Создаем светящуюся пригласительную 3D надпись
Создаем светящуюся пригласительную 3D надпись
 В этом уроке вы узнаете, как с помощью 3D-инструментов, текстур, корректирующих слоев и фильтров создать яркую пригласительную надпись.
В этом уроке вы узнаете, как с помощью 3D-инструментов, текстур, корректирующих слоев и фильтров создать яркую пригласительную надпись.
Сложность урока: Средний
- #1. Создаем и сохраняем простой узор
- #2. Создаем текстуру с помощью узора
- #3. Добавляем текст
- #4. Создаем 3D-слои
- #5. Работаем с 3D-сценой
- #6. Настраиваем 3D-объекты
- #7. Перемещаем 3D-объекты
- #8. Создаем светящиеся сферы
- #9. Создаем материалы с текстурой для текста
- #10. Создаем материал текста
- #11. Настраиваем параметры UV
- #12. Создаем больше материалов
- #13. Настраиваем освещение сцены
- #14. Добавляем фоновую текстуру
- #15. Добавляем дополнительные объекты
- #16. Корректируем фоновые объекты
- #17. Применяем стили слоя и фильтры
- #18. Настройка и рендеринг 3D-сцены
- #19. Применяем размытие
- #20. Применяем слой-маски
- #21. Добавляем блики
- #22. Общая цветокоррекция
- #23. Финальные штрихи
- # Комментарии
Особенные события всегда включают яркий декор, частью которого является большая яркая надпись Welcome. В этом уроке я покажу вам, как с помощью 3D-инструментов и настроек, нескольких текстур, корректирующих слоев и фильтров создать яркую пригласительную надпись в 3D. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант материалов для выполнения урока
1. Создаем и сохраняем простой узор
Шаг 1
Создаем новый документ размером 25 х 25 пикселей с черным фоном. Затем с помощью Ellipse Tool  (U) (Овал) в центре документе рисуем белую окружность размером 14 х 14 пикселей.
(U) (Овал) в центре документе рисуем белую окружность размером 14 х 14 пикселей.
Шаг 2
Трижды дублируем (Ctrl+J) овал и каждую копию центром размещаем в одном из четырех углов.
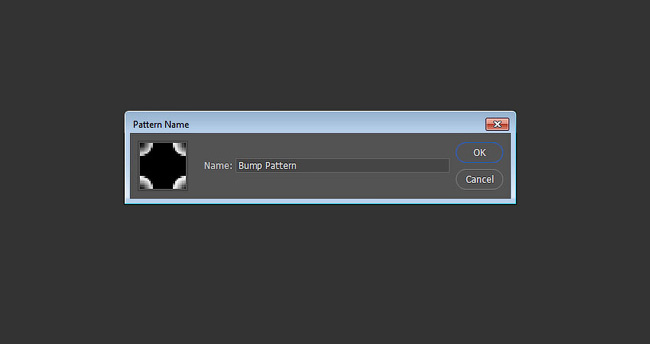
Шаг 3
Переходим Edit – Define Pattern (Редактирование – Определить узор) и в поле Name (Название) пишем название узора «Текстура освещения».
Шаг 4
Дважды кликаем по слою с овалом, чтобы открыть окно Layer Style (Стиль слоя) и применить Gradient Overlay (Наложение градиента):
- Ставим галочку напротив Dither (Дизеринг)
- Style (Стиль): Radial (Радиальный)
- Используем черно-белый градиент
Шаг 5
Кликаем правой кнопкой по слою с градиентом, выбираем Copy Layer Style (Скопировать стиль слоя), выделяем оставшиеся слои с окружностями, кликаем по ним правой кнопкой мышки и выбираем Paste Layer Style (Вставить стиль слоя).
Шаг 6
Переходим Edit – Define Pattern (Редактирование – Определить узор) и в поле с названием пишем «Текстура рельефа».
2. Создаем текстуру с помощью узора
Шаг 1
Создаем документ размером 500 х 500 пикселей и дублируем слой Background (Фон).
Шаг 2
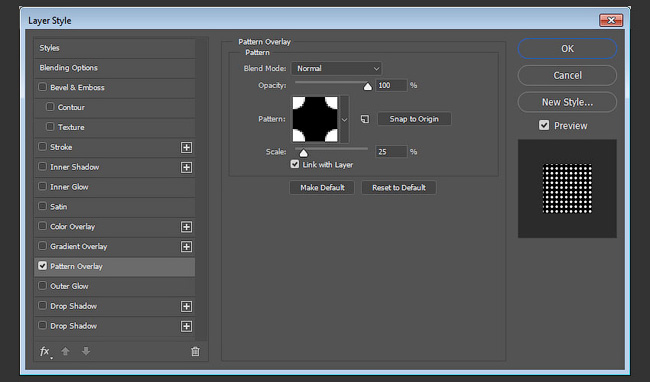
Дважды кликаем по копии фонового слоя и применяем стиль слоя Pattern Overlay (Наложение узора):
- Pattern (Узор): Текстура освещения
- Scale (Масштаб): 50%
Шаг 3
Добавляем корректирующий слой Solid Color (Цвет), выбираем цвет #fff4b4 и меняем режим смешивания слоя на Multiply (Умножение).
Закончив, сохраняем файл с названием «Текстура освещения».
Шаг 4
Дважды кликаем по копии фонового слоя, выбираем стиль Pattern Overlay (Наложение узора) и меняем Pattern (Узор) на «Текстуру рельефа».
Шаг 5
Удаляем слой Solid Color (Цвет) и сохраняем файл с названием «Текстура рельефа».
3. Добавляем текст
Шаг 1
Создаем новый документ. Пишем текст заглавными буквами, используя шрифт Sofia Pro Bold. Size (Размер) устанавливаем на 175 pt и Tracking (Трэкинг) – на 50.
Шаг 2
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мышки и выбираем Convert to Shape (Преобразовать в кривые).
Шаг 3
С помощью Rectangle Tool  (U) (Прямоугольник) под текстом создаем прямоугольник высотой 10 пикселей и называем слой с ним «Верх».
(U) (Прямоугольник) под текстом создаем прямоугольник высотой 10 пикселей и называем слой с ним «Верх».
Шаг 4
Создаем еще один прямоугольник такой же длины и высотой 5 пикселей. Называем слой «Низ».
Шаг 5
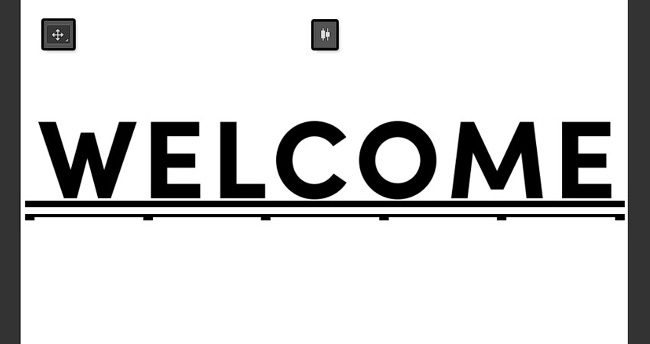
Создаем небольшой прямоугольник размером 15 х 5 пикселей и дублируем его пять раз.
Одну копию размещаем с правой стороны прямоугольника «Низ», а вторую – с левой. Остальные копии распределяем между ними.
Чтобы равномерно разместить оставшиеся фигуры, выбираем все слои с маленькими прямоугольниками, активируем инструмент Move Tool  (V) (Перемещение) и на верхней панели нажимаем кнопку Distribute horizontal centers (Распределение центров по горизонтали).
(V) (Перемещение) и на верхней панели нажимаем кнопку Distribute horizontal centers (Распределение центров по горизонтали).
Шаг 6
Выбираем слой «Низ» и все слои с маленькими прямоугольниками, затем переходим Layer – Merge Shapes (Слой – Объединить фигуры).
4. Создаем 3D-слои
Шаг 1
Выше предыдущих слоев добавляем новый и заливаем его черным цветом.
Шаг 2
Переходим 3D – New Mesh From Layer – Mesh Preset – Sphere (3D – Новая сетка из слоя – Набор сетки - Сфера).
Шаг 3
Поочередно применяем к каждому слою с фигурой и текстом 3D – New 3D Extrusion from Selected Path (3D – Новая 3D-сетка из выделенного контура).
Шаг 4
Выбираем все 3D-слои и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).
5. Работаем с 3D-сценой
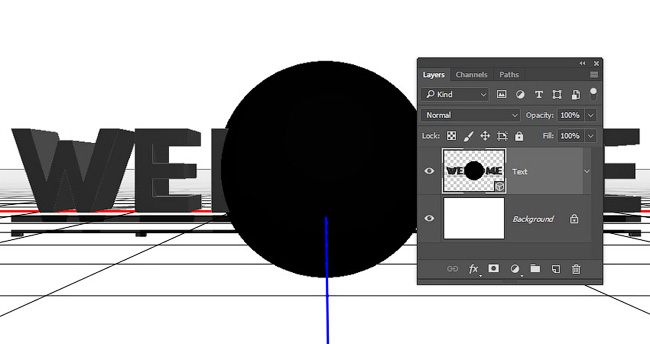
Шаг 1
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.
Кликаем по значку глаза напротив компонента Sphere (Сфера), чтобы скрыть его.
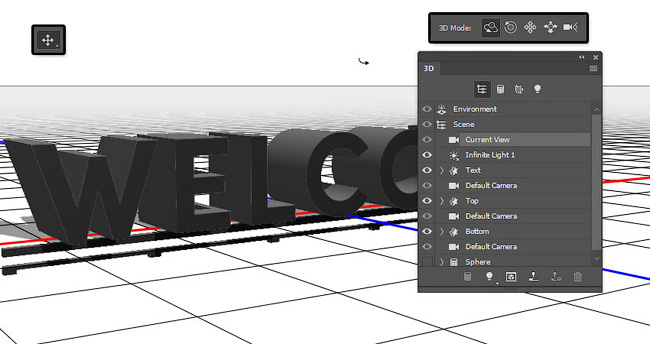
Шаг 2
Если активировать Move Tool  (V) (Перемещение), то на верхней панели параметров справа появятся специальные 3D-режимы.
(V) (Перемещение), то на верхней панели параметров справа появятся специальные 3D-режимы.
Выбрав один из них, можно производить определенные действия с объектами сцены (предварительно выбрав элемент на панели 3D).
Используем эти режимы, чтобы изменить текущий вид из камеры так, как вам нравится.
6. Настраиваем 3D-объекты
Шаг 1
На панели 3D выбираем компонент Text (Текст) и на панели свойств устанавливаем Extrusion Depth (Глубина экструзии) на 25.
Шаг 2
Устанавливаем Extrusion Depth (Глубина экструзии) компонента Top (Верх) на 100.
Шаг 3
Устанавливаем Extrusion Depth (Глубина экструзии) компонента Bottom (Низ) на 10.
Кликаем правой кнопкой по компоненту Bottom (Низ) и выбираем Instance Objects (Создать экземпляры объектов). В результате появится копия компонента, привязанная к настройкам оригинала, например, материалам.
7. Перемещаем 3D-объекты
Шаг 1
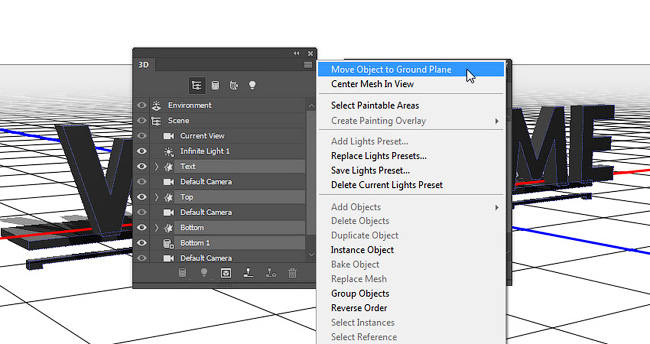
На панели 3D выделяем все 3D-компоненты сцены, затем в правом верхнем углу панели нажимаем кнопку меню и выбираем Move Object to Ground Plane (Переместить объект на плоскость основания).
Шаг 2
Активируем Move Tool (V)  (Перемещение) и используем 3D-оси, чтобы передвинуть заднюю окантовку на заднюю часть текста.
(Перемещение) и используем 3D-оси, чтобы передвинуть заднюю окантовку на заднюю часть текста.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.
Шаг 3
Также вместо осей мы можем использовать числовые значения на вкладке Coordinates (Координаты) на панели свойств.
Шаг 4
Двигая компоненты сцены, настраиваем текущий вид из камеры и смотрим результат.
8. Создаем светящиеся сферы
Шаг 1
Снова делаем видимым компонент Sphere (Сфера). Разворачиваем его, кликнув на кнопку со стрелкой, и выбираем материал сферы.
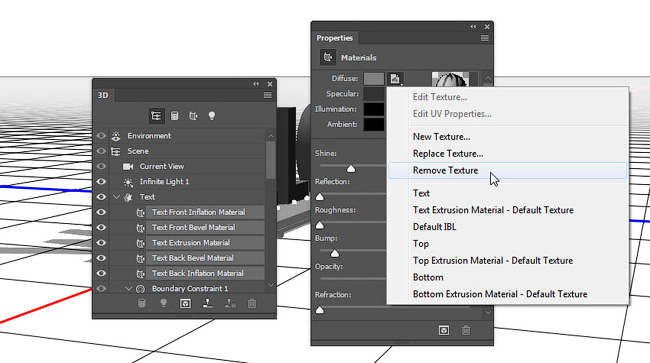
Кликаем на кнопку папки напротив параметра Diffuse (Рассеивание) и выбираем Remove Texture (Удалить текстуру). Настраиваем материал (значения цветов взяты в цветовой модели RGB):
- Diffuse (Рассеивание): 255, 195, 101
- Specular (Цвет блика): 252, 249, 239
- Illumination (Свечение): 255, 239, 165
- Ambient (Освещение): 255, 237, 188
- Shine (Блеск): 50
- Reflection (Отражение): 10
Шаг 2
Создаем связанные копии сферы и размещаем их перед каждой буквой. Чтобы работать было удобнее, на панели свойств меняем View (Вид) на Front (Спереди).
9. Создаем материалы с текстурой для текста
Шаг 1
Выбираем компонент Text Front Inflation Material (Материал передней выпуклости текста), кликаем на значок папки напротив Diffuse (Рассеивание) и выбираем Edit Texture (Редактировать текстуру).
Шаг 2
Откроется отдельный файл с текстурой. Переходим File – Save As (Файл – Сохранить как) и называем файл «Текстура освещения текста».
Шаг 3
Дважды кликаем по слою, чтобы применить стиль Pattern Overlay (Наложение узора) со следующими параметрами:
- Pattern (Узор): Текстура освещения
- Scale (Масштаб): 25%
Шаг 4
Выше добавляем корректирующий слой Solid Color (Цвет), устанавливаем цвет на #fff4b4 и меняем режим смешивания на Multiply (Умножение).
Сохраняем изменения.
Шаг 5
Снова дважды кликаем по слою-фигуре, выбираем стиль Pattern Overlay (Наложение узора) и меняем узора на «Текстуру рельефа».
Шаг 6
Удаляем слой Solid Color (Цвет) и сохраняем файл с названием «Текстура рельефа текста».
10. Создаем материал текста
Шаг 1
Выбираем все материалы текста, кликаем по иконке напротив Diffuse (Рассеивание) и выбираем Remove Texture (Удалить текстуру).
Шаг 2
Настраиваем материалы:
- Diffuse (Рассеивание): 109, 60, 34
- Specular (Цвет блика): 112, 85, 61
- Shine (Блеск): 50
- Reflection (Отражение): 10
- Bump (Рельеф): 20
Шаг 3
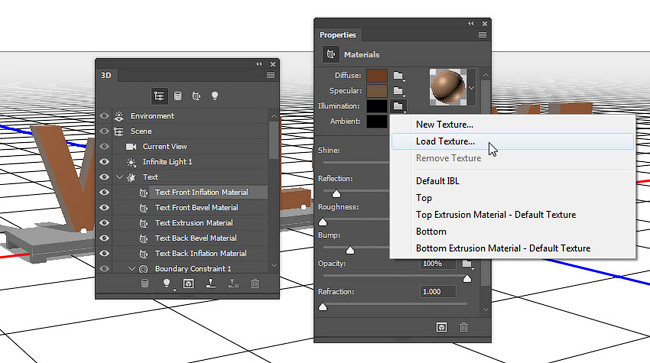
Выбираем Front Inflation Material (Материал передней выпуклости), кликаем по значку папки напротив Illumination (Свечение), выбираем Load Texture (Загрузить текстуру) и открываем «Текстуру освещения текста».
Таким же образом загружаем «Текстуру рельефа текста» для параметра Bump (Рельеф).
11. Настраиваем параметры UV
Шаг 1
Выбираем компонент Text  (Текст) и меняем Texture Mapping (Отображение текстуры) на Tile (Мозаика).
(Текст) и меняем Texture Mapping (Отображение текстуры) на Tile (Мозаика).
Шаг 2
Выбираем Text Extrusion Material (Материал экструзии текста), кликаем на иконку папки напротив Illumination (Освещение), выбираем Load Texture (Загрузить текстуру) и открываем файл «Текстура освещения».
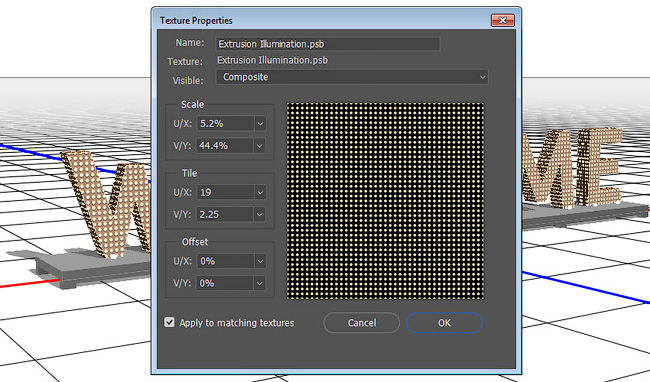
Затем кликаем по иконке текстуры напротив Illumination (Освещение) и выбираем Edit UV Properties (Редактировать UV-свойства).
Шаг 3
На свое усмотрение настраиваем параметры Tile (Мозаика).
Шаг 4
Кликаем по иконке папки напротив Bump (Рельеф), выбираем Load Texture (Загрузить текстуру) и открываем «Текстуру рельефа». Затем настраиваем UV-свойства параметра Bump (Рельеф) идентично Illumination (Освещение).
12. Создаем больше материалов
Шаг 1
Выделяем все материалы компонента Top (Верх) и настраиваем их:
- Diffuse (Рассеивание): 47, 36, 22
- Shine (Блеск): 70
- Reflection (Отражение): 10
Шаг 2
Выбираем Top Front Inflation Material (Материал передней выпуклости), кликаем на значок текстуры напротив Diffuse (Рассеивание), выбираем Replace Texture (Заменить текстуру) и открываем текстуру дерева из скачанных материалов. Затем настраиваем ее UV-свойства.
Выбираем остальные материалы компонента Тор (Верх), кликаем по значку Diffuse (Рассеивание) и в открывшемся списке выбираем ту же самую текстуру дерева.
Выделяем компонент Тор (Верх), меняем Texture Mapping (Отображение текстуры) на Tile (Мозаика). При необходимости корректируем UV-свойства всех материалов компонента Тор (Верх).
Шаг 3
Выбираем все материалы компонента Bottom (Низ) и настраиваем их:
- Diffuse (Рассеивание): Используем текстуру 5.jpg из набора с текстурами металла, затем настраиваем ее UV-свойства
- Specular (Цвет блика): (67, 64, 60)
- Shine (Блеск): 70
- Reflection (Отражение): 20
- Bump (Рельеф): 10 (Используем ту же текстуру и UV-свойства, что и для Diffuse (Рассеивание))
13. Настраиваем освещение сцены
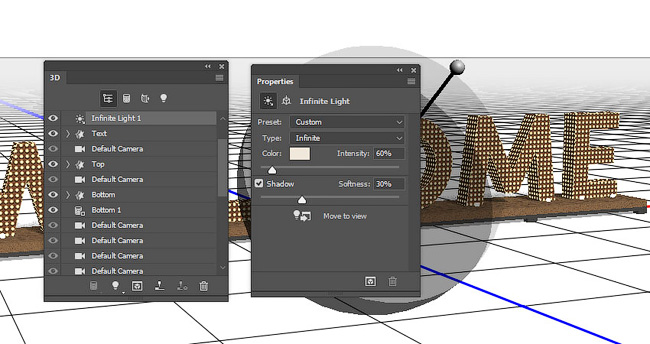
Шаг 1
Выбираем компонент Infinite Light 1 (Бесконечный свет 1), меняем его цвет на 239, 232, 219, Intensity (Интенсивность) устанавливаем на 60%, а Shadow – Softness (Тень – Сглаживание) – на 30%.
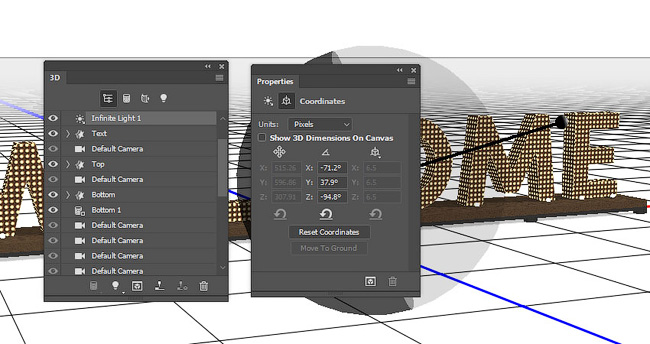
Шаг 2
Используем Move Tool  (V) (Перемещение) или вкладку Coordinates (Координаты) на панели свойств и на свое усмотрение меняем положение источника света.
(V) (Перемещение) или вкладку Coordinates (Координаты) на панели свойств и на свое усмотрение меняем положение источника света.
Шаг 3
Выбираем компонент Environment (Окружающая среда), нажимаем на иконку текстур IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и открываем изображение с комнатой из скачанных материалов.
Меняем Intensity (Интенсивность) до 30% и двигаем изображение, пока не получим подходящий результат.
Вы можете переключаться между компонентами Infinite Light (Бесконечный свет) и Environment (Окружающая среда), чтобы подкорректировать их настройки и подобрать более удачное расположение источника света.
14. Добавляем фоновую текстуру
Шаг 1
Далее мы добавим фоновую текстуру и в соответствии с ней настроим угол камеры, а для этого нам потребуется увеличить размер рабочего полотна.
С помощью инструмента Crop Tool  (С) (Кадрирование) меняем размер документа так, чтобы текст четко вписывался в него.
(С) (Кадрирование) меняем размер документа так, чтобы текст четко вписывался в него.
Шаг 2
Начинаем с добавления изображения с булыжниками сразу над слоем Background (Фон). Для этого используем команду File – Place Linked (Файл – Поместить связанные).
Благодаря этой команде, картинка добавится в виде смарт-объекта, что позволит нам редактировать слой, не разрушая его целостности.
Называем слой с булыжником «Брусчатка», корректируем размер картинки, чтобы она вписывалась в размер документа и соответствовала углу наклона камеры.
Шаг 3
Над слоем «Земля» добавляем слой «Стена» с изображением стены. При необходимости корректируем размер картинки.
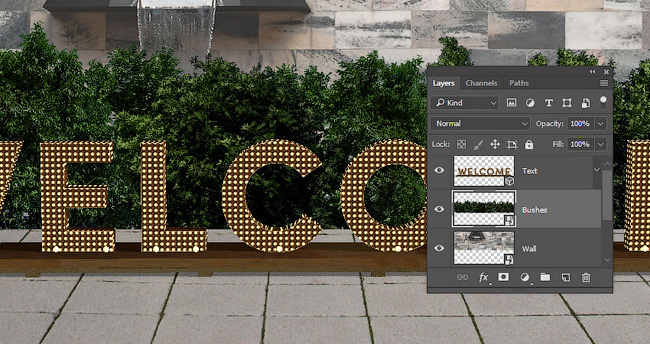
15. Добавляем дополнительные объекты
Шаг 1
За текстом размещаем несколько PNG-картинок с деревьями. Трансформируем (Ctrl+T) их, чтобы получить более динамичный результат.
Затем добавляем все деревья в отдельную группу (Ctrl+G) и называем ее «Кусты».
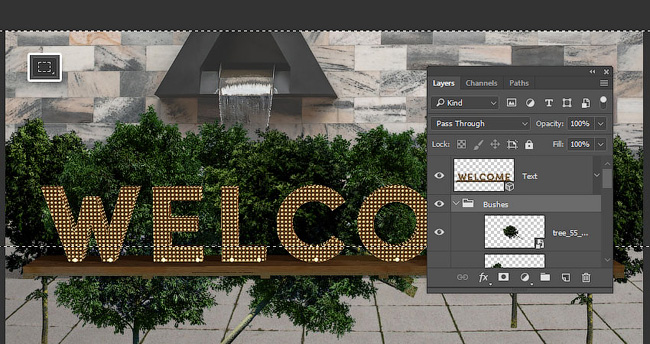
Шаг 2
Выбираем группу с кустами, затем с помощью Rectangular Marquee Tool  (M) (Прямоугольное выделение) выделяем часть кустов, которую мы хотим оставить.
(M) (Прямоугольное выделение) выделяем часть кустов, которую мы хотим оставить.
Шаг 3
В нижней части панели слоев нажимаем на кнопку Add layer mask  (Добавить слой-маску), чтобы создать маску для группы по форме выделения.
(Добавить слой-маску), чтобы создать маску для группы по форме выделения.
Шаг 4
Кликаем правой кнопкой мышки по группе «Кусты» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 5
Открываем картинку со скамейкой и с помощью Polygonal Lasso Tool  (L) (Прямоугольное лассо) выделяем фронтальную часть тротуара.
(L) (Прямоугольное лассо) выделяем фронтальную часть тротуара.
Переходим Edit – Copy (Редактирование – Скопировать), чтобы скопировать выделенную область.
Шаг 6
Возвращаемся к рабочему документу и переходим Edit – Paste (Редактирование – Вставить), называем новый слой «Бордюр» и конвертируем ее в смарт-объект.
Трансформируем (Ctrl+T) и перемещаем бордюр так, чтобы закрыть им нижнюю часть кустов.
16. Корректируем фоновые объекты
Шаг 1
Выбираем слой «Брусчатка» и переходим Image – Adjustments – Selective Color (Изображение – Коррекция – Выборочная коррекция цвета). Настраиваем цвета Neutrals (Нейтральные):
- Magenta (Пурпурный): 1
- Yellow (Желтый): 2
- Black (Черный): 9
Шаг 2
Переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и устанавливаем белый ползунок Output Levels (Выходные значения) на 200.
Шаг 3
Выбираем слой «Стена» и переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем белый ползунок Output Levels (Выходные значения) на 175.
Шаг 4
Выбираем слой «Кусты» и переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем белый ползунок Output Levels (Выходные значения) на 185.
Шаг 5
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность). Выбираем канал Yellows (Желтые), устанавливаем Hue (Цветовой тон) на -30, а Saturation (Насыщенность) – на -20.
Шаг 6
Выбираем канал Greens (Зеленые), устанавливаем Hue (Цветовой тон) на -35, а Saturation (Насыщенность) – на -25.
Шаг 7
Выбираем слой «Бордюр», переходим Image – Adjustments – Selective Color (Изображение – Коррекция – Выборочная коррекция цвета). Настраиваем Whites (Белые):
- Magenta (Пурпурный): 9
- Yellow (Желтый): 24
- Black (Черный): 85
Neutrals (Нейтральные)
- Yellow (Желтый): 8
- Black (Черный): -5
Шаг 8
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность), устанавливаем Hue (Цветовой тон) на -10, а Saturation (Насыщенность) – на -30.
17. Применяем стили слоя и фильтры
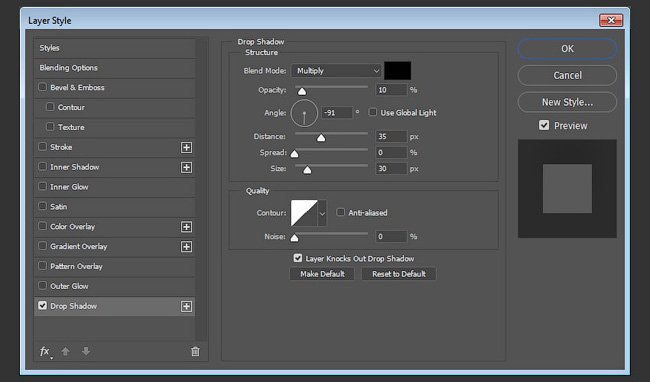
Шаг 1
Дважды кликаем по слою «Кусты», чтобы открыть окно Layer Style (Стиль слоя) и применить Drop Shadow (Тень) со следующими настройками:
- Opacity (Непрозрачность): 10%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -91
- Distance (Смещение): 35
- Size (Размер): 30
Получаем мягкую тень на стене.
Дважды кликаем по слою «Бордюр» и применяем следующий стиль слоя:
Шаг 2
Добавляем Inner Shadow (Внутренняя тень) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Distance (Смещение): 5
- Size (Размер): 13
Шаг 3
Добавляем Drop Shadow (Тень) со следующими параметрами:
- Opacity (Непрозрачность): 70%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 0
- Distance (Смещение): 10
- Size (Размер): 27
Теперь бордюр лучше сочетается с задним планом.
Шаг 4
Выбираем слой «Стена», затем переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 0,5.
Шаг 5
Вы можете применить фильтр Gaussian Blur (Размытие по Гауссу) с любым значением и к любому элементу фона, например, кустам и булыжникам на земле.
Наша задача – создать эффект фотографии с низким качеством. Вы можете поэкспериментировать со стилями слоя и фильтрами, чтобы получить подходящий результат.
18. Настройка и рендеринг 3D-сцены
Шаг 1
Закончив с фоном, вносим все необходимые изменения в 3D-сцене.
Затем переходим 3D – Render 3D Layer (3D – Рендеринг 3D-слоя). Рендеринг может занять достаточно много времени, но вы всегда можете остановить процесс нажатием клавиши Esc.
Когда рендеринг завершится, кликаем правой кнопкой по 3D-слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект), чтобы случайно не нарушить его целостность.
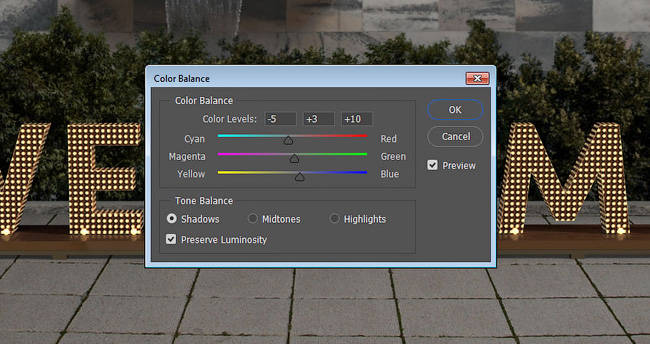
Шаг 2
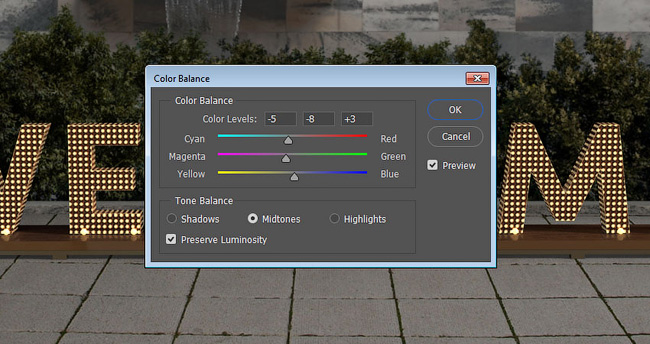
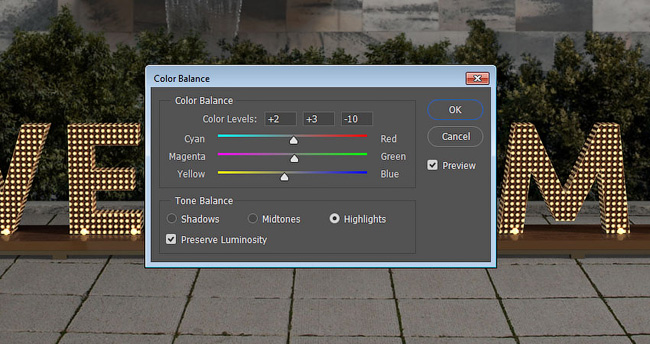
Переходим Image – Adjustments – Color Balance (Изображение – Коррекция – Цветовой баланс) и применяем следующие настройки:
- Tone Balance (Тоновой баланс): Shadows (Тени)
- Color Levels (Уровни): -5, 3, 10
- Tone Balance (Тоновой баланс): Midtones (Средние тона)
- Color Levels (Уровни): -5, -8, 3
- Tone Balance (Тоновой баланс): Highlights (Света)
- Color Levels (Уровни): 2, 3, -10
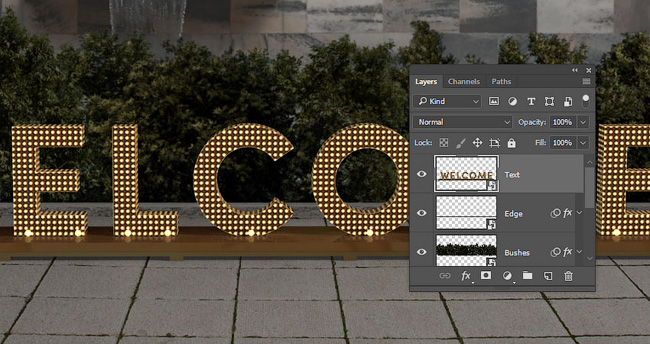
Шаг 3
Дважды дублируем слой «Текст» и скрываем вторую копию.
19. Применяем размытие
Шаг 1
Выбираем слой «Текст копия» и переходим Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении).
Устанавливаем Angle (Угол) на -56, а Distance (Смещение) – на 5.
Шаг 2
Меняем режим смешивания слоя «Текст копия» на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 70%.
Шаг 3
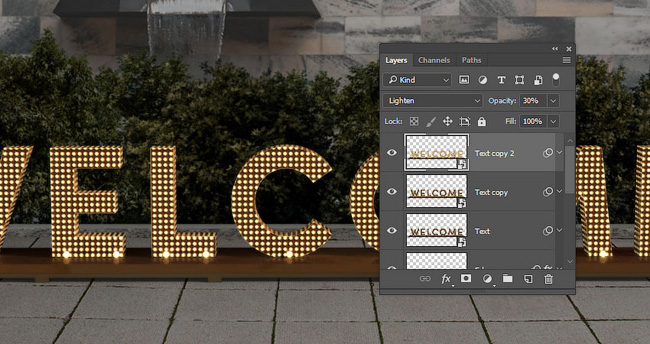
Делаем видимым слой «Текст копия 2», переходим Filter – Blur Gallery – Field Blur (Фильтр – Галерея размытия – Размытие поля). На панели Blur /lessons/tools (Инструменты размытия) устанавливаем Blur (Размытие) на 3.
Затем на вкладке Effects (Эффекты) активируем Bokeh (Боке), устанавливаем Light Bokeh (Светлый боке) на 33%, черный ползунок Light Ranges (Светлый диапазон) - на 98, а белый – на 245.
Шаг 4
Меняем режим смешивания слоя «Текст копия 2» на Lighten (Замена светлым) и уменьшаем непрозрачность до 30%.
20. Применяем слой-маски
Шаг 1
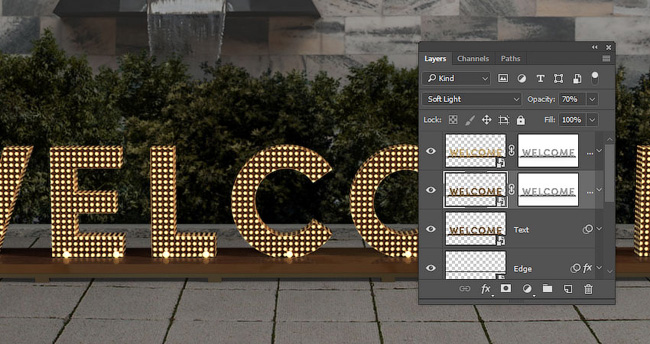
Для слоя «Текст копия» добавляем маску и выбираем миниатюру маски на панели слоев.
Шаг 2
Переходим Image – Apply Image (Изображение - Внешний канал). В появившемся окне устанавливаем Layer (Слой) на Text (Текст) (это наш текстовый слой), Channel (Канал) – на RGB и Blending (Наложение) – на Hard Light (Жесткий свет).
Шаг 3
Зажимаем клавишу Alt и перетягиваем маску сдоя «Текст копия» на слой «Текст копия 2», чтобы дублировать ее.
21. Добавляем блики
Шаг 1
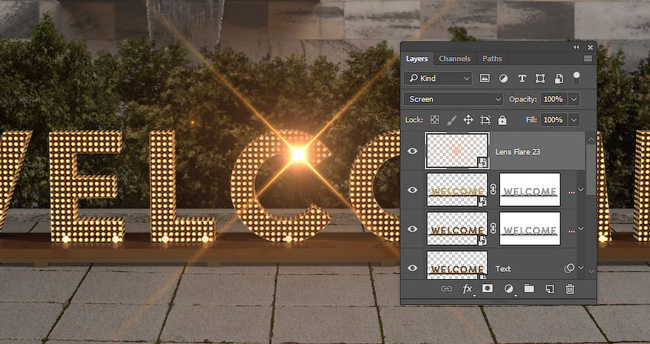
Размещаем изображение Lens Flare 23 из набора 30 Awesome Lens Flare выше всех предыдущих слоев и меняем его режим смешивания на Screen (Осветление).
Шаг 2
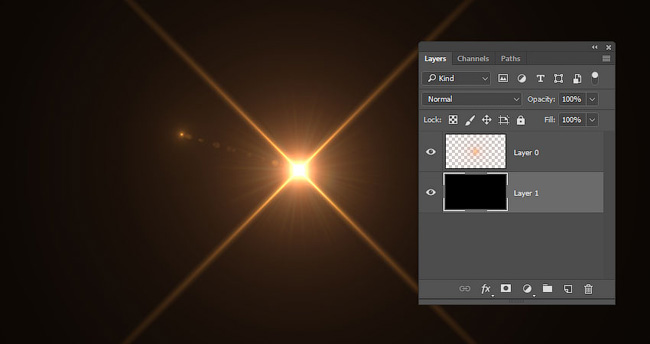
Дважды кликаем по миниатюре слоя с бликом (слой при этом должен быть смарт-объектом), чтобы открыть оригинальный файл. Ниже добавляем новый слой и заливаем его черным цветом. Объединяем оба слоя вместе (Ctrl+E), сохраняем и закрываем файл.
Шаг 3
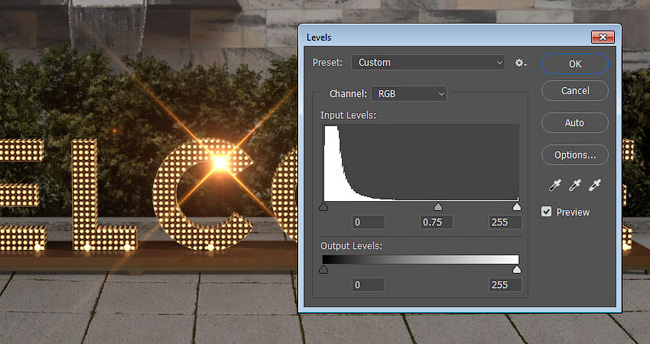
Переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем центральный серый ползунок на 0,75 или любое другое значение, чтобы при этом исчезли границы блика.
Шаг 4
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность). Устанавливаем Hue (Цветовой тон) на 15.
Шаг 5
Трансформируем блик и размещаем его на первой сфере-лампочке у основания буквы W.
Шаг 6
Дублируем блик и добавляем копии на остальных лампочках. После этого объединяем все блики в группу «Блики».
22. Общая цветокоррекция
Шаг 1
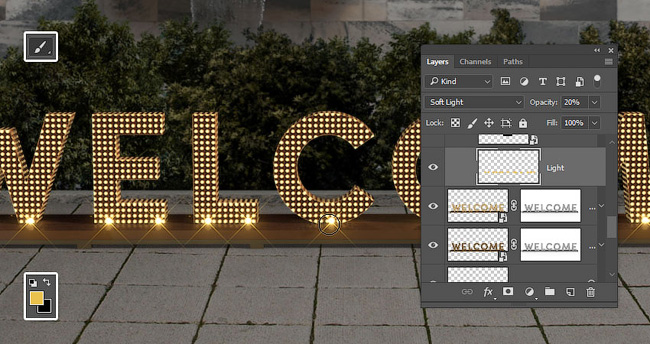
Берем мягкую кисть (В) и устанавливаем цвет переднего плана на #e9c24d.
В самом низу группы «Блики» создаем новый слой и называем его «Свет». Устанавливаем режим смешивания этого слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 20%.
Затем кисточкой ставим точку на каждой лампочке, чтобы сделать их еще ярче.
Шаг 2
Над слоем «Граница» добавляем новый слой и также называем его «Свет». Устанавливаем режим смешивания этого слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 10%.
Кисточкой большого размера добавляем размытое освещение под каждой буквой, чтобы осветлить этот участок.
Шаг 3
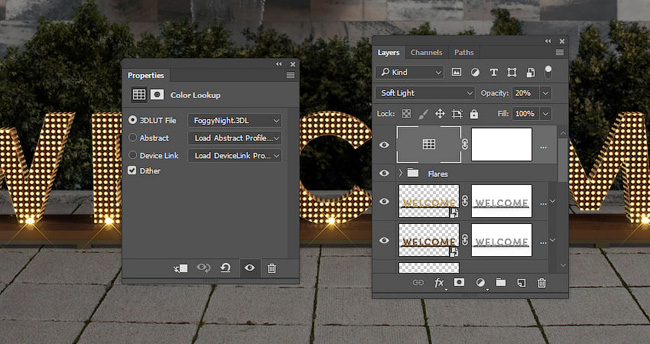
Выше всех предыдущих слоев добавляем корректирующий слой Color Lookup (Поиск цвета), в меню 3DLUT File (Файл 3DLUT) выбираем FoggyNight.3DL.
Меняем режим смешивания слоя Color Lookup (Поиск цвета) на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 20%.
Шаг 4
Выше всех предыдущих слоев добавляем корректирующий слой Gradient Map (Карта градиента). Активируем параметр Dither (Дизеринг) и создаем градиент, используя цвета #44386e (слева), #716d7c (в центре) и #d4a987 (справа).
Меняем режим смешивания слоя Gradient Map (Карта градиента) на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 20%.
Шаг 5
Выше всех предыдущих слоев добавляем еще один корректирующий слой Color Lookup (Поиск цвета). В меню Device Link (Связь с устройством) выбираем Smokey.
Меняем режим смешивания слоя Color Lookup (Поиск цвета) на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 20%.
Шаг 6
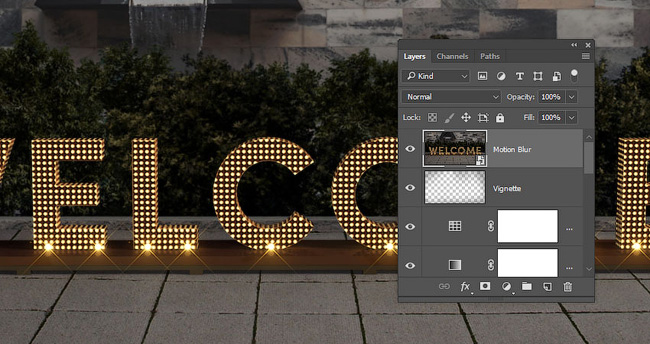
Выше предыдущих слоев добавляем новый, называем его «Виньетка» и устанавливаем цвет переднего плана на черный.
Меняем режим смешивания слоя «Виньетка» на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 50%.
Большой мягкой кисточкой (В) рисуем виньетку по краям документа. Чтобы эффект получился более мягким и аккуратным, на верхней панели параметров инструмента уменьшаем Opacity (Непрозрачность) примерно до 20%.
23. Финальные штрихи
Шаг 1
Выше всех предыдущих слоев добавляем новый, называем его «Размытие в движении», жмем Shift+Ctrl+Alt+E, чтобы объединить все видимые слои на отдельном новом, затем конвертируем его в смарт-объект.
Шаг 2
Переходим Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении). Устанавливаем Angle (Угол) на -60, а Distance (Смещение) – на 2.
Шаг 3
Выше всех предыдущих слоев создаем новый, называем его «Шум», затем переходим Edit – Fill (Редактирование – Выполнить заливку) и в выпадающем меню Contents (Содержание) выбираем 50% Gray (50% серого).
Преобразовываем слой «Шум» в смарт-объект.
Шаг 4
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Устанавливаем Amount (Эффект) на 5, а Distribution (Распределение) – на Gaussian (По Гауссу).
Шаг 5
Меняем режим смешивания слоя «Шум» на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 50%.
Поздравляю, мы закончили!
В начале урока мы создали текстуры рельефа и освещения, затем добавили текст и несколько прямоугольных фигур.
Затем мы конвертировали слои в 3D-объекты и дальше работали с настройками сцены.
После этого мы настроили освещение сцены, добавили несколько фоновых объектов и визуализировали готовый 3D-слой.
В конце мы добавили много корректирующих слоев, стилей слоя и дополнительных изображений, чтобы завершить создание эффекта и получить финальный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
Автор: Rose
Источник: design.tutsplus.com











































































































Комментарии 104
Кликаем правой кнопкой по компоненту Bottom (Низ) и выбираем Instance Objects (Создать экземпляры объектов). В результате появится копия компонента, привязанная к настройкам оригинала, например, материалам.
После нажати правой кнопки, у меня не появляеться меню
Эх, не получилось пока( Ничего не смыслю в фотошопном 3D)
Класс
КЛАСС!
Благодарю!
спасибо
Спасибо.
Урок с легкими недочетами в плане перевода.
Например:
20. Применяем слой-маски
Переходим Image – Apply Image (Изображение - Вычисления). А на скрине (Изображение - Внешний канал).
Здравствуйте! Помогите мне пожалуйста! Я начала делать урок и зависла на создании 3D-слоя, а именно на 3 шаге.
Поочередно применяем к каждому слою с фигурой и текстом 3D – New 3D Extrusion fromSelected Path (3D – Новая 3D-сетка из выделенного контура).
Фотошоп CS5.
шрифты бесплатно к уроку webfonts.pro/base-web-fonts/sans-serif-grotesque/681-sofia-pro точка html
Вот так)))
Спасибо за перевод!))
не много понять 3 д . первый раз я буду страдать
Спасибо за урок!