Создаем в Фотошоп постер в стиле игры Battlefield
Создаем в Фотошоп постер в стиле игры Battlefield
 В этом уроке вы узнаете как добавить в работу эффект боке и дождя, а также сделаете цветокоррекцию с использованием корректирующих слоёв.
В этом уроке вы узнаете как добавить в работу эффект боке и дождя, а также сделаете цветокоррекцию с использованием корректирующих слоёв.
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5. Добавляем освещение боке
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14. Добавляем солдата
- #Шаг 15
- #Шаг 16
- #Шаг 17. Добавляем дождь
- #Шаг 18. Добавляем блик
- #Шаг 19
- #Шаг 20
- #Шаг 21. Рисуем капли воды на солдате
- #Шаг 22. Финальная корректировка
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- # Комментарии
В этом уроке мы создадим постер к игре в Photoshop. В Google вы сможете найти разные художественные работы, которыми я вдохновился при создании этой работы. В данной работе нам нужно будет сделать эффект боке и эффект дождя, а также добавим персонажа, которого вы можете увидеть в игре Battlefield. Это будет действительно интересный и подробный урок, поэтому откиньтесь и наслаждайтесь данным учебным курсом!
Скачать архив с материалами к уроку
Шаг 1
Создайте новый документ в Photoshop с шириной 3000 пикселей и высотой 2000 пикселей, выбрав File > New (Файл > Создать). После того, как вы создали документ, поместите в него изображение города.
Шаг 2
Перейдите в Layer > Layer Mask > Reveal All (Слои > Слой-маска > Показать все) и добавьте слой-маску к слою с городом. Активируйте инструмент Gradient Tool (Градиент) (G), а затем, выбрав черно-белый градиент, проведите вертикальную линию на слой-маске слоя города (при применении градиента удерживайте клавишу SHIFT), чтобы скрыть верхнюю часть неба.
После того как скроете верхнюю часть изображения, создайте новый слой ниже слоя с городом, нажав комбинацию клавиш CTRL + SHIFT + N, а затем закрасьте пустую часть неба цветом # 658fa2 с помощью мягкой кисти.
Шаг 3
Теперь преобразуйте слой с городом в Smart Objects (Смарт-объект). После перейдите в Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и установите значение радиуса размытия на 16,8 пикселей.
Шаг 4
Перейдите в Layer > New Adjustment Layer > Color Balance (Слои > Новый корректирующий слой > Цветовой баланс) и измените цвет, используя только настройки Midtones (Средние тона).
Шаг 5. Добавляем освещение боке
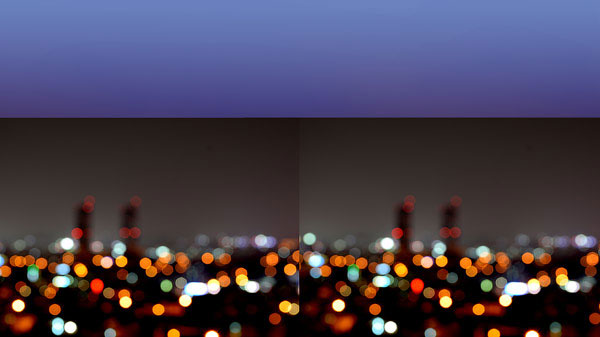
Откройте изображение «боке» в Photoshop и поместите его в нашу композицию, как показано на рисунке ниже. Разместите его в правой части документа.
Дублируйте слой «боке», нажав комбинацию клавиш CTRL + J, а затем переместите его влево.
Шаг 6
Измените режим наложения обоих слоев боке на Screen (Экран).
Как вы могли заметить из-за режима Screen (Экран) эти два слоя «боке» перекрывают друг друга, по этому их края получились светлыми и четкими. Чтобы это исправить, добавьте слой-маску для обоих слоев, а затем замаскируйте края обоих слоев с помощью мягкой круглой черной кисти.
После маскировки ваш результат должен выглядеть примерно так:
Шаг 7
Выделите оба слоя «боке», а затем нажмите комбинацию клавиш CTRL + E, чтобы объединить их. Не забудьте растрировать оба слоя, если они являются Smart Objects (Смарт-объект), иначе вы не сможете их объединить. Как только вы это сделаете, у вас получится только один слой «боке». Создайте корректирующий слой Levels (Уровни) для слоя «боке» и, используя значение, которые приведены ниже, увеличьте контрастность.
Не забудьте использовать корректирующий слой Levels (Уровни) как Clipping Mask (Обтравочную маску) (щелкните по красному значку).
Шаг 8
Я использовал корректирующий слой Color Balance (Цветовой баланс), чтобы изменить цвет боке.
Результат:
Шаг 9
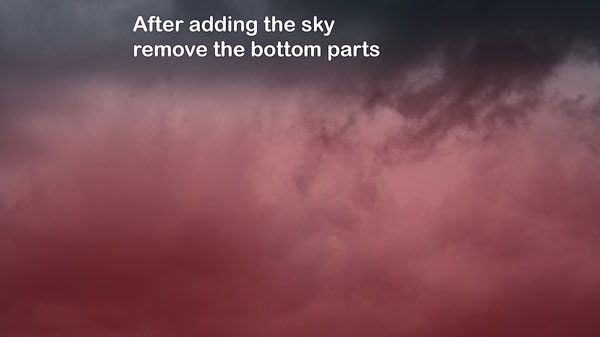
Поместите изображения с небом в нашу работу и добавьте слой-маску к нему. После добавления слой-маски скройте нижнюю часть неба, ту, что выделена красным цветом, используя мягкую черную кисть.
На рисунке ниже уже добавлено небо:
Шаг 10
Я подобрал цвет неба с помощью корректирующего слоя Color Balance (Цветовой баланс).
Шаг 11
Теперь мы добавим крышу. Добавьте изображение с крышей и поверните его горизонтально (перейдите Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Отразить по горизонтали)). Удалите ненужные выделенные части с помощью инструментов выделения.
Шаг 12
Создайте корректирующий слой Color Balance (Цветовой баланс) для данного слоя и добавьте синие тона крыше, чтобы она соответствовала с цветом фона.
Шаг 13
Область горизонта имеет насыщенный оранжевый цвет и, очевидно, не соответствует синему цвету композиции. Установите цвет переднего плана на # 444479, а затем закрасьте область с помощью мягкой кисти, как показано ниже.
Шаг 14. Добавляем солдата
Выделите и скопируйте солдата и поместите его на крышу. Не забудьте отразить его по горизонтали.
Создайте новый слой под слоем с солдатом, а затем нарисуйте тени под его ногами, используя мягкую черную кисть.
Шаг 15
Я понизил яркость солдата, используя корректирующий слой Curves (Кривые). На слой-маске Curves (Кривые) я убрал темный эффект на той части, которая выделена красным цветом, чтобы сделать ее ярче.
Используя другой корректирующий слой Curves (Кривые), я увеличил яркость. Далее удалил эффект от корректирующего слоя на задней части солдата, чтобы она была темнее.
Шаг 16
После работы со светом и тенью на солдате я использовал корректирующий слой Color Balance (Цветовой баланс) и изменил его цвет, чтобы он подходил к фону.
Шаг 17. Добавляем дождь
Для создания дождя я использовал свою старую технику. Для этого я использовал комбинацию фильтров и корректирующих слоев. Здесь вы можете посмотреть уроки в которых рассказано все о создании дождя в Photoshop.
На рисунке ниже вы увидите добавленный дождь:
Шаг 18. Добавляем блик
Выберите блик «Blurry Blue By CodeDraco» из архива. Теперь поместите его так, как показано ниже, а затем измените режим наложения на Screen (Экран).
Шаг 19
Я использовал корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и изменил цвета блика, а затем использовал корректирующий слой Levels (Уровни), чтобы убрать его края.
Ниже вы можете увидеть, как оба корректирующих слоя влияют на блик:
Шаг 20
Теперь я выбрал блик «flare(26)» и поместил его справа от предыдущего, режим наложения изменил на Screen (Экран).
Я изменил цвет и контраст блика, используя те же корректирующие слои с теми же настройками, что и для предыдущего блика.
Шаг 21. Рисуем капли воды на солдате
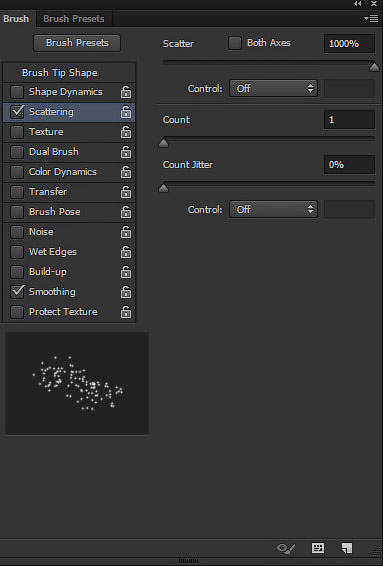
Чтобы нарисовать капли воды на солдате, создайте новый слой поверх всех слоев. Выберите жесткую круглую кисть размером 1 пиксель и измените ее параметры рассеивания. Чтобы открыть панель настройки кисти, вам нужно нажать клавишу F5 после того, как выбрали кисть.
Как только вы установите настройки кисти, выберите нейтральный цвет, я выбрал # c3c3c3, а затем нарисуйте несколько капель воды на шлеме, на плечах, на ружье и также на рации. Вы можете ориентироваться на стрелки, которые указывают, где я рисовал дождевые капли.
Шаг 22. Финальная корректировка
Я изменил цвет с помощью корректирующего слоя Curves (Кривые), который разместил поверх всех слоев. В приведенном ниже изображении вы можете увидеть, что я использовал синий канал.
Шаг 23
На новом слое я нарисовал огни, используя цвет #ac3b19.
Режим наложения Color Dodge (Осветление основы) 71%.
Шаг 24
Теперь мы нарисуем блики на крыше. Это будет отражение света, исходящее от бликов и городских огней. Сначала создайте новый слой, а затем измените его режим наложения на Color (Цветность). После этого, используя цвет # 53341a, закрасьте крышу там, где вы хотите ее подсветить.
Теперь создайте еще один слой и заполните этот слой черным цветом. Измените режим наложения этого слоя на Color Dodge (Осветление основы). Используя белую кисть, нарисуйте блики на крыше так, как я сделал это ниже.
Шаг 25
Я использовал корректирующий слой Curves (Кривые), чтобы уменьшить яркость в углах композиции. Как видите, я сохранил темный эффект в верхнем правом и нижнем левом углу, который выделен красным цветом, и замаскировал темный эффект на остальных частях. Для этого я использовал мягкую черную кисть и работал на слой-маске корректирующего слоя кривых Curves (Кривые).
Шаг 26
Используя файл «Kodak 5218 Kodak2383» в Color Lookup (Поиск цвета), я придал яркость всему изображению.
Шаг 27
В конце я использовал фильтр Camera Raw. Сначала слейте весь слой в один слой, нажав комбинацию клавиш CTRL + SHIFT + ALT + E, а затем перейдите в Filter > Camera Raw (Фильтр > Фильтр Camera Raw). Теперь введите следующие значения для Tint (Оттенок), Temprature (Температура) и для Clarity (Четкость). Так мы отрегулируем цвет и добавим резкости.
Резкость здесь нам необходима для того, чтобы мы могли видеть едва заметные капли дождя, особенно на небе. Они выглядят слишком гладко, поэтому фильтр Clarity (Четкость) поможет исправить это. Не стесняйтесь экспериментировать с этим фильтром.
Финальный результат:
Здесь вы можете увидеть, как слои располагаются в панели слоев:
Автор урока: psdstack
Источник: www.psdstack.com










































Комментарии 120
Спасибо за урок
Isabana, спасибо
Интересно обыграли!
Almiz, спасибо
Отличная работа! Настоящий постер!
Tigr96a, спасибо
где скачать материал?
Спасибо большое за урок! :)
Спасибо за урок , я немного деталей еще добавил , чтобы получилось как в Battlefield 4
Хороший урок. Спасибо!
Получилось то, что получилось)))
Спасибо
Понравилось исполнение!
Урок очень классный, спасибо большое)
Очень интересный урок, и делать его было приятно, спасибо. Цвет получился совсем другим, ибо завыпендирвался и взял другие исходники. Но заодно повторил урок про дождичек :)
Вот и Я)
Вот и я)
Отлично!
Не все получилось, но урок классный, спасибо
Спасибо! Наконец-то я поняла как делать дождь))
спасибо за урок)
Крутой урок)) Вот что у меня получилось)))
урок мне понравился,все очень круто
Хорошо получилось!
спасибо)
Мощный цветокор в уроке
Хорошо получилось!
Благодарю за урок!
TimoFka, тупо мой батя
Спасибо!
Good_8)
Супер
Спасибо!
Спасибо
Одна из самых тактичных моих работ
(Похоже на прототип Кабачка, но нет,это супер-тактик-спецназовец (Я))
как то так получилось)))