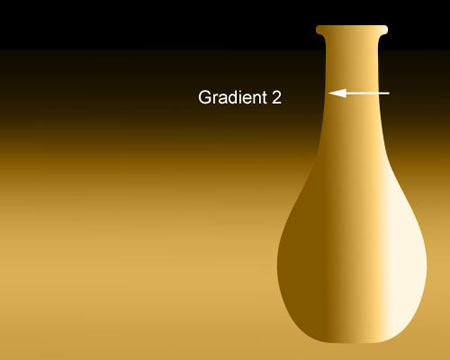
Шаг 7. Инструментом «Перо» , на новом слое, нарисуйте вазу.
, на новом слое, нарисуйте вазу.

Правой кнопкой Make Selection (Образовать выделенную область). Залейте этот слой таким же градиентом, каким вы заливали шарик (Шаг 3), немного под углом.

Затем, не снимая выделения, создайте новый слой. И, немного подкорректировав градиент, залейте вазу еще раз. Ctrl+D снимите выделение.

Инструментом «Прямоугольная область» (M) выделите нижнюю часть вазы и нажмите клавишу Delete.
(M) выделите нижнюю часть вазы и нажмите клавишу Delete.

Либо Eraser «Ластиком», либо при помощи маски слоя, большой, мягкой Кистью, с низкой непрозрачностью, сделайте плавный переход между слоями, убрав четкую границу. Должно получиться так:
«Ластиком», либо при помощи маски слоя, большой, мягкой Кистью, с низкой непрозрачностью, сделайте плавный переход между слоями, убрав четкую границу. Должно получиться так:

Шаг 8. Теперь нужно нарисовать тень под ободком на горлышке.
Я для этого, на новом слое, сделала овальное выделение, чтобы край этого выделения соответствовал форме ободка. Инвертировала выделение Shift+Ctrl+I и большой, мягкой Кистью с темно-коричневым цветом, с низкой непрозрачностью, нарисовала тень. Делайте плавный переход от светлого участка к темному.
Не переживайте, если цвет выйдет за пределы горлышка, сейчас главное это ровный ободок. Затем немного размыла края по Гауссу.
Теперь что бы убрать не нужный цвет за пределами горлышка, оставаясь на этом слое, кликните на миниатюре вазы, в палитре слоев. Появиться выделение. Shift+Ctrl+I и Delete.
Шаг 9. На новом слое нарисуйте эллипс и залейте его черным цветом.

Повторите все действия, которые вы делали с тенью для шарика. После фильтров Blur (Размытие), просто скопировала Стиль слоя с тени шарика и вставила в этот слой. Поместите этот слой ниже всех слоев с вазой.
Free Transform (Свободная трансформация) - уменьшаете немного в высоте и ширине, одним словом подгоняете тень под вазу.

В своём уроке автор нарисовал на вазе еще и вторую тень. Как будто что-то яркое светит на вазу с правого бока.
Для этого просто дублируйте слой с первой тенью. Примените к нему Свободную трансформацию и при помощи Перспективы, Искажения и Наклона, расширьте ее немного и сметите влево.
Я просто зажимала клавишу Ctrl и двигала рамку трансформации в те положения, которые мне были нужны.

Затем, чтобы дно вазочки не было с таким резким и ровным переходом, нужно проделать следующее.
Выше всех слоев, создайте новый слой, зажав клавишу Ctrl кликните по миниатюре вазы, в палитре слоев, чтобы появилось выделение вазы.
Нарисуйте темно-коричневым цветом тонкую линию, прямо по дну вазочки. Снимите выделение и примените размытие по Гауссу, совсем немного, чтобы размылись только края этой полоски.

Шаг 10. Добавим отражение стола на вазе и придадим керамический блеск.
Создаем новый слой, выбираем инструмент  Elliptical Marquee (Овальная область) и рисуем овал на вазе. Заливаем его черным цветом.
Elliptical Marquee (Овальная область) и рисуем овал на вазе. Заливаем его черным цветом.

Не снимая выделение, отключаем видимость этого слоя (для того, чтобы в дальнейшем удобней было регулировать цвет).
Переходим на слой с вазой, нажимаем Shift+Ctrl+I. Заходим в Меню – Выделение- Модификация - Растушевка или просто нажмите Alt+Ctrl+D. В появившемся окне поставьте радиус растушевки 5 пикс.
Теперь зайдите в Image – Adjustment – Brightness/Contrast (Изображение – Коррекция - Яркость/Контрастность).
Увеличьте Яркость (в версии CS3, я поставила галочку напротив - Использовать прежнее и увеличила Яркость до +10).
*автор не рекомендует заливать этот участок белее светлым цветом, а использовать именно увеличение яркости. Так как это придаст больше естественности*

Шаг 11. На новом слое инструментом «Pen» (Перо) нарисуйте фигуру как на скриншоте.
(Перо) нарисуйте фигуру как на скриншоте.

Это будет еще одно отражение от светлого предмета.
Нажмите правой кнопкой мыши на изображении – Make Selection (Образовать выделенную область), Область растушевки 0 пикс.
Выберите инструмент Gradient (Градиент) - линейный, цвет, например, от AF832A до ААВ884. Залейте этим Градиентом выделение. Ctrl+D
(Градиент) - линейный, цвет, например, от AF832A до ААВ884. Залейте этим Градиентом выделение. Ctrl+D

Шаг 12. Создайте новый слой. Зажав клавишу Ctrl, кликните по миниатюре вазы, на палитре слоев.
Возьмите Кисть , размер поставьте небольшой, например19 пикс., hardness (жесткость кисти) примерно 50%, цвет белый. Нарисуйте белую полоску на горлышке вазы.
, размер поставьте небольшой, например19 пикс., hardness (жесткость кисти) примерно 50%, цвет белый. Нарисуйте белую полоску на горлышке вазы.

Чтобы придать еще больше блеска, выберите Кисть формы многогранной звезды (можно воспользоваться кистями из стандартного набора), цвет белый, непрозрачность 100%.
формы многогранной звезды (можно воспользоваться кистями из стандартного набора), цвет белый, непрозрачность 100%.
На новом слое, кликните один раз на краю горлышка вазы. Для большего эффекта к этому слою можно применить Layer – Layer Style – Outer glow (Слой - Стиль слоя - Внешнее свечение) и Layer – Layer Style –Inner glow (Слой - Стиль слоя – Внутреннее свечение), ну и менять Режимы наложения.

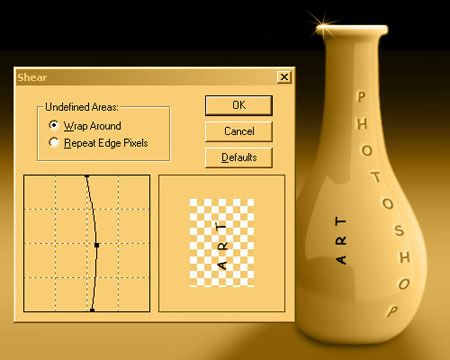
Шаг 13. Возьмите инструмент Vertical Type Text ( Вертикальный текст) (правой кнопкой на инструменте «Текст»), шрифт и размер шрифта, выберите любой, цвет темно-коричневый и напишите, в данном случае, слово PHOTOSHOP.
Вертикальный текст) (правой кнопкой на инструменте «Текст»), шрифт и размер шрифта, выберите любой, цвет темно-коричневый и напишите, в данном случае, слово PHOTOSHOP.

Кликните по этому слою на миниатюре слоев, или нажмите на галочку, вверху возле вкладки Рабочая среда. Теперь зайдите в Фильтры – Искажение - Искривление. Появится окошко, в котором вам предложат Растрировать текст, жмите ДА.
Изогните кривую по форме вазы. Уменьшите немного непрозрачность слоя.

Дублируйте слой с текстом Ctrl+J, нажмите «D» (цвета по умолчанию), затем «X» (меняем местами) Ctrl+ клик на миниатюре этого слоя и нажмите Alt+Backspace, выделение заполнится Основным цветом, т.е. белым. Ctrl+D.

Поместите этот слой ниже слоя с темными буквами. Сместите белый текст немного левее.

Слегка размойте слой с белыми буквами. Зайдите в Filter – Blur – Gaussian Blur (Фильтры – Размытие - Размытие по Гауссу), установите радиус 1,1 пикс.

Шаг 14. Таким же шрифтом напишите еще одно слово, ART. Цвет автор взял черный, потом вероятней всего уменьшил непрозрачность слоя. Я взяла тот же цвет, которым писала слово PHOTOSHOP.

Кликните по этому слою на палитре слоев. Нажмите Ctrl+T, правой кнопкой выберите Поворот на 90 против часовой стрелки.

Теперь зайдите в Фильтры – Искажение - Искривление. Появиться окошко в котором вам предложат «Растрировать текст», жмите ДА. Изогните немного текст.

*Так же можно изогнуть его по форме вазы при помощи Свободной трансформации/Деформации.*
Верните текст в горизонтальное положение, уменьшите непрозрачность слоя и проделайте те же действия, что делали со словом PHOTOSHOP.

Автор добавил еще фигурку птицы. Вы можете взять любую другую фигуру.
Выберите Кисть , которой будете делать отпечаток фигуры. Цвет темно-коричневый. На новом слое сделайте отпечаток и повторите действия, описанные выше (кроме фильтра «Искривление»).
, которой будете делать отпечаток фигуры. Цвет темно-коричневый. На новом слое сделайте отпечаток и повторите действия, описанные выше (кроме фильтра «Искривление»).

Шаг 15. Добавьте свечение на вазе. Для этого, выше всех слоев создайте новый слой, нарисуйте мягкой белой кистью полоску, по форме вазы. Примените к ней размытие по Гауссу.


Добавьте отражение вазе. Перейдите на слой с вазой, сделайте его дубликат (Ctrl+J). Ctrl+T – Flip to vertical (Отразить по вертикали). Опустите этот слой в низ вазы, поменяйте его местами со всеми слоями теней от вазы, на палитре слоев. Уменьшите непрозрачность слоя.

Шаг 16. Вернитесь вниз палитры слоев, к слоям с шариком. Отыщите самый последний слой, относящийся к шарику, и выше этих слоев, создайте новый слой. Нарисуйте не большой, белой, мягкой Кистью еще один блик, размойте его по Гауссу и уменьшите непрозрачность слоя.

Шаг 17. Отражение вазы на шарике.
Слой с вазой продублируйте (Ctrl+J). При помощи Свободной трансформации уменьшите в размере и разместите на шарике.
Примените трансформацию и инструментом «Перемещение» поместите отражение на нужное место. Опять Ctrl+T и при помощи Искажения, Поворота (или просто зажимая клавишу Ctrl), Деформации, разместите отражение по объему вазы.
Кликните по миниатюре этого слоя, чтобы образовать выделение. Возьмите Линейный Градиент, уменьшите непрозрачность, цвет от темно-коричневого к прозрачному. Слегка оттените край вазы градиентом.

Дублируйте этот слой (Ctrl+J), нажмите Ctrl+T – Отразить по вертикали. Опустите его в низ вазы и поменяйте слои местами. Затем Деформация, чтобы уложить по форме шарика. Затем кликните по миниатюре с шариков, на палитре слоев, Shift+Ctrl+I и Delete. Уменьшите этому слою непрозрачность.

Шаг 18. Зажимая клавишу Ctrl, выделите все слои, которые относятся к шарику: тени, блики, свечения. Все, кроме отражения от шарика. Объедините их Ctrl+E.
Дублируйте этот слой, поменяйте местами слои с шариками.
Поместите второй шарик между первым шариком и вазой. Уменьшите в размере (Ctrl+T). Примените Размытие по Гауссу 0,5 пикс.
Найдите отражение от шарика, дублируйте этот слой. Поместите дубликат отражения под второй шарик. Примените к нему трансформацию и размытие по Гауссу.
Теперь дублируйте первый шарик еще два раза. Один слой будет третий шарик, второй слой будет отражением третьего шарика. Инструментом «Перемещение» или просто зажав клавишу Ctrl, отодвиньте, сначала один шарик, затем другой, чтобы было видно, с чем работать. К одному из них примените Cвободную трансформацию (Ctrl+T) – Отразить по вертикали.
Поместите этот слой непосредственно под шариком и немного поверните вправо, так чтобы было похоже на отражение. Примените к этому слою размытие по Гауссу 1 пикс. Затем уменьшите непрозрачность слоя (если черный цвет сильно бросается в глаза, его можно немного стереть мягким ластиком с низкой непрозрачностью кисти). Объедините эти два слоя. Нажмите Ctrl+T и уменьшите в размере, поместите их дальше от всех предметов. Примените к получившемуся слою с третьим шариком размытие по Гауссу в 1 пикс.

Шаг 19. Выше всех слоев, создайте новый слой и нарисуйте белой кистью свечение от шариков на вазе.
Примените Размытие по Гауссу, кликните по миниатюре вазы, Shift+Ctrl+I и Delete, уменьшаете непрозрачность слою.
*либо можно попробовать на слое с самой вазой, пройтись инструментом осветление, выбрав - Света.*

Шаг 20. Создайте новый слой, ниже слоя с дальним шариком нарисуйте эллипс, поместите выделение так, как на скриншоте. Нажмите правой кнопкой – Выполнить обводку. Ширину пикс. выберите на свой взгляд, я поставила 15 пикс., цвет, либо белый, либо светло-коричневый, Позиция относительно границы – По центру. Затем примените Размытие по Гауссу.
Вот что у нас вышло!

Надеюсь у вас все получится. Желаю удачи в выполнении и творческих успехов.
Автор: Vinny Chirayil
Перевод: Ирина Сёмина.
Ссылка на источник урока
Источник: www.3dtotal.com
Комментарии 133
Спасибо. Вроде, получилось
Спасибо!
Спасибо за перевод!
Спасибо за урок!
С вазой мученье.
Если стильно не запариваться
Вот что на самом деле получается у новичка.
спасибо за урок!
Практика по трансформации.
Спасибо. Не поняла как сделать надпись текста вертикальным. Так и не нашла эту функцию.
Спасибо за урок! Урок НЕ понравился. :)
Спасибо!
Еще один урок из закладок.Спасибо за урок. Что-то мне с ним не везло. Только подходит к концу работа... и фотошоп отключается. Но упорство победило.
Спасибо!
Было интересно работать по уроку)) все понятно и доступно) Спасибо))!!!
Спасибо за урок!
Уважаемые форумчане, зацените, пож-ста, мою работу.
Мне важно любое Ваше мнение, а еще важнее - критика.
Заранее благодарю!
Спасибо, очень интересный урок
Спасибо, замечательный урок)))
Спасибо
yohoo! Вот это урок,супер!
Спасибо.
Вот моя работа. Делала этим летом.
часа четыре сидела. только поэтому работу выставляю.
Не очень получилось. Попробую еще раз
Спасибо! полезный урок
Долго возился)
Кстати, прямое горлышко мне показалось не совсем верным, попробовал сделать округлым. Вот что у меня в конце концов получилось.
И спасибо за урок.
Ох, намучалась.
ваза не получилась, зато шарики загляденье!
спасибо за хороший урок))
Полезный урок!:)